17 cele mai căutate sfaturi, trucuri și hack-uri WordPress
Publicat: 2017-09-13Există mulți oameni care s-au întrebat ce sfaturi și trucuri WordPress sunt folosite în multe site-uri populare WordPress.
În această postare pentru invitați, vom vorbi despre cele 17 sfaturi, trucuri și hack-uri WordPress cele mai căutate, care vă vor ajuta cu siguranță să deveniți un expert WordPress.
Iată cele mai jos 17 sfaturi, trucuri și hack-uri pentru WordPress cele mai căutate pentru a vă face un expert în dezvoltarea WordPress:
Instalarea Google Analytics în WordPress
Google Analytics este unul dintre instrumentele importante pentru dezvoltatorii de site-uri WordPress. Le permite să vadă de unde vin utilizatorii lor și cât de mult trafic generează site-ul lor într-o zi întreagă.
În plus, cea mai bună soluție pentru a instala Google Analytics este utilizarea pluginului MonsterInsights. După aceea, puteți introduce codul Google Analytics în fișierul dvs. temă. Prin urmare, după ce codul este introdus, acesta va fi șters sau îți va schimba tema.
Director de administrare WordPress pentru protecția prin parolă
Directorul de administrare WordPress este utilizat pentru a efectua toate sarcinile administrative de pe site. Acesta este deja protejat prin parolă, deoarece utilizatorii de aici trebuie să introducă numele de utilizator și parola înainte de a accesa directorul de administrare.
Mai mult decât atât, prin adăugarea unui strat suplimentar de securitate, hackerii îngreunează accesul la site-ul dvs. WordPress.
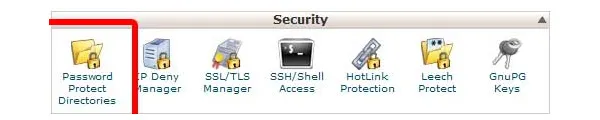
Pentru a activa protecția prin parolă, conectați-vă la tabloul de bord cPanel din contul dvs. de găzduire WordPress. După aceea, în secțiunea de securitate, faceți clic pe pictograma „Directoarele protejate prin parolă”.

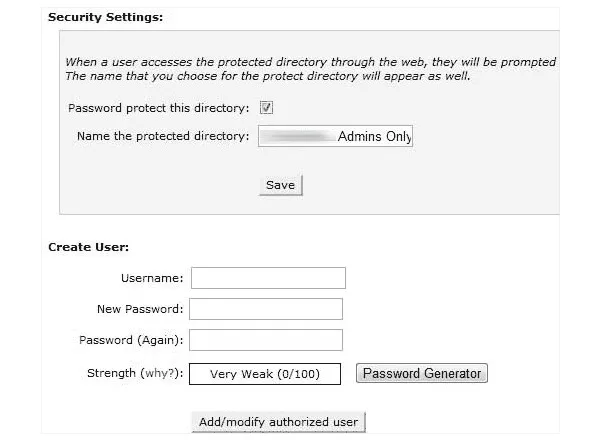
Acum, utilizatorului i se va cere să selecteze directoarele pe care dorește să le protejeze. Apoi selectați folderul /wp-admin/ și apoi creați numele de utilizator și parola.

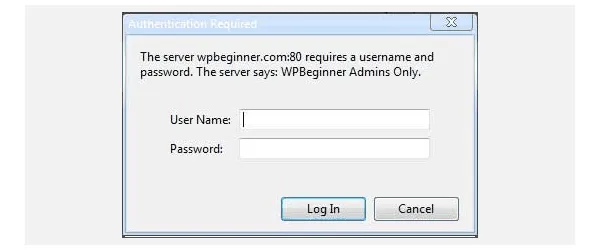
Acum, după aceea, dacă doriți să accesați directorul wp-admin, trebuie să introduceți numele de utilizator și parola create.

Afișarea imaginilor în rânduri și coloane
Ori de câte ori adăugați imagini în postarea WordPress în mod implicit, acestea vor apărea una lângă alta sau una peste alta. Mai mult, nu arată grozav, deoarece utilizatorii vor trebui să deruleze în jos pentru a vedea toate imaginile.
Cu toate acestea, poate fi rezolvată prin afișarea miniaturilor imaginilor într-un format de aspect grilă. Astfel, oferă site-ului dvs. o experiență de aspect grozavă.

