Am folosit Web-ul pentru o zi pe Internet Explorer 8
Publicat: 2022-03-10Acest articol face parte dintr-o serie în care încerc să folosesc web-ul sub diferite constrângeri, reprezentând un anumit demografic al utilizatorului. Sper să ridic profilul dificultăților cu care se confruntă oamenii reali, care pot fi evitate dacă proiectăm și dezvoltăm într-un mod care să fie simpatic cu nevoile lor.
Ultima dată, am navigat pe web timp de o zi folosind un cititor de ecran. De data aceasta, mi-am petrecut ziua folosind Internet Explorer 8, care a fost lansat acum zece ani astăzi, pe 19 martie 2009.
Cine din lume folosește IE8?
Înainte de a începe; o declinare a răspunderii: nu sunt pe cale să vă spun că trebuie să începeți să susțineți IE8.
Există toate motivele pentru a nu accepta IE8. Microsoft a încetat oficial să mai susțină IE8, IE9 și IE10 în urmă cu peste trei ani, iar directorii Microsoft chiar vă spun să nu mai utilizați Internet Explorer 11.
Dar oricât de mult sperăm noi, dezvoltatorii, să dispară, este doar. Nu va. Mori . IE8 continuă să apară în statisticile browserului, mai ales în afara bulei lumii occidentale.
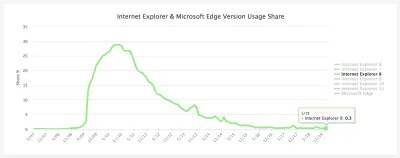
Statisticile browserului trebuie luate cu puțină sare, dar estimările actuale pentru utilizarea IE8 la nivel mondial sunt de aproximativ 0,3% până la 0,4% din cota de piață pentru desktop. Limita inferioară a estimării provine de la w3counter:

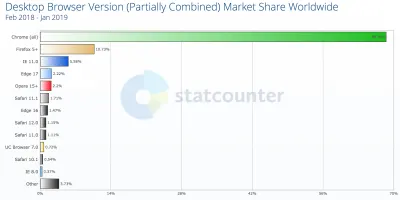
Estimarea mai mare provine de la StatCounter (același flux de date folosit de tabelul de utilizare „Pot folosi”). Se estimează că proporția globală a browserului desktop IE8 este de aproximativ 0,37%.

Bănuiam că s-ar putea să vedem o utilizare mai mare a IE8 în anumite regiuni geografice, deci analizate datele pe continent.
Utilizarea IE8 în funcție de regiune
Iată proporția de desktop IE8 pe continent (date din februarie 2018 – ianuarie 2019):
| 1. | Oceania | 0,09% |
| 2. | Europa | 0,25% |
| 3. | America de Sud | 0,30% |
| 4. | America de Nord | 0,35% |
| 5. | Africa | 0,48% |
| 6. | Asia | 0,50% |
Cineva din Asia are de cinci ori mai multe șanse să folosească IE8 decât cineva din Oceania.
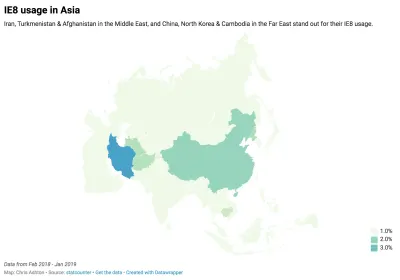
M-am uitat mai atent la statisticile asiatice, observând proporția de utilizare a IE8 pentru fiecare țară. Există șase țări foarte clare pentru utilizarea IE8, după care cifrele coboară pentru a fi comparabile cu media mondială:
| 1. | Iranul | 3,99% |
| 2. | China | 1,99% |
| 3. | Coreea de Nord | 1,38% |
| 4. | Turkmenistan | 1,31% |
| 5. | Afganistan | 1,27% |
| 6. | Cambodgia | 1,05% |
| 7. | Yemen | 0,63% |
| 8. | Taiwan | 0,62% |
| 9. | Pakistan | 0,57% |
| 10. | Bangladesh | 0,54% |
Aceste date sunt rezumate în harta de mai jos:

Incredibil, IE8 reprezintă aproximativ 4% dintre utilizatorii de desktop din Iran – de patruzeci de ori mai mult decât proporția utilizatorilor IE8 din Oceania.
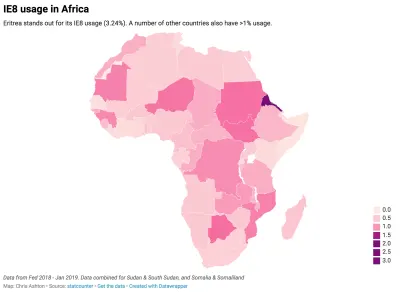
Apoi, m-am uitat la statisticile țării pentru Africa, deoarece avea aproximativ aceeași utilizare generală a IE8 ca și Asia. A existat un câștigător clar (Eritreea), urmat de un număr de țări peste sau în jurul valorii de 1%:
| 1. | Eritreea | 3,24% |
| 2. | Botswana | 1,37% |
| 3. | Sudan și Sudan de Sud | 1,33% |
| 4. | Niger | 1,29% |
| 5. | Mozambic | 1,19% |
| 6. | Mauritania | 1,18% |
| 7. | Guineea | 1,12% |
| 8. | Republica Democrata din Congo | 1,07% |
| 9. | Zambia | 0,94% |
Acest lucru este rezumat în harta de mai jos:

În timp ce țările din Asia care au o utilizare mai mare decât cea normală a IE8 sunt grupate aproximativ împreună din punct de vedere geografic, nu pare să existe un model în Africa. Singurul model pe care îl pot vedea - cu excepția cazului în care este o coincidență - este că un număr dintre cele mai mari IE8 din lume care utilizează țări cenzurează accesul la internet și, prin urmare, probabil că nu încurajează sau nu permit actualizarea la browsere mai sigure.
Dacă site-ul dvs. este destinat unui public pur occidental, este puțin probabil să vă pese mult de IE8. Dacă, totuși, aveți o piață asiatică sau africană în plină dezvoltare - și în special dacă vă pasă de utilizatorii din China, Iran sau Eritreea - s-ar putea foarte bine să vă pese de experiența IE8 a site-ului dvs. web. Da, chiar și în 2019!
Cine mai folosește IE?
Deci, cine sunt acești oameni? Chiar umblă printre noi?!
Oricine ar fi ei, poți paria că nu folosesc un browser vechi doar pentru a te enerva. Nimeni nu alege în mod deliberat o experiență de navigare mai proastă.
Este posibil ca cineva să folosească un browser vechi din următoarele motive:
- Lipsa de constientizare
Pur și simplu nu sunt conștienți că folosesc tehnologie învechită. - Lipsă de educație
Ei nu cunosc opțiunile de upgrade și browserele alternative deschise pentru ei. - Lipsa de planificare
Închiderea solicitărilor de actualizare pentru că sunt ocupate, dar nu au prevederea de a face upgrade în perioadele mai liniștite. - Aversiune pentru schimbare
Ultima dată când și-au actualizat software-ul, au trebuit să învețe o nouă interfață de utilizare. „Dacă nu este stricat, nu-l repara.” - Aversiune față de risc
Ultima dată când au făcut upgrade, aparatul lor a încetinit până la un crawl sau și-au pierdut funcția preferată. - Limitare software
Sistemul lor de operare este prea vechi pentru a le permite să facă upgrade, sau privilegiile lor de administrator pot fi blocate. - Limitare hardware
Browserele mai noi solicită, în general, mai mult spațiul pe hard disk, memorie și procesor. - Limitarea rețelei
Un permis de date limitat sau o conexiune lentă înseamnă că nu doresc să descarce 75 MB de software. - Limitare legală
S-ar putea să fie pe o mașină corporativă care acceptă doar utilizarea unui anumit browser.
Este într-adevăr o surpriză că mai există oameni în întreaga lume care se agață de IE8?
Am decis să mă pun în pielea unuia dintre aceste suflete anonime și să navighez pe web pentru o zi folosind IE8. Te poți juca acasă! Descărcați o mașină virtuală „IE8 pe Windows 7” de pe site-ul Microsoft, apoi rulați-o într-un virtualizator precum VirtualBox.
IE8 VM: Început prost
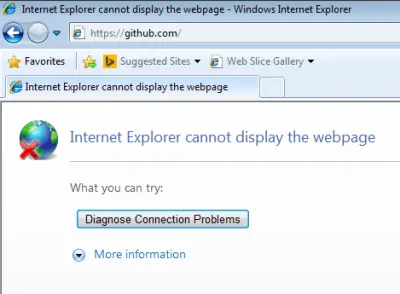
Mi-am pornit IE8 VM, am făcut clic pe programul Internet Explorer în așteptare și iată ce am văzut:

Hmm bine. Se pare că pagina web implicită creată de IE8 nu mai există. Ei bine, acestea sunt cifrele. Microsoft a încetat oficial să accepte IE8, așa că de ce ar trebui să se asigure că pagina de destinație IE8 încă funcționează?
Am decis să trec la cel mai folosit site din lume.

