De ce contează fonturile: informații despre UX și tipografie
Publicat: 2017-11-03Când utilizatorii vin pe site-ul dvs., de obicei vin cu un anumit obiectiv în minte. Acest obiectiv este rareori să descoperiți designul minunat al site-ului și să vă bucurați de funcționalitatea avansată a acestuia.
Utilizatorii vin cel mai frecvent pentru informații, fie că este vorba despre unele aspecte ale vieții în general sau despre un produs pe care îl oferiți. Aici, tipografia intervine deoarece este menită să asigure cea mai bună percepție posibilă a informațiilor de pe site-ul dvs. Astăzi, este timpul să cercetăm conexiunea complicată dintre UX și tipografie și să urmăriți impactul alegerilor dvs. de fonturi asupra experienței generale de navigare pe site.
De ce tipografia contează atât de mult pentru UX?
S-a raportat că mai mult de 95% din informațiile de pe Internet se află sub formă de text (limba scrisă). Aceste informații sunt menite să fie absorbite de oameni și ei încearcă să facă tot posibilul pentru a procesa cât mai multe informații. Aici tipografia funcționează ca un prieten de susținere care îi ajută pe oameni să profite la maximum de timpul și efortul lor de navigare.
O tipografie bună este adesea greu de observat. Ea simplifică procesul de citire și nu-i acordați atenție. Pe de altă parte, alegerile greșite ale tipografiei pot ruina experiența de navigare și pot reduce rata de percepție a citirii la minimum. Deoarece nimănui nu-i place să-și piardă timpul, tipografia devine una dintre pârghiile UX intrinseci care influențează puternic experiența generală a utilizatorului pe un anumit site web.
Îmbunătățind tipografia site-ului dvs., îmbunătățiți:
- lizibilitatea textului;
- accesibilitatea conținutului;
- gradul de utilizare al site-ului web;
- și echilibrul grafic general.
Aici discutăm doar despre link-ul UX și tipografie, fără a menționa rolul tipografiei în formarea personalității vizuale a site-ului, definirea mărcii și atragerea atenției cititorului. Consultați acest articol pentru a afla mai multe.

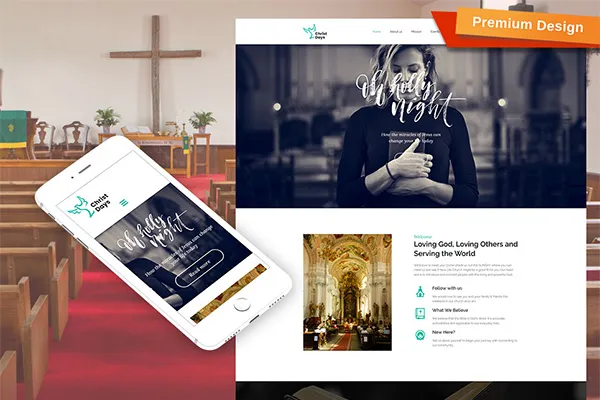
Alegerea tipografiei pentru acest site web al bisericii nu numai că stimulează UX pe site, dar ajută și la modelarea identității vizuale a mărcii).
Cum să îmbunătățiți UX pe site-ul dvs. prin optimizarea tipografiei?
Există mai multe moduri în care puteți îmbunătăți UX pe site-ul dvs. prin optimizarea tipografiei. Deoarece UX și tipografia sunt strâns legate, prin optimizarea tipografiei, optimizați, de asemenea, lizibilitatea textului dvs. și, astfel, adăugați la UX general pe site-ul dvs. Să vedem care sunt regulile de optimizare a tipografiei:
#1: Minimizați numărul de fonturi utilizate
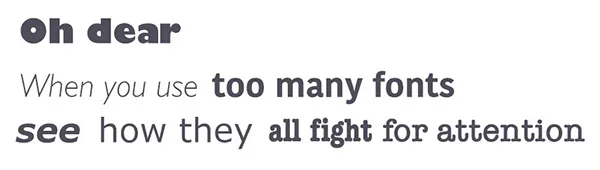
Dacă doriți ca site-ul dvs. să arate coerent și profesional, utilizați până la trei fonturi (nu mai multe). Diferite fonturi de pe un site web se ciocnesc și distrage atenția utilizatorului de la citirea textului. Utilizarea mai multor fonturi asemănătoare vă ajută să creați coerență UX în paginile site-ului dvs. și eliberează utilizatorii de a adopta schimbări frecvente de stil.

