WebP Images: A Primer
Publicat: 2021-06-22Când vine vorba de creșterea performanței, designerii web nu lasă piatra neîntorsă. La urma urmei, fiecare kilobyte pe care îl putem reduce din timpul de încărcare a unei pagini va oferi o experiență mai bună pentru utilizator.
Imaginile sunt un domeniu de preocupare primordială. Chiar și tehnicile de optimizare de bază pot însemna performanțe mai bune. Însă, odată cu apariția Core Web Vitals de la Google, designerii se străduiesc să-și strângă toate cheltuielile în timp ce încearcă să mențină calitatea.
Nu întâmplător, compania care face eforturi pentru o performanță mai bună a site-ului a lansat un format de imagine pentru a ajuta. Formatul WebP de la Google oferă o multitudine de funcții care pot aduce beneficii designerilor – inclusiv dimensiuni mai mici ale fișierelor.
Dacă sună atrăgător, continuați să citiți în timp ce vă ducem într-un tur al despre ce este WebP. Vom efectua, de asemenea, câteva teste pentru a vedea dacă formatul este într-adevăr la înălțimea hype-ului.
Cel mai bun din ambele lumi?
Optimizarea imaginii poate necesita adesea unele decizii dificile. De exemplu, câtă calitate ar trebui sacrificată în numele unei dimensiuni mai slabe a fișierului?
Aceasta devine o chestiune de a alege între un format de imagine fără pierderi (PNG de 24 de biți) sau cu pierderi (JPG, PNG de 8 biți). O parte a enigmei este că PNG este, în general, mai bine utilizat cu grafica raster, în timp ce JPG se adresează fotografiei.

WebP își propune să fie un format de imagine care poate face totul. Are suport încorporat atât pentru compresie fără pierderi, cât și pentru compresie cu pierderi. Oricum, ai niște economii. Google susține că formatul este cu 26% mai mic decât fișierele PNG comparabile și cu 25%-34% mai mic decât un JPG.
În plus, transparența imaginii este acceptată cu ambele tipuri de compresie. Este ca și cum ați obține cele mai bune atribute ale formatelor JPG și PNG - cu mai puțin volum de pornire.
Testarea eficacității WebP
Deci, cum funcționează imaginile WebP în lumea reală? Am efectuat câteva teste de bază pentru a vedea cât spațiu am putea economisi folosind compresia fără pierderi și cu pierderi, împreună cu un exemplu care utilizează transparența.
Configurația noastră
Toate testele noastre vor fi efectuate prin salvarea imaginilor în Adobe Photoshop CC.
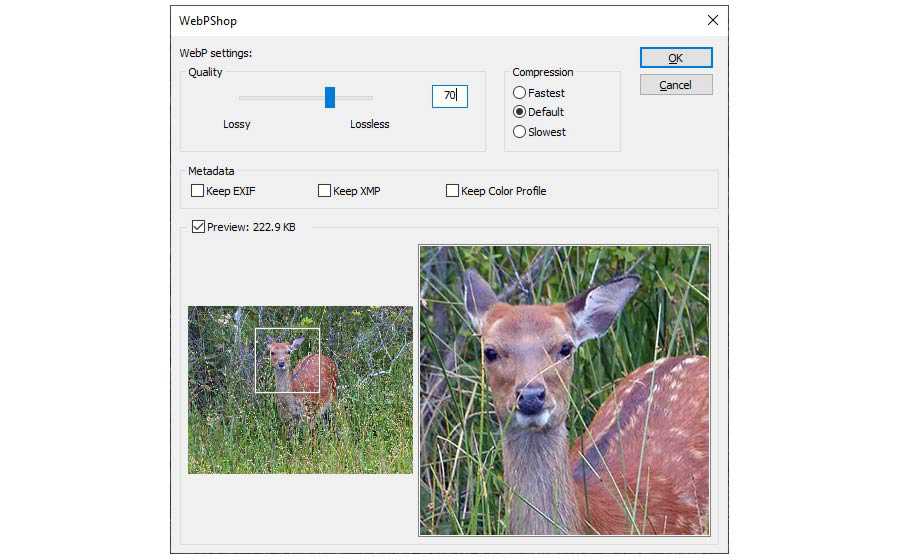
În momentul scrierii acestui articol, Photoshop nu are suport nativ pentru formatul WebP. Prin urmare, am instalat pluginul gratuit WebPShop de la Google. Acest lucru permite atât deschiderea, cât și salvarea imaginilor WebP în venerabilul software de editare foto. Au fost utilizate setările implicite de compresie.

