Accesibilitatea web pentru persoanele cu deficiențe de vedere
Publicat: 2021-02-16Designerii web lucrează și trăiesc după o serie de bune practici bine acceptate: folosiți întotdeauna designul receptiv, lăsați suficient spațiu alb, păstrați fontul și schema de culori în conformitate cu branding-ul clientului. Există totuși anumite practici de nișă, când ceea ce crezi că știi despre cele mai bune practici ar putea fi complet greșit. Acest lucru se poate aplica atunci când se face referire la accesibilitate și design web eficient pentru persoanele cu deficiențe de vedere.
Este posibil ca înainte de a citi acest lucru, este posibil să nu fi luat în considerare acest demografic. Cu toate acestea, a face experiența web accesibilă pentru toată lumea este o parte importantă nu numai pentru a vă răspândi mesajul, ci și pentru a face lumea un loc mai bun pentru a trăi pentru oamenii care se confruntă cu anumite deficiențe.
Deficiența vizuală este, de asemenea, mai frecventă decât ați putea crede. Se estimează că 4,5% din populație suferă de daltonism, 4% se luptă cu vederea scăzută și 0,6% este orb din punct de vedere legal. Dificultățile vizuale sunt destul de comune încât merită luate în considerare atunci când realizați un design web.
Un autor pentru Smashing Magazine a estimat că aproximativ 10% din toți clienții online ar beneficia de modele care sunt mai ușor de văzut. Având în vedere că deficiențele de vedere ne pot afecta pe toți pe măsură ce îmbătrânim, aceasta pare a fi o presupunere corectă.
Cele mai frecvente tipuri de deficiențe de vedere
Când proiectați pentru persoanele cu deficiențe de vedere, este important să abordați cele mai comune tipuri de deficiențe. Acestea includ:
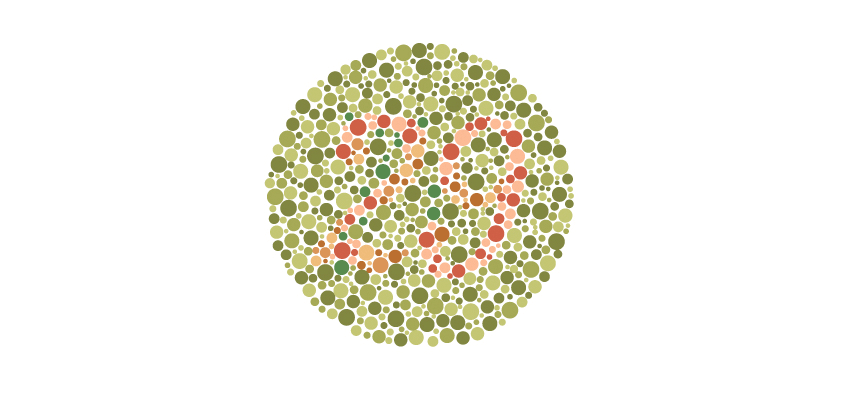
- Daltonism . Cel mai frecvent tip de deficiență vizuală, aceasta afectează capacitatea unei persoane de a distinge culorile. O persoană care este daltonică poate experimenta, de asemenea, sensibilitate la luminozitatea culorii.

- Vedere scăzută . Aceasta implică orice persoană care se luptă cu acuitatea (claritatea), vederea în tunel, vederea tulbure (cum ar fi cataractei) sau vederea parțială la unul sau ambii ochi.

- Orbire . O persoană poate fi oarbă din punct de vedere legal, dar totuși poate distinge culori și forme. Implica o pierdere substantiala a vederii functionale la ambii ochi.
Proiectare pentru deficiențe de vedere
În primul rând, este important să rețineți că persoanele cu deficiențe de vedere percep internetul în mod diferit. Accesarea și interpretarea caracteristicilor pot fi semnificativ diferite pentru o persoană cu daltonism, vedere slabă sau orbire legală. În unele cazuri, designul site-ului dvs. poate face site-ul dvs. inutilizabil pentru o persoană cu deficiențe de vedere.
Apoi, știți că, în unele cazuri, sunteți obligat prin lege să vă faceți site-urile web accesibile tuturor. Există două mandate: Secțiunea 508, care se aplică sectorului public și WCAG 2.0, care se aplică sectorului privat.
Dacă sunteți o agenție guvernamentală, un contractant sau un subcontractant, ați putea fi responsabil pentru respectarea acestor reguli conform secțiunii 508. Primul este un mandat legal. Acesta din urmă nu este. Cu toate acestea, aderarea la WCAG asigură că utilizatorii dvs. au acces egal la site-ul dvs. web.

