Cum să stilați în mod unic diferite categorii în WordPress
Publicat: 2017-09-20Designul a fost întotdeauna unul dintre cele mai importante aspecte ale UI. O interfață de utilizator bună va duce la mai mulți vizitatori pe site-ul dvs. și în cele din urmă la mai multe venituri pentru dvs.
Există milioane de site-uri web live astăzi și trebuie să vă faceți site-ul suficient de unic pentru a se deosebi de concurenți.
Cât de popular este WordPress
Există multe moduri în care vă puteți construi site-ul, dar platforma pe care o alegeți pentru site-ul dvs. poate fi un factor major în determinarea cât de multă personalizare puteți face. Există multe platforme din care puteți alege, dar wordpress este unul dintre cele mai populare CMS din lume datorită simplității și capacității sale de personalizare. WordPress poate să nu fie la fel de simplu ca Wix sau Squarespace de utilizat, dar puterea sa de personalizare îl face atât de popular.
Care este problema de a fi atât de popular?
WordPress are o comunitate imensă (una foarte utilă) și puteți găsi soluții la orice problemă pe care o puteți întâlni în timpul călătoriei dvs. wordpress. Comunitatea este plină de informații și resurse, una dintre principalele resurse sunt temele wordpress. Puteți găsi mii de teme gratuite în biblioteca wordpess.org, iar numărul crește în fiecare zi.
WordPress fiind la fel de popular pe cât este, există o problemă cu atât de multă popularitate într-un mod diferit, deoarece o temă poate fi folosită de mai multe ori pe diferite site-uri web, site-urile care folosesc acea temă anume vor arăta oarecum similar. Prin urmare, site-ul dvs. poate să nu aibă unicitate dacă utilizați tema așa cum este.
De ce ați dori să stilați categoriile diferit?
În general, într-un blog sau un site bogat în conținut diferite subiecte sunt împărțite în diferite categorii. Aceasta este pagina în care un vizitator poate obține toate informațiile despre un anumit subiect și care vă oferă șansa de a prezenta categorii într-un mod unic pentru a le oferi o experiență grozavă.
Deci, stilul fiecărei categorii în mod diferit vă poate oferi un avantaj față de concurenții dvs., chiar dacă aceștia folosesc aceeași temă.
Diferența poate fi la fel de simplă ca culori diferite pentru fiecare categorie la diferite aspecte.
Să vedem cum poți face asta.
Modalități de stilare a categoriilor
În afară de temele gratuite, puteți achiziționa teme premium de pe diferite piețe. În general, aceste teme sunt încărcate cu funcții personalizate, dar chiar și atunci cele mai multe dintre ele nu vă vor oferi opțiunile de a vă stila categoriile în mod diferit.