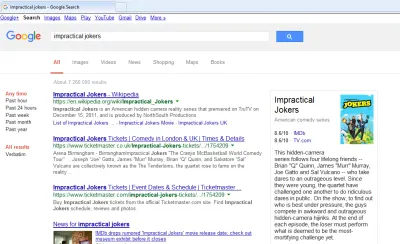
Este un site simplu, prin urmare, greu de greșit, dar pentru a fi corect, arată grozav! Am incercat sa caut ceva:

Căutarea a funcționat bine, deși aspectul arată puțin diferit de ceea ce eram obișnuit. Apoi mi-am amintit — am văzut același aspect al rezultatelor căutării când am folosit Internetul pentru o zi cu JavaScript dezactivat.
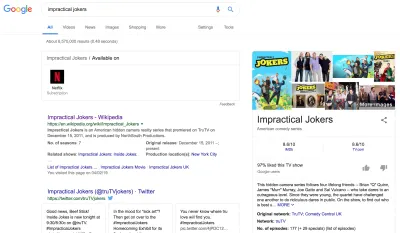
Pentru referință, iată cum arată rezultatele căutării într-un browser modern cu JavaScript activat:

Deci, se pare că IE8 primește versiunea fără JS a căutării Google. Nu cred că aceasta a fost neapărat o decizie de proiectare deliberată - s-ar putea doar ca JavaScript să fie greșit:

Totuși, rezultatul final este în regulă pentru mine - am primit rezultatele căutării, care este tot ce mi-am dorit.
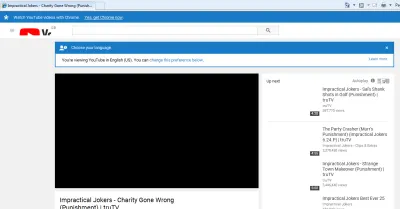
Am dat clic pentru a viziona un videoclip de pe YouTube.
YouTube

Sunt destul de multe stricate în această pagină. Toate au de-a face cu mici ciudatenii în IE.
Logo-ul, de exemplu, este mărit și decupat. Acest lucru se datorează faptului că IE8 nu acceptă SVG și ceea ce vedem de fapt este opțiunea de rezervă oferită de YouTube. Au aplicat o proprietate CSS background-image astfel încât, în cazul în care nu există suport SVG, veți primi o încercare de afișare a siglei. Numai că se pare că nu au setat corect background-size , așa că este puțin prea mult mărit.

background-img pe span siglei , care atrage un sprite. (Previzualizare mare)Pentru referință, iată aceeași pagină în Chrome (vedeți cum redă Chrome un SVG):

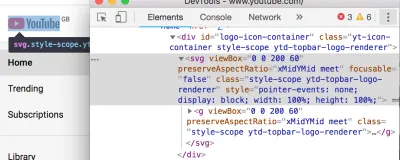
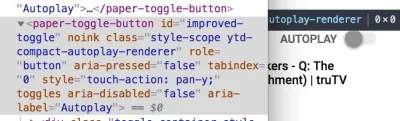
Și cum rămâne cu comutatorul de redare automată? Este redat ca o casetă de selectare cu aspect ciudat:

Acest lucru pare să se datoreze utilizării unui element personalizat (un buton de comutare a hârtiei, care este un element Material Design), pe care IE nu îl înțelege:

paper-toggle-button este un element personalizat. (Captura de ecran este din Chrome DevTools, alături de modul în care comutatorul Redare automată TREBUIE să redea.) (Previzualizare mare) Nu sunt surprins că acest lucru nu a fost redat corect; IE8 nici măcar nu face față markupului semantic de bază pe care îl folosim în prezent. Încercați să utilizați un <aside> sau <main> și le va reda practic ca div-uri, dar ignorând orice stil pe care le aplicați.
Pentru a activa marcajul HTML5, trebuie să spuneți în mod explicit browserului că aceste elemente există. Ele pot fi apoi aranjate ca de obicei:
<!--[if lt IE 9]> <script> document.createElement('header'); document.createElement('nav'); document.createElement('section'); document.createElement('article'); document.createElement('aside'); document.createElement('footer'); </script> <![endif]--> Apropo, este învelit într-un IE condiționat. <!--[if lt IE 9]> este un comentariu HTML pentru majoritatea browserelor - și, prin urmare, este omis - dar în IE este un condițional care trece doar „dacă este mai mic decât IE 9”, unde execută/rendează nodurile DOM în cadrul acestuia.
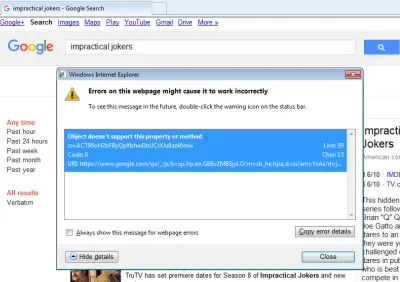
Deci, pagina video a eșuat. Vizitarea directă a YouTube.com nu a mers mult mai bine:

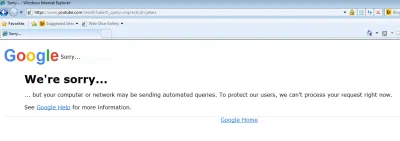
Nedescurajat, am ignorat avertismentul și am încercat să caut un videoclip în bara de căutare a YouTube.

Traficul IE8 este în mod clar suficient de suspect încât YouTube nu a avut încredere că sunt un utilizator real și a decis să nu proceseze cererea mea de căutare!
Înregistrarea la Gmail
Dacă voi petrece ziua pe IE8, o să am nevoie de o adresă de e-mail. Așa că încerc să înființez unul nou.
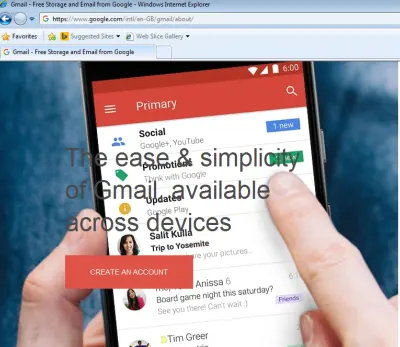
În primul rând, am încercat Gmail.

