Vă prezentăm Instrumentul de analiză a imaginilor pentru testarea vitezei site-ului
Publicat: 2022-03-10Introduceți Testul de viteză a site-ului, un instrument gratuit și simplu, care se folosește de inteligența noastră de imagine (a lui Cloud) pentru a vă permite să măsurați, să diagnosticați și (esențial) să comunicați despre performanța imaginii oricărui site web. Mai bine, este construit pe deasupra și integrat în WebPagetest-ul lui Pat Meenan.
Interesat? Citește mai departe!

Ce face?
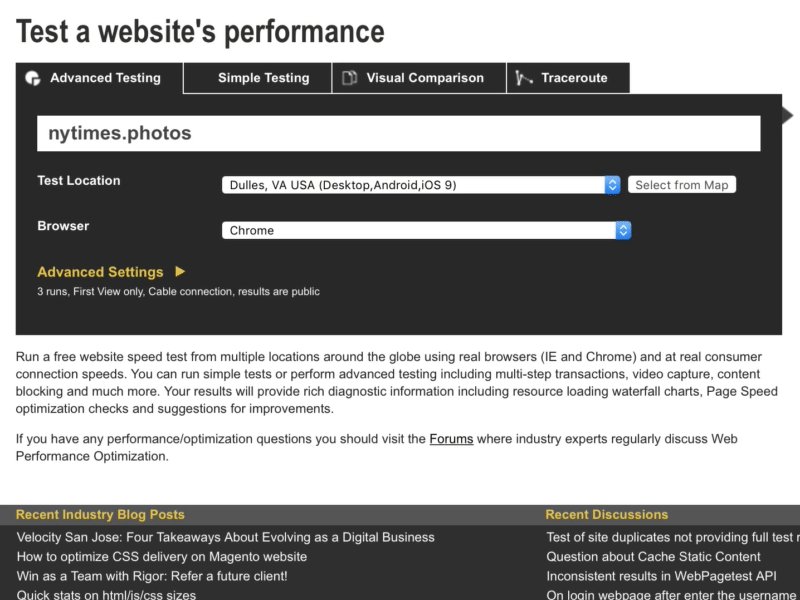
Să începem prin a ne uita la ceea ce face în mod specific Website Speed Test. Vom începe prin a-i oferi o adresă URL – să zicem, nytimes.photos – și apăsând „Analizează”.

Testele durează un minut sau două pentru a rula și returnează o pagină plină de rezultate.
Măsurați performanța generală
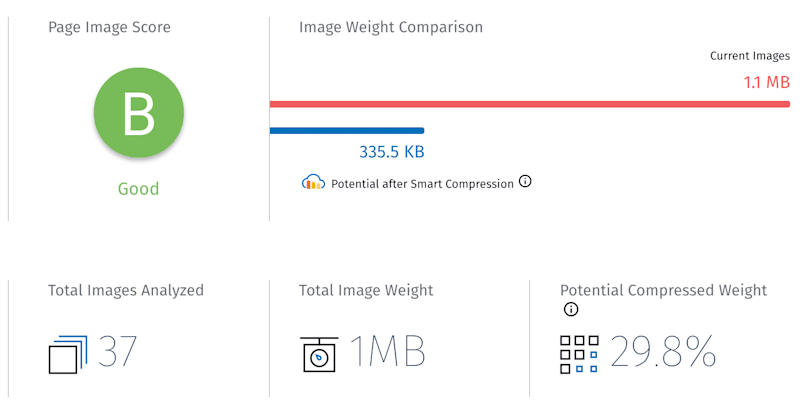
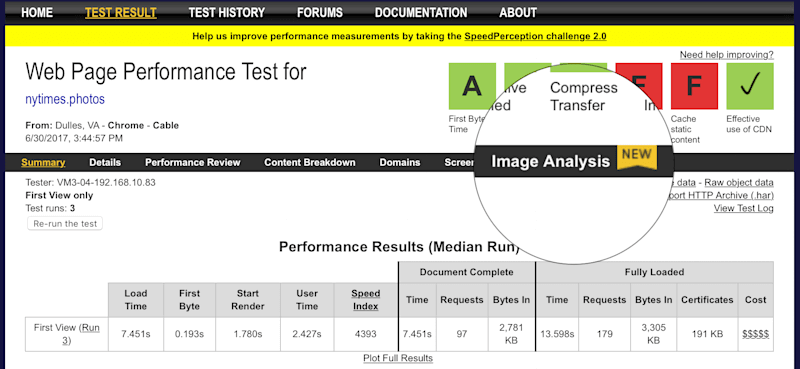
În partea de sus a acestor rezultate, veți găsi cele mai importante două informații din întregul raport: o nota cu litere , care încearcă să surprindă toate deciziile bune și proaste ale paginii și să le reducă la o singură valoare simplă, și o comparație a greutății imaginii care vă arată, cantitativ, costul tuturor acestor decizii. Mai multe despre nota literei într-un minut. În primul rând, vreau să abordez modul în care testul calculează „costul”.

