Ar trebui Web-ul să expună capabilitățile hardware?
Publicat: 2022-03-10Recent, am fost interesat de diferența de opinii dintre diferiții furnizori de browsere cu privire la viitorul web – în special în eforturile diferite de a împinge capabilitățile platformei web mai aproape de platformele native, cum ar fi Proiectul Fugu al Chromium.
Principalele poziții pot fi rezumate astfel:
- Google (împreună cu parteneri precum Intel, Microsoft și Samsung) avansează în mod agresiv și inovează cu o multitudine de noi API-uri precum cele din Fugu și le livrează în Chromium;
- Apple renunță la o abordare mai conservatoare, marcând multe dintre noile API-uri ca ridicând probleme de securitate și confidențialitate;
- Acest lucru (împreună cu restricțiile Apple privind alegerea browserului în iOS) a creat o poziție etichetând Safari ca noul IE, susținând în același timp că Apple încetinește progresul web;
- Mozilla pare mai aproape de Apple decât de Google în acest sens.
Intenția mea în acest articol este să mă uit la afirmațiile identificate cu Google, în special la cele din Teoria adiacenței platformei de liderul Proiectului Fugu, Alex Russell, să mă uit la dovezile prezentate în acele afirmații și, poate, să ajung la propria mea concluzie.
Mai exact, intenționez să mă scufund în WebUSB (un API controversat special de la Project Fugu), să verific dacă revendicările de securitate împotriva lui au merite și să încerc să văd dacă apare o alternativă.
Teoria adiacentei platformei
Teoria menționată mai sus face următoarele afirmații:
- Software-ul se mută pe web deoarece este o versiune mai bună de calcul;
- Web-ul este o meta-platformă — o platformă extrasă din sistemul său de operare;
- Succesul unei meta-platforme se bazează pe realizarea lucrurilor pe care ne așteptăm ca majoritatea computerelor să le facă;
- Refuzul de a adăuga capabilități adiacente meta-platformei web din motive de securitate, ignorând în același timp aceleași probleme de securitate în platformele native, va face în cele din urmă web-ul din ce în ce mai puțin relevant;
- Apple și Mozilla fac exact asta – refuzând să adauge capacități de calcul adiacente la web, „prezentând web-ul în chihlimbar”.
Mă raportez cu pasiunea autorului pentru a menține web-ul deschis relevant și cu îngrijorarea că mersul prea încet cu îmbunătățirea web-ului cu noi funcții îl va face irelevant. Acest lucru este sporit de antipatia mea față de magazinele de aplicații și alte grădini cu ziduri. Dar, ca utilizator, mă pot raporta la perspectiva opusă – mă amețez uneori când nu știu ce site-uri web pe care navighez sunt capabile sau nu sunt capabile să facă și găsesc că restricțiile platformei și auditul sunt reconfortante.
Meta-platforme
Pentru a înțelege termenul „meta-platformă”, m-am uitat la ce folosește teoria acea denumire – Java și Flash, ambele produse de la începutul mileniului.
Mi se pare confuz să compar fie Java sau Flash cu web. Atât Java, cât și Flash, așa cum se menționează în teorie, au fost distribuite pe scară largă la acea vreme prin plug-in-uri de browser, făcându-le mai mult o alternativă de rulare pe platforma browserului. Astăzi, Java este folosit în principal pe server și ca parte a platformei Android și ambele nu au prea multe în comun, cu excepția limbajului.
Astăzi, Java pe partea de server este probabil o meta-platformă, iar node.js este, de asemenea, un bun exemplu de meta-platformă pe partea serverului. Este un set de API-uri, un timp de rulare multiplatformă și un ecosistem de pachete. Într-adevăr, node.js adaugă mereu mai multe capabilități, anterior posibile doar ca parte a unei platforme.
Pe partea clientului, Qt, un cadru multiplatform bazat pe C++, nu vine cu un timp de execuție separat, este doar o bibliotecă (bună!) multiplatformă pentru dezvoltarea UI.
Același lucru este valabil și pentru Rust - este o limbă și un manager de pachete, dar nu depinde de timpii de execuție preinstalați.
Celelalte moduri de a dezvolta aplicații la nivelul clientului sunt în principal specifice platformei, dar includ și unele soluții mobile multiplatformă, cum ar fi Flutter și Xamarin.