Când salvam imagini în formate mai vechi, am folosit funcționalitatea de încredere „Salvare pentru Web” a Photoshop. Aceeași setare de calitate a imaginii a fost utilizată acolo unde a fost posibil. Veți găsi că setările de calitate a imaginii sunt între paranteze mai jos.
Exemplul #1:Fotografia naturii
Primul nostru test implică o fotografie de natură de 1024×768. Salvat ca fișier JPG de calitate maximă, ocupă 1,15 MB de spațiu.
Vedeți Pen WebP Image Demo – Fotografie din natură de Eric Karkovack
Câștigător: Imaginea WebP cu pierderi economisește mult spațiu, păstrând în același timp o calitate acceptabilă. Este puțin surprinzător că WebP fără pierderi a crescut în dimensiune față de original. Dar asta arată că merită să experimentezi setările de compresie.
Exemplul #2: Ilustrație vectorială
Urmează o ilustrație vectorială colorată, de 640×356. Originalul este salvat ca fișier PNG pe 24 de biți și are o dimensiune de 187 KB. Deoarece are atât de multe culori, nici PNG de 8 biți, nici WebP cu pierderi nu fac o comparație bună. În schimb, vom folosi formatul JPG pentru a ne confrunta cu WebP fără pierderi.
Vedeți Pen WebP Image Demo – Ilustrație vectorială de Eric Karkovack
Câștigător: imaginea JPG cu pierderi economisește mai mult spațiu, dar lasă artefacte vizibile. Lossless WebP menține un aspect ascuțit și reduce în continuare dimensiunea fișierului în mod semnificativ față de originalul. Asta înclină balanța în favoarea WebP. Totuși, aceste tipuri de imagini pot necesita unele compromisuri.
Exemplul #3: Ilustrație vectorială cu transparență
Imaginea noastră finală este o ilustrație vectorială de 350×350. Este salvat ca fișier PNG pe 24 de biți cu transparență și cântărește 64,09 KB.
Vedeți Pen WebP Image Demo – Ilustrație vectorială cu transparență de Eric Karkovack
Câștigător: Lossless WebP face ceea ce vă așteptați – menține calitatea în timp ce micșorează dimensiunea fișierului. Aici este câștigătorul clar. Cu toate acestea, WebP cu pierderi este, de asemenea, destul de solid, cu condiția să puteți trăi cu unele artefacte minore de imagine.
Asistență pentru browser și aplicație
Sigur, faptul că WebP poate economisi o lățime de bandă prețioasă este minunat. Dar cât de mult suport pentru browser și aplicație există?
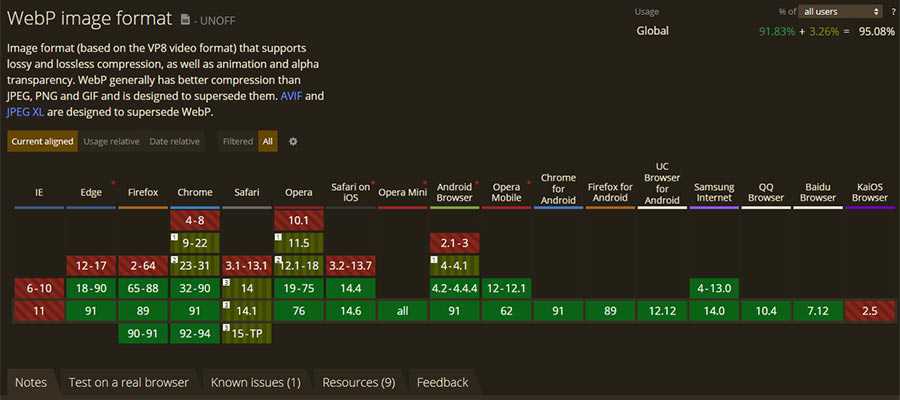
Potrivit Can I Use, WebP este pe deplin acceptat în peste 91% dintre browsere web, cu suport parțial în alte 3%.
Singurele browsere majore care nu au suport sunt de la Microsoft și Apple. Internet Explorer nu are suport și același lucru este valabil și pentru versiunile 12-17 ale Edge. Cu toate acestea, versiunile mai noi de Edge vor funcționa bine cu formatul de imagine.
Utilizatorii de Mac trebuie să aibă Safari 14 sau o versiune superioară combinată cu versiunea Big Sur a sistemului de operare. Utilizatorii Safari de pe iOS beneficiază de asistență completă începând cu versiunea 14.6.
Acoperirea suportului este destul de solidă. Dar dacă doriți să oferiți alternative pentru proiectele dvs. web, un instrument precum Modernizr poate fi folosit pentru a detecta suportul WebP.
Când vine vorba de editori de imagini, Adobe Photoshop menționat mai sus necesită un plugin pentru a vizualiza sau salva fișierele WebP. Pentru alte opțiuni, consultați lista de software acceptat pe Wikipedia.
Utilizatorii WordPress au suport nativ pentru imaginile WebP începând cu versiunea 5.8. Versiunile anterioare ale CMS-ului pot încă difuza imaginile prin pluginuri terță parte.

WebP merită luat în considerare
În general, sunt multe de plăcut despre formatul de imagine WebP. În cea mai mare parte, atinge un echilibru între dimensiunile reduse ale fișierelor și calitatea vizuală ridicată. Este o opțiune completă pentru optimizarea imaginii.
Suportul pentru browser este, de asemenea, destul de bun – doar că nu este universal. Există întotdeauna o îngrijorare cu privire la posibilitatea de a lăsa un anumit număr de utilizatori – indiferent cât de mici – din amestec. Din fericire, există instrumente pentru a permite crearea și difuzarea de opțiuni de rezervă. Deoarece imaginile sunt o afacere destul de mare, acea muncă suplimentară merită probabil efortul.
Dacă vă gândiți să vă urcați în vagonul WebP, acum este momentul să începeți să experimentați. Stăpâniți setările de compresie și puteți reduce timpul de încărcare a site-ului dvs. cu o marjă semnificativă.
