5 moduri în care Gutenberg îți poate face viața de blogging mai ușoară
Publicat: 2019-03-01Actualizarea WordPress 5.0 vine și, până acum, WordPress a decis în cele din urmă că noul editor Gutenberg va fi o componentă de bază a actualizării.
Deși unii și-au exprimat dezamăgirea față de noul editor, sunt și mulți care apreciază ceea ce Gutenberg are de oferit. Editorul oferă o mulțime de opțiuni care vă pot ajuta postările să arate așa cum doriți.
Pentru alții, acest lucru implică o experiență mai personalizabilă, care necesită cunoștințe minime de codificare. Cu alte cuvinte, va fi mai ușor să faci ceea ce vrei.
Dacă sunteți unul dintre mulți care nu sunt deloc pregătiți pentru această actualizare care schimbă jocul, atunci poate că este timpul să începeți să ajungeți acolo. Din fericire, Gutenberg pare destul de simplu și în prezentarea sa.
Sistemul de blocuri
Editorul Gutenberg este cel mai remarcabil pentru introducerea sa de blocuri în sistemul de editare...
Fapt amuzant : editorul Gutenberg a fost numit după Johannes Gutenberg — omul care a inventat mașina de tipar cu caractere mobile în urmă cu mai bine de 500 de ani. Și această tiparnă de tip mobil (surpriză mare) folosea blocuri mobile.
Practic, ideea din spatele acestui nou editor strălucitor este de a combina o grămadă de blocuri mici - de diferite forme și dimensiuni - pentru a crea o structură solidă și inteligibilă.
Nu este deloc surprinzător faptul că WordPress consideră că Gutenberg este primul pas către o nouă metodă de construire a paginii care vine inevitabil.
La prima vedere, poate părea un nou instrument complicat, dar la o inspecție atentă, realizarea uimitoare este: nu chiar...

Aceste noi blocuri pot fi literalmente orice doriți în articolul dvs. Și nici nu trebuie să le adăugați manual.
Îl puteți lăsa astfel încât să rămână ca un paragraf obișnuit de text sau se poate transforma într-o mini-galerie în care vă puteți prezenta portofoliul de imagini. Poate fi chiar un buton CTA convingător sau un videoclip ușor de încorporat.
Mai jos este o listă cu toate blogurile Gutenberg pe care le poate folosi un blogger tipic:
- Blocuri de paragrafe : Aici introduceți textul obișnuit.
- Blocuri de titlu : locul tipic pentru etichetele h1, h2, h3, h4, h5 și h6.
- Blocuri de imagini : acesta este locul în care puteți adăuga mini-galerie sau o singură fotografie pe care o puteți personaliza conform conținutului inimii dvs. (pe care o vom aborda mai târziu).
- Blocuri încorporate : zona în care va merge tot conținutul multimedia încorporat (videoclipuri YouTube, tweet-uri, imagini etc.)
- Blocuri de citate și pulovere : locul pentru a pune citate de la oameni celebri — și altele asemenea.
- Blocuri de cod : blocul în care puteți adăuga coduri preformatate, coduri scurte și HTML personalizat.
- Blocuri de aspect : separatoare, distanțiere, Citiți mai multe, coloane și întreruperi de pagină.
Lucrul bun este că face cea mai mare parte a muncii atunci când vine vorba de transformarea lucrurilor în blocuri. Deci, nu va trebui să vă abateți prea mult de la ritmul obișnuit. Doar scrie și blogează așa cum ai face de obicei.
Editarea textului bloc cu bloc
Sistemul de blocare introdus de WordPress cu noul său editor a oferit viitorilor noi utilizatori posibilitatea de a se concentra pe editarea câte un paragraf. Deci, desigur, au fost adăugate și îmbunătățite noi funcții pentru a oferi utilizatorilor o impresie despre cum va funcționa Gutenberg.
Aceste funcții ordonate includ:
Căutarea și mutarea ușoară a paragrafelor
Introducerea lui Gutenberg a eliminat defilarea nesfârșită printr-un articol lung în încercarea de a găsi acel titlu specific; evidențiați punctele de sub el, utilizați Ctrl + X, derulați din nou pentru a găsi locul potrivit înainte de a lipi.