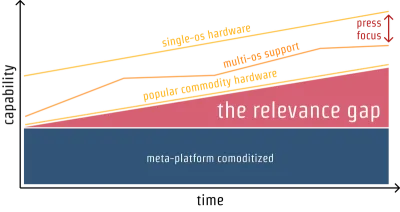
Capacități vs. Timp
Graficul principal din teorie, arată relevanța meta-platformelor pe o axă 2D a capabilităților față de timp:

Pot vedea cum are sens graficul de mai sus atunci când vorbesc despre cadrele de dezvoltare multiplatformă menționate mai sus, cum ar fi Qt, Xamarin, Flutter și Rust, și, de asemenea, la platforme de server precum node.js și Java/Scala.
Dar toate cele de mai sus au o diferență cheie față de web.
Dimensiunea a 3-a
Meta-platformele menționate mai devreme concurează într-adevăr cu sistemele lor de operare gazdă în cursa pentru capabilități, dar, spre deosebire de web, nu au păreri despre încredere și distribuție - a treia dimensiune, care, în opinia mea, lipsește în graficul de mai sus.
Qt și Rust sunt modalități bune de a crea aplicații care sunt distribuite prin WebAssembly, descărcate și instalate direct pe sistemul de operare gazdă sau administrate prin manageri de pachete precum Cargo sau distribuții Linux precum Ubuntu. React Native, Flutter și Xamarin sunt toate modalități decente de a crea aplicații care sunt distribuite prin magazinele de aplicații. Serviciile node.js și Java sunt de obicei distribuite printr-un container docker, o mașină virtuală sau un alt mecanism de server.
În mare parte, utilizatorii nu știu ce a fost folosit pentru a-și dezvolta conținutul, dar sunt conștienți într-o oarecare măsură de modul în care este distribuit. Utilizatorii nu știu ce sunt Xamarin și node.js, iar dacă aplicația lor Swift ar fi înlocuită într-o zi cu o aplicație Flutter, majoritatea utilizatorilor nu le-ar păsa și, în mod ideal, ar trebui să nu le pese de asta.
Dar utilizatorii cunosc internetul – știu că atunci când „navighează” în Chrome sau Firefox, sunt „online” și pot accesa conținut în care nu au neapărat încredere. Ei știu că descărcarea software-ului și instalarea acestuia reprezintă un posibil pericol și ar putea fi blocate de administratorul lor IT. De fapt, este important pentru platforma web ca utilizatorii să știe că în prezent „navighează pe web”. De aceea, de exemplu, trecerea la modul ecran complet arată utilizatorului o solicitare clară, cu instrucțiuni despre cum să se întoarcă de la acesta.
Web-ul a devenit de succes pentru că nu este transparent, dar este clar separat de sistemul de operare gazdă. Dacă nu pot avea încredere în browserul meu pentru a ține site-urile web aleatorii departe de a citi fișierele de pe hard-disk, probabil că nu aș merge la niciun site web.
Utilizatorii știu, de asemenea, că software-ul lor de computer este „Windows” sau „Mac”, dacă telefoanele lor sunt bazate pe Android sau iOS și dacă folosesc în prezent o aplicație (când sunt pe iOS sau Android și, într-o anumită măsură, pe Mac OS) . Sistemul de operare și modelul de distribuție sunt în general cunoscute utilizatorului - utilizatorul are încredere în sistemul său de operare și pe web pentru a face lucruri diferite și în diferite grade de încredere.
Deci, web-ul nu poate fi comparat cu cadrele de dezvoltare multiplatformă, fără a lua în considerare modelul său unic de distribuție.
Pe de altă parte, tehnologiile web sunt folosite și pentru dezvoltarea multiplatformă, cu cadre precum Electron și Cordova. Dar acestea nu sunt tocmai „web-ul”. În comparație cu Java sau node.js, termenul „Web” trebuie înlocuit cu „Tehnologii web”. Și „tehnologiile web” utilizate în acest fel nu trebuie neapărat să fie bazate pe standarde sau să funcționeze pe mai multe browsere. Conversația despre API-urile Fugu este oarecum tangențială la Electron și Cordova.
Aplicații native
Când adăugați capabilități platformei web, a treia dimensiune – modelul de încredere și distribuție – nu poate fi ignorată sau luată cu ușurință. Când autorul susține că „posturile Apple și Mozilla despre riscurile noilor capabilități sunt dezmințite de riscurile acceptate ale platformelor native existente” , el pune web și platformele native în aceeași dimensiune în ceea ce privește încrederea.
