Ecranul cu widgeturi WordPress se alătură erei Gutenberg
Publicat: 2021-06-28Utilizatorii de multă vreme ai WordPress au văzut o mulțime de schimbări în UI de-a lungul anilor. A devenit mai elegant, mai accesibil și mai consistent. Puteți vedea diferența pe aproape fiecare ecran.
Cu toate acestea, o zonă care a suferit schimbări surprinzător de puține în ultimii ani este ecranul Widgets. Acesta nu este neapărat un lucru rău, deoarece funcționalitatea sa de glisare și plasare a fost probabil înaintea timpului său. Și există un oarecare confort să știi la ce să te aștepți, chiar dacă alte elemente ale interfeței de utilizare evoluează.
Ei bine, a sosit în sfârșit momentul pentru o schimbare – și este una mare. Începând cu WordPress 5.8, ecranul Widgeturi va avea același aspect ca și editorul de blocuri Gutenberg. Dar chiar și asta aduce un sentiment de familiaritate oricui folosește editorul nou.
Iată o privire rapidă asupra noii lumi a widget-urilor bazate pe blocuri.
Estomparea liniei dintre blocuri și widget-uri
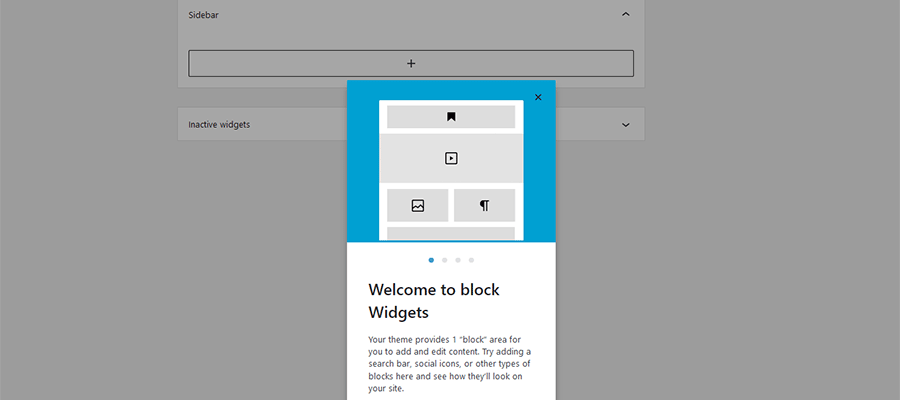
Primul lucru pe care îl veți întâlni pe ecranul Widgeturi reînnoit este un scurt carusel de îmbarcare. Acesta este foarte asemănător cu cel folosit pentru a prezenta utilizatorilor Gutenberg.

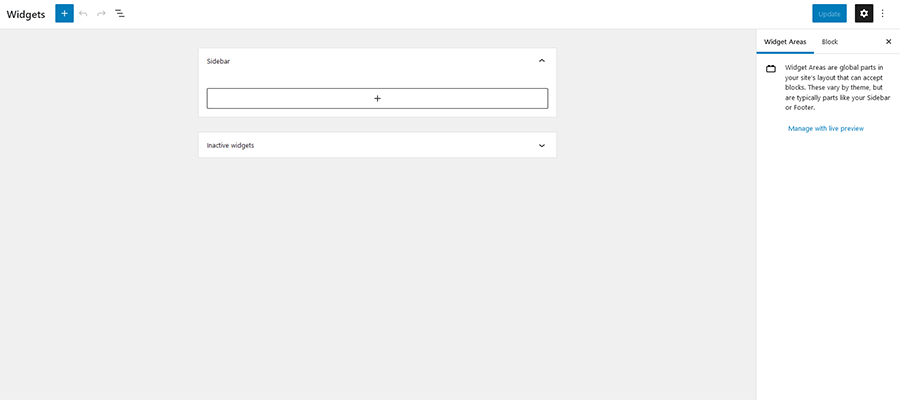
Odată ce ați trecut de prezentările, veți găsi o interfață de utilizare foarte minimă. Zonele widget definite ale temei dvs. (exemplul nostru are doar una) ocupă centrul atenției, în timp ce o pictogramă mare „plus” domină partea din stânga sus a ecranului.