Deoarece o temă poate fi utilizată diferit de la un site la altul, astfel încât autorul temei nu știe cum vei folosi tema.
Deci, ar trebui să știți cum să stilați categoriile diferit, există două moduri în care puteți face acest lucru.
- Cu șabloane
- Cu CSS
Acum să le vedem pe fiecare cu cazuri de utilizare diferite.
Cu șabloane
Dacă doriți să faceți o schimbare structurală în aspect, trebuie să utilizați șabloane. Indiferent dacă va avea bară laterală sau va fi o pagină cu lățime completă, cu șabloane, puteți controla aspectul paginii dvs.
Trebuie să lucreze pe tema copilului
O condiție prealabilă pentru utilizarea șabloanelor este că trebuie să utilizați teme secundare. Nu este că nu va funcționa în tema principală, dar problema modificării temei principale este că nu poți controla fișierele de acolo, odată ce tema este actualizată, toate modificările tale se vor pierde.
Puteți folosi unele teme premium pregătite pentru copii, dar dacă utilizați teme gratuite care, în general, nu includ nicio temă copil, trebuie să creați una. Odată ce ați pregătit tema pentru copilul dvs., vă puteți crea acum șabloanele de categorii.
Cum se creează un șablon de categorie
WordPress funcționează pe un sistem de șabloane care urmează o anumită ordine ierarhică. Trebuie să cunoașteți această ierarhie de șabloane pentru a crea șabloane de categorii.
Ordinea ierarhică pentru categorie este.
category-slug.php → category-id.php → category.php → archive.php → index.php
Conform ordinului, wordpress va căuta category-slug.php unde slug înseamnă numele categoriei, să presupunem că aveți o categorie numită photoshop , așa că va căuta mai întâi category-photoshop.php dacă acel fișier nu există, va căuta category-id.php , adică va căuta orice fișier cu ID de categorie, de exemplu category-3.php dacă acesta nu este disponibil, va căuta category.php dacă și acest fișier lipsește, va încerca să folosească fișierul archive.php ca șablon dacă cel care nu este găsit este bine, atunci va folosi în sfârșit index.php ca șablon de bază.
Pentru a crea un șablon de categorie, trebuie să găsiți fișierul category.php în tema dvs., majoritatea temelor vor avea fișierul category.php , dar dacă nu îl găsiți atunci căutați archive.php .
Notă: În unele cadre, este posibil să nu găsiți deloc aceste fișiere pentru acele cazuri în care trebuie să urmați acel ghid special pentru cadre.
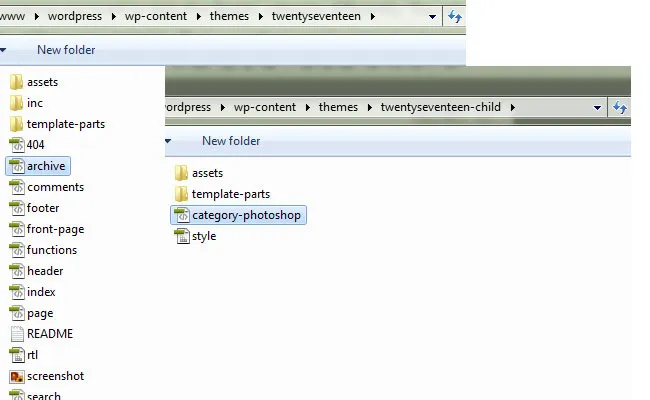
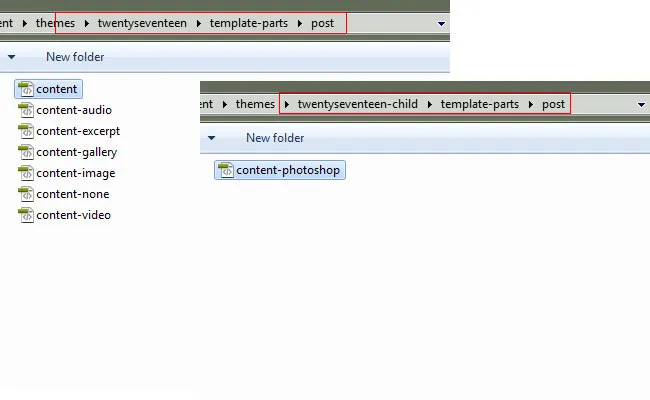
Acum presupunând că lucrați la o temă copil, copiați fișierul category.php sau archive.php din tema părinte și inserați-l în aceeași locație a folderului temei copil.