Desigur, aplicațiile native au propriile lor probleme și provocări de securitate. Dar nu văd cum acesta este un argument în favoarea mai multor capabilități web, ca aici. Aceasta este o eroare — concluzia ar trebui să fie remedierea problemelor de securitate cu aplicațiile native, nu relaxarea securității pentru aplicațiile web, deoarece acestea se află într-un joc de recuperare a relevanței cu capabilități ale sistemului de operare.
Nativ și web nu pot fi comparate în ceea ce privește capabilitățile, fără a lua în considerare cea de-a 3-a dimensiune a încrederii și modelului de distribuție.
Limitări App Store
Una dintre criticile la adresa aplicațiilor native din teorie este despre lipsa alegerii motorului de browser pe iOS. Acesta este un fir comun al criticilor împotriva Apple, dar există mai multe perspective în acest sens.
Critica se referă în special la punctul 2.5.6 din ghidul de revizuire a magazinului de aplicații Apple:
„Aplicațiile care navighează pe web trebuie să utilizeze cadrul WebKit adecvat și JavaScript WebKit.”
Acest lucru ar putea părea anticoncurențial și am propria mea rezervă cu privire la cât de restrictiv este iOS. Dar punctul 2.5.6 nu poate fi citit fără contextul celorlalte reguli de revizuire a magazinului de aplicații, de exemplu, punctul 2.3.12:
„Aplicațiile trebuie să descrie în mod clar noile funcții și modificări ale produsului în textul „Ce este nou”.
Dacă o aplicație ar putea primi permisiuni de acces la dispozitiv și apoi ar include propriul cadru care ar putea executa cod de pe orice site web, acele elemente din ghidul de revizuire a magazinului de aplicații ar deveni fără sens. Spre deosebire de aplicații, site-urile web nu trebuie să-și descrie caracteristicile și modificările produsului la fiecare revizuire.
Aceasta devine o problemă și mai mare atunci când browserele oferă caracteristici experimentale, cum ar fi cele din proiectul Fugu, care nu sunt încă considerate standard. Cine definește ce este un browser? Permițând aplicațiilor să livreze orice cadru web, magazinul de aplicații ar permite în esență „aplicației” să ruleze orice cod neauditat sau să schimbe complet produsul, eludând procesul de revizuire al magazinului.
În calitate de utilizator atât al site-urilor web, cât și al aplicațiilor, cred că ambele au spațiu în lumea computerelor, deși sper că, pe cât posibil, se poate trece pe web. Dar când luăm în considerare starea actuală a standardelor web și modul în care dimensiunea încrederii și a sandbox-ului în jurul unor lucruri precum Bluetooth și USB este departe de a fi rezolvată, nu văd cum ar fi benefic pentru utilizatori să permită aplicațiilor să execute liber conținut de pe web. .
Căutarea bunăstării
Într-o altă postare de blog conexă, același autor abordează unele dintre acestea, când vorbește despre aplicațiile native:
„A fi „o aplicație” înseamnă doar îndeplinirea unui set de convenții ale sistemului de operare arbitrare și modificabile.”
Sunt de acord cu ideea că definiția „aplicației” este arbitrară și că definiția sa se bazează pe oricine definește politicile magazinului de aplicații. Dar astăzi, același lucru este valabil și pentru browsere. Afirmația din post că aplicațiile web sunt sigure în mod implicit este, de asemenea, oarecum arbitrară. Cine trage linia în nisip a „ce este un browser”? Este aplicația Facebook cu browser încorporat „un browser”?
Definiția unei aplicații este arbitrară, dar și importantă. Faptul că fiecare revizuire a unei aplicații care utilizează capabilități de nivel scăzut este auditată de cineva în care aș putea avea încredere, chiar dacă acel cineva este arbitrar, face ca aplicațiile să fie ceea ce sunt. Dacă acel cineva este producătorul hardware-ului pentru care am plătit, acest lucru îl face și mai puțin arbitrar - compania de la care mi-am cumpărat computerul este singurul software de auditare cu capacități mai mici pentru acel computer.
Totul poate fi un browser
Fără a trasa o linie de „ce este un browser”, ceea ce face în esență magazinul de aplicații Apple, fiecare aplicație ar putea să-și livreze propriul motor web, să ademenească utilizatorul să navigheze la orice site web folosind browserul său în aplicație și să adauge orice cod de urmărire. vrea, prăbușind diferența de dimensiunea a treia dintre aplicații și site-uri web.
