De ce aveți nevoie de un design bun de interfață mobilă?
Publicat: 2020-12-04Nu există nicio îndoială că tehnologiile mobile avansează într-un ritm fără precedent. Odată cu îmbunătățirea aplicațiilor mobile din perspectivă tehnologică, are loc și o schimbare perturbatoare în designul UI/UX.
În 2020 și 2021, utilizatorii de telefonie mobilă vor experimenta cu siguranță noi metode și abordări de proiectare în experiența utilizatorului și designul interfeței cu utilizatorul. Designul UI joacă un rol esențial în succesul oricărui tip de aplicații mobile. Garantează navigare simplă și design interactiv pentru a câștiga inima utilizatorilor.
Cu un design captivant și inteligent, puteți menține persoanele atașate de numele mărcii dvs. și puteți simplifica versiunea lor în aplicație. În acest fel, nu există riscuri să pretindeți că designul interfeței de utilizare a aplicației mobile poate face sau deteriora experiența utilizatorului cu aplicația dvs. Atunci când design-urile aplicațiilor mobile sunt orientate spre client, urmate de conținut interactiv, aplicația dvs. are mai multe oportunități de a obține o parte. Netflix, de exemplu, include una dintre configurațiile interactive de utilizator atât pentru internet, cât și pentru aplicații pentru iPhone și Android. Este dotat cu grafică fluidă, conținut codat pe culori, navigare ușoară și remedieri de erori în timp real. Cu toate acestea, rolul designului UI al aplicației nu poate fi limitat la aspectul aplicației. Arhitectura informațională trebuie să îmbunătățească designul UI care etichetează și organizează eficient conținutul aplicației.
Servicii de design UI pentru mobil
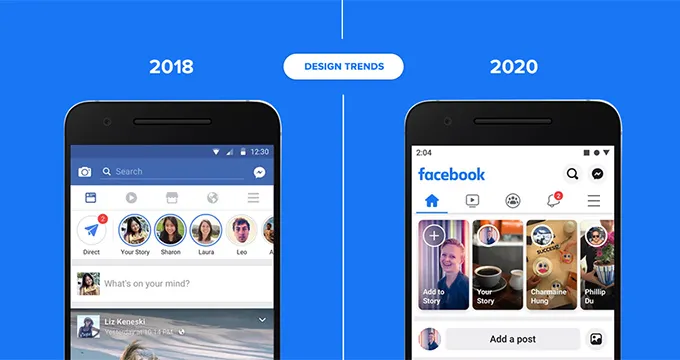
În acest domeniu competitiv; aceasta a fost o întrebare conceptualizată în fiecare minte, de ce nume de marcă precum Facebook, Instagram și Google continuă să actualizeze design-urile interfeței mobile! Persoanele se întreabă întotdeauna de ce aceste mărci își lansează în mod regulat noile versiuni după o perioadă scurtă de timp. Răspunsul la aceasta este de a oferi experiențe extraordinare utilizatorilor finali.
Motive pentru a utiliza designul UI mobil

Design algoritmic
În mod semnificativ, designul este automatizat, dar asta nu înseamnă că dezvoltatorii web sunt decăzuți. Algoritmii ne pot ajuta să maximizăm mai mult din timpul nostru, astfel încât să putem cheltui suplimentar pentru a fi creativi.
Conectare fără parolă
Nimic mai stresant decât să ții cont de toate parolele tale web, nu? Suntem de acord. De fiecare dată când trebuie să desfășurați o activitate esențială pe un site web, cum ar fi abonamentul sau negocierea, va trebui să fiți înscris pe site sau să utilizați acreditările de rețele sociale pentru a face acest lucru. De cele mai multe ori, ajungi să-ți resetați parolele, pentru a le uita mai târziu. Pentru a evita acest lucru, apar tendințe noi UI/UX în care vă puteți conecta fără a fi nevoie să vă amintiți o parolă ireversibilă. De exemplu, nu veți avea nevoie de un alt nume de utilizator sau parolă pentru a căuta rețele YouTube legate de un cont de marcă.
Elemente 3D captivante
Odată cu apariția AR și VR, elementele de design 3D au făcut câteva acțiuni mai departe pentru a crea o experiență vizuală unică, care învinge orice ați văzut până acum. În următorii ani, este cel mai probabil un schimbător mai mare decât crezi. Pe lângă faptul că interfețele cu utilizatorul site-ului să pară mai captivante, de asemenea, îi îndeamnă pe potențialii clienți să rămână mai mult timp și să mărească duratele tipice ale sesiunilor. Ascunzând marginile realului și virtualului, o interfață 3D poate provoca ajustări substanțiale în perspectiva generală a utilizatorului final. De exemplu, Urban Immersive utilizează tururi virtuale 3D pentru a naviga prin proprietăți.