De exemplu, dacă ați găsit fișierul necesar în directorul rădăcină al temei părinte, trebuie să-l plasați în directorul rădăcină al temei secundare în mod similar dacă a fost într-un subfolder, apoi creați un subfolder cu același nume și lipiți-l acolo.
Acum trecem să spunem că aveți o categorie numită photoshop redenumește noul fișier în tema copil, cum ar fi această category-photoshop.php și asta este, categoria photoshop va folosi acest șablon.
Acum să vedem asta printr-un exemplu.
Notă: Vom folosi aici tema Wordpress Twenty Seventeen pentru exemplele noastre, procesul va funcționa pe orice temă, dar structura html va diferi de la temă la temă.
Acum am creat un șablon de categorie, să facem ceva personalizare.
Vedeți cum arată șablonul actual.

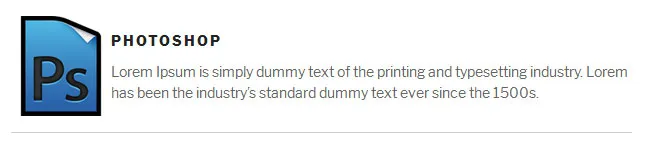
Aceasta este ceea ce încercăm să realizăm.

Structură de bază
Tema Douăzeci și șaptesprezece are un aspect cu două coloane, dar dorim un aspect cu o singură coloană, vom face acest șablon la lățime completă fără bară laterală.
În tema Twenty Seventeen nu există niciun fișier category.php , așa că am folosit archive.php ca șablon de bază și l-am numit category-photoshop.php .
Cod vechi (archive.php).
<?php /** * The template for displaying archive pages * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <?php the_archive_title( '<h1 class="page-title">', '</h1>' ); the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> <?php get_sidebar(); ?> </div><!-- .wrap --> <?php get_footer();
Cod nou (categoria-photoshop.php).
<?php /** * The template for displaying photoshop pages * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <?php the_archive_title( '<h1 class="page-title">', '</h1>' ); the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer();
Aici puteți vedea că am eliminat <?php get_sidebar(); ?> <?php get_sidebar(); ?> deoarece acest șablon nu va avea bare laterale.
Acest lucru va elimina bara laterală, dar aspectul nu este încă pe lățime completă, trebuie să facem câteva ajustări CSS. Amintiți-vă că toate ajustările CSS vor fi făcute la fișierele CSS cu teme secundare, nu la tema părinte.
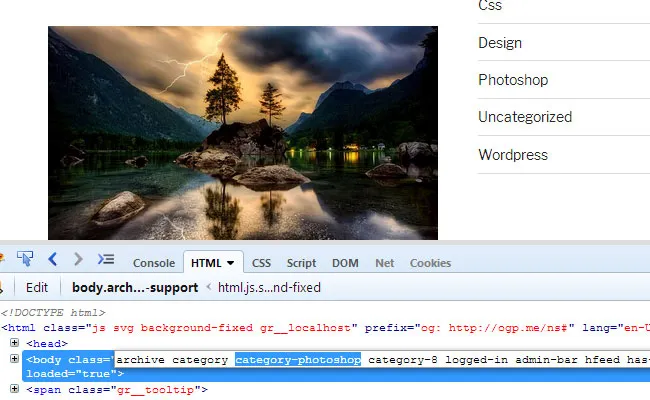
WordPress adaugă o clasă unică fiecărei categorii cu numele categoriei în corpul său, cum ar fi această category-photoshop , puteți viza acea clasă pentru a stila pagina.


CSS:
@media screen and (min-width: 48em) {
.category-photoshop #primary {
float: none;
width: 100%;
}
}
Folosind media query pur și simplu pentru a se potrivi cu foaia de stil a temei părinte.
Adăugarea descriere a categoriei
Puteți afișa o descriere suplimentară a fiecărei categorii adăugând descrierea în secțiunea categorii. Furnizarea de informații suplimentare va ajuta vizitatorii să înțeleagă mai bine subiectul, dar puteți face această secțiune mai interesantă, oferind un aspect unic fiecărei categorii.
Conform designului nostru, vom avea nevoie de o imagine personalizată în partea stângă și numele categoriei cu descriere în partea dreaptă.
<?php /** * The template for displaying photoshop category * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <div class="header-category-img"><img src="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/photoshop-banner.jpg" alt="Photoshop"></div> <div class="header-category-title"> <h1 class="page-title"><?php single_term_title()?></h1> <?php the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </div> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content-photoshop', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content-photoshop', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer();
CSS:
.page-header {
border-bottom: 1px solid #ccc;
box-sizing: border-box;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.header-category-title {
float: left;
padding-top: 15px;
width: 85%;
}
.header-category-img {
float: left;
width: 15%;
}

Puteți vedea că am făcut destul de multe modificări în secțiunea page-header dar cea mai importantă este single_term_title() deoarece vreau să afișez numai numele categoriei ca acest Photoshop în loc de Category:Photoshop .
Trecând peste.
Vizualizare casetă
Am făcut modificările de bază, cum ar fi realizarea unui aspect cu o singură coloană și am modificat secțiunea de descriere a categoriei, acum haideți să facem ceva mai avansat, vom converti lista postării din vizualizarea listă într-o vizualizare în bandă sau casetă cu 3 articole pe coloană.
Pentru a face aceste modificări, trebuie să modificăm calea get_template_part , deoarece conținutul este apelat dintr-o locație diferită aici, dar în unele teme este posibil să găsiți conținutul plasat direct în șablonul de bază.
get_template_part( 'template-parts/post/content-photoshop', get_post_format() );
Acum, pentru a modifica acea pagină de conținut, trebuie să copiați fișierul din tema părinte în tema secundară și să-l plasați în aceeași structură de foldere, apoi să-l redenumiți după cum doriți.
Aici am copiat fișierul content.php din tema părinte și l-am lipit ca content-photoshop.php în tema copil. Este redenumit deoarece orice modificări vor fi făcute aici vor afecta numai acest șablon.