Când folosesc o aplicație pe iOS, știu că acțiunile mele sunt expuse în prezent la doi jucători: Apple și producătorul de aplicație identificat. Când folosesc un site web pe Safari sau într-un Safari WebView, acțiunile mele sunt expuse Apple și proprietarului domeniului de nivel superior al site-ului web pe care îl vizualizez în prezent. Când folosesc un browser în aplicație cu un motor neidentificat, sunt expus la Apple, producătorul aplicației și la proprietarul domeniului de nivel superior. Acest lucru poate crea încălcări de aceeași origine care pot fi evitate, cum ar fi proprietarul aplicației care urmărește toate clicurile mele pe site-uri web străine.
Sunt de acord că poate că linia din nisipul „Only WebKit” este prea dură. Care ar fi o definiție alternativă a unui browser care nu ar crea o ușă în spate pentru urmărirea navigării utilizatorilor?
Alte critici despre Apple
Teoria susține că refuzul Apple de a implementa funcții nu se limitează la preocupări de confidențialitate/securitate. Include un link, care arată într-adevăr o mulțime de funcții care sunt implementate în Chrome și nu în Safari. Cu toate acestea, atunci când derulați în jos, listează și o cantitate considerabilă de alte funcții care sunt implementate în Safari și nu în Chrome.
Cele două proiecte de browser au priorități diferite, dar este departe de afirmația categorică „Jocul devine clar când se micșorează” și de criticile dure la adresa Apple care încearcă să arunce web-ul în chihlimbar.
De asemenea, linkurile intitulate este greu și nu vrem să încercăm să conducă la declarațiile Apple că ar implementa funcții dacă ar fi îndeplinite preocupările de securitate/confidențialitate. Consider că punerea acestor link-uri cu acele titluri este înșelătoare.
Aș fi de acord cu o afirmație mai echilibrată, că Google este mult mai optimist decât Apple în ceea ce privește implementarea funcțiilor și avansarea webului.
Solicitare permisiunea
Google merge pe drumuri lungi inovatoare în dimensiunea a 3-a, dezvoltând noi modalități de a intermedia încrederea între utilizator, dezvoltator și platformă, uneori cu mare succes, ca în cazul Trusted Web Activities.
Dar totuși, cea mai mare parte a muncii din a treia dimensiune, în ceea ce privește API-urile dispozitivelor, se concentrează pe solicitările de permisiune și le face mai înfricoșătoare, sau lucruri precum acordarea de permisiuni în caseta de timp și domeniile blocate.
Solicitările „înfricoșătoare”, precum cele din acest exemplu pe care le vedem din când în când, par a fi menite să descurajeze oamenii să acceseze pagini care par potențial rău intenționate. Deoarece sunt atât de flagrante, acele avertismente încurajează dezvoltatorii să treacă la API-uri mai sigure și să-și reînnoiască certificatele.
Îmi doresc ca, pentru capabilitățile de acces la dispozitiv, să putem veni cu solicitări care să încurajeze implicarea și să ne asigurăm că implicarea este sigură, mai degrabă decât să o descurajăm și să transferăm răspunderea către utilizator, fără nicio remediere disponibilă pentru dezvoltatorul web. Mai multe despre asta mai târziu.
Sunt de acord cu argumentul că Mozilla și Apple ar trebui cel puțin să încerce să inoveze în acel spațiu, mai degrabă decât să „refuze să implementeze”. Dar poate că sunt? Cred că isLoggedIn de la Apple, de exemplu, este o propunere interesantă și relevantă în cea de-a treia dimensiune pe care s-ar putea construi viitoarele API-uri pentru dispozitive - de exemplu, API-urile dispozitivelor care sunt predispuse la amprentarea pot fi disponibile atunci când site-ul web actual cunoaște deja identitatea utilizatorul.
WebUSB
În secțiunea următoare mă voi scufunda în WebUSB, voi verifica ce permite și cum este gestionat în a treia dimensiune - care este modelul de încredere și distribuție? Este suficient? Care sunt alternativele?

Premisa
API-ul WebUSB permite accesul complet la protocolul USB pentru clasele de dispozitive care nu sunt blocate.
Poate realiza lucruri puternice, cum ar fi conectarea la o placă Arduino sau depanarea unui telefon Android.
Este incitant să văd videoclipurile lui Suz Hinton despre cum acest API poate ajuta la realizarea unor lucruri care înainte erau foarte costisitoare.
