Standarde web: ce, de ce și cum
Publicat: 2022-03-10World Wide Web este un loc interesant.
Pe măsură ce Internetul a crescut și a devenit un loc mai comun, a devenit un instrument gigantic al schimbării în ceea ce privește modul în care interacționăm cu lumea și unii cu alții.
La fel ca mulți oameni, introducerea mea în dezvoltarea web la școală a fost cam sumbră. Lecțiile din școala noastră ICT (Tehnologia Informatiei Informatice) ne-au învățat foarte puțin, folosind Dreamweaver (pe când era un produs Macromedia) ca platformă pentru a edita vizual un site web personal, cea mai mare lecție fiind „ce este un hyperlink”. Nici măcar nu am văzut sursa HTML a propriilor noastre site-uri web!
Așadar, educația mea despre HTML și CSS a venit în mare parte din jocul cu opțiunea „vizualizare sursă” din site-uri web. Am învățat prin copiere și lipire de bucăți împreună să îmi creez propriile site-uri web și să descarc șabloane pentru bootstrap, înainte să știu ce este de fapt bootstrap.
De ce vă spun asta?
După ce mi-am chestionat recent urmăritorii de pe Twitter (este o știință exactă), am descoperit că o mare parte de oameni (43% dintre cei care au votat), știau puțin sau nimic despre standardele web și doar 5% dintre cei care au votat erau colaboratori activi.
[sondaj] Sunteți un dezvoltator web sau un expert? Ai creat ceva pentru web înainte?
— Amy-ing pentru un doctorat (@RedRoxProjects) 16 noiembrie 2018
Indiferent dacă sunteți un începător sau un dezvoltator web cu normă întreagă, vă rugăm să răspundeți la această întrebare > Ce știți despre standardele web?
RT pentru atingere
Când te uiți la modurile în care oamenii învață să facă dezvoltare web, este perfect de înțeles că acesta ar putea fi cazul. Volumul de tutoriale online, tabere de pregătire și resurse online pentru a învăța cum să construiești site-uri web a dus la un număr tot mai mare de dezvoltatori web autodidacți (ca mine) care construiesc lucruri pentru web.
Acesta este unul dintre marile succese ale Internetului; oricine poate învăța aproape orice - și existența din ce în ce mai multe resurse pentru învățare în afara mediului academic este cu adevărat pozitiv în ceea ce privește reducerea barierelor în calea accesului la dezvoltarea web ca o carieră.
Chiar și cu resurse gratuite online, există încă o serie de bariere în a învăța cum să fii dezvoltator web. Nu spun că acestea nu există - chiar există - și ar trebui să facem mai mult ca comunitate pentru a le aborda.
Dar odată cu diversificarea proceselor de învățare apar mai multe provocări, inclusiv copleșirea informațiilor și lacunele de cunoștințe .
Când înveți cum să construiești lucruri cu aromă de web, este foarte ușor să te implici în „ cum construiesc lucrul? ” Acest lucru poate duce la a nu lua în considerare în mod egal „de ce ar trebui să-l construiesc în acest fel? ” sau „ care sunt toate opțiunile pentru a construi lucrul? ”
În consecință, este la fel de ușor să fii copleșit de numeroasele modalități de a-ți rezolva problema legată de web. Acest lucru poate duce la alegerea primei soluții din rezultatele unei căutări pe internet, fără a lua în considerare dacă aceasta este cea mai bună (în ceea ce privește cea mai robustă, mai accesibilă și mai sigură) dintre opțiunile disponibile.
Standardele web și documentația pentru a sprijini standardele web oferă o mulțime de informații despre „de ce” și „ce” din World Wide Web. Sunt o resursă fantastică pentru orice dezvoltator web și vă ajută să construiți lucruri pentru web care sunt funcționale, accesibile și compatibile.
Această postare este concepută pentru a ajuta pe oricine interesat de web care dorește să cunoască mai multe despre standardele web. Vom acoperi:
- O introducere în standardele web (ce sunt, de ce există și cine le face);
- Cum să navighezi și să folosești standardele în munca ta;
- Modalități în care vă puteți implica în contribuția la standardele noi și existente.
Să începem introducerea în standardele web prin a întreba: „ De ce avem nevoie de standarde pentru web? ”
World Wide Web înainte de standarde
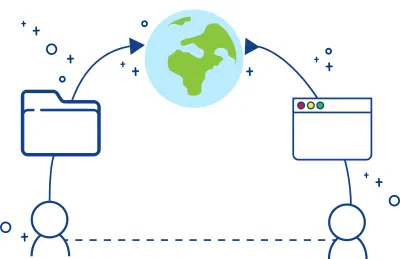
Ne putem gândi la World Wide Web ca la un ecosistem informațional. Oamenii creează conținut care este introdus în web. Acest conținut este apoi trecut printr-un browser pentru a permite oamenilor să acceseze acele informații.