Contrast de culoare
Una dintre cele mai importante și poate cele mai simple recomandări din cadrul WCAG este contrastul adecvat al culorilor. Conform WCAG, există trei niveluri de conformitate diferite în ceea ce privește contrastul de culoare:
- A: minim
- AA: gama medie
- AAA: cel mai înalt
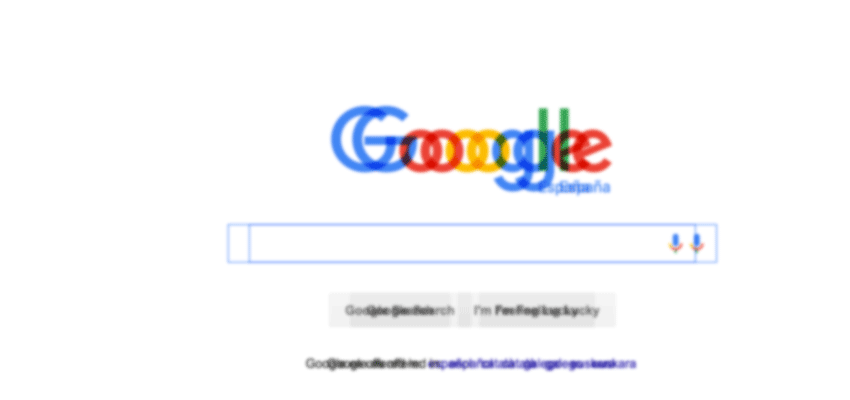
Majoritatea designerilor web interesați de accesibilitate trage pentru desemnarea AA, deoarece aceasta atrage majoritatea oamenilor. Standardul AA este un raport de 4,5 la 1 între prim-plan (imagini și text) și fundal. Consultați un exemplu de raport de 4,5:1 pentru referință.
Reglarea contrastului culorilor este o modalitate simplă de a îmbunătăți ușurința de utilizare pentru persoanele cu deficiențe de vedere. Pentru cei care au nevoie de mai mult contrast, luați în considerare adăugarea unei funcții în setările dvs. unde puteți crește și mai mult contrastul de culoare (Twitter a făcut asta recent într-o actualizare).
Nu vă bazați prea mult pe culoare
În timp ce contrastul de culoare este important, este la fel de esențial să nu folosiți culoarea ca „singur mijloc vizual de transmitere a informațiilor” (Orientarea 1.4.1 din WCAG). Altfel spus, aveți un indicator vizual de rezervă pentru cei care se luptă cu daltonismul.
Pare o soluție simplă, dar se poate dovedi dificil atunci când încercați să găsiți combinația potrivită de spațiu alb și conținut. Când încercați să vă păstrați interfața cu utilizatorul fără distrageri, găsirea echilibrului poate necesita câteva încercări și erori.
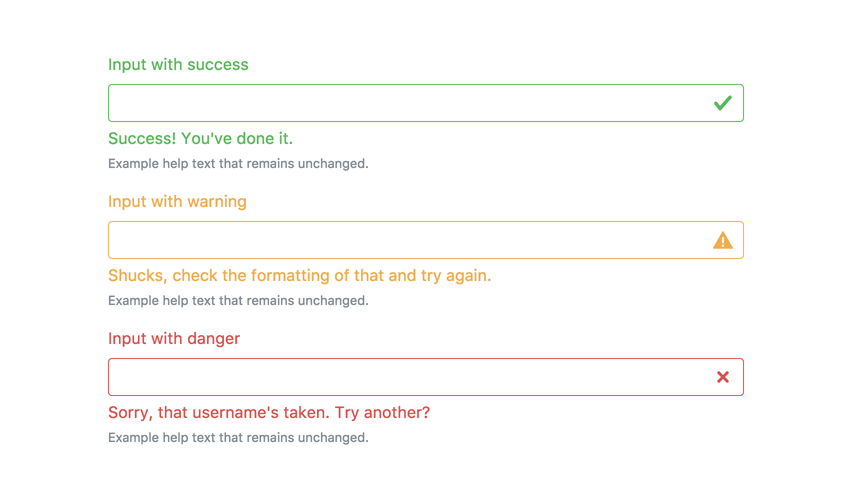
Un exemplu bun este o eroare de formular. Când comunicați o eroare la trimiterea unui formular, este obișnuit să folosiți text roșu. Cu toate acestea, o persoană daltonică poate avea nevoie de un alt indiciu vizual, cum ar fi o pictogramă de eroare sau o etichetă de text pop-up.