Pentru a calcula costul, instrumentul trebuie să aibă un fel de linie de bază optimă cu care să se măsoare. Trebuie să poată spune: „Iată ce ai fi putut face cu imaginile tale, dar — hopa! — iată ce ai făcut și deci iată ce ai putea salva.” Construirea acelei linii de bază este o problemă dificilă, deoarece imaginile sunt complicate, iar calitatea este subiectivă. Din fericire, Cloudinary a petrecut ani de zile construind o suită de instrumente menite să codifice în mod optim și automat imaginile pentru livrarea pe web. Website Speed Test preia acele instrumente – care, până în prezent, au fost folosite pentru a crea imagini performante – și le transformă pe dos, în ceva care poate măsura performanța imaginii . Misto!
OK, deci așa calculează testul costurile. Dar nota de litere?
Când am început să rulez teste, nu am înțeles de ce unele site-uri ale căror imagini erau cu un ordin de mărime (sau două!) mai mari decât linia de bază încă primeau un B, în timp ce alte site-uri, a căror greutate totală a imaginii era „doar” 1,5 sau de 2 ori mai greu decât linia de bază ar putea obține un C sau D.
Răspunsul este că nota literelor reflectă câte greșeli oportunități de îmbunătățire pe care pagina le conține, dar nu îi pasă atât de mult de amploarea acelor greșeli. Să presupunem că ai creat cu experiență o pagină