O introducere în temele WordPress pentru copii
Publicat: 2021-01-20Printre caracteristicile de top ale WordPress se numără capacitatea de a construi un site web grozav chiar dacă nu sunteți designer. Prin utilizarea temelor de la terți, aproape oricine cu puține cunoștințe tehnice poate crea ceva care arată și funcționează destul de bine.
Adăugați asta la faptul că multe teme sunt fie gratuite, fie la prețuri accesibile și puteți vedea de ce atât de mulți oameni s-au aruncat pe val.
Dar ceea ce mulți oameni ar putea să nu realizeze este că instalarea unei teme și personalizarea acesteia pentru a se potrivi nevoilor tale nu este sfârșitul lucrurilor. Realitatea este că, în funcție de tipul de personalizări pe care le-ați făcut, acele modificări ar putea fi pierdute la actualizarea temei în viitor.
De exemplu, imaginați-vă că utilizați tema Twenty Seventeen – tema implicită inclusă în WordPress. Să presupunem că ați editat direct un șablon de pagină sau chiar foaia de stil. În timp ce accesul la o temă existentă este o modalitate excelentă de a învăța dezavantajele dezvoltării, este, de asemenea, destul de ușor să ștergeți toate aceste modificări data viitoare când apăsați butonul de actualizare. Dacă faci asta pe un site live, ar putea fi dezastruos.
Din fericire, există un alt mod mai sigur de a face lucrurile.
Un copil protejează viitorul
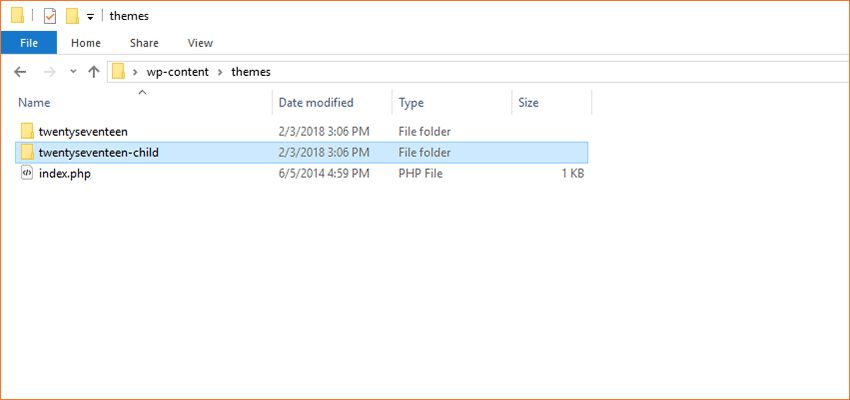
Aici intervine conceptul WordPress Child Theme. Pe scurt, este o temă separată care are propriul folder în directorul /wp-content/themes/ al site-ului tău. Cu toate acestea, există o întorsătură. În loc să fie o temă în toată regula, un copil se referă la „părintele” său.
Asta înseamnă că folderul temei copilului tău conține doar câteva elemente de bază:
- Un fișier
functions.php. - O foaie de stil (
style.css) care conține doar stilurile pe care le personalizați sau le adăugați. - Doar fișierele șablon pe care doriți să le personalizați.
Frumusețea acestei configurații este că încă profitați de toate bunătățile pe care tema parentală le are de oferit, adăugând și propriile voastre note personale. Majoritatea lucrărilor de proiectare și dezvoltare au fost deja realizate de autorul temei. De acolo, puteți face atât de mult sau cât de puțin doriți.
Și mai bine este că ori de câte ori tema părinte este actualizată la cea mai recentă versiune, copilul rămâne neatins. Deși acest lucru nu vă protejează complet împotriva spargerii (vom ajunge la asta mai târziu), înseamnă că personalizările dvs. nu vor fi suprascrise. Este o afacere destul de mare, deoarece nu este distractiv să intri și să-ți refaci toată munca grea.

Configurarea unei teme de bază pentru copii
Procesul inițial de configurare a unei teme pentru copil este destul de simplu și ar trebui să vă ia doar câteva minute din timpul dumneavoastră. Cu siguranță, un preț mic de plătit având în vedere beneficiile pe care ți le oferă atât acum, cât și în viitor.

Luând exemplul temei Twenty Seventeen (și sfatul manualului de teme WordPress), haideți să trecem prin cele mai elementare teme pentru copii:
1. Creați un folder nou în directorul dumneavoastră /wp-content/themes/ . Poate fi numit orice doriți, dar vom rămâne cu recomandarea WordPress numind-o: twentyseventeen-child

