Am folosit web-ul pentru o zi doar cu o tastatură
Publicat: 2022-03-10Acest articol face parte dintr-o serie în care încerc să folosesc web-ul sub diferite constrângeri, reprezentând un anumit demografic al utilizatorului. Sper să ridic profilul dificultăților cu care se confruntă oamenii reali, care pot fi evitate dacă proiectăm și dezvoltăm într-un mod care să fie simpatic cu nevoile lor. Ultima dată, am folosit web-ul pentru o zi fără JavaScript. Astăzi, m-am forțat să navighez pe web folosind doar tastatura.
Cine folosește tastatura pentru a naviga?
În linii mari, există trei tipuri de utilizatori de tastatură:
- Utilizatori cu mobilitate redusă care se luptă să folosească un mouse,
- utilizatorii cu deficiențe de vedere care nu pot vedea elementele pe care se poate da clic în pagină,
- Utilizatori puternici care pot folosi un mouse, dar găsesc mai rapid să folosească o tastatură.
Câți utilizatori vorbim?
Am căutat pe web statistici despre utilizarea tastaturii și nu am găsit nimic. Serios. Nici un studiu.
Majoritatea site-urilor de îndrumare privind accesibilitatea tastaturii pur și simplu consideră de la sine înțeles că „mulți utilizatori” se bazează pe tastaturi pentru a se deplasa. Oricine încearcă să obțină un număr aproximativ este de obicei respins în mod predicator cu „statisticile nu contează – site-ul tău ar trebui să fie accesibil, punct”.
Da, este adevărat că amploarea utilizării fără șoarece este un punct discutabil. Dacă puteți face o schimbare care dă putere chiar și unui singur utilizator, este o schimbare care merită făcută. Dar există o mulțime de statistici disponibile cu privire la lucruri precum daltonismul, utilizarea browserului, vitezele de conectare și așa mai departe - de ce neclintirea în jurul statisticilor de la tastatură? Dacă numerele sunt la fel de răspândite pe cât par să sugereze site-urile, cu siguranță că a le avea ar permite un caz de afaceri mai puternic și ar face mai ușoară apărarea accesibilității tastaturii pentru părțile interesate.
Cel mai apropiat lucru de un număr pe care îl pot găsi este un articol despre PowerMapper, care sugerează că 7% dintre adulții în vârstă de muncă din SUA, Marea Britanie și Canada au „dificultăți severe de dexteritate”. Acest lucru i-ar face „putin să folosească un mouse și să se bazeze în schimb pe tastatură”.
Utilizatorii cu dizabilități vizuale severe folosesc un software numit cititor de ecran, care este un software care citește conținutul de pe ecran ca vorbire sintetizată. La fel ca utilizatorii văzători, utilizatorii nevăzători doresc să poată scana paginile pentru informații interesante, astfel încât cititorul de ecran are comenzi rapide de la tastatură pentru navigarea prin titluri și link-uri și se bazează pe elemente focalizabile de la tastatură pentru interacțiune.
„Oamenii orbi au nevoie de acces complet la tastatură. Perioadă."
— David Macdonald, co-editor la Utilizarea WAI ARIA în HTML5
Acești utilizatori au, de asemenea, cititoare de ecran pe dispozitivele lor mobile, unde folosesc gesturi de glisare în loc de apăsări de la tastatură pentru a „fila” conținut. Așa că, deși nu folosesc literalmente o tastatură, ei necesită ca site-ul să fie accesibil de la tastatură, deoarece tehnologia cititorului de ecran se conectează la aceeași ordine de file și ascultători de evenimente ca și cum ar folosi o tastatură. Este demn de remarcat faptul că doar aproximativ două treimi până la trei sferturi dintre utilizatorii de cititoare de ecran sunt orbi, ceea ce înseamnă că restul ar putea folosi o combinație de tehnici de citire de ecran și de mărire.
2,3% dintre americanii (de toate vârstele) au o dizabilitate vizuală, care nu ar justifica neapărat utilizarea unui cititor de ecran. În 2016, Addy Osmani a estimat utilizarea reală a cititorului de ecran la aproximativ 1 până la 2%. Dacă luăm în considerare acești utilizatori cu utilizatorii noștri cu mobilitate redusă și utilizatorii noștri puternici, utilizarea tastaturii se adaugă la un procent considerabil din publicul global. Prin urmare, să vă pese de accesibilitatea tastaturii nu înseamnă doar să faceți ceea ce trebuie din punct de vedere moral (și din punct de vedere legal - multe țări cer ca site-urile web să fie accesibile prin lege), dar are și un sens bun de afaceri.
Având toate acestea în minte, care este starea web-ului astăzi? E timpul să afli!

Experimentul
Ce face toată lumea când are în față o zi de muncă intimidantă? Amâna! M-am îndreptat către youtube.com. Aveam un videoclip anume în minte și am fost recunoscător să constat că nu ar fi nevoie să intru în caseta de căutare principală, deoarece se concentrează implicit pe încărcarea paginii.
Atributul de autofocus

Am presupus că acest lucru va fi concentrat cu JavaScript pe încărcarea ferestrei, dar este de fapt gestionat de browser cu un atribut de autofocus pe elementul de intrare.
Ca utilizator de tastatură văzător, am găsit acest lucru extrem de util. Ca utilizator orb al cititorului de ecran, nu sunt sigur dacă mi-ar plăcea sau nu. Consensul pare să fie că utilizarea judicioasă a autofocus este OK, în cazurile în care unicul scop al paginii este acela de a interacționa cu un formular (de exemplu, pagina de destinație Google sau un formular de contact al site-ului).
Stiluri de focalizare implicite
Am căutat niște a cui linie este oricum? bunătate și nu m-am putut abține să observ că YouTube nu a definit niciun stil personalizat de :focus , ci m-am bazat pe stilul nativ al browserului pentru a indica vizual elementele prin care treceam.

Întotdeauna am avut impresia că nu toate browserele își definesc propria stare :focus , așa că trebuie să vă definiți propriul stil personalizat. Am decis să pun acest lucru la încercare și să văd ce browsere neglijează să implementeze un stil implicit, dar spre surprinderea mea, nu am putut găsi unul. Fiecare browser pe care l-am testat avea propria sa implementare nativă a :focus , deși fiecare a variat în stil.





Chiar m-am dus destul de mult înapoi în timp:

Dacă doriți să vedeți mai multe, există o colecție cuprinzătoare de capturi de ecran cu diferite elemente în stările native ale browserului.
Ceea ce îmi spune acest lucru este că puteți presupune în mod rezonabil că fiecare browser vine cu un stil de bază :focus . Este în regulă să lăsați browserul să facă treaba. Ceea ce riști este inconsecvența: toate browserele stilează elementele subtil diferit, iar unele sunt atât de subtile încât nu sunt deosebit de accesibile vizual.
Este posibil să dezactivați stilurile de focalizare implicite ale browserului - setând outline: none pe elementul dvs. - dar ar trebui să faceți acest lucru numai dacă implementați propria alternativă de stil. Heydon Pickering recomandă această abordare, invocând setările implicite neclare sau urâte folosite de unele browsere. Dacă decideți să vă desfășurați propriile stiluri, asigurați-vă că utilizați mai mult decât doar culoarea ca modificator: adăugați un contur sau o subliniere sau un alt indicator vizual pentru a sprijini utilizatorii cu daltonism.
Multe site-uri suprimă stilurile de focalizare implicite, dar nu reușesc să ofere stiluri personalizate, ceea ce duce la experiențe inaccesibile. Dacă site-ul dvs. folosește resetarea CSS a lui Eric Meyer, ar putea fi inaccesibil; acest fișier folosit în mod obișnuit resetează stilurile implicite :focus , dar îi indică dezvoltatorului să le scrie pe al lor, iar mulți nu reușesc să identifice instrucțiunile.
Unii oameni susțin că poate fi confuz pentru utilizator dacă dezactivați setările implicite ale browserului, deoarece își pierd accesibilitatea vizuală a stării de focalizare cu care sunt obișnuiți și, în schimb, trebuie să învețe cum arată starea de focalizare a site-ului dvs. Pe de altă parte, unii susțin că setările implicite ale browserului sunt urâte sau chiar confuze pentru utilizatorul care nu are tastatură.
De ce confuz? Ei bine, verifică acest format de carusel animat pe BBC. Există două butoane de navigare - următorul și anterior - și este util utilizatorului de tastatură ca accentul să rămână pe ele pe tot parcursul narațiunii. Dar pentru utilizatorul mouse-ului, poate fi destul de confuz faptul că butonul pe care l-a făcut clic este încă „concentrat” după ce a mutat cursorul.

