10 потрясающих плагинов для лайтбоксов WordPress
Опубликовано: 2017-12-27Плагины лайтбоксов jQuery очень популярны для демонстрации ваших фотографий в элегантном и привлекательном виде. Этот метод также используется для всплывающих форм регистрации по электронной почте или форм входа. Есть много преимуществ использования лайтбоксов jQuery, наиболее важным из которых является то, что пользователям не нужно покидать страницу, чтобы просмотреть содержимое, представленное лайтбоксом, а также изображение подчеркивается эффектом затухания сзади. Некоторые плагины лайтбоксов для изображений даже включают возможности отображения галереи и позволяют посетителям просматривать наборы изображений.
Одним из самых больших преимуществ создания веб-сайтов с помощью WordPress является обилие тем и плагинов, которые делают сайты WordPress не только функциональными, но и великолепными с уникальными и исключительными элементами визуального дизайна. Обилие плагинов WordPress — это то, что превращает сайт из простого шаблона в оригинальный индивидуальный дизайн. Конечно, есть те, которые считаются основными плагинами WordPress, а есть отраслевые или специализированные. Всем, кому требуется способ отображения фотографий и изображений на своем сайте, следует обратить внимание на плагины галереи изображений WordPress и плагин лайтбокса.
Плагины лайтбоксов WordPress — отличный способ показать ваши изображения, видео и HTML-контент. Они идеально подходят для портфолио, но их можно использовать для любого типа веб-сайтов. В наши дни лайтбоксы можно найти на многих веб-сайтах, поскольку они элегантны и представляют собой хороший способ подчеркнуть фотографии на вашем веб-сайте. Вот 10 плагинов WordPress Lightbox, которые нам нравятся. Есть ли у вас другие предложения?
Вихревой слайдер v1.1
Swirl Slider — это плагин слайдера jQuery, который можно использовать как для изображений, так и для видео с анимированными подписями, адаптивным макетом для настольных компьютеров, а также для мобильных устройств. Он имеет адаптивный и плавный макет, и вы можете выбирать между 9 типами анимации и более чем 20 настраиваемыми свойствами.
ФэнсиБокс
С помощью FancyBox вы можете легко настроить практически все, о чем только можете подумать: границу, ширину и цвет полей, скорость масштабирования, тип анимации, положение кнопки закрытия, цвет и прозрачность наложения и многое другое, например, несколько параметров для группировки изображений в галереи и т. д. По умолчанию , плагин будет использовать jQuery для применения FancyBox к любым миниатюрам, которые напрямую связаны с изображением. Вам просто нужно установить его, и все, он будет применяться автоматически. Так просто и чисто!
Затвор перезагружен
Shutter Reloaded — это просмотрщик изображений для вашего веб-сайта, который работает аналогично Lightbox, Thickbox и т. д., но имеет размер менее 10 КБ и не требует каких-либо внешних библиотек. Он имеет множество функций, таких как изменение размера больших изображений, объединение изображений в наборы, перерисовка окна после изменения размера, предварительная загрузка соседних изображений для более быстрого отображения и очень хорошая совместимость с браузерами. Вы можете легко настроить цвет и прозрачность фона и текста подписи. Вы также можете активировать его для всего веб-сайта или только для определенных страниц.
Плагин WordPress для видеостены Lightbox
