Ce face ca designul dvs. web să dea clic?
Publicat: 2018-10-16Serviciile digitale online, în general, și comerțul electronic mobil în special, urmăresc să dezvolte design-uri superioare pentru a-și îmbunătăți modelul de afaceri și aspectul. Combinând datele în timp real împreună cu analizele predictive, organizațiile pot calcula, repeta și echilibra rapid între proiectele experienţiale și cele mai sofisticate. Astăzi, majoritatea site-urilor sunt concepute păstrând clienții ca punct central. Intenția este de a oferi cele mai bune experiențe posibile care pot adăuga valoare și pot crește ratele de conversie.
În mod grosolan spus, dacă te încadrezi în latențe nu atât de informate, atunci vei exploda oportunitățile de vânzări digitale. Dar, dacă prețuiești relațiile cu clienții și ești gata să stimulezi schimbări inovatoare și investiții eficiente, atunci ești mai aproape de a-ți crește receptivitatea. Dacă site-urile dvs. web nu sunt progresive, atunci nu este corect, spune Forrester. Adevărat, dar, pentru aceasta, trebuie să vă cunoașteți utilizatorii, să înțelegeți nuanțele și să progresați constant pentru a satisface cererea.
Să vedem cum au evoluat design-urile site-urilor web de-a lungul anilor.
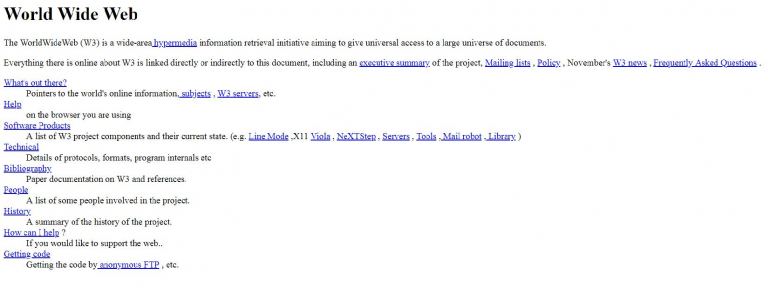
În prezent, utilizatorii de internet la nivel mondial reprezintă aproximativ 4 miliarde de utilizatori. Privind în trecut, în 1989, Tim Berners-Lee, un om de știință britanic, a dezvăluit primul browser web și World Wide Web care au funcționat pentru Cercetarea nucleară, CERN. Era un simplu site bazat pe text, cu text de culoare albastru și negru. Site-ul descrie pur și simplu caracteristicile de bază ale web-ului și câteva instrucțiuni care ghidează cititorul să acceseze documente și să configureze serverul. Iată cum a apărut primul site web în 1989:
Evoluția tendințelor de design web din 1990
- HTML -
a fost creat pentru a crea structura site-ului.
- Site-urile au început să aibă „Pagină de destinație” din 1993.
- Specialiştii în marketing au început să folosească site-uri web pentru a face publicitate. Banner Ads și-a luat locul pe mai multe pagini web din 1994.
- Javascript a oferit mai multe opțiuni designerilor web.
- Din 1996, site-urile web au început să aibă text, imagini și reclame care au adăugat utilitatea și l-au făcut mai atractiv.
- Flash a transformat peisajul designului web. A contribuit la era animației.
- 1998 – Google a apărut. Versiunea Beta a fost lansată anul acesta.
- Afacerile online au început încet să-și croiască drum cu facilitatea plății online. PayPal a intrat în funcțiune în 2000.
- WordPress, platforma de management al conținutului a intrat în funcțiune din 2003, deschizând calea bloggerilor să-și prezinte ideile pe scară largă folosind acest instrument simplu și intuitiv.
- Facebook a intrat live în 2006.
- 2007 – Generația mobilă și-a prezentat propria cerere și a pus provocări uriașe designerilor. Au început să apară mai multe tendințe. S-au făcut modificări estetice în ceea ce privește aspectul, culoarea, utilitatea și funcționalitatea.
- 2010- Designerii și utilizatorii au început să aprecieze designul web „responsiv”. A fost începutul adaptării designului la funcționalitate, mai degrabă decât la simple elemente vizuale. Design-urile web au răspuns la diferite dispozitive de afișare.
Procesul a cunoscut o transformare uriașă care a dus la „Design orientat spre creștere”.
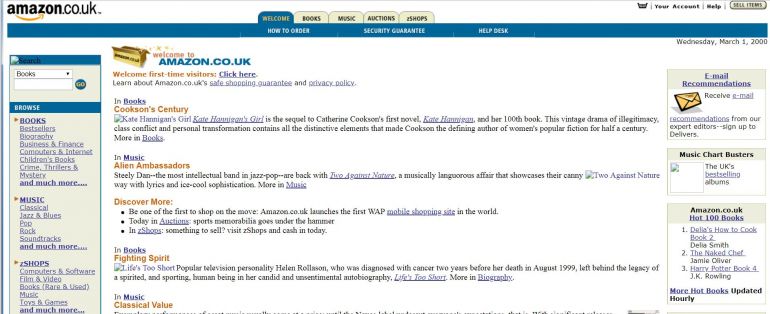
Aruncă o privire la cum arăta site-ul Amazon în 2000. Cu atât de multe limitări, site-ul avea doar câteva descrieri de bază și elemente de afișare.
