Cum să reușești în designul Wireframe
Publicat: 2022-03-10În cea mai mare parte, avem tendința să subestimăm lucrurile care ne sunt familiare. De asemenea, este foarte probabil să subestimam acele lucruri care, deși sunt noi, par foarte simplu de procesat. Și asta este corect într-o oarecare măsură. Dar, atunci când ne confruntăm cu cazuri complexe și sunt luate toate măsurile, o bună și solidă înțelegere a elementelor de bază ne-ar putea ajuta să găsim soluțiile potrivite.
În acest articol, vom arunca o privire mai profundă asupra uneia dintre cele mai simple și, prin urmare, destul de des subestimate activități în dezvoltarea web și anume proiectarea wireframe-urilor. Vom afla ce sunt wireframes, de ce trebuie să le proiectăm, cum să profităm la maximum de design wireframes și cum să-l ducem la nivelul următor.
Potrivit raportului Top 20 Reasons Startups Fail al CB Insights, 17% dintre startup-uri au raportat lipsa de ușurință în utilizare drept motiv pentru eșecul lor. Proiectarea unei interfețe prietenoase cu utilizatorul nu este o sarcină banală, mai ales pentru produsele mari și complexe unde există multe entități, dependențe și elemente care trebuie organizate. Pentru a proiecta astfel de produse complexe, ar trebui să urmați o abordare de sus în jos, iar designul wireframes este cea mai bună tehnică care vă poate ajuta în acest sens.
În primul rând, să definim termenii
Wireframe - cunoscut și ca schema de pagină sau plan de ecran și este un ghid vizual care reprezintă cadrul scheletic al unui site web sau al unei aplicații.
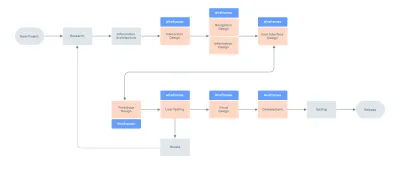
Definiția suplimentară pe care o vom analiza este wireframing - un proces de proiectare a unui wireframe și folosit în mod obișnuit pentru a prezenta conținut și funcționalitate pe o pagină care ține cont de nevoile utilizatorilor și de călătoriile utilizatorului. Wireframes-urile sunt utilizate la începutul procesului de dezvoltare pentru a stabili structura de bază a unei pagini înainte ca designul vizual și conținutul să fie adăugat.
La prima vedere, wireframing pare simplă. Și aici se află problema majoră: că avem tendința de a nu acorda suficientă atenție lucrurilor simple. O modalitate de a ne ajuta să obținem cele mai multe beneficii din wireframing este definirea obiectivelor produsului sau serviciului.
Scopul principal al wireframing-ului pe care l-am putea obține este să arătăm echipei și părților interesate ce entități, pagini și componente va avea aplicația și modul în care aceste elemente ale produsului digital vor interacționa între ele.
Din definiția scopului putem vedea cât de mare este impactul wireframing-ului atât pentru procesul de dezvoltare, cât și pentru produsul final.
Când ținem cont de obiectivele procesului de wireframing, trebuie totuși să fim atenți la care sunt capcanele comune de evitat în timpul proiectării wireframe-urilor.
Greșeli de wireframing pe care dorim să le evităm
- Crearea de wireframes de dragul „verificare a casetei”;
- Sari peste etapa de wireframes;
- Pregătirea wireframes după design-urile vizuale;
- Nu înțeleg de ce să folosești wireframes.
Wireframes ar trebui să precedă etapa de proiectare vizuală, nu invers. Este ca și cum ai decide asupra stivei de tehnologie pentru aplicația ta după ce ai scris codul.
Designul Wireframe pune bazele pentru calitatea designului și, cu cât înțelegem mai bine scopul acestei faze, cu atât am putea obține mai multe beneficii. Așa că haideți să ne aprofundăm și să aflăm de ce trebuie să proiectăm wireframes și ce valori aduce această tehnică.
Afacerile care nu au cunoștințe despre proiectarea produsului pot saluta practica de a omite proiectarea wireframe, deoarece le permite să reducă costurile proiectului, dar această decizie poate duce la un potențial eșec pe termen lung. Și tu, în calitate de designer, ar trebui să explici de ce o facem, cum va ajuta produsul final și cum ar putea economisi chiar și cheltuielile viitoare.
În continuare, haideți să verificăm câteva puncte care vă pot ajuta să înțelegeți mai bine de ce avem nevoie de wireframe și să vedem cum wireframes-urile ajută la obținerea feedback-ului de la dezvoltatorii, clienții și viitorii utilizatori ai produsului dvs.
De ce ar trebui să proiectați wireframes
Ajutați-vă echipa să estimeze și să rafinați domeniul de activitate
Wireframes-urile permit designerilor să creeze rapid o reprezentare vizuală a viitorului produs și să o demonstreze echipei pentru revizuirile necesare. De asemenea, wireframes-urile vă ajută să arătați echipei dvs. ce ecrane va avea aplicația, ce elemente și controale vor fi pe fiecare ecran și cum vor interacționa toate elementele între ele. În plus, căutarea prin wireframes este mult mai rapidă decât citirea specificațiilor. De asemenea, ne ajută să evităm discrepanțe de sferă între estimările inițiale și cele finale.
Implicați toți membrii echipei în etapa de proiectare a produsului
Cu toții am fost în situația de a fi creat un design de top, doar pentru a ne confrunta cu constrângeri de dezvoltare. Utilizarea wireframes-urilor ne permite să implicăm dezvoltatorii în discutarea proiectelor în stadiile incipiente, permițându-le să ofere feedback și să sugereze modificări înainte de a începe să lucrați la designul vizual. În acest fel, puteți accelera procesul de proiectare și puteți evita pierderea timpului și a banilor.