Înainte de standardele web, nu existau multe reguli fixe pentru nicio parte a acestui sistem; nu există reguli formale cu privire la modul în care ar trebui să fie creat conținutul și nicio cerință în ceea ce privește modul în care un browser ar trebui să furnizeze acele informații persoanelor care le solicită.
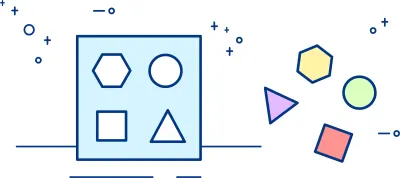
Deci, într-un fel, web-ul a funcționat un pic ca acea jucărie pentru copii în care trebuie să sortați blocurile de diferite forme în găurile corecte. În această analogie, diferitele tipuri de browsere sunt găuri de diferite forme, iar conținutul sau site-urile web sunt blocurile viu colorate.

În trecut, în calitate de creator de conținut, creați un site web care să se potrivească cu browserul căruia i-ar fi fost destinat. De exemplu, ați crea un bloc în formă de IE pentru a putea trece prin gaura Internet Explorer.
Acest lucru însemna că acest bloc de site-uri web pe care l-ați creat s-ar încadra doar prin acel singur orificiu și ar trebui să vă reconstruiți conținutul în alte forme pentru ca acesta să fie vizualizat folosind oricare dintre celelalte browsere.

Dezvoltatorii din anii 90 ar fi trebuit adesea să creeze trei sau patru versiuni ale fiecărui site web pe care l-au construit, astfel încât să fie compatibil cu fiecare dintre browserele disponibile la momentul respectiv. Și mai mult, producătorii de browsere, în încercarea de a-și îmbunătăți concurența, ar introduce „funcții” care le-au diversificat abordarea față de concurenții lor.
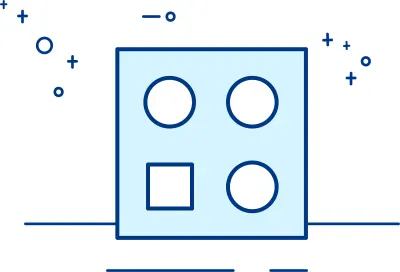
La început, probabil că era mai corect să spunem că browserul nostru de internet la jucăria de potrivire a conținutului arăta mai degrabă așa:

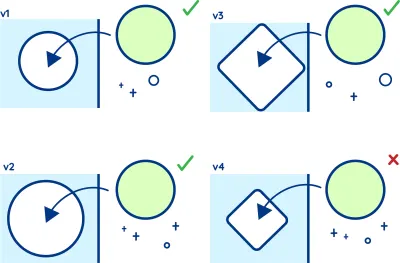
Acest lucru se datorează faptului că browserele au fost create pentru a gestiona aproape aceleași lucruri, care erau în mare parte conținut bazat pe text. Deci, în cea mai mare parte, un bloc de site web s-ar potrivi prin majoritatea găurilor, cu excepția poate unuia în care s-ar putea potrivi - dar nu perfect.
Pe măsură ce browserele s-au dezvoltat, acestea încep să adauge caracteristici (de exemplu, prin schimbarea formei lor) și a devenit din ce în ce mai dificil să se facă un bloc care să treacă prin fiecare dintre orificiile browserului. Acest lucru însemna chiar că un bloc care putea să intre odată printr-o anumită gaură, nu mai intra prin acea gaură; adăugarea acestor caracteristici în browser ar duce adesea la o compatibilitate inversă slabă.

Acest lucru a fost cu adevărat dăunător pentru unii dezvoltatori. A creat un sistem în care compatibilitatea era limitată la creatorii de conținut care își puteau permite să actualizeze și să refactoreze continuu site-urile lor pentru fiecare dintre browserele disponibile. Pentru toți ceilalți, de fiecare dată când era lansată o nouă funcție sau versiune, exista șansa ca site-ul dvs. să nu mai funcționeze cu acel browser.
Au fost introduse standarde web pentru a proteja ecosistemul web, pentru a-l menține deschis, gratuit și accesibil tuturor. Punerea web-ului într-o bulă de protecție și desființarea cu ideea de a trebui să construiască site-uri web care să se potrivească anumitor browsere.