Permite abonamentul utilizatorului la comentarii
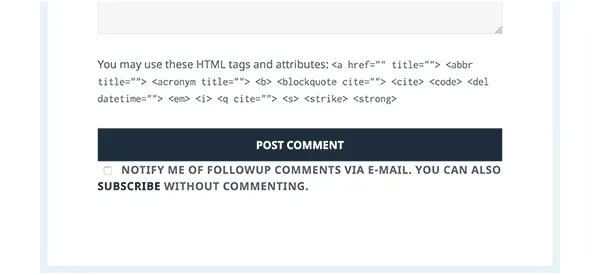
Într-un scenariu normal când un utilizator dorește să introducă câteva comentarii pe site-ul tău. Pentru aceasta, utilizatorii trebuie să intre pe site-ul dvs. să acceseze din nou același articol pentru a vedea cine a răspuns la comentariile dvs. postate de dvs.
Ar fi mai bine dacă utilizatorii încep să primească notificări pe e-mailuri despre noile comentarii la postarea lor. Pentru asta, trebuie pur și simplu să instaleze și să activeze Abonare la Pluginul de reîncărcare a comentariilor. Odată activat, utilizatorul trebuie să meargă la Setări, apoi Abonează-te la Comentarii pentru a configura setările pluginului.

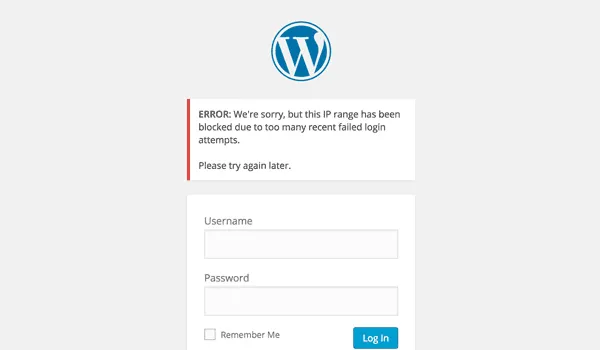
Limitați încercările de conectare
Utilizatorii WordPress pot face un număr nelimitat de încercări de a se conecta la un site web WordPress. Prin urmare, permite oricui să ghicească numele de utilizator și parolele până când le obține pe cea potrivită.
Pe de altă parte, pentru a controla acest utilizator WordPress trebuie să instaleze și să activeze pluginul Login LockDown. Ceea ce vă permite să setați limita unui număr de încercări eșuate pe care un utilizator le poate face pentru a se conecta la un site web.

Utilizarea CSS personalizat la o temă WordPress
În calitate de dezvoltator WordPress, uneori poate fi necesar să adăugați CSS personalizat site-ului dvs. web. CSS le permite dezvoltatorilor WordPress să schimbe aspectul și stilul site-ului lor WordPress, cum ar fi adăugarea de noi culori, fonturi noi, margini etc.
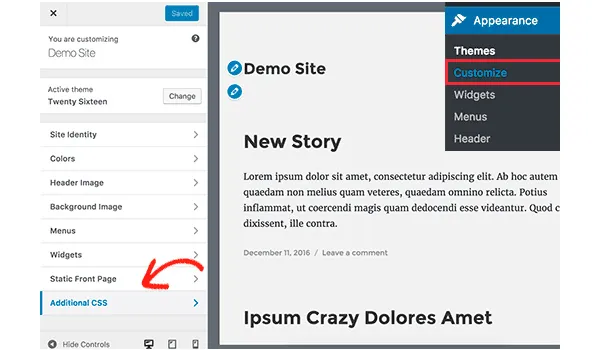
Cea mai ușoară metodă de a adăuga CSS personalizat la orice temă WordPress este făcând clic pe Aspecte și apoi pe Setări în administratorul WordPress. Odată ce WordPress Theme Customizer este lansat, veți putea vedea previzualizarea site-ului dvs. în panoul din dreapta.
După aceea, faceți clic pe opțiunea CSS suplimentară din panoul din stânga pentru ao extinde.