Organizați o demonstrație pentru clienți
Obținerea de feedback rapid de la clienții și părțile interesate este o componentă importantă a procesului de proiectare. De asemenea, cu toții am experimentat multiple solicitări de schimbare din partea părților interesate și asta este normal. Cu wireframes, am putea face acest proces mai eficient. Efectuarea modificărilor la prototipuri necesită mai mult timp și efort decât a face modificări la wireframes, vă va permite să fiți mai agili și să nu pierdeți timp suplimentar la reluare.
Efectuați testarea utilizatorului
Potrivit lui Eric Ries, autorul cărții Lean Startup, cu cât efectuați mai devreme testarea utilizatorilor, cu atât mai bine - nimeni nu vrea să lanseze o aplicație și să afle că utilizatorii nu înțeleg cum să o folosească corect. Wireframes-urile pot ajuta designerii să obțină feedback valoros de la potențialii utilizatori și să nu petreacă timp dezvoltării de prototipuri interactive complexe atunci când nu sunt necesare.
Faptul că designerii UI/UX folosesc wireframes nu înseamnă neapărat că o fac corect. Pentru aceasta, ar trebui să vă amintiți și să urmați cele mai bune practici.
Cele mai bune practici de wireframing
Pentru a obține cele mai bune rezultate și a servi o bază solidă pentru o interfață ulterioară, trebuie să urmați câteva reguli simple:
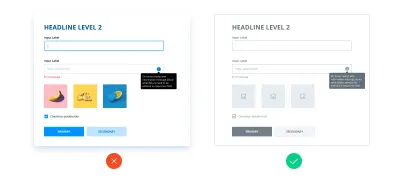
1. Minimizați utilizarea culorii în wireframes
Dacă utilizați palete de culori bogate în cadrul wireframe-ului, amintiți-vă de obiectivul wireframing-ului (pentru a arăta ce elemente va avea produsul și cum ar trebui să interacționeze între ele) și gândiți-vă dacă culorile suplimentare vă ajută să-l atingeți . 
În unele cazuri, ar putea. Dar, în general, adăugarea de culori la wireframes-ul dvs. ar putea distrage atenția spectatorului și va îngreuna cu siguranță orice actualizare. Mai mult, mai este o altă problemă importantă de luat în considerare - nu toți clienții au o bună înțelegere a tehnicilor UX și ar putea lua wireframes colorate pentru designul final.