Cod (conținut-photoshop.php).
<?php
/**
* Template part for displaying photoshop posts
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.2
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class("one-third"); ?> >
<?php
if ( is_sticky() && is_home() ) :
echo twentyseventeen_get_svg( array( 'icon' => 'thumb-tack' ) );
endif;
?>
<?php if ( '' !== get_the_post_thumbnail() && ! is_single() ) : ?>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'twentyseventeen-featured-image' ); ?>
</a>
</div><!-- .post-thumbnail -->
<?php endif; ?>
<header class="entry-header1">
<?php
if ( is_single() ) {
the_title( '<h1 class="entry-title">', '</h1>' );
} elseif ( is_front_page() && is_home() ) {
the_title( '<h3 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h3>' );
} else {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
}
if ( 'post' === get_post_type() ) {
echo '<div class="entry-meta">';
if ( is_single() ) {
twentyseventeen_posted_on();
} else {
echo twentyseventeen_time_link();
twentyseventeen_edit_link();
};
echo '</div><!-- .entry-meta -->';
};
?>
</header><!-- .entry-header -->
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
if ( is_single() ) :
the_content( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
ks29so_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
else:
the_excerpt( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
ks29so_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
endif;
?>
</div><!-- .entry-content -->
<?php
if ( is_single() ) {
twentyseventeen_entry_footer();
}
?>
</article><!-- #post-## -->
Acum puține lucruri de remarcat aici că am adăugat o clasă personalizată one-third în secțiunea de articole și am schimbat tipul de conținut în excerpt pentru vizualizarea casetei, alte modificări structurale se explică de la sine.
CSS:
.category-photoshop main{
margin:0 -15px;
}
.one-third {
box-sizing: border-box;
float: left;
padding: 0 15px;
width: 33.333%;
}
.one-third .post-container {
border: 1px solid #ccc;
padding: 10px;
}
.one-third .post-thumbnail{
margin-bottom:0;
}
.one-third h2{
margin-bottom:0.2em;
}
Acum, așa arată aspectul.

Numai cu CSS
Dacă nu vă simțiți confortabil cu codul php, chiar și atunci, puteți stila paginile categoriei numai cu CSS, dar aceste modificări vor fi limitate într-un mod în care nu puteți adăuga sau modifica codul, puteți stila doar elementele existente.
Să vedem printr-un exemplu cum, chiar și cu aceste limitări, puteți face paginile dvs. de categorii unice.
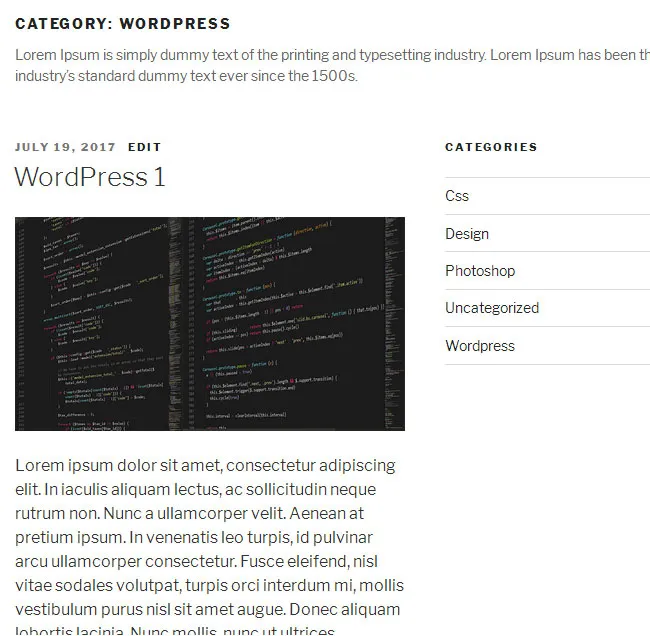
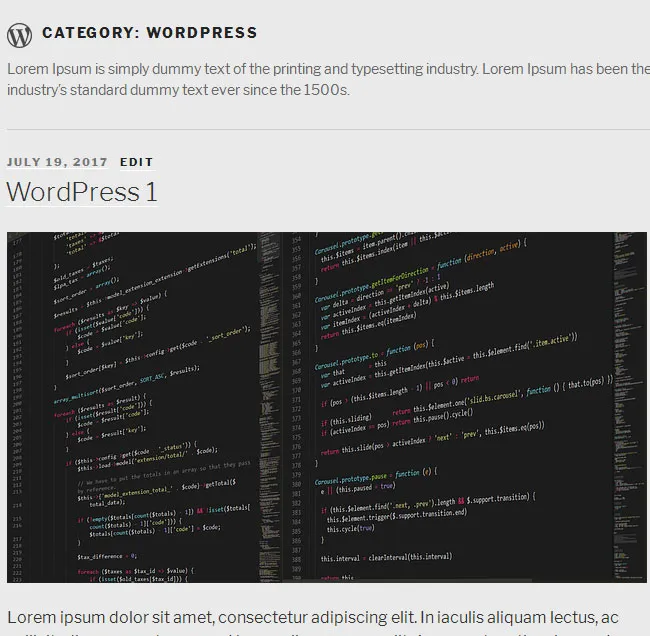
Să presupunem că vrem să stilăm categoria noastră wordpress din asta.

