Tactici fascinante de design atomic care vă îmbunătățesc fluxul de lucru
Publicat: 2020-01-17Designul site-ului continuă să evolueze în fiecare zi!
Pentru a veni cu design-uri web inovatoare, convingătoare și mai atrăgătoare ca parte a evoluției, designerii web implementează diverse abordări, tehnici și filozofii. Fiecare designer are propriile preferințe, o anumită dorință de a lucra de la o abordare de sus în jos, începând cu elementele de bază. Aceasta este cea mai comună abordare, care duce la un design de calitate.
Dimpotrivă, unii designeri preferă să lucreze de la tehnica de jos în sus. Ei urmează o abordare simplă până la complexă, începând cu cele mai mici elemente și apoi creând un design de ansamblu.
Backpedal la vechiul liceu de chimie
Trebuie să îți amintești de acele ore tipice de chimie din timpul școlii!
Designul atomic este destul de asemănător cu acesta!
Dacă ai fost atent în acel moment, trebuie să fii conștient de reacțiile chimice în care elementele atomice se combină pentru a deveni molecule, care se combină în continuare pentru a deveni compuși complecși.
Permiteți-mi să vă spun o reacție chimică de bază:
Hidrogen + Oxigen = Apa (H2 + O2 = H2O)
Atomic Designing urmează același lucru!
Să pătrundem mai profund în designul atomic
Este o metodologie de jos în sus, care este influențată de chimie și marcată de Brad Frost . Fiecare materie este formată din atomi care se amalgamează pentru a se modela în molecule, care la rândul lor se omogenizează în organisme mai complexe. De asemenea, designul atomic se bazează pe conceptul de a crea elemente și apoi de a le combina împreună pentru a crea un design mai bun pentru utilizator.
Este o modalitate eficientă de a crea site-uri web avansate și captivante. Există multe avantaje ale design-urilor atomice față de alte mijloace de creare a site-urilor web. În proiectarea atomică, interfețele sunt alcătuite din componente mai mici, ceea ce implică împărțirea întregii interfețe în blocuri de bază și apoi crearea de designuri atractive.
Analogia designului atomic

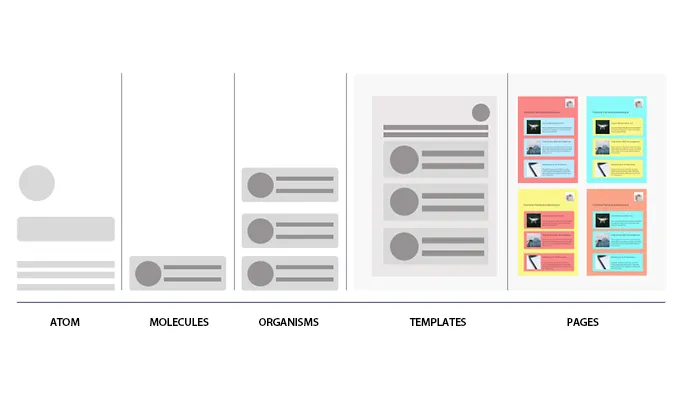
Un design atomic include 5 etape proeminente care sunt utilizate pentru a genera sisteme de proiectare a interfeței. Fiecare etapă este diferită și joacă un rol important în crearea unui sistem dinamic de proiectare a interfeței. Acordarea atenției acestor etape va ajuta la promiterea unei experiențe de calitate pentru utilizator.
Am studiat deja în chimia liceului că atomii sunt elementele fundamentale ale materiei. Fiecare atom sau element are proprietăți distincte care nu pot fi defalcate în continuare.
Să corelăm acest lucru cu sistemul nostru de proiectare, unde atomii sunt cel mai de bază activ al oricărui design. Acestea sunt elementele de bază ale interfeței de utilizare care constau în toate interfețele noastre de utilizator, cum ar fi etichete, tip, spațiere și culori.
Atomii se combină și formează molecule, pentru a dobândi noi proprietăți sau pentru a îndeplini o funcție. În mod similar, în sistemele de proiectare, moleculele sunt considerate ca un grup de atomi combinați pentru a crea un element funcțional.
Un grup de molecule sau componente complexe ale UI compus din grupuri de molecule unite între ele pentru a forma secțiuni distincte ale unei interfețe, formează organisme. În sistemul de proiectare, atât atomii, cât și moleculele sunt formele funcționale de bază care pot fi reutilizate în orice proiect. Cu toate acestea, organismele sunt puțin mai complexe și creează bucăți mai mari din designul nostru.
