Web Design: context, evoluție și ultimele tendințe
Publicat: 2016-10-27Designul web nu este un fenomen vechi, a început odată cu apariția tehnologiei odată cu nașterea primului site web și își are rădăcinile în designul grafic. Proiectul global de hipertext care s-a transformat ulterior în World Wide Web a fost folosit pentru a avea pagini doar text cu browsere simple în mod linie. După aceea, au fost concepute browserele Mosaic, bazate pe Unix și bogate în text. Acum avem două design-uri web principale, precum statice și dinamice. Există și diferite modele inovatoare care devin celebre în zilele noastre.
Stilurile de design web se schimbă atât de repede, iar site-urile web tind să urmeze cele mai recente tendințe. Designerii web ar trebui să fie conștienți de tendințele actuale și viitoare pentru a rămâne în fața concurenței și pentru a satisface nevoile cumpărătorului. Dezvoltarea inovatoare a designului este inspirația atât a designerilor, cât și a utilizatorilor în design și utilizare. Scopul principal al celor mai recente modele este de a îmbunătăți tehnologia care ajută proiectarea să avanseze. Cele mai recente modele sunt, de obicei, preferințele designerilor și utilizatorilor în ceea ce privește designul și gradul de utilizare. Următoarele sunt doar câteva dintre tendințele de design web care s-au distins în ultimii ani. Deși tendința populară nu este întotdeauna cea mai bună alegere, dar utilizatorii încearcă să le urmeze pentru a arăta proeminent printre altele.
Tendințele web în schimbare rapidă
Designul web are multe îmbunătățiri în comparație cu locul în care a început. Vedem multe tendințe noi, cum ar fi Hero Images, Minimal, Flat, Sliders video, Video de fundal, animație CSS, framework-uri Frontend etc. Cele mai multe dintre tendințele rămân în schimbare pentru a fi mai avansate și mai rapide odată cu apariția noilor tehnologii și puține pot fi schimbate. cu alternative lustruite. Altele, cum ar fi videoclipurile de fundal, vor fi folosite cu moderare.
Cele mai recente web-design-uri
Tendințele recente în design web urmează cele mai bune practici atât pentru UX, cât și pentru platformele mobile. UX și mobilul au fost în vedere în ultimii câțiva ani, dar acum ele sunt în prim-plan și în centrul principal al designului site-ului web cu o interfață de utilizare neagră. Există îmbunătățiri continue în tendințele actuale.
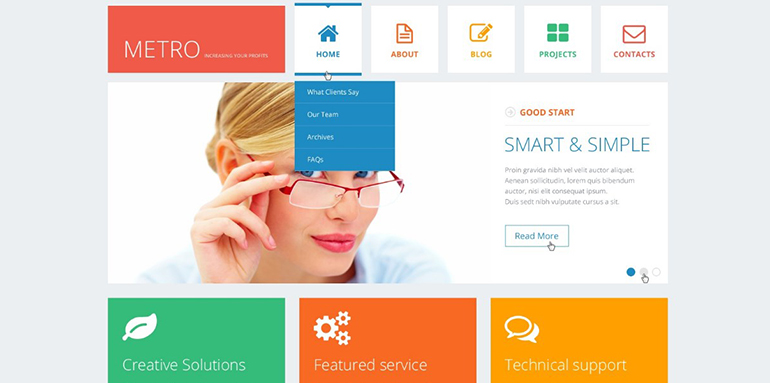
Modele plate