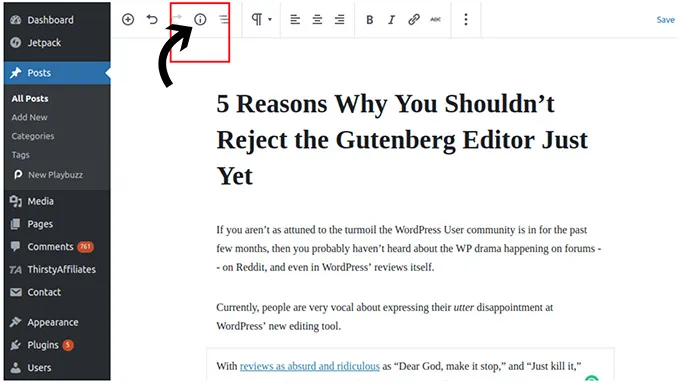
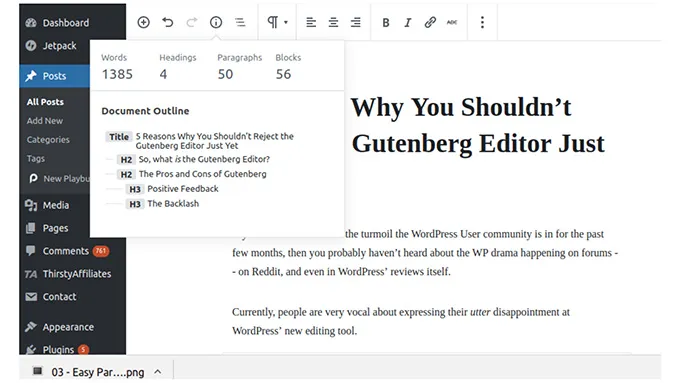
Pictograma de informații de deasupra articolului vă asigură că nu va mai trebui să faceți asta niciodată. Faptul că există acest tip de schiță de document, este foarte util pentru bloggeri și autori care au scris un articol foarte lung.

Este la fel de ușor ca să dai clic pe un anumit titlu și să sări direct la acea parte a copiei.
De asemenea, atunci când scriitorii editează un text, vor exista situații în care o căutare în paragraf pentru a face modificări sau a-l muta într-o altă parte a articolului este inevitabil.
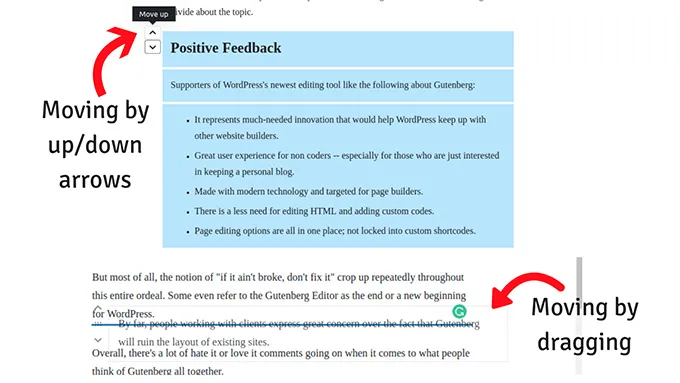
În astfel de cazuri, editorul Gutenberg le permite utilizatorilor să tragă și să plaseze un bloc - sau un cuplu - pentru a-l muta în altă locație.

