10 тенденций дизайна домашней страницы, которым должны следовать дизайнеры
Опубликовано: 2021-07-29Сейчас в Интернете насчитывается более 1,8 миллиарда веб-сайтов. Любой веб-сайт, который вы создадите или разработаете, будет одним из этого огромного океана веб-сайтов. Поэтому важно создать свой веб-сайт таким образом, чтобы он выделялся.
Посетитель должен помнить ваш сайт после ухода. Как пользователь Интернета, вы обычно продолжаете просматривать различные веб-сайты, и большинство из них очень похожи. Вы запомните только те, которые особенно выделяются сами по себе.
Вопрос в том, как сделать свой сайт отличным от других. Один из хороших способов сделать это — следовать тенденциям дизайна. Как и в других дизайнерских приложениях, даже на веб-сайтах есть свои тенденции дизайна, которые приходят и уходят. Как дизайнер, вы должны следить за ними и быть в курсе. В зависимости от имеющегося проекта вы можете применить некоторые из этих тенденций, чтобы сделать свой веб-сайт уникальным. Домашняя страница — самая важная страница сайта. Он создает первое впечатление о вашем сайте, а, как говорится, первое впечатление — это последнее впечатление. Поэтому вам нужно приложить дополнительные усилия, чтобы ваша домашняя страница была достаточно впечатляющей, чтобы пользователи могли продолжать просматривать ваш сайт. Чтобы помочь вам в этом, мы делимся составленным списком из 10 тенденций дизайна домашней страницы года:
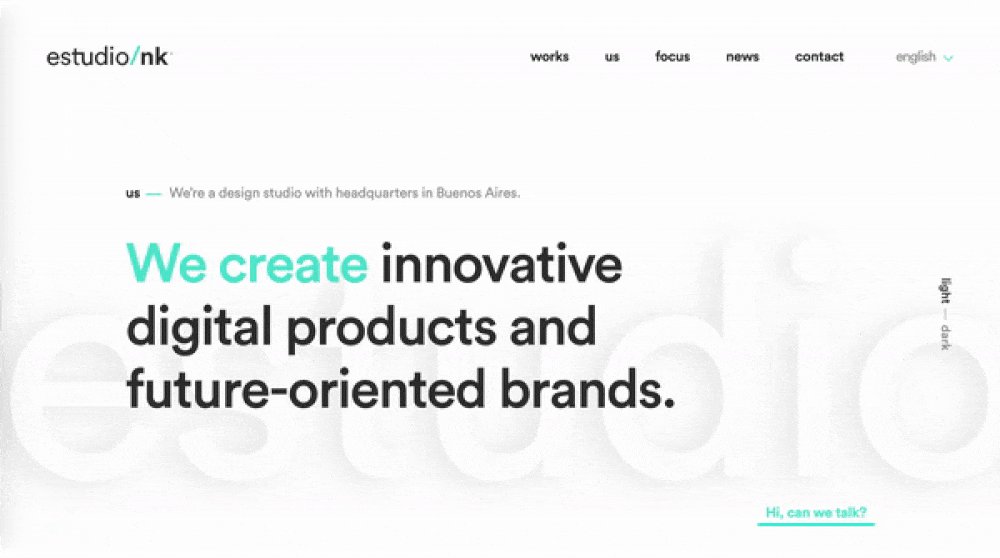
1. Современный минимализм:
Последняя тенденция минималистического дизайна захватила и домашние страницы веб-сайтов. Меньше - больше. Пользователям нравится, когда им предоставляется незагроможденная домашняя страница, чтобы легко найти то, что они ищут. Это огромное улучшение пользовательского интерфейса и даже пользовательского опыта, поскольку пользователи могут быстро перемещаться по веб-сайту. Простые шрифты используются в сочетании с двумя или тремя цветами. Как правило, это цвета бренда, взятые из их логотипа. Большое значение уделяется белым пространствам, благодаря чему дизайн выглядит элегантно, аккуратно и чисто. Вопреки распространенному мнению, создавать минималистичные домашние страницы тоже непросто. У вас всегда будет соблазн продемонстрировать много вещей на главной странице, но это испортит дизайн. Таким образом, дизайнеры должны бросить себе вызов, чтобы продемонстрировать максимум информации, используя минимум элементов дизайна.
2. Переключение между темным и светлым режимами:
С тех пор, как ИТ-гиганты, такие как Twitter, Instagram и другие, начали предоставлять светлые и темные темы, пользователи теперь ожидают этого почти от всех веб-приложений, включая веб-сайты. Они начали накапливать свои предубеждения либо в светлом, либо в темном режиме и хотят, чтобы веб-сайты были представлены в этом режиме. Хорошей новостью является то, что существует множество готовых тем для веб-сайтов, которые предоставляют эту возможность. Есть также большое количество плагинов, которые помогут вам в этом. Но проблема не в переключении между режимами; задача состоит в том, чтобы идеально спроектировать веб-сайт в двух разных режимах. Для светлого режима вам нужно добавить много белого и соответствующих цветов. Для темной темы вы должны сделать ее смелой и привлекательной. Таким образом, дизайнер должен приложить усилия почти для разработки двух разных веб-сайтов. Но статистика говорит о том, что это того стоит, так как все больше и больше пользователей ищут этот вариант переключения между режимами, чтобы порадовать свой глаз.