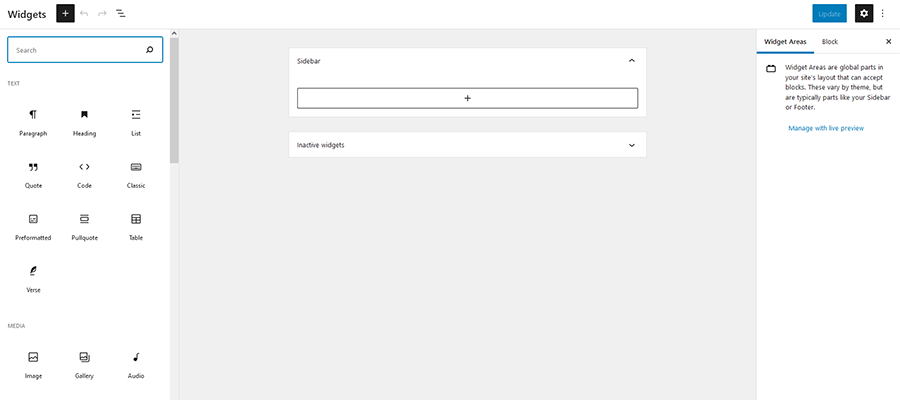
La fel ca și în cazul editorului de blocuri, făcând clic pe pictogramă se deschide o listă cu toate blocurile instalate pe site-ul dvs. Veți găsi elementele de bază, cum ar fi imagini și titluri, împreună cu capacitatea de a încorpora conținut media din surse externe, cum ar fi YouTube. În practică, orice puteți adăuga la o pagină poate fi adăugat și ca widget.

Acest lucru aduce multă flexibilitate barei laterale tradiționale. În trecut, tipurile de conținut care puteau fi adăugate prin intermediul widget-urilor erau oarecum limitate – cel puțin fără ajutorul pluginurilor widget. Acum, aproape totul este un joc corect.
Blocuri noi pentru a vă îmbunătăți bara laterală și multe altele
Privind dincolo de interfața de utilizare reînnoită a ecranului Widgeturi, există și câteva blocuri noi de experimentat. Ele combină funcționalitatea la care te-ai aștepta de la un widget cu confortul unui bloc.

Printre noile selecții, veți găsi:
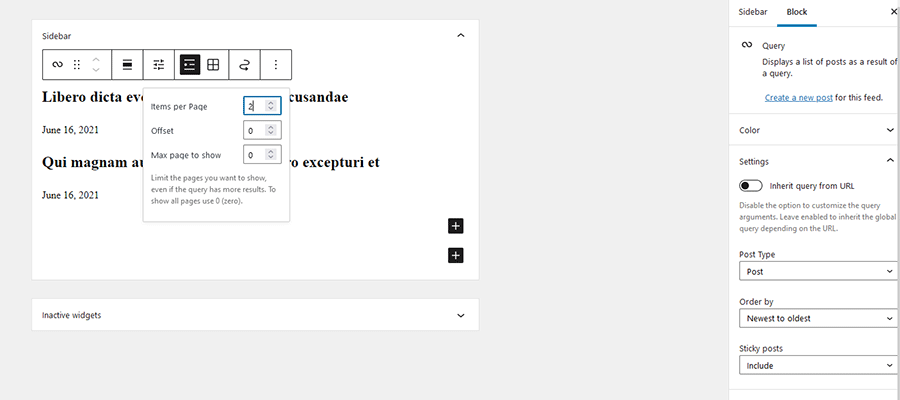
Buclă de interogare
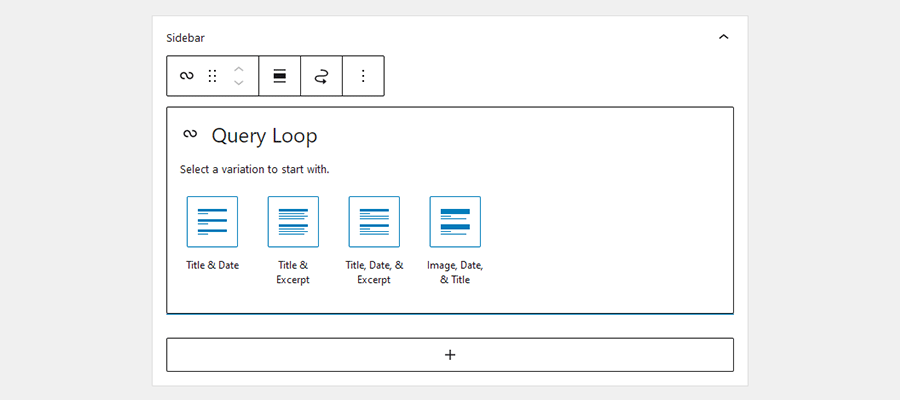
Blocul Query Loop vă permite să creați o listă de postări personalizată. Alegeți aspectul preferat și filtrați rezultatele pentru a vă satisface nevoile. Setările pot fi modificate în câteva locuri: panoul Setări din partea dreaptă a ecranului și făcând clic pe butonul Setări afișare chiar deasupra blocului în sine.
Rețineți că acest bloc este destinat să funcționeze și cu noul Editor de șabloane, parte a funcției Full Site Editing (FSE).


