Cum să accelerați procesul de wireframing cu Photoshop și Adobe XD
Publicat: 2022-03-10Înainte de a începe orice proiect de design, există un cuvânt care vă urmărește cu siguranță încă de la început: wireframing . Astăzi, vom învăța cum să creăm un wireframe în Adobe XD și cum să implementăm unele grafice din Photoshop doar folosind biblioteci.
Dar mai întâi, ce este exact un cadru fir?
Un wireframe este o reprezentare vizuală a structurii proiectului dumneavoastră. Acesta definește oasele, elementele care vor funcționa în aspectul dvs. și plasarea conținutului pentru prototipul dvs.
Lucrul grozav despre wireframing este că este o combinație de elemente simple care te fac să te concentrezi asupra funcționalității proiectului tău. În această etapă, puteți desena fără să vă gândiți prea mult la stil și design.
Trebuie doar să vă dați seama care sunt țintele proiectului dvs. și cum să le dezvoltați prin wireframing folosind elemente simple. Pe măsură ce treceți mai departe prin wireframing, dezvoltați cele mai bune soluții, deoarece componentele echipei fac comentarii și sugestii despre schița dvs.
Primul pas este să creați un proiect și să îl denumiți „secții”, apoi să faceți o listă de „elemente” de care aveți nevoie pentru a parcurge diferiții pași, până la crearea „arhitecturii” finale.
Crearea unui cadru de sârmă „de mână” are mai întâi mult sens. Vă ajută să dezvoltați întreaga idee pe hârtie (fără limite digitale) și, de asemenea, vă lasă conceptele să curgă cu ușurință. Pentru cei dintre voi care lucrează în echipă, lucrul cu hârtie nu pare cea mai bună abordare dacă doriți să vă împărtășiți noțiunile cu toți cei implicați în proiect - mai ales dacă lucrați cu echipa dvs. online.
În acest tutorial, vom acoperi următorii pași:
- Creați un cadru fir, selectați și inserați active PS prin biblioteci;
- Actualizați fișierele PS și vedeți rezultatele în Adobe XD.
Vom crea un set de obiecte pe care să le folosim în wireframe-ul nostru. Le vom pune deoparte în activele noastre, deoarece aveam un panou suplimentar de unde ne putem lua uneltele.
Odată ce ați terminat cu el, îl puteți salva și reutiliza pentru proiecte viitoare, folosind din nou aceleași elemente și adăugând și câteva obiecte.
Veți avea nevoie de aceste elemente Photoshop pe care le-am pregătit pentru a le folosi în cadrul nostru.
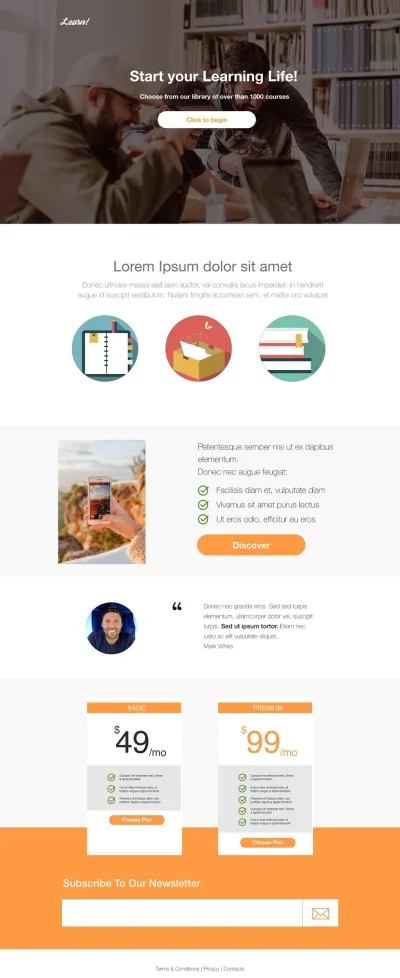
Iată ce vom crea:


1 . Creați un cadru fir și selectați și inserați active PS prin biblioteci
Cel mai bun loc pentru a începe să dezvoltați un cadru de sârmă de la zero este să îl desenați mai întâi manual.
În acest proiect, vreau să creez o pagină de destinație pentru un site de curs online. Știu că trebuie să comunic informații esențiale în el. Nu trebuie să fie perfect la prima dată, dar, în final, eficacitatea sa depinde foarte mult de modul în care am organizat wireframe-ul și de cât de aproape se aliniază cu scopul inițial.
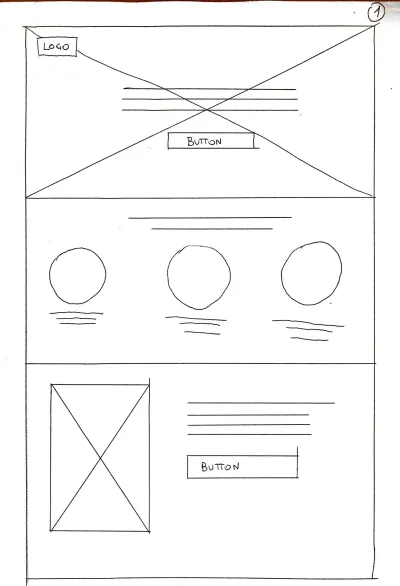
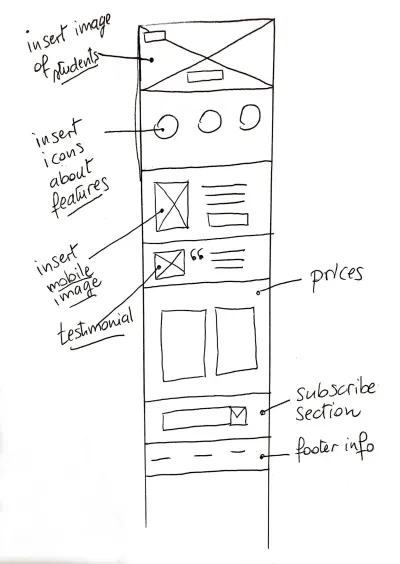
Primul pas : Iată propriile mele wireframes desenate manual.


După cum puteți vedea, nu există prea multe informații despre ele. Prima intenție este doar de a arăta cum va fi compus aspectul și ce elemente trebuie luate în considerare. Curat și simplu.
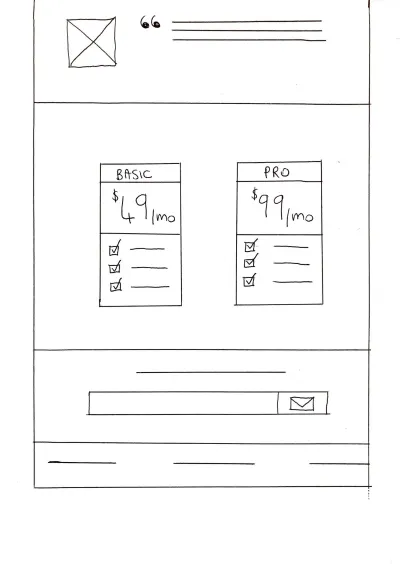
Al doilea pas : Retrimiteți wireframe-ul într-o dimensiune mai mică și cu câteva note de margine pe care le folosesc pentru a explica elementele și utilizarea lor:

Al treilea pas : Să începem să creăm wireframe-ul nostru digital cu Adobe XD.
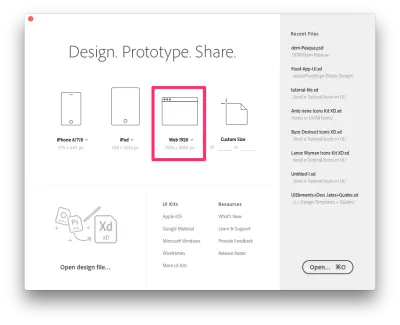
Deschideți Adobe XD și alegeți „Web 1920” din fereastra deschisă.