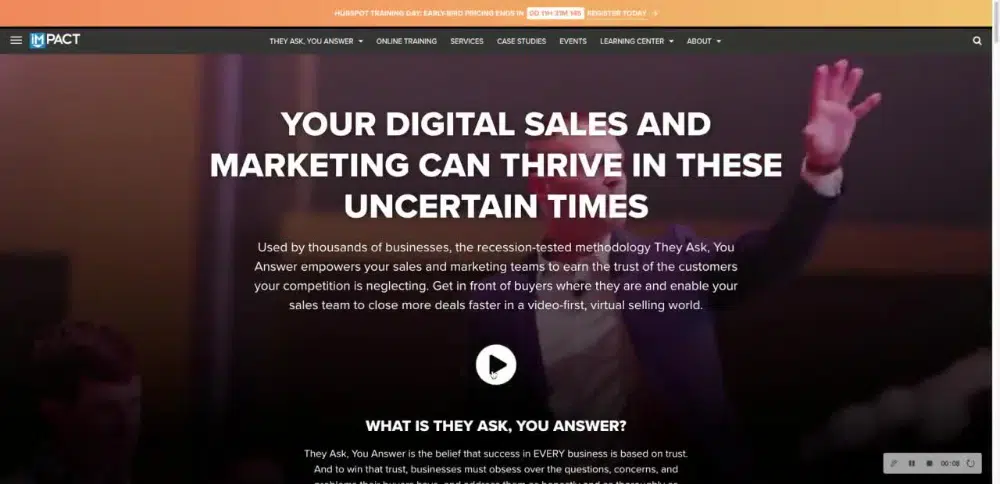
3. Встраивание привлекательных видео:
Видео в настоящее время является лучшей формой создания и потребления контента. У людей нет времени, чтобы просмотреть все детали вашего сайта и вашего бренда или компании. Следовательно, если вы можете предоставить им хорошее короткое видео, в котором представлена эта информация, они будут рады его посмотреть. По этой причине многие веб-сайты начали вставлять видео в заголовки своих веб-сайтов. Они в некотором роде заменили обычные ползунки. Даже с точки зрения видео бренды экспериментируют, чтобы увидеть, что работает лучше всего. Увлекательное видео, в котором люди говорят о чем-то ценном или показывают что-то впечатляющее, — это тот тип видео, который работает лучше. Создание видео теперь стало простым, а с хорошей скоростью интернета, доступной в большей части земного шара, видео будет нормально воспроизводиться на вашем веб-сайте. Желательно, чтобы вы всегда встраивали свое видео, а не загружали его на свой сервер. Это может увеличить время загрузки вашего сайта на много секунд. Вместо этого используйте видеоплатформы, такие как YouTube или Vimeo, и вызывайте оттуда свои видео.
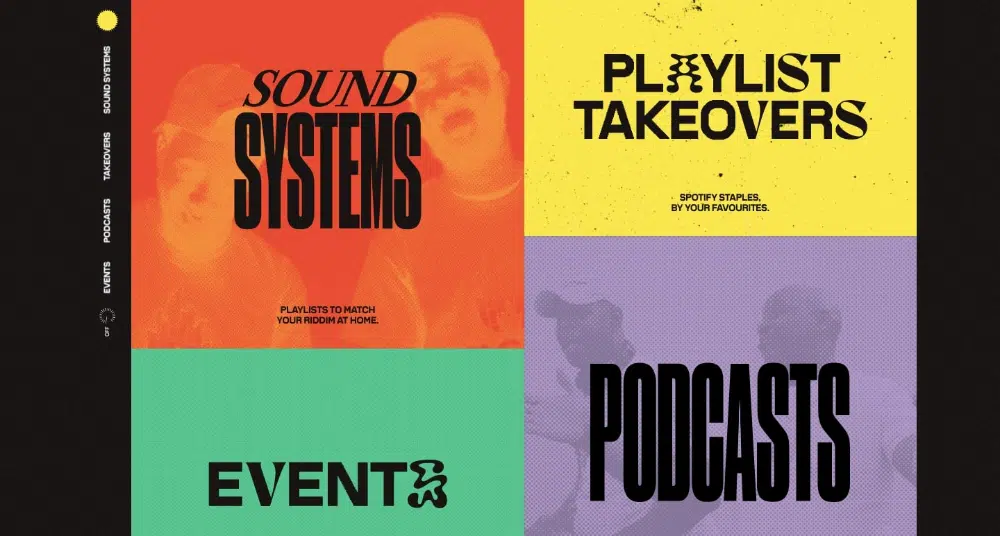
4. Использование ретро-шрифтов:
Хотя вышеперечисленные пункты были больше связаны с разработкой, чем с дизайном, эта тенденция домашней страницы основана исключительно на дизайне. Ретро-шрифты — следующая крутая вещь в индустрии дизайна. Дизайнеры широко используют его, будь то сообщения в социальных сетях, плакаты, футболки или даже логотипы. Неудивительно, что они нашли свое применение и в дизайне веб-сайтов. Преимущество использования стиля ретро-шрифта на веб-сайте заключается в том, что он помогает вашему тексту выделяться отдельно. Это прекрасное сочетание текстовой информации и элементов дизайна. Вам не нужен дизайн каких-либо других элементов, чтобы дополнить текст. Дизайнеры используют ретро-шрифты для заголовков веб-сайтов, поскольку они эффективно привлекают внимание людей. Кроме того, дизайнеры пробуют креативную типографику с использованием ретро-шрифтов. Это дает дополнительное преимущество творческому аспекту вашего веб-сайта, обеспечивая ему хорошую запоминаемость. Ретро-шрифты следует использовать только для заголовков и с осторожностью для остального контента. Не переусердствуйте с дизайном, используя эти шрифты, даже для стандартного текста. Лучше сочетайте его с красивым шрифтом с засечками или курсивом для содержимого веб-сайта.
