Webflow: Platforma de dezvoltare web a viitorului
Publicat: 2022-03-10(Acesta este un articol sponsorizat.) Time-to-market joacă un rol crucial în designul web modern. Majoritatea echipelor de produse doresc să minimizeze timpul necesar pentru a trece de la idee la un produs gata de utilizare, fără a sacrifica calitatea designului pe parcurs.
Când vine vorba de crearea unui site web, echipele folosesc adesea câteva instrumente diferite: un instrument pentru grafică și design vizual, altul pentru prototipare și altul pentru codare. Webflow încearcă să simplifice procesul de design web, permițându-vă să proiectați și să dezvoltați în același timp.
Probleme tipice cu care se confruntă designerii web
Este important să începeți cu înțelegerea provocărilor cu care se confruntă echipele de web design atunci când creează site-uri web:
- O deconectare între designul vizual și codificare.
Designerii vizuali creează simulari/prototipuri într-un instrument vizual (cum ar fi Sketch) și le predă dezvoltatorilor care trebuie să le codifice. Creează o rundă suplimentară de dus-întors, deoarece dezvoltatorii trebuie să treacă printr-o iterație suplimentară de codare. - Este greu să codificați interacțiuni complexe (în special tranziții animate).
Designerii pot introduce efecte frumoase în prototipurile hi-fi, dar dezvoltatorilor le va fi greu să reproducă același aspect sau efect în cod. - Optimizarea designurilor pentru diverse ecrane.
Design-urile dvs. ar trebui să fie receptive chiar de la început.
Ce este Webflow?
Webflow este un instrument de proiectare în browser care vă oferă puterea de a proiecta, construi și lansa vizual site-uri web receptive. Practic, este o platformă de design all-in-one pe care o poți folosi pentru a trece de la ideea inițială la un produs gata de utilizare.
Iată câteva lucruri care fac Webflow diferit:
- Designul vizual și codul nu sunt separate.
Ceea ce creați în editorul vizual este alimentat de HTML, CSS și JavaScript. - Vă permite să reutilizați clasele CSS.
Odată definită, puteți folosi o clasă pentru orice elemente care ar trebui să aibă același stil sau o puteți folosi ca punct de plecare pentru o variație (clasa de bază). - Este o platformă și, ca atare, oferă planuri de găzduire.
Pentru 12 USD pe lună, vă permite să conectați un domeniu personalizat și să găzduiți site-ul dvs. HTML. Și pentru încă 4 USD pe lună, puteți utiliza Webflow CMS.
Construirea unui site web de o pagină utilizând Webflow
Cel mai bun mod de a înțelege de ce este capabil instrumentul este de a construi un produs real cu el. Pentru această recenzie, voi folosi Webflow pentru a crea o pagină de destinație simplă pentru un difuzor inteligent fictiv.
Definiți structura paginii viitoare
Deși este posibil să utilizați Webflow pentru a crea o structură a aspectului dvs., este mai bine să utilizați un alt instrument pentru asta. De ce? Pentru că trebuie să experimentezi și să încerci diverse abordări înainte de a o găsi pe cea care crezi că este cea mai bună. Este mai bine să utilizați o foaie de hârtie sau orice instrument de prototipare pentru a defini oasele paginii dvs.
De asemenea, este esențial să înțelegeți clar ceea ce încercați să realizați. Găsiți un exemplu de ceea ce doriți și schițați-l pe hârtie sau în instrumentul de design preferat.
Sfat: nu trebuie să creați un design de înaltă fidelitate tot timpul. În multe cazuri, este posibil să folosiți wireframes lo-fi. Ideea este să folosiți o schiță/prototip ca referință atunci când lucrați pe site-ul dvs. web.