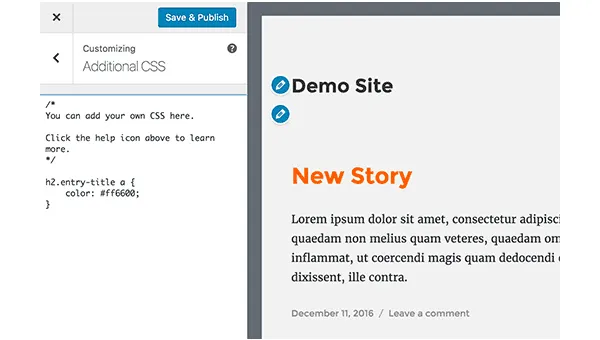
După aceea, veți vedea o casetă text simplă în care puteți introduce CSS-ul personalizat la alegere. Odată ce ați introdus regulile CSS, acestea vor reflecta modificările de pe site-ul WordPress.

În plus, nu uitați să faceți clic pe butonul „Salvați și publicați” odată ce ați terminat.
Adăugați o imagine miniatură Facebook
Facebook alege automat o imagine din articolele create ori de câte ori este distribuită de dvs. sau de oricine altcineva. În general, alege imaginile prezentate sau principalele conținute în articol. Mai mult, uneori alege orice imagini aleatorii din articole care nu sunt deloc potrivite.
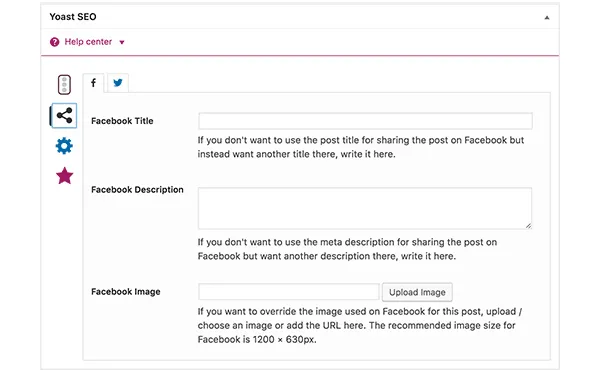
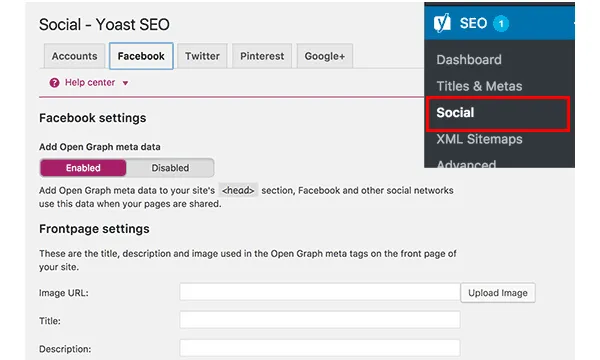
În cazul în care utilizați pluginul Yoast SEO, selectați o imagine miniatură Facebook în caseta meta Yoast SEO din ecranul de editare post, așa cum este prezentat mai jos.

După aceea, puteți selecta imaginea în miniatură Facebook de pe pagina de pornire făcând clic pe SEO și apoi accesați o pagină de socializare.

Adăugați o miniatură a postării sau imagini prezentate în fluxul RSS
Fluxul RSS din WordPress vă arată lista cu cele mai recente articole. Mai mult, dacă afișați articolul complet în feed, atunci acesta va afișa toate imaginile conținute în acel articol. Însă, imaginile prezentate sau miniaturile postărilor nu sunt incluse în articol.
Pentru a remedia această problemă, puteți adăuga următorul cod dat mai jos la tema functions.php sau la un plugin specific site-ului.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Se afișează extrase în fluxul RSS
WordPress afișează în mod implicit articolul complet în fluxul RSS. În plus, permite răzuitorilor de conținut să fure și să vă aducă articolele complete. În plus, împiedică abonații dvs. RSS să vă viziteze site-ul web.