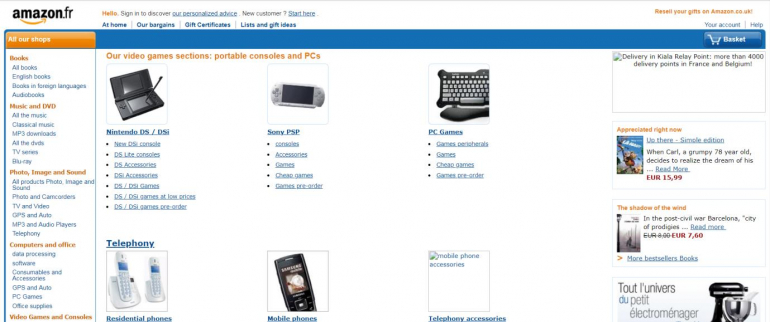
Iată cum a apărut site-ul în 2010:

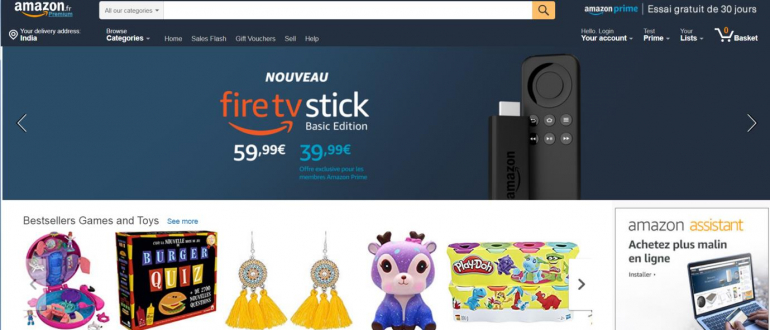
 Și iată cum a apărut site-ul Amazon în 2018:
Și iată cum a apărut site-ul Amazon în 2018: 
Este vizibil că Amazon a stăpânit arta în acești ani, relaționând toate elementele și echilibrându-le bine. Designul și funcționalitatea site-ului lor / site-ului mobil indică în mod clar că compania nu a ezitat să renunțe la puține și să o ia de la capăt pentru a oferi cele mai bune experiențe utilizatorilor săi. Pentru a evolua și pentru a se potrivi cu progresul tehnologic, nu trebuie să ezitați să rupeți lanțul și să faceți mișcări îndrăznețe. Amazon practică acest lucru și multe alte site-uri de top.
În prezent, există aproape 2 miliarde de site-uri la nivel global. Google este cel mai vizitat site web, urmat de Youtube și Facebook. Să vedem cum a reușit Google să le prezinte bine digital.
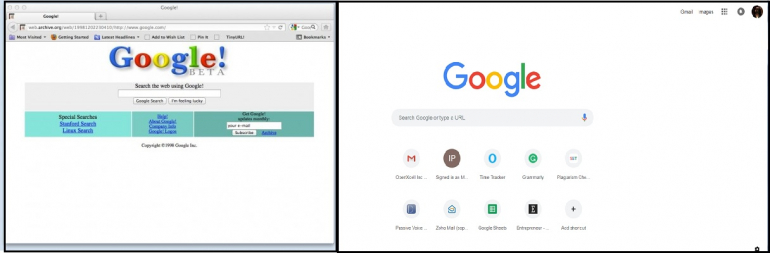
Uitați-vă la modul în care a evoluat Google în aspectul său web:
Transformarea dovedește adaptarea sa la toate tendințele și tehnicile moderne. Putem vedea cum compania a luat mișcări îndrăznețe pentru a schimba aspectul, compoziția, culoarea, textura, tipografia, imaginile și multe altele. Google a dat un exemplu pentru a planifica eficient prezentul cu o viziune predictivă asupra viitorului. Acest lucru se reflectă în designul său web.
Reîmprospătare
Tehnologiile web moderne stimulează o renaștere. Astăzi, accentul se pune mai mult pe interfața cu utilizatorul și pe experiența utilizatorului. Specialiștii de marketing se bazează în principal pe paginile web pentru a genera clienți potențiali și utilizatori. Modele plate, umbre, adâncimi, scheme de culori saturate, fundal de particule interesant, ilustrații, mai întâi mobil; Tipografia proeminentă îndrăzneață, machetele de design asimetrice, gradienții și animațiile vor domina lumea designului, spune un nou raport.
Utilizarea mobilului a preluat navigarea pe desktop. Minimalismul și utilizarea eficientă vor fi prioritățile principale, deoarece acestea pot contribui bine la viteza și timpul de încărcare a paginii. Accentul va fi de a adăuga valoare prin includerea video și micro-animații. Videoclipul ar trebui să fie valorificat pentru a atrage publicul, subliniază un raport recent despre statisticile de marketing digital. Putem vedea mai multe site-uri cu o singură pagină cu o mulțime de Longreads multimedia.
Designul site-ului dvs. vorbește mult despre identitatea companiei dvs. Așadar, alegeți cel mai bun care se potrivește companiei și clienților dvs. Exprimați interesul utilizatorilor dvs.
Cuvântul final
Dacă ești designer, munca ta nu se termină cu utilizarea pixelilor. Trebuie să mergeți puțin mai departe pentru a genera idei, a căuta tendințe, a aplica cele mai recente inovații tehnologice și a extinde limitele fiecărui proiect și, mai presus de toate, a fi mai centrat pe utilizator. Peisajul designului web și al tehnologiilor se extinde pentru a sprijini gemotele de experiență. Preluați elemente care vor ține cu siguranță utilizatorii în buclă. Dacă conduceți o afacere, atunci evoluați cu nevoile de design.
Având în vedere toate punctele discutate mai sus, dacă construiți sau actualizați site-uri web existente, puteți fi sigur că sunteți pe drumul cel bun. Întreabă de ce faci asta și pentru cine faci asta. La urma urmei, nu este vorba doar de imagini și funcționalități; designul web este și despre utilitate. Însumează până la trei cuvinte; descoperi, explorează și implementează.