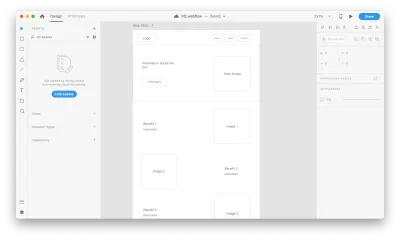
Pentru site-ul nostru web, vom avea nevoie de următoarea structură:
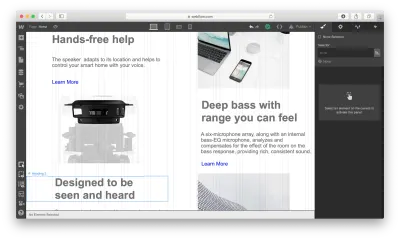
- O secțiune erou cu o imagine mare a produsului, copie și un buton de îndemn.
- O secțiune cu beneficiile utilizării produsului nostru. Vom folosi un aspect în zig-zag (acest aspect îmbină imaginile cu secțiuni de text).
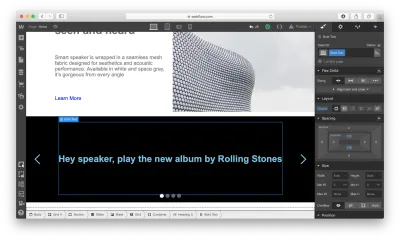
- O secțiune cu comenzi vocale rapide care vă va oferi o idee mai bună a modului de a interacționa cu un dispozitiv.
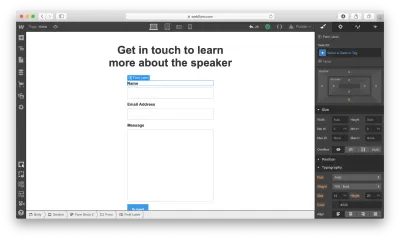
- O secțiune cu informații de contact. Pentru a face întrebările de contact mai ușoare pentru vizitatori, vom furniza un formular de contact în loc de o adresă de e-mail obișnuită.
Creați un nou proiect în Webflow
Când deschideți tabloul de bord Webflow pentru prima dată, observați imediat o ilustrație amuzantă cu o linie de text scurtă, dar utilă. Este un exemplu excelent de stare goală care este folosită pentru a ghida utilizatorii și pentru a crea starea de spirit potrivită de la început. Este greu să rezistați tentației de a face clic pe „Proiect nou”.

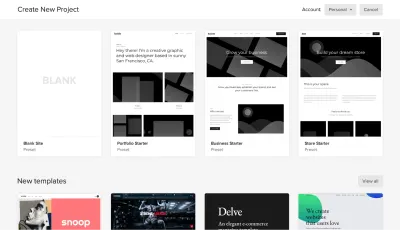
Când faceți clic pe „Proiect nou”, Webflow vă va oferi câteva opțiuni pentru a începe: un site gol, trei presetări comune și o listă impresionantă de șabloane gata de utilizare. Unele dintre șabloanele pe care le găsiți pe această pagină sunt integrate cu CMS, ceea ce înseamnă că puteți crea conținut bazat pe CMS în Webflow.

Șabloanele sunt grozave atunci când doriți să începeți și să rulați foarte repede, dar întrucât scopul nostru este să învățăm cum să creăm noi înșine designul, vom alege „Site necompletat”.
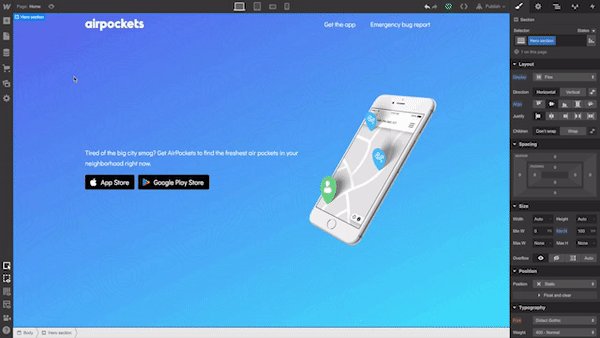
De îndată ce creați un nou proiect, vom vedea interfața de design front-end a Webflow. Webflow oferă o serie de videoclipuri cu instrucțiuni rapide. Sunt utile pentru oricine folosește Webflow pentru prima dată.