Există, de asemenea, opțiunea de a folosi săgețile în jos sau în sus din partea stângă a blocului pentru a-l muta în sus sau în jos.
Acestea sunt exemple de mici schimbări, dar fac diferența în proces.
Adăugarea de ancore pe titluri
Oricine este familiarizat cu blogging-ul de ceva vreme va ști cât de importante sunt titlurile atât pentru utilizatori, cât și pentru SEO. Ele ghidează cititorii și îmbunătățesc structura unui text. De asemenea, este esențial să rețineți importanța subsubiectelor care urmează fiecare al doilea titlu.
Există cazuri în care scriitorii devin atât de entuziaști și copleșiți de o mulțime de inspirație, încât încep să scrie un număr mare de paragrafe după un subtitlu. Și în astfel de cazuri, pluginul Yoast, va arunca o notificare roșie pe care nu doriți să o vedeți.
Sau, uneori, poate trebuie să separați un paragraf în două puncte separate, deoarece Yoast detectează că subtitlul dvs. conține mai mult de 300 de cuvinte - care este minim.
Deci, desigur, trebuie să adăugați subtitluri. În mod normal, ar trebui să derulați și să citiți din nou. Nu e nimic în neregulă cu asta.
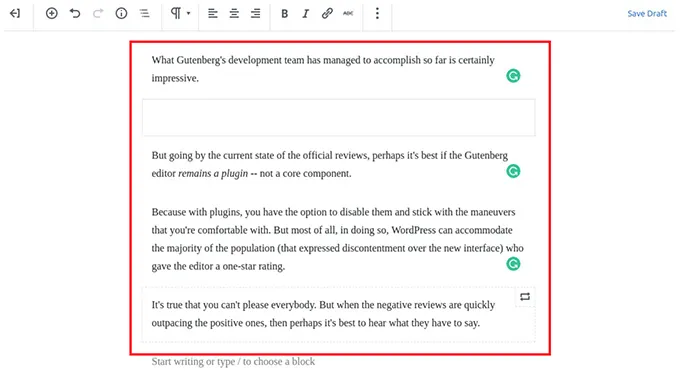
Dar de data aceasta, Gutenberg vă oferă posibilitatea de a face clic pe plus pentru a adăuga un bloc sub sau deasupra textului, sau pur și simplu apăsați Enter unde doriți să fie titlul suplimentar.

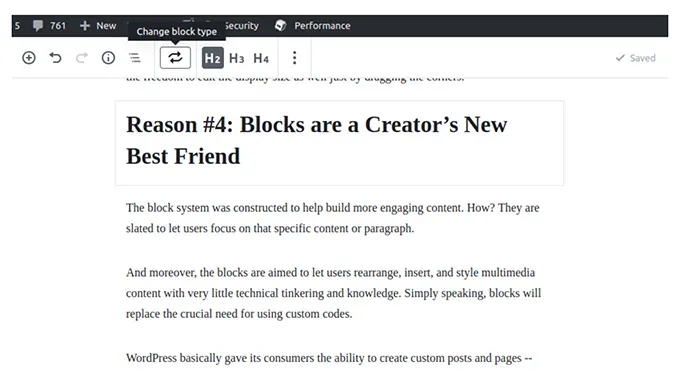
Este un H2 în mod implicit, dar îl puteți schimba la fel de ușor într-un H3 sau H4.
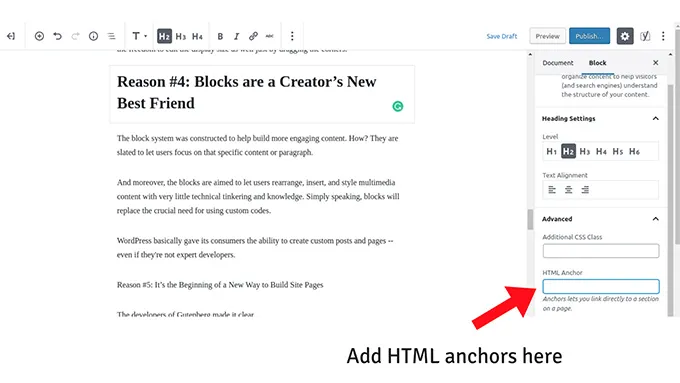
Și în cazurile în care aveți nevoie, noul editor vă permite să adăugați o ancoră HTML la titlul dvs. fără a fi nevoie să treceți la formatul HTML.
Această opțiune este disponibilă atunci când faceți clic pe subtitlul din editorul vizual și apoi mergeți la „Avansat” din fila „Blocare” din bara laterală. Opțiunea se va afișa.