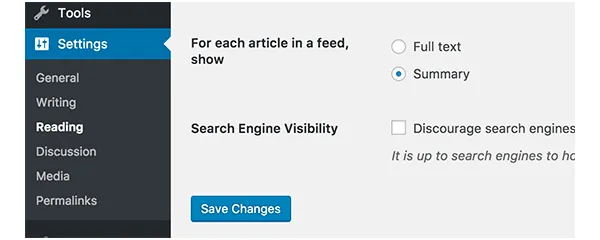
Pentru a o remedia, accesați Setări și apoi selectați o pagină de citire și apoi derulați în jos pentru fiecare articol dintr-un feed folosind opțiunea Afișare. După aceea, selectați rezumat și apoi faceți clic pe butonul Salvare modificări.

Utilizarea codurilor scurte în cadrul widgeturilor de text
Shortcode-urile permit cuiva să adauge cu ușurință mici funcționalități în postările și articolele WordPress. Dar, nu funcționează cu un widget text.
Pentru a rula coduri scurte în widgetul text din bara laterală, trebuie să adăugați codul menționat mai jos în fișierul function.php al temei sau în pluginul specific site-ului.
add_filter('widget_text', 'do_shortcode');
În afară de asta, puteți utiliza și pluginul Shortcode Widget care adaugă widget-uri de text activate pentru coduri scurte la orice site WordPress.
Adăugați imagini în bara laterală WordPress
WordPress nu este o modalitate deloc ușoară de a încărca și afișa imagini pe bara laterală. În prezent, dacă doriți să adăugați imagini în bara laterală, atunci trebuie să adăugați cod HTML pentru același lucru.
În primul rând, vi se cere să încărcați o imagine pe site-ul dvs. WordPress cu ajutorul instrumentului de încărcare media și să copiați adresa URL a acesteia.
După aceea, faceți clic pe opțiunea Aspecte și selectați Pagina Widgeturi și apoi adăugați un widget în bara laterală. Acum, în interiorul widget-ului, vi se cere să adăugați următorul cod HTML menționat mai jos:
<img src="Paste image URL here" alt="Alternate text" />
Prin urmare, puteți salva setările widget-ului și le puteți previzualiza pe site-ul dvs. web.
Adăugarea de conținut la articole în fluxuri RSS
Dacă doriți să vă manipulați fluxurile RSS WordPress adăugând conținut la articolul dvs. Apoi, adăugați următoarele menționate mai jos în fișierul functions.php al temei sau la un plugin specific site-ului.
function johndoeblog_postrss($content) {
if(is_feed()){
$content = 'This post was written by John Doe '.$content.'Check out JohnDoeBlog';
}
return $content;
}
add_filter('the_excerpt_rss', 'johndoeblog_postrss');
add_filter('the_content', 'johndoeblog_postrss');
Următorul cod arată textul „Această postare a fost scrisă de John Doe” înainte de orice articol și apoi arată „Verifică JohnDoeBlog” după articol.
Întârzierea postărilor în fluxurile RSS
Există momente în care utilizatorii publică din greșeală articole înainte ca acel articol să nu fie gata de lansare.
În plus, cititorii și abonații de feed RSS ar putea primi un e-mail în căsuța lor de e-mail. Pentru asta, există o soluție ușoară pentru a întârzia apariția postărilor în fluxurile RSS. Aici este menționat mai jos codul pentru același, care urmează să fie adăugat la fișierul function.php al temei sau plugin-ul specific site-ului.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Odată ce acest cod este scris, va întârzia cu 10 minute postările dvs. publicate să apară în fluxul dvs. RSS.
Afișarea imaginilor de antet aleatorii în WordPress
Dacă doriți să afișați imagini ale antetului pe site-ul dvs. WordPress. Apoi, multe teme WordPress sunt integrate cu suport încorporat pentru afișarea imaginilor de antet pe site. Dar, puteți încărca mai multe imagini de antet și puteți permite temei să afișeze aleatoriu toate imaginile de antet.
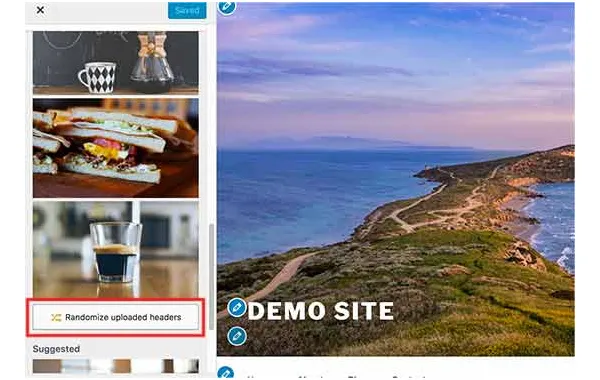
Pentru a efectua acest lucru, selectați opțiunea Aspect și apoi selectați Personalizare pagină. După aceea, faceți clic pe secțiunea Antet pentru a o extinde. Prin urmare, acum adăugați sau încărcați toate imaginile antet pe care doriți să le utilizați și apoi faceți clic pe butonul „Randomize Header Images”.