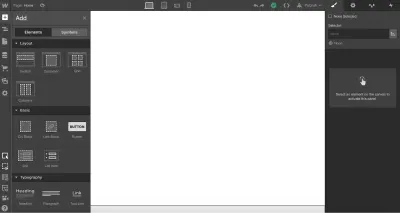
După ce ați terminat de parcurs videoclipurile introductive, veți vedea o pânză goală cu meniuri pe ambele părți ale pânzei. Panoul din stânga conține elemente care vă vor ajuta să definiți structura aspectului și să adăugați elemente funcționale. Panoul din dreapta conține setări de stil pentru elemente.

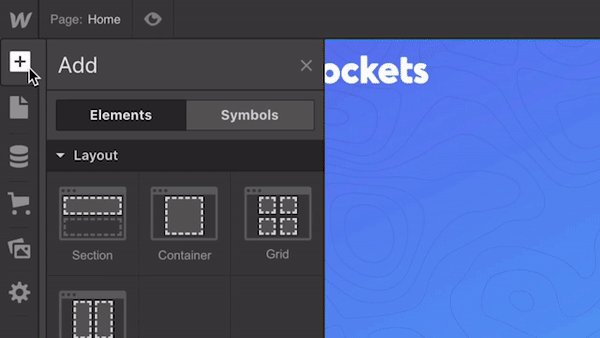
Să definim mai întâi structura paginii noastre. Butonul din stânga sus cu semnul plus ( + ) este folosit pentru a adăuga elemente sau simboluri pe pânză. Tot ce trebuie să facem pentru a introduce un element/bloc vizual este să tragem elementul potrivit în pânză.

În timp ce elementele ar trebui să fie familiare pentru oricine construiește site-uri web, simbolurile pot fi totuși un concept nou pentru mulți oameni. Simbolurile sunt analoge cu caracteristicile altor instrumente de design populare, cum ar fi componentele din Figma și XD. Simbolurile transformă orice element (inclusiv copiii săi) într-o componentă reutilizabilă. Ori de câte ori schimbați o instanță a unui simbol, celelalte instanțe se vor actualiza și ele. Simbolurile sunt grozave dacă aveți ceva de genul unui meniu de navigare pe care doriți să-l refolosiți constant prin intermediul site-ului.
Webflow oferă câteva elemente care ne permit să definim structura aspectului:
- Secțiuni . Secțiunile împart părți distincte ale paginii dvs. Când proiectăm o pagină, de obicei avem tendința de a gândi în termeni de secțiuni. De exemplu, puteți folosi Secțiuni pentru o zonă pentru eroi, pentru o zonă pentru corp și pentru o zonă de subsol.
- Grila, coloanele, blocul div și containerele sunt folosite pentru a împărți zonele din secțiuni.
- Componente . Unele elemente (de ex. bara de navigare) sunt furnizate în componente gata de utilizare.
Să adăugăm un meniu de sus folosind componenta prefabricată Navbar care conține trei opțiuni de navigare și substituenți pentru sigla site-ului:

Să creăm un simbol pentru meniul nostru de navigare, astfel încât să îl putem reutiliza. Putem face asta mergând la „Simboluri” și făcând clic pe „Creează un simbol nou”. Îi vom da numele „Navigație”.
Observați că culoarea secțiunii a devenit verde. Vedem, de asemenea, de câte ori este folosit într-un proiect (1 instanță). Acum, când avem nevoie de un meniu pe o pagină nou creată, putem merge la panoul Simboluri și putem selecta o „Navigație” gata de utilizare. Dacă decidem să introducem o modificare la Simbol (adică, redenumim o opțiune de meniu), toate instanțele vor avea această modificare automat.

