Sfaturi pentru a vă ajuta să dezvoltați proiecte cu Editorul de blocuri Gutenberg WordPress
Publicat: 2021-03-02Când construiți un site web, este important să găsiți eficiențe oriunde puteți. Acele mici trucuri care vă economisesc timp fără a sacrifica calitatea sunt întotdeauna binevenite.
Editorul de blocuri WordPress Gutenberg are o mulțime de pietre prețioase de productivitate ascunse încorporate. Caracteristici precum comenzile rapide de la tastatură și îmbunătățirile UI ne pot ajuta să facem lucrurile mai repede. Sunt deosebit de drăguți pentru acele sarcini ușoare, cum ar fi duplicarea blocurilor sau repoziționarea lor pentru a se potrivi cu un anumit aspect. Dar acesta este doar începutul.
Desigur, editorul continuă să se schimbe. Sunt adăugate noi funcții, în timp ce gradul de utilizare a cunoscut și îmbunătățiri semnificative. Partea grea pentru utilizatori este că unele dintre aceste articole sunt lansate cu puțină fanfară.
Astăzi, vă vom prezenta patru funcții pe care le puteți folosi pentru a vă finaliza proiectele de creare a conținutului în timp record.
Profită de comenzile rapide de la tastatură
La fel ca sistemul tău de operare preferat, Gutenberg vine cu câteva comenzi rapide la îndemână de la tastatură. Este un lucru bun, deoarece folosirea unui mouse sau trackpad pentru a deschide meniurile de opțiuni poate deveni plictisitoare în cazul proiectelor mari.
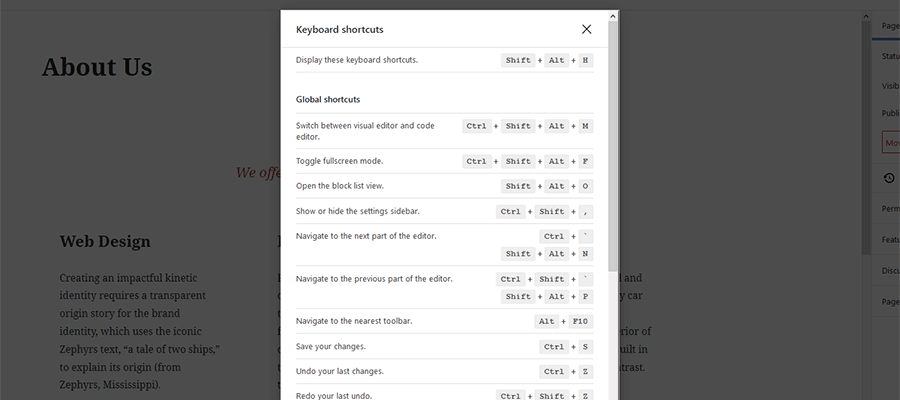
Există chiar și o scurtătură de la tastatură care va afișa (ai ghicit) întreaga gamă de comenzi rapide disponibile: Shift + Alt + H

Printre cele mai importante:
Duplicați blocurile selectate - Ctrl + Shift + D
Ori de câte ori trebuie să utilizați mai mult de o instanță a unui anumit bloc pe pagina dvs., acesta va economisi tone de timp. De exemplu, este excelent pentru a adăuga mai multe rânduri de coloane sau separatoare pe care doriți să le răspândiți în conținutul dvs.
Inserați un bloc nou înainte de Ctrl + Alt + T sau după blocurile selectate Ctrl + Alt + Y
Uneori este nevoie de puțină gimnastică a cursorului pentru a plasa un nou bloc chiar deasupra sau sub poziția actuală (deși vom vorbi despre asta mai detaliat mai jos). Aceste comenzi rapide vă vor ajuta să adăugați blocuri fără întrerupere.
Salvați modificările Ctrl + S
La fel ca aplicațiile preferate pentru desktop, salvarea modificărilor la o pagină sau la o postare este doar o scurtătură.
Anulați ultima modificare Ctrl + Z
Un alt favorit al desktop-urilor, acesta va șterge ultimul moment „oops”.
Selectați și mutați mai multe blocuri
Când creați aspectul perfect al paginii, pot exista momente în care trebuie să mutați mai multe blocuri consecutive într-un loc nou. Din fericire, nu va trebui să pierdeți timpul mutând fiecare bloc individual. În schimb, există o modalitate de a selecta blocurile pe care doriți să le repoziționați și de a le plasa oriunde doriți.