plină de zeci de imagini bine optimizate, iar apoi vine colegul tău ticălos, Chad, și lasă o fotografie de stoc de 6 MB chiar în antet. Ciad este cea mai proastă, dar o decizie proastă pe o pagină plină de cele bune nu va avea un impact semnificativ asupra notei tale generale - chiar dacă îți distruge greutatea totală a paginii.
Pe de altă parte, să presupunem că aveți o pagină care oferă un amestec de imagini extrem de subdimensionate sau supracomprimate pentru a merge împreună cu cele enorme umflate. Greutatea sa totală a paginii ar putea să nu fie atât de rea, dar problemele sale sunt endemice. Ca atare, va primi o notă groaznică alături de greutatea sa totală respectabilă.
Instrumentul oferă două valori, deoarece acestea fac două sarcini diferite. Comparația de greutate numără octeții, iar nota numără problemele. Atenție la ambele!
Diagnosticați probleme specifice
Acum că avem o idee despre performanța generală a întregii pagini, este timpul să ne aprofundăm, să privim imagini individuale și să diagnosticăm probleme specifice .
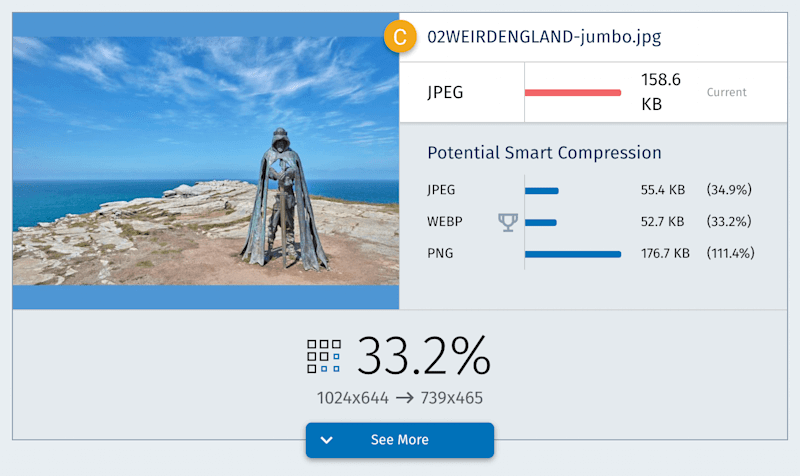
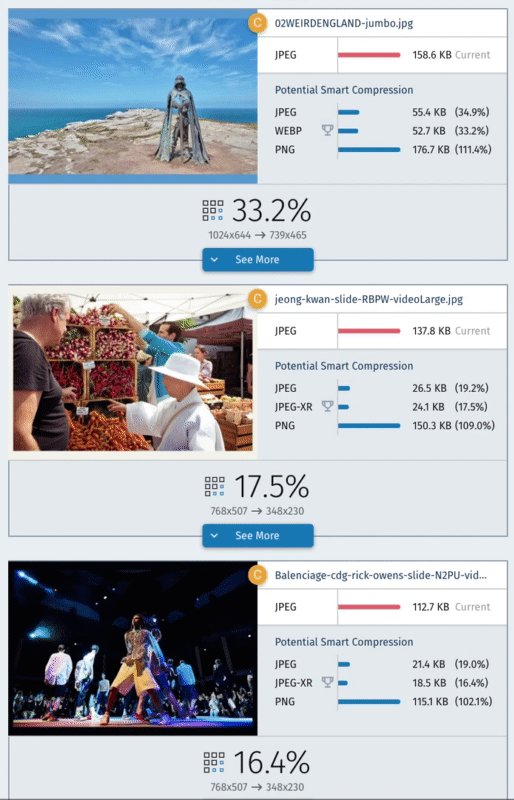
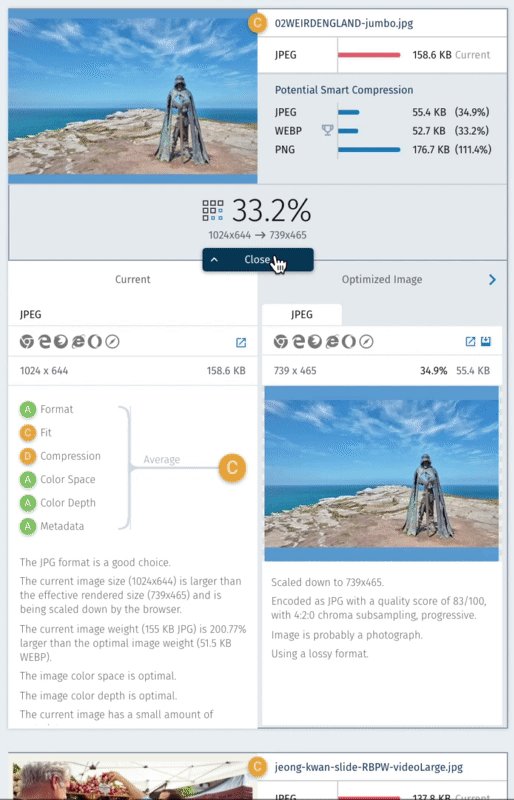
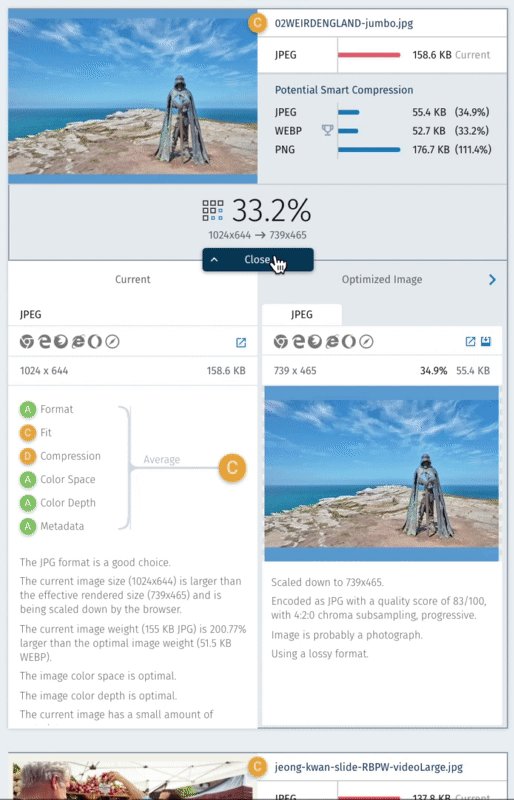
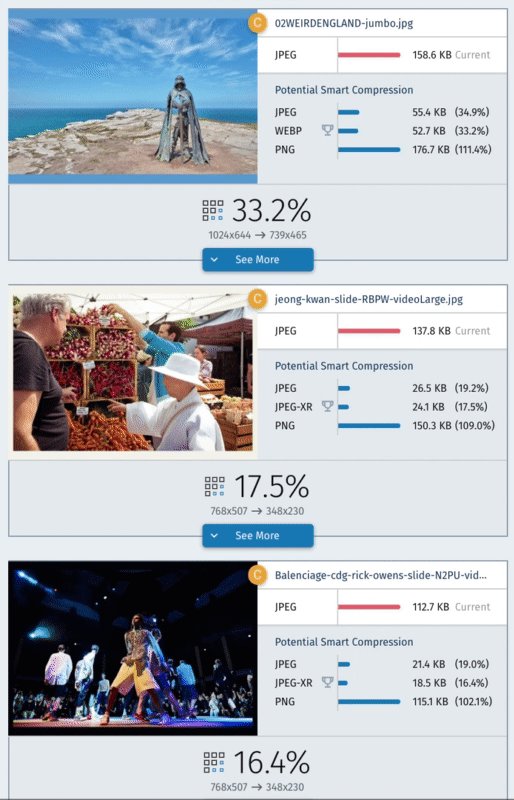
Fiecare imagine de pe o pagină testată primește propriul său mini-raport.