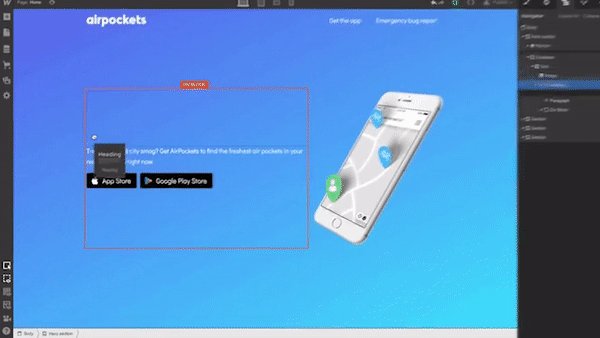
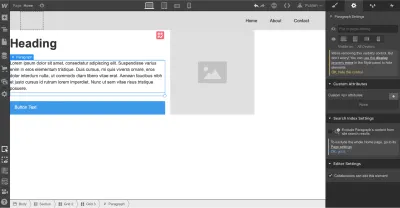
În continuare, trebuie să definim structura secțiunii noastre eroi. Să folosim Grid pentru asta. Webflow are un editor Grid foarte puternic care simplifică procesul de creare a grilei potrivite - puteți personaliza numărul de coloane și rânduri, precum și un spațiu între fiecare celulă. Webflow acceptă, de asemenea, o structură de grilă imbricată, adică o grilă în interiorul celeilalte. Vom folosi o grilă imbricată pentru o secțiune erou: o grilă părinte va defini imaginea, în timp ce grila secundară va fi folosită pentru titlul, paragraful de text și butonul de îndemn.

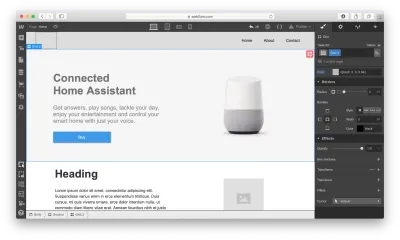
Acum să plasăm elementele în celule. Trebuie să folosim elementele Heading , Paragraph , Button și Image . În mod implicit, elementele vor completa automat celulele disponibile pe măsură ce le trageți și plasați în grilă.

Deși este posibil să personalizați stilul pentru text și imagini și să adăugați conținut real în loc de substituenți inactivi, vom sări peste acest pas și vom trece la celelalte părți ale aspectului: aspectul în zig-zag.

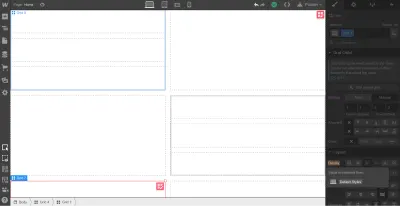
Pentru acest aspect, vom folosi o grilă 2×3 (2 coloane × 3 rânduri) în care fiecare celulă care conține text va fi împărțită în 3 rânduri. Putem crea cu ușurință prima celulă cu o grilă de 3 rânduri, dar când vine vorba de utilizarea aceleiași structuri pentru a treia celulă a grilei principale, avem o problemă. Deoarece Webflow umple automat celulele goale cu un element nou, va încerca să aplice grila copil cu 3 rânduri celui de-al treilea element. Pentru a schimba acest comportament, trebuie să folosim Manual. După ce setați selecția grilei la Manual, vom putea crea aspectul corect.

Similar cu secțiunea eroi, vom adăuga contextul fals la secțiunile grilei. Vom schimba datele după ce vom termina cu aspectul vizual.

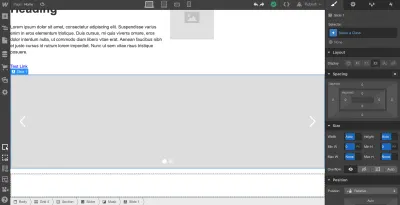
Acum trebuie să definim o secțiune cu comenzi vocale. Pentru a economisi spațiu, vom folosi un carusel. Webflow are un element special în acest scop: Slider .

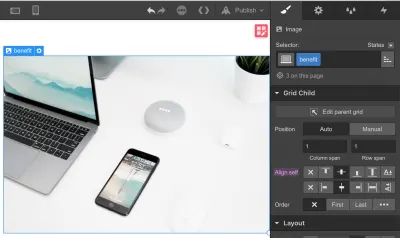
Odată ce avem toate elementele necesare la locul lor, putem crea un ritm vertical ajustând poziția fiecărui articol pe care îl folosim. În primul rând, trebuie să reglam distanța dintre elementele din grile. Schimbați marginea și umpluturile și Align self pentru imagine pentru a o plasa în centrul celulei.