Selectorul CSS :focus-visible
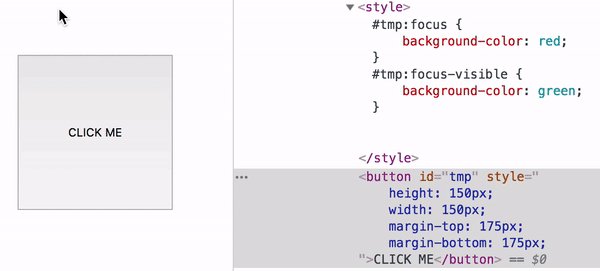
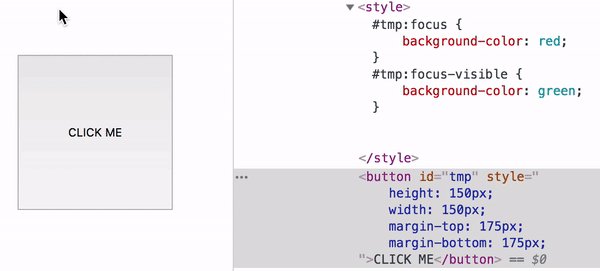
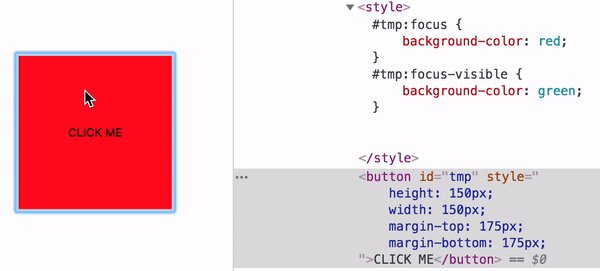
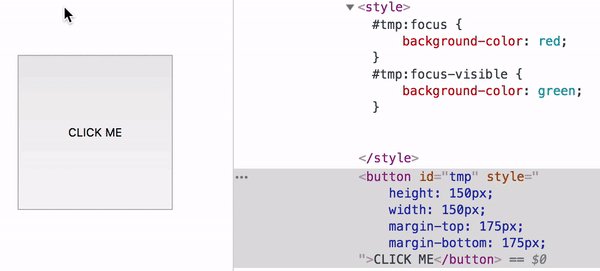
Dacă doriți tot ce este mai bun din ambele lumi, poate doriți să explorați pseudoclasa CSS4 :focus-visible , care vă va permite să oferiți stiluri diferite de focalizare în funcție de context. Stilul :focus-visible vizează doar elementele care au fost focalizate cu tastatura, nu cu clicul mouse-ului. Acest lucru este super cool, deși în prezent este acceptat doar nativ în Firefox. Poate fi activat în Chrome activând marcajul „Funcții experimentale ale platformei web”.

Videoclipuri YouTube și accesibilitate la tastatură
YouTube face o treabă grozavă cu playerul său video - fiecare parte a playerului poate fi navigată de la tastatură. Îmi place cum glisează controalele de volum atunci când focalizați fila departe de pictograma de dezactivare a sunetului, spre deosebire de alunecarea afară când treceți cu mouse-ul peste pictograma de dezactivare a sunetului.

Ceea ce nu mi-a plăcut a fost că etichetele utile, cum ar fi textul „Dezactivare”, care apare când trec cu mouse-ul peste pictograma de dezactivare a sunetului, nu sunt afișate la focalizare.
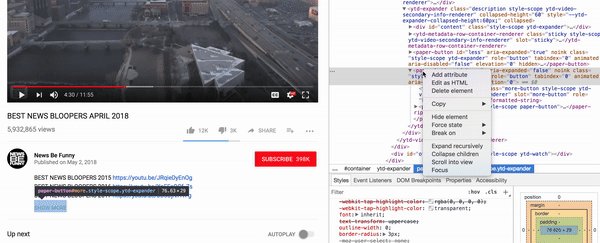
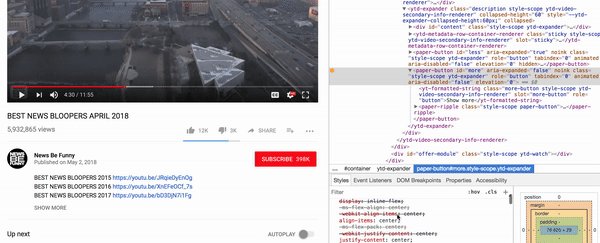
Un alt domeniu care dezamăgește YouTube este că suprimă o anumită concentrare a stilului. Aici am încercat să accesez butonul „Afișează mai multe”.

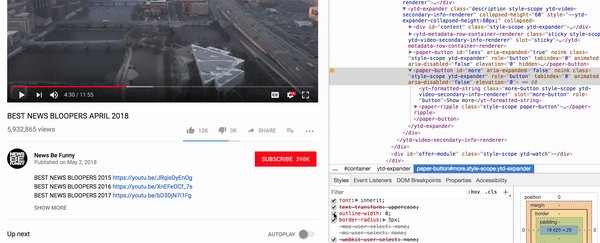
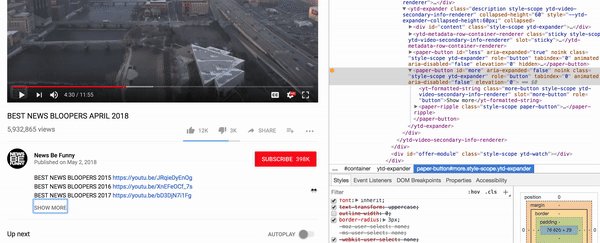
Am trecut din greșeală cu file chiar dincolo de butonul „Afișați mai multe”, deoarece nu am putut vedea niciun stil :focus aplicat, fie personalizat sau nativ. Mi-am dat seama că stilul nativ a fost înlocuit cu outline-width :

outline-width: 0 a activat stilul de focalizare nativ Chrome pentru marginea albastră. (Previzualizare mare)Accesibilitatea tastaturii GitHub
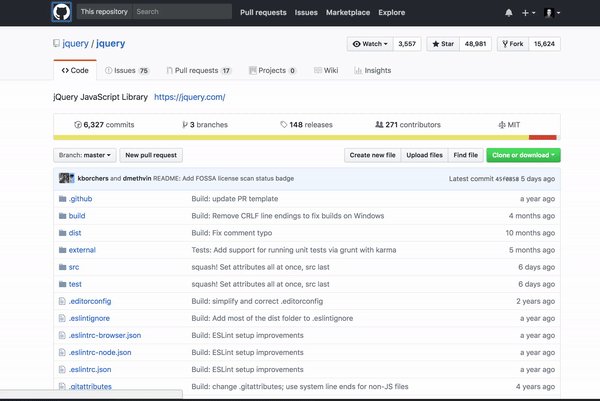
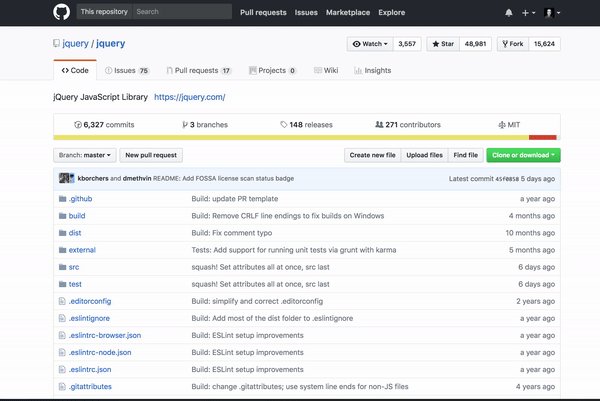
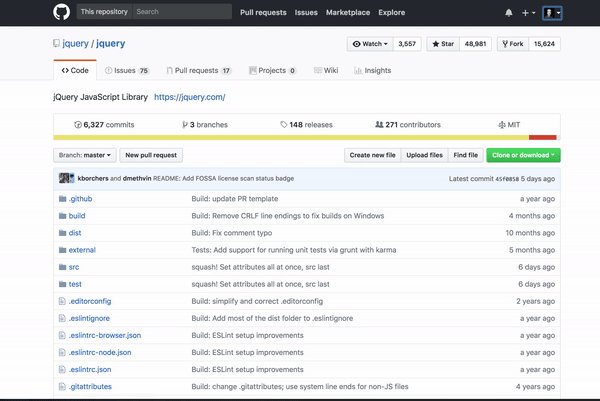
OK, timp de lucru. Unde mai bine să lucrezi decât la casa de cod, github.com?
Am observat trei lucruri despre GitHub: unul grozav, unul rezonabil și unul rău.
În primul rând, binele.
Link „Săriți la conținut”.

