Design antet site-ul web: lucruri de făcut și ce nu
Publicat: 2019-08-06Antetul unui site web este unul dintre primele lucruri pe care utilizatorii le văd atunci când vizitează un site web. În funcție de cât de bine proiectați antetul de pe site-ul dvs. web, anteturile site-ului web pot fi cu adevărat grozave sau foarte groaznice pentru brandingul dvs., experiența utilizatorului și succesul site-ului dvs. Deci, pentru a menține utilizatorii implicați cu site-ul dvs. web, designerii trebuie să creeze un antet fantastic de site. Proiectarea unui antet de site care să facă site-ul dvs. recunoscut și să vă promoveze marca poate fi puțin dificilă. Așadar, iată câteva lucruri pe care trebuie să le țineți cont atunci când proiectați antetul unui site web.
A face
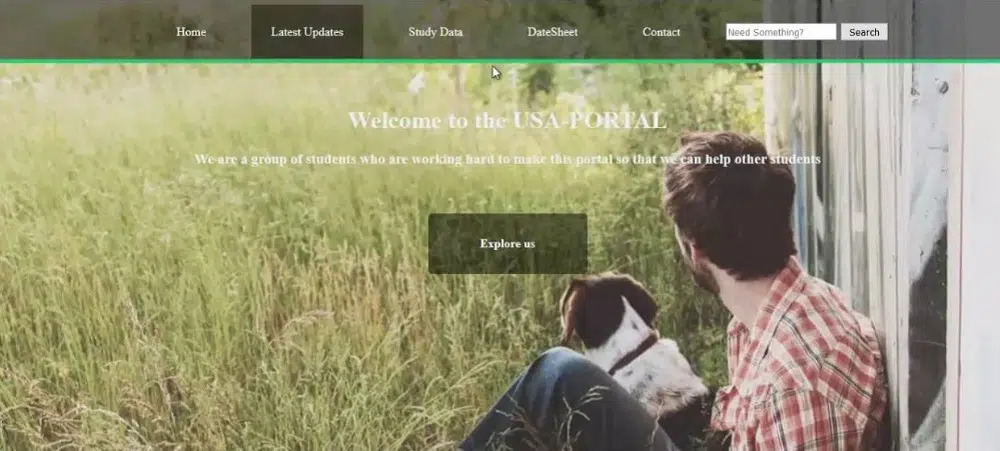
1. Utilizați imagini atractive vizual:
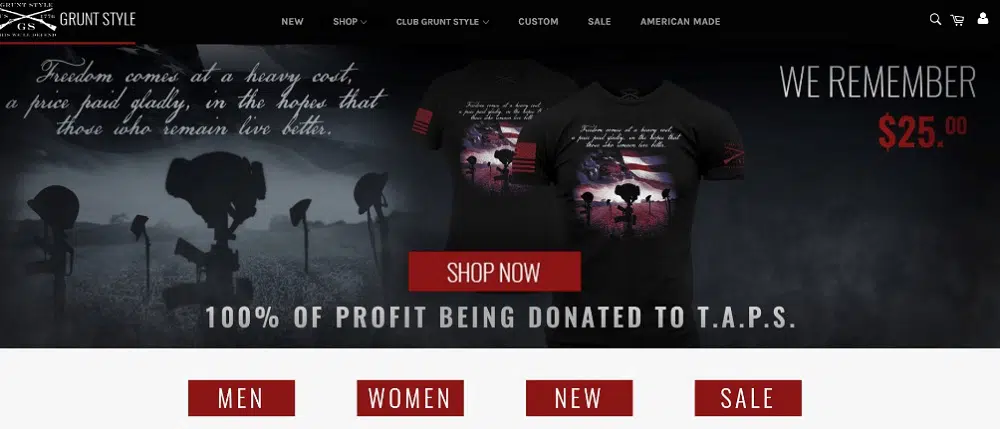
O imagine uluitoare face o primă impresie grozavă. Puteți alege o fotografie, o animație, un videoclip sau un element de artă pentru a oferi utilizatorilor ceea ce își doresc. Orice element pentru care optați ar trebui să fie de înaltă rezoluție și să ofere un contrast adecvat cu textele sau butoanele. Puteți folosi chiar și chipuri dacă serviciul sau produsul dvs. se potrivesc bine cu el. Cu toate acestea, imaginile din secțiunea antet nu sunt doar o dulceață pentru ochi. Sunt previzualizarea pentru celălalt conținut de pe pagină. Imaginile atrăgătoare din punct de vedere vizual, împreună cu alte elemente semnificative, profită la maximum de conținut. Aceste elemente pot fi orice, de la identificatorul mărcii, titlul, îndemnul la elementele de navigare și butonul de căutare.