Pentru a face acest lucru, faceți clic pe primul bloc pe care doriți să-l mutați și țineți apăsată tasta Shift . Apoi, faceți clic pe ultimul bloc pe care doriți să îl mutați. Aceasta va selecta automat toate blocurile din interval.
De acolo, puteți folosi săgețile sus sau jos din caseta de dialog pentru a vă muta selecția. Pentru mișcări mari, puteți, de asemenea, să faceți clic pe butonul de trage blocuri (cele șase „puncte” din stânga săgeților sus/jos).
Înlocuiți conținutul paginii prin Editorul de coduri
Există o mulțime de site-uri web WordPress care încă folosesc Editorul clasic sau un plugin de generare de pagini. Procesul de trecere la editorul de blocuri necesită adesea reconstruirea oricăror aspecte personalizate de pagină. Cu toate acestea, lucrul la versiunea „live” a paginii nu este cea mai sigură opțiune.
Editorul de cod Gutenberg vă permite să mutați cu ușurință noul aspect dintr-o pagină de test în versiunea „live”. Iată cum funcționează (asigurați-vă că ați făcut mai întâi o copie de rezervă a conținutului):
1. Creați o pagină nouă care utilizează editorul de blocuri. Apoi, creați pagina potrivită nevoilor dvs.
2. Sunteți mulțumit de pagina pe care ați construit-o? Acum, puteți copia aspectul și conținutul acestuia.
Pe noua pagină, deschideți panoul Opțiuni (o pictogramă cu trei puncte în partea dreaptă sus a ecranului) și selectați „ Editor de coduri ”. De asemenea, puteți utiliza comanda rapidă de la tastatură: Ctrl + Shift + Alt + M
Faceți clic în Editorul de coduri. De acolo, selectați tot conținutul acestuia ( Ctrl + A ) și copiați-le ( Ctrl + C ). Poate doriți să lipiți codul într-un editor de text pentru păstrare în siguranță.
3. Apoi, deschideți pagina existentă (cea pe care doriți să o înlocuiți). Asigurați-vă că folosește editorul de blocare (dacă utilizați pluginul Editor clasic, este posibil să trebuiască să faceți clic pe linkul „Comutați la editorul de blocare” din partea dreaptă a ecranului).
4. La fel ca în pasul 2 de mai sus, deschideți Editorul de coduri. Eliminați tot conținutul de pe pagina existentă și inserați conținutul ( Ctrl + P ) din cel nou creat anterior.
5. Faceți clic pe butonul Actualizare și noul aspect al paginii va fi pus la punct!
Selectați cu ușurință un bloc imbricat
Selectarea unui anumit bloc într-un grup imbricat folosind mouse-ul poate fi frustrantă. De exemplu, alegerea unei singure coloane pe rând sau chiar selectarea întregului bloc de coloane. Trebuie să faceți clic exact în locul potrivit.
Există o soluție mult mai simplă. Pesmetul bloc care este ascuns în partea de jos a ecranului este tot ce aveți nevoie. Afișează o ierarhie completă a structurii grupului.
Pentru a-l folosi, faceți clic oriunde în grupul de blocuri din editor. Apoi, găsiți-l pe cel exact pe care doriți să îl selectați în pesmeturile de mai jos. Faceți clic pe blocul dorit din ierarhie și vă aparține editarea.
Alternativ, puteți utiliza, de asemenea, „ Vizualizare listă ” (o pictogramă „hamburger” decalată în partea din stânga sus a ecranului) pentru a vedea o listă completă a blocurilor utilizate pe o pagină. Găsiți pe cel pe care doriți să îl editați și faceți clic pe el. Uşor!
Deveniți mai competenți cu Editorul de blocuri
Da, editorul de blocuri încă evoluează. Dar am ajuns în sfârșit la punctul în care lucrurile s-au stabilizat destul de mult. Asta îl face o opțiune viabilă pentru aproape orice site web WordPress. Înseamnă, de asemenea, că creatorii de conținut vor trebui să își crească nivelul de competență.
Una dintre cele mai bune modalități de a face acest lucru este de a evita abordarea punct-and-click pentru construirea machetelor. Poate fi atât frustrant, cât și o pierdere de timp prețios. Prin utilizarea comenzilor rapide de la tastatură și a unor funcții utile de UI, acum există modalități mai eficiente de a face lucrurile.
Sfaturile de mai sus vă vor începe călătoria cu un bun început. Folosiți-le pentru a reduce timpul de construcție și pentru a realiza mai mult cu mai puțin efort.