Salvați proiectul ca „Wireframe” selectând Fișier → Salvare ca .
După ce fișierul dvs. este salvat, creați o altă planșă de desen și pentru iPhone 6 ⁄ 7 Plus.
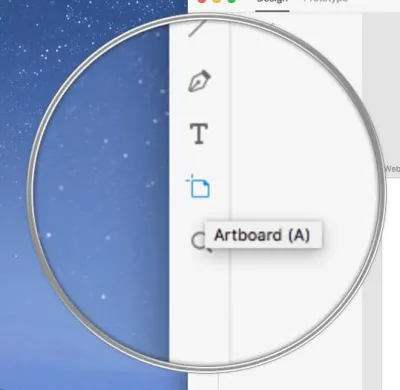
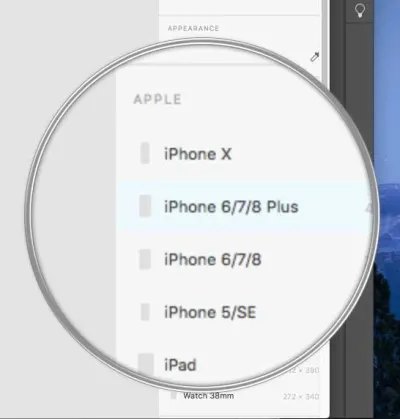
Faceți clic pe butonul A (Artboard) din partea stângă și alegeți „iPhone 6/7/8” în bara laterală din dreapta.


Și iată cele două panouri de artă ale noastre: una pentru desktop și una pentru mobil.

Acum putem începe să ne creăm obiectele wireframe. În urma schițelor noastre desenate manual, acum vom crea aceleași obiecte în XD.
Imagine Erou
Selectați Instrumentul dreptunghi ( R ) și desenați o formă unde ar trebui să fie imaginea eroului dvs. Apoi apucați Instrumentul Linie ( L ) și trageți două linii care unesc vârfurile. Acest tip de formă reprezintă substituentul imaginii noastre.
Grupați forma și liniile și numiți grupul „Erou”:

Acum să continuăm cu secțiunea „Icoane”. Am pus ceva text înaintea pictogramelor mele și o voi reprezenta vizual cu câteva linii. Luați din nou Instrumentul Linie ( L ) și trageți o singură linie orizontală. Faceți clic pe Instrumentul Repetare grilă ( ⌘ + R pe Mac sau CTRL + R pe Windows) și trageți linia până când aveți trei dintre ele.

Avem nevoie de trei simboluri pentru pictogramele noastre, așa că faceți clic pe Elipse Tool / E ) și desenați un cerc. Faceți clic din nou pe Instrumentul Repetare grilă ( ⌘ + R pe Mac sau CTRL + R pe Windows) și creați trei cercuri. Apoi selectați spațiul dintre cercuri și trageți pentru a-l mări.

Secțiunea de caracteristici
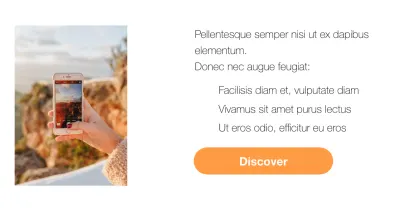
Creați un fundal gri deschis ( #F8F8F8 ) utilizând Instrumentul dreptunghi ( R ). Repetați pașii din secțiunea anterioară Imagine Hero de mai sus pentru a crea un substituent pentru imagine, apoi repetați pașii din secțiunea Pictograme (de asemenea, mai sus) pentru a crea o linie pentru text. În cele din urmă, creați un buton simplu cu ajutorul instrumentului Instrument dreptunghi ( R ).
Acesta este rezultatul final:

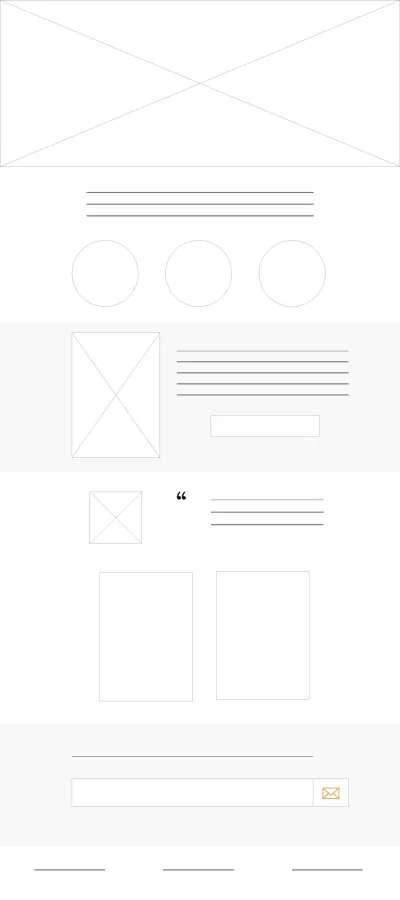
Pentru secțiunea de mărturii, repetați aceiași pași ca înainte pentru a crea un substituent pentru imagine și câteva linii de text. După cum puteți vedea din imaginea wireframe completă, există un simbol de ghilimele pe care trebuie să îl introducem.
O vom face folosind Photoshop.
Deschideți fișierul Photoshop pe care l-am furnizat făcând clic pe acest link.
Vreau să inserez această imagine ca simbol folosind Libraries CC.
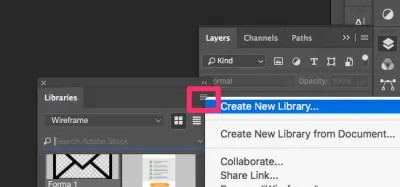
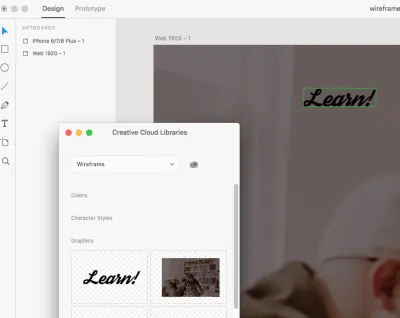
În Photoshop, asigurați-vă că vedeți panoul Biblioteci mergând pe Fereastră → Biblioteci . Creați o nouă bibliotecă făcând clic pe pictograma mică din dreapta sus (vezi imaginea):

Mi-am numit biblioteca „Wireframe”. Simțiți-vă liber să dați bibliotecii dvs. numele dorit.
Acum faceți clic și trageți pe simbolul pe care doriți să îl aveți în biblioteca dvs.:

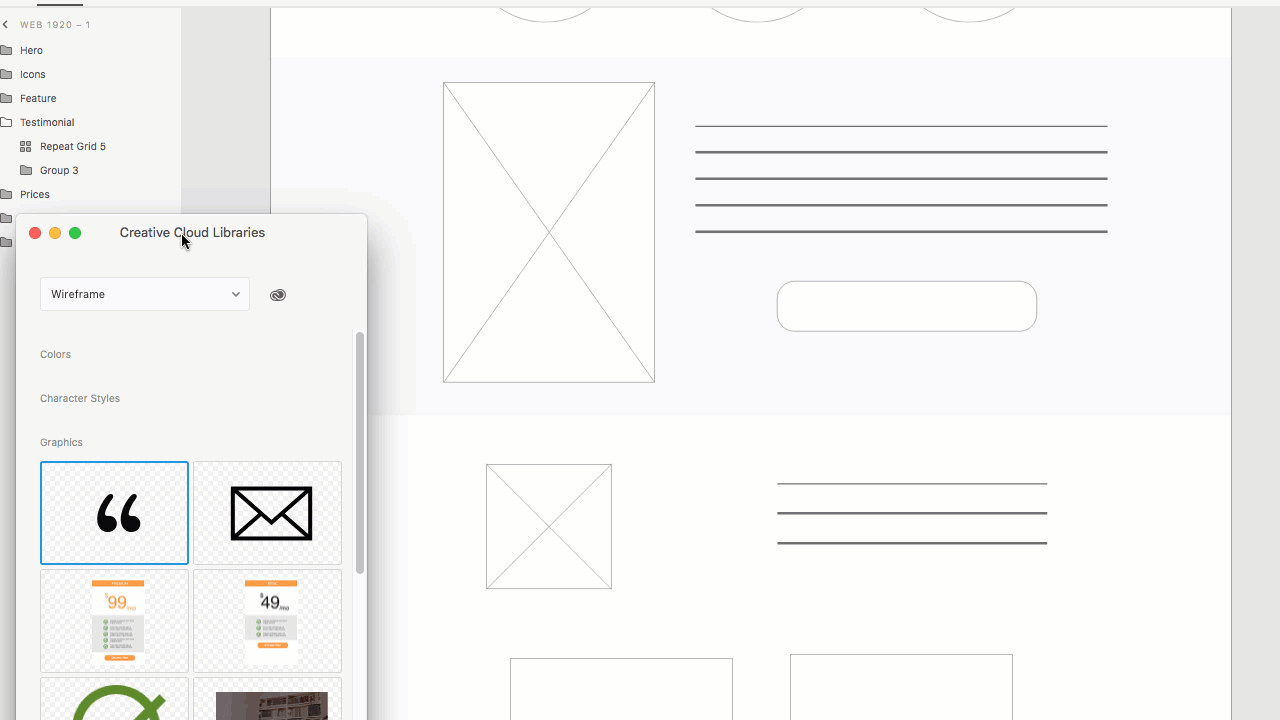
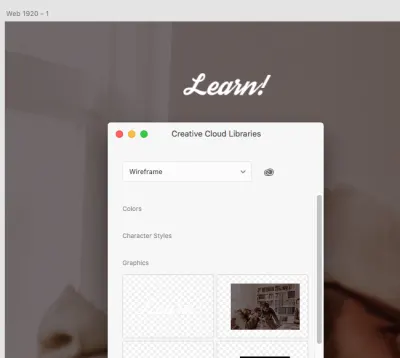
Treceți înapoi la XD și accesați Fișier → Deschideți bibliotecile CC și veți vedea ultimul simbol pe care tocmai l-ați încărcat prin Photoshop și biblioteca pe care ați creat-o.