Pur și simplu adăugați textul dorit, să spunem „contra” și vă puteți conecta direct la acest titlu de oriunde. Doar adăugați #cons la adresa URL a unei anumite pagini. Nu trebuie să adăugați id='cons' în codul HTML al copiei dvs.
Editare HTML mai ușoară
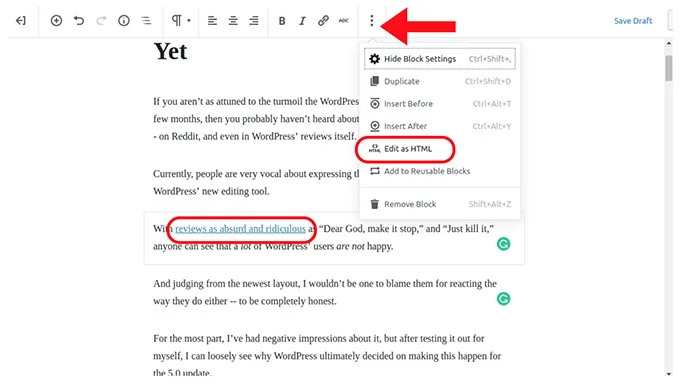
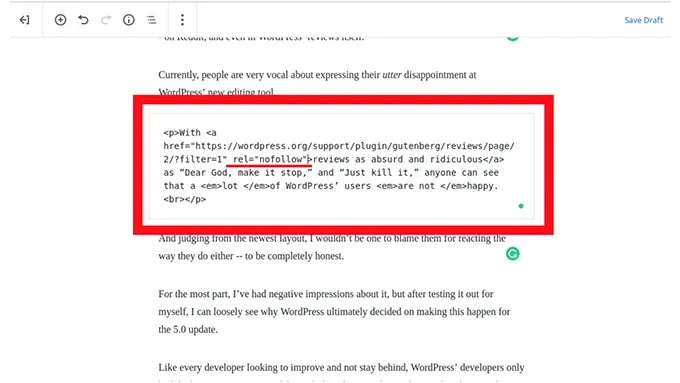
Un exemplu perfect pentru aceasta este unul dintre acele situații în care aveți un link extern important în articol și trebuie să adăugați un cod „nofollow” pentru a evita roboții să acceseze cu crawlere acea parte specifică a conținutului.
Înainte trebuia să comutați la vizualizarea HTML și să găsiți fiecare cod a href pentru a realiza punctul anterior. Și, de cele mai multe ori, implică derularea și mișcarea aproape la nesfârșit – mai ales dacă articolul este unul lung.
Acum puteți pur și simplu să treceți cu mouse-ul peste acel paragraf specific cu linkul pe editorul vizual, să deschideți meniul și să faceți clic pe opțiunea „editați ca HTML”, astfel încât să puteți vedea acel paragraf sub formă de cod.



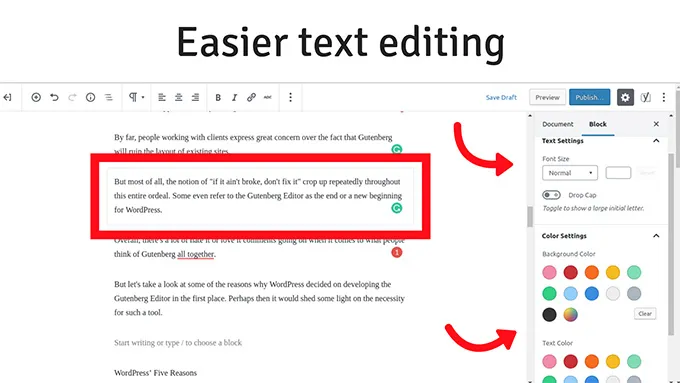
Formatarea blocurilor de paragraf
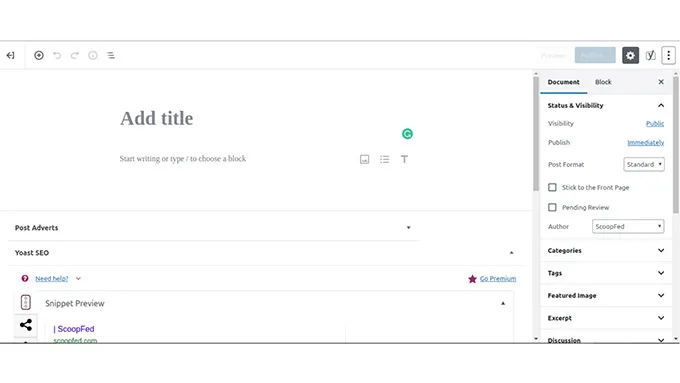
Gutenberg s-a abătut de la stilul Microsoft Word de formatare cu care majoritatea dintre noi suntem obișnuiți. Dar, pe de altă parte, l-a făcut și mai ușor și personalizabil. După cum se vede în fila „Blocați” din dreapta, acum puteți decide liber dimensiunea textului, culoarea și culoarea de fundal a unui paragraf.