Când au fost introduse standardele, producătorii de browsere au fost încurajați să adere la un mod standardizat de a face lucrurile - rezultând că compatibilitatea încrucișată devine mai ușoară pentru producătorii de conținut și nu mai este nevoie de a construi mai multe versiuni ale aceluiași site web.
Notă : există încă o serie de nuanțe despre compatibilitatea încrucișată între browsere. Chiar și astăzi, la peste 20 de ani de când au fost introduse standardele, nu suntem încă la „mărime unică pentru toate”.
Iată o privire rapidă asupra unora dintre momentele cheie din istoria dezvoltării browserului web:
| An | Momente cheie |
|---|---|
| 1990 | Sir Tim Berners Lee lansează WorldWideWeb, primul mod de a naviga pe web. |
| 1992 | MidasWWW a fost dezvoltat ca un alt browser WWW, care includea un vizualizator de cod sursă. |
| 1992 | Tot în 1992 a fost lansat Lynx, care era un browser web bazat pe text, nu putea afișa imagini sau orice alt conținut grafic. |
| 1993 | A fost lansat NCSA Mosaic, acesta este browserul care este primul care a popularizat navigarea pe web, deoarece a permis afișarea imaginilor încorporate în text. |
| 1995 | Microsoft a lansat Internet Explorer, anterior browserele Cello sau Mosaic erau folosite pe produsele Windows. |
| 1996 | Opera a fost lansată public, anterior a fost un proiect de cercetare pentru o companie norvegiană de telecomunicații Telnor. |
| 2003 | Safari a fost lansat de Apple, anterior computere Macintosh livrate cu Netscape Navigator sau Cyberdog. |
| 2004 | În urma dispariției Netscape Navigator, Firefox a fost lansat ca browser gratuit, open-source. |
| 2008 | Chrome a fost lansat de Google și în șase ani a crescut pentru a cuprinde majoritatea pieței de browsere. |
| 2015 | Microsoft a lansat Edge, noul browser pentru Microsoft, înlocuind Internet Explorer de la Windows 10 în sus. |
Sursa: „Web Browsers: A Brief History” de Rhiannon Williams
De ce avem nevoie de standarde
Știind puțin despre istoria standardelor și de ce au fost introduse, putem începe să vedem beneficiile de a avea standarde pentru World Wide Web. Dar de ce este important să continuăm să contribuim la standardele web? Iată doar câteva motive:
Păstrarea web-ului gratuit și accesibil tuturor
Fără comunitatea de standarde web, producătorii de browsere ar fi cei care iau decizii cu privire la ceea ce ar trebui să fie și ce nu ar trebui să fie caracteristici ale World Wide Web. Acest lucru ar putea duce la internetul să devină o marfă monopolizată, unde doar cei mai mari jucători ar avea un cuvânt de spus în ceea ce ne rezervă viitorul.
Ajutând la simplificarea codului sursă; Reducerea timpului de dezvoltare și întreținere
Pe măsură ce au apărut mai multe browsere și producătorii de browsere au început să își diversifice abordarea, a devenit din ce în ce mai dificil să creeze conținut care să fie difuzat în același mod în mai multe browsere. Acest lucru a crescut cantitatea de muncă necesară pentru a face un site web pe deplin compatibil, inclusiv balonarea codului sursă pentru o pagină web. În calitate de dezvoltatori de astăzi, mai trebuie să includem ciudat [script X], așa că funcționează pe [browser web X], dar fără standarde web, acest lucru ar fi mult mai rău.
Fă din Web un loc mai accesibil
Standardele web ajută la standardizarea modului în care un site web poate interacționa cu tehnologiile de asistență. Înseamnă că producătorii de browsere și dezvoltatorii web pot încorpora în paginile lor instrucțiuni care pot fi interpretate de tehnologii de asistență pentru a menține o experiență comună (sau uneori mai bună) pentru utilizatorul final.
Permite compatibilitatea și validarea înapoi
Standardele web au creat o fundație care permite noilor site-uri web, care respectă standardele, să funcționeze cu versiuni mai vechi de browser. Această idee de compatibilitate inversă este foarte importantă pentru a menține accesul web-ului. Nu garantează că browserele mai vechi vă vor afișa conținutul exact așa cum vă așteptați, dar vă va asigura că structura documentului web este înțeleasă și afișată în consecință.
Ajutând la menținerea unui SEO mai bun (optimizare pentru motoarele de căutare)
Un alt dintre avantajele ascunse majore (la momentul în care standardele web au fost introduse pentru prima dată) a fost faptul că un site web compatibil cu standardele web era mai ușor de descoperit de motoarele de căutare. Acest lucru a devenit mai evident când căutarea Google a devenit jucătorul major în lumea motoarelor de căutare la începutul anilor 2000.
Crearea unui bazin de cunoștințe comune
O lume cu standarde web creează un loc în care există un set de reguli, reguli pe care fiecare dezvoltator le poate urma, înțelege și cu care se familiarizează. În teorie, aceasta înseamnă că un dezvoltator ar putea construi un site web care respectă standardele, iar un alt dezvoltator ar putea relua de unde a rămas primul fără prea multe probleme. În realitate, standardele oferă baza pentru aceasta; dar ideea se bazează în mare măsură pe dezvoltatorii care scriu cod bine documentat.
Cine decide ce devine un standard web?
Standardele sunt create de oameni. În spațiul web și pe internet, există o cultură puternică a consensului - ceea ce înseamnă multă discuție și multe discuții.
Grupurile prin care sunt dezvoltate standardele sunt uneori denumite „Organizații de dezvoltare a standardelor” sau SDO . Principalele SDO din spațiul web includ Internet Engineering Task Force (IETF), World Wide Web Consortium (W3C), WHATWG și ECMA TC39. Din punct de vedere istoric, au existat și grupuri precum Web Standards Project (WaSP), care pledează pentru ca standardele web să fie adoptate de organizații.
Grupurile care lucrează pe Internet și standardele web funcționează în general sub un regim fără redevență. Aceasta înseamnă că, atunci când utilizați un standard web, nu trebuie să plătiți pe nimeni, cum ar fi cineva care ar putea deține un brevet relevant. În timp ce ideea că s-ar putea să trebuiască să plătiți drepturi de autor cuiva pentru a construi un browser web sau un site web ar putea părea absurdă acum, nu a fost cu mult timp în urmă că organizații precum BT încercau să-și afirme dreptul de proprietate asupra conceptului de hyperlink. Organizațiile de standardizare precum cele enumerate mai jos ajută la menținerea web-ului liber (sau cel puțin fără taxe de licență).
Ce este IETF?
IETF este bunicul organizațiilor de standarde de internet. Aici sunt standardizate tehnologiile Internet subiacente precum TCP/IP (Transmission Control Protocol/Internet Protocol) și DNS (Domain Name System). O altă tehnologie cheie dezvoltată în IETF este ceva numit Hyper-Text Transport Protocol (HTTP) despre care probabil ați auzit.
Dacă ați fost atenți la creșterea HTTP2 și la dezvoltarea ulterioară a HTTP3 (bazat pe UDP), aici se întâmplă acest lucru. Majoritatea lucrărilor din IETF se concentrează pe nivelurile inferioare ale modelului de interconectare a sistemelor deschise.
Ce este W3C?
Consorțiul World Wide Web (W3C) este o comunitate internațională în care organizațiile membre, personalul cu normă întreagă, experții invitați și publicul lucrează împreună pentru a dezvolta standarde web. Condus de inventatorul Web și directorul Tim Berners-Lee și CEO Jeffrey Jaffe, misiunea W3C este de a conduce Web-ul la potențialul său maxim.
Comunitatea a fost fondată în 1994 la MIT (Massachusetts Institute of Technology) în colaborare cu CERN. La momentul acestei postări, W3C are 475 de companii și organizații membre și există ca un consorțiu între 4 instituții academice: MIT (SUA), ERCIM (Franța), Universitatea KEIO (Japonia) și Universitatea Beihang (China).
Lucrul în W3C are loc în grupuri de lucru și grupuri comunitare . Grupurile comunitare sunt locul în care multe inovații inițiale au loc în jurul noilor tehnologii web. Noile standarde web pot fi produse de grupuri comunitare, dar ele sunt văzute oficial ca „pre-standard”. Grupurile comunitare sunt deschise pentru participarea oricui, indiferent dacă organizația pentru care lucrați sau la care sunteți afiliat este sau nu membră W3C.
Grupurile de lucru W3C sunt locul unde sunt create oficial noile standarde web. Grupurile de lucru încep de obicei cu trimiterea unui standard, adesea ceva care este deja livrat în unele browsere. Cu toate acestea, lucrările tehnice de rafinare a acestor standarde au loc în cadrul acestor grupuri înainte ca standardul să fie aprobat final ca „Recomandare W3C”. Până când ceva ajunge la faza de „recomandări” în W3C, este cel mai adesea implementat și utilizat pe scară largă pe web.
Grupurile de lucru sunt mai dificile pentru persoanele care nu sunt afiliate la o organizație membră din care să devină parte. Cu toate acestea, puteți deveni un expert invitat într-un grup. Unul dintre motivele pentru care grupurile de lucru sunt puțin mai dificil de alăturat și de a funcționa cu mai multe procese este că acţionează, de asemenea, ca deţinători de proprietate intelectuală - prin alăturarea unui grup de lucru W3C, organizațiile și companiile sunt de acord cu licențele fără drepturi de autor prevăzute în politica de brevete a W3C. .
Natasha Rooney, membru al Consiliului consultativ W3C, a elaborat un document grozav, Documentul de proces W3C pentru oameni ocupați, care explică multe dintre dezavantajele lucrului în W3C.
Ce este WHATWG?
WHATWG a fost inițial un grup fragmentat de la W3C. S-a format în 2007, deoarece unii furnizori de browsere nu erau de acord cu direcția în care W3C împingea HTML. WHATWG continuă să fie locul unde HTML este dezvoltat și evoluat. Cu toate acestea, comunitatea de participare la specificația HTML include încă mulți oameni din comunitatea W3C și mulți oameni afiliați WHATWG participă în grupurile de lucru W3C.