Trageți simbolul citatului în wireframe în XD și poziționați-l oriunde aveți nevoie de el.

Pentru secțiunile „Prețuri, Abonare și Subsol”, le vom reprezenta folosind casete și linii suplimentare precum cele pe care le vedeți în imaginea de mai jos.

Notă : Puteți găsi pictograma de e-mail în fișierul Photoshop pe care l-am furnizat aici .)
Urmați pașii descriși în secțiunea Caracteristici pentru a insera simbolul în bibliotecă prin Photoshop, deschideți-l în XD și trageți-l în planșa de grafică wireframe.
Acesta este rezultatul:

Un ultim lucru pe care trebuie să-l facem înainte de a merge mai departe este să ne comandăm straturile. Asigurați-vă că straturile sunt activate făcând clic pe pictograma Strat ( ⌘ + Y pentru Mac sau CTRL + Y pentru Windows).

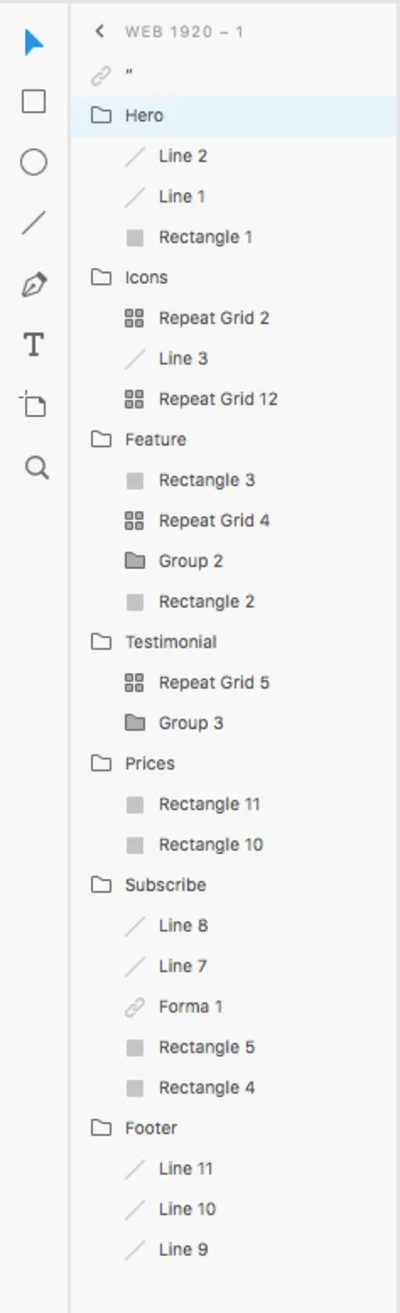
Grupați toate elementele secțiunii în foldere (le-am atribuit același nume cu secțiunea pe care o reprezintă). Astfel, vei avea toate elementele tale așezate în ordine și nu vei avea nicio dificultate în a le găsi rapid (vezi imaginea).


