Tendințe populare în design web WordPress
Publicat: 2019-02-18La fel ca modul în care aplicațiile fac iPhone-urile extraordinare, cele mai bune module WordPress vor transforma, fără îndoială, un site WordPress comun într-unul interesant.
De la magistrali SEO precum Yoast, până la modulele de cadre de contact, este uimitor modul în care un proces de bază de stabilire de zece secunde poate produce astfel de rezultate emoționale.
Cu toate acestea, nu toate modulele sunt echivalente. Unele dintre ele au codare groaznică care vă supără subiectul. Altele sunt încărcate cu bug-uri, făcându-le relativ inutile în ceea ce privește utilitatea. Acesta este motivul pentru care trebuie să prezentăm cele mai bune module WordPress cu scopul ca site-ul dvs. să ruleze în mod constant la execuția maximă. Mai degrabă, ne vom concentra în jurul modulelor indispensabile, ușoare și foarte utilitare care nu obțin jabber-ul pe care îl merită.
Pentru a vă menține site-ul pe marginea planului, trebuie să înțelegeți ce este bine cunoscut în grupul de oameni WordPress. Cu atât mai esențial, trebuie să înțelegi de ce câteva modele se dovedesc a fi bune, în timp ce altele nu.
Indiferent dacă poate părea ca și cum, ceea ce este bine cunoscut este rareori subiectiv. Înțelegând când și din ce motiv să actualizați componentele obișnuite ale structurii, veți fi mai bine pregătit să creați un site WordPress minunat, actual și utilitar.
Ce zici să începem prin a investiga cele mai interesante 10 modele în compoziția site-ului de astăzi. În acel moment, vă vom demonstra cum pot fi actualizate pe site-ul WordPress.
1. Web Designeri
Într-adevăr, chiar și cu un număr mare de teme accesibile, tinde să fie greu să faci o arhitectură web care să fie cu adevărat a ta. În orice caz, această viziune asupra lumii se schimbă treptat, pe măsură ce compoziția site-ului devine mai democratizată.
Pentru a rămâne la curent cu rivalii lor, WordPress se concentrează mai mult pe acest tip de utilitate. Există unii dezvoltatori mainstream creați în mod explicit pentru WordPress care există de ceva timp, de exemplu, Beaver Builder și Elementor .
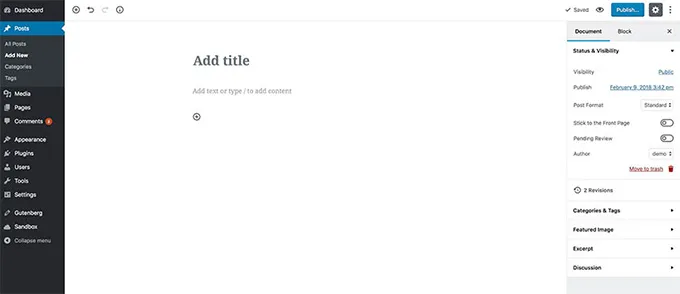
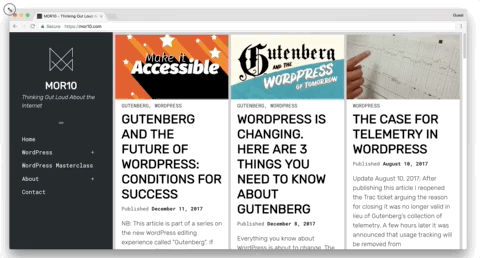
Gutenberg este un alt editor care este destinat să înlocuiască actualul corector bazat pe TinyMCE în WordPress. Animat de alți dezvoltatori, Gutenberg include o interfață simplificată care vă permite să refaceți fără rezerve o postare sau o pagină. Nu este în întregime un dezvoltator de pagini, dar nu vă va permite să modificați subiectele, de exemplu – cu toate acestea, este influențat de natura ușor de înțeles, dinamică a interfețelor de constructor.