La momentul acestei postări, relația dintre W3C și WHATWG rămâne în flux. Din perspectiva dezvoltatorului, acest lucru nu contează prea mult, deoarece dezvoltatorii se pot baza pe resurse precum MDN pentru a reflecta „adevărul” despre care tehnologiile web pot fi utilizate în anumite browsere. Cu toate acestea, a condus la o lipsă de claritate, în ceea ce privește locurile de participare la dezvoltarea anumitor standarde. WHATWG are, de asemenea, propriul său acord de licență fără redevență - acordul de participare WHATWG.
Ce este „De ce CG”?
Web Incubator Community Group (WICG, pronunțat Why-CG ) este un grup comunitar special, în cadrul W3C, unde sunt discutate și dezvoltate unele tehnologii web noi și emergente.
Dacă aveți o idee grozavă pentru un nou standard, o nouă caracteristică pentru un standard existent sau o nouă tehnologie despre care credeți că ar trebui să fie încorporată în web, merită să verificați mai întâi aici pentru a vedea dacă ceva de genul acesta este deja în discuție. Dacă este, grozav! Intră în aceste discuții și oferă-ți sprijinul. Dacă nu, atunci sugerează-l! Pentru asta este acest grup.
Ce este ECMA TC39?
Ecma este o organizație de standardizare pentru sistemele de informare și comunicații, care a fost fondată în 1961 pentru a standardiza sistemele informatice din Europa. Numele său provine de la faptul că a fost cunoscut anterior drept „Asociația Europeană a Producătorilor de Calculatoare”, dar acum este denumită „Ecma International – Asociația Europeană pentru standardizarea sistemelor de informare și comunicații”, deoarece organizația a devenit globală în 1994.
Standardul ECMA-262 conturează specificația limbajului ECMAScript, care este specificația standardizată a limbajului de scriptare cunoscut sub numele de JavaScript. Există zece ediții ale ECMA-262 care au fost publicate (a zecea ediție a fost publicată în iunie 2018).
TC39 (Comitetul Tehnic 39) este comitetul care dezvoltă JavaScript. La fel ca și celelalte grupuri enumerate aici, membrii săi sunt companii care includ majoritatea producătorilor majori de browsere. Comitetul are ședințe regulate la care participă delegați trimiși de la organizațiile membre și, de asemenea, experți invitați. TC39 operează pentru obținerea consensului, ca și în cazul multor alte grupuri, iar acordurile încheiate conduc adesea la obligații pentru membrii săi (în ceea ce privește caracteristicile viitoare pe care organizațiile membre vor trebui să le implementeze). Procesul TC39 include accelerarea propunerilor printr-un set de etape, progresul unei propuneri de la o etapă la alta trebuie să fie aprobată de comitet.
Ce a fost proiectul standardelor web?
Proiectul Web Standards a fost format în 1998 ca o rezistență la confruntarea cu caracteristicile care se întâmpla între browsere în anii 90; cu scopul principal de a determina producătorii de browsere să respecte standardele stabilite de W3C.
Pe măsură ce organizația a crescut și războaiele browserelor s-au încheiat, proiectul a început să-și schimbe atenția. Grupul a început să lucreze cu producătorii de browsere pentru a-și îmbunătăți suportul pentru standarde, consultând producătorii de software care au creat instrumente pentru crearea site-urilor web și educând designerii și dezvoltatorii web cu privire la importanța standardelor web. Ultimul dintre aceste puncte a dus la crearea cadrului curricular web InterAct, care este acum menținut de W3C.
Proiectul Web Standards a încetat să mai fie activ în 2013. O postare finală pe blog a fost creată pe 1 martie, care mulțumește eforturilor depuse de membrii și susținătorii proiectului. În remarcile de încheiere ale acestei postări, cititorilor li se reamintește că munca Web Standards Project nu s-a încheiat în întregime și că responsabilitatea revine acum miilor de dezvoltatori care continuă să se preocupe de a se asigura că web-ul rămâne un program gratuit, deschis, inter- resursă operabilă și accesibilă.
Cum devine ceva un standard web?
Deci, cum se fac standardele? Răspunsul scurt este prin MULTE discuții.
Propunerile pentru noi standarde încep de obicei ca o discuție în cadrul unui grup comunitar (aceasta este mai ales cazul în W3C) sau prin probleme ridicate în depozitul GitHub relevant.
În diferitele SDO, pare să existe o temă comună a ascensiunii; după ce a început discuția, aceasta se deplasează apoi în cadrul organizației și, la fiecare nivel, un comitet de decizie trebuie să ajungă la un consens pentru a aproba creșterea acelei discuții. Acest lucru se repetă până când discuția devine o propunere, apoi acea propunere devine un proiect și proiectul devine un standard oficial.