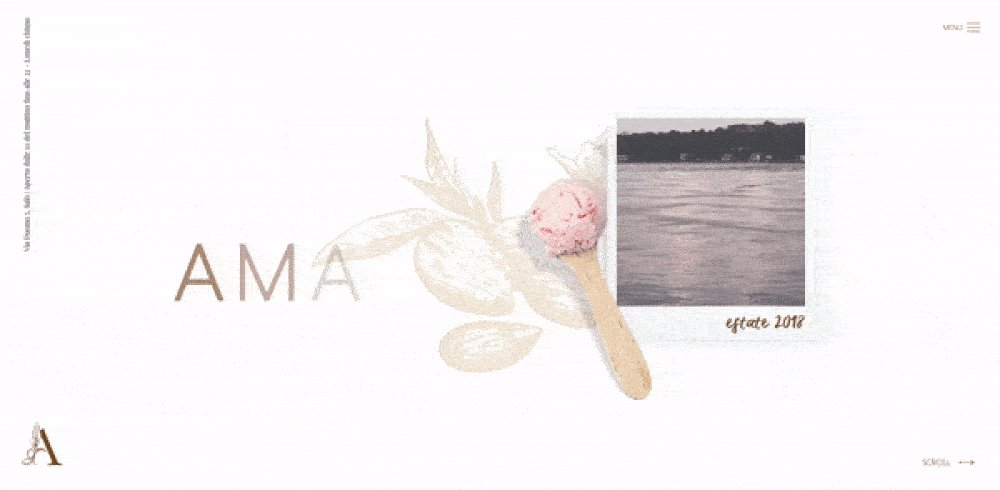
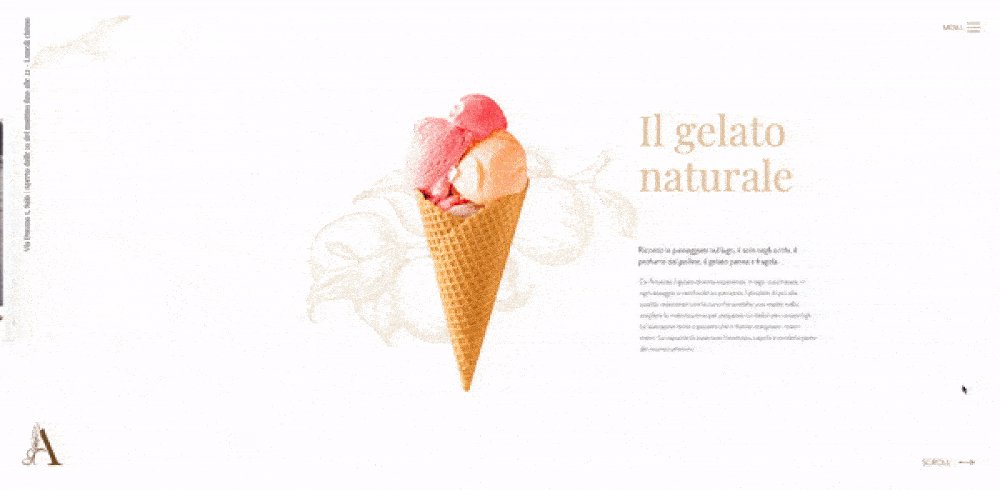
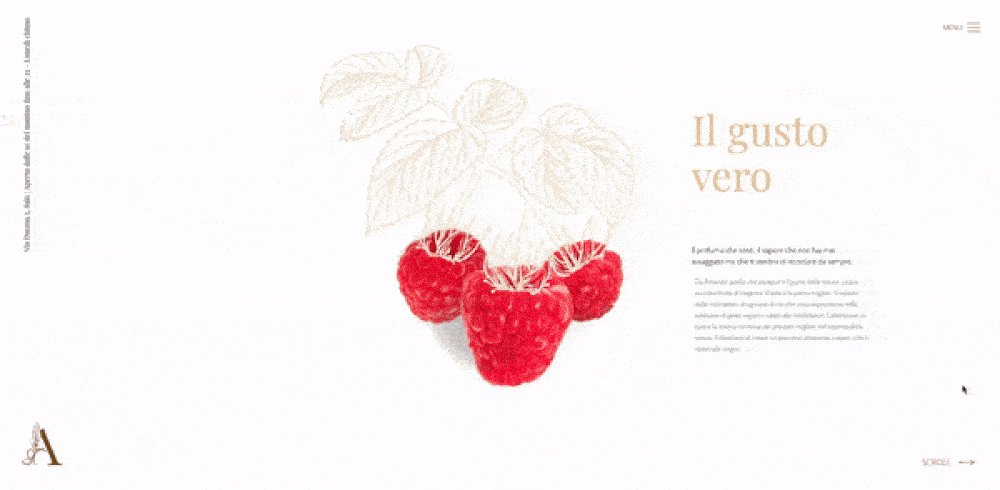
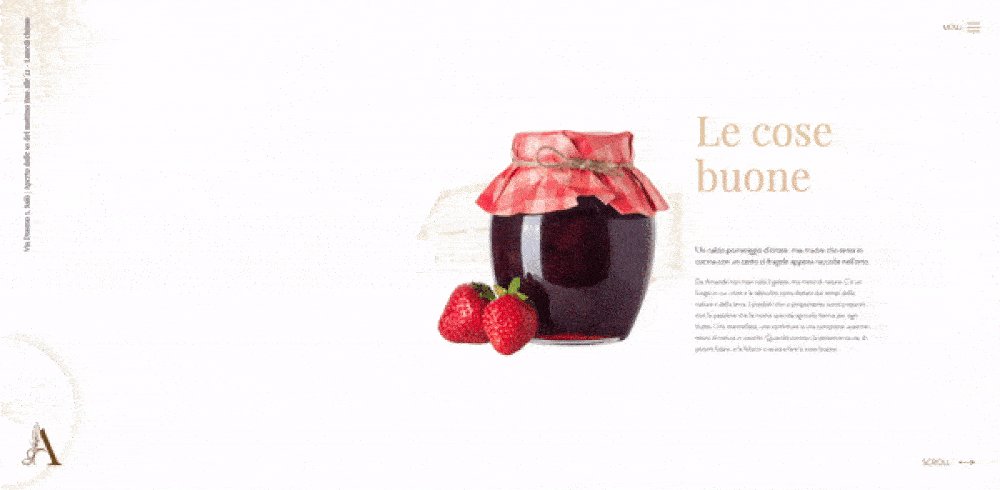
5. Нетрадиционный эффект прокрутки:
Мы настолько привыкли к стандартному формату прокрутки, что все, что выходит за рамки этого, кажется чем-то очень чуждым и внушающим страх. Вот почему дизайнеры пробуют свои силы в горизонтальной и вертикальной прокрутке, чтобы их веб-сайт выглядел по-другому. Эта дизайнерская тенденция набирает обороты во многих креативных агентствах. Но просто странные шаблоны прокрутки не помогут вам. Вам также придется сочетать его с элегантными изображениями, текстовой анимацией, типографикой и другими подобными элементами дизайна, чтобы продолжать обеспечивать уникальный опыт веб-сайта, который начинается с эффекта прокрутки. Горизонтальная прокрутка — хороший пример того, как вы можете изменить свой сайт и заставить его выглядеть по-другому. Даже стандартную вертикальную прокрутку можно настроить так, чтобы она выглядела круто. Вы можете попробовать прокрутку слайдов, которая обеспечивает разбивку на страницы на веб-сайте. Ваш сайт разделен на несколько слайдов, которые появляются один за другим в зависимости от прокрутки. Это может быть хорошо использовано, чтобы рассказать историю вашего бренда или продемонстрировать ваши ключевые продукты или услуги.