Видеостена Lightbox поставляется с несколькими предопределенными макетами. Галерея полностью настраиваема, ее размер можно изменять, и она совместима со всеми браузерами и устройствами. Вы сможете вставить галерею миниатюр с дополнительным воспроизведением видео при прокрутке миниатюр и функциональностью лайтбокса!
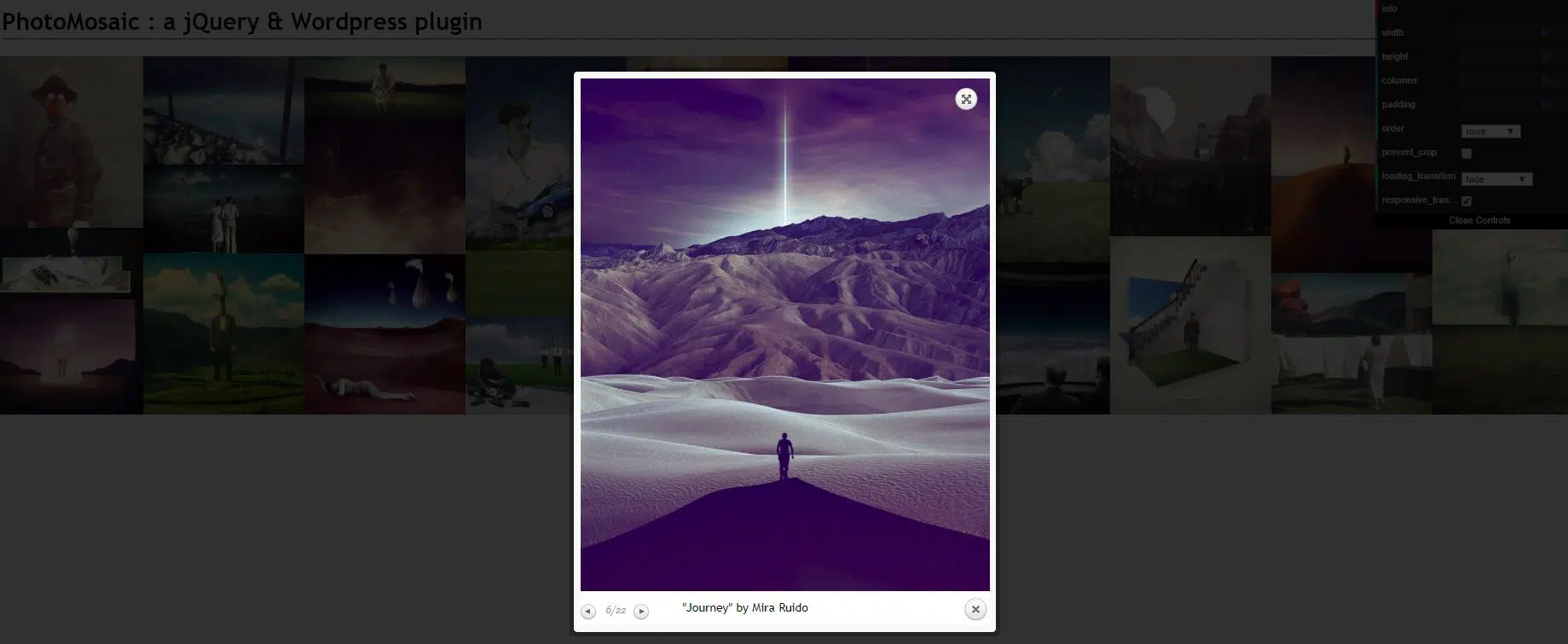
Фотомозаика

PhotoMosaic создает шорткод, который превращает фотогалерею WordPress в отличный элемент дизайна, придавая ей свежий макет, достойный вашего любимого дизайнерского блога. Этот плагин просто дает вашему веб-сайту возможность выбрать Photomosaic в качестве темы вашей галереи. Макет полностью адаптивный с настраиваемыми столбцами, шириной, отступами и многим другим!
ФотоШоу
PhotoShow — это плагин для WordPress и jQuery, который упрощает добавление элегантного стиля в фотогалерею WordPress с помощью простого шорткода. Это также дает вам возможность конвертировать все галереи ваших веб-сайтов в галереи PhotoShow. Он также предлагает поддержку виджетов и автозапуск с дополнительным таймером.
Ниво Слайдер
Nivo Slider — отличный инструмент, который может помочь вам сделать ваш сайт интерактивным, добавив на него стильный слайдер. Он предлагает красивые эффекты перехода, автоматическую обрезку изображения и множество типов слайдеров. Лучше всего то, что для этого не требуется никаких знаний в области кодирования! Проверьте это сегодня и посмотрите, как это!
Лайтбокс Pinterest
С более чем 5 миллионами загрузок плагин NextGEN Gallery, очевидно, широко используется. Плагин Pinterest Lightbox автоматически активирует кнопку «PinIt» на каждом изображении через вашу галерею NextGEN. Он автоматически использует заголовок, URL-адрес изображения и URL-адрес страницы из NextGEN для синхронизации с API Pinterest. Вам просто нужно скачать и активировать его. После этого посетители вашего сайта смогут повторно закрепить изображения с вашего сайта на своей странице Pinterest, включая кредиты.
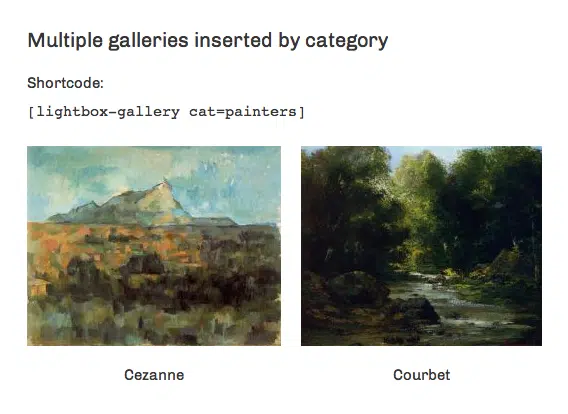
Менеджер галереи лайтбоксов
Lightbox Gallery Manager — это плагин WordPress, который предлагает простой способ встраивания неограниченного количества лайтбоксов на ваш сайт WordPress. Вы можете упорядочивать изображения по категориям и добавлять отдельные наборы или целые категории с помощью простого шорткода. Этот плагин дает вам возможность создавать неограниченное количество галерей с неограниченным количеством элементов. Вставьте столько слайд-шоу Lightbox, сколько хотите, в любом месте вашего сайта.
Быстрый просмотр — лайтбокс для поста WordPress
Быстрый просмотр позволяет легко создавать записи или страницы WordPress в стиле Lightbox. Он имеет современный, полностью адаптивный вид. Он совместим со всеми браузерами.
Работа с изображениями на веб-сайтах
Имейте в виду, что при работе с изображениями это нужно делать очень точно и правильно. Хитрость заключается в том, чтобы включить необходимые изображения таким образом, чтобы обеспечить визуальную динамику, не ставя под угрозу производительность веб-сайта. Правильный размер хостинга для вашего проекта — это один из способов избежать низкой скорости загрузки веб-страницы, а также лучше не иметь много больших файлов изображений, загрузка которых занимает много времени. Вы должны оптимизировать свои изображения для Интернета, что включает, помимо прочего, их сжатие и настройку их размеров, и вам следует избегать размещения слишком большого количества изображений или видео на вашем сайте.