Modul întunecat
Negrul a fost constant legat de răcoare. Se crede că se referă și la designul UI/UX. Numiți-o una dintre cele mai bune tendințe de design web; mărci precum Apple, Android, Instagram, Facebook, precum și LinkedIn au salutat modul întunecat cu rezultate superbe. Este elegant, vă permite să evidențiați ceea ce intenționați să evidențiați, reduce tensiunea asupra ochiului, ceea ce economisește sucul telefonului. Trecerea de la modul normal la modul întunecat este, de asemenea, ușoară și puteți, de asemenea, să setați cronologia pentru acesta.
Amestecarea grafică și fotografie
Anul 2020 a observat tendința de suprapunere a graficelor peste imaginile capturate folosind un instrument fotografic. Rezultatul este un amestec uimitor de inovație în design și creativitate. Fiind adaptabil, acesta poate include un tablou de bord de casual sau sobrietate la articolele tale, în funcție de nevoi. În plus, există avantajul personalizării în continuare a designului site-ului web. În prezent, mai multe mărci au început să exploreze aceste linii.
Navigare pe mobil
Pe lângă aplicațiile mobile speciale, oamenii navighează pe site-uri de internet utilizând browsere web mobile (cum ar fi Chrome, Firefox sau Opera). Îmbunătățirea site-ului web al mărcii dvs. pentru un browser mobil este mai dificilă din cauza constrângerilor de dimensiunea ecranului și a realității minime ușor disponibile. Chiar dacă vă place sau nu, având în vedere procentul de utilizatori de pe dispozitive mobile pe desktop care crește foarte mult, permiterea unui site web care oferă un amestec de elemente grafice legate de conținut web textual benefic pare a fi cel mai bun pariu.
Interfață de utilizator vocală (VUI)
În vremurile actuale, chatboții și asistenții virtuali au arătat de fapt un potențial imens și au deschis calea pentru aplicarea fără probleme a tehnologiei moderne în viața noastră. Au schimbat modul în care căutăm informațiile, au făcut note pentru recomandări viitoare, au creat un playlist de melodii, setează mementouri și altele. Apple și Google (Android) au creat propriile versiuni ale acestora pe care milioane de oameni le folosesc zilnic. Aplicând aceeași tehnologie pe site-ul dvs. de afaceri, puteți obține un avantaj în închiderea mai multor clienți.
Componente plutitoare, straturi și umbre moi
Dacă vă gândiți să utilizați elemente 3D pe site-ul dvs. web, vă simțiți mult să le neteziți folosind straturi și întuneric moale. În continuare, condiționarea vizuală îl face mai atrăgător pentru ochi, precum și se pretinde că evocă emoții pozitive în mintea umană. Pe lângă senzația generală de luciu, vizionarea blândă îmbunătățește profunzimea vizualului. De asemenea, stratificarea, precum și aspectele plutitoare îi ajută pe dezvoltatorii UI/UX să se îndepărteze de arhetipurile obișnuite de design.
Scriere UX și Microcopie
A avea un produs grozav sau un serviciu de tratat este ceva; totuși, a nu putea să-l comercializezi pe site-ul tău web și pe alte canale de marketing online este încă unul. Este necesar să permiteți indivizilor să cunoască ceea ce face marca remarcabilă, inovația sa și călătoria produsului. Într-o anumită măsură, a face textul de pe site-ul dvs. web oarecum relaxat în ton nu strica. Clienților le place să vadă fragmente de conținut conversațional pe site-urile wen. De asemenea, umorul, atunci când este utilizat cu intenție, poate face minuni pentru site-ul dvs. Microcopiile pot oferi un stil distinct produselor dvs. și mărcii în ansamblu.

Vizualizarea datelor abstracte
În timp ce componente precum tabelele, listele și diagramele sunt încă folosite pentru a partaja detalii cheie, credem că și-au rulat programul. Pentru site-urile de produse, precum și pentru nume de mărci orientate spre tehnologie, vizualizarea datelor abstracte devine următoarea cea mai bună alegere. Dacă numele dvs. de marcă se concentrează pe dispozitive server, hardware sau diverse alte produse tehnologice, utilizarea strategiei abstracte de vizualizare a datelor va include o nuanță de creativitate, dezvoltare și, de asemenea, profunzime pentru site-ul dvs. web și paginile de produse. Wildebee.st este un exemplu.
Personalizarea interacțiunilor
La fel ca multe companii de externalizare a programelor de software, firma calificată și încredințată a funcționat suficient timp în digital pentru a vedea că personalizarea durează, este călătoria de la asigurare la pradă la mit și să se recupereze din nou. Dar personalizarea reapare cu o semnificație recent găsită, simplitate, precum și omniprezentă. Anul curent a fost remarcat cu activități puternice la o experiență individuală mai profundă și inovatoare. Din acest motiv, închiriați un programator și un dezvoltator care dețin potențialul de a oferi mai multe funcționalități care să permită clientului libertatea de a personaliza funcțiile în funcție de cerințele individuale.
