Design de teme WordPress pentru copii – Sfaturi și trucuri
Publicat: 2020-12-25Temele WordPress sunt ceva de care au nevoie toate site-urile web bazate pe WordPress. Și la un moment dat, trebuie să renovăm site-ul web pentru a-i îmbunătăți aspectul și performanța. Există diferite tipuri de teme WP pe care le-am format o colecție în blogurile noastre. Fiecare proprietar de site ar trebui să se uite la acele teme pentru a vedea dacă vreuna dintre ele se potrivește site-ului său și cerințelor acestuia. Dar, există și un concept numit o temă WordPress Child. O temă copil este o temă WordPress care preia fișiere șablon și funcții dintr-o altă temă. Aici, tema din care sunt preluate caracteristicile se numește temă părinte. Există multe beneficii ale utilizării unei teme pentru copil, dar cel mai important este că, atunci când funcționalitatea de bază a temei părinte este actualizată, personalizările dvs. într-o temă copil rămân la locul lor.
Să ne afundăm puțin și să înțelegem semnificația și importanța temei copilului. Mai mult, vom arunca o privire și la sfaturile și trucurile atunci când vine vorba de proiectarea temelor pentru copii în WordPress.
1. Definirea temei pentru copii WordPress:
Deci, trebuie să vă întrebați despre semnificația temei WordPress Child. O temă copil este una care împrumută sau preia șabloanele și fișierele dintr-o altă temă. Astfel, tema copil preia funcționalități și caracteristici din tema părinte. Prin urmare, tema care preia caracteristicile dintr-o altă temă se numește tema copil. Iar cea care furnizează fișierele și caracteristicile temei copil se numește tema părinte.
Dosarul temei copil WordPress poate include un fișier CSS. Și temele părinte tind să primească actualizări după fiecare mic interval de timp. Dar, puteți personaliza codul temei pentru a-l transforma în ceva de care are nevoie site-ul dvs. Într-un astfel de scenariu, dacă actualizezi tema, pierzi toate personalizările. Puteți alege să ignorați actualizările, dar asta ar însemna că securitatea ar fi mai mică.
Se spune că o temă copil funcționează într-un mod similar cu tema părinte. Acest lucru se întâmplă pentru că am menționat că tema copil preia caracteristicile din tema părinte. Tema se comportă în continuare ca tema părinte fără a copia fișierele din tema părinte în tema copil. Secretul constă în fișierul style.css al temei părinte. Pentru a crea o temă copil, trebuie să construiți un folder în directorul principal de teme WordPress. Denumiți folderul în consecință. Și puneți următoarea linie de cod în fișierul style.css din folderul temei copil:
/*
Numele temei: numele temei copil (de exemplu, Tema copilului WordPress)
URI temei: http://www. Exemplu de temă copil .com (adresa URL a temei copilului dvs.)
Descriere: O scurtă schiță a temei copilului
Autor: Aici este numele dezvoltatorului temei copil
Șablon: numele directorului temei părinte (de exemplu, tema părinte, tema principală etc.)
Versiune: 1.0.0
*/
Acum, editați a șasea linie din codul de mai sus și plasați următorul cod:
Șablon: numele directorului temei Părinte
Acest lucru permite temei copil WordPress să știe care este tema sa părinte. Și aceasta este tema de la care tema copilului poate prelua funcțiile și caracteristicile. Odată făcut acest lucru, tema copil primește caracteristicile și fișierele din tema părinte specificată. Și tema copil este instalată cu succes pe platforma dvs. Pe scurt, linia șablon decide moștenirea temei părinte atunci când este declanșată tema copil.
2. Beneficiile activării unei teme pentru copii pe site-ul dvs.:
După cum am stabilit deja că tema părinte oferă unele sau mai multe dintre caracteristicile și funcționalitățile sale în tema copil. Acest lucru vă permite să actualizați tema părinte ori de câte ori este disponibil upgrade-ul. Într-o astfel de situație, puteți utiliza caracteristicile temei părinte în tema copilului. Prin urmare, pe măsură ce tema părinte primește un upgrade, puteți actualiza în siguranță tema părinte. Și nu deranjează deloc tema copilului în acest proces.
Flexibilitatea care vine cu o temă pentru copii este nenumărată. Vă permite să creați șabloane noi care nu provin din tema părinte. Mai mult, este, de asemenea, posibil să adăugați noi caracteristici și funcționalități extinse. În acest scop, puteți accesa instrumente comerciale și disponibile gratuit.
În timp ce utilizați temele pentru copii, cel mai bun lucru la ele este că este ușor să faceți față problemelor care apar atunci când linia de cod este ratată. WordPress este rapid să ofere o soluție la acest tip de problemă folosind tema părinte. Dar acest lucru este posibil dacă linia de cod există și în tema părinte.