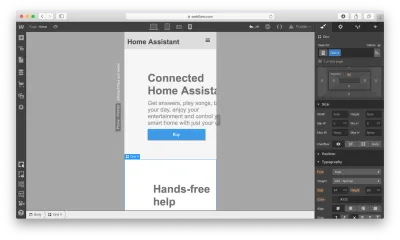
Acum este timpul să înlocuiți conținutul fals cu conținut real. Pentru a începe să adăugați imagini, va trebui să facem clic pe pictograma roată pentru elementul Imagine și să selectăm imaginea pe care o alegem.

Observați că Webflow stochează toate imaginile într-o zonă specială numită Assets . Orice conținut media pe care îl adăugăm, fie că este un videoclip sau o imagine, merge direct în acea zonă.

După ce introducem o imagine în aspect, trebuie să modificăm secțiunile Titlu și Text.

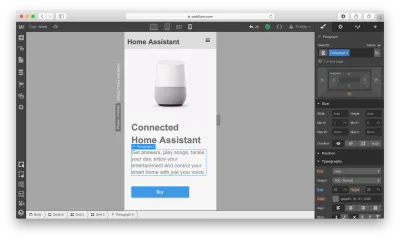
Webflow oferă un stil vizual pentru fiecare element pe care îl folosim în designul nostru. Să luăm ca exemplu o secțiune Titlu: este posibil să te joci cu culoarea fontului, fontul, greutatea, spațierea, umbrele și alte proprietăți vizuale ale acestui obiect. Iată ce vom avea atunci când adăugăm o copie reală și ne jucăm cu culoarea fontului.

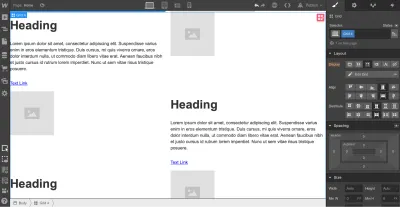
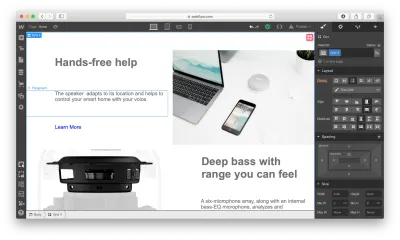
Odată ce avem o secțiune de eroi drăguță și curată, putem adăuga conținut la aspectul nostru în zig-zag.
Observați că de fiecare dată când stilăm ceva, îi dăm un Selector (o clasă), astfel încât Webflow va ști că stilul ar trebui aplicat special pentru acest element. Putem folosi aceeași clasă pentru a stila alte elemente. În cazul nostru, avem nevoie de același stil pentru imagini, titluri, descrieri și link-uri pe care îl avem în aspectul în zig-zag.

Webflow permite, de asemenea, crearea de clase combinate - atunci când o clasă este folosită ca clasă de bază, iar o altă clasă este folosită pentru a suprascrie opțiunile de stil ale clasei de bază. În exemplul de mai jos, suprascriem culoarea fontului implicit a titlului folosind clasa „Zig-Heading-Second”. Clasele combinate vă pot economisi mult timp, deoarece nu va trebui să creați un stil de la zero.

Iată cum va arăta aspectul nostru după modificări:

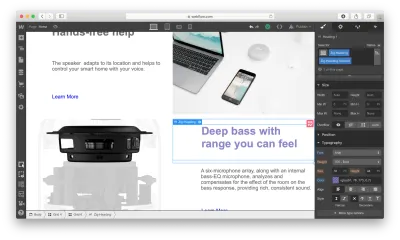
Webflow oferă o caracteristică foarte utilă pentru alinierea conținutului numit „ghid overlay”, care poate fi localizat în panoul de meniu din stânga. Când activați ghidul, veți vedea elementele care rup grila.