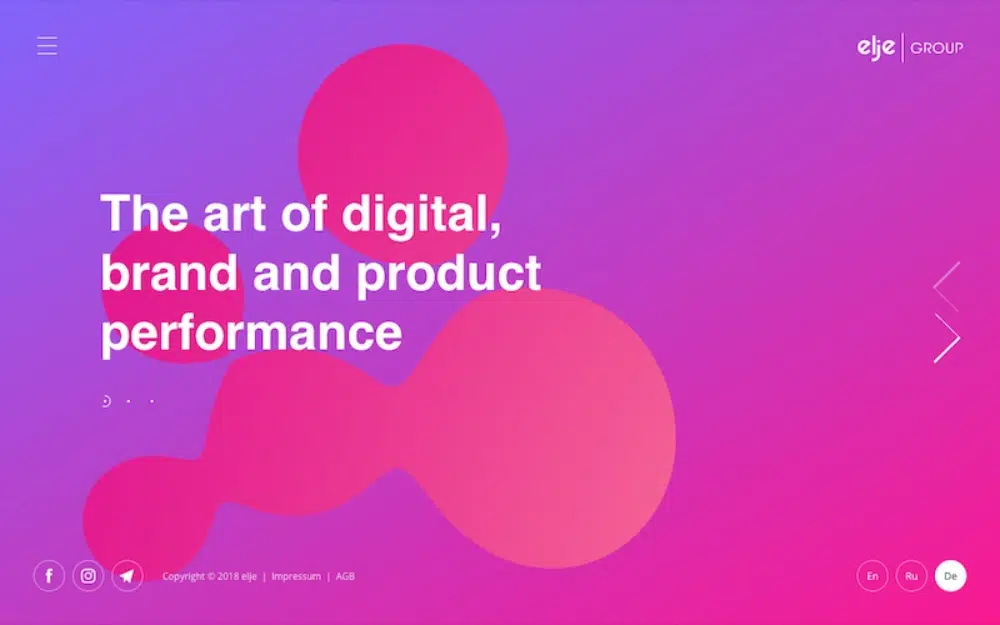
6. Абстрактные формы и плавные градиенты:
Здесь есть две хорошие тенденции дизайна: абстрактные формы и плавные градиенты. Хотя многие дизайнеры используют удачную комбинацию этих элементов, вы также можете использовать их по отдельности, чтобы подчеркнуть дизайн своего веб-сайта. Использование абстрактных форм черпает свое творчество из движения абстрактного искусства. Вы можете использовать различные формы, такие как геометрические фигуры или даже случайные патчи, вместе с вашим текстом на веб-сайте. Тем не менее, вы будете играть с огнем в этом тренде, потому что, если вы не сделаете это правильно, весь дизайн будет выглядеть потертым и не синхронизированным с брендом. Следовательно, вы должны быть очень умными, а также соответствовать своему дизайну при использовании абстрактных форм. С другой стороны, плавные градиенты — произведение искусства. Если вы правильно подберете цвета, эти градиенты могут вывести ваш дизайн на новый уровень. Они очень успокаивают и создают идеальный фон для размещения текста и других элементов дизайна. Вы можете комбинировать абстрактные формы с такими яркими градиентами. Немногие дизайнеры переходят на следующий уровень, добавляя анимацию к формам и градиентам. Если вы сможете это сделать, то ваш сайт будет выглядеть действительно красиво и достоин добавления в закладки.
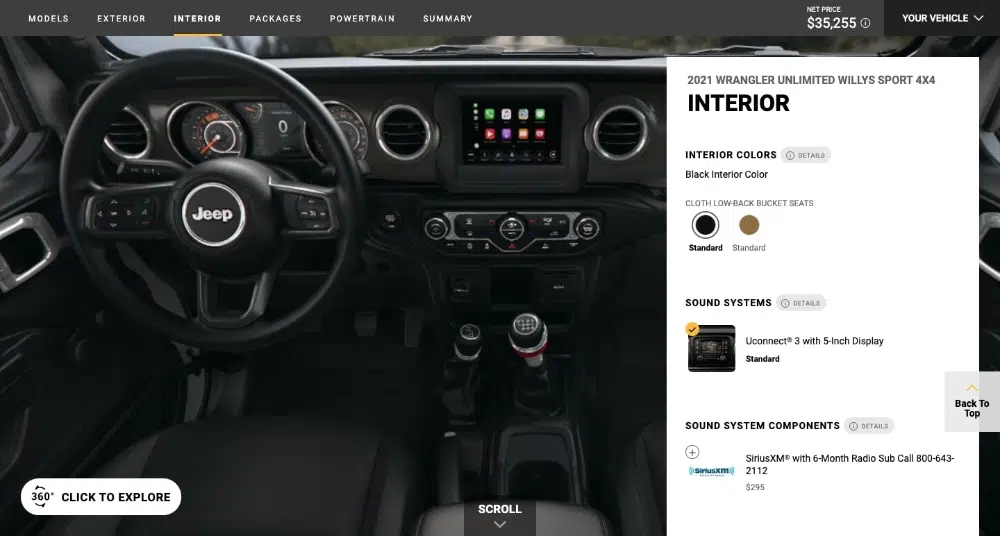
7. Интерактивное повествование:
Основная цель вашего веб-сайта — рассказать историю посетителям. Эта история может быть о вашем бренде, вашей компании или ваших продуктах. Веб-сайт — это просто средство для передачи истории. Вдохновленные этой идеей, дизайнеры начали добавлять интерактивные форматы повествования на свои веб-сайты. Однако создание такого опыта на веб-сайте требует много времени, ресурсов и многих навыков визуализации. Вот почему мы видим лишь несколько хороших веб-сайтов, реализующих это. Но если все сделать правильно, это может стать огромным маркетинговым потенциалом для сайта. Например, вы можете рассказать о временной шкале вашей организации, заставив пользователей щелкать в нужных точках. Чаще всего эта функция используется для объяснения ваших продуктов или услуг, особенно когда это включает несколько шагов. Вы можете разработать интерактивный пошаговый процесс, в котором пользователь нажимает на нужные области, и появляется новая информация. Это поможет пользователю лучше понять его и даст вам возможность продавать ваш продукт или услуги более творчески и убедительно. Одним из недостатков, с которым сталкиваются эти проекты, является совместимость с мобильными устройствами, поскольку вы не сможете выполнить повествование на небольших устройствах.