Blocuri personalizabile și reutilizabile
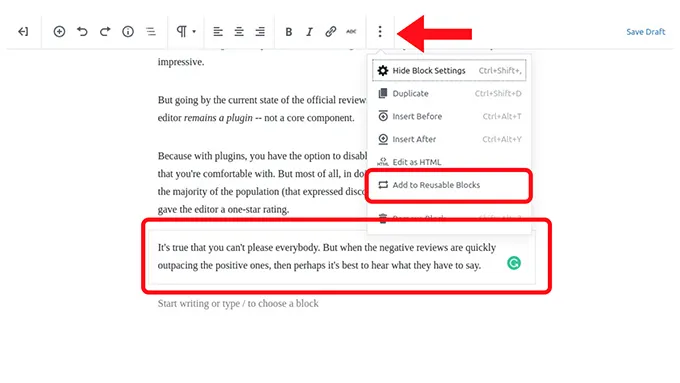
În calitate de scriitor, vor exista momente în care pur și simplu ați lovit mini-jackpot-ul și ați reușit să creați un aspect frumos pe care pur și simplu nu vă puteți abține să nu doriți să îl refolosiți. Aceasta este muzică pentru urechile unui editor web.
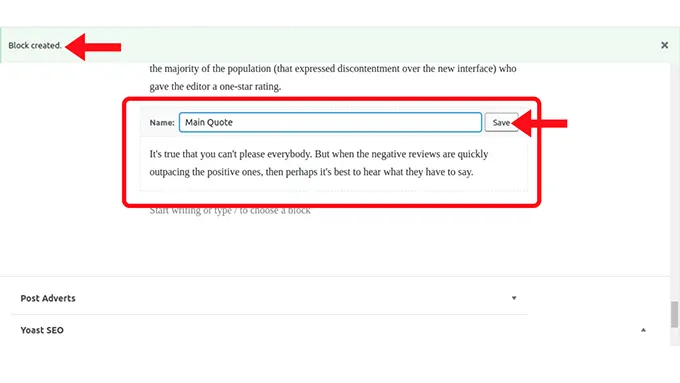
Gutenberg oferă această opțiune atunci când accesați meniul și faceți clic pe „adăugați la blocurile reutilizabile” pentru utilizare ulterioară. În acest fel, nu este nevoie să-l tastați din nou și din nou, sau să îl copiați și să-l inserați deloc.