Acum, așa cum am menționat anterior, când ceva nu este un standard oficial, acest lucru nu înseamnă neapărat că nu este utilizat în anumite browsere. De fapt, până când ceva devine un standard, este probabil să aibă deja o utilizare pe scară largă în multe dintre browserele disponibile. În acest caz, rolul standardului face parte din procesul de normalizare și adoptare a noilor caracteristici; stabilește utilizarea așteptată pentru ceva și apoi subliniază modul în care producătorii de browsere și dezvoltatorii se pot conforma acestei așteptări.
Ce este TPAC?
În fiecare an, W3C organizează un eveniment masiv, o întâlnire cu mai multe grupuri de o săptămână, punctată de o neconferință de o zi miercuri (plenaria tehnică) combinată cu o reuniune a Comitetului său consultativ (un grup format dintr-o persoană pentru fiecare organizație). sau companie care este membru W3C). Puneți împreună Plenul Tehnic și Comitetul Consultativ și obțineți TPAC (deseori pronunțat tee-pac ). Deși este un eveniment condus de W3C, veți găsi adesea oameni „de la” WHATWG, IETF sau TC39 și aici.
Anul trecut, oamenii de la Samsung Internet s-au reunit pentru a participa la TPAC. Am sponsorizat, de asemenea, burse de diversitate care au scopul de a aduce oameni din grupuri subreprezentate la TPAC și la comunitatea Web Standards.
Primul meu TPAC
Când am auzit prima dată echipa vorbind despre TPAC, nu aveam idee la ce să mă aștept. După ce am citit despre eveniment pe site-ul web TPAC, m-am înscris și mi-am rezervat călătoria. Destul de curând, eram într-un tren de la Londra la Lyon cu echipa.