Acum am terminat cu wireframe!
În pasul următor, ne vom construi designul folosind wireframe-ul nostru și descoperim cum să modificăm instantaneu elementele bibliotecilor.
2. Adăugarea unui strat de fidelitate cadrului dvs. de fir
Tocmai ne-am terminat wireframe-ul și, în acest moment, îl putem verifica de două ori pentru a vedea dacă am omis ceva. Odată ce suntem siguri că avem toate informațiile necesare incluse în wireframe, le putem împărtăși echipei proiectului.
Suntem gata să mergem mai departe și să ne actualizăm wireframe-ul pentru a-l face „viu” cu imagini, culoare și copie de substituent.
Continuați și creați-vă designul. Duplicați-vă wireframe salvându-l cu alt nume (de exemplu, „Wireframe-Layout”).
În primul rând, vom avea nevoie de o imagine pentru secțiunea noastră Hero (am continuat și am folosit-o pe aceasta de Priscilla Du Preez de la Unsplash. .)
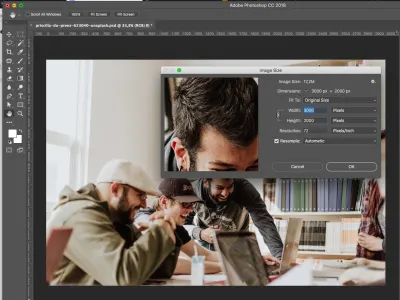
Deschideți imaginea în Photoshop și reduceți dimensiunea imaginii făcând clic pe Imagine → Dimensiunea imaginii și setați lățimea la 3000px:

Salvați-vă imaginea și apoi trageți-o în biblioteci.
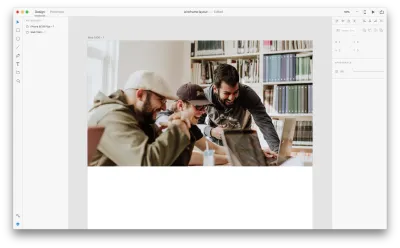
În XD, trageți imaginea din Biblioteci în tabloul de desen. Lasă-l să se potrivească cu forma pe care tocmai am creat-o ca substituent al imaginii.

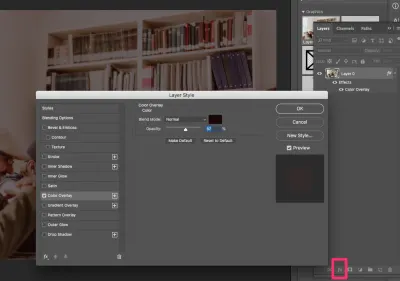
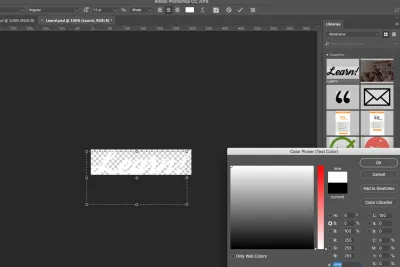
Voi adăuga un logo și ceva text la această imagine; Am nevoie ca imaginea să fie puțin mai întunecată, astfel încât informațiile să fie ușor de citit. Reveniți în Bibliotecile Photoshop și faceți dublu clic pe imaginea din panou. Odată ce imaginea este deschisă, accesați panoul Strat, selectați stratul de imagine și faceți clic pe Adăugați un stil de strat în partea de jos a panoului. Setați o suprapunere de culoare cu setările așa cum se arată mai jos:

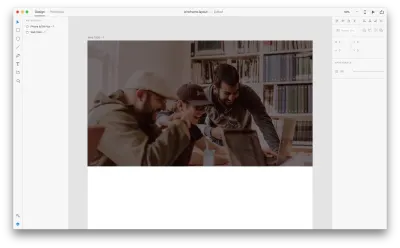
Salvați-l și va fi salvat automat în toate bibliotecile dvs. Treceți înapoi la XD și veți vedea imaginea din tabloul dvs. de desen actualizată (nu este nevoie să o trageți din nou înapoi din bibliotecă).
Notă : În funcție de dimensiunea imaginii, ar putea dura ceva mai mult timp pentru ca bibliotecile să se actualizeze.