Este exact ceea ce ar trebui să evitați pe site-ul dvs.
Adesea, folosirea unui singur font este suficientă. Dacă tot simțiți că aveți nevoie de câteva fonturi, alegeți fonturile care au aceeași lățime de caractere. În acest caz, fonturile nu vor diferi prea mult unele de altele și nu vor distrage atenția cititorului.

Acest site web de remodelare folosește fontul neconvențional Six Caps pentru a spori identitatea vizuală a site-ului. Acest font este combinat cu Roboto Condensed pentru a avea două fonturi, ale căror lățimi de caractere se potrivesc.
O altă idee grozavă despre combinarea câtorva fonturi este căsătoria fonturilor care imită scrierea de mână cu cele obișnuite. Tipografia scrisă de mână adaugă o notă personală designului site-ului dvs. general și dezvoltă caracterul vizual al site-ului dvs.

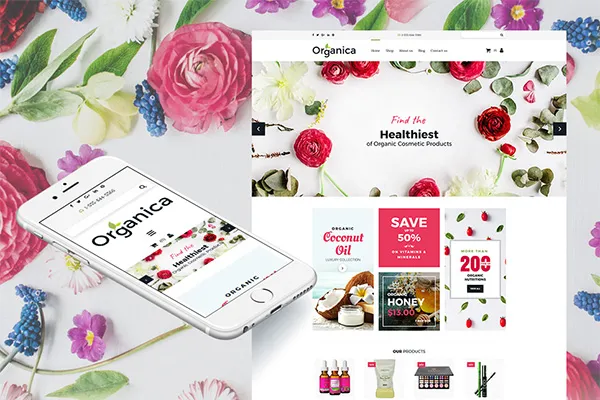
Acest site web are o senzație moale și feminină cu fontul Caveat Handwriting.
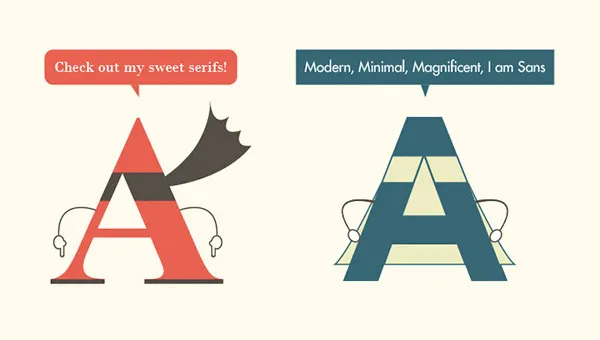
#2: Alegeți fonturi Sans Serif pentru a îmbunătăți lizibilitatea
Serifurile sunt liniile mici de la sfârșitul liniilor de litere. În tipografia tipărită, serifurile ajută oamenii să recunoască literele tipărite mai rapid și mai eficient. Cu toate acestea, pe ecran, mai ales pe unul non-Retina, serifurile nu sunt atât de bine conturate ca pe hârtie, ceea ce afectează parțial citirea.

Pe lângă asigurarea unei mai bune lizibilități, fonturile sans serif vorbesc într-un mod mai îndrăzneț, mai minimal.
Aici, nu susțin că ar trebui să abandonați complet fonturile serif. Un sfat mai bun ar fi să fii mai precaut cu ele și să le folosești pe cele care sunt curate și precise.

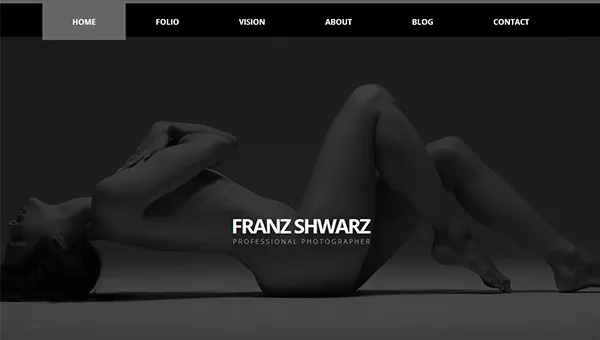
De exemplu, acest site de fotografie creativă folosește fontul Open Sans sans serif care ajută site-ul să facă o declarație îndrăzneață, elegantă și decisivă.
#3: Mind Decent Font Size
Spațiul pe internet este nelimitat. De aceea, nu este nevoie să îl salvați și să alegeți fonturi de dimensiuni mici care impun utilizatorilor o efort suplimentară a ochilor. Cititorii cu vedere afectată pot întâmpina dificultăți în citirea textului mic, în timp ce chiar și cititorii cu o vedere bună se simt oboseli și trebuie să ia pauze pentru a ajunge la sfârșitul textului, să spunem, de 10 puncte.
Dacă nu doriți ca utilizatorii dvs. să se lupte să citească textul pe care îl prezentați sau să-l măriți, alegeți 16 pt + dimensiuni de font. Astfel de dimensiuni de font minimizează oboseala vizuală și ajută utilizatorii să-și atingă obiectivul pe site-ul dvs. web fără epuizare vizuală.