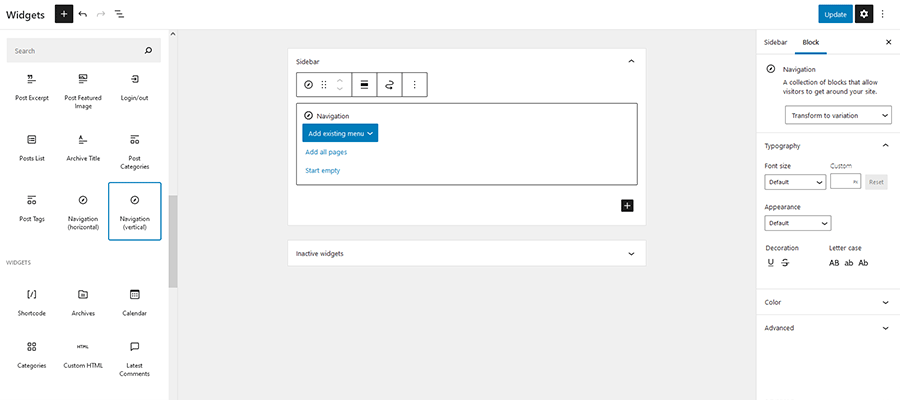
Navigare (verticală)
Adăugarea unui meniu este simplă cu blocul Navigare (vertical). Acest lucru este excelent pentru situațiile în care doriți să afișați un meniu principal sau secundar într-o bară laterală. Meniurile pot fi stilate ușor și chiar setate pentru a fi receptive.

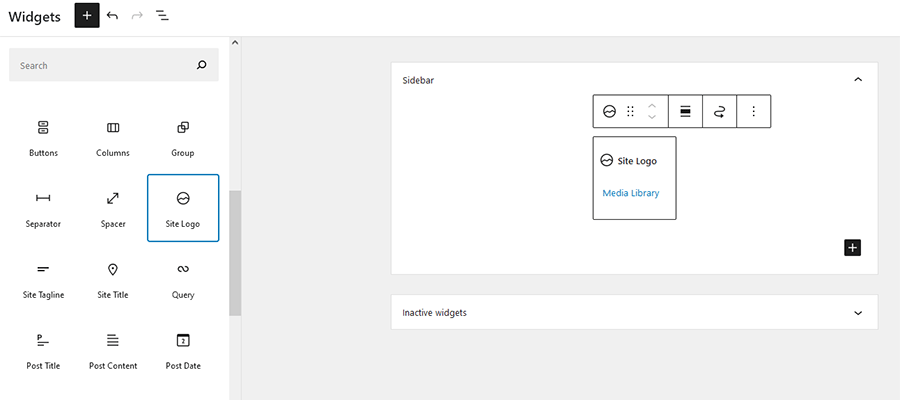
Logo-ul site-ului
Deși este de bază, blocul Logo site vă permite să definiți și să plasați un logo oriunde. Acest lucru este util în special pentru temele care acceptă FSE. Dar ar putea beneficia de oricine dorește să-și folosească logo-ul în mai multe locuri, fără a fi nevoit să îl caute în Biblioteca Media de fiecare dată.

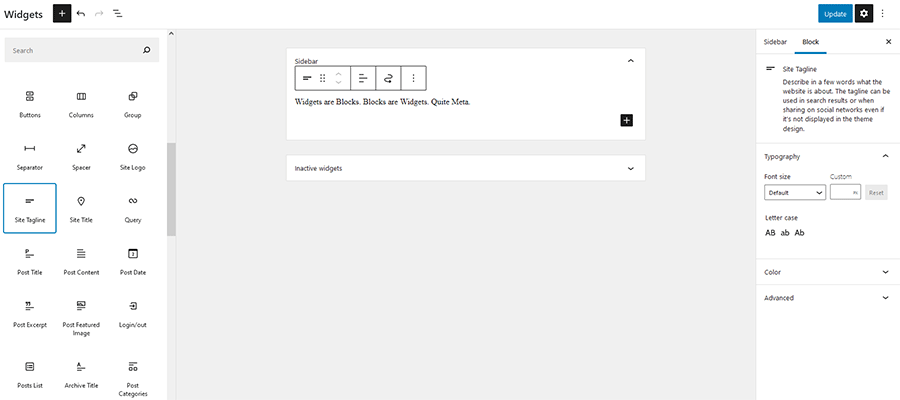
Titlul site-ului/Sloganul site-ului
La fel ca și blocul Logo site, aceste noi selecții vă permit să reutilizați datele predefinite în mai multe locuri. Dacă, de exemplu, doriți să plasați sloganul site-ului dvs. (definit în Setări > General ) în bara laterală, tot ce este nevoie este să plasați blocul în locația dorită. În plus, puteți, de asemenea, să stilați aceste articole pentru a se potrivi cu site-ul dvs.

