Lista de lectură pentru dezvoltare web #158: Utilizabilitatea formularelor, Vue.js și CSS critic de desfășurare
Publicat: 2022-03-10În aceste zile, m-am gândit la ce scop avem noi, ca dezvoltatori, în lumea noastră . Nu vă pot oferi un răspuns aici, dar vreau să vă încurajez și pe voi să vă gândiți la asta. Aveți o părere despre asta? Suntem doar pe plac cererile altora? Sau suntem noi însărcinați să consiliem oamenii care ne cer soluții dacă credem că greșesc? O întrebare provocatoare, iar răspunsul va fi diferit pentru toată lumea de aici. Dacă vrei să-mi spui gândurile tale, m-aș bucura să le aud.
Ai grijă de mine, lista de săptămâna aceasta este una mare. Au apărut prea multe resurse bune, explicând concepte tehnice și de design, cum să utilizați noile metode JavaScript pentru a scrie aplicații mai inteligente, cum să utilizați CSS Grid Layouts și cum să aveți grijă de fericirea dvs.
Citiți suplimentare despre SmashingMag:
- Un ghid extins pentru utilizarea formularelor web
- Design formular web: vitrine și soluții
- CSS Grid, Flexbox, Box Alignment: nou sistem pentru aspectul web
- Cum să utilizați Analytics pentru a construi un site web mobil mai inteligent
Știri
- Previzualizarea Tehnologiei Safari 17 adaugă suport pentru elementele personalizate v1,
rel=noopenerși încărcarea foii de stil prin intermediul unui element de legătură în subarborele Shadow DOM. În plus, comportamentul de preîncărcare a fost modificat - acum se potrivește cu iOS, unde resursele precum imaginile primesc mai puțină prioritate la încărcare. - Deja disponibilă în Nightly Builds, funcția de emulare a conexiunilor de rețea accelerate din Instrumentele pentru dezvoltatori Firefox va fi adăugată în curând și la versiunea stabilă.
General
- Matthias Beitl a scris un eseu bine gândit despre cum am intrat în „războaiele JavaScript”, schimbarea de paradigmă și o îmbunătățire a orelor suplimentare.
Concept & Design
- Erika Hall explică în recenta sa discuție Beyond Teller și de ce ne străduim atât de mult să măsurăm lucrurile și să colectăm date și de ce acest lucru nu înseamnă că obținem informații mai bune sau luăm decizii mai bune.
- Ceva care se uită cu ușurință atunci când ne gândim la utilizarea formularului este modul în care plasarea etichetelor poate conta atunci când un utilizator mărește o pagină. De exemplu, trebuie să luăm în considerare faptul că plasarea etichetelor deasupra elementelor înseamnă că utilizatorii care măresc nu vor pierde contextul.
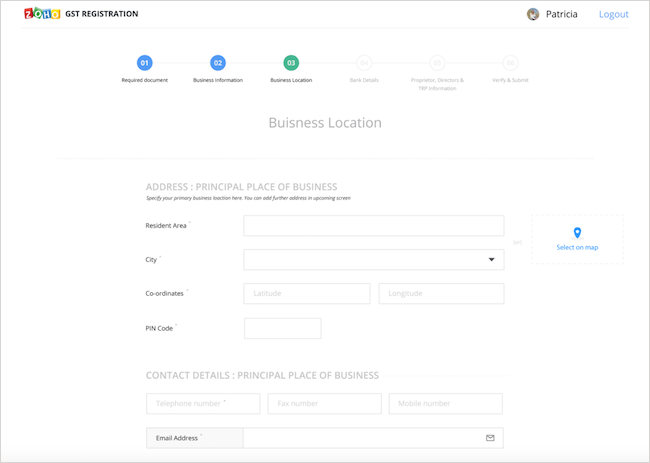
- Cum proiectați un formular de înregistrare simplu și utilizabil pentru o reformă fiscală? @jelumalai explică procesul din perspectiva unui designer, scufundându-se adânc în provocarea de a cere multe informații, menținând în același timp un flux de lucru clar pentru utilizator.

Instrumente și fluxuri de lucru
- FormLinter verifică formularul pentru probleme de utilizare. Dacă doriți să aflați mai multe despre ce face și cum funcționează, postarea de anunț a lui Ben Orenstein vă va oferi câteva informații.
Accesibilitate
- Stefan Judis explică când să folosești și când să nu folosești
aria-selected. Aplicarea acestuia la elementul de navigare activ curent, de exemplu, nu este corectă, dar aplicarea acestuia la fila activă curentă dintr-o listă detablist, pe de altă parte, ar fi.
JavaScript
- Mike Street arată cum să construiți o aplicație web cu Vue.js 2 folosind Vue-router. Un primer bun dacă sunteți nou la Vue.js.
- Metoda JavaScript
requestIdleCallbackva veni în curând pe Firefox 52. Dacă nu doriți să așteptați, vești bune: poate fi deja testată în Nightly Builds și este acceptată și în Chrome, unde adaugă o mare valoare programării sarcinilor în cooperare cu mediul browser. . - Patricia Garcia ne împărtășește povestea despre cum a reușit să ajute la lupta împotriva Ebola în Africa cu JavaScript. Un exemplu excelent despre cum să scalați designul aplicației offline și de ce conceptele bine gândite contează pentru a construi o soluție care funcționează corect.
CSS/Sass
- Oliver Williams împărtășește ceea ce a învățat despre CSS Grid Layout. Odată ce îți dai seama că este conceput pentru a fi utilizat alături de Flexbox și nu ca înlocuitor, vei înțelege încet cât de puternică este cu adevărat noua tehnologie.
- JP de Vries împărtășește provocările de desfășurare a CSS-ului critic și de ce majoritatea site-urilor web sunt mai bine fără el.

Muncă și viață
- Mike Monteiro a susținut o discuție de impact la conferința Beyond Tellerrand de anul acesta la Berlin. „Să lăudăm acum oamenii obișnuiți” ne deschide ochii asupra modului în care putem schimba lumea și de ce trebuie să obținem startup-uri exagerate care pretind doar că schimbă ceva pentru a face cu adevărat o muncă semnificativă. Dacă te pot face să urmărești un lucru săptămâna aceasta, ia-ți 45 de minute, stai pe spate și ascultă-l pe Mike Monteiro.
- selfcare.tech vrea să ajute dezvoltatorii să aibă mai multă grijă de sănătatea lor. Acesta arată câteva metode grozave de rezolvare a problemelor comune cu care fiecare dintre noi se va confrunta la un moment dat.
A merge dincolo de…
- Aceste panouri solare sunt cu siguranță o invenție grozavă: pot trage apa potabilă direct din aer, până la 5 litri pe zi pe panou. Un mod foarte frumos de a vă procura apă atunci când nu aveți resurse tradiționale de apă.
Și cu asta, voi închide săptămâna asta. Dacă vă place ceea ce scriu în fiecare săptămână, vă rugăm să mă susțineți cu o donație sau să împărtășiți această resursă cu alte persoane. Puteți afla mai multe despre costurile proiectului aici. Este disponibil prin e-mail, RSS și online.