Desigur, este nevoie să fii responsabil și sensibil atunci când decideți să reutilizați aceste blocuri, pentru că știm cu toții cât de mult detestă motoarele de căutare conținutul duplicat. Dar, cel puțin, cu această nouă opțiune, puteți avea fundația unui citat sau argument sau declarație grozav și le puteți modifica mai târziu.
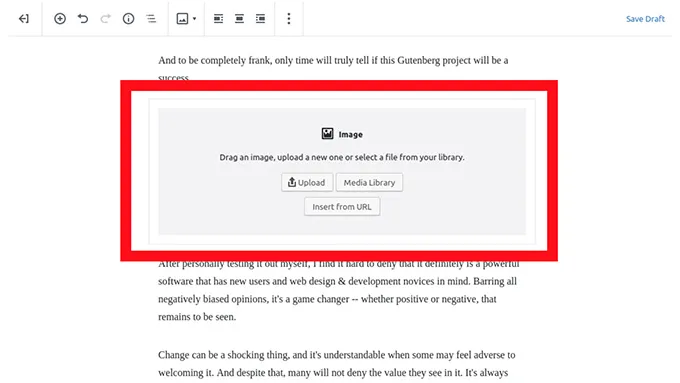
Adăugarea de imagini la articol
În calitate de agenți de marketing digital, cei mai mulți dintre noi suntem incredibil de conștienți de impactul pe care îl poate crea conținutul vizual. Și din acest motiv, încercăm să încorporăm cât mai multe elemente vizuale într-un blog. Nimeni nu va pune la îndoială importanța ilustrațiilor și a capturilor de ecran pe o postare de blog în zilele noastre.
Din fericire pentru cei mai mulți dintre noi și pentru utilizatorii noi, adăugarea de imagini la postările de blog folosind Gutenberg este ușoară. Încă o dată, este evident că dezvoltatorii se îndepărtează în mod constant din ce în ce mai mult de metoda de formatare similară Microsoft Word.
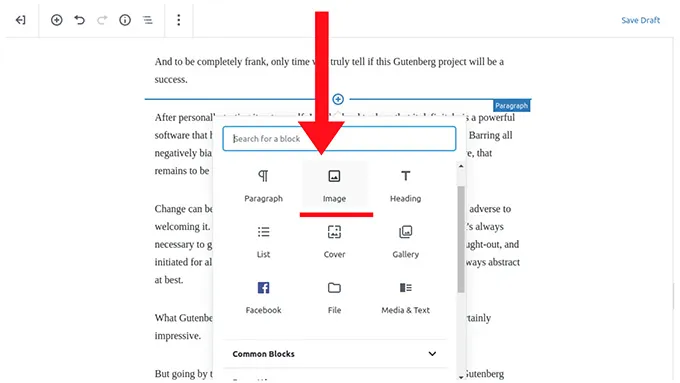
Apăsând pe „enter” sau făcând clic pe „plus” de pe ecran adaugă un bloc între paragrafe – sau după, astfel încât să poți încărca una sau mai multe imagini în postarea ta.


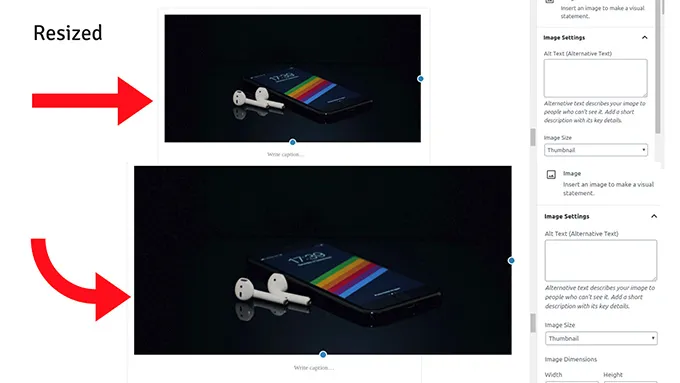
De asemenea, puteți scala imaginile trăgându-le părțile laterale fie pentru a găzdui întreaga porțiune a acelei pagini, fie pentru a le face mai mici decât ar trebui să fie. Singurul dezavantaj este că nu o poți face liber pe toate cele patru colțuri (dar poate că pur și simplu nu am găsit opțiunea care să mă lase să fac asta).

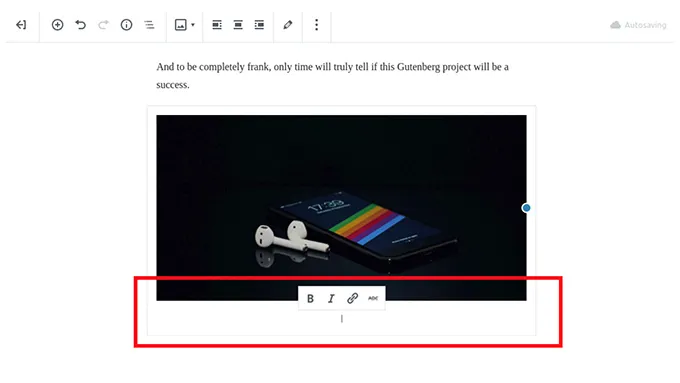
În plus, ceea ce laudă majoritatea oamenilor este capacitatea de a adăuga imediat subtitrări sub o imagine. Și în bara laterală, aveți opțiunea de a adăuga și un text alternativ, ceea ce este bine.