În acest moment, Gutenberg este destinat să fie descărcat împreună cu WordPress 5.0. Cu toate acestea, puteți descărca și încerca modulul beta în prezent. Trebuie doar să știți că ar trebui să fie utilizat pe un site de organizare, deoarece este o descărcare constantă și poate cauza probleme ori de câte ori este utilizat pe un site live.
Această modificare va afecta în mod normal întâlnirea WordPress, iar întreprinderea a fost îndoielnică. Luând în considerare toate lucrurile, pare a fi sigur că producătorii de pagini sunt metoda pentru viitor și probabil că îi vom vedea dezvoltându-se și devinând considerabil mai mulți în anii următori.
2. Moderația a evoluat
Modelele plate sunt renumite de ceva timp și nu par să meargă nicăieri. Acest tip de design minimalist utilizează nuanțe de nivel, claritate și mult spațiu alb.
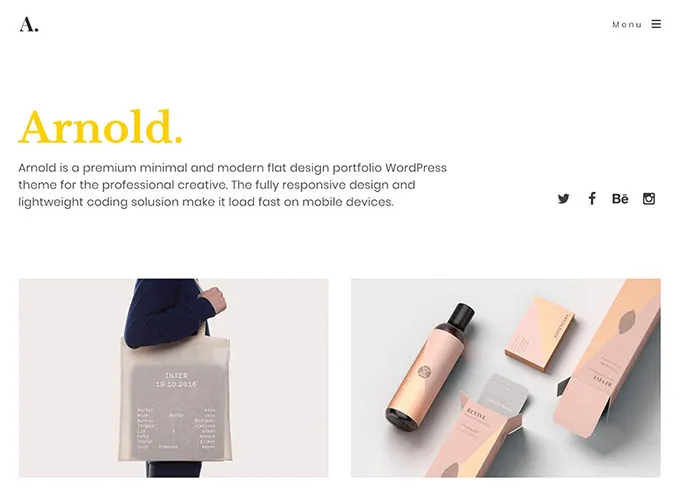
Pe lângă faptul că acest lucru pune atenția asupra expunerii conținutului dvs., garantează că site-ul dvs. se va stivui rapid și va arăta grozav pe toate gadgeturile. Acest tip de moderare poate fi găsit în tema Arnold , care este destinată reclamelor și face o utilizare incredibilă a spațiului alb pentru a lăsa conținutul și imaginile să strălucească.

Acest model ar putea fi o coloană vertebrală, totuși, asta nu înseamnă că devine învechit. De fapt, structurile au avansat pentru a uni unghiuri, umbre și imagini într-un grad mai mare. Acest lucru face un sentiment de profunzime mai remarcabil pe pagină și poate provoca unele modele atractive.
Un caz ideal al acestui impact este Hue , care folosește stiluri textuale uriașe și clare și planuri de umbrire a înclinației pentru a crea stiluri demne de remarcat.

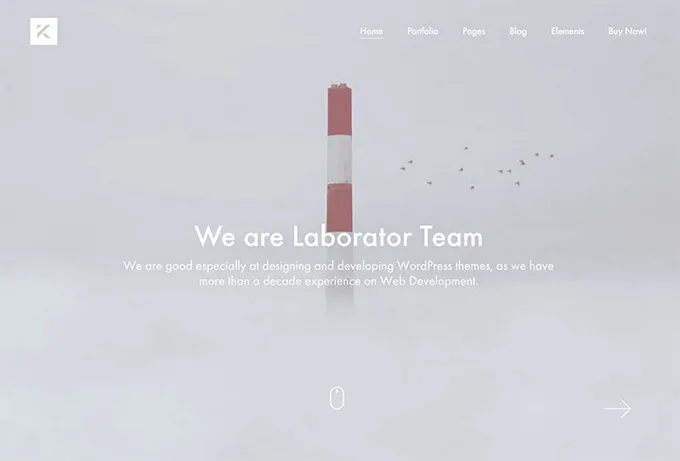
Subiecte precum Kalium exploatează acest lucru, cuplând un plan general moderat cu anteturi cu lățime completă. Folosind acest lucru, ar fi o modalitate ideală de a face față planului. În plus, poate contribui la îmbunătățirea ratelor de stivuire a site-ului dvs. și poate face mai ușor pentru oaspeți să descopere datele de care au nevoie.