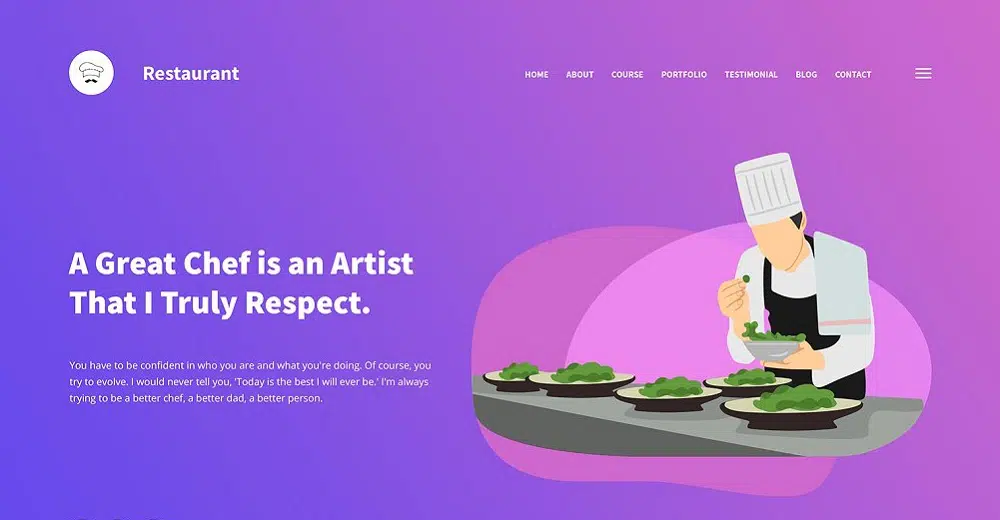
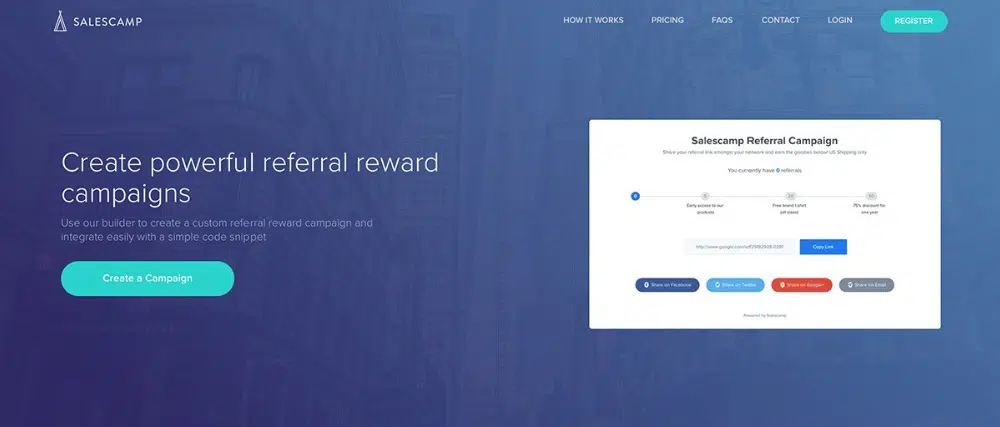
2. Adăugați un mesaj convingător:
Imaginea antetului nu este nimic fără texte creative care explică ideea site-ului. Ceva de genul unui logo poate atrage utilizatorii să navigheze mai departe pe site. Puteți chiar să adăugați conținut cu privire la scopul din spatele site-ului dvs. și obiectivul viitor al companiei. Conform statisticilor, o pagină web interactivă generează cu 20% mai mult trafic decât alte site-uri web neinteractive. Deci, proiectați un antet care să comunice cu utilizatorii, ajutându-i să se simtă mai confortabil cu site-ul dvs. Utilizarea mesajelor unificatoare care sunt ușor de înțeles este o practică bună. Ar trebui să lucrați întotdeauna cu designul în jurul scopului principal pentru a face ca designul antetului să pară coerent. De asemenea, tine cont sa optezi pentru imagini care afiseaza energia brandului tau.