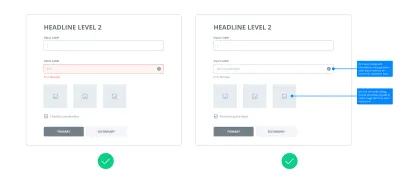
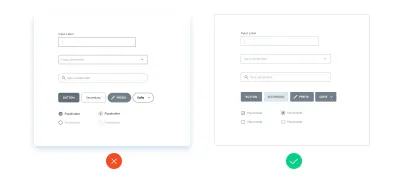
Cu toate acestea, acest lucru nu înseamnă că nu ar trebui să utilizați niciodată culoarea pe wireframes și să rămâneți strict cu paleta alb-negru. Uneori, folosirea culorii pentru a evidenția anumite componente este justificată. De exemplu, puteți folosi roșu pentru stările de eroare sau albastru pentru note etc.
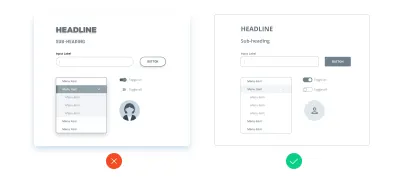
2. Utilizați un design simplu al componentelor
Când adăugați componente la wireframes, alegeți modele de bază. Wireframes-urile nu sunt destinate să conțină componente bine proiectate și detaliate. În schimb, ar trebui să fie ușor de recunoscut de membrii echipei și de părțile interesate. Adăugarea de componente detaliate vă va costa mult timp și efort, fără a fi deosebit de utilă.

3. Păstrați consistența
Componentele similare trebuie să arate la fel pe toate wireframes-urile. Dacă aceleași componente arată diferit, dezvoltatorii sunt probabil să se întrebe dacă sunt de fapt aceleași și chiar să adauge timp suplimentar estimărilor din cauza designurilor diferite. Când lucrați la wireframes, amintiți-vă de o regulă simplă: fiți consecvenți și încercați să nu creați confuzie.

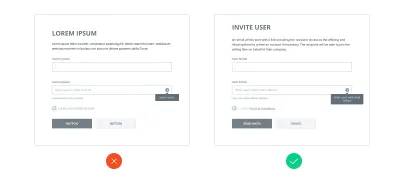
4. Utilizați conținut real
Din când în când, am putut vedea că designerii UI/UX nu adaugă conținut real pe wireframes și folosesc în schimb lorem ipsum . Aceasta este o greșeală comună pe care puțini designeri chiar își dau seama că o fac. Puteți obiecta și spune că conținutul nu este disponibil în etapa de proiectare. Ei bine, este suficient să folosiți versiunea nefinalizată a conținutului.

Conținutul are un impact asupra designului pe care îl veți crea, iar conținutul nefinalizat vă va ajuta să luați deciziile corecte și să oferiți designul superb. Dacă utilizați lorem ipsum , totuși, nu veți vedea imaginea completă și probabil va trebui să faceți o mulțime de ajustări la UI sau chiar mai rău - veți crea un design care nu funcționează. De asemenea, conținutul real va adăuga valoare wireframe-urilor, va explica mai bine contextul și poate indica faptul că trebuie să începeți deja să adunați conținutul real.
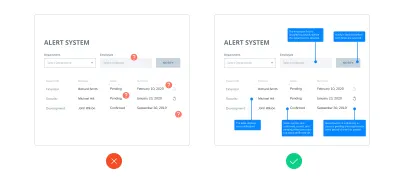
5. Utilizați Adnotări
Se poate întâmpla ca unele soluții de design să nu poată fi ilustrate vizual, astfel încât părțile interesate sau dezvoltatorii ar putea avea întrebări despre acestea. De exemplu, logica din spatele unor controale. În astfel de cazuri, puteți furniza adnotări pe ecran pentru a explica logica din spatele acesteia. În acest fel, echipa ta va înțelege soluțiile tale și nu va trebui să-ți petreci timp discutând despre ele.