La sosire, mi s-a dat șnurul meu și o hartă a diferitelor camere în care se petrecea toată acțiunea. Scopul meu, pentru cele trei zile la care am participat, a fost să mă alătur cu cât mai multe lucruri de tip accesibilitate. Ajuns la scurt timp după ce lucrurile începuseră în prima mea zi, m-am uitat la o ușă închisă pentru grupul de lucru Ghid de accesibilitate în care voiam să particip. Mi-au trecut prin minte o mulțime de lucruri în acel moment; — Poate ar trebui să aștept până la pauză? „Nu, nu fi prost, mai e o oră distanță.” „Poate ar trebui să bat?” „Dar nu ar fi asta mai întrerupător decât simpla intrare?” „Poate că n-ar trebui să intru deloc...” Dar după câteva minute, mi-am făcut curajul să intru în cameră.
A fost organizată o masă rotundă (ceea ce este tipic pentru multe dintre aceste sesiuni) cu oameni care stăteau la mese cu laptopuri; împreună cu un număr de locuri aranjate în jurul marginii sălii pentru ca oamenii să se alăture într-un rol mai de observație. Fiecare grup avea, de asemenea, o cameră de chat pe IRC, la care se putea alătura oricine din membrii W3C (indiferent dacă participa sau nu la TPAC). M-am așezat la capătul uneia dintre mese; deși încă nu sunt sigur dacă acesta a fost lucrul potrivit în ceea ce privește eticheta.