2. Creați o nouă foaie de stil și denumiți-o: style.css
În interiorul acelui fișier CSS, plasați un titlu similar cu acesta ( îl puteți personaliza pentru a se potrivi cu configurația dvs. specifică):
/* Theme Name: Twenty Seventeen Child Description: My Twenty Seventeen Child Theme Author: Your Name Author URI: http://www.your-site.com Template: twentyseventeen Version: 1.0.0 */ Puteți plasa alte elemente aici, dar rețineți că singurele zone necesare sunt Numele și șablonul temei. Numele poate fi cu adevărat orice ați dori să fie – dar acordați o atenție deosebită declarației șablonului . Acesta trebuie să se potrivească cu numele folderului temei părinte (douăzeci și twentyseventeen în cazul nostru). Dacă această referință nu este corectă, tema copilului tău nu va funcționa.
Sub aceste informații, puteți adăuga orice stil personalizat pe care doriți să le utilizați în tema copilului. Dacă schimbați stilurile existente, ar putea merita să le copiați și să le lipiți direct din foaia de stil a temei părinte sau să utilizați instrumentele de dezvoltare ale browserului pentru a identifica cu ușurință stilurile pe care doriți să le vizați.
3. Creați un fișier functions.php care, cel puțin, face referire atât la foile de stil ale temei părinte, cât și ale copilului:
<?php add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { $parent_; // This is 'twentyseventeen-style' for the Twenty Seventeen theme. wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } ?>*Cod modificat din ghidul de teme pentru copii din Manualul de teme WordPress.
Desigur, fișierul functions.php este unul care poate fi personalizat destul de mult pe măsură ce vă dezvoltați site-ul în continuare. Dar pentru moment, această configurație de bază vă va ajuta cel puțin să începeți.
4. Copiați oricare dintre fișierele șablon ale temei părinte (în timp ce păstrați originalele la loc) în folderul temei copilului și modificați-le după cum doriți.
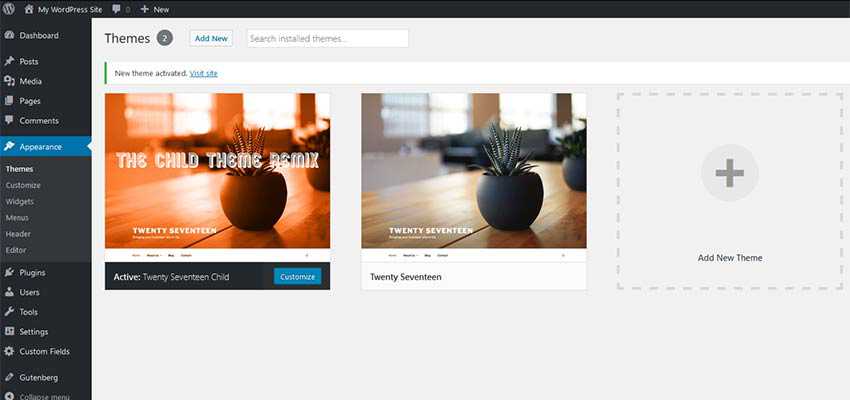
5. În interiorul Tabloului de bord WordPress, activați noua temă copil navigând la Aspect > Teme. Dacă doriți să apară o imagine cu tema dvs., adăugați un fișier PNG de 1200×900 numit screenshot.png în directorul rădăcină al temei secundare.

Mărunţişuri
Vezi cât de ușor a fost? Crearea acelei teme de copil nu a durat aproape și ați făcut-o chiar pe site-ul dvs. Dar există câteva lucruri pe care ar trebui să le știi:
Lucrurile s-ar putea încă rupe
Deși o temă copil vă va proteja modificările împotriva suprascrierii, aceasta nu garantează că veți fi fără probleme pentru totdeauna. Există momente când o temă părinte introduce funcții noi sau chiar schimbă radical anumite șabloane.
Acest lucru poate cauza probleme neprevăzute cu orice șabloane sau stiluri personalizate care trăiesc în tema copilului dvs. Rezultatul este că este posibil să fiți nevoit să refaceți o parte din munca anterioară folosind noi copii ale șabloanelor în cauză.
Folosești părintele potrivit?
Sună aproape prostesc, dar dacă te trezești că faci modificări masive șabloanelor, este corect să te întrebi dacă ai ales tema părinte potrivită pentru început. Amintiți-vă, ideea unei teme pentru copii este de a face (și de a păstra) unele ajustări personalizate - nu de a rupe complet originalul. Veți dori să lucrați cu o temă părinte care reprezintă cel puțin 75% sau cam asa ceva din ceea ce căutați.
În caz contrar, s-ar putea să vă fie mai bine cu o temă sau un cadru de pornire.
Documentația temei părinte este prietenul tău
Nu toate temele sunt create la fel. Deci, deși setarea rapidă menționată mai sus funcționează, este posibil să nu fie ideală pentru tema dvs. specială pentru părinte. Consultați documentația temei dvs. pentru a vedea dacă există considerații speciale pentru crearea unui copil (acest lucru chiar începe să sune ca un articol pentru părinți).
Felicitări pentru copilul tău (temă)
Temele pentru copii sunt unul dintre acele mici trucuri WordPress care vă pot economisi atât timp, cât și câteva dureri de cap viitoare.
Sunt foarte recomandate pentru situațiile în care doriți să profitați de tot ce are de oferit o temă terță parte, având în același timp posibilitatea de a adăuga propriile personalizări la mix.