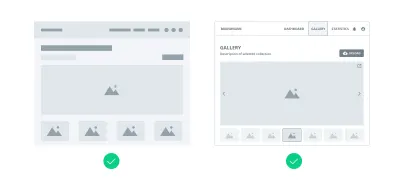
6. Fidelitate scăzută spre înaltă
Nu există o regulă strictă. Uneori ar trebui să optați pentru wireframe de fidelitate scăzută, în timp ce unele proiecte ar putea necesita cele de înaltă fidelitate. Depinde de proiect, așa că dacă doriți să adăugați mai multe detalii la wireframes, nu ezitați să o faceți. Dar, potrivit lui Eric Ries, nu lucra în plus atunci când acest lucru nu aduce valoare, începe de la elementele de bază și apoi adaugă detalii atâta timp cât sunt necesare. De exemplu, dacă trebuie să atrageți atenția dezvoltatorilor asupra unei soluții personalizate, adăugați mai multe detalii pentru a o ilustra în wireframes.


7. Extindeți Wireframes la prototipuri
În calitate de designeri lucrăm cu diferite produse, unele dintre ele au interacțiuni simple și comune, iar unele dintre ele au unele destul de avansate. Uneori, wireframes-urile nu sunt suficiente pentru a ilustra interacțiunea interfețelor complexe și neobișnuite, dar în loc să scrieți note lungi și să petreceți ore întregi cu explicații, vă puteți extinde wireframes-urile la prototipuri interactive.

Vestea bună este că astăzi avem o gamă largă de instrumente simple, dar foarte puternice, precum Figma, Invision, Adobe XD, UXPin, Axure, Moqups etc. și trebuie neapărat să le revizuim și să alegem cel mai bun instrument pentru proiectarea wireframes-urilor și dezvoltarea de prototipuri simple.
Instrumente de proiectare wireframe
Acum este timpul să alegeți un instrument excelent de wireframing care vă va ajuta să creați modele uimitoare și să vă simplificați fluxul de lucru. Există o mulțime de opțiuni diferite pe care le puteți folosi pentru wireframing și este posibil să fi folosit unele dintre ele înainte. Aș dori să vă ofer o înțelegere de bază despre cât de diferite sunt.
Majoritatea instrumentelor wireframe sunt adaptate pentru:
- Simplitate
Au o barieră scăzută la intrare și sunt perfecte pentru persoanele care fac primii pași în designul UI/UX și nu au experiență în utilizarea software-ului mai sofisticat. - Colaborare
Acestea sunt dotate cu o funcționalitate bogată pentru lucrul în echipă. Colaborarea este coloana vertebrală a dezvoltării software moderne, astfel încât cele mai bune instrumente de wireframing nu numai că oferă o mulțime de caracteristici, dar permit o colaborare eficientă și ușoară între toți membrii echipei implicați în procesul de proiectare.
Iată cele mai utilizate instrumente wireframe, adaptate pentru colaborare:
- Figma
Un instrument puternic bazat pe cloud, care vine într-o versiune web și aplicații desktop pentru Windows și macOS. Figma vine cu o mulțime de funcții puternice pentru construirea de wireframes, prototipuri, interfețe de utilizare și multe altele (vezi tabelul de mai jos). - Schiță
Acest instrument este extrem de popular printre designerii UI/UX. Dacă trebuie să depășiți setul de instrumente Sketch implicit, puteți utiliza zeci de pluginuri pentru a obține funcții suplimentare. Spre deosebire de mulți dintre concurenții săi, Sketch este disponibil numai pe macOS și veți avea nevoie de o soluție terță parte pentru colaborare.
Există o mulțime de aplicații pe care le puteți folosi pentru a proiecta wireframes. Nu ar trebui să faceți o alegere bazată exclusiv pe caracteristicile oferite în aplicație. În schimb, v-aș sfătui să încercați să le explorați pe toate și să decideți care funcționează cel mai bine pentru dvs. Mai jos puteți găsi o listă cu unele dintre cele mai populare instrumente pentru a începe.
| Instrument | Pro | Contra |
|---|---|---|
| Schiță |
|
|
| Figma |
|
|
| Invision Studio |
|
|
| Adobe XD |
|
|
| Principiu |
|
|
| Cadrul X |
|
|
| UXPin |
|
|
| Balsamiq |
|
|
| Axure |
|
|
| Moqups |
|
|
| Adobe Photoshop |
|
|
| Adobe Illustrator |
|
|
Ca un exemplu al puterii instrumentelor moderne de design, aș dori să împărtășesc propria mea experiență și să vă arăt cum am configurat un proces eficient de proiectare wireframing cu unul dintre instrumentele de mai sus.
Studiu de caz: Cum am configurat un proces de wireframing în mai multe echipe
Context
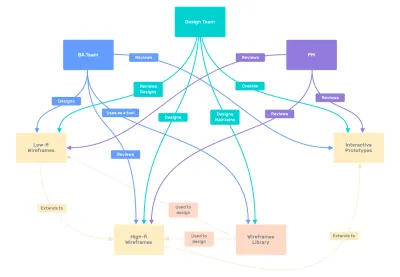
Compania la care am lucrat construia produse digitale fintech complexe. În afară de echipa de proiectare, a existat o echipă profesionistă de analiști de afaceri (BA). Ei au pregătit cerințele și au creat wireframes de joasă fidelitate pe care le-au transmis echipei noastre de proiectare.
Alegerea Instrumentului
Trebuia să alegem un instrument all-in-one pentru BA și echipele de proiectare. Deoarece majoritatea analiștilor de afaceri au abilități de proiectare destul de scăzute, am vrut să găsim un instrument care să fie suficient de simplu pentru BA și, în același timp, suficient de puternic pentru designeri. De asemenea, colaborarea ușoară a fost prioritatea echipei noastre. Pe baza acestor criterii am optat pentru Figma.
Crearea Bibliotecii de Componente
Pentru a eficientiza procesul de proiectare a produsului, am creat o bibliotecă personalizată de componente pe care echipa BA le-ar putea folosi. Acest lucru ne-a permis să accelerăm wireframing-ul, deoarece analiștii de afaceri puteau folosi rapid blocuri gata făcute în loc să le deseneze pe ale lor.
Antrenarea echipei
Pentru a arăta cum să folosiți Figma și biblioteca de componente, am ținut un atelier pentru echipa noastră de BA. De asemenea, ni s-a părut important să le învățăm câteva funcții suplimentare, cum ar fi prototiparea.