Inițial, am fost îngrijorat că prezența mea ieșea la fel de mult ca statuia gigantică a ursului din afara locației; dar nimeni din cameră nu s-a gândit la sosirea mea și astfel discuția a continuat. Grupul era pe cale să primească o actualizare cu privire la munca realizată de Silver Task Force; un grup comunitar care încearcă să facă standardele de accesibilitate în sine mai accesibile.
A fost foarte interesant să stau la masă pentru aceste discuții. În timp ce participați pentru prima dată, o parte din limbaj a trebuit să se obișnuiască (termeni precum „conformitate” și „normativ”); a fost super frumos să fiu într-o cameră plină de oameni cărora le păsa atât de mult de accesibilitate. Mulți dintre participanții acestui grup de lucru au vorbit dintr-o poziție de experiență trăită în ceea ce privește utilizarea web-ului cu o cerință de accesibilitate. După ce mi-am petrecut ultimii trei ani cercetând cerințele de accesibilitate în tehnologia muzicii digitale, m-am simțit ca acasă urmărind întrebările adresate de membrii acestui grup.
Munca prezentată de Silver Task Force în această primă discuție a stârnit cu adevărat interes pentru mine. Mi s-a părut un punct de vedere destul de revigorant asupra modului de a face standardele, în general, mai accesibile și de a le încadra într-un astfel de mod care să faciliteze navigarea și să facă sfaturi și îndrumări mai personalizate. În următoarele câteva zile, m-am alăturat acestui grup (mult mai mic) și am avut șansa de a contribui la conversații - ceea ce a fost cu adevărat pozitiv. De la TPAC, m-am alăturat grupului comunitar pentru Silver Task Force și am de gând să mă alătur la întâlnirile săptămânale din noul an.

Unul dintre lucrurile frumoase despre TPAC (pentru cei care nu prezidează un grup de lucru sau care au un fel de rol principal) a fost capacitatea de a intra și ieși din sesiuni. Printre lucrurile la care am participat în cele câteva zile în care am fost la TPAC, a existat o sesiune a grupului comunitar Web Incubator (WICG), o întâlnire a dezvoltatorilor cu discuții de la membri proeminenți ai comunității și demonstrații ale noilor tehnologii web și o diversitate. și Includerea pentru întâlnirea W3C. Un bonus suplimentar de a merge la TPAC cu echipa Samsung Internet a fost că ne-am întâlnit cu oameni din echipa noastră din Coreea, precum și cu alți membri ai echipei Samsung din SUA.
Cum să utilizați standardele web în munca dvs
Deci, acum că știți de ce și de ce ale standardelor web, cum procedați pentru a utiliza standardele web în munca dvs.?
Mozilla Developer Network Web Docs (MDN Web Docs)
Noi (echipa Samsung Internet) recomandăm ca, dacă sunteți interesat să aflați mai multe despre un anumit standard sau tehnologie web, să începeți cu MDN (Mozilla Developer Network) Web Docs. În timp ce MDN WebDocs a început ca proiect Mozilla, mai recent a devenit locul unde dezvoltatorii web merg pentru documentația între browsere despre tehnologiile platformei web.

Anul trecut, Samsung s-a alăturat Bocoup, Google și Microsoft și W3C pentru a forma MDN WebDocs Product Advisory Board pentru a se asigura că MDN își menține această poziție.
Când căutați o tehnologie în MDN, veți vedea o matrice de compatibilitate a browserului care vă va permite să știți care este suportul pentru browser. Veți găsi, de asemenea, un link către cea mai relevantă și actualizată versiune a standardului. Când urmați un link către un standard, veți fi direcționat către pagina web relevantă care prezintă standardul respectiv și specificațiile tehnice ale acestuia. Aceste pagini pot fi puțin copleșitoare la început, deoarece sunt oarecum „academice” ca structură.
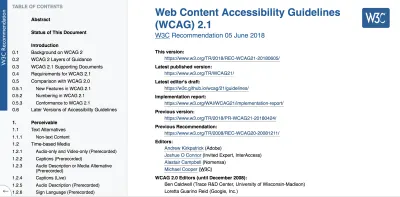
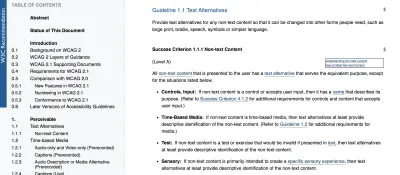
Pentru a vă oferi câteva sfaturi despre navigarea în documentație, să aruncăm o privire la un standard cu care sunt cel mai familiar: Ghidul W3C privind accesibilitatea conținutului web (2.1).