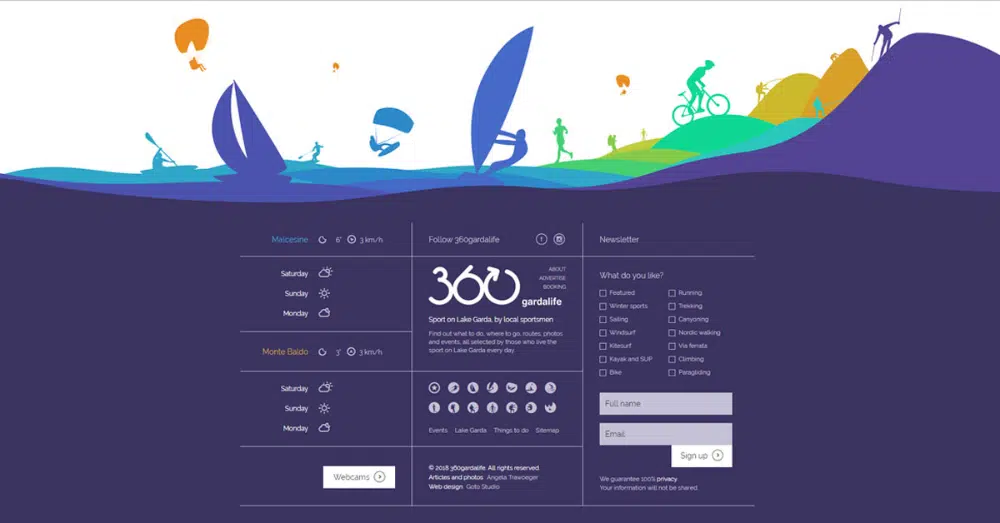
8. Подробный нижний колонтитул:
Нижние колонтитулы были одним из самых игнорируемых аспектов дизайна веб-сайтов. Многие дизайнеры воспринимают нижние колонтитулы как должное и размещают в нем менее важный контент или ссылки. Однако эта тенденция меняется, поскольку и дизайнеры, и пользователи стали более серьезно относиться к нижним колонтитулам. Появляется новая тенденция тяжелых и длинных нижних колонтитулов. Это дает разработчикам пространство для добавления всего связанного контента, который они хотят. Это включает в себя хорошо продуманную карту сайта, чтобы знать, какая вся информация доступна на веб-сайте и как быстро получить к ней доступ. Это очень выгодно с точки зрения пользовательского интерфейса. Пользователь также стал умнее и обычно прокручивает нижний колонтитул для получения быстрых ссылок. Добавляя дополнительные ссылки в нижний колонтитул, вы также можете снять нагрузку с главного меню и сделать его намного лучше и визуально привлекательным. Вы также можете добавить контактные формы и другие призывы к действию в нижний колонтитул, чтобы улучшить взаимодействие с пользователем.
9. Виртуальная и дополненная реальность:
Две самые большие тенденции, захватывающие все технологические аспекты, — это виртуальная реальность и дополненная реальность. Представьте себе потенциал использования их на веб-сайте, чтобы предоставить пользователям уникальный и персонализированный опыт. Они оба сами по себе являются двумя большими тенденциями веб-сайтов. Как правило, они в основном используются на странице продуктов для предоставления дополнительной информации о продуктах или услугах. Но вы также можете развернуть их прямо на главной странице, чтобы сэкономить время и энергию пользователей и напрямую погрузить их во что-то совсем другое. Это лучше всего работает, когда у вас есть продукты B2C, которые в значительной степени зависят от визуального восприятия. Например, вы можете попросить пользователя сфотографировать стену, которую он хочет покрасить, или комнату, которую он хочет украсить, а затем предоставить продукты на выбор и дополнительные параметры настройки. Эти тенденции лучше всего работают у хорошо зарекомендовавших себя брендов, у которых есть ресурсы для инвестиций в такие тяжелые технологии.