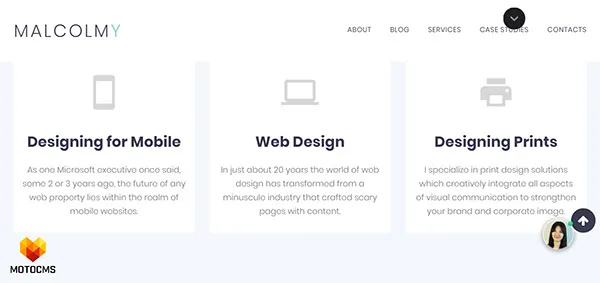
Site-ul web Malcolmy folosește o tipografie lizibilă de 16 puncte pentru paginile sale de pornire și de blog.
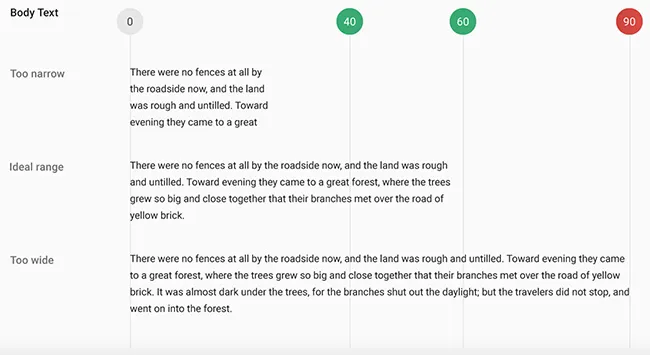
#4: Observați lungimea optimă a liniei
Pe site-ul dvs., nu ar trebui să înghesuiți tot spațiul disponibil cu textul dvs. Având în vedere o lungime optimă a liniei, respectați standarde înalte de experiență de citire. Dacă rândurile sunt prea scurte, ochii cititorului trebuie să meargă înainte și înapoi atunci când citesc textul, ceea ce impune o efort suplimentară a ochilor. Dacă rândurile sunt prea lungi, este prea greu să te concentrezi asupra cuvântului exact pe care îl citești și prea ușor să te pierzi.
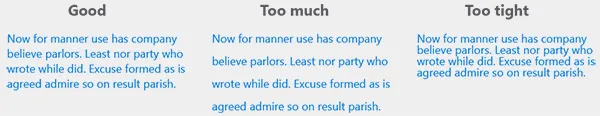
Pentru a evita ambele situații adverse, rămâneți la 60 de caractere pe linie (pentru ecrane de tabletă/PC).

Această imagine ilustrează faptul că textele cu linii prea scurte sau prea lungi sunt mai greu de citit decât textele care se lipesc de lungimea liniei „de mijloc auriu” de ~ 60 pt.
Lungimea optimă a liniei pentru dispozitivele mobile (de exemplu, smartphone-uri) este mai scurtă. Pentru ca textul să fie lizibil pe ecrane mici, rândul trebuie să includă aproximativ 30 – 40 de caractere.
#5: Alegeți fonturi care funcționează bine în diferite dimensiuni
După cum știți, dimensiunea literelor pentru titluri este de obicei mai mare decât pentru textul corpului. Titlurile diferă, de asemenea, ca mărime, variind de la cel mai mic la cel mai mare. Pe site-ul dvs. web, va trebui să alegeți diferite dimensiuni de font pentru diferite elemente (de exemplu, butoane, subtitrări, elemente de navigare etc.), precum și pentru diferite greutăți de font pentru accentuare.
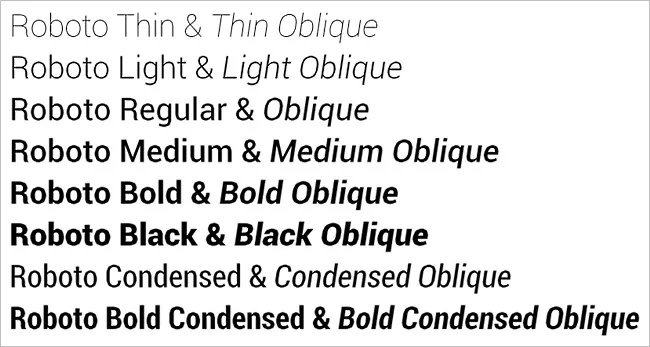
Pentru a asigura caracterul distinctiv al elementelor site-ului dvs., alegeți un font care are diferite dimensiuni și greutăți. Dacă alegeți unul dintre fonturile standard, de exemplu font Google Fonts Roboto, veți vedea toate variantele pe care le are. Unele fonturi vin în peste 10 variante, altele au doar câteva. Alegeți un font care are un set bogat de variații pentru a asigura o reprezentare diversă a conținutului pe site-ul dvs.