De exemplu: în cazul în care atomii se combină și creează o moleculă pentru a structura o caracteristică de căutare, molecula se poate combina cu o alta pentru a crea navigarea în pagină, ceea ce înseamnă o navigare completă a paginii cu o caracteristică de căutare.
Aceasta este cea mai importantă etapă a proiectării atomice. Pe măsură ce am încheiat structura de bază a sistemului de proiectare, inclusiv blocurile de bază – atomi, un grup de atomi – molecule și o bucată de molecule – organisme, este mai ușor să le asimilam împreună și să creăm un design intuitiv și consistent, în ansamblu.
Șabloanele sunt un grup de organisme care funcționează împreună pentru a plasa componente în aspectul site-ului, pentru a crea obiecte la nivel de pagină care articulează structura unui design. Puteți utiliza organisme complexe pentru a crea diferite șabloane de machete mai mari care au încărcat mai multe caracteristici.
Acestea sunt instanțe ale șabloanelor, care afișează interfața cu utilizatorul. Rolul paginilor este de a aplica conținut real șabloanelor și de a testa rezistența sistemului de design. Paginile sunt importante pentru testarea eficacității sistemului de proiectare de bază. Paginile oferă un loc pentru variațiile inteligibile ale șabloanelor, care sunt esențiale pentru stabilirea unor sisteme de design robuste și bune.
Proiectați mai bine și mai rapid
În era de astăzi de creștere rapidă, în care fiecare industrie este înfloritoare, sistemele de proiectare joacă un rol destul de crucial. Ce este mai exact un sistem de proiectare?
Într-un limbaj simplu, un sistem de proiectare este o colecție de componente de bază reutilizabile care sunt combinate pentru a crea o serie de aplicații. Designul atomic joacă un rol vital în crearea unor sisteme de proiectare eficiente.
Designul atomic oferă creatorilor o metodologie pentru a stimula o experiență puternică a utilizatorului (UX). Este o metodă de a descrie și exersa sistemele de proiectare. Sistemul de proiectare ajută designerii și dezvoltatorii să creeze modele, mai bune și mai rapide.
Un design atomic necesită proiectanți sau dezvoltatori să lucreze de la zero, ceea ce face ca interfața de design să fie un scop. Economisește timp și efort pentru dezvoltator și designer. Cu designul atomic, un designer se poate baza cu ușurință pe creativitate fără a se ciocni cu dezvoltatorul. Designul atomic oferă asigurare a calității.
În loc să construiască componente identice în mod constant de la zero, sistemele de proiectare permit designerilor și dezvoltatorilor să refolosească componentele de bază și, prin urmare, să mărească eficiența. În afară de aceasta, sistemele de proiectare introduc un ghid de standarde clare pentru a menține consistența componentelor clădirii.

De ce aveți nevoie de un design atomic?

Un design atomic oferă posibilitatea de a comuta instantaneu între abstract și concret. Inițial, interfețele se împart în elemente atomice și apoi se integrează pentru a forma experiențe grozave. Un design atomic ajută la generarea unor sisteme de proiectare a interfeței cu utilizatorul mai eficiente și mai flexibile. Este nevoie de multă planificare cu gânduri creative!
Creați un sistem de componente
Pe măsură ce descompuneți componentele în părțile sale cele mai de bază, cum ar fi atomii, este mai ușor să identificați ce părți ale unui site web pot fi reutilizate și cum le puteți amesteca pentru a crea mai multe molecule, organisme complexe și șabloane. Cu ajutorul acestor 5 elemente de bază, puteți crea o serie de pagini care afișează interfața cu utilizatorul.
Să luăm în considerare un site web care nu are mai mult de cinci atomi, inclusiv o imagine mică, un paragraf, o imagine mare, un articol din listă și un link. Înțelegând această clasificare, puteți crea o pagină web foarte interactivă și utilizabilă, integrând acești atomi fundamentali în molecule, organisme complexe și șabloane atrăgătoare.
Aspect simplu și clar
În designul web atomic, interfețele sunt mai ușor de codificat. Este mai ușor să înțelegeți codul unui site web proiectat atomic decât al unui site web creat în mod tradițional, deoarece este bine în momentul proiectării, dar mai târziu devine complicat când reveniți pentru mici modificări.
Chiar și pentru noii designeri și dezvoltatori, înțelegerea bazei de cod este destul de ușoară pentru a crea rapid modele frumoase. Un design atomic reduce riscul de a scrie coduri duplicate. Pe măsură ce utilizați termenul „atomi” pentru a crea aspectul inițial, este ușor pentru dezvoltatori sau designeri să vadă unde sunt utilizate alte componente ale unui site. Dacă trebuie să faceți o copie a codului existent oriunde pe site, este mai ușor să găsiți unde este stocat.