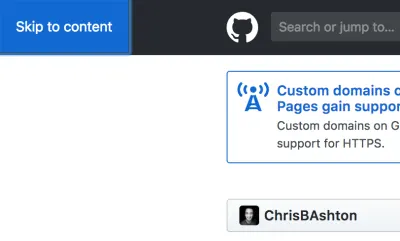
GitHub oferă un link Skip to content , care trece peste meniul principal.

Skip to content ! (Previzualizare mare)Dacă apăsați ENTER în timp ce vă concentrați pe linkul „Săriți la conținut”, omiteți toate elementele de meniu din partea de sus a paginii și puteți începe să accesați fila în zona principală de conținut, economisind timp la navigare. Acesta este un model comun de accesibilitate, care este foarte util atât pentru utilizatorii de tastatură, cât și pentru cititorii de ecran. Aproximativ 30% dintre utilizatorii cititorului de ecran vor folosi un link de ignorare dacă furnizați unul.
Alternativ, unele site-uri aleg să plaseze mai întâi conținutul principal în ordinea de citire, deasupra navigației. Această abordare a ieșit din modă, deoarece încalcă regulile de a face conținutul dvs. DOM să se potrivească cu ordinea vizuală (cu excepția cazului în care navigarea dvs. apare vizual în partea de jos). Și, în timp ce această abordare înseamnă că nu avem nevoie deloc de un link „Oriți navigare”, probabil că am dori un link „Oriți la navigare” în locul lui.
Tab Pentru a vedea conținutul
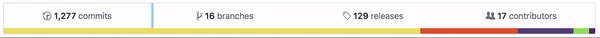
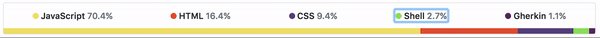
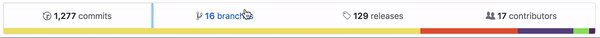
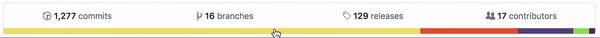
O caracteristică pe care am observat-o că funcționează diferit față de versiunea „fără tastatură” a fost indicatorul de defalcare a codului.
Folosind mouse-ul, puteți face clic pe bara colorată de sub orice depozit pentru a vizualiza o defalcare proporțională a diferitelor limbaje de programare utilizate în depozit. Folosind tastatura, de fapt nu puteți naviga la bara colorată, dar limbile apar automat când treceți la sfârșitul meta informațiilor.

Acest lucru nu pare cu adevărat necesar - aș face cu plăcere bara colorată și aș apăsa ENTER pe aceasta - dar nici acest comportament diferit nu dăunează.
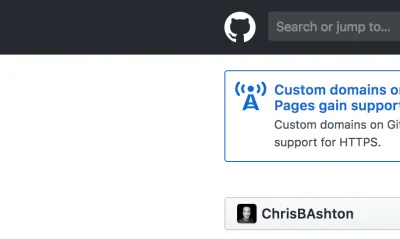
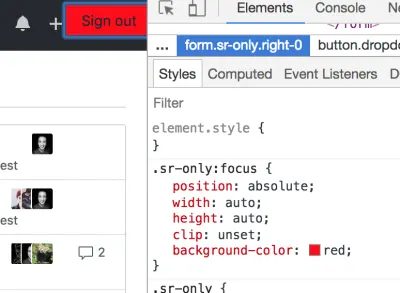
Legături invizibile
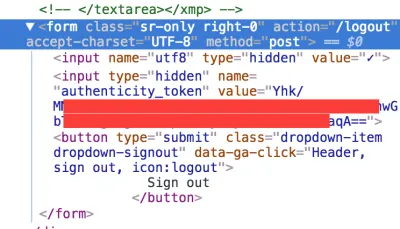
Un lucru problematic pe care l-am întâlnit a fost că a existat un link „invizibil” după ce am trecut pe lângă fotografia mea de profil din dreapta sus. Ordinea mea de filă ar urma să acceseze imaginea, apoi către acest link invizibil și apoi către butonul „Urmăriți” de pe depozit (vezi gif de mai jos). Habar n-aveam ce face linkul invizibil, așa că, când am recunoscut că mă aflu pe el, am apăsat ENTER și am fost imediat deconectat!

La o inspecție mai atentă, se pare că am navigat la un formular „doar cititor de ecran” ( sr-only este un nume comun de clasă de cititor de ecran) care are caracteristica „Deconectare”.

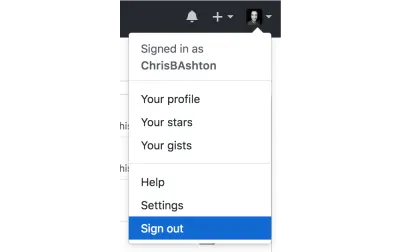
Acest link de deconectare se adaugă linkului de deconectare din meniul derulant al profilului dvs.:

Nu sunt sigur că sunt necesare două link-uri HTML separate de deconectare, deoarece un utilizator de cititor de ecran ar trebui să poată declanșa meniul drop-down și să navigheze la linkul principal de deconectare. Și dacă dorim să păstrăm linkul separat, aș recomanda aplicarea unui stil :focus la conținutul cititorului de ecran, astfel încât utilizatorii văzători să nu declanșeze accidental deconectarea!

Cum să faci o comandă rapidă „Săriți la conținut”.
Deci, cum recreăm acea comandă rapidă „Săriți la conținut”? Este destul de simplu de implementat, dar poate fi înșelător de complicat să devină perfect – așa că iată ceea ce consider că este Sfântul Graal al soluțiilor de skip links.
„Omiteți linkul” se numește alternativ „Omiteți navigarea”, „Omiteți navigarea principală”, „Omiteți linkurile de navigare” sau „Oriți la conținutul principal”. „Săriți la conținutul principal” este probabil cel mai clar, deoarece vă spune spre unde navigați, mai degrabă decât spre ce săriți.
În mod ideal, legătura rapidă ar trebui să apară imediat după eticheta de deschidere <body> . Ar putea apărea mai târziu în DOM, chiar și după subsol, cu condiția să aveți un atribut tabindex="1" pentru a-l forța să devină primul element interactiv din ordinea tabulatorilor. Cu toate acestea, utilizarea tabindex cu un număr mai mare decât zero este, în general, o practică proastă și va duce adesea la un avertisment atunci când se utilizează instrumente de validare, cum ar fi Lighthouse.
Nu este sigur să te bazezi pe tabindex , deoarece este posibil să ai mai multe linkuri cu tabindex="1" . În aceste cazuri, este primul link care va primi primul focus pe fila, nu orice link ulterioară. Citiți mai multe despre utilizarea atributului tabindex aici, dar amintiți-vă că întotdeauna este mai bine să vă mutați fizic linkul la începutul DOM pentru a fi în siguranță.