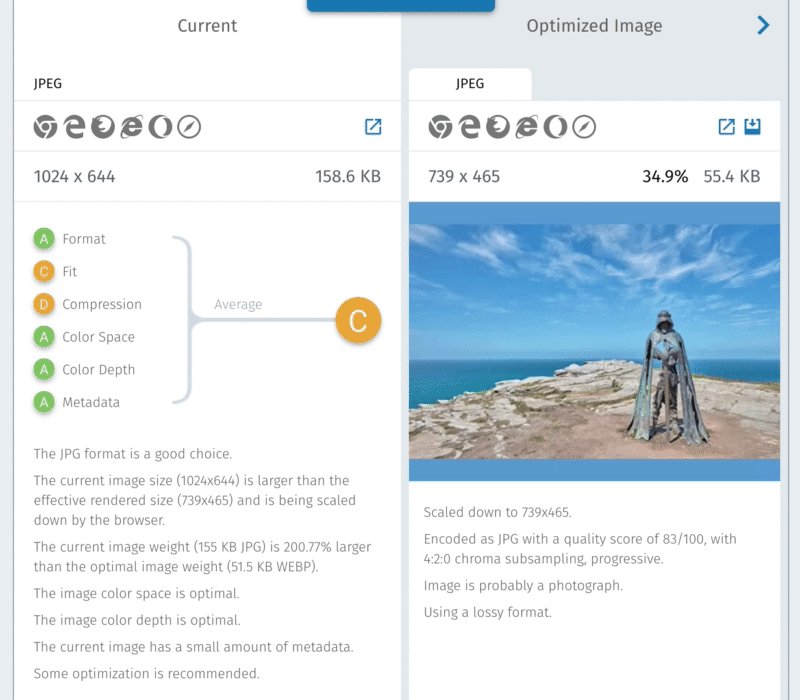
Aceasta vă arată atât ceea ce ați făcut (cum a fost dimensionată și codificată imaginea dvs.), cât și ce ar fi trebuit să faceți (formatul, dimensiunile și dimensiunea fișierului comprimat optim pe care le-ați fi putut livra, în schimb). Ni se prezintă din nou două mari metrici rezumative: o notă de litere și un procentaj potențial de economii. Dar pentru a înțelege cu adevărat aceste valori, trebuie să apăsăm pe „Vezi mai multe”.

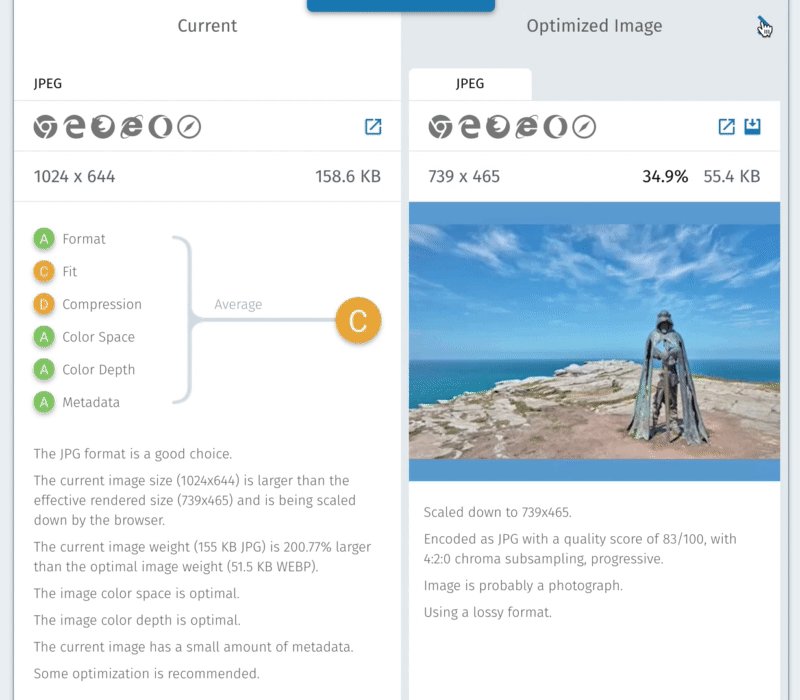
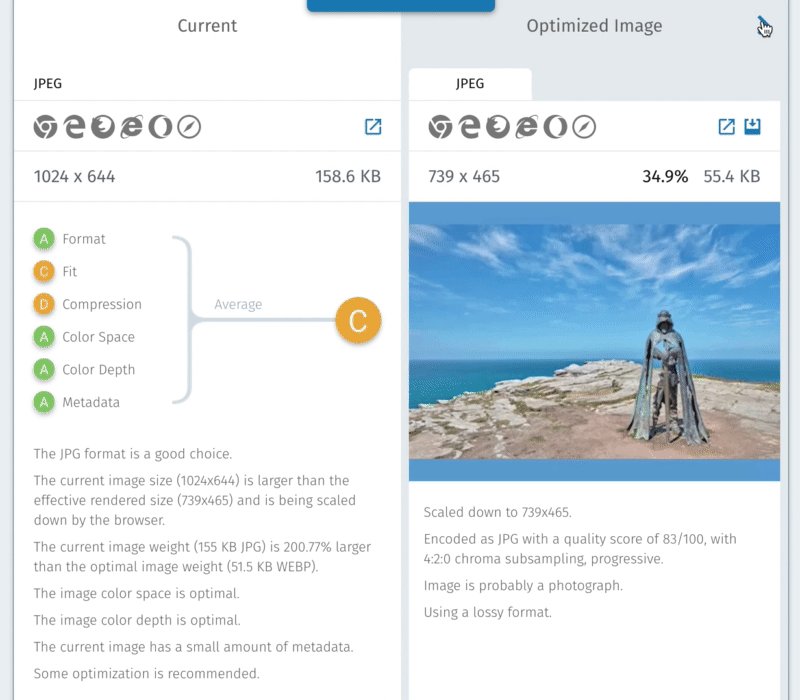
Se întâmplă multe în secțiunea extinsă a raportului. Este împărțit în trei panouri. Să le defalcăm pe fiecare, de la stânga la dreapta.