După ce am terminat cu un aspect în zig-zag, trebuie să adăugăm informații despre comenzile vocale în Slider. Adăugați o secțiune Titlu într-un diapozitiv relevant și modificați opțiunile de stil vizual ale acestui obiect.

Este atat de simplu!
Nu în ultimul rând, trebuie să adăugăm un formular de contact pe site-ul nostru. Să adăugăm o secțiune chiar sub Slider.
Există două moduri prin care putem adăuga un formular pe pagină. În primul rând, Webflow are un element special pentru formularele web numit Form Block . Un formular creat folosind Form Block are trei elemente: Nume, Adresă de e-mail și un buton Trimitere. Pentru formularul nostru, vom avea nevoie de un câmp Mesaj. Putem crea cu ușurință unul prin duplicarea elementului Adresă de e-mail și redenumirea acestuia. În mod implicit, blocul de formular are o aliniere de 100% lățime, ceea ce înseamnă că va ocupa întreaga lățime a containerului. Vom folosi setările Grid pentru a ajusta lățimea formularului.

În al doilea rând, Webflow permite integrarea codului personalizat chiar în pagină. Înseamnă că putem crea un formular într-un instrument precum Typeform, copiam codul de încorporare pe care îl furnizează și îl plasăm în componenta numită Embed pe care am plasat-o în secțiune. Rețineți că încorporațiile vor apărea numai după ce site-ul a fost publicat sau exportat, nu în timp ce proiectați site-ul.

Odată ce toate elementele sunt la locul lor, trebuie să ne optimizăm designul pentru mobil. Aproape jumătate dintre utilizatori (la nivel global) accesează site-uri web de pe mobil. Ce puteți face în Webflow este să redimensionați fereastra browserului, astfel încât să puteți vedea cum arată designul dvs. cu diferite puncte de întrerupere.
Să ne schimbăm vizualizarea în Mobile făcând clic pe pictograma Mobile - Portret .

După cum puteți vedea, designul arată rău pe mobil. Dar este relativ ușor să optimizați designul folosind Webflow: vă permite să schimbați ordinea elementelor, distanța dintre elemente, precum și alte setări vizuale pentru a face designul să arate grozav pe mobil.

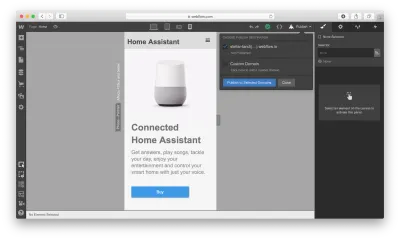
După ce am terminat de făcut modificări la designul nostru, avem două opțiuni: putem exporta designul și îl putem folosi pe propria noastră găzduire web (adică, să îl integrăm în CMS-ul dvs. existent) sau putem folosi găzduirea proprie oferită de Webflow. Dacă decidem să folosim a doua opțiune, trebuie să facem clic pe butonul Publicare și să selectăm opțiunile de publicare relevante, adică fie să o publicăm pe domeniul webflow.io, fie pe un domeniu personalizat.

Dacă decideți să exportați codul, Webflow va pregăti un zip complet cu HTML, CSS și toate elementele pe care le-ați folosit pentru a vă crea designul. Codul exportat vă va ajuta să construiți o bază solidă pentru produsul dvs.
Concluzie
Webflow este un instrument excelent pentru construirea de prototipuri de înaltă fidelitate și pentru a invita feedback din partea membrilor echipei și a părților interesate. Oamenii care vă vor revizui prototipul nu vor trebui să-și imagineze cum se va comporta și arăta produsul finit – ei îl pot experimenta în schimb!
Instrumentul simplifică tranziția de la un prototip la o interfață de utilizare complet finisată, deoarece proiectați produse cu cod real, spre deosebire de crearea de modele pe care se poate face clic în Sketch sau orice alt instrument de prototipare. Nu veți pierde timpul utilizând o bucată de software pentru a construi prototipuri și alta pentru a transforma acele prototipuri în produse reale. Webflow rezolvă această problemă pentru dvs.