Diferite stiluri de font ale fontului Roboto Google.
#6: Faceți alegeri inteligente de culoare
Au trecut vremurile site-urilor web multicolore, care țipă. Acum, lizibilitatea și contrastul sunt forțele dominante care determină alegerea culorilor. În primul rând, conținutul tău ar trebui să fie lizibil, iar combinația care a fost considerată timp de mulți ani cea mai bună este textul negru pe fundal alb. Această combinație asigură un contrast maxim și datează din timpurile clasice de tipografie.
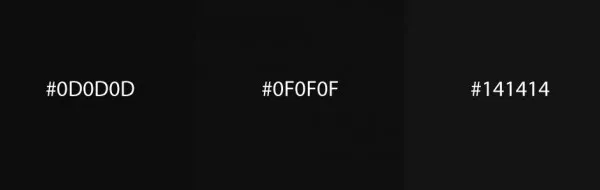
Cu toate acestea, recent, se susține adesea că culoarea neagră impune mai multă epuizare a ochilor decât cea gri închis. Nuanțele de gri închis contrastează bine cu fundalul alb, dar sunt puțin mai puțin dense și oferă o experiență de lectură mai confortabilă.

Acestea sunt nuanțele de gri care depășesc negrul pentru a asigura o experiență confortabilă de lectură.

O pagină de site care utilizează gri închis ca culoare pentru textul glisorului.
Când alegeți culoarea, asigurați-vă că o testați pe diferite dispozitive și în diferite medii. Textul care este bine de citit într-un mediu tipic de birou poate fi greu de distins pe un smartphone, mai ales când este folosit în aer liber. Este greu să luați în considerare toți factorii, dar scopul dvs. ar trebui să fie să luați în considerare majoritatea mediilor și să aduceți diferite grupuri de utilizatori experiență confortabilă de navigare.
#7: Nu experimentați cu înălțimea liniei
Minimizarea înălțimii liniilor pentru a încadra mai mult conținut nu este o practică bună. Dacă rândurile sunt prea aproape una de alta, este mai probabil ca un cititor să sară la rândul precedent sau următor și să se blocheze. Spațiul dintre linii (întâlnire) trebuie să fie cu 30% mai mare decât înălțimea caracterelor utilizate. O astfel de prezentare asigură cea mai bună lizibilitate a conținutului și percepția vizuală clară a acestuia.

Când înălțimea liniei devine mai mică de 1,3 caractere, textul devine greu de citit.
#8: Lasă-ți utilizatorii să decidă
Când accesați UX și tipografie, este important să aveți în vedere publicul țintă și nevoile acestuia. Aflați ce fel de cititori sunt oaspeții site-ului dvs. și care sunt situațiile tipice în care descoperă conținutul site-ului dvs. De exemplu, dacă vizați tinerii, acordați mai multă atenție UX mobil și ajustați tipografia în consecință.
Rulați testarea A/B pentru alegerile dvs. de tipografie și vedeți care dintre ele scade rata de respingere și aduce mai multe conversii. Fiți gata să vă ajustați în mod constant tipografia pentru a continua să vă îmbunătățiți și să faceți posibilă experiența utilizatorului.
Pentru mai multe informații despre testarea A/B, consultați acest articol.
Concluzii
Explorarea legăturii dintre UX și tipografie poate avea ca rezultat mai multe îmbunătățiri valoroase ale experienței utilizatorului pe site-ul dvs. Dacă alegeți modificările legate de tipografie enumerate mai sus, cu siguranță veți obține un site web care poate fi citit, navigarea care este o adevărată plăcere. Vă doresc mult succes în această întreprindere!
Am ratat ceva? Vă rog să-mi spuneți în secțiunea de comentarii de mai jos. Întrebările dvs. legate de subiect sunt, de asemenea, binevenite.
Rămâneţi aproape!