3. Crearea unei teme pentru copii WordPress:
Oricât de descurajantă pare, procesul de construire a unei teme Copil este fără efort și simplu. Puteți accesa generatorul de teme pentru copii pentru o temă copil goală, puteți utiliza un plugin sau puteți crea tema copil. Să aruncăm o privire asupra fiecăruia într-o manieră detaliată.
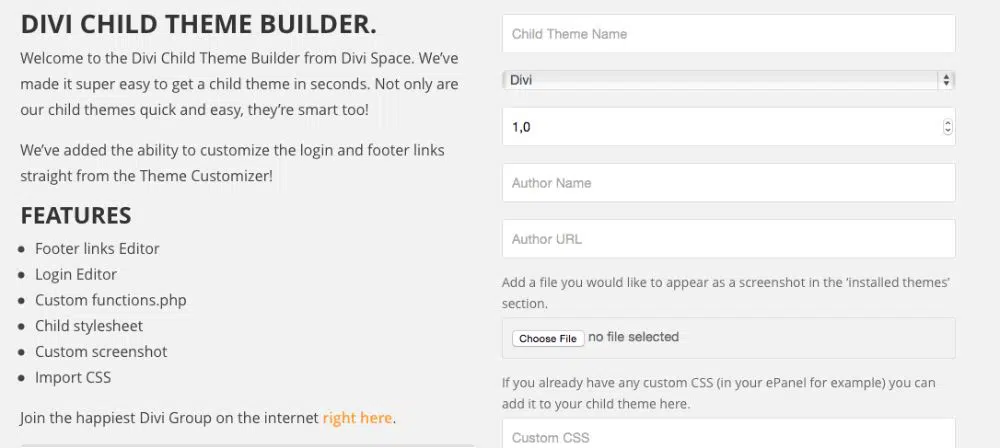
1. Folosind un generator de teme pentru copii:
Divi Space oferă un instrument excelent cu care puteți utiliza generatorul de teme pentru copii pentru a crea unul. Puteți utiliza instrumentul gratuit. În acest instrument, trebuie să introduceți toate detaliile în caseta de text furnizată și totul este descărcat. Pe măsură ce este gata, tot ce trebuie să faceți este să încărcați folderul zip în consola WordPress. Acest lucru ar trebui făcut odată ce instalarea și activarea temei sunt realizate.
2. Crearea unei teme secundare folosind un plugin:
Pentru a simplifica procesul, puteți utiliza un plugin pentru a sprijini procesul de construire a unei teme copil. Odată ce descărcați și instalați pluginul relevant, generatorul de teme Child apare în elementul de meniu. Toate acestea se întâmplă în meniul de setări al consolei WordPress. Pe măsură ce ajungeți în acest punct, dați un nou titlu temei copil generată împreună cu descrierea. Acum faceți clic pe „Creați copilul”. Pe măsură ce faceți acest lucru, este generată o temă goală.
3. Construiește tema copilului tău:

Dacă sunteți interesat să vedeți ce implică construirea unei teme pentru copil de la zero, atunci ar trebui să faceți acest pas. Este o idee bună să faceți acest pas înainte dacă doriți să obțineți puțină înțelepciune despre cum să construiți o temă pentru copil de la zero.
Acest proces necesită un mediu de dezvoltare integrat (IDE) care funcționează pe sistemul dumneavoastră. Și apoi trebuie să creați și să salvați câteva fișiere relevante. Dar Brackets și Sublime sunt editorii pe care îi puteți folosi gratuit. De asemenea, vin cu coduri de culoare pentru a face totul mai ușor. Mai mult, puteți utiliza și TextEdit pe sistemul MAC sau TextEditor pe PC. În oricare dintre instrumente, trebuie să fii atent când vine vorba de scrierea și editarea liniilor de cod. O greșeală și întregul cod se pot duce la scurgere. Deci, trebuie să urmați următorii doi pași:
- Creați un director de teme în directorul site-ului web.
- Generați un style.css cu detaliile și informațiile temei copilului în el.
- Faceți o captură de ecran.
Dacă ați lucrat cu un server gazdă local, trebuie să mergeți la folderul potrivit din directorul site-ului dvs. web. Aici, puteți găsi un folder care constă din toate fișierele. Dar dacă aveți de-a face cu un server live, configurați toate folderele și fișierele și preluați un client FTP odată ce totul este gata. Sub folderul cu teme, construiți un folder nou și dați-i un titlu relevant pentru client. De exemplu, îl puteți numi „temă copil” la sfârșitul titlului folderului.
1. Creați un director de teme:
Creați un folder în directorul temei pentru tema copil pe care doriți să o construiți. Adăugați-i un nume. Să-i spunem, de exemplu, DiviChild.