Acum să introducem logo-ul nostru. Deschideți fișierul Photoshop și trageți „Învățați!” logo în biblioteci. Acesta este fontul pe care l-am folosit.

Deoarece fundalul nostru este întunecat, vom avea nevoie de un logo alb. Reveniți la Photoshop și faceți dublu clic pe logo-ul din Biblioteci.
Luați Instrumentul de tipare, evidențiați textul siglei și alb. Salvați-l și va fi salvat automat și în tabloul dvs. de artă XD.


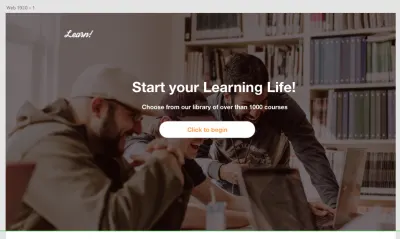
Introduceți un text și un buton pentru a finaliza secțiunea Erou.

În continuare, voi completa următoarea secțiune adăugând text și pictograme. Cele pe care le-am folosit sunt dintr-un pachet gratuit pe care l-am creat pentru Smashing Magazine pe care îl găsiți aici.
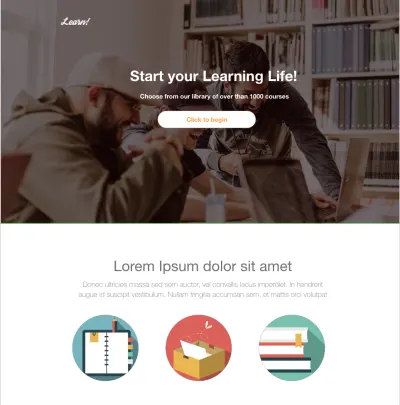
După cum ați făcut anterior, deschideți pictogramele și adăugați-le în bibliotecile dvs. în Photoshop, apoi reveniți la XD pentru a le plasa în wireframe. Iată rezultatul:

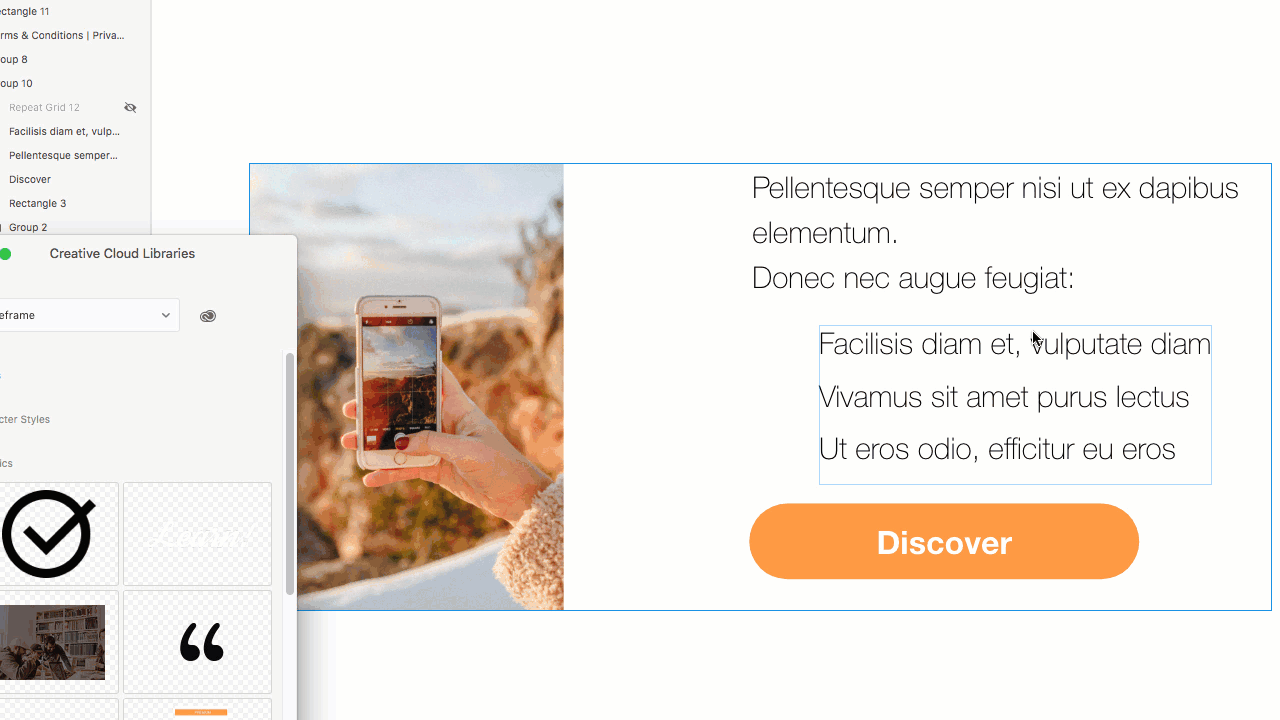
Acum vom trece la secțiunea Caracteristici . Ca și înainte, vom trage o imagine pe substituentul imaginii (am folosit această imagine de Sonnie Hiles găsită pe Unsplash). Adăugați ceva text și un buton așa cum v-am arătat în pașii anteriori de mai sus.