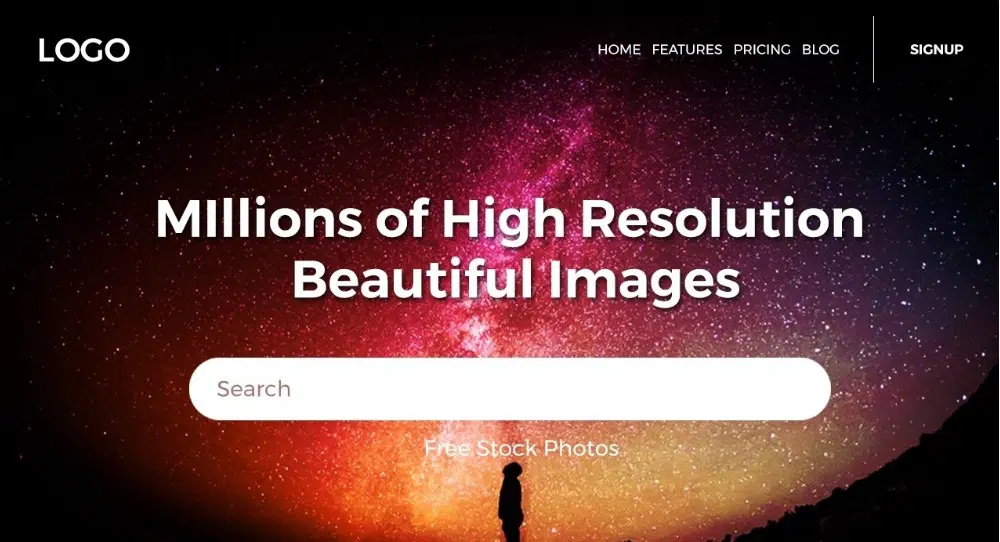
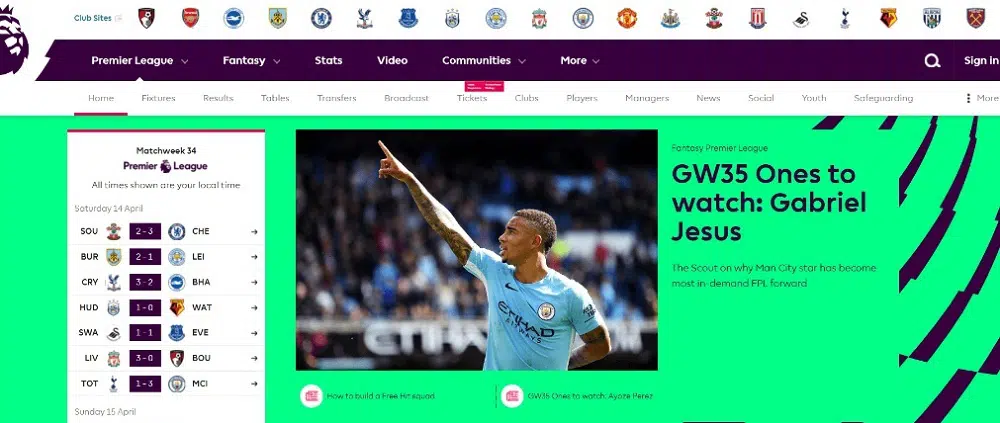
3. Adăugați elemente de navigare în funcție de necesitate:
Antetul și navigarea merg mână în mână. De fapt, ambele aparțin unui singur concept vizual. Puteți crea o pictogramă de navigare care apare sau o bară de navigare completă a meniului, dar adăugarea a ceva de genul acesta este o parte esențială a creării unei structuri adecvate a antetului site-ului web. Dacă doriți ca utilizatorul să treacă cu ușurință peste conținutul de pe site-ul dvs., puteți opta pentru o pictogramă de navigare lipicioasă. Acest lucru va ajuta utilizatorii dvs. să acceseze panoul de navigare chiar dacă se îndepărtează de pagina antet. Așadar, adăugarea unui panou de navigare împreună cu câteva bucăți mici de text și pictograme vă poate ajuta să proiectați un antet interactiv care este apreciat de utilizatori.