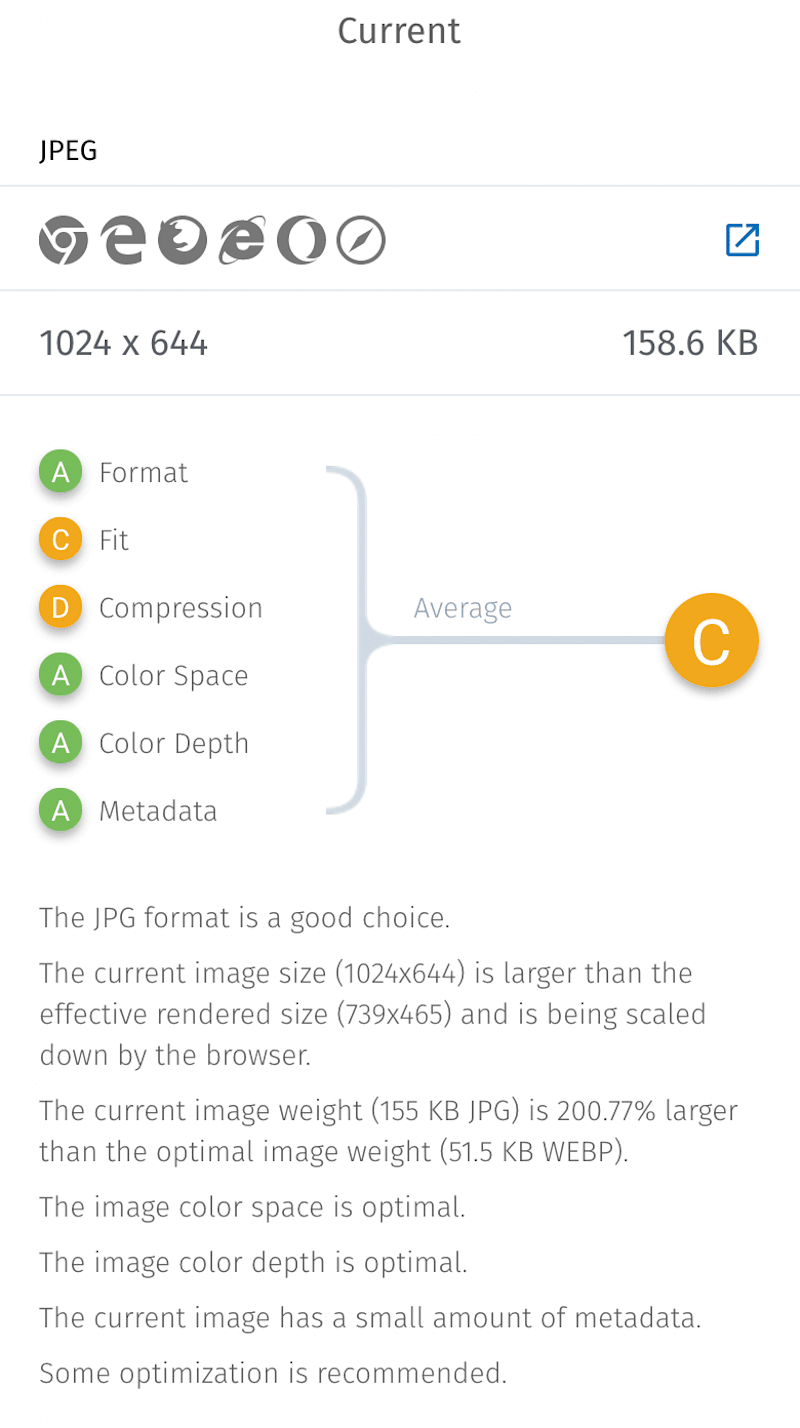
În primul rând, există panoul „Actual”, care intră în detalii despre imaginea așa cum există pe pagină. Aici ajungem la rădăcinile tuturor notelor de litere care sunt atribuite la nivelurile superioare ale raportului. Am scris mai devreme despre „greșeli” în general; în fila „Actual”, putem vedea greșelile specifice pe care le verifică de fapt Website Speed Test. Primii trei contează pentru nota ta:
- Format . Formatul imaginii este potrivit pentru conținutul acesteia? De exemplu, am folosit un GIF pentru logo-ul nostru când ar fi trebuit să folosim un PNG? Acest JPEG s-ar fi comprimat mai bine ca WebP?
- Fit . Dimensiunile intrinseci ale imaginii sunt potrivite pentru aspect și ecran? De exemplu, dacă imaginea apare la 100 de pixeli pe un ecran de 2×, ar trebui să trimitem ceva aproape de o imagine de 200 de pixeli. Suntem?
- Compresie . Setările de calitate ale imaginii ating un echilibru bun între calitatea vizuală și dimensiunea fișierului?
Acești trei factori sunt cel mai preocupat testul. Sub ele, veți vedea alte trei, care de fapt nu iau în considerare nota imaginii, dar sunt furnizate pentru a evidenția probleme comune, specifice, care ar putea necesita o atenție specială:
- Spațiu de culoare . Imaginea este codificată într-un spațiu de culoare rezonabil pentru web, cum ar fi sRGB?
- Adâncimea culorii . Folosim numărul potrivit de biți pe pixel pentru a codifica valorile de culoare? De exemplu, imaginile sRGB ar trebui să fie întotdeauna codificate cu 8 biți per pixel.