E ceva neplăcut la imagine și text aici. Cred că se datorează faptului că IE8 nu acceptă interogări media - așa că încearcă să-mi arate o imagine mobilă pe desktop.
O modalitate prin care puteți ocoli acest lucru este să utilizați Sass pentru a genera două foi de stil; unul pentru browserele moderne și unul pentru IE vechi. Puteți obține CSS prietenos cu IE, mai întâi pentru mobil (vezi tutorialul lui Jake Archibald) utilizând un mixin pentru interogările media. Mixin-ul „aplatizează” moștenirea IE CSS pentru a trata IE ca și cum ar fi întotdeauna o lățime predefinită specifică (de exemplu 65em), oferind doar CSS-ul relevant pentru acea lățime. În acest caz, aș fi văzut background-image corectă pentru dimensiunea presupusă a ecranului și aș fi avut o experiență mai bună.
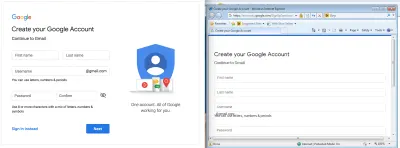
Oricum, nu m-a împiedicat să dau clic pe „Creați un cont”. Au existat câteva diferențe între modul în care arăta în IE8 și un browser modern:

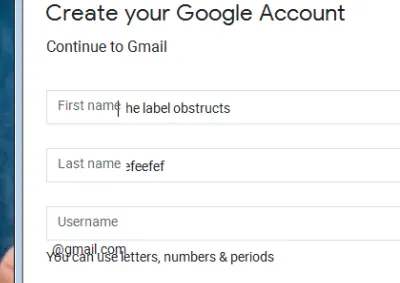
Deși promițător la prima vedere, formularul a fost destul de greșit de completat. „Eticheta” nu iese din cale când începeți să completați câmpurile, așa că textul dvs. de intrare este obscurcat:

Marcajul pentru această etichetă este de fapt un <div> , iar un JS inteligent îndepărtează textul când intrarea este focalizată. JS-ul nu reușește pe IE8, așa că textul rămâne încăpățânat pe loc.

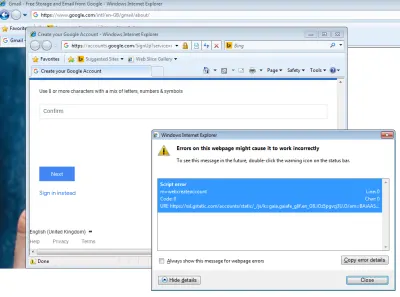
div care este suprapus la introducerea formularului folosind CSS. (Previzualizare mare)După ce mi-am completat toate detaliile, am apăsat pe „Următorul” și am așteptat. Nu s-a intamplat nimic.
Apoi am observat micul simbol galben de avertizare din stânga jos a ferestrei mele IE. Am dat clic pe el și am văzut că se plânge de o eroare JS:

Am renunțat la Gmail și am apelat la MSN.
Înregistrarea la Hotmail
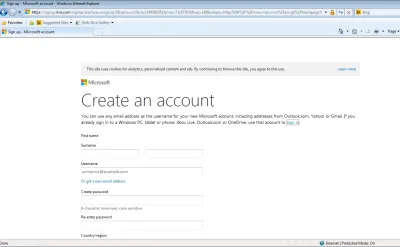
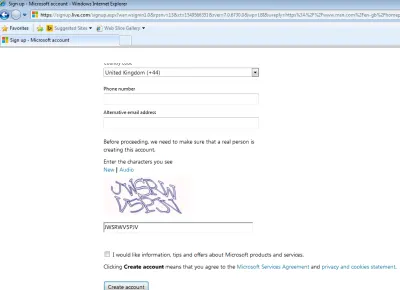
Începeam să-mi fac griji că e-mailul ar putea fi interzis pentru un browser vechi de zece ani. Dar când m-am dus la Hotmail, formularul de înscriere părea OK - până acum e bine:

Apoi am observat un CAPTCHA. M-am gândit: „Nu am cum să trec peste asta…”

Spre surprinderea mea, CAPTCHA a funcționat!
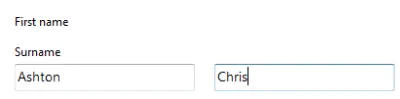
Singurul lucru ciudat de pe formular a fost o poziționare a etichetei ușor defectuoasă, dar înregistrarea a fost, altfel, fără întreruperi:

Vi se pare ok acea captură de ecran? Puteți observa greșeala deliberată?
Intrarea din stânga ar fi trebuit să fie prenumele meu, nu numele de familie. Când m-am întors și am verificat această pagină mai târziu, am făcut clic pe eticheta „Prenumele” și a aplicat focus pe intrarea din stânga, așa că aș fi putut verifica că completam caseta corectă în primul rând. Acest lucru arată importanța markupului accesibil - chiar și fără CSS și asociere vizuală, am putut determina exact care casetă de introducere i se aplica cărei etichete (deși a doua oară!).
Oricum, am reușit să finalizez procesul de înscriere și am fost redirecționat către pagina de pornire a MSN, ceea ce a fost excelent.

Aș putea chiar să citesc articole și să uit că foloseam IE8:

Cu e-mailul meu înregistrat, eram gata să merg și să verific restul internetului!
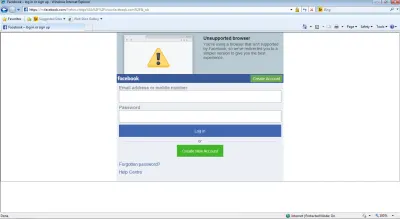
Am vizitat site-ul Facebook și am fost imediat redirecționat către site-ul mobil:

Aceasta este o tactică de rezervă inteligentă, deoarece Facebook trebuie să sprijine o audiență globală largă pe dispozitive mobile de ultimă generație, deci trebuie să ofere oricum o versiune de bază a Facebook. De ce să nu oferi aceeași bază de experiență browserelor desktop mai vechi?
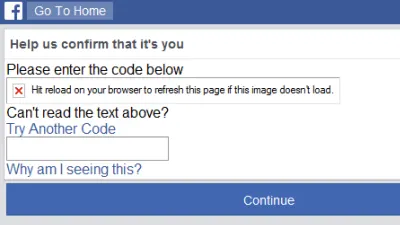
Am încercat să mă înregistrez și am reușit să-mi fac un cont. Grozav! Dar când m-am conectat la acel cont, am fost tratat cu suspiciune – la fel ca atunci când am căutat lucruri pe YouTube – și m-am confruntat cu un CAPTCHA.
Numai că de data asta nu a fost atât de ușor.

Am încercat să solicit coduri noi și să reîmprospăt pagina de mai multe ori, dar imaginea CAPTCHA nu s-a încărcat niciodată, așa că am fost blocat efectiv în contul meu.
Bine. Să încercăm mai multe rețele sociale.
Stare de nervozitate
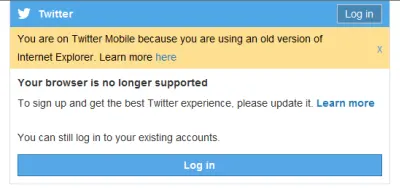
Am vizitat site-ul Twitter și am avut exact aceeași experiență de redirecționare mobilă.

Dar nici măcar nu am putut ajunge până la înregistrarea unui cont de data aceasta:

În mod ciudat, Twitter se bucură să te autentifici, dar nu și să te înregistrezi. Nu sunt sigur de ce - poate că are un scenariu CAPTCHA similar pe paginile sale de înscriere, care nu va funcționa pe browserele mai vechi. Oricum, nu voi putea să-mi fac un cont nou.
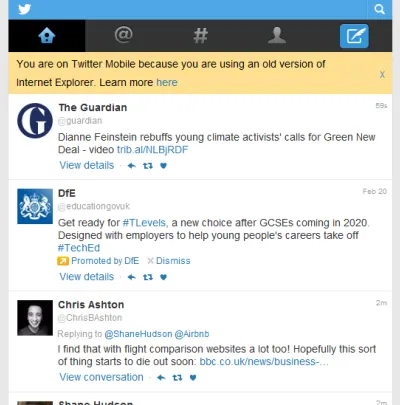
M-am simțit stânjenitor să mă autent cu contul meu de Twitter existent. Numiți-mă paranoic, dar vulnerabilități precum Atacul CFR Watering Hole din 2013 - în care simplul act de a vizita o anumită adresă URL în IE8 ar instala malware pe computerul dvs. - m-au îngrijorat că mi-aș putea compromite contul.
Dar, în interesul educației, am perseverat (cu o nouă parolă temporară):

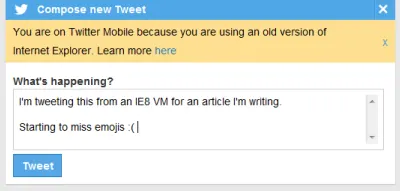
Aș putea, de asemenea, să tweet, deși folosind <textarea> foarte de bază:

În concluzie, Twitter este în principiu bine în IE8 - atâta timp cât aveți deja un cont!
Am terminat cu rețelele sociale pentru ziua respectivă. Hai să vedem câteva știri.
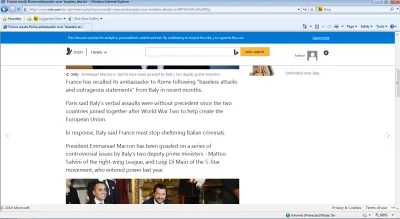
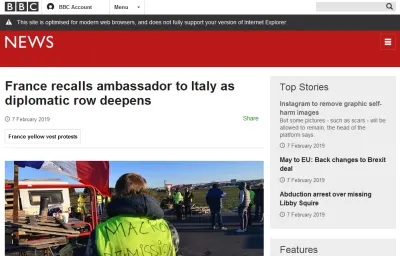
stirile BBC

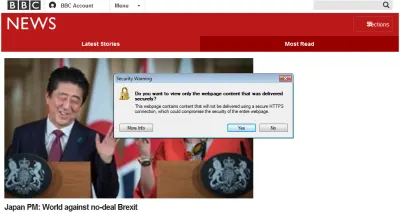
Pagina de pornire a știrilor pare foarte simplă și neplăcută, dar practic funcționează - deși cu avertismente de securitate mixte.
Aruncă o privire la logo. După cum am văzut deja pe YouTube, IE8 nu acceptă SVG, așa că avem nevoie de o alternativă PNG.
BBC folosește tehnica de rezervă <image> pentru a reda un PNG pe IE:

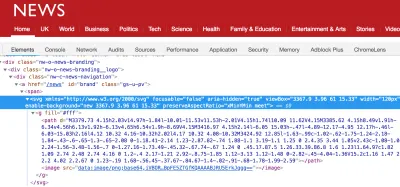
... și pentru a ignora PNG atunci când SVG este disponibil:

image este ignorată și svg -ul este redat frumos. (Previzualizare mare) Această tehnică exploatează faptul că browserele mai vechi obișnuiau să se supună atât etichetelor <image> , cât și <img> și, prin urmare, vor ignora eticheta necunoscută <svg> și vor reda alternativa, în timp ce browserele moderne ignoră redarea <image> atunci când sunt în interiorul unui SVG. Chris Coyier explică tehnica mai detaliat.
Am incercat sa vad un articol:

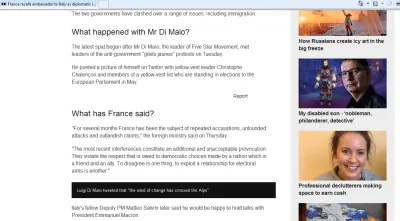
Este lizibil. Pot vedea titlul, navigarea, imaginea prezentată. Dar restul imaginilor articolului lipsesc:

Acest lucru este de așteptat și se datorează imaginilor BBC care se încarcă leneș. IE8 nefiind un „browser acceptat” înseamnă că nu primește JavaScript care permite încărcarea leneșă, astfel încât imaginile nu se încarcă deloc.
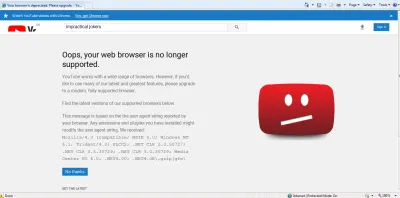
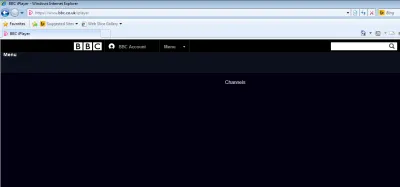
Din interes, m-am gândit să văd ce se întâmplă dacă încerc să accesez BBC iPlayer:

Și asta m-a făcut să mă întreb despre un alt serviciu de streaming.
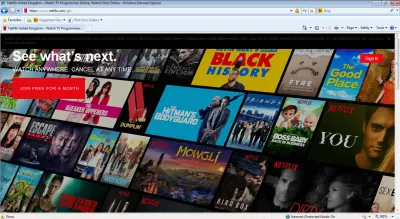
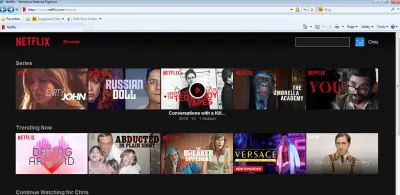
Netflix
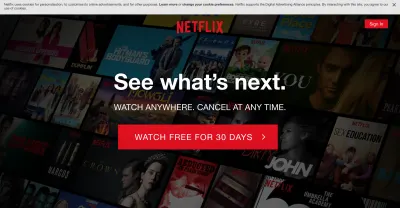
Mă așteptam pe jumătate la o pagină albă goală când am încărcat Netflix în IE8. Am fost plăcut surprins când am văzut de fapt o pagină de destinație decentă:

Am comparat asta cu versiunea modernă Chrome:

Există un îndemn ușor diferit (textul butonului) – probabil din cauza testării multivariate, mai degrabă decât a browserului în care mă aflu.
Ceea ce este diferit la randare este textul centralizat și suprapunerea neagră semi-transparentă.
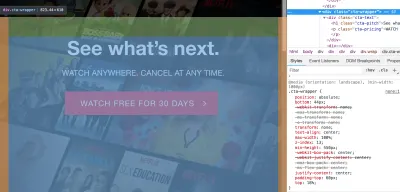
Lipsa textului centralizat se datorează utilizării Flexbox de către Netflix pentru alinierea articolelor:

justify-content: center pentru a-și alinia textul. (Previzualizare mare) Un text-align: center pe această clasă ar rezolva probabil centrarea pentru IE8 (și într-adevăr toate browserele vechi). Pentru suport maxim pentru browser, puteți urma o abordare CSS alternativă cu vechiul CSS „sigur” și apoi să înăspriți aspectul cu CSS mai modern pentru browserele care îl acceptă.
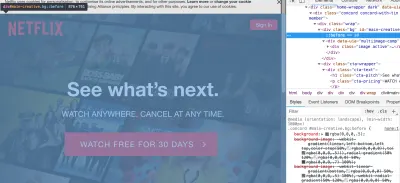
Lipsa fundalului se datorează utilizării rgba() , care nu este acceptată în IE8 și mai jos.

rgba(0,0,0,.5) este lipsit de sens pentru browserele mai vechi. (Previzualizare mare)În mod tradițional, este bine să oferiți alternative CSS, care arată un fundal negru pentru browserele vechi, dar arată un fundal semi-transparent pentru browserele moderne:

rgb(0, 0, 0); /* IE8 fallback */ rgba(0, 0, 0, 0.8); Aceasta este o remediere foarte specifică pentru IE, totuși, practic, orice alt browser acceptă rgba . Mai mult, în acest caz, ați pierde complet plăcile de lux Netflix, așa că ar fi mai bine să nu aveți deloc filtru de fundal! Modul sigur de a asigura suportul între browsere ar fi să coaceți filtrul în imaginea de fundal în sine. Simplu dar eficient.
Oricum, până acum, atât de bine - IE8 a redat de fapt pagina de pornire destul de bine! Chiar o să mă uit la Breaking Bad pe IE8 astăzi?
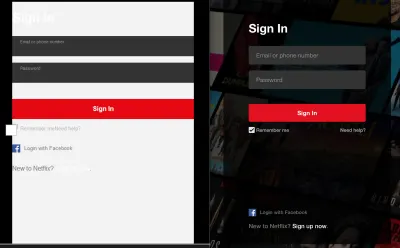
Optimismul meu deja tentativ a fost imediat doborât când am vizualizat pagina de conectare:

Totuși, m-am putut conecta și am văzut un tablou de bord redus (fără remorci fanteziste cu extindere automată):

Am dat clic pe un program cu o vagă anticipare, dar desigur, am văzut doar un ecran negru.
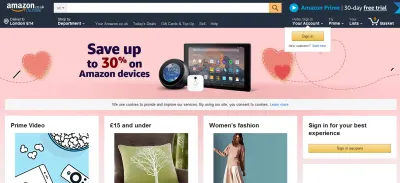
Amazon
Ok, rețelele de socializare și videoclipurile au apărut. Mai rămâne doar să mergi la cumpărături.
Am verificat Amazon și am rămas uimit - este aproape imposibil de distins de experiența pe care ai avea-o într-un browser modern:

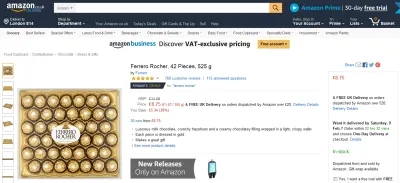
Am fost atras de o pagină de pornire bună înainte. Deci haideți să facem clic pe pagina unui produs și să vedem dacă aceasta este doar o întâmplare.