la acest.

Stil de bază
Puteți schimba foarte ușor culoarea de fundal cu CSS, țintind clasa pe care o oferă wordpress.
Ceva de genul.
CSS:
.category-wordpress .site-content-contain {
background-color:#eaeaea;
}
Adăugarea pictogramei la titlul categoriei
Puteți adăuga pictograme unice la fiecare categorie cu imagini de fundal, conform cerințelor aici vom adăuga una numai la categoria noastră wordpress.
CSS:
.category-wordpress .page-header {
border-bottom: 1px solid #ccc;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.category-wordpress .page-header h1{
background:url("assets/images/wordpress-logo.png") no-repeat left center;
padding-bottom:5px;
padding-left:35px;
}
Realizarea paginii cu lățimea completă
Puteți converti două sau mai multe pagini de coloană într-o pagină cu lățime completă, cel puțin vizual, prin CSS.
CSS:
.category-wordpress:not(.error404) #primary{
float: none;
width: 100%;
}
.category-wordpress #secondary{
display:none;
}
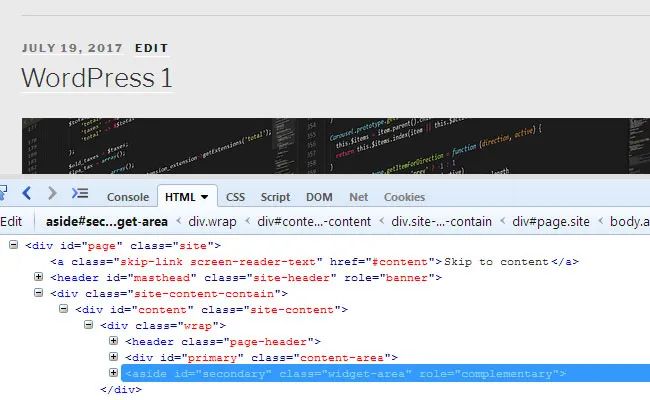
Știu că este un hack CSS și nu este recomandabil ca cea mai bună practică, dar vă puteți atinge obiectivul de design în acest fel, mai ales dacă nu aveți suficientă încredere în lucrul cu șabloane.

Dar dacă puteți lucra cu șabloane, atunci această metodă de a crea o pagină cu lățime completă nu este recomandabilă ca scurtătură, deoarece tot ceea ce faceți este să o ascundeți pentru a nu se afișa în browser cât timp rămâne în DOM.
Concluzie
După cum puteți vedea, puteți face multe pentru a stila diferite categorii, iar exemplele menționate mai sus sunt doar un punct de plecare, dar posibilitățile depind de capacitatea dumneavoastră de a lucra cu șabloane și CSS. În funcție de nivelul de calificare, puteți alege modul în care doriți să vă stilați categoriile.
Așadar, cunoașteți alte modalități de a stila diferite categorii diferit, anunțați-ne în secțiunea de comentarii de mai jos.