- Metadate . Menținem metadatele încorporate la minimum? Cititor, am văzut imagini de 20 KB încărcate cu 100 KB de metadate invizibile. Strălucește o lumină!
După ce se înmânează notele, testul le explică și ne spune ce s-ar fi putut face mai bine. De exemplu, imaginea nytimes.photos de mai sus era prea mare pentru aspect; JPEG a fost o alegere rezonabilă, dar am fi putut folosi WebP; și într- adevăr ar fi trebuit să mărim compresia.

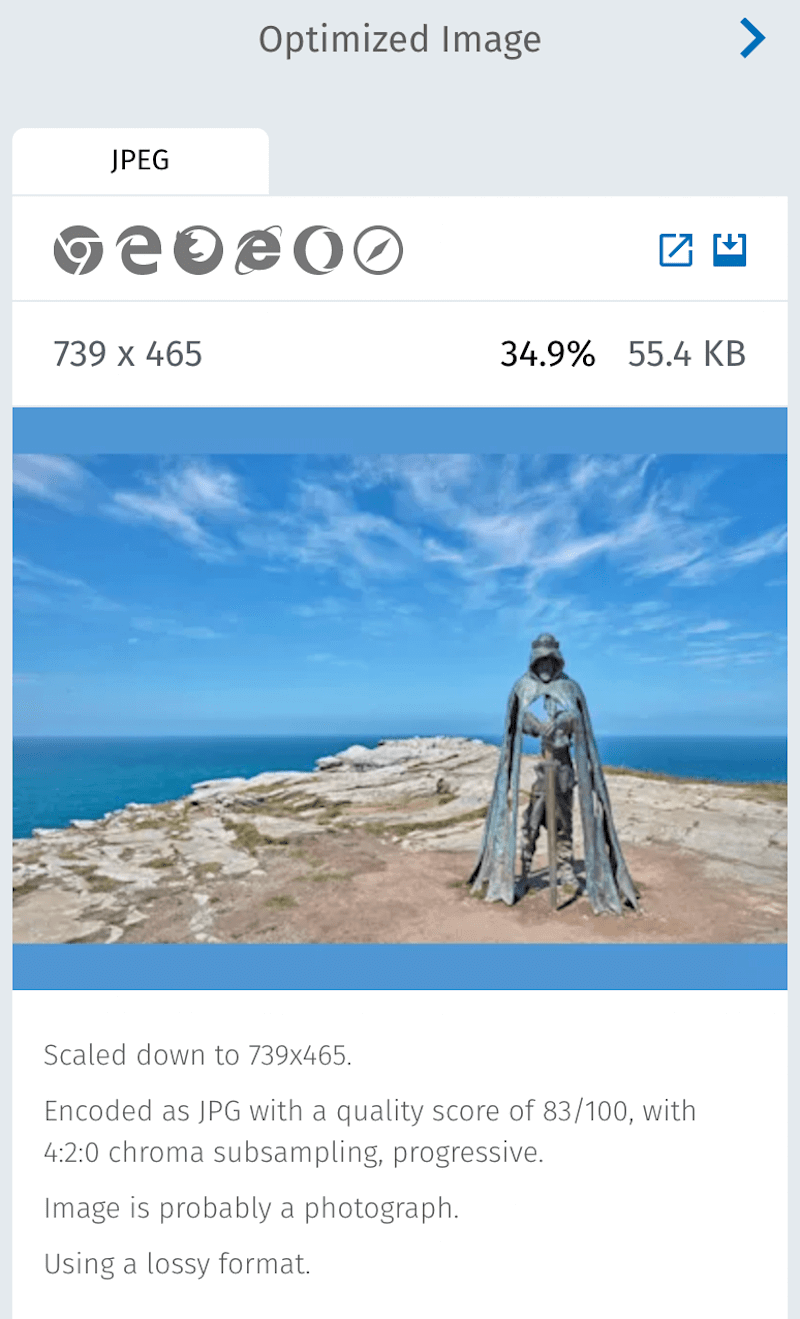
Ce este mai bun decât să ți se spună despre o problemă? Primind o rețetă despre cum să o reparăm. Și ce este chiar mai bun decât atât? Primind o soluție finită pe un platou metaforic! Deci, treceți la următorul nostru panou, „Imagine optimizată”.

Aici, putem vedea (și descărca!) imaginea bine optimizată cu care instrumentul a generat și măsurat. Primim o descriere detaliată a setărilor care au fost folosite pentru a o codifica și câteva informații interesante despre conținutul real al imaginii, pe care Cloudinary le-a descoperit pe parcurs.