Deschideți fișierul Photoshop pe care l-am furnizat și adăugați simbolul de verificare în biblioteci. Deschideți Bibliotecile în XD și puneți pictograma lângă text. Utilizați grila de repetare pentru a face trei copii ale acesteia:

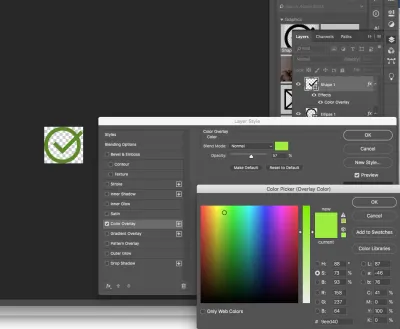
Acum să schimbăm culoarea simbolului cec. Reveniți la Photoshop, deschideți-l din Biblioteci și dați-i o suprapunere de culoare, așa cum se arată mai jos:

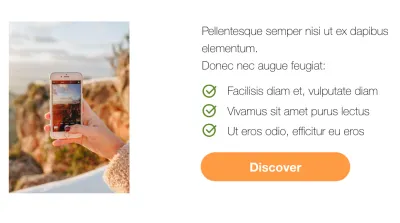
Salvați-l și vedeți pictogramele dvs. în XD actualizate direct.

Acum să ne terminăm aspectul.
Pentru secțiunea Testimonial , adăugați text și o imagine pentru mărturie (eu le-am luat pe a mea de la UI Faces).

În cele din urmă, vom adăuga informații pentru secțiunea Preț , secțiunea Abonare și subsol. Puteți găsi tabele de prețuri în fișierul Photoshop pe care l-am furnizat. Trageți-le în Bibliotecile dvs. în Photoshop, apoi deschideți Biblioteci în XD și trageți-le în tabloul de desen. Simțiți-vă liber să le modificați după cum doriți.
Și... am terminat!
Concluzie
În acest tutorial, am învățat cum să lucrăm cu Photoshop și Adobe XD pentru a crea un cadru fir și apoi cum să îi adăugăm rapid fidelitate prin modificarea elementelor Bibliotecilor. Pentru referință, am creat un cadru mobil mobil pe care îl puteți folosi pentru a exersa și a urma acest tutorial. Urmați pașii așa cum am făcut pentru versiunea desktop pentru a adăuga text și imagini.
Lasă-mă să văd rezultatul tău în comentarii!
Acest articol face parte din seria de design UX sponsorizată de Adobe. Instrumentul Adobe XD este creat pentru un proces de design UX rapid și fluid, deoarece vă permite să treceți mai rapid de la idee la prototip. Proiectați, prototipați și distribuiți — totul într-o singură aplicație. Puteți consulta mai multe proiecte inspiratoare create cu Adobe XD pe Behance și, de asemenea, puteți să vă înscrieți la buletinul informativ Adobe Experience Design pentru a fi la curent și informat cu privire la cele mai recente tendințe și perspective pentru designul UX/UI.