Îmi doresc cu adevărat ca platformele să găsească modalități de a fi mai deschise și de a permite iterații rapide pe proiecte educaționale hardware/software, de exemplu.
Sentiment amuzant
Dar totuși, am o senzație amuzantă când mă uit la ceea ce permite WebUSB și la problemele de securitate existente cu USB în general.
USB pare prea puternic ca un protocol expus la web, chiar și cu solicitări de permisiune.
Așa că am cercetat mai departe.
Vederea oficială a Mozilla
Am început prin a citi ceea ce David Baron a avut de spus despre motivul pentru care Mozilla a ajuns să respingă WebUSB, în poziția de standarde oficiale a Mozilla:
„Deoarece multe dispozitive USB nu sunt proiectate pentru a gestiona interacțiuni potențial rău intenționate prin protocoalele USB și pentru că acele dispozitive pot avea efecte semnificative asupra computerului la care sunt conectate, credem că riscurile de securitate ale expunerii dispozitivelor USB la Web sunt prea mari. larg pentru a risca expunerea utilizatorilor la acestea sau pentru a explica în mod corespunzător utilizatorilor finali pentru a obține un consimțământ informat semnificativ.”
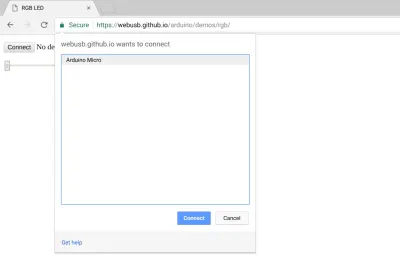
Solicitarea actuală a permisiunii
Iată cum arată promptul de permisiune WebUSB al Chrome la momentul publicării acestei postări:

Un anumit domeniu Foo dorește să se conecteze la un anumit dispozitiv Bar. A face ceea ce? si cum pot sa stiu sigur?
Când acordați acces la imprimantă, cameră, microfon, GPS sau chiar la câteva dintre profilurile WebBluetooth GATT mai conținute, cum ar fi monitorizarea ritmului cardiac, această întrebare este relativ clară și se concentrează mai degrabă pe conținut sau acțiune decât pe dispozitiv . Există o înțelegere clară a informațiilor pe care le doresc de la periferic sau ce acțiune vreau să efectuez cu acesta, iar agentul utilizator mediază și se asigură că această acțiune anume este gestionată.
USB este generic
Spre deosebire de dispozitivele menționate mai sus care sunt expuse prin intermediul API-urilor speciale, USB nu este specific pentru conținut. După cum s-a menționat în introducerea specificațiilor, WebUSB merge mai departe și este proiectat intenționat pentru tipuri de dispozitive necunoscute sau neinventate încă, nu pentru clase de dispozitive binecunoscute, cum ar fi tastaturi sau unități externe.
Deci, spre deosebire de cazurile imprimantei, GPS-ului și camerei, nu mă pot gândi la un prompt care să informeze utilizatorul despre ce ar permite acordarea unei permisiuni de pagină de a se conecta la un dispozitiv cu WebUSB în domeniul conținutului, fără o înțelegere profundă a anumit dispozitiv și auditând codul care îl accesează.
Incidentul Yubikey și atenuare
Un exemplu bun de nu cu mult timp în urmă este incidentul Yubikey, în care WebUSB-ul Chrome a fost folosit pentru a phishing datele de pe un dispozitiv de autentificare alimentat prin USB.
Deoarece aceasta este o problemă de securitate despre care se spune că ar fi rezolvată, am fost curios să mă aprofundez în eforturile Chrome de atenuare în Chrome 67, care includ blocarea unui anumit set de dispozitive și a unui anumit set de clase.
Listă blocată pentru clase/dispozitive
Deci, apărarea reală a Chrome împotriva exploatărilor WebUSB care au avut loc în sălbăticie, pe lângă solicitarea de permisiuni foarte generală în prezent, a fost să blocheze anumite dispozitive și clase de dispozitive.
Aceasta poate fi o soluție simplă pentru o nouă tehnologie sau experiment, dar va deveni din ce în ce mai greu de realizat atunci când (și dacă) WebUSB devine mai popular.
Mi-e teamă că oamenii care inovează pe dispozitive educaționale prin WebUSB ar putea ajunge într-o situație dificilă. Până la terminarea prototipurilor, s-ar putea confrunta cu un set de liste de blocare non-standard în continuă schimbare, care se actualizează doar împreună cu versiunile de browser, pe baza unor probleme de securitate care nu au nicio legătură cu ele.