5g dezvăluie timpul interesant pentru designul site-urilor web
Vă puteți imagina o tehnologie modernă care va muta nenumărați MEGABYȚI de date către nenumărate dispozitive conectate într-o clipă? Din fericire, este un fapt odată cu înființarea rețelei celulare fără fir de generația a 5-a până în 2020. 5G este cu siguranță o inovație uimitoare, în special pentru cea legată de industria de web design. Odată cu lansarea începută în prezent, se anticipează că aproximativ 1,4 miliarde de dispozitive vor funcționa exclusiv pe rețeaua 5G până în 2025. (aproximativ 15% din suma totală globală) 5G este direct proporțional cu rata, ceea ce înseamnă că designul site-ului mobil poate oferi videoclipuri mai bune. Calitate clipă fără blocare a ratei de ambalare. Deși încărcarea rapidă este absolut necesară pentru site-uri web, cu siguranță își va juca rolul în designul site-ului web îmbogățit cu videoclipuri. Cu toate acestea, până în 2021, oamenii de știință anticipează că populația 5G la nivel mondial va crește la 627 de milioane, ceea ce va fi cu siguranță impulsul atât de necesar în peisajul designului web electronic.
Integrarea graficelor 3d
Cel mai popular neologism din ultimii ani este combinarea mai multor grafice 3-D în interfețe de utilizator web și mobile. Mai mult, aspectele 3D în stilul grafic au ajuns să fie o vedere tipică în proiectul de designer. Aplicarea sau utilizarea graficelor 3-D este un obstacol destul de mare care necesită acuratețe și, de asemenea, acuratețe cu un ochi artistic pentru a crea bine. În plus, mănâncă timp adecvat. Așadar, angajați dezvoltatori web care oferă combinația ideală de perfecțiune și acuratețe. Cu toate acestea, este plăcut, dar faimos pentru ochi, iar utilizatorii cu siguranță nu vor trece niciodată fără să-l observe. Randările 3D sunt de obicei fotorealiste, ceea ce multiplică beneficiile pentru stilul interfeței cu utilizatorul. Această tendință de proiectare a site-ului web salvează probabil jocul în situațiile în care conținutul de imagine de care aveți nevoie este extrem de scump sau aproape dificil.
Narațiune în interfață – „Grafica personalizată”
Epoca determinată de grafica personalizată a deschis de fapt o perspectivă mai largă „narațiunii” în interfață. O varietate mai considerabilă de site-uri web și aplicații mobile înclină spre personajele special concepute care arată povestea, încadrează marginile, transmit mesajul sau oferă beneficii în modul în care reprezintă starea de spirit, tonul și expresia sistemului. Originalitatea personalităților ajută la a face comunicațiile mai asemănătoare unui om, la dezvoltarea legăturilor estetice sigure cu lumea reală și la mutarea instantanee a cerințelor necesare.
Imagini de fundal pe ecran complet
Respectând pașii din exemplele anterioare, încă o tendință care îi marchează prezența, în special în stilul interfeței cu utilizatorul pentru site-uri web, este utilizarea imaginilor istorice pe tot ecranul. Acestea pot fi fotografii, fundaluri, vizualizari finalizate corespunzător sau chiar videoclipuri. Fără îndoială, utilizarea imaginilor de fundal pe ecran complet ajută la a face afișajele atractive din punct de vedere estetic și psihologic, menținând stabilitatea cu toate aspectele de design.
Creșterea constantă a imaginilor digitale
Imaginile digitale personalizate se îmbunătățesc încet, marcându-și existența on-line, în special pe interfețele de utilizator web. Prezentând o gamă largă de stiluri, designul personalizat, precum și grafica susțin în mod eficient înțelegerea rapidă a informațiilor de pe pagina web sau afișare. Cea mai eficientă componentă este că pun bazele originalității. În plus, lucrați cu programatori de aplicații software care lucrează exclusiv la îmbunătățirea fotografiilor pentru utilizarea designului ipad ui prin apăsarea limitei de presupunere pentru utilizatorul care are o problemă fundamentală cu înțelegerea textului. În plus, producerea de imagini digitale ca imagini de titlu pentru bloguri și postări este o tendință nouă. Doar, pentru că adaugă semnificație și atractivitate utilă site-urilor de blog și site-urilor web, de obicei accesați sau verificați, precum și extindeți perspectivele creative pentru designeri web și artiști.
Butonează mai puține interacțiuni un experiment creativ
După cum se recunoaște în prezent, „Butoanele” sunt imperativele designului interfeței cu utilizatorul. Cu toate acestea, cu ultimul capitol, toată lumea se confruntă cu un experiment mult mai inovator pentru persoanele mobile în ceea ce privește comunicațiile cu UI fără butoane. Această tehnică este cunoscută pentru a economisi spațiu prețios al afișajului pentru mai multe date și informații și, de asemenea, este considerată chiar pasul inițial către interfața de utilizator virtuală dezvoltată numai pe mișcări.