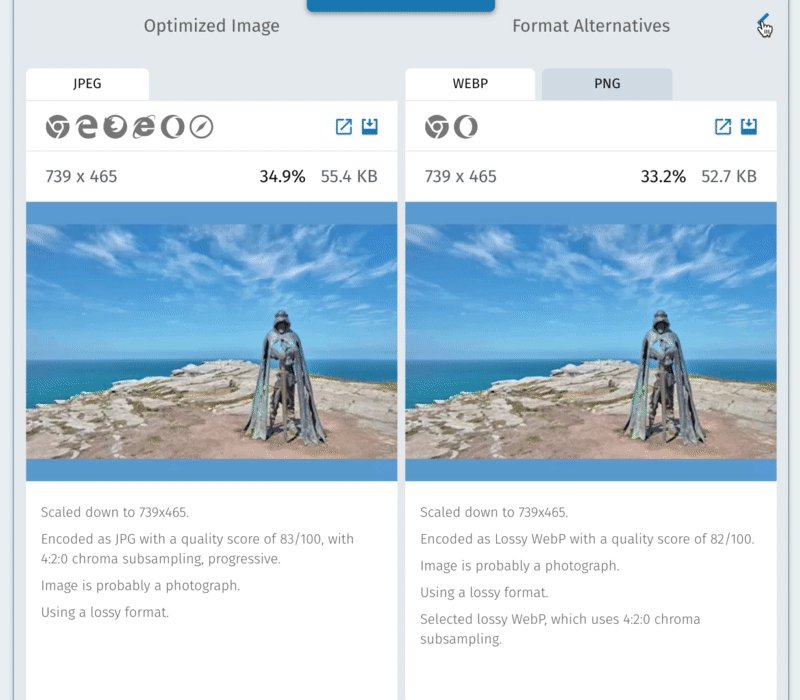
Din cauza proprietății imobiliare limitate și a importanței relative, ultimul panou este ascuns în afara ecranului. Așadar, apăsați micul chevron și iată, „Format alternative”.

Testul vă codifică imaginea în orice format posibil, pentru a determina care dintre ele este cel mai bun. Dacă se întâmplă ca „cel mai bun” format să fie WebP sau JPEG-XR, atunci probabil veți avea nevoie de o resursă de rezervă JPEG sau PNG, pentru browsere care nu acceptă. Puteți vedea, descărca și citi detalii despre acele versiuni alternative în acest panou.
De la diagnostic la tratament
Pentru toate site-urile web, cu excepția celor mai mici și mai statice, utilizarea Testului de viteză a site-ului ca un fel de „Salvare pentru web” elaborat ca acesta nu va fi foarte practică. Va trebui să vă dați seama cum să remediați problemele pe care instrumentul le găsește într-un mod mai sistematic . Modul în care veți face acest lucru va varia foarte mult în funcție de fluxul dvs. de lucru și de problema pe care o rezolvați. Pentru a rezolva problemele de compresie, poate ați putea începe să utilizați sau chiar să semi-automatizați GUI-uri excelente de compresie, cum ar fi ImageOptim, ImageAlpha și Squash, sau să vă spargeți terminalul și să începeți să scriptați ImageMagick. Pentru probleme de potrivire, probabil că va trebui să faceți ceva cu privire la imaginile receptive ale site-ului dvs. Și dacă instrumentul vă arată că ratați câștiguri potențiale mari de la formate mai noi, cum ar fi WebP, cel mai bun lucru de făcut este să începeți să le adoptați - asigurându-vă că utilizați comutarea fie pe server, fie în marcaj, deci că nu trimiteți formate noi către browsere care nu acceptă.
Dacă automatizarea tuturor acestor lucruri sună a fi o cantitate enormă de muncă, ei bine, este! Și există o serie de servicii de găzduire a imaginilor care vor automatiza cu plăcere această lucrare, pentru tine.
OK, acum că am făcut un tur al valorilor pe care le oferă instrumentul, problemele pe care le găsește și soluțiile pe care le oferă, aș dori să aloc un minut pentru a discuta un aspect important (și la îndemână) despre cum chiar functioneaza.
Testul de viteză a site-ului web este construit pe partea de sus a WebPagetest
Ce face de fapt Website Speed Test în timpul sau două minute după ce faceți clic pe „Analizați imagini”? În mare parte, nimic ! Testul de viteză a site-ului web predă imediat adresa URL în cauză către un alt instrument: indispensabilul WebPagetest al lui Patrick Meenan. Testul de viteză a site-ului web se așează apoi și așteaptă ca WebPagetest să facă toată munca grea de încărcare și măsurare a paginii și a conținutului acesteia.
Numai după ce API-ul WebPagetest returnează un set de rezultate, Website Speed Test poate pieptăna aceste rezultate pentru imagini și se poate pune la treabă recomprimarea, măsurarea și gradarea acestora.
Cu alte cuvinte, Website Speed Test se află pe umerii WebPagetest și nu ar putea funcționa fără el. Deci, a fost cel puțin interesant, când Patrick a fost de acord să integreze Website Speed Test direct în WebPagetest!

WebPagetest are o filă nouă în bara de navigare: „Analizați imagini”. Faceți clic pe acesta și setul curent de rezultate WebPagetest va fi expediat către Website Speed Test pentru o analiză ulterioară a imaginii. Acest lucru este grozav, din două motive.
În primul rând, înseamnă că, dacă utilizați deja WebPagetest, atunci Website Speed Test este la doar un clic distanță. (Și odată ce lucrați cu un rezultat WebPagetest existent, Testul de viteză a site-ului funcționează mult mai rapid.)