Blogging multimedia
Judecând după interfața lui Gutenberg, este evident că cel mai nou editor al WordPress a fost conceput având în vedere blogging-ul multimedia. În esență, dezvoltatorii căutau să se potrivească tuturor.
Și în asta, se pare că se îndreaptă în direcția corectă...
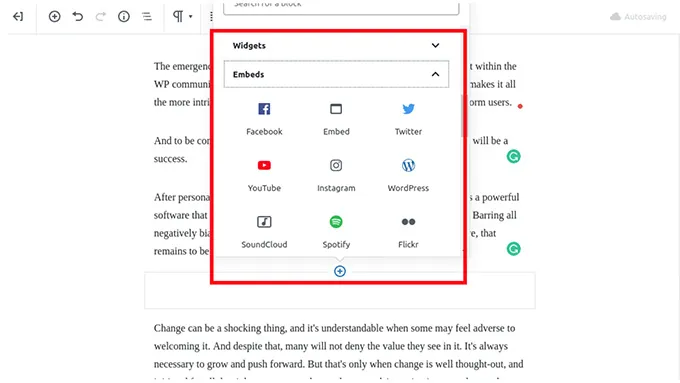
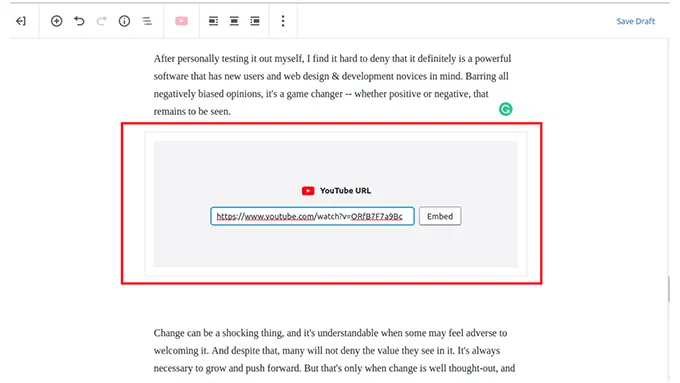
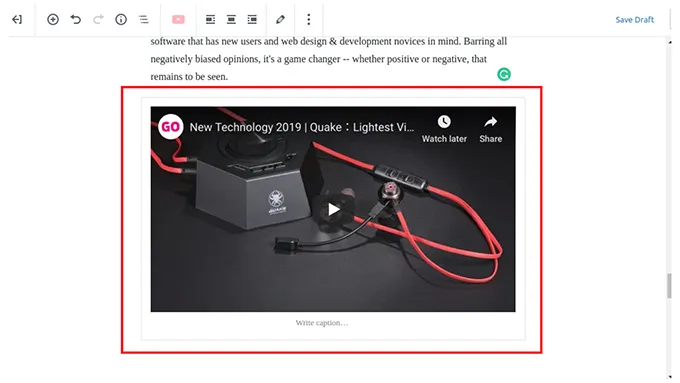
Încorporarea nu a fost niciodată mai ușoară...
Dezvoltatorii au păstrat modul tradițional de încorporare - prin copierea și lipirea adreselor URL. Cu toții cunoaștem atât clasicul, iar acum, editorul Gutenberg le va converti automat în încorporare.
Dar Gutenberg are un bloc special dedicat în întregime pentru încorporarea în mânecă. De la încorporarea Facebook și YouTube până la Spotify și chiar Slideshare, Gutenberg oferă o varietate.
În acest fel, puteți adăuga până la câte referințe multimedia doriți, pentru a face conținutul mai bogat și mai plin.