Design-urile plate sunt derivate din design-uri web minimaliste care au fost utilizate pentru prima dată de Microsoft. Ca material, designul este diferit de designul plat. Design-urile plate sunt receptive și minimale reprezintă o bază de design pentru prezentarea elementelor grafice și a interfeței de utilizare, reducând elementele vizuale la elementele de bază, evitând elementele vizuale care încearcă să imite lumea reală cu modele precum colțuri rotunjite, texturi etc. Minimizează toate elementele care distrag atenția. lucruri din conținutul dorit și oferă informații relevante în funcție de nevoile utilizatorului. Are culori solide, margini ascuțite și linii subțiri. Modelele plate sunt ușor de citit pe dispozitivele mobile și se încarcă rapid. Indiferent câte tendințe noi vor fi introduse pe piață, dar flaturile nu se vor estompa ușor din cauza compatibilității cu Material Design.
Tipografie
Tipografia poate fi îmbunătățită prin îmbunătățirea rezoluției și inducerea de design-uri receptive. Poate fi mai vibrant și mai proeminent. Poate face o declarație cu utilizarea serifurilor și, respectiv, scrisul de mână cu utilizări specifice. Cu ajutorul modelelor de aspect Serif, sunt bune și nu au nevoie de versiuni mai revizuite, cu excepția conținutului în sine. În timp ce scrierea de mână, dacă este făcută cu grijă, pare mai atractivă și iese în evidență designul site-ului web. La fel ca serif-urile, dar păstrați-l lizibil pe dispozitive precum telefoanele mobile este o adevărată provocare din cauza ecranelor mici. Scrisul de mână este mai folosit în logo-uri, anteturi, titluri de postări, meniuri, cărți de vizită și etc.
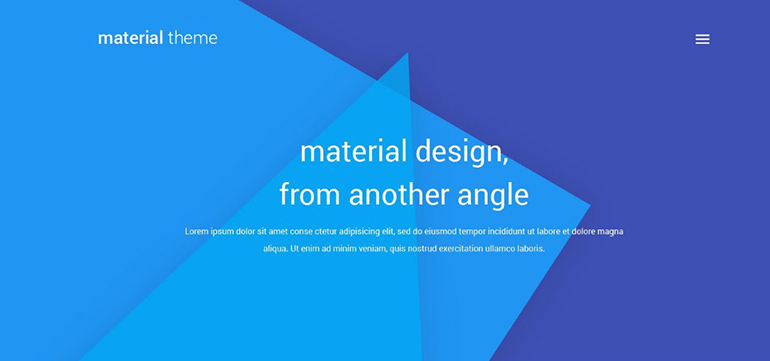
Design material

La fel ca designul plat, conține și origini grafice fine. Este un set de standarde de design Google care separă elementele folosind conceptul de straturi găsit în software-ul de editare a imaginilor. Poate stivui și îndepărta elemente după cum este necesar. Are animații încorporate care ar trebui create manual. Este un limbaj de design cu reguli specifice. Rezultatele arată la fel de la o platformă la alta. Deoarece aceste principii sunt stabilite de Google, sunt cu siguranță populare. Respectarea unor reguli stricte poate împiedica creativitatea, așa că este o provocare să îmbunătățiți creativitatea în cadrul unor reguli stabilite.
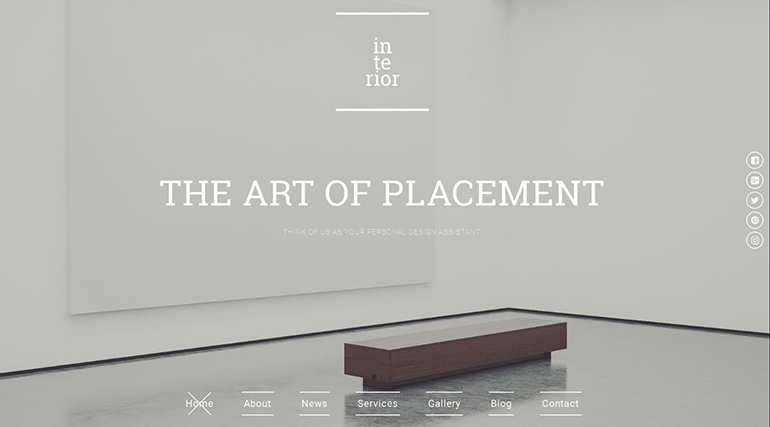
Aspecte mobile prin modele minimaliste
Reguli de minimalism pentru dispozitivele mobile. În timp ce îl vizionați pe telefoanele mobile, este posibil să existe puține elemente care nu vor apărea. Alte elemente sunt ajustate în funcție de dimensiunea și tipul ecranului. Acest lucru permite mesajului să se potrivească pe ecran. Elementele cele mai puțin importante ar trebui să fie eliminate pentru a transmite mesajul de bază al conținutului, potrivindu-l pe ecran. Din fericire, Material Design readuce elemente vizuale, astfel încât site-urile nu trebuie să arate simplu pe mobil. De asemenea, puteți reda o imagine la o dimensiune sau rezoluție diferită, în funcție de dimensiunea ecranului. Acest lucru va accelera încărcarea paginii, iar imaginile vor arăta în continuare grozav pe dispozitivele mobile.