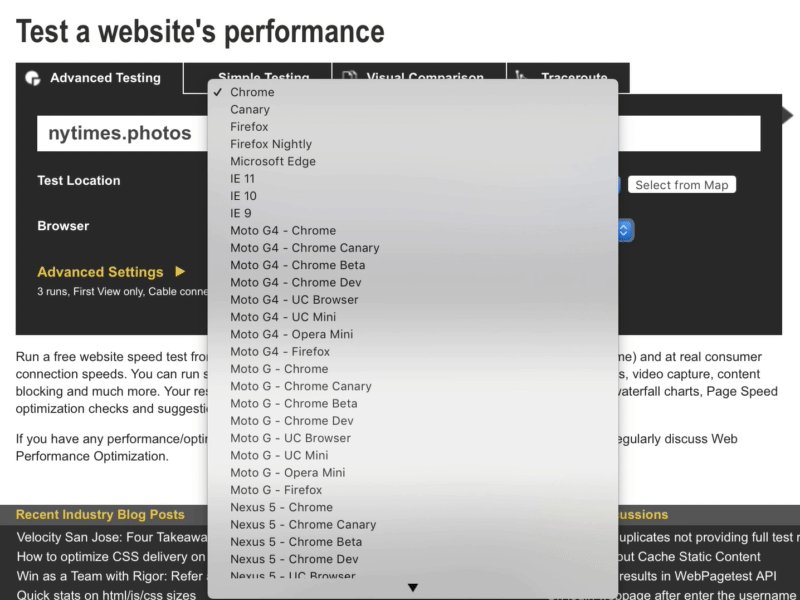
În al doilea rând, puteți trimite orice rezultat WebPagetest la Website Speed Test. WebPagetest este un instrument matur, caracteristic. Oferă o mulțime de setări utile care nu sunt disponibile atunci când inițiați teste direct de pe webspeedtest.cloudinary.com. De exemplu, atunci când introduceți o adresă URL în caseta mare de pe webspeedtest.cloudinary.com, paginile sunt testate utilizând un singur mediu de navigare implicit: Google Chrome, cu o fereastră de vizualizare de 1366 × 784 și un device-pixel-ratio de 1x . Este imposibil să obțineți o imagine completă a performanței imaginii receptive a paginii din acel singur mediu. Dacă pagina testată nu reduce imaginile pentru a se potrivi cu afișaje mai mici, cu rezoluție scăzută, sau nu le mărește pentru a arăta clar pe ecranele gigantice 5K, atunci pierdem performanțe uriașe și oportunități de UX - oportunități pe care Website Speed Test și unicul său mediu de navigare implicit nu poate dezvălui. Nu ar fi mai bine să ne testăm pagina pe o mare varietate de dispozitive?
Pornind de la webpagetest.org și rulând mai multe teste în diferite medii, folosind fie meniul derulant (convenient) „Browser”, fie scripturi (puternice), putem face exact asta.

Diferențele mari în rezultatele testelor efectuate în diferite medii indică faptul că pagina testată nu face nimic cu imagini receptive și probabil că ar trebui.
Sperăm că viitoarele iterații ale testului de viteză a site-ului web vor implementa testarea mai inteligentă a imaginii receptive din cutie, astfel încât aceste tipuri de probleme între dispozitive să poată fi surprinse și evidențiate după un singur test. Deocamdată, însă, integrarea în WebPagetest oferă un punct de acces care vă permite să realizați același lucru cu puțină muncă suplimentară.
Pentru cine este?
Am scris cea mai mare parte a acestui articol presupunând că tu, cititor, îți testezi propriile site-uri web și cauți probleme pe care vei fi împuternicit să le rezolvi.
Într-adevăr, asta este în primul rând ceea ce instrumentul este destinat să facă: să ajute dezvoltatorii să construiască site-uri web mai bune. Evidențiază probleme specifice și oferă soluții concrete.
Cred că testul se va dovedi util și ca instrument de comunicare și de convingere a părților interesate. Din nou, optimizarea imaginii este unul dintre cele mai bune lucruri pe care oricine le poate face pentru performanța unei pagini; este si destul de complicat. Website Speed Test excelează în reducerea nenumăratelor detalii esențiale până la valori ușor de digerat - și apoi dezvăluie progresiv detaliile tehnice, după cum este necesar. Acest lucru permite rapoartelor de testare a vitezei site-ului web să fie înțelese de o mare varietate de cititori, cu niveluri foarte diferite de expertiză tehnică. Deci, fie că îl utilizați pentru a arăta unui client că pagina sa are potențialul de a se încărca de două sau de trei ori mai repede, fie că îl utilizați singur pentru a înțelege impactul potențial al subeșantionării cromatice 4:2:0, Test de viteză a site-ului este acolo pentru a ajuta.
Loc pentru imbunatatiri
Website Speed Test este în curs de dezvoltare activă, iar aceasta este doar o primă versiune. Avem câteva idei despre unde să-l luăm de aici. Am menționat deja testarea mai bună pentru imaginile receptive. Un buton „Descărcați tot” este, de asemenea, în lucru. Dacă aveți propriile idei (sau dacă găsiți erori), vrem să auzim despre ele.
În cele din urmă, dacă ați citit cumva până aici fără să încercați pentru dvs. Testul de viteză a site-ului, verificați-l!