Acesta este formatul unui standard web W3C. Prezintă un cuprins în partea stângă a paginii, în timp ce conținutul este organizat în anteturi foarte structurate - începând cu versiunea, rapoartele și detaliile editorilor. Aceste anteturi din standarde sunt adesea folosite pentru a cita părțile relevante ale unui standard „ O, dar WCAG 2.1 1.2.2 spune ”; dar pentru cei fără memoria alfanumerică a unui hard-disk, nu vă temeți, nu este o cerință să știți aceste lucruri pe de rost.
Primul meu sfat despre navigarea standardelor web este să încerci să nu fii copleșit de acestea. Dacă ați venit de la calea non-academică în dezvoltarea web, ca mine, structura acestor documente poate părea la început destul de formală, iar limbajul se poate simți astfel. Nu lăsați ca acesta să fie un motiv pentru a nu folosi acest lucru ca sursă de informații - deoarece, sincer, este cea mai bună sursă de informații disponibilă pentru a afla cum și de ce lucrurile web funcționează așa cum o fac.
Iată câteva sfaturi rapide pentru lucrul cu standardele web:
- Versiunea TL;DR
În primul rând, este important să înțelegeți că nu există un TL;DR pentru standardele web. Motivul pentru care sunt aceste documente lungi și cuprinzătoare este că trebuie să fie. Nu poate fi nicio piatră neîntoarsă atunci când vine vorba de a impune structura și ne așteptăm de la lucrurile de dezvoltare web. Cu toate acestea (un sfat pro și o modalitate de a evita copleșirea informațiilor), este să începeți cu rezumatul standardului și să urmați orice link-uri către documente introductive. În exemplul meu, documentul standard WCAG 2.1 ne conduce la o altă pagină cu link pentru Prezentare generală a Ghidurilor de accesibilitate a conținutului web. Care oferă o serie de documentație utilă, inclusiv un ghid rapid de referință despre cum să îndepliniți WCAG 2.

- Utilizați glosarul de termeni
Acest lucru ajută doar la înțelegerea sensului exact al cuvintelor și expresiilor în contextul standardului web. Hai sa recunoastem; există atât de mulți termeni cu mai multe sensuri. Consultarea glosarului ajută și la navigarea unora dintre termenii mai academici.

- „Găsește în pagină” este prietenul tău
Odată ce v-ați familiarizat cu o prezentare generală și v-ați făcut o idee despre termenii utilizați într-un standard web, puteți începe să căutați prin documentație informațiile de care aveți nevoie. Standardele web sunt concepute astfel încât să le puteți consuma în mai multe moduri. If you seek to gain a comprehensive understanding then reading from start to finish is advised; however, you can also drop in and out of the sections as you require them. The good folks creating web standards have made efforts to ensure that referential content is linked to the source and any helpful resources are also included, which helps support the kind of “on demand” usage that is common. Take this example from WCAG 2.1:

- If you're not sure — ask!
This community is put together from a bunch of people who care and have an investment in the future of web technologies. If you want to make sure you are adhering to Web Standards but maybe have got caught up in a language barrier, and you're struggling to interpret what is meant by a phrase within a web standard, there are many folks out there that can help. You can raise issues through the W3C GitHub repositories for the W3C Web Standards or join the conversations about Web Standards through the suggested resources on the participate section of the W3C website.
How Do I Get Involved?
So, now that you know how to read up on your standards, what about getting involved?
Well, here are a few places to start:
- GitHub repositories for standards
The WC3, TC39, WhatWG and WICG all have organizations on GitHub that contain repositories for the work they are doing. Be sure to check in on the READme, contribution guidelines and code of conduct (if there is one) before you begin. Use the issues of a repository to look at what is currently being discussed in terms of future developments for the standard it relates to. - The W3C website
Here you can look at all the working groups, community groups, and forums. It is a great place to start; if you join the organization and become a member of a community group or working group you'll be invited to the ongoing discussions, meetings, and events for that group. - The WhatWG website
For all things WhatWG. Here there are guides on how to participate, FAQs, links to the GitHub repositories and a blog that is maintained by members of the WhatWG. - The WICG website
Whilst the Web Incubator Community Group can be found from the W3C website, they are worth a separate shout-out here as they have their own web community page and Discourse instance. (For those of you not familiar with Discourse, it allows communities to create and maintain forums for discussion.) - The TC39 standard
This is pretty comprehensive and includes links to the ways in which you can to contribute to the standard. - Speak to Developer Advocates
Many Web Developer Advocates are members of an SDO or known to be working on standards; teams like ours (the Samsung Internet Developer Advocates) are often involved in the work of Web Standards and happy to talk to developers that are interested in them. After all, standards have a huge impact on the future of the web and in turn the work that we do. So, depending on the web standard that interests you, you'll be able to find folks like us (who are part of the work for those standards) through social media spaces like Twitter or Mastodon.
Thanks for reading! Remember that web standards impact everyone that builds or consumes websites, so the work of Web Standards is something we should all care about.
If you want to chat more about web standards, accessibility on the web, web audio or open-source adventures — you can find me on Twitter and I'm also on Mastodon.
A huge thanks to Daniel Appelquist, who helped bring this article together.