3. Saturație ridicată și culori vibrante
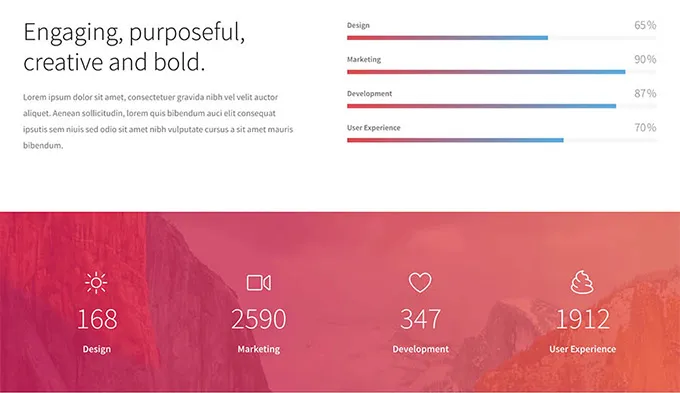
Astăzi, nuanțele intense și amestecurile diferențiate sunt obișnuite. Indivizii au răspunsuri excepțional de instinctive la culoare, așa că decizia de plan poate influența semnificativ modul în care vedem o marcă sau un site. Nici planificatorii WordPress nu s-au bazat pe acest model. Numeroase subiecte au un interes de bază bazat pe culoare.
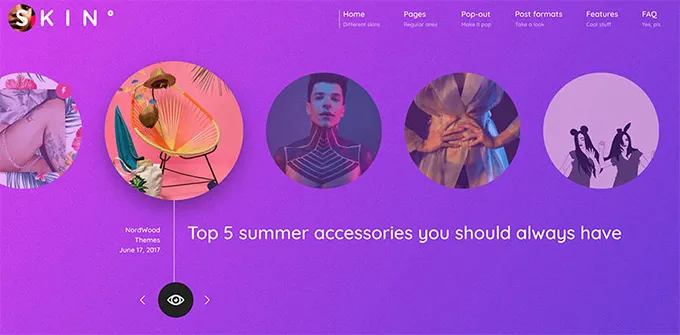
De exemplu, tema Skin vă permite să alegeți două nuanțe și va face o înclinație să conspire pentru site-ul dvs. Puteți, de asemenea, să vă creați propriile unghiuri și să includeți modele și structuri.

O altă interpretare a acestui tipar și una care a devenit mai populară în ultima perioadă este utilizarea contractelor ascuțite. Utilizarea nuanțelor diferențiate oferă site-ului dvs. o atmosferă distractivă, creativă și, de asemenea, poate ajuta la disponibilitate.
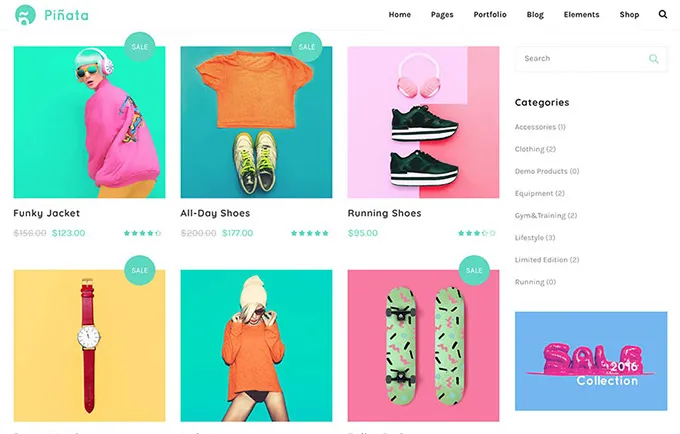
Un subiect care reușește bine acest lucru este Pinata , cu planurile sale de culori energice care sunt complet reglabile.

Este uimitor ceea ce poate face o utilizare inventiva a culorii pentru a face, în general, un plan de bază să iasă de pe pagină. Ar trebui să fie evident cu tema Pinata să păstrați un plan de culoare fiabil pe site-ul dvs., încorporându-l în imaginile dvs. și să îl transformați în ceva care vă schimbă viața.
4. Aspecte asimetrice și întrerupte
Minimalismul și modelele plate sunt fine și elegant, totuși, uneori, aveți nevoie de inversul unui aspect impecabil, perfect. Designerii încep să depășească limitele creând rețele rupte în mod intenționat și design-uri asimetrice.
O temă care realizează acest bine este Albert . Utilizează imagini glisante, componente de acoperire și un aspect contorsionat intenționat care vă atrage atenția și vă dă putere să vă concentrați.

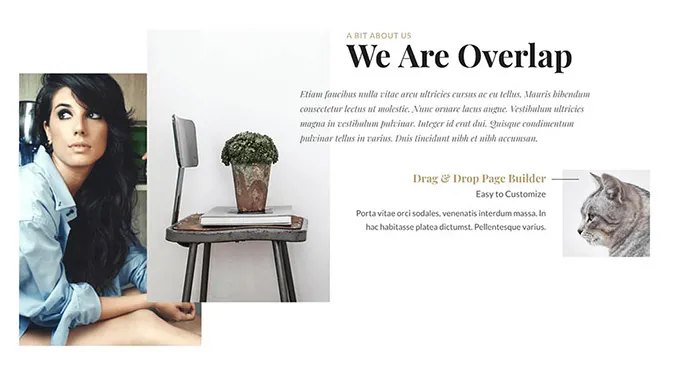
O altă variație minoră a acestui model vine ca tema Suprapunere , care utilizează componente de acoperire și o configurație de zăbrele rupte pentru a face un aspect unic.