<a class="screen-reader-shortcut" href="#main-content"> Skip to main content </a> Linkul „Sriți la conținutul principal” are o utilizare limitată pentru utilizatorii văzători, care deja pot sări peste navigare folosind ochii. Așadar, în timp ce unele site-uri păstrează linkul de ignorare vizibil în orice moment, convenția în zilele noastre este de a menține linkul ascuns până când îl accesați, moment în care este focalizat și câștigă stilul aplicat de pseudoselectorul :focus .
.screen-reader-shortcut { position: absolute; top: -1000em; } .screen-reader-shortcut:focus { position: fixed; top: 0; left: 0; z-index: 999; /* ...and now any nice styling you want to apply... */ padding: 1em; background-color: rgb(114, 105, 105); color: white; text-decoration: none; } Deci, la ce sărim de fapt? Ce este #main-content ? Chiar poate fi orice:
- Conținut inline
adică id-ul etichetei dvs.h1:<h1 id="main-content">. - Container
de exemplu, id-ul containerului din jurul conținutului dvs. principal, cum ar fi<main id="main-content">. - Ancoră frate
Puteți face legătura către o etichetă numită chiar deasupra conținutului dvs. principal, de exemplu<a name="main-content"></a>. Această abordare este de obicei descrisă în tutoriale mai vechi - nu aș recomanda-o în zilele noastre.
Pentru o compatibilitate maximă între toate cititoarele de ecran, aș recomanda conectarea la eticheta h1 . Acest lucru este pentru a vă asigura că conținutul este citit imediat ce ați folosit linkul de ignorare. Conectarea la containere poate duce la un comportament amuzant, de exemplu cititorul de ecran care începe să citească tot conținutul din interiorul containerului.
#main-content ar trebui să aibă, de asemenea, un tabindex de -1 , pentru a vă asigura că poate fi focalizat programatic. În caz contrar, este posibil ca unele cititoare de ecran să nu respecte linkul de ignorare.
<h1 tabindex="-1">This is the title of the page</h1>O ultimă considerație: suport pentru browser vechi. Dacă aveți suficienți utilizatori pe IE9 sau mai jos, poate fi necesar să aplicați o mică remediere JavaScript la linkurile dvs. de ignorare pentru a vă asigura că focalizarea se schimbă de fapt conform așteptărilor și că utilizatorii dvs. omit cu succes navigarea.
De ce reinventăm roata?
Pare o nebunie că, în calitate de dezvoltatori web, trebuie să implementăm acest hack de „săriți navigarea” pe toate site-urile noastre ca regulă. Ai crede că am putea lăsa standardele să facă treaba.
Începând cu HTML5, am avut elemente semantice precum <main> , <nav> și <header> . Înainte de aceasta, aveam repere ARIA, cum ar fi role="main" , role="navigation" și, respectiv, role="banner" . În peisajul actual al web, cele mai bune practici impun că aveți nevoie de ambele, adică <main role="main"> , ceea ce reprezintă o încălcare oribilă a principiului DRY, dar iată-ne.
Cu toată această bogăție semantică, ai spera ca browserele să înceapă să accepte în mod nativ navigarea prin aceste zone de reper, de exemplu prin expunerea unei comenzi rapide de la tastatură pentru ca utilizatorii să poată trece direct în secțiunea <main> a unei pagini web. Nu există un astfel de noroc - nu există suport nativ în acest moment. Cel mai bun pariu este să utilizați Landmark Navigation prin extensia tastatură pentru Chrome, Opera sau Firefox.
Cu toate acestea, utilizatorii de cititoare de ecran pot începe să navigheze direct către aceste regiuni de reper. De exemplu, pe VoiceOver pe Mac, puteți apăsa CTRL + ALT + U pentru a afișa meniul Repere și a merge la reperul „principal”, care este o comandă rapidă și consecventă pentru a ajunge la conținutul principal. Desigur, acest lucru se bazează pe site-urile care își marchează corect documentele.
Iată un bun punct de plecare pentru site-ul dvs., dacă doriți să fie navigabil prin regiuni de reper:
<body> <header role="banner"> <!-- Logo and things can go here --> <nav role="navigation"> <!-- Site navigation links go here --> </nav> </header> <main role="main"> <!-- Main content lives here - including our h1 --> </main> <footer role="contentinfo"> <!-- Copyright statement, etc --> </footer> </body>Tot acest marcaj este o muncă însetată. E timpul pentru o cafea.
Cafea Pact
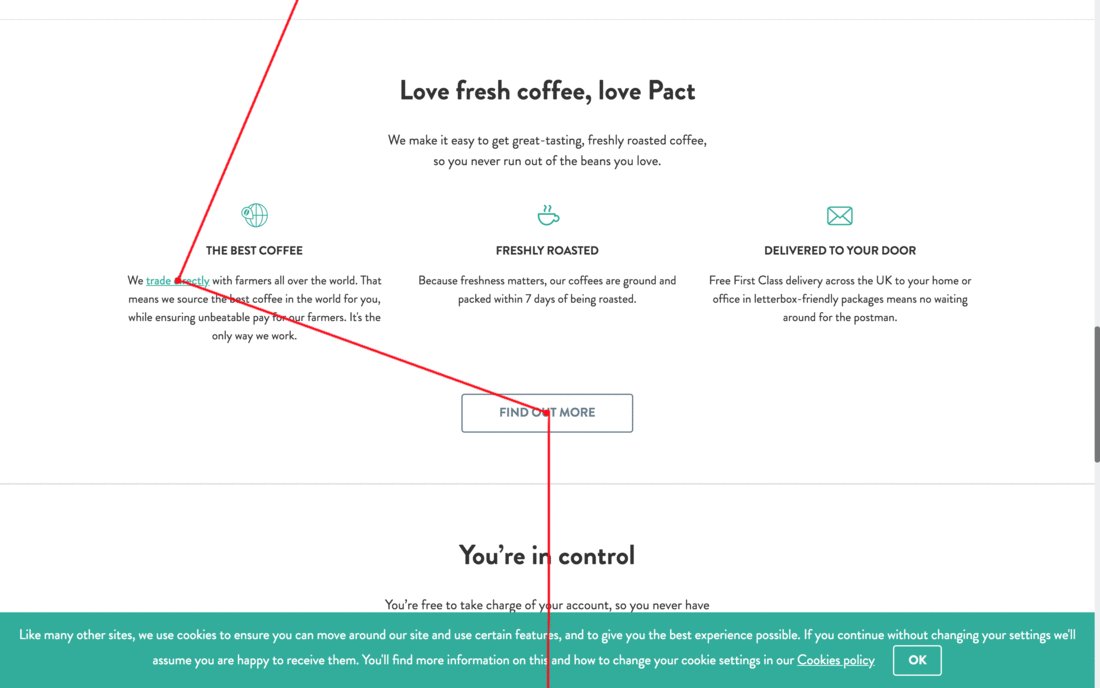
Îmi amintesc că am văzut un fluturaș pentru pactcoffee.com... hai să aruncăm o privire!
Banner pentru cookie-uri