Rezultat
În cazul nostru, Figma sa dovedit a fi eficientă pentru wireframing și colaborare, chiar dacă membrii echipei erau localizați în Ucraina, Australia și Filipine. În prezent folosim Figma pentru canalul de comunicare — s-a dovedit a fi mai convenabil să colaborăm la wireframes prin poștă sau prin mesagerie.
Rezumând
Fiind o practică simplă, designul wireframes, de obicei, nu primește suficientă conștientizare de la noi, designerii, atunci când le confruntăm pentru prima dată.
Drept urmare, lipsa de atenție pentru această tehnică duce la o serie de defecte, atunci când fie adăugăm mult decor la wireframes, fie creăm wireframes low-fi de dragul verificării casetei atunci când proiectul necesită mai degrabă o soluție mai detaliată. , sau chiar sări peste această etapă și treceți direct la designul UI vizual.
De obicei, toate aceste greșeli sunt rezultatul unei slabe înțelegeri a ambelor obiective de proiectare a wireframe-ului ( adică să arate ce elemente va avea produsul și cum ar trebui să interacționeze între ele ), precum și a unei slabe înțelegeri a când ar putea fi wireframes. ajuta-ne, cum ar fi:
- Wireframes-urile ar putea ajuta echipa să obțină estimări mai precise ale proiectului.
- Wireframes-urile ar putea ajuta la implicarea tuturor membrilor echipei la proiectarea proceselor și la evitarea greșelilor de inginerie care vor afecta procesul de dezvoltare.
- Wireframes-urile ne-ar putea ajuta să facem prezentări timpurii către clienți, părțile interesate și să desfășurăm sesiuni de testare a utilizatorilor pentru a obține feedback cât mai curând posibil și a economisi timp în dezvoltarea de soluții slabe.
Astăzi, ca designeri, suntem norocoși ca niciodată, deoarece există zeci de instrumente disponibile pentru a proiecta wireframes și, de asemenea, pentru a integra fără probleme această activitate în procesul nostru general de proiectare.
Singurul lucru pe care trebuie să-l facem este să petrecem ceva timp pentru a încorpora atât tehnica, cât și instrumentele în propriul nostru proces de proiectare și să găsim o modalitate de a le face să funcționeze pentru a duce procesul nostru de proiectare a produsului la nivelul următor. Că cu siguranță pot.