Acest tip de configurație este greu de realizat. Se așteaptă să parcurgeți o diferență mică între a captura în exterior și a vă menține site-ul utilizabil și neaglomerat. În ciuda faptului că substanța este răspândită pe pagină în moduri neconvenționale, totul ar trebui totuși să fie vizibil și de imaginat.
Luând în considerare toate lucrurile, ați prefera să nu ajungeți la un site elegant pe care nimeni nu înțelege cum să îl folosească.
5. Grile CSS
Pentru a spune într-un mod simplu, este un fel de grilă receptivă care se schimbă dinamic în funcție de locul în care este afișată. Probabil că ați dat peste acest tip de plan frecvent pe telefoanele mobile. Componentele paginii se vor retrage și se vor rearanja în funcție de întinderea ferestrei. Echivalentul este posibil în programele standard, unde configurația paginii se mișcă continuu pe măsură ce modificați dimensiunea ferestrei.

Este un pariu rezonabil că planurile matricei CSS vor continua să devină mai cunoscute. Unele tendințe WordPress le folosesc de acum, inclusiv tema Kuhn , pe care o puteți găsi în acțiune mai jos. Observați cum imaginile, conținutul și segmentele se ajustează progresiv pe măsură ce fereastra se dezvoltă și se retrage? Este departe de modelele statice, inspirate de imprimare.

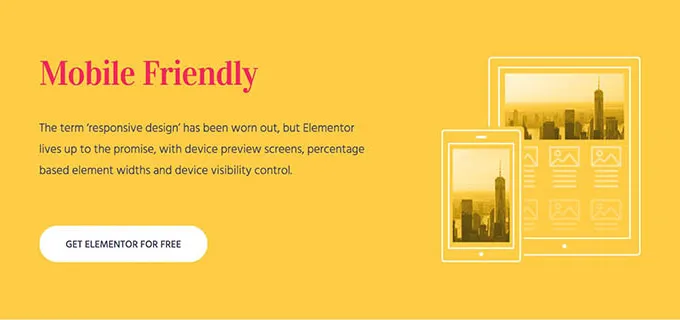
6. Design-uri prietenoase cu dispozitivele mobile
Discutând despre design-uri responsive, ar trebui să discutăm despre telefoanele mobile. În 2016, numărul clienților web de pe telefoane mobile a depășit din senin numărul clienților din zona de lucru. Acesta a fost un moment definitoriu al utilizării web și a clarificat faptul că realizarea de site-uri care să răspundă pe telefoanele mobile este importantă ca niciodată.
O modalitate prin care puteți face acest lucru este să descărcați pluginul WPtouch , care va face ca o temă mobilă versatilă să depindă de pagina dvs. web, pe care o puteți reface așa cum credeți de cuviință. Acest plugin este prescris de Google și se asigură că tema dvs. respectă regulile de căutare pe internet. De asemenea, puteți utiliza pluginul Jetpack pentru a crea rapid o temă mobilă pentru site-ul dvs.

Un alt modul care acordă o mare importanță asemănării încrucișate față de gadgeturi este Elementor. Acest instrument multi-utilizare vă permite să setați lățimi unice și să aranjați componente singulare ale paginii bazându-vă pe gadget-ul de prezentare.
Acest generator de pagini poate fi utilizat cu orice temă. Vă permite să vă vedeți site-ul copiat pe telefoane, tablete și zone de lucru, astfel încât să vă asigurați că va arăta incredibil, acordând puțină atenție modului în care este văzut.
7. Microinteracțiuni
Tendințele în creștere ale micro-interacțiunilor se concentrează în jurul acelor puncte mici de interes și s-au dovedit a fi predominante în ultimii ani. După cum deduce și numele, această idee face aluzie la modul în care componentele de pe site reacționează la micile cooperări în moduri diferite.
Un caz al acestei idei în viața reală este punctul în care este redată o scurtă animație în cazul în care faceți clic sau plutiți peste un simbol. Probabil că ați trecut singur peste asta, de exemplu, cu emoticoanele de răspuns Facebook:

Microinteracțiunile oferă site-ului tău un aspect viu, material. Ele fac să se simtă că colaborați cu adevărat cu pagina, spre deosebire de a privi pur și simplu o masă statică de date.
Puteți adăuga un impact comparativ propriului site cu Animate It! plugin . Acest modul vă oferă o șansă de a adăuga un plus de vitalitate oricărui subiect, inclusiv imagini și conținut. De asemenea, puteți decide când se va declanșa activitatea, cât de des se va relua și setați atât un punct de început, cât și un punct de plecare.
Investigați modelul însoțitor, în care imaginea este setată să joace o activitate „pop” atunci când cursorul plutește peste ea.