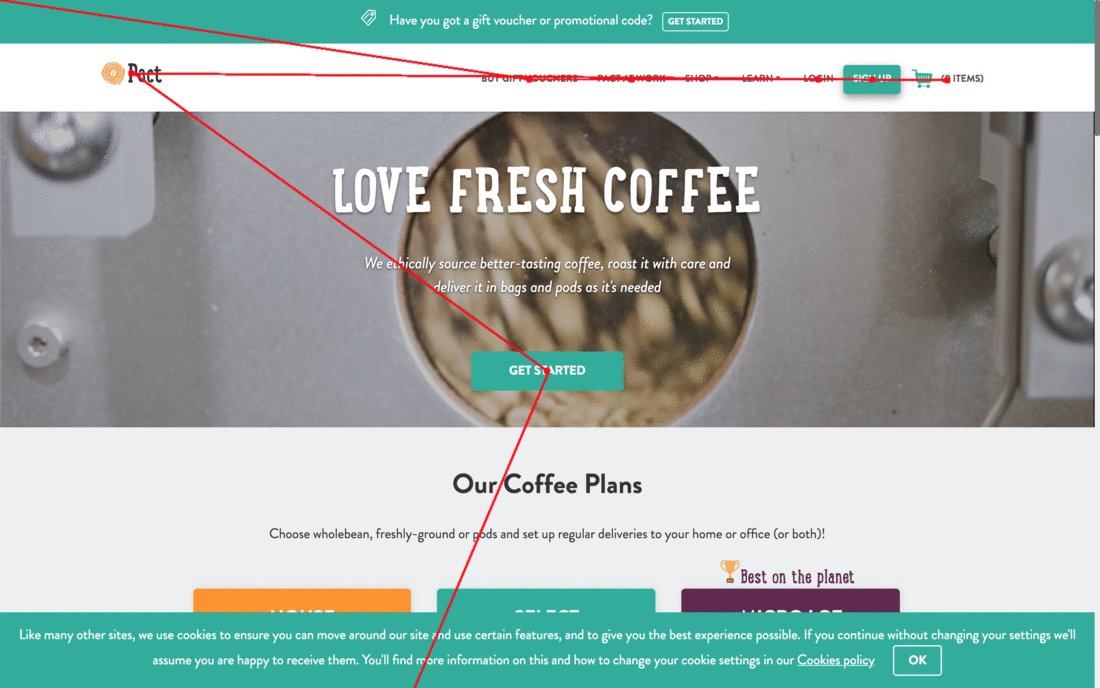
Banner-ul „Politica cookie-urilor” este unul dintre primele lucruri pe care le observați aici, iar înlăturarea acestuia este aproape un reflex instinctiv pentru utilizatorul de mouse văzător. Unii utilizatori de cititoare de ecran s-ar putea să nu le pese de el (dacă sunteți orb, nu ați ști că este acolo până când nu ajungeți la el), dar, ca utilizator văzător, îl vedeți, doriți să îl ucideți și, în cazul acest site, trebuie să treceți prin tabulator peste TOATE CELALALTE LINK-URI înainte de a-l putea închide.
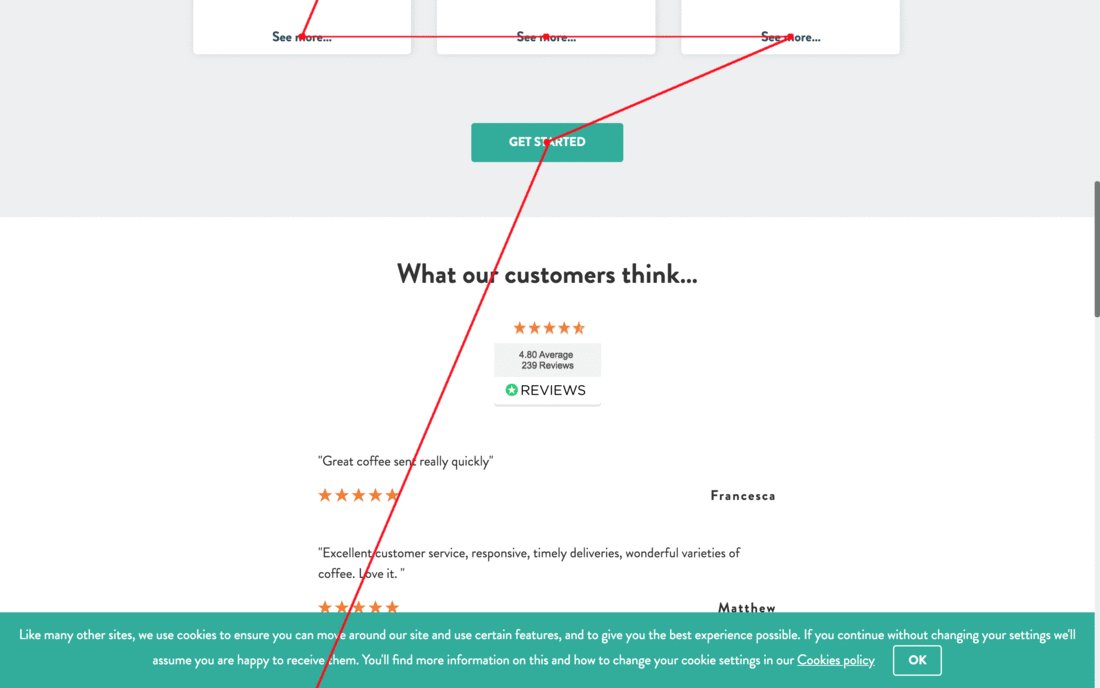
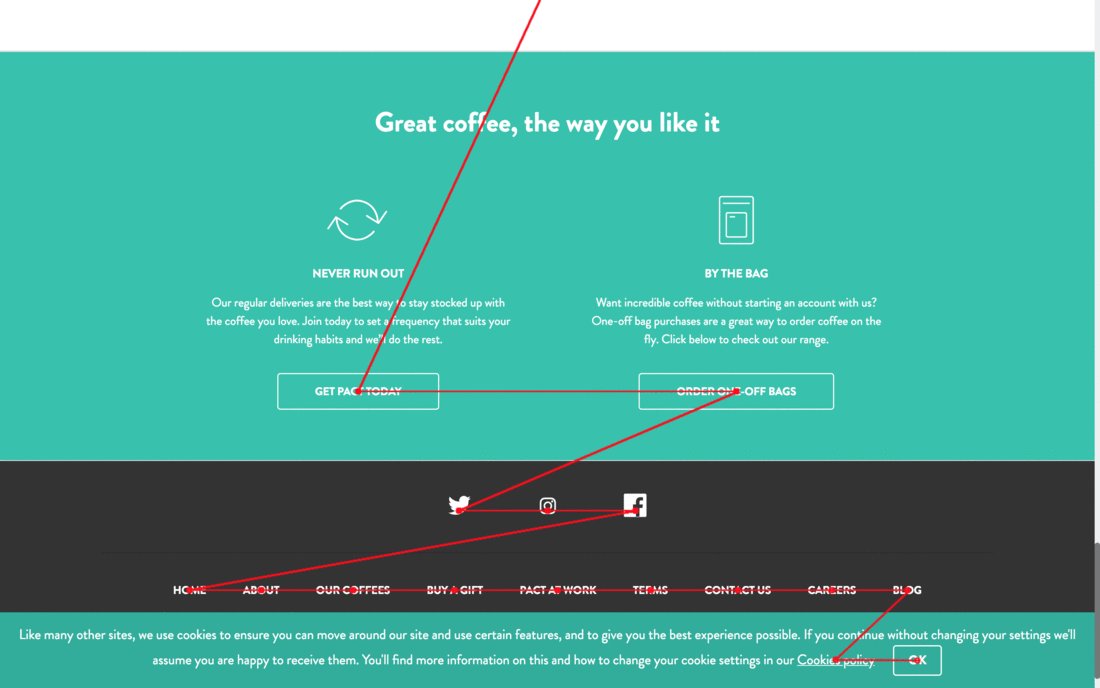
Am folosit extensia de accesibilitate ChromeLens pentru a urmări ordinea de file a paginii:

Acest lucru poate fi remediat fie prin mutarea notificării în partea de sus a documentului (poate fi încă ancorat vizual în partea de jos cu CSS), fie prin adăugarea unui tabindex="1" la butonul OK. Aș sugera aplicarea acestei remedieri oricărui conținut în care se așteaptă că utilizatorul va dori să-l respingă.
Mai multe linkuri invizibile
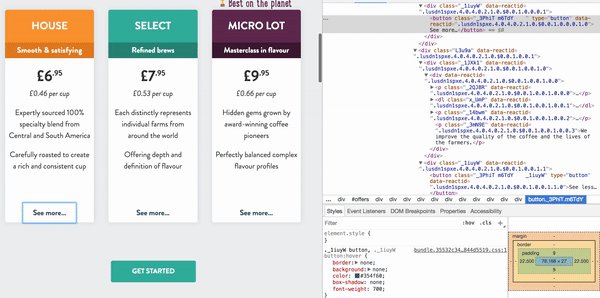
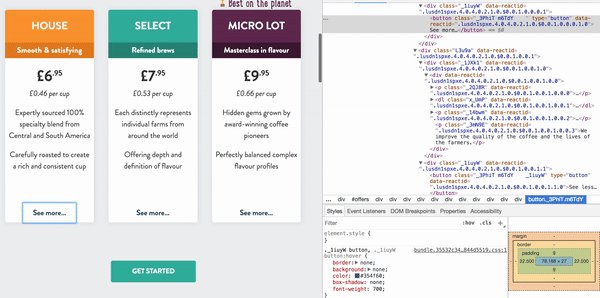
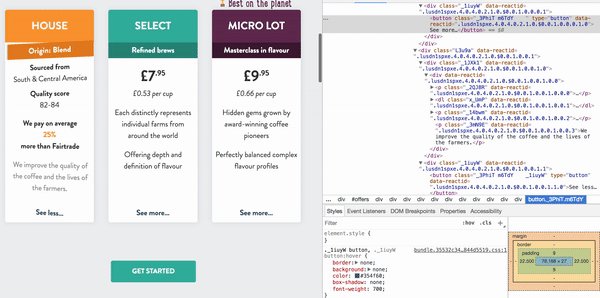
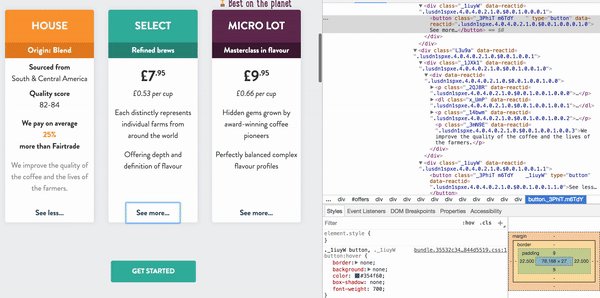
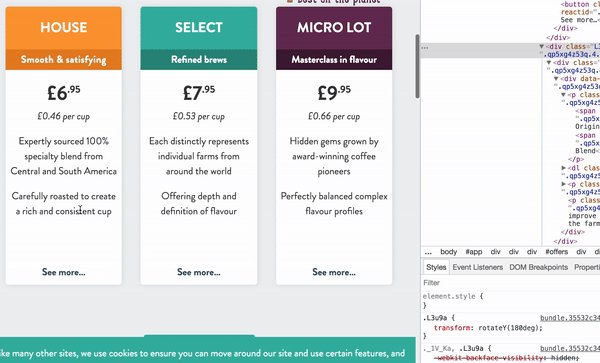
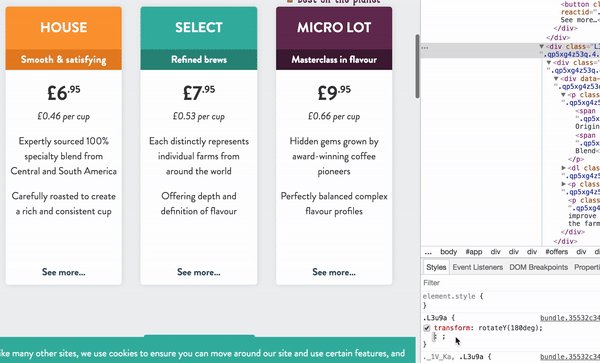
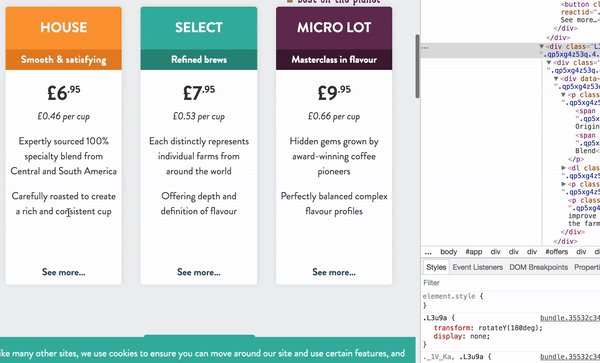
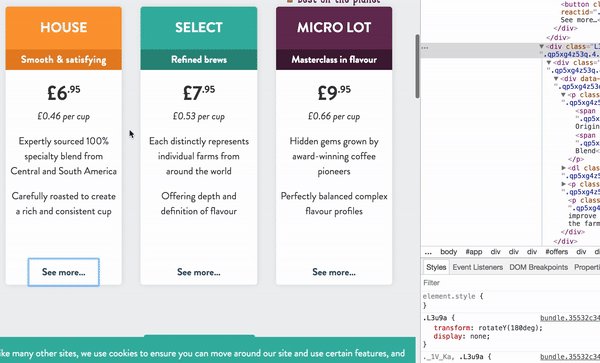
La fel ca pe GitHub, m-am trezit accesând un element în afara ecranului al cărui scop nu era clar. S-a dovedit a fi o comutare „Vezi mai puțin...” care se află în spatele cardului „Vezi mai mult...”.

Acest lucru se datorează faptului că zona „ascunsă” nu este cu adevărat ascunsă, este doar rotită la 180 de grade, folosind:
transform: rotateY(180deg); … ceea ce înseamnă că butonul „Vede mai puțin...” face parte în continuare din ordinea filelor. Acest lucru poate fi rezolvat prin aplicarea unui display: none până când aplicația este gata să declanșeze rotația:

display: none la linkul „Vedeți mai puțin...” îl scoate din ordinea filelor și oferă o experiență de tastatură mai puțin confuză. (Previzualizare mare)Cafea comandată. Acum este timpul să-mi continui cercetările.
Lumea IT
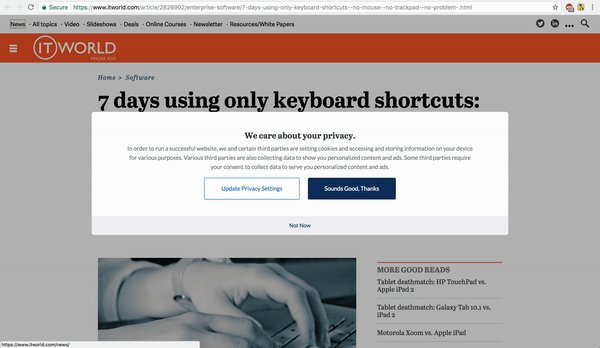
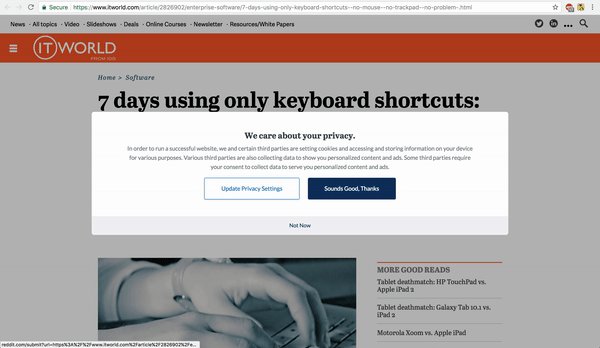
Făceam câteva cercetări pentru acest articol și am dat peste un experiment similar cu al meu; Kevin Purdy a navigat pe web timp de șapte zile folosind doar tastatura. Mi se pare ironic că nu am putut să-i citesc articolul sub aceleași constrângeri!
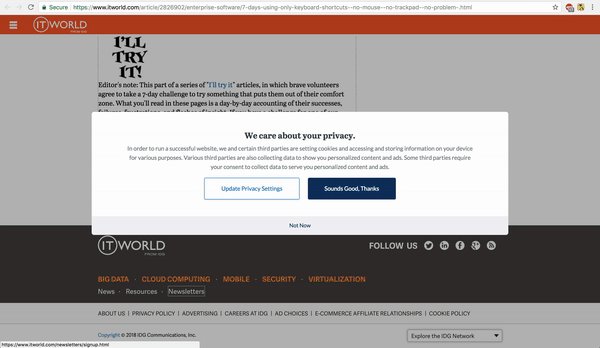
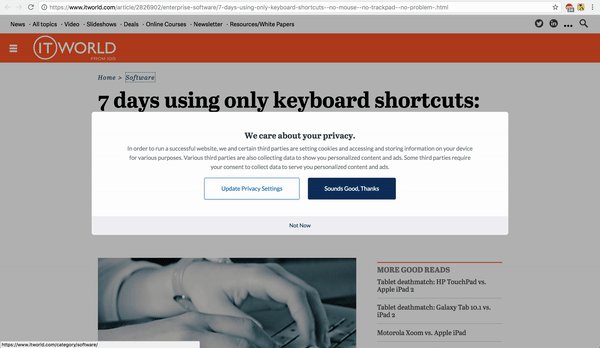
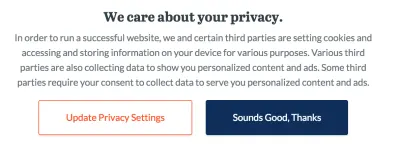
Problema a fost un banner pentru cookie-uri pe o pagină completă, care mi-a cerut să „Actualizez setările de confidențialitate” sau să accept setările implicite ale cookie-urilor. Indiferent de câte ori am trecut cu file, nu m-am putut concentra pe bannerul cookie-ului și să-l resping.