Cred că standardizarea acestui API fără a aborda acest lucru va ajunge să fie contraproductivă pentru dezvoltatorii care se bazează pe el. De exemplu, cineva ar putea petrece cicluri dezvoltând o aplicație WebUSB pentru detectoare de mișcare, pentru a afla mai târziu că detectorii de mișcare devin o clasă blocată, fie din motive de securitate, fie pentru că sistemul de operare decide să le gestioneze, determinând tot efortul lor WebUSB să meargă la deşeuri.
Securitate vs. Caracteristici
Teoria adiacenței platformei, într-un fel, consideră capabilitățile și securitatea ca fiind un joc cu sumă zero, iar faptul că a fi prea conservator în ceea ce privește problemele de securitate și confidențialitate ar face ca platformele să-și piardă relevanța.
Să luăm ca exemplu Arduino. Comunicarea Arduino este posibilă cu WebUSB și este un caz de utilizare major. Cineva care dezvoltă un dispozitiv Arduino va trebui acum să ia în considerare un nou scenariu de amenințare, în care un site încearcă să-și acceseze dispozitivul folosind WebUSB (cu o anumită permisiune de utilizator). Conform specificațiilor, acest producător de dispozitiv trebuie acum să „proiecteze dispozitivele pentru a accepta doar firmware semnat”. Acest lucru poate adăuga o povară pentru dezvoltatorii de firmware și poate crește costurile de dezvoltare, în timp ce întregul scop al specificației este să facă opusul.
Ce face WebUSB diferit de alte periferice
În browsere, există o distincție clară între interacțiunile utilizatorului și interacțiunile sintetice (interacțiunile instanțiate de pagina web).
De exemplu, o pagină web nu poate decide singură să facă clic pe un link sau să activeze CPU/display-ul. Dar dispozitivele externe pot - de exemplu, un dispozitiv mouse poate face clic pe un link în numele utilizatorului și aproape orice dispozitiv USB poate activa procesorul, în funcție de sistemul de operare.
Deci, chiar și cu specificația actuală WebUSB, dispozitivele pot alege să implementeze mai multe interfețe, de exemplu, depanare pentru adb și HID pentru introducerea pointerului, și folosind cod rău intenționat care profită de ADB, să devină un keylogger și să răsfoiască site-uri web în numele utilizatorului, având în vedere mecanism corect de exploatare a firmware-ului.
Adăugarea acelui dispozitiv la o listă de blocare ar fi prea târziu pentru dispozitivele cu firmware care a fost compromis utilizând ADB sau alte forme permise de intermitent și ar face producătorii de dispozitive să se bazeze și mai mult decât înainte pe versiunile de browser pentru corecțiile de securitate asociate dispozitivelor lor.
Consimțământ informat și conținut
Problema cu consimțământul informat și USB, așa cum am menționat anterior, este că USB (în special în cazurile de utilizare extra-generice WebUSB) nu este specific pentru conținut. Utilizatorii știu ce este o imprimantă, ce este o cameră, dar „USB” pentru majoritatea utilizatorilor este doar un cablu (sau o priză) - un mijloc pentru un scop - foarte puțini utilizatori știu că USB este un protocol și ce îl permite între site-uri web iar dispozitivele mijloace.
O sugestie a fost să aveți un prompt „înfricoșător”, ceva de genul „Permiteți acestei pagini web să preia dispozitivul” (care este o îmbunătățire față de „dorește să se conecteze”) aparent inofensiv.
Dar, oricât de înfricoșătoare sunt solicitările, ei nu pot explica amploarea lucrurilor posibile care pot fi făcute cu acces brut la un periferic USB pe care browserul nu-l cunoaște în mod intim și, dacă ar face-o, niciun utilizator în stare de spirit nu ar face clic pe „Da. ”, cu excepția cazului în care este un dispozitiv în care au încredere că nu are erori și un site web în care au încredere că este actualizat și nu rău intenționat.
O posibilă solicitare de acest fel ar citi „Permiteți acestei pagini web să preia potențialul computerului dvs.”. Nu cred că un prompt înfricoșător ca acesta ar fi benefic pentru comunitatea WebUSB, iar schimbările constante ale acestor dialoguri vor lăsa comunitatea confuză.
Prototiparea vs. produs
Văd o posibilă excepție de la asta. Dacă premisa WebUSB și a celorlalte API-uri Fugu ale proiectului ar fi să susțină prototipuri, mai degrabă decât dispozitive de calitate, prompturile generice atotcuprinzătoare ar putea avea sens.