4. Tine cont de modelele de citire:
Studiile au descoperit că există trei modele de mișcare a ochilor, și anume F-pattern, Guttenberg Diagram și Z-pattern. Conform modelului F, utilizatorii citesc partea de sus a conținutului, apoi la jumătatea paginii și, în sfârșit, vertical în jos într-o formă de F. În timp ce în cazul Diagramei Gutenberg, există 4 zone active, începând de la două opriri orizontale de sus de la stânga la dreapta, apoi din colțul din dreapta sus până la colțul din stânga jos și apoi prin partea de jos. În modelul Z, ochiul se mișcă înainte și înapoi de mai multe ori, în același mod ca în Diagrama Gutenberg. Aceste modele de citire sunt folosite de dezvoltatorii web pentru a grupa datele asociate în fluxul vizual. Tiparele de citire pot fi benefice pentru proiectarea antetelor, deoarece utilizatorii se pot concentra și digera conținutul mai rapid. Deci, ar trebui să plasați elemente în conformitate cu aceste modele de lectură.

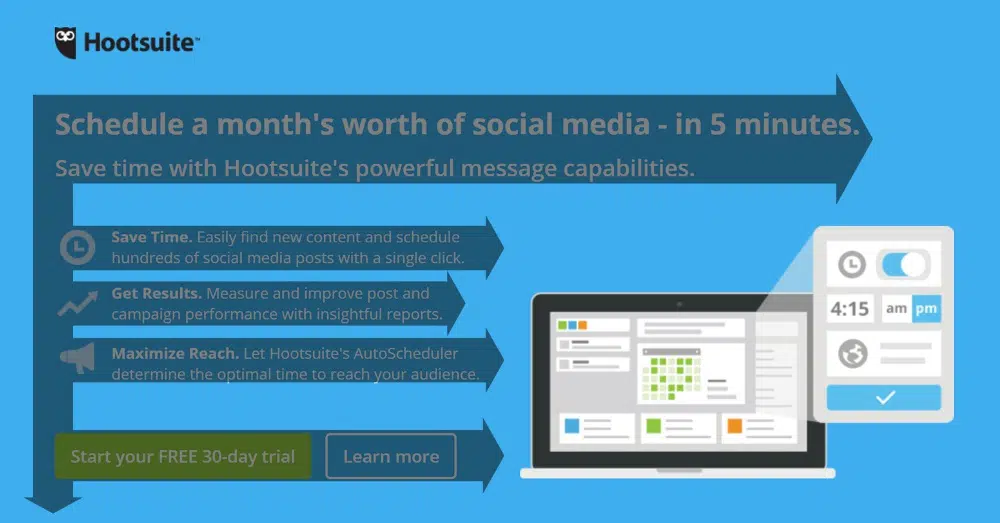
5. Adăugați straturi la designul dvs.:
Cel mai bun truc de a pune toate elementele împreună într-un antet este să faci stratificare simplă. Un antet excepțional care atrage utilizatorii are o componentă dominantă împreună cu unele tehnici de proiectare de sprijin care sunt straturi simple încorporate. Stratificarea nu numai că vă poate ajuta să creați spații separate pentru fiecare element, ci și să îi ajute pe utilizatori să se concentreze mai bine vizual. Utilizatorii dvs. vor avea o idee mai bună despre de unde să înceapă, despre ce merită atenția și despre ce poate fi trecut. Așadar, încercați să adăugați un strat la designul antetului, poate dura ceva timp pentru a stăpâni, dar continuați să încercați până când obțineți ceva care funcționează bine cu ideea dvs. de marcă.