Prin GetBootstrap.com
În mod similar, hyperlinkurile sunt albastre, ceea ce înseamnă că textul este într-adevăr un link. Cu toate acestea, multe link-uri subliniate vă pot afecta experiența utilizatorului. Aldinul, pe de altă parte, servește ca un indicator secundar bun care nu vă va aglomera pagina.
Fii atent la media
Conținutul video prezintă oportunități și provocări unice în ceea ce privește accesibilitatea. Pe de o parte, conținutul audiovizual poate face un site web mai accesibil pentru cineva cu deficiențe de vedere. Pe de altă parte, videoclipul ar putea face pe cineva cu o tulburare de fotosensibilitate mai probabil să sufere o convulsie. WCAG are câteva îndrumări care se adresează mass-media, care includ:
- Oferiți alternative pentru mass-media care se bazează pe timp. Titlurile și textul animat s-ar putea dovedi prea dificil de digerat pentru cei cu probleme de procesare vizuală.
- Oferiți tuturor utilizatorilor suficient timp pentru a citi conținutul . În exemplul anterior, puteți programa titlul animat să se oprească atunci când mouse-ul trece peste el. Acest lucru ar face textul static și mai ușor de digerat.
- Limită intermitent . Cei predispuși la convulsii ar putea avea una dacă văd mai mult de un fulger la fiecare 3 secunde. Când utilizați videoclipuri, evitați clipirea excesivă (care nu este atrăgătoare vizual pentru majoritatea).
Experimentați cu textura
După cum sa menționat anterior, culoarea nu este cea mai bună modalitate de a transmite informații persoanelor cu deficiențe de vedere. Utilizatorilor daltonişti le este adesea dificil să facă distincţia între diferitele nuanţe de culori. De exemplu, nuanțele de roșu, verde și maro pot apărea la fel pentru cineva care se confruntă cu daltonism.
Când utilizați culoarea pe grafice sau diagrame, aplicarea unei suprapuneri de model pe culori solide poate oferi utilizatorilor o modalitate mai bună de a distinge diferitele părți ale unui site web. Acest lucru se aplică mai mult decât celor care sunt daltonişti; face site-ul accesibil pentru toată lumea. Alternează texturile pentru a crea mai mult contrast între elemente – de exemplu, încercați imprimarea cu carouri, linii diagonale, romburi și linii verticale.
Încercați o schemă de culori monocromatică

Așa cum sună, o schemă de culori monocromatică se bazează pe diferite nuanțe ale aceleiași nuanțe. Acest lucru sună contraintuitiv, dar funcționează prin eliminarea unui sens suplimentar asociat cu utilizarea mai multor nuanțe de culoare.
Variația de ton poate funcționa pentru a oferi sens elementelor site-ului dvs. și a atrage atenția unui utilizator, la fel cum ar face-o cu diferite culori. Ca un bonus suplimentar, această atenție a utilizatorului se va întinde pe o selecție mai largă de public. BigSound Buzz folosește contrast, scheme de culori monocromatice și textura pentru un efect de accesibilitate mai mare.
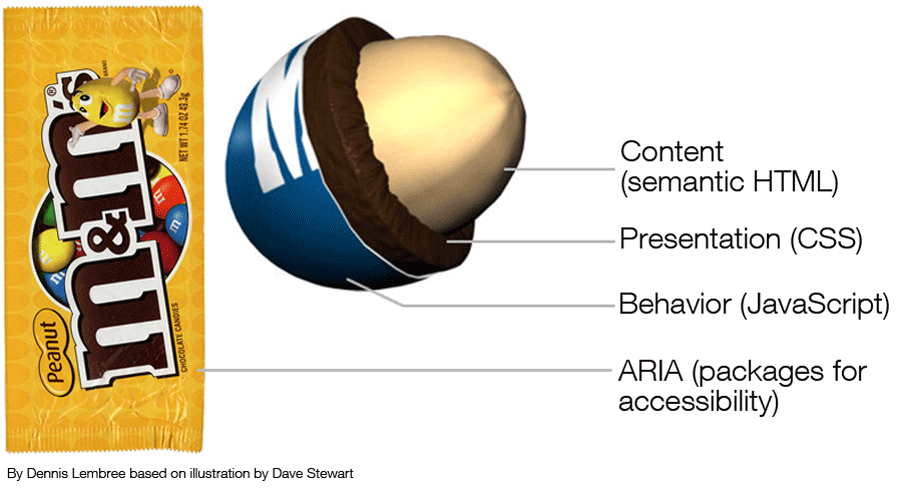
Importanța accesibilității în designul dvs. de utilizator

Prin Interaction-Design.org
Site-ul dvs. este la fel de bun ca accesibilitatea sa - asta înseamnă că este accesibil oricărui utilizator, oriunde. Adesea echivalăm accesibilitatea cu o dizabilitate, dar un site web bun accesibil ajunge la fiecare persoană în orice moment, în orice circumstanță. Pentru unii oameni, cum ar fi contractorii guvernamentali, accesibilitatea în designul web este o obligație legală.
Pentru noi ceilalți, este una morală. Accesibilitatea nu se referă la dizabilități sau deficiențe; este vorba de oameni. Designerii trebuie să îmbrățișeze acest concept pentru a face web-ul o experiență mai bună pentru toată lumea. Aceste sfaturi vă vor ajuta să începeți următorul proiect de web design având în vedere accesibilitatea. Pentru mai multe informații și îndrumări suplimentare, consultați ghidurile WCAG 2.0.