Microinteracțiunile nu sunt doar pentru mișcări și imagini, oricum ar fi. Acest sistem vă poate ajuta, de asemenea, să utilizați mesajul în moduri fascinante.
De exemplu, câteva pagini vă oferă alternativa de a prezenta conținut și după aceea îl partajați prin medii de rețea bazate pe web. Puteți adăuga această componentă la propriul dvs. site cu pluginul Highlight and Share , care acceptă sisteme celebre, de exemplu, Facebook, Pinterest și LinkedIn.

8. Înclinații și diagonale
A face site-ul dvs. să arate dezechilibrat probabil nu va părea cel mai bun gând, dar este într-adevăr unul dintre modelele de plan care se dezvoltă cel mai rapid. Liniile înclinate și rupturile diagonale nu doar că oferă site-ului dvs. o senzație de ultimă oră, ci ajută la orientarea ochiului în jos pe pagină.
Acest lucru funcționează bine în special pe planurile de o pagină, izolând fiecare zonă într-o manieră satisfăcătoare în exterior. De asemenea, există câteva teme WordPress care vă permit să actualizați un aspect înclinat pe site-ul dvs.
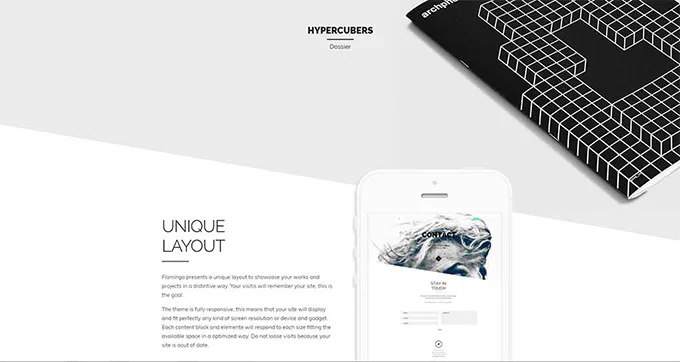
Pentru un precedent, puteți investiga tema Flamingo , care vă împuternicește să realizați o structură unică cu separatoare de colț la colț. Rezultatele sunt, evident, atractive, iar adaptabilitatea temei vă dă putere să fiți inovatoare cu ultimul plan.

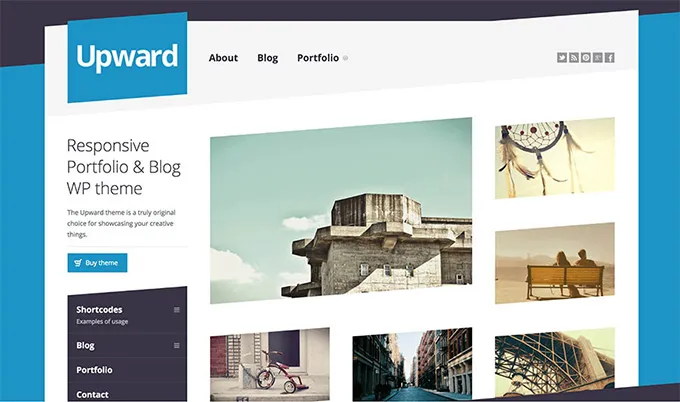
O altă interpretare a designului înclinat provine din tema Upward . Această alegere folosește o structură mai convențională, bazată pe cadru, cu toate acestea, actualizează linii înclinate pentru un aspect ciudat și captivant. De asemenea, este complet adaptabil, cu o mulțime de opțiuni.