Totuși, pentru a face acest lucru viabil, cred că trebuie să se întâmple următoarele:
- Folosește limbajul în specificațiile care stabilesc așteptările despre această ființă pentru prototipare;
- Aveți aceste API-uri disponibile numai după un gest de înscriere, cum ar fi ca utilizatorul să le activeze manual în setările browserului;
- Aveți solicitări de permisiuni „înfricoșătoare”, cum ar fi cele pentru certificatele SSL nevalide.
Neavând cele de mai sus, mă face să cred că aceste API-uri sunt mai degrabă pentru produse reale decât pentru prototipuri și, ca atare, feedback-ul este valabil.
O propunere alternativă
Una dintre părțile din postarea originală pe blog cu care sunt de acord este că nu este suficient să spui „nu” – jucătorii majori din lumea web care refuză anumite API-uri pentru că sunt dăunătoare ar trebui, de asemenea, să ofenseze și să propună moduri în care aceste capacități care contează. utilizatorilor și dezvoltatorilor pot fi expuse în siguranță. Nu reprezint niciun jucător important, dar îi voi da o încercare umilă.
Cred că răspunsul la aceasta se află în cea de-a treia dimensiune a încrederii și a relației și că este în afara cutiei de solicitări de permisiune și liste de blocare.
Solicitare directă și verificată
Principalul caz pe care îl voi face este că solicitarea ar trebui să se refere la conținut sau acțiune, și nu la periferic, și că consimțământul informat poate fi acordat pentru o anumită acțiune simplă cu un set specific de parametri verificați, nu pentru un acțiune generală, cum ar fi „preluarea” sau „conectarea la” un dispozitiv.
Exemplul de imprimantă 3D
În specificația WebUSB, imprimantele 3D sunt aduse ca exemplu, așa că o voi folosi aici.
Când dezvolt o aplicație WebUSB pentru o imprimantă 3D, vreau ca browserul/OS să mă întrebe ceva de genul Permiteți AutoDesk 3ds-mask să imprime un model pe imprimanta dvs. 3D CreatBot? , va fi afișat un dialog browser/OS cu câțiva parametri de imprimare, cum ar fi rafinamentul, grosimea și dimensiunile de ieșire, și cu o previzualizare a ceea ce va fi tipărit. Toți acești parametri ar trebui verificați de un agent de utilizator de încredere, nu de o pagină web care poate fi accesată.
În prezent, browserul nu cunoaște imprimanta și poate verifica doar câteva dintre afirmațiile din prompt:
- Domeniul solicitant are un certificat înregistrat la AutoDesk, deci există o anumită certitudine că acesta este AutoDesk Inc;
- Perifericul solicitat se numește „CreatBot 3d printer”;
- Acest dispozitiv, clasa de dispozitiv și domeniul nu se găsesc în listele de blocare ale browserului;
- Utilizatorul a răspuns „Da” sau „Nu” la o întrebare generală care i-a fost adresată.
Dar pentru a afișa un prompt și un dialog veridic cu detaliile de mai sus, browserul ar trebui, de asemenea, să verifice următoarele:
- Când se acordă permisiunea, acțiunea efectuată va fi imprimarea unui model 3D și nimic altceva decât atât;
- Parametrii selectați (rafinament/grosime/dimensiuni etc.) vor fi respectați;
- O previzualizare verificată a ceea ce urmează să fie tipărit a fost afișată utilizatorului;
- În anumite cazuri sensibile, o verificare suplimentară că acesta este de fapt AutoDesk, poate cu ceva de genul unui token revocabil de scurtă durată.
Fără a verifica cele de mai sus, un site web căruia i s-a acordat permisiunea de a „conecta” sau „prelua” o imprimantă 3D poate începe să imprime modele 3D uriașe din cauza unei erori (sau a unui cod rău intenționat într-una dintre dependențele sale).
De asemenea, o capacitate imaginară de imprimare 3D web completă ar face mult mai mult decât ceea ce poate oferi WebUSB - de exemplu, spool și punerea în coadă a diferitelor cereri de imprimare. Cum ar fi gestionat asta dacă fereastra browserului este închisă? Nu am cercetat toate cazurile de utilizare posibile pentru periferice WebUSB, dar bănuiesc că atunci când le privesc din perspectivă de conținut/acțiune, majoritatea vor avea nevoie de mai mult decât de acces USB.