Mai multe imagini, mai puțin text

Consumatorii tind să se uite mai mult la imagini și videoclipuri în comparație cu textul care face un echilibru atât pentru SEO, cât și pentru UX. Pe măsură ce motoarele de căutare selectează textele de indexat. Prin această abordare, vedem mai multe imagini pe pagina de pornire în timp ce text pe subpagini pentru a atrage utilizatorul și pentru a explica ideea prin imagini la prima vedere. Textul important este pus sub imagini pentru a capta atenția utilizatorului în comparație cu motoarele de căutare. Odată cu apariția tehnologiei, browserele au devenit mai rapide în traducerea imaginilor pentru a crește calitatea imaginilor pentru a le face mai clare și mai mari, cu rezoluții și lucrări de artă îmbunătățite.
Povestiri dinamice
Este o tendință interesantă care a atras atenția utilizatorilor de câțiva ani, deoarece descrie povestea prin grafice susținute de text sub forma unei cronologie. Poate fi prezentat printr-un videoclip sau o prezentare care poate fi automatizată. Acest lucru se realizează prin abilități grafice cu un storyboarding care cunoaște scopul exact al site-ului care urmează să fie transmis utilizatorilor care evidențiază caracteristicile pozitive cu ajutorul graficii.
Feedback și recenzie instantanee de la utilizatori direct
Majoritatea site-urilor web au introdus un sistem de feedback instantaneu prin încorporarea secțiunii de comentarii. Deși toate site-urile au propriile lor sisteme de feedback, se observă că utilizatorii preferă unele site-uri de rețele sociale pentru a-și exprima experiența în comparație cu site-urile în sine. Pentru a capta comentariile sociale, tendința continuă să se îndrepte către mai multe site-uri web care utilizează sisteme de comentarii sociale, mai degrabă decât sistemul de comentarii încorporat. Acest lucru asigură că vizitatorii pot comenta folosind conturile lor sociale și/sau orice mențiuni de rețele sociale sunt preluate și afișate chiar pe site-ul dvs. Multe site-uri web și-au conectat acum site-urile web cu rețelele sociale pentru a obține feedback despre experiența utilizatorilor, cum ar fi forbes.com, casinos.co
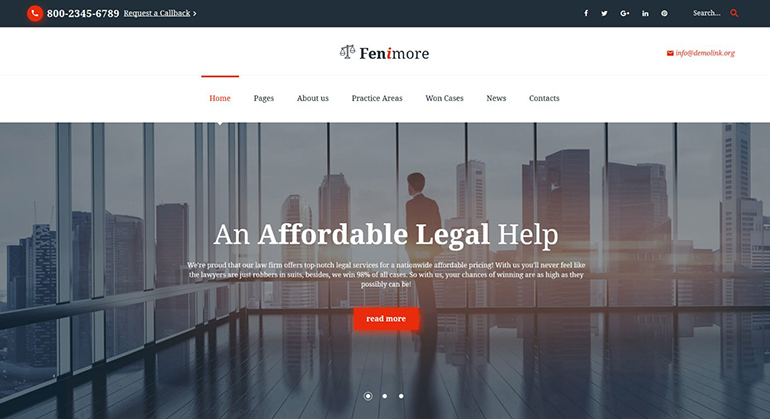
Abordare centrată pe conținut

Cititorii sunt enervați de adăugări, așa că în toți acești ani, designerii au făcut posibilă evitarea adăugărilor. Paginile de pornire au trecut de la a fi un banner pentru conținut și reclame, la a fi o pagină de destinație atrăgătoare, cu imagini excelente. Acestea conțin mai multe elemente vizuale decât text, iar reclamele s-au mutat în conținutul însuși. Acest lucru necesită un aspect excelent pentru a le face loc, ceea ce ne determină să rămânem concentrați asupra conținutului despre care dorim să obținem informații. Ca și acum, cu ajutorul pluginurilor pentru constructor de glisare și plasare, utilizatorii pot face pagini de pornire și machete cu zone widget pentru a plasa module.
Cele mai recente instrumente pentru designeri
Există câteva instrumente interesante care îi ajută pe designeri să creeze prototipuri de site-uri web și să proiecteze machete care au aterizat pe scenă, cele lansate în 2016 sunt Adobe Project Comet și Sketch. Adobe Project Comet este una dintre cele mai recente tendințe. Este pentru proiectarea completă a UX cu instrumentele pentru wireframing, design vizual, design de interacțiune, prototipare și multe altele. Poate fi previzualizat pe orice dispozitiv deoarece funcționează cu Photoshop și Illustrator și poate fi extins prin pluginuri create de comunitate. Schița este practic o aplicație pentru Mac care este utilizată în locul Photoshop, cu un mediu de lucru bun și concepută special pentru designeri web și mobili. Cu caracteristici precum stiluri de straturi, efecte de text, instrumente pentru a crea elemente vectoriale.
Nu urmăriți niciodată orbește
Noile tendințe nu trebuie urmărite orbește, mai ales de către afacerile care au nume și istorie. Noile tendințe ar trebui testate mai întâi pentru a cunoaște nevoile utilizatorilor dvs., apoi aplicați pe site-ul care rulează. Orice stil nou nu poate fi aplicat tuturor tipurilor de afaceri, deoarece diferitele industrii au cerințe diferite în funcție de nevoile utilizatorilor. Tendințele ar trebui să fie considerate instrumente suplimentare pentru setul de instrumente de proiectare a site-ului web și acestea ar trebui să fie utilizate și utilizate în consecință.