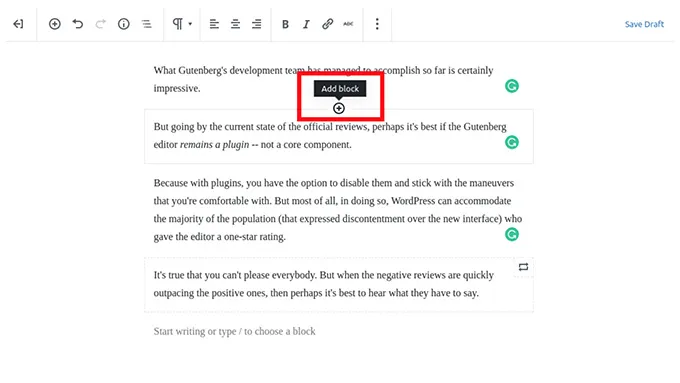
4 moduri de a adăuga blocuri
Este o funcție mică, dar merită remarcată.
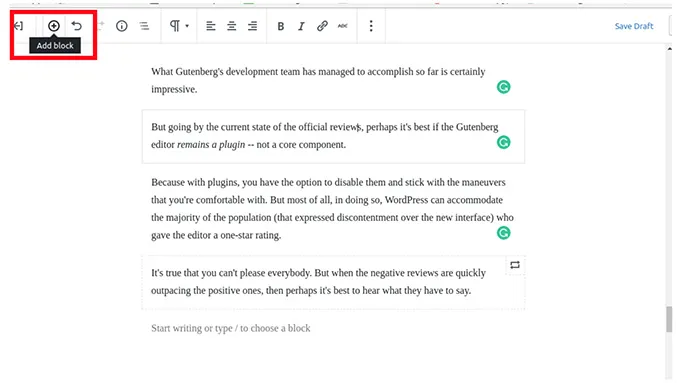
În primul rând, apăsând „enter” de pe tastatură, creați automat un nou bloc de paragraf – care poate fi schimbat în orice fel de bloc doriți să fie.

A doua opțiune este să faceți clic pe butonul „plus” din stânga sus. Se adaugă un bloc sub blocul selectat în prezent.

Și, în sfârșit, trebuie să plasați mouse-ul peste mijlocul de sus al blocului selectat în prezent. Apare un buton „inserați bloc”.

Nota finală
Într-o notă finală, este bine să vedem că WordPress ia măsuri pentru a oferi utilizatorilor săi o experiență mult mai diferită decât înainte, inclusiv tuturor – cu experiență sau nu în domeniul blogging-ului – în marea schemă a lucrurilor.
Introducerea proiectului Gutenberg este o dezvoltare interesantă în cadrul comunității online. Acest lucru este dovedit de opiniile generale ale oamenilor despre cel mai nou editor WordPress; de la ridicol de negativ la pozitiv primitor și rezonabil.
Și pentru a fi complet sincer, doar timpul va spune dacă acest proiect Gutenberg va fi un succes.
Ceea ce echipa de dezvoltatori WordPress a realizat până acum este grozav. Oricine poate vedea că editorul Gutenberg a fost conceput pentru începători și bloggeri experimentați. Deși, are destule locuri de îmbunătățire.
Sunt multe întrebări care trebuie puse, dar una dintre principalele includ:
- Ar trebui oamenii să înceapă să se obișnuiască cu Gutenberg?
- Ar trebui să fie o parte de bază a WordPress 5.0 sau pur și simplu să rămână ca un plugin?
Răspunsul la prima întrebare este, evident, da. Pentru că, fie că vrem sau nu, iese. Probabil că nicio plângere nu va dizolva proiectul.
Cu toate acestea, răspunsul la a doua întrebare este puțin mai complex...
Și asta din cauza repulsiei oamenilor față de noul editor. Aversiunea provine în principal din faptul că oamenilor pur și simplu nu le place, și că Gutenberg va fi o componentă de bază a actualizării WordPress 5.0.
Dacă ne îndepărtăm de opiniile actuale ale oamenilor despre asta, poate că ar trebui să ia în considerare cu atenție păstrarea Gutenberg ca plugin WordPress, astfel încât cei care nu-l doresc să poată folosi în continuare editorul clasic. Și este, de asemenea, pentru a le oferi suficient timp pentru a se obișnui cu noul său proces. Dar, din nou, WordPress și-a încurajat mulți utilizatori să încerce noul editor de dragul de a se obișnui cu el.
Deci ar trebui să-l încerci?
Absolut! Și de data aceasta, priviți-l în mod obiectiv și priviți ce oferă noilor săi utilizatori și ce altceva ar putea îmbunătăți.