Nu! Arăta bine și pagina produsului!
Amazon nu a fost singurul site care m-a surprins prin compatibilitatea sa inversă. Wikipedia arăta grozav, la fel ca și site-ul guvernului Gov.UK. Nu este ușor să ai un site care să nu arate ca un accident de mașină total în IE8. Cele mai multe dintre experiențele mele au fost cu siguranță mai puțin lustruite...!

Dar un avertisment depreciat sau un aspect ciudat nu a fost cel mai rău lucru pe care l-am văzut astăzi.
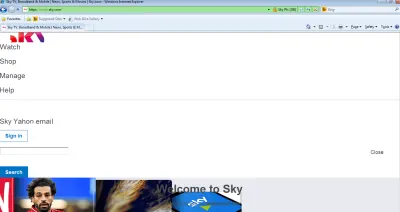
Site-uri complet sparte
Unele site-uri erau atât de stricate încât nici măcar nu m-am putut conecta la ele!

M-am întrebat dacă ar putea fi o problemă temporară de rețea VM, dar s-a întâmplat de fiecare dată când am reîmprospătat pagina, chiar și când mă întorceam pe același site mai târziu în cursul zilei.
Acest lucru s-a întâmplat pe câteva site-uri diferite de-a lungul zilei și, în cele din urmă, am ajuns la concluzia că acest lucru nu a afectat niciodată site-urile pe HTTP - doar pe HTTPS (dar nu pe toate site-urile HTTPS). Deci, care a fost problema?
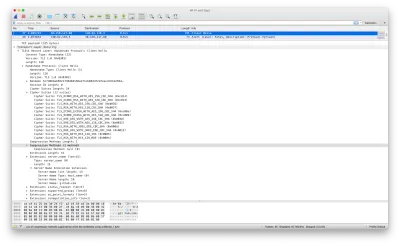
Folosind Wireshark pentru a analiza traficul de rețea, am încercat să mă conectez din nou la GitHub. Putem vedea că conexiunea nu a reușit să se stabilească din cauza unei erori fatale, „Descriere: versiunea protocolului”.

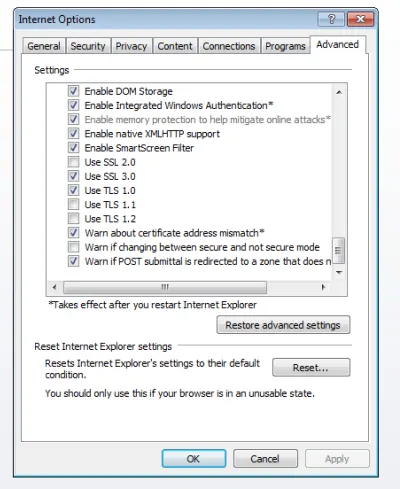
Privind setările implicite din IE8, numai TLS 1.0 este activat, dar GitHub a renunțat la suportul pentru TLSv1 și TLSv1.1 în februarie 2018.

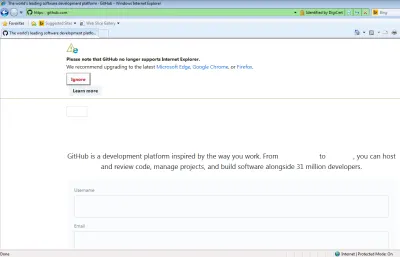
Am bifat casetele pentru TLS 1.1 și TLS 1.2, am reîncărcat pagina și — voila! — Am putut vedea GitHub!