2. Style.css:
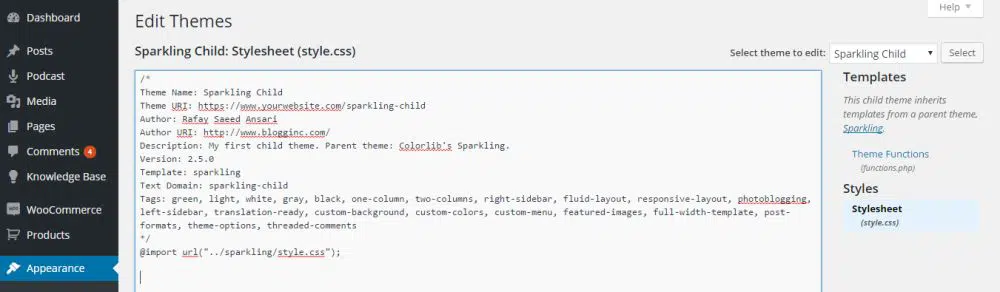
Acum, creați un fișier de foaie de stil pentru tema numită „style.css”. Pune următorul cod în IDE. Redenumiți fișierul conform cerințelor dvs.
/*
Numele temei: Divi Child Theme
URI temei: https://MyWebsite.com
Descriere: Tema copilului, conform Divi
Autor: Numele autorului temei
URI autor: https://iamauthor.com // Adresa dvs. web
Șablon: Divi
*/
Asigurați-vă că modificați detaliile în care informațiile dvs. trebuie furnizate. Dar lucrurile esențiale din cod sunt secțiunea „Numele temei” și „șabloane”. Textul specificat în „Numele temei” este afișat în aspectul>Teme din lista de teme WordPress. „Șablonul” definește numele temei părinte din care ar trebui luat setul de caracteristici.
3. Functions.php:
Începeți cu fișierul functions.php și deschideți IDE-ul. Luați primul bloc de cod PHP sau utilizați codul de mai jos:
<?php
Add_action('wp_enqueue_scripts', 'enqueue_parent_styles');
Funcția enqueue_parent_styles()
{
Wp_enqueue_styles('stil_parent', get_template_directory_uri().'/style.css');
}
?>
Puneți acest cod într-un fișier nou și asigurați-vă că toate căile și directoarele fișierelor sunt menționate corect. Aceste căi de directoare ale folderelor părinte și copil ar trebui să fie date corect. Salvați fișierul ca functions.php în directorul temei copil.
4. Modalități de a instala tema WordPress Child:
Deoarece tema copil WordPress a fost construită cu succes, acum este timpul să o instalați și să o utilizați pe site-ul dvs. web. Procesul rămâne același, indiferent dacă lucrați pe un server local sau pe unul activ.
Pentru a-l instala, luați toate fișierele într-un folder și comprimați folderul pentru a crea un fișier zip. Asigurați-vă că o instanță WordPress este instalată și funcțională pe sistemul dvs. Instalați fișierul Divi.zip folosind Teme> Adăugați secțiunea nouă din tabloul de bord WordPress. După ce ați terminat de instalat, faceți clic pe Activare. Acum, Divi rulează ca o temă părinte aici.
Acum, reveniți la Teme> Adăugați secțiunea nouă a tabloului de bord WordPress. Alegeți fișierul zip al temei copil pe care ați creat-o. Pe măsură ce ați terminat cu instalarea, acesta poate fi activat pentru a rula.
5. Personalizarea temei copilului:
Scopul construirii unei teme copil este de a personaliza o temă deja existentă. Prin urmare, haideți să aruncăm o privire la modul în care puteți personaliza tema copil WordPress.
A. Aplicarea personalizărilor în tema copilului:
Pe măsură ce am creat primul fișier care a fost style.css, ar trebui să începem să schimbăm codul din acel fișier. Adăugând un cod personalizat în acest fișier, puteți suprascrie comportamentul temei părinte și setul de caracteristici. Folosind fișierul CSS, se pot face tot felul de modificări temei copil. Cu acest fișier, puteți schimba toate stilurile din tema copil rezultată.
Pentru a face acest lucru, trebuie să adăugați un cod personalizat în partea de jos a fișierului CSS al temei copil WordPress.
Concluzie:
Utilizarea temelor WordPress gata făcute este una, iar crearea unei teme personalizate dintr-o temă deja existentă este alta. Mai mult, toate temele disponibile online sunt gata de instalat. Dar dacă doriți o temă personalizată, nu aveți prea multe opțiuni pentru a le obține gata făcute. Pentru asta, trebuie să scrieți linia de coduri pentru a vă asigura că tema dorită este personalizată. Prin urmare, în jargonul WordPress, tema personalizată este numită temă copil. Motivul din spatele acestui lucru este că tema copilului iese dintr-o temă gata făcută. Și tema copil preia setul de caracteristici al temei părinte sau tema gata făcută. Astfel, tema copil nu preia upgrade-urile atunci când temele părinte sunt lansate. Și acest lucru vă asigură că personalizările nu se pierd. Acest blog vă ajută să înțelegeți utilizarea, crearea și beneficiile utilizării temei pentru copil.