Crearea manualului de stil este simplă
Proiectarea unui site web conform conceptului de design atomic de la început vă permite să asimilați toți atomii și moleculele în manualul dvs. de stil. Chiar și pentru site-ul web care nu este proiectat atomic, nu este dificil să includeți componentele fundamentale și să le amalgamați pentru a construi pagini web mai interactive.
Dar, este întotdeauna cel mai bine să proiectați un site web atomic de la început în loc să încercați să extrapolați standardul de design atomic la un alt site la final. Un site web proiectat atomic vă ajută să creați modele convingătoare și captivante.
Prototipare mai rapidă
În proiectarea atomică, aveți deja o listă de atomi înainte de a crea un site web, ceea ce înseamnă că este mai ușor și mai rapid să creați pagini de machetă și prototipuri ale site-ului dvs. Trebuie doar să amalgamați atomii sau elementele fundamentale necesare în proiectarea unei pagini web și apoi să rafinați și să personalizați în consecință, pentru a ajunge la etapa finală.
Mai ușor de renovat o pagină web
Este mai ușor să faci modificări într-o pagină web proiectată atomic. Deoarece designul este clasificat în componente de bază, cum ar fi un atom, o moleculă sau un organism, este mai ușor de înțeles și mai ușor pentru designeri sau dezvoltatori să facă actualizări ale unei componente pe site. În mod similar, componentele nedorite pot fi îndepărtate cu ușurință urmând abordarea proiectării atomice.
Codul este mai consistent
Cu un design atomic, designerii folosesc blocuri de bază predefinite numite atomi pentru a crea aspectul site-ului web. Acest lucru facilitează determinarea ce componente sunt utilizate la crearea diferitelor părți ale site-ului web. Acest lucru minimizează posibilitatea creării unui cod duplicat.
Să luăm în considerare un exemplu, dacă aveți un site web și doriți să găsiți un buton albastru, trebuie să parcurgeți întreaga bază de cod pentru a găsi acel singur buton. Cu toate acestea, cu designul atomic nu trebuie să parcurgeți întregul cod, puteți parcurge lista de atomi și puteți găsi acel buton albastru, chiar acolo!
Mai multă structură de fișiere modulară
Un design atomic este destul de comun, când vine vorba de limbajul de marcare hipertext (HTML). Această abordare poate fi utilizată și pentru JavaScript, CSS sau mai multe limbi pe care designerii sau dezvoltatorii le folosesc pentru a construi un site web pentru a face codul complet reutilizabil și modular.
Nu este nevoie de modele recurente
După cum am menționat mai sus, proiectarea atomică implică utilizarea unor blocuri de bază numite atomi pentru a crea un site web. În loc să creeze atomi individuali pentru lucruri identice, web designerii preferă să parcurgă lista de atomi existenți, să-i selecteze pe cei mai buni în funcție de cerințele lor, să-i modifice și să-i refolosească în designul paginilor web. Este ca și cum ai crea un site web și trebuie să adaugi un titlu sau antetul principal pe site, așa că, dacă ai un site web proiectat atomic, nu este nevoie să le creezi din nou. Le puteți personaliza după alegerea dvs.
Mai puține componente, mai multe beneficii
Dacă un creator are o listă clară de blocuri de bază, molecule și organisme înainte de a începe crearea site-ului web, este mai ușor să le reutilizați decât să creați noi componente pentru mici variații. Acest lucru economisește timp și menține întregul design cât mai consistent posibil.
Pe scurt!
Fără îndoială, proiectarea atomică este o idee radicală pentru crearea unui site web atractiv! Cu toate acestea, necesită mult lucru, dar este eficient în timp pentru creatori. Acest proces este bine structurat și îi permite creatorului să se concentreze asupra detaliilor minore, asigurându-vă că țineți cont de imaginea de ansamblu, care ajută la producerea unui design de calitate al proiectului. Vă ajută să creați un sistem de design care accelerează fluxul de lucru al echipei dvs. Utilizarea standardelor de design atomic permite designerilor și dezvoltatorilor să rămână pe aceeași pagină, ceea ce duce la un design mai bun și o satisfacție mai mare a clienților.
Dacă începeți în curând un nou proiect sau interfață, va fi benefic să luați în considerare aplicarea standardelor de proiectare atomică. S-ar putea să-ți placă pur și simplu!