Nu uitați de blocurile existente
Există o mulțime de blocuri existente care se potrivesc perfect pentru bara dvs. laterală. Printre acestea se numără imaginea , lista de postări , categoriile de postări, etichetele postării și blocurile de conectare/deconectare . Fiecare imită sau extinde widget-urile vechi incluse în nucleul WordPress.
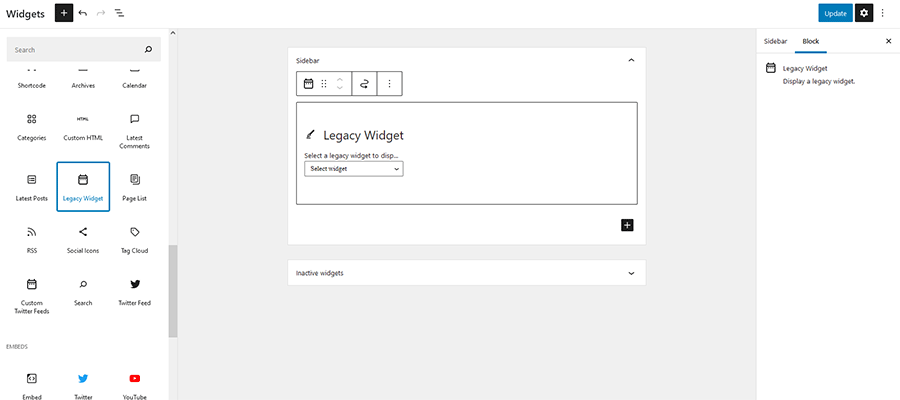
Încă puteți folosi vechile voastre widget-uri
De asemenea, este important să subliniați că orice widget-uri personalizate existente pe care le-ați instalat va funcționa în continuare. Blocul Legacy Widgets vă permite să plasați un widget care nu este nativ pentru noua configurație bazată pe blocuri. Adăugați blocul în bara laterală și selectați widgetul dorit din meniul drop-down.

Răspunsul la întrebarea cât timp vor fi acceptate aceste widget-uri de școală veche nu este atât de clar. La fel ca soarta codurilor scurte WordPress, soarta lor este în aer.
Software-ul trece în mod clar de la aceste elemente. Cu toate acestea, WordPress tinde să favorizeze compatibilitatea inversă. Prin urmare, este probabil ca widget-urile moștenite să continue să funcționeze atâta timp cât oamenii continuă să le folosească – nu trebuie să intrați în panică încă.
Reveniți la ecranul Widgeturi clasice
Am înțeles – acest nou ecran cu widgeturi nu este pentru toată lumea. În special cei care se feresc de Gutenberg în favoarea Editorului clasic.
Din fericire, echipa de bază WordPress a oferit o alternativă. Dacă vă plac lucrurile așa cum erau, instalați și activați pluginul Classic Widgets. Veți avea imediat înapoi pe site-ul dvs. interfața de utilizare prețuită.
Redefinirea barei laterale WordPress
Pe măsură ce editorul de blocuri Gutenberg continuă să se îndrepte spre alte zone ale backend-ului WordPress, vedem sfârșitul unei ere. Multe dintre caracteristicile pe care am ajuns să le considerăm de la sine înțelese devin foarte diferite.
Pe de o parte, este de înțeles de ce utilizatorii pot plânge pierderea. Ecranul Widgeturi este doar un exemplu de flux de lucru confortabil. Era ceva pentru care nu trebuia să-ți faci griji – pur și simplu a funcționat.
Dar există o mulțime de aspecte pozitive în această schimbare. În primul rând, o interfață de utilizare unificată va face WordPress mult mai ușor de navigat pentru utilizatorii noi. A avea interfețe separate, înșurubate pentru diferite ecrane, a fost mai mult o necesitate decât un design solid.
Iar funcționalitatea extinsă a blocurilor înseamnă că barele laterale nu mai sunt limitate la câteva tipuri de conținut. Ne permite să ne exprimăm creativitatea și să servim utilizatorii fără multă muncă personalizată.
Rezultatul este că adăugarea de widget-uri va fi o experiență mai simplificată și mai personalizabilă. Acesta este un mare pas în direcția corectă.