Adăugarea unei suprapuneri de căutare pe ecran complet în WordPress
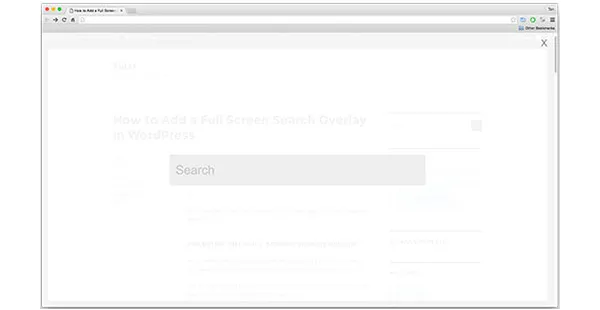
Dacă faceți clic pe pictograma de căutare din colțul din dreapta sus al oricărei pagini web de pe WPBeginner , utilizatorii vor observa că apare o suprapunere de căutare pe ecran complet. În plus, îmbunătățește motorul de căutare și face orice pagină web mai captivantă.
Utilizatorii pot adăuga cu ușurință această funcționalitate pe site-urile lor WordPress instalând și activând pluginul WordPress Full-Screen Search Overlay .
Acest plugin funcționează imediat și nu sunt necesare astfel de setări pentru a-l configura. Odată activat, va transforma orice câmp implicit de formular WordPress într-o suprapunere de căutare pe ecran complet.

Adăugarea meniului de navigare plutitor
Meniul de navigare plutitor rămâne în partea de sus a ecranului atunci când utilizatorul derulează în jos. Unele teme WordPress oferă această caracteristică ca opțiune în setările lor. Dacă tema dvs. personalizată nu are această opțiune, atunci ar trebui să încercați această metodă.
Pentru aceasta, mai întâi trebuie să instalați și să activați pluginul Sticky Menu on Scroll.
Odată ce este activat, accesați pagina de setări a pluginului în locația Setări și apoi faceți clic pe Meniu lipicios. Acum adăugați clasa CSS pentru meniul de navigare și salvați modificările.
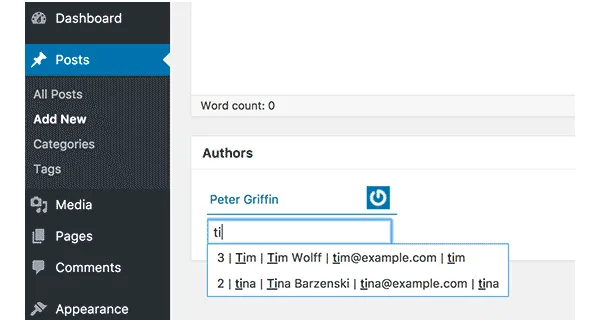
Adăugarea mai multor autori la postarea WordPress
Există scenarii în care ați putea dori să adăugați mai mulți autori la articolul dvs. de pe site.
WordPress atribuie un singur autor pentru articol în mod implicit. Dar dacă doriți să adăugați mai mulți autori, există o metodă ușoară pentru a face acest lucru.
Pentru aceasta, mai întâi trebuie să instalați și să activați pluginul Co-Authors.
Prin urmare, acum editați sau creați postările în care doriți să adăugați mai mulți autori. Pentru aceasta, accesați ecranul de editare a postării și veți observa caseta de autori noi care se află chiar sub editorul de postări, unde un utilizator poate adăuga mai mulți autori.

Încheierea
Sperăm că acest blog invitat te-a ajutat să găsești noi sfaturi, trucuri și hack-uri WordPress pe care nu le cunoști înainte. Așadar, continuă să-l exersezi și să-l implementezi pe site-urile tale WordPress.