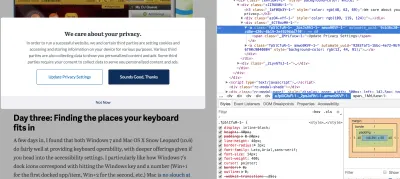
TAB nu a ajutat. (Previzualizare mare) Am săpat în codul sursă pentru a afla ce se întâmplă. Pentru o clipă, m-am gândit că ar putea fi principalul nostru dușman, proprietatea CSS de outline .

Inspectând linkul „Actualizați setările de confidențialitate”, pot vedea o outline: 0 așa cum am bănuit. Deci, poate că mă concentrez pe butoane, dar nu există feedback vizual când se întâmplă asta?
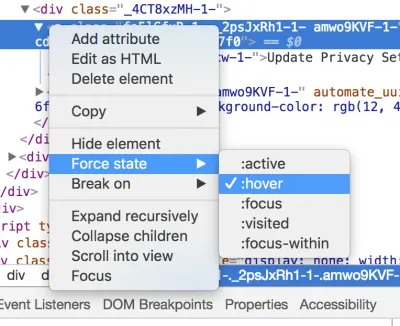
Am încercat să setez starea la :hover pentru a vedea dacă am ratat vreun stil ca utilizator de tastatură:

Destul de sigur, linkul a devenit o culoare portocalie drăguță, evidentă la hover - ceva ce nu am văzut niciodată la focalizare:

Ura! A spart! Nu am văzut niciodată starea :focus , deoarece stilul personalizat a fost aplicat doar pe :hover . Probabil că am sărit peste butoane fără să bag în seamă, nu?
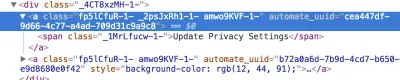
Gresit. Chiar și atunci când piratam CSS-ul la nivel local, nu am putut vedea niciun stil de focalizare, ceea ce înseamnă că nici măcar nu ajungeam atât de departe decât să accesez modulul cookie. Apoi mi-am dat seama... linkului îi lipsea un atribut href :

Acesta a fost adevăratul vinovat. outline: 0 nu a fost problema - browserul nu avea de gând să acceseze link-ul pentru că nu era un link valid!
Din specificația HTML 5.2:
Destinația link-urilor este dată de atributul href, care trebuie să fie prezent și trebuie să conțină o adresă URL validă, nevidă, potențial înconjurată de spații. Dacă atributul href este absent, atunci elementul nu definește o legătură.
Acordarea linkurilor un atribut href – chiar dacă este doar # – le-ar face linkuri valide și le-ar adăuga în ordinea de tabulare a paginii.
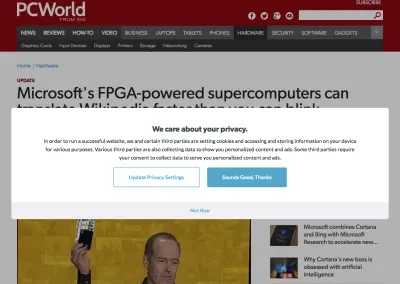
Destul de amuzant, mai târziu în acea zi, mi s-a trimis un articol pe PC World să-l citesc și am întâlnit exact aceeași problemă.

Se pare că ambele site-uri foloseau aceeași platformă de gestionare a consimțământului (CMP). Am căutat puțin și am dedus că afectează un număr de site-uri deținute de aceeași companie și de atunci i-am contactat direct cu o remediere sugerată.
Kinetico
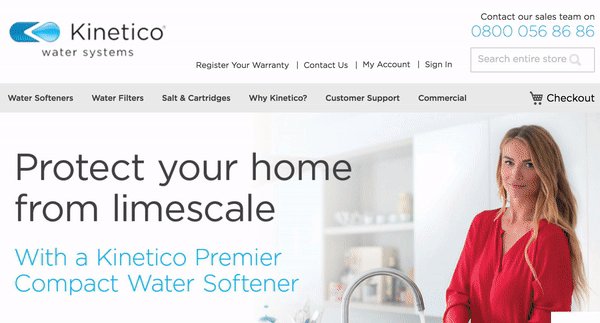
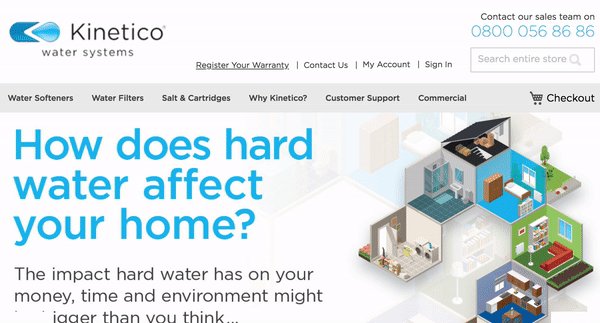
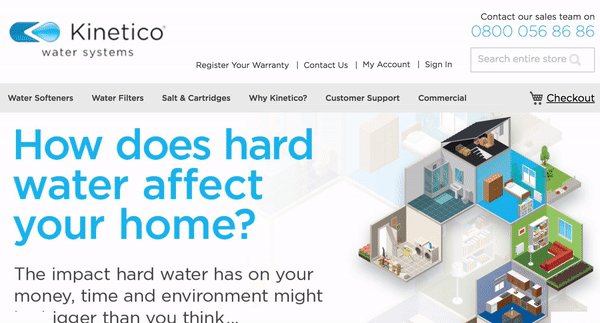
Robinetul din bucătărie curge și am vrut să-l înlocuiesc. Am văzut un anunț în ziarul local pentru kinetico.co.uk, așa că m-am gândit să arunc o privire.

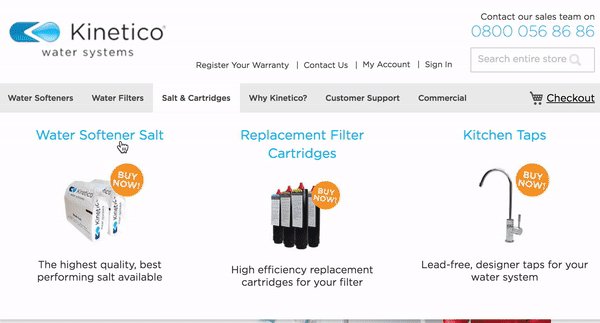
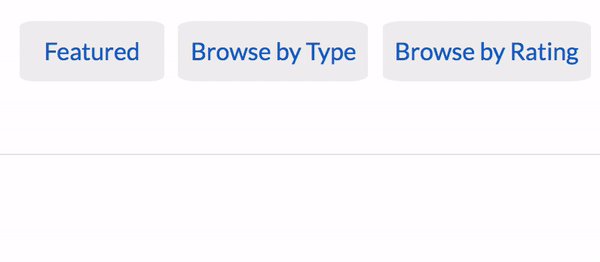
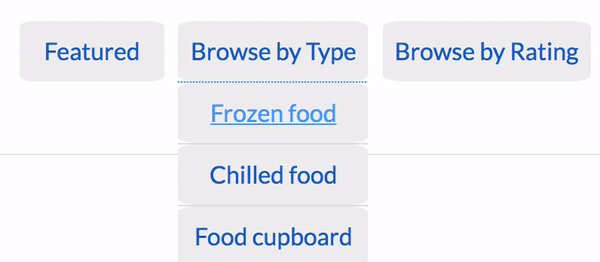
Nu am putut naviga la secțiunea „Robinete de bucătărie”, deoarece linkul era ascuns în spatele unui link părinte „Sare și cartușe”, care afișează numai linkurile sale secundare la trecerea cursorului. Este interesant că site-ul este suficient de lungitor pentru a oferi un link „Skip to Content” (văzut pe scurt în gif-ul de mai sus), dar nu a putut crea un meniu accesibil!
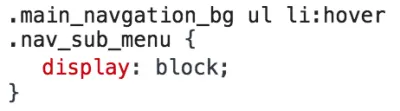
Aici este locul în care meniul merge prost - arată submeniul doar atunci când elementul din meniul părinte este trecut cu mouse-ul:

Repararea este mai ușor de spus decât de făcut. În cele mai multe cazuri, poți doar să „dublezi” selectorul pentru a aplica și focalizarea:
li:hover .nav_sub_menu, li:focus .nav_sub_menu { } Dar acest lucru nu funcționează în acest caz deoarece, deși elementul <li> este hoverabil, nu este focalizat. Este linkul din interiorul <li> care poate fi focalizat. Dar submeniul nu se află în interiorul linkului, este lângă acesta, așa că trebuie să aplicăm selectorul de frați pentru a afișa submeniul atunci când linkul este focalizat.
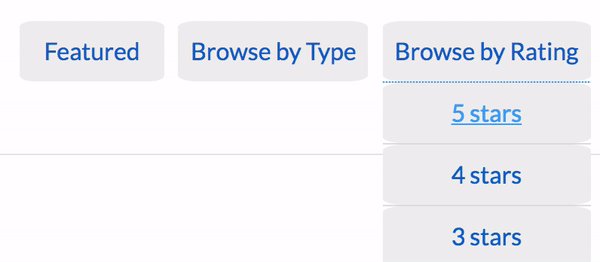
li:hover .nav_sub_menu, a:focus + .nav_sub_menu { }Această modificare înseamnă că putem vedea submeniul nostru atunci când accesăm elementul de meniu părinte de pe tastatură. Dar ce se întâmplă când încercați să accesați fila în submeniu?