Mulțumesc mult prietenului meu extrem de talentat Aidan Fewster pentru că m-a ajutat să depanez această problemă.
Sunt cu toții pentru compatibilitatea anterioară, dar aceasta prezintă o dilemă interesantă. Potrivit PCI Security Standards Council, TLS 1.0 este nesigur și nu mai trebuie utilizat. Dar forțând TLS 1.1 sau o versiune superioară, unii utilizatori vor fi invariabil blocați (și probabil că nu toți vor fi suficient de cunoscători în tehnologie pentru a activa TLS 1.2 în setările lor avansate).
Permițând standarde mai vechi, nesigure și permițând utilizatorilor să continue să se conecteze la site-urile noastre, nu îi ajutăm – îi rănim, ne oferindu-le un motiv să treacă la tehnologii mai sigure. Deci, cât de departe ar trebui să mergeți în susținerea browserelor mai vechi?
Cum pot începe să accept browserele mai vechi?
Când unii oameni se gândesc la „sprijinirea browserelor mai vechi”, s-ar putea să se gândească la acele hack-uri vechi proprietare pentru IE, ca atunci când BBC a trebuit să facă niște lucruri incredibil de noduroase pentru a susține conținut iframed în IE7.
Sau s-ar putea să se gândească să facă lucrurile să funcționeze în „modul ciudate” din Internet Explorer; un mod de operare specific IE care redă lucrurile foarte diferit față de standarde.
Dar „suportarea browserelor mai vechi” este foarte diferită de „hacking-o pentru IE”. Nu o susțin pe cea din urmă, dar ar trebui să încercăm pragmatic să o facem pe prima. Mantra după care încerc să trăiesc ca dezvoltator web este aceasta:
„Optimizați pentru majoritatea, faceți un efort pentru minoritate și nu sacrificați niciodată securitatea.”
Mă voi îndepărta acum de lumea IE8 și voi vorbi despre soluții generale și sustenabile pentru suportul browserelor vechi.
Există două strategii ample pentru a susține browserele mai vechi, ambele începând cu P:
- Poliumplere
Străduiți-vă pentru paritatea funcțiilor pentru toți completând funcționalitatea lipsă a browserului. - Îmbunătățire progresivă
Începeți de la o experiență de bază, apoi utilizați detectarea caracteristicilor pentru a suprapune funcționalitatea.
Aceste strategii nu se exclud reciproc una de alta; pot fi folosite în tandem. Există o serie de decizii de implementare de luat în fiecare abordare, fiecare cu propriile nuanțe, pe care le voi acoperi mai detaliat mai jos.
Poliumplere
Pentru unele site-uri web sau pagini web, JavaScript este foarte important pentru funcționalitate și pur și simplu doriți să furnizați JavaScript funcțional la cât mai multe browsere posibil.
Există mai multe moduri de a face acest lucru, dar mai întâi, o lecție de istorie.
O scurtă istorie a ECMAScript
ECMAScript este un standard, iar JavaScript este o implementare a acelui standard. Aceasta înseamnă că ES5 este „ECMAScript versiunea 5”, iar ES6 este „ECMAScript versiunea 6”. În mod confuz, ES2015 este același cu ES6.
ES6 a fost numele popularizat al acelei versiuni înainte de lansare, dar ES2015 este numele oficial, iar versiunile ECMAScript ulterioare sunt toate asociate cu anul lansării.
Notă : Toate acestea sunt explicate util de Brandon Morelli într-o postare grozavă pe blog care explică istoria completă a versiunilor JavaScript.
La momentul scrierii, cel mai recent standard este ES2018 (ES9). Majoritatea browserelor moderne acceptă cel puțin ES2015. Aproape fiecare browser acceptă ES5.
Din punct de vedere tehnic, IE8 nu este ES5. Nici măcar nu este ES4 (care nu există — proiectul a fost abandonat). IE8 utilizează implementarea Microsoft a ECMAScript 3, numită JScript. IE8 are suport pentru ES5, dar a fost lansat cu câteva luni înainte ca standardele ES5 să fie publicate și, de asemenea, are o nepotrivire a suportului.
Transpilare vs Poliumplere
Puteți scrie JavaScript ES5 și va rula în aproape fiecare browser vechi:
var foo = function () { return 'this is ES5!'; };De asemenea, puteți continua să scrieți întregul JavaScript în acest fel - pentru a activa compatibilitatea inversă pentru totdeauna. Dar ați rata noile funcții și zahăr sintactic care au devenit disponibile în versiunile în evoluție ale JavaScript, permițându-vă să scrieți lucruri precum:
const foo = () => { return 'this is ES6!'; };Încercați să rulați JavaScript într-un browser mai vechi și se va produce o eroare. Trebuie să transpilăm codul într-o versiune anterioară de JavaScript pe care browserul o va înțelege (adică converti codul nostru ES6 în ES5, folosind instrumente automate).
Acum să presupunem că codul nostru folosește o metodă standard ES5, cum ar fi Array.indexOf . Majoritatea browserelor au o implementare nativă a acestui lucru și vor funcționa bine, dar IE8 se va rupe. Vă amintiți că IE8 a fost lansat cu câteva luni înainte ca standardele ES5 să fie publicate și, prin urmare, există o nepotrivire a suportului? Un exemplu în acest sens este funcția indexOf , care a fost implementată pentru String , dar nu pentru Array .
Dacă încercăm să rulăm metoda Array.indexOf în IE8, aceasta va eșua. Dar dacă scriem deja în ES5, ce altceva putem face?
Putem polifill comportamentul metodei lipsă. În mod tradițional, dezvoltatorii polyfill fiecare caracteristică de care au nevoie prin copierea și inserarea codului sau prin accesarea bibliotecilor externe de polifill terțe. Multe funcții JavaScript au implementări bune de completare polivalentă pe pagina lor Mozilla MDN respectivă, dar merită subliniat că există mai multe moduri prin care puteți completa aceeași caracteristică.
De exemplu, pentru a vă asigura că puteți utiliza metoda Array.indexOf în IE8, veți copia și inserați un polyfill astfel:
if (!Array.prototype.indexOf) { Array.prototype.indexOf = (function (Object, max, min) { // big chunk of code that replicates the behaviour in JavaScript goes here! // for full implementation, visit: // https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/indexof#Polyfill })(Object, Math.max, Math.min); } Atâta timp cât apelați polyfill înainte de a introduce oricare dintre propriile dvs. JS și cu condiția să nu utilizați nicio caracteristică JavaScript ES5, în afară de Array.indexOf , pagina dvs. va funcționa în IE8.
Polyfills pot fi folosite pentru a conecta tot felul de funcționalități lipsă. De exemplu, există polyfills pentru activarea selectoarelor CSS3, cum ar fi :last-child (neacceptat în IE8) sau atributul placeholder (neacceptat în IE9).
Polyfills variază în dimensiune și eficacitate și uneori au dependențe de biblioteci externe, cum ar fi jQuery.
Este posibil să auziți, de asemenea, despre „shims” mai degrabă decât „poliumplere”. Nu vă agățați prea mult de denumire - oamenii folosesc cei doi termeni în mod interschimbabil. Dar din punct de vedere tehnic, un shim este un cod care interceptează un apel API și oferă un strat de abstractizare. Un polyfill este un tip de shim , în browser . Utilizează în mod special JavaScript pentru a modifica noile funcții HTML/CSS/JS în browserele mai vechi.
Rezumatul strategiei de „importare manuală a polifillurilor”:
- Control complet asupra alegerii poliumpluturii;
- Potrivit pentru site-uri web de bază;
- ️ Fără instrumente suplimentare, ești obligat să scrii în JavaScript nativ ES5;
- ️ Este dificil să microgestionezi toate umpluturile tale polivalente;
- ️ Din cutie, toți utilizatorii tăi vor primi poliumpluturile, indiferent dacă au nevoie sau nu de ele.
Babel Polyfill
Am vorbit despre transpilarea codului ES6 la ES5. Faceți acest lucru folosind un transpiler , dintre care cel mai popular este Babel.
Babel este configurabil printr-un fișier .babelrc în rădăcina proiectului dumneavoastră. În el, indicați diverse plugin-uri și presetări Babel. De obicei, există una pentru fiecare transformare de sintaxă și completare polivalentă a browserului de care veți avea nevoie.
Microgestionarea acestora și menținerea lor în sincronizare cu lista de asistență a browserului poate fi o durere, așa că configurarea standard în zilele noastre este de a delega acel micromanagement la modulul @babel/preset-env. Cu această configurare, pur și simplu oferiți lui Babel o listă de versiuni de browser pe care doriți să le susțineți și face munca grea pentru dvs.:
{ "presets": [ [ "@babel/preset-env", { "useBuiltIns": "usage", "targets": { "chrome": "58", "ie": "11" } } ] ] } Opțiunea de configurare useBuiltIns a @babel/preset-env este locul unde se întâmplă magia, în combinație cu un import "@babel/polyfill" (un alt modul) în punctul de intrare al aplicației dumneavoastră.
- Când este omis,
useBuiltInsnu face nimic. Întregul@babel/polyfilleste inclus în aplicația dvs., care este destul de grea. - Când este setat la
"entry", convertește importul@babel/polyfillîn importuri multiple, mai mici, importând polifillurile minime necesare pentru a completa mai multe browsere vizate pe care le-ați enumerat în.babelrc(în acest exemplu, Chrome 58 și IE 11) . - Setarea la
"usage"duce acest pas mai departe, făcând analiză de cod și importând doar policompletare pentru caracteristicile care sunt efectiv utilizate . Este clasificat drept „experimental”, dar greșește de partea „polyfill prea mult” decât „prea puțin”. În orice caz, nu văd cum este posibil să creeze un pachet mai mare decât"entry"saufalse, deci este o opțiune bună de ales (și este modul în care mergem la BBC).
Folosind Babel, puteți transpila și completa JavaScript înainte de a fi implementat în producție și puteți viza asistența într-un anumit nivel minim de browsere. NB, un alt instrument popular este TypeScript, care are propriul transpiler care se transpilează în ES3, teoretic compatibil cu IE8.
Rezumatul utilizării @babel/preset-env pentru poliumplere:
- Delegați micromanagementul poliumplerilor unui instrument;
- Instrumentul automat ajută la prevenirea includerii polifillurilor de care nu aveți nevoie;
- Se extind pe site-uri mai mari, complexe;
- ️ Din cutie, toți utilizatorii tăi vor primi poliumpluturile, indiferent dacă au nevoie sau nu de ele;
- ️ Este dificil să urmăriți exact ceea ce este introdus în pachetul dvs. de aplicații.
Lazy Loading Polyfills cu Webpack și importuri dinamice
Este posibil să utilizați noua propunere import() pentru a detecta funcția și a descărca dinamic polyfill-urile înainte de a vă inițializa aplicația. În practică arată cam așa:
import app from './app.js'; const polyfills = []; if (!window.fetch) { polyfills.push(import(/* webpackChunkName: "polyfill-fetch" */ 'whatwg-fetch')); } Promise.all(polyfills) .then(app) .catch((error) => { console.error('Failed fetching polyfills', error); });Acest exemplu de cod este copiat fără rușine din articolul foarte bun, „Lazy Loading Polyfills With Webpack And Dynamic Imports”, care analizează tehnica mai detaliat.
Rezumat:
- Nu umfla browserele moderne cu polyfill-uri inutile;
- ️ Necesită gestionarea manuală a fiecărui polyfill.
polyfill.io
polyfill.io este polyfilling ca serviciu, creat de Financial Times. Funcționează prin pagina dvs. care face o singură solicitare de script către polyfill.io, listând opțional caracteristicile specifice de care aveți nevoie pentru polifill. Serverul lor analizează apoi șirul de agent de utilizator și completează scriptul în consecință. Acest lucru vă scutește de a fi necesar să vă furnizați manual propriile soluții de umplutură polivalentă.
Iată JavaScript-ul pe care polyfill.io îl returnează pentru o solicitare făcută din IE8:

Iată aceeași solicitare polyfill.io, dar de unde cererea a venit din Chrome modern:

Tot ceea ce este necesar de pe site-ul dvs. este un singur apel de script.
Rezumat:
- Ușurință de includere în aplicația dvs. web;
- Deleagă responsabilitatea cunoștințelor polyfill unei terțe părți;
- ️ Pe de altă parte, acum te bazezi pe un serviciu terță parte;
- ️ Efectuează un apel
<script>de blocare, chiar și pentru browserele moderne care nu au nevoie de policompletare.
Îmbunătățire progresivă
Polyfilling-ul este o tehnică incredibil de utilă pentru susținerea browserelor mai vechi, dar poate fi o umflare pentru paginile web și are o sferă limitată.
Tehnica de îmbunătățire progresivă, pe de altă parte, este o modalitate excelentă de a garanta o experiență de bază pentru toate browserele, păstrând în același timp funcționalitatea completă pentru utilizatorii dvs. pe browserele moderne. Ar trebui să fie realizabil pe majoritatea site-urilor.
Principiul este acesta: începeți de la o linie de bază a HTML (și stilul, opțional) și „îmbunătățiți progresiv” pagina cu funcționalitatea JavaScript. Avantajul este că, dacă browserul este unul moștenit sau dacă JavaScript este întrerupt în orice moment al livrării sale, site-ul dvs. ar trebui să fie în continuare funcțional.
Termenul „îmbunătățire progresivă” este adesea folosit interschimbabil cu „JavaScript discret”. Ele înseamnă în esență același lucru, dar acesta din urmă o duce puțin mai departe, în sensul că nu ar trebui să vă umpleți HTML-ul cu o mulțime de atribute, ID-uri și clase care sunt folosite doar de JavaScript.
Taie muștarul
Tehnica BBC de „tăiere a muștarului” (CTM) este o implementare încercată și testată a îmbunătățirii progresive. Principiul este că scrieți o experiență de bază solidă a HTML și înainte de a descărca orice JavaScript îmbunătățit, verificați un nivel minim de suport. Implementarea originală a verificat prezența caracteristicilor standard HTML5:
if ('querySelector' in document && 'localStorage' in window && 'addEventListener' in window) { // Enhance for HTML5 browsers }Pe măsură ce apar noi funcții, iar browserele mai vechi devin din ce în ce mai vechi, reducerile noastre de bază se vor schimba. De exemplu, noua sintaxă JavaScript, cum ar fi funcțiile de săgeată ES6, ar însemna că această verificare CTM inline nu reușește nici măcar să analizeze în browserele vechi - nici măcar nu execută în siguranță și nu eșuează verificarea CTM - așa că poate avea efecte secundare neașteptate, cum ar fi întreruperea altor JavaScript terți. (de ex. Google Analytics).
Pentru a evita chiar și încercarea de a analiza JS modern netranspilat, putem aplica această „preluare modernă” asupra tehnicii CTM, preluată de pe blogul lui @snugug, în care profităm de faptul că browserele mai vechi nu înțeleg type="module" Declarație și va trece cu siguranță peste ea. În schimb, browserele moderne vor ignora declarațiile <script nomodule> .
<script type="module" src="./mustard.js"></script> <script nomodule src="./no-mustard.js"></script> <!-- Can be done inline too --> <script type="module"> import mustard from './mustard.js'; </script> <script nomodule type="text/javascript"> console.log('No Mustard!'); </script>Această abordare este una bună, cu condiția să vă bucurați să tratați browserele ES6 drept noua linie de bază minimă pentru funcționalitate (~92% din browserele globale la momentul scrierii).
Cu toate acestea, la fel cum lumea JavaScript evoluează, la fel și lumea CSS. Acum că avem variabile Grid, Flexbox, CSS și altele asemenea (fiecare cu o eficacitate diferită a alternativei), nu se știe ce combinație de suport CSS ar putea avea un browser vechi care ar putea duce la o amestecătură de „modern” și „moștenire”. styling, al cărui rezultat pare rupt. Prin urmare, site-urile aleg din ce în ce mai mult să-și CTM stilul , așa că acum HTML este baza de bază, iar atât CSS, cât și JS sunt tratate ca îmbunătățiri.
Tehnicile CTM bazate pe JavaScript pe care le-am văzut până acum au câteva dezavantaje dacă utilizați prezența JavaScript pentru a aplica CSS în vreun fel:
- JavaScript inline se blochează. Browserele trebuie să descarce, să analizeze și să execute JavaScript înainte de a obține orice stil. Prin urmare, utilizatorii pot vedea un fulger de text fără stil.
- Unii utilizatori pot avea browsere moderne, dar aleg să dezactiveze JavaScript. Un CTM bazat pe JavaScript îi împiedică să obțină un site cu stil chiar și atunci când sunt perfect capabili să îl obțină.
Abordarea „finală” este să utilizați interogări media CSS ca test de turnesol. Această tehnică „CSSCTM” este utilizată activ pe site-uri precum Springer Nature.
<head> <!-- CSS-based cuts-the-mustard --> <!-- IMPORTANT: the JS depends on having this rule somewhere in the CSS: `body { clear: both }` --> <link rel="stylesheet" href="mq-test.css" media="only screen and (min-resolution: 0.1dpcm), only screen and (-webkit-min-device-pixel-ratio:0) and (min-color-index:0)"> </head> <body> <!-- content here... --> <script> (function () { // wrap in an IIFE to prevent global scope pollution function isSupported () { var val = ''; if (window.getComputedStyle) { val = window.getComputedStyle(document.body, null).getPropertyValue('clear'); } else if (document.body.currentStyle) { val = document.body.currentStyle.clear; } if (val === 'both') { // references the `body { clear: both; }` in the CSS return true; } return false; } if (isSupported()) { // Load or run JavaScript for supported browsers here. } })(); </script> </body> Această abordare este destul de fragilă - depășirea accidentală a proprietății clear de pe selectorul body dvs. ar "spărge" site-ul - dar oferă cea mai bună performanță. Această implementare particulară utilizează interogări media care sunt acceptate doar în cel puțin IE 9, iOS 7 și Android 4.4, ceea ce este o bază modernă destul de sensibilă.
„Tăie muștarul”, în toate formele sale diferite, realizează două principii principale:
- Asistență larg răspândită pentru utilizatori;
- Efort de dezvoltare aplicat eficient.
Pur și simplu nu este posibil ca site-urile să găzduiască fiecare combinație de browser/sistem de operare/conexiune de rețea/configurație utilizator. Tehnici precum cuts-the-mustard ajută la raționalizarea browserelor în browsere de grad C și A, conform modelului Graded Browser Support de Yahoo! .
Cuts-The-Mustard: un anti-model?
Există un argument că aplicarea unei decizii binare globale de „nucleu” versus „avansat” nu este cea mai bună experiență posibilă pentru utilizatorii noștri. Oferă minte pentru o problemă tehnică descurajantă, dar ce se întâmplă dacă un browser acceptă 90% dintre funcțiile din testul CTM global și această pagină specifică nici măcar nu folosește 10% dintre funcțiile pe care eșuează? În acest caz, utilizatorul ar primi experiența de bază, deoarece verificarea CTM ar fi eșuat. Dar le-am fi putut oferi toată experiența.
Și cum rămâne cu cazurile în care pagina dată folosește o funcție pe care browserul nu o acceptă? Ei bine, în trecerea către componentizare, am putea avea o rezervă specifică funcției (sau o limită de eroare), mai degrabă decât o rezervă la nivel de pagină.
Facem asta în fiecare zi în dezvoltarea noastră web. Gândiți-vă să introduceți un font web; browsere diferite au niveluri diferite de suport pentru fonturi. Ce facem? Oferim câteva variante ale fișierelor de font și lăsăm browserul să decidă pe care să descarce:
@font-face { font-family: FontName; src: url('path/filename.eot'); src: url('path/filename.eot?#iefix') format('embedded-opentype'), url('path/filename.woff2') format('woff2'), url('path/filename.woff') format('woff'), url('path/filename.ttf') format('truetype'); } Avem o alternativă similară cu videoclipul HTML5. Browserele moderne vor alege ce format video doresc să folosească, în timp ce browserele vechi care nu înțeleg ce este un element <video> vor reda pur și simplu textul alternativ:
<video width="400" controls> <source src="mov_bbb.mp4" type="video/mp4"> <source src="mov_bbb.ogg" type="video/ogg"> Your browser does not support HTML5 video. </video> Abordarea de imbricare pe care am văzut-o mai devreme, folosită de BBC pentru alternative PNG pentru SVG, este baza pentru elementul de imagine receptivă <picture> . Browserele moderne vor reda imaginea cea mai potrivită pe baza atributului media furnizat, în timp ce browserele vechi care nu înțeleg ce este un element <picture> vor reda alternativa <img> .
<picture> <source media="(min-width: 650px)"> <source media="(min-width: 465px)"> <img src="img_orange_flowers.jpg" alt="Flowers"> </picture>Specificația HTML a evoluat cu atenție de-a lungul anilor pentru a oferi un mecanism de rezervă de bază pentru toate browserele, permițând în același timp funcții și optimizări pentru browserele moderne care le înțeleg.
Am putea aplica un principiu similar codului nostru JavaScript. Imaginați-vă o caracteristică ca așa, în care metoda foo conține niște JS complexe:
class Feature { browserSupported() { return ('querySelector' in document); // internal cuts-the-mustard goes here } foo() { // etc } } export default new Feature(); Înainte de a apela foo , verificăm dacă funcția este acceptată în acest browser apelând metoda browserSupported . Dacă nu este acceptat, nici nu încercăm să apelăm codul care altfel ar fi greșit pagina noastră.
import Feature from './feature'; if (Feature.browserSupported()) { Feature.foo(); }Această tehnică înseamnă că putem evita atragerea de polyfills și pur și simplu mergem cu ceea ce este acceptat nativ de fiecare browser individual, degradând cu grație funcțiile individuale dacă nu sunt acceptate.
Rețineți că, în exemplul de mai sus, presupun că codul este transpilat în ES5, astfel încât sintaxa să fie înțeleasă de toate browserele, dar nu presupun că oricare dintre coduri este polyfilled . Dacă am dori să evităm transpilarea codului, am putea aplica același principiu, dar folosind type="module" pentru a tăia muștarul, dar vine cu avertismentul că are deja o cerință minimă de browser ES6, așa că este doar probabil că va începe să fie o soluție bună în câțiva ani:
<script type="module"> import Feature from './feature.js'; if (Feature.browserSupported()) { Feature.foo(); } </script> Am acoperit HTML și am acoperit JavaScript. Putem aplica soluții de rezervă localizate și în CSS; există un cuvânt cheie @supports în CSS, care vă permite să aplicați condiționat CSS pe baza prezenței sau absenței suportului pentru o caracteristică CSS. Cu toate acestea, este avertizat în mod ironic cu faptul că nu este susținut universal. Are nevoie doar de o aplicare atentă; există o postare grozavă pe blogul Mozilla despre cum să utilizați interogări de caracteristici în CSS.
Într-o lume ideală, nu ar trebui să avem nevoie de o verificare globală. În schimb, fiecare caracteristică HTML, JS sau CSS individuală ar trebui să fie autonomă și să aibă propriile limite de eroare. Într-o lume de componente web, DOM umbră și elemente personalizate, mă aștept să vedem mai mult o schimbare la acest tip de abordare. Dar face mult mai dificilă prezicerea și testarea site-ului dvs. în ansamblu și pot exista efecte secundare nedorite dacă, de exemplu, stilul unei componente afectează aspectul alteia.
Două strategii principale de compatibilitate inversă
Un rezumat al poliumplerii ca strategie :
- Poate oferi funcționalitate JS pe partea client pentru majoritatea utilizatorilor.
- Poate fi mai ușor de codificat atunci când delegați problema compatibilității cu înapoi la un polyfill.
- ️ În funcție de implementare, ar putea fi dăunătoare performanței pentru utilizatorii care nu au nevoie de poliumpluturi.
- ️ În funcție de complexitatea aplicației și de vârsta browserului, poate necesita o mulțime de polifillări și, prin urmare, funcționează foarte prost. Riscăm să expediem megaocteți de polyfills către browserele cel mai puțin pregătite să o accepte.
Un rezumat al îmbunătățirii progresive ca strategie :
- CTM-ul tradițional facilitează segmentarea codului și testarea manuală.
- Experiență de bază garantată pentru toți utilizatorii.
- ️ S-ar putea să ofere în mod inutil experiența de bază utilizatorilor care ar putea gestiona experiența avansată.
- ️ Nu este potrivit pentru site-urile care necesită JS la nivelul clientului pentru funcționalitate.
- ️ Uneori dificil de echilibrat o strategie robustă de îmbunătățire progresivă cu o primă randare performantă. Există riscul de a prioritiza în exces experiența „de bază” în detrimentul celor 90% dintre utilizatorii dvs. care beneficiază de experiența „completă” (de exemplu, furnizarea de imagini mici pentru noJS și apoi înlocuirea cu imagini de înaltă rezoluție la încărcare leneră înseamnă că am irosit multă capacitate de descărcare pe active care nu sunt nici măcar vizualizate).
Concluzie
IE8 a fost cândva un browser de ultimă oră. (Nu, serios.) Același lucru s-ar putea spune și pentru Chrome și Firefox astăzi.
Dacă site-urile web de astăzi sunt total inutilizabile în IE8, site-urile web în zece ani vor fi probabil la fel de inutilizabile în browserele moderne de astăzi – în ciuda faptului că sunt construite pe tehnologiile deschise HTML, CSS și JavaScript.
Oprește-te și gândește-te la asta pentru o clipă. Nu este puțin înfricoșător? (Acest lucru fiind spus, dacă nu puteți abandona browserele după zece ani și după ce compania care l-a construit l-a depreciat, când puteți?)
IE8 este țapul ispășitor de astăzi. Mâine va fi IE9, anul viitor va fi Safari, un an mai târziu ar putea fi Chrome. Puteți schimba IE8 cu „vechiul browser la alegere”. Ideea este că va exista întotdeauna o diferență între browserele pentru care dezvoltatorii construiesc și ce browsere folosesc oamenii. Ar trebui să încetăm să ne batem joc de asta și să începem să investim în soluții de inginerie robuste și incluzive . Efectele secundare ale acestor strategii tind să plătească dividende în ceea ce privește accesibilitatea, performanța și rezistența rețelei, așa că există o imagine de ansamblu în joc aici.
Tindem să nu ne gândim la numerele cititoarelor de ecran. Pur și simplu considerăm de la sine înțeles că este corect din punct de vedere moral să facem tot posibilul pentru a sprijini utilizatorii care nu au nicio altă modalitate de a consuma conținutul nostru, fără nicio vină a noastră. Același principiu se aplică persoanelor care folosesc browsere mai vechi.
Am acoperit câteva strategii de nivel înalt pentru construirea de site-uri solide care ar trebui să continue să funcționeze, într-o anumită măsură, într-un spectru larg de browsere vechi și moderne.
Încă o dată, o declinare a răspunderii: nu piratați lucruri pentru IE. Asta ar fi ratat sensul. Dar rețineți că tot felul de oameni folosesc tot felul de browsere din tot felul de motive și că există câteva abordări solide de inginerie pe care le putem adopta pentru a face web-ul accesibil pentru toată lumea.
Optimizați pentru majoritatea, faceți un efort pentru minoritate și nu sacrificați niciodată securitatea.
Citiți suplimentare despre SmashingMag:
- Standarde web: ce, de ce și cum
- Bundling inteligent: Cum să distribuiți codul vechi numai browserelor vechi
- Nu utilizați atributul substituent
- Proiectare pentru un web fără browser