Din cauza celor de mai sus, utilizarea WebUSB pentru imprimarea 3D va fi probabil hacker și de scurtă durată, iar dezvoltatorii care se bazează pe acesta vor trebui să furnizeze un driver „adevărat” pentru imprimanta lor la un moment dat. De exemplu, dacă furnizorii de sisteme de operare decid să adauge suport încorporat pentru imprimante 3D, toate site-urile care folosesc acea imprimantă cu WebUSB ar înceta să funcționeze.
Propunere: Autoritatea de auditare a șoferului
Deci, permisiunile generale precum „preluarea perifericului” sunt problematice, nu avem suficiente informații pentru a afișa un dialog cu parametri complet și pentru a verifica dacă rezultatele acestuia vor fi respectate și nu dorim să trimitem utilizatorul într-o călătorie nesigură pentru a descărca un executabil aleatoriu de pe web.
Dar dacă ar exista o bucată de cod auditată , un driver, care a folosit API-ul WebUSB intern și a făcut următoarele:
- Implementat comanda „print”;
- Afișat un dialog de tipărire în afara paginii;
- Conectat la un anumit set de dispozitive USB;
- A efectuat unele dintre acțiunile sale atunci când pagina este în fundal (de exemplu, într-un lucrător de service), sau chiar când browserul este închis.
O auditare a unui driver ca acesta se poate asigura că ceea ce face înseamnă „printare”, că respectă parametrii și că arată previzualizarea tipăririi.
Văd acest lucru ca fiind similar cu autoritățile de certificare, o piesă importantă din ecosistemul web care este oarecum deconectată de la furnizorii de browsere.
Sindicarea șoferilor
Driverele nu trebuie să fie auditate de Google/Apple, deși furnizorul de browser/OS poate alege să auditeze singur driverele. Poate funcționa ca autoritățile de certificare SSL — emitentul este o organizație de mare încredere; de exemplu, producătorul unui anumit periferic sau o organizație care certifică mulți drivere sau o platformă precum Arduino. (Îmi imaginez că organizațiile apar similar cu Let's Encrypt.)
Ar putea fi suficient să le spuneți utilizatorilor: „Arduino are încredere că acest cod vă va afișa Uno-ul cu acest firmware” (cu o previzualizare a firmware-ului).
Avertismente
Desigur, acest lucru nu este lipsit de potențiale probleme:
- Driverul în sine poate avea erori sau rău intenționat. Dar cel puțin este auditat;
- Este mai puțin „webby” și generează o povară suplimentară de dezvoltare;
- Nu există astăzi și nu poate fi rezolvată prin inovații interne în motoarele de browser.
Alte alternative
Alte alternative ar putea fi să standardizeze și să îmbunătățească cumva API-ul Extensii Web între browsere și să transforme magazinele de suplimente existente pentru browser, cum ar fi Magazinul web Chrome, într-o oarecare autoritate de auditare a driverelor, care să medieze între solicitările utilizatorilor și accesul periferic.
Rezumatul Opiniei
Eforturile îndrăznețe ale autorului, Google și partenerilor de a menține web-ul deschis relevant prin îmbunătățirea capacităților acestuia sunt inspiraționale.
Când ajung la detalii, văd viziunea mai conservatoare a Apple și Mozilla asupra web și abordarea lor defensivă față de noile capabilități ale dispozitivelor, ca având merite tehnice. Problemele de bază cu consimțământul informat în legătură cu capabilitățile hardware deschise sunt departe de a fi rezolvate.
Apple ar putea fi mai deschis în discuția pentru a găsi noi modalități de a activa capabilitățile dispozitivului, dar cred că acest lucru vine dintr-o perspectivă diferită despre computere, un punct de vedere care a făcut parte din identitatea Apple de zeci de ani, nu dintr-un punct de vedere anticoncurențial.
Pentru a susține lucruri precum capabilitățile hardware oarecum deschise din proiectul Fugu, și în special WebUSB, modelul de încredere al web trebuie să evolueze dincolo de solicitările de permisiune și listele de blocare a domeniilor/dispozitivelor, inspirându-se din ecosistemele de încredere precum autoritățile de certificare și distribuții de pachete.
Citiți suplimentare despre SmashingMag:
- Cum îmbunătățirea performanței site-ului poate ajuta la salvarea planetei
- Către un web fără reclame: diversificarea economiei online
- Există un viitor dincolo de scrierea unui cod grozav?
- Utilizarea eticii în designul web