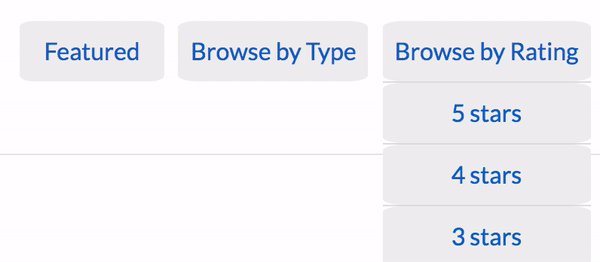
Când filăm din elementul de meniu părinte, accentul se mută pe primul link din meniul copil, așa cum era de așteptat. Dar acest lucru îndepărtează focalizarea de la linkul meniului părinte, ceea ce înseamnă că submeniul este ascuns și elementele din meniul copil sunt eliminate din nou din ordinea filelor!
Aceasta este o problemă care poate fi rezolvată cu :focus-within , care vă permite să aplicați stilul unui element părinte dacă acesta sau oricare dintre elementele sale secundare are focalizarea. Deci, în acest caz, trebuie să triplăm:
li:hover .nav_sub_menu, /* hover over parent menu item, show child menu */ a:focus + .nav_sub_menu, /* focus onto parent menu item, show child menu */ .nav_sub_menu:focus-within { /* focus onto child menu item, keep showing child menu */ }Meniul nostru este acum complet accesibil de la tastatură prin CSS pur. Îmi plac soluțiile creative CSS, dar un cuvânt de avertisment aici: destul de multe soluții „doar CSS” în sălbăticie cad atunci când vine vorba de navigarea cu tastatura. Evitarea JavaScript nu face neapărat un site mai accesibil.

De fapt, un meniu bazat pe JS ar putea fi un strigăt mai bun în acest caz, deoarece suportul pentru browser pentru această soluție este încă destul de slab. :focus-within poate fi utilizat în prezent numai în Chrome, Firefox și Safari. Chiar și în Chrome, am găsit că este incompatibil cu display: none logică folosită pentru a afișa/ascunde meniul copil; A trebuit să-mi ascund elementele de meniu setând opacity: 0 .
OK, am terminat ziua. Acum este timpul să vă relaxați cu un pic de social media.
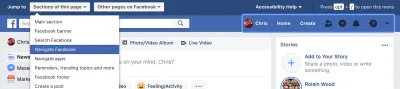
Facebook face o treabă incredibilă aici, oferind un masterclass în accesibilitatea tastaturii.
La prima apăsare TAB , se deschide un meniu ascuns, oferind comenzi rapide către cele mai populare secțiuni ale paginii curente și link-uri către alte pagini populare.

Când parcurgeți secțiunile paginii folosind tastele săgeți, acele secțiuni sunt evidențiate vizual, astfel încât să puteți vedea unde ați fi tabulat.

Cea mai utilă caracteristică este că Facebook oferă o comandă rapidă OPT + / (sau ALT + / ) pentru a reveni oricând la meniu, utilizând atributul aria-keyshortcuts.
<div class="a11y-help"> Press opt + / to open this menu </div> <div aria-label="Navigation Assistant" aria-keyshortcuts="Alt+/" role="menubar"> <a class="screen-reader-shortcut" tabindex="1" href="#main-content"> Skip to main content </a> </div> Spre deosebire de linkul „săriți la conținutul principal”, care este construit pe baza tehnologiei native de ancorare și „funcționează”, atributul aria-keyshortcuts cere autorului să implementeze tot comportamentul de la tastatură, așa că va trebui să scrieți câteva JavaScript personalizat dacă doriți să utilizați acest lucru.
Iată câteva JS care ascunde și arată zona barei de menubar , care este un punct de plecare util:
const a11yArea = document.querySelector('*[role="menubar"]'); document.addEventListener('keydown', (e) => { if (e.altKey && e.code === 'Slash') { a11yArea.style.display = a11yArea.style.display === 'block' ? 'none' : 'block'; } });rezumat
Acest experiment a fost un amestec de experiențe grozave de tastatură și de experiențe slabe. Am trei concluzii principale.
Păstrează-l elegant
De departe , cea mai comună problemă de accesibilitate a tastaturii cu care m-am confruntat astăzi este lipsa stilului de focalizare pentru elementele tabulabile. Suprimarea stilurilor de focalizare native fără a defini vreun stil personalizat de focalizare face extrem de dificil, chiar imposibil, să vă dați seama unde vă aflați pe pagină. Îndepărtarea conturului este un pas fals atât de comun încât există chiar și un site dedicat acestuia.
Asigurarea faptului că stilul de focalizare nativ sau personalizat este vizibil este lucrul cel mai de impact pe care îl puteți face în zona accesibilității tastaturii și este adesea unul dintre cele mai simple; un caz simplu de dublare a selectoarelor pe stilul dvs. existent :hover . Dacă faci un singur lucru după ce ai citit acest articol, ar trebui să cauți outline: 0 și outline: none în CSS-ul tău.
Semantica este cheia
De câte ori ați încercat să deschideți un link într-o filă nouă, doar pentru ca fereastra curentă să fie redirecționată? Mi se întâmplă din când în când și, oricât de enervant este, sunt norocos că este una dintre singurele probleme de utilizare cu care tind să mă confrunt atunci când folosesc web-ul. Astfel de probleme apar din utilizarea greșită a platformei.
Să ne uităm la acest cod aici:
<span>Click here</span> Un utilizator capabil și văzător ar putea să facă clic pe <span> și să fie redirecționat către Google. Cu toate acestea, deoarece acesta este un <span> și nu un link sau un buton, nu are în mod automat nicio focalizare, așa că o tastatură sau un cititor de ecran nu ar avea cum să interacționeze cu el.
Utilizatorii de tastatură sunt utilizatori care se bazează pe standarde, în timp ce demografiile capabile și văzătoare sunt suficient de privilegiate pentru a putea interacționa cu elementul în ciuda neconformității sale.
Utilizați caracteristicile native ale platformei. Scrieți HTML bun, curat și utilizați validatori precum https://validator.w3.org pentru a detecta lucruri precum atributele href lipsă de pe ancorele dvs.
Conținutul este cheia
Este posibil să vi se solicite să afișați notificări privind cookie-urile, formulare de abonare, reclame sau notificări de blocare a anunțurilor.
Fă tot ce poți pentru a face aceste experiențe discrete. Dacă nu le puteți face discrete, cel puțin faceți-le respinse.
Utilizatorii sunt acolo pentru a vă vedea conținutul, nu bannerele dvs., așa că puneți aceste elemente de respingere mai întâi în DOM, astfel încât să poată fi înlăturate rapid, sau reveniți la utilizarea tabindex="1" dacă nu le puteți muta.
În cele din urmă, sprijiniți-vă utilizatorii să ajungă la conținutul dvs. cât de repede pot, prin implementarea Sfântului Graal al link-urilor „săriți la conținutul principal”.
Rămâneți pe fază pentru următorul articol din serie, în care voi folosi unele dintre aceste tehnici atunci când folosesc un cititor de ecran pentru o zi.