Nu
1. Nu completați antetul cu texte lungi:
Este ușor să treceți peste bord cu conținutul din antet, deoarece doriți să spuneți totul utilizatorilor. Cu toate acestea, înțelegerea unde să vă opriți este crucială pentru a evita antetul să nu arate detaliat și stresant. Așadar, încercați să evitați textul irelevant, cum ar fi numele companiei, numele sau titlul dvs. din antet și, în schimb, optați pentru un slogan simplu și convingător pentru a scoate în evidență ideea site-ului dvs. De asemenea, încercați să evitați să utilizați cuvinte complexe în text, dacă este posibil, utilizați un limbaj simplu și ușor de citit.
2. Evitați utilizarea prea multor Elemente:
Adăugarea mai multor elemente mici poate trage în jos experiența antetului. Deci, eliminați tot ceea ce pare inutil pentru un design antet. Ar trebui să păstrați doar elementele care scot ideea și funcționează bine cu imaginea antetului. De asemenea, încercați să coordonați culorile pictogramelor sau textelor cu imaginea antetului. Acest lucru face ca designul antetului să arate atractiv.
3. Nu vă lăsați influențați de alți designeri:
Nu ar trebui să urmezi niciodată orbește regulile și declarațiile altcuiva pentru proiectarea ta. În schimb, ar trebui să adunați informații, să faceți cercetări, să cereți sfaturi diferitelor persoane și apoi să evaluați singur strategiile. În acest fel, puteți proiecta un antet care se va potrivi cel mai bine pentru afacerea dvs.
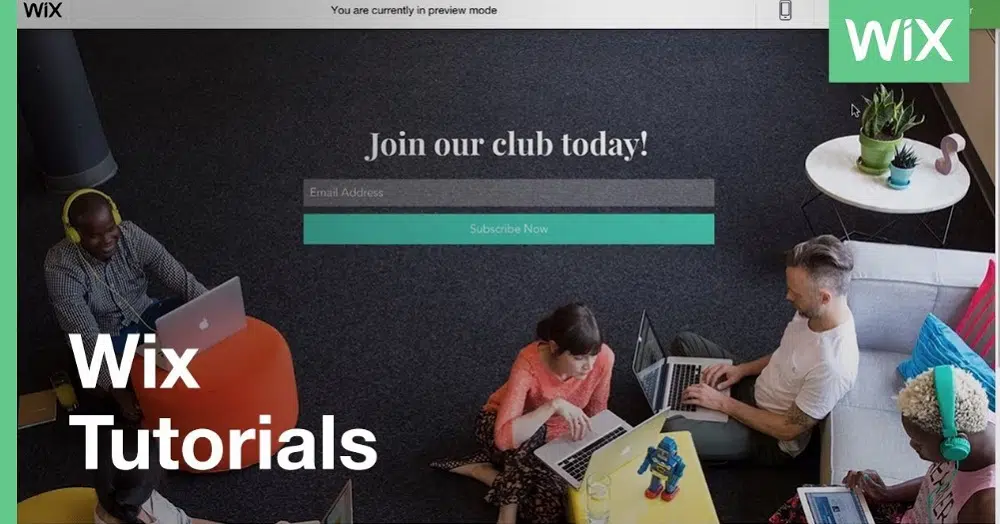
4. Evitați utilizarea casetei de înscriere:
Casetele de înscriere erau populare în modelele de antet încă din 2007. Acum că toată lumea folosește caseta de înscriere, eficiența este pierdută. De asemenea, dacă nu este proiectată corect, caseta de opt-in poate părea disperată. În plus, o casetă de înscriere pentru site-ul web poate părea ciudat dacă nu se adaugă la scopul site-ului dvs., așa că încercați să o evitați.
Antetul este în fruntea procesului de proiectare, așa că ar trebui să investiți timp și energie suplimentară în proiectarea corectă. Cu toate acestea, nu trebuie să uitați de conținutul din site-ul dvs., deoarece este la fel de important să oferiți oamenilor conținut interesant, astfel încât să revină în continuare. Ar trebui să încercați să echilibrați ambele pentru a construi un site grozav.