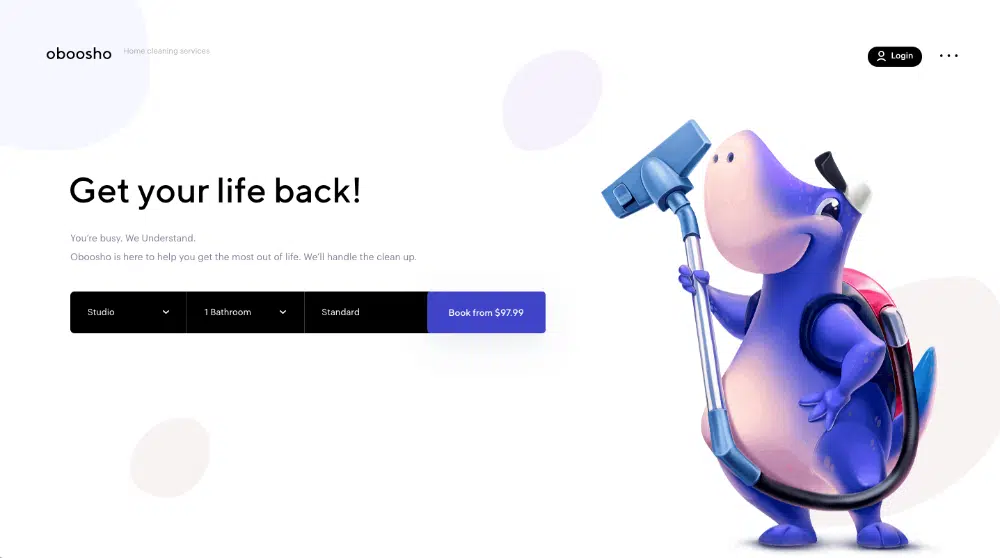
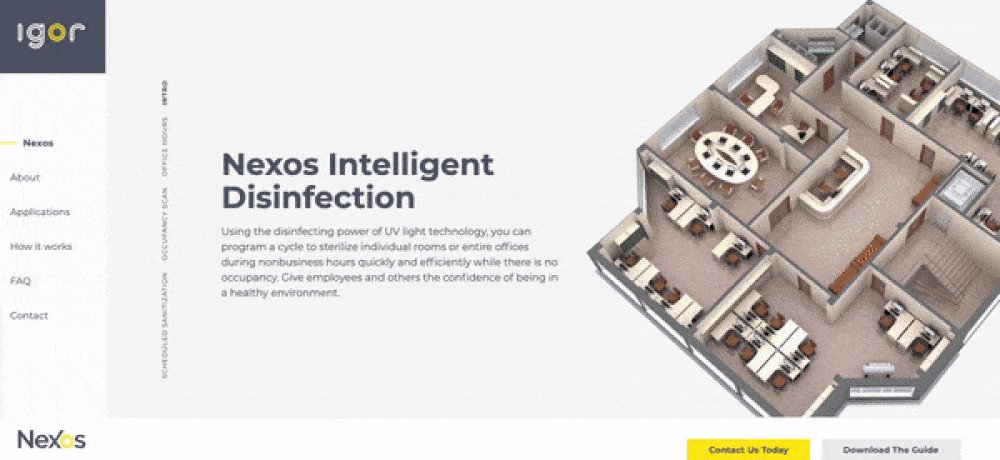
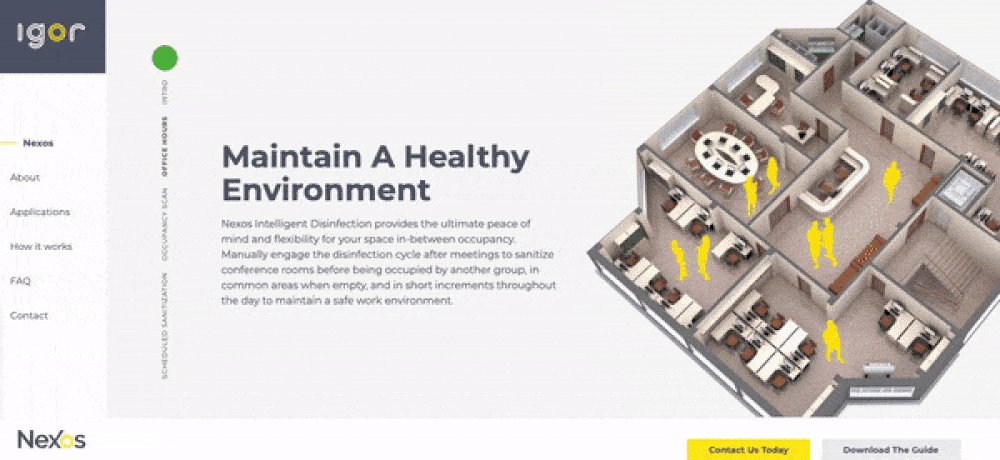
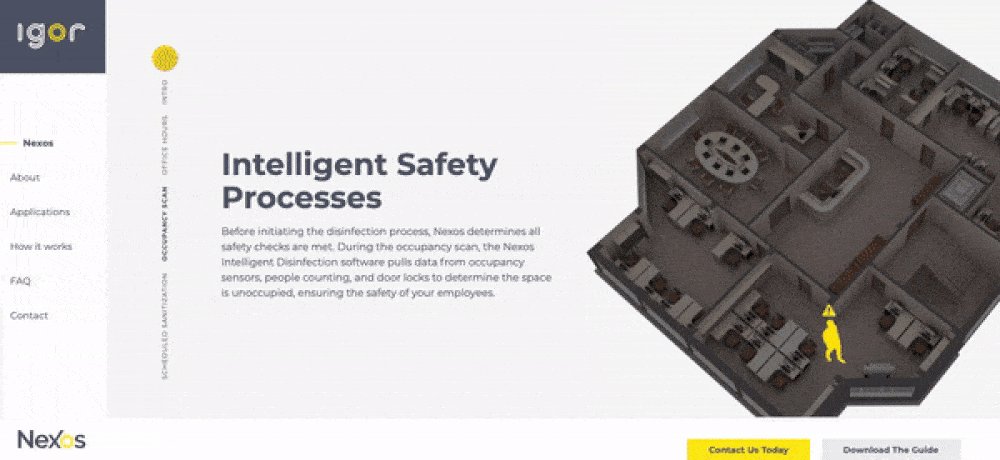
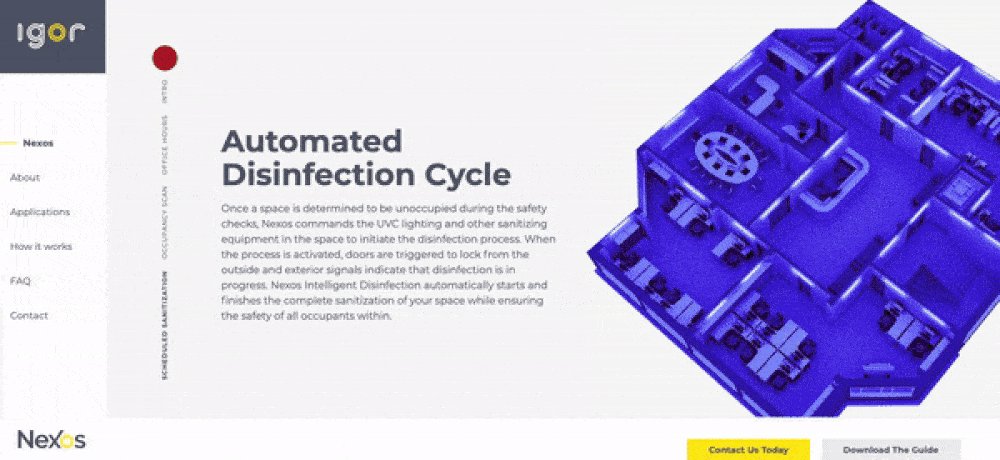
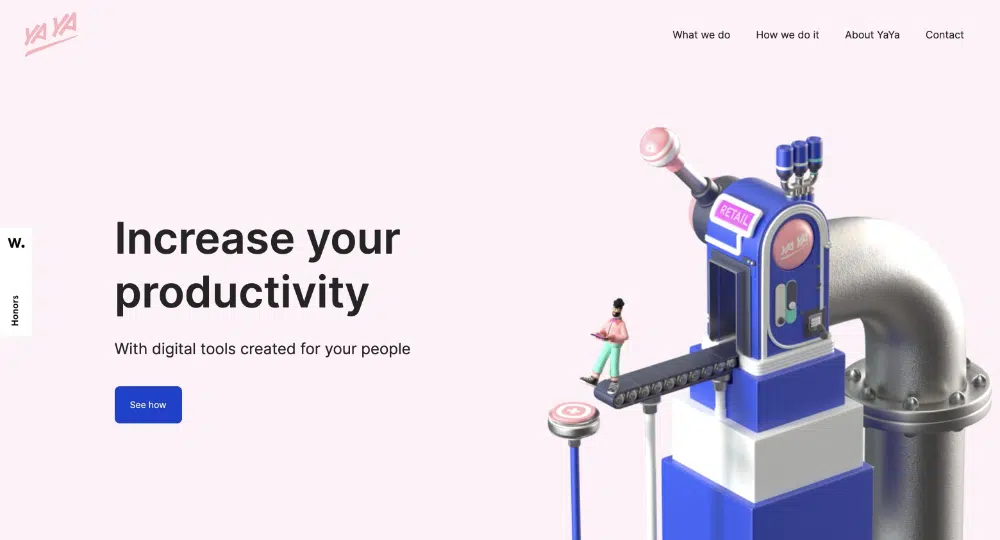
10. 3D векторы и иллюстрации:
Использование ресурсов 3D-дизайна — одна из растущих тенденций в дизайне домашней страницы веб-сайта. Эта тенденция дизайна проста в исполнении и имеет большой потенциал для улучшения вашего дизайна. У дизайнера есть два подхода к этому. Вы можете выбрать готовые к использованию ресурсы 3D-дизайна, которые легко доступны на таких сайтах, как Freepik. Вы должны настроить их, чтобы сделать их совместимыми с темой вашего бренда. Другой подход — создание 3D-иллюстраций для веб-сайта с нуля. Этот маршрут занимает много времени и требует больших ресурсов. Но это даст вам творческую свободу для создания кратких иллюстраций, которые повысят ценность вашего веб-сайта и объяснят УТП, процессы или услуги. Вы также можете создать талисман бренда, который останется на всем веб-сайте и поможет донести нужную информацию.
Хорошая часть следования тенденциям дизайна заключается в том, что вы остаетесь актуальным для современного мира дизайна, а также пользователи получают хороший опыт. Когда дело доходит до дизайна домашних страниц веб-сайтов, тенденции дизайна могут помочь вам произвести уникальное и неизгладимое впечатление. Несомненно, хорошо спроектированные, визуально привлекательные домашние страницы имеют более высокий коэффициент конверсии и меньший показатель отказов. Вы также можете использовать приведенные выше тенденции дизайна домашней страницы и создавать очень полезные домашние страницы веб-сайта.