După cum ar trebui să fie evident, utilizarea unei structuri neobișnuite poate face site-ul dvs. extrem de expresiv. În plus, este o metodă extraordinară de a izola conținutul în mod inconfundabil și de a ghida considerația oaspeților tăi cu privire la componentele cele mai imperative.
9. Fonturi uriașe, îndrăznețe
Tipografia este meșteșugul de a pregăti și tipări tipărirea. La sfârșitul zilei, este o abordare de a transforma cuvintele în bucăți de măiestrie. Folosind stiluri substanțiale de stil textual, puteți da într-o clipită tonul site-ului dvs. cu un antet frumos. În plus, conținutul substanțial va garanta că mesajul trece chiar și pe un mic ecran.
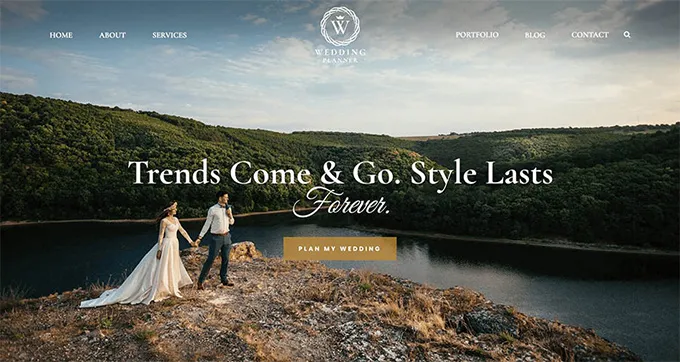
O temă care demonstrează bine acest lucru este Wedding Planner .

Această temă conturează, de asemenea, un alt tipar actual: varietatea stilului textual. În loc să adere la câteva decizii comparative, utilizarea împreună a stilurilor de text serif și sans-serif poate avea un rezultat special.
Utilizarea inventiva a stilurilor textuale nu este doar pentru anteturi. Tema Portofoliu retro indică modul în care puteți utiliza câteva stiluri de text distincte pentru a crea un aspect retro-motivat pe pagina în sine.

Lucrul vital de reținut este că claritatea este încă problematică. Indiferent de perioada de timp în care conținutul dvs. este încă analizabil, nu ar trebui să ezitați să explorați diferite căi în ceea ce privește stilurile, dimensiunile și pozițiile distinctive ale stilurilor de text.
10. Ilustrații modificate
În mod obișnuit, majoritatea site-urilor au aderat să utilizeze fotografia și animația în funcție de conținutul lor. Acest lucru evoluează rapid, oricum ar fi. Numeroși designeri înțeleg că reprezentările de încărcare le dă putere să creeze o personalitate unică și le oferă mult mai multe oportunități în ceea ce privește branding-ul lor vizual.
Utilizarea delimitărilor în structura site-ului dvs. este o metodă incredibilă de a-l face să se simtă mai aproape de casă și de a povesti o poveste doar cu imagini. Achiziționarea unui artist capabil poate fi, de asemenea, mult mai puțin costisitoare decât numirea unui grup de persoane care fac poze în orice moment în care site-ul dvs. are nevoie de o revigorare.
Nu seamănă deloc cu cea mai mare parte a modelelor pe care le-am analizat în această piesă, nu există un aranjament simplu descărcabil aici. Punctul cheie este că ar trebui să descoperi un artist al cărui stil coordonează site-ul tău. De asemenea, este esențial să încerci să-i plătești pentru munca lor. Abilitatea costă bani și nimeni nu trebuie să lucreze cu adevărat pentru „introducere”.
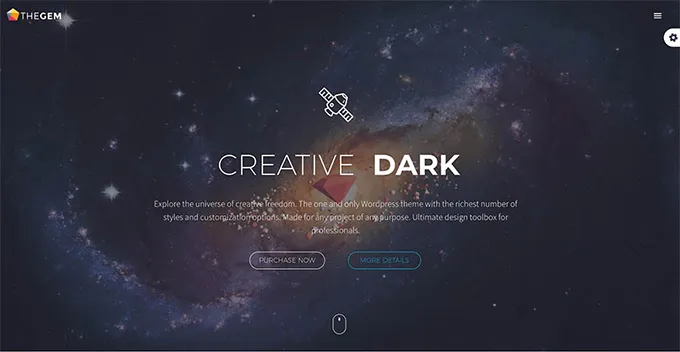
Tema care merită privită este TheGem , care are o structură receptivă cu lățime completă, care se potrivește perfect pentru imagini vaste. Această temă este excepțional de flexibilă, cu formate potrivite pentru magazine, portofolii și afaceri deopotrivă.

A concluziona…
Presupunând despre asta: 2019 va fi un an energizant pentru clienții WordPress și va trebui să faci puțină muncă pentru a fi la curent cu cele mai recente progrese. Creatorii nu se odihnesc niciodată și înțeleg întotdeauna abordări mai bune pentru a ajuta WordPress să arate și să aibă capacitatea mai bună.
