Ce pot face web designerii pentru a accelera site-urile mobile
Publicat: 2022-03-10Am scris recent o postare pe blog pentru un client web designer despre viteza paginii și de ce contează. Ceea ce nu știam înainte de a scrie, era că agenția ei se lupta să-și optimizeze site-urile mobile pentru viteză. Drept urmare, ea a revenit la mine preocupată de publicarea unei postări despre o strategie pe care agenția ei încă nu o adoptase cu succes.
Era totuși sfâșiată. Ea a înțeles cât de importante sunt vitezele paginilor mobile pentru experiența utilizatorului și, prin proxy, SEO. Cu toate acestea, accentul lor a fost întotdeauna pe realizarea unui design minunat și eficient. Ceva precum optimizarea vitezei paginii a fost întotdeauna lăsat la latitudinea dezvoltatorilor să-și facă griji.
În cele din urmă, am decis să continuăm să-l publicăm până când își vor putea optimiza propriul site web, precum și site-urile clienților lor. Între timp, m-a pus pe gânduri:
Există ceva ce pot face designerii atunci când creează site-uri web mobile pentru a ajuta dezvoltatorii să optimizeze viteza?
Dezvoltatorii optimizează deja performanța front-end cu:
- Gazduire web rapida
- CDN-uri
- Practici de codificare curate
- Memorarea în cache
- Minificare
- Optimizarea imaginii
- Și altele
Deci, a mai rămas ceva?
Pentru mine, aceasta seamănă mult cu modul în care este gestionată optimizarea căutării. În calitate de scriitor, mă ocup de optimizările pe pagină, în timp ce dezvoltatorul căruia îi predau conținutul se ocupă de chestiile tehnice SEO. Designerii și dezvoltatorii web pot aborda cu ușurință părțile de optimizare a vitezei care se află în fiecare dintre casele lor de conducere.
Înțelegerea ce înseamnă „lent” pe Web-ul mobil
Există o serie de instrumente care vă ajută să analizați vitezele paginii și să implementați diverse remedieri pentru a le îmbunătăți. Un instrument care este deosebit de util se numește Lighthouse. Singurul lucru este că este destinat dezvoltatorilor web.
În schimb, sugerez ca designerii web să folosească un alt instrument de testare Google numit Test My Site.

Acest lucru este strict pentru cei care doresc să obțină o evaluare rapidă a vitezei site-ului lor mobil . Tot ce trebuie să faceți este să introduceți numele domeniului dvs. în câmp și să lăsați testul să ruleze.

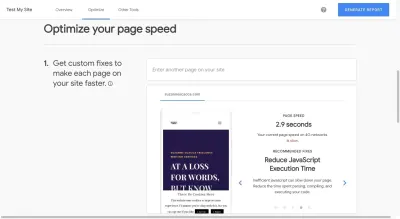
Ceea ce îmi place la acest instrument în comparație cu alte teste de viteză a site-ului este că totul este explicat pentru tine în termeni profani. În acest caz, site-ul meu este „lent”, chiar și atunci când este servit pe rețele 4G. Deși ni s-a spus de ani de zile că vizitatorii sunt dispuși să aștepte trei secunde pentru ca o pagină web să se încarce , Google consideră că 2,9 secunde sunt prea lungi. (Cu care sunt din toată inima de acord.)
Puteți obține un raport extins de la Google care vă spune cum să vă grăbiți timpii de încărcare a dispozitivului mobil, dar sugestiile nu sunt diferite de actualizările pe care le-ați face pe partea de dezvoltare. De exemplu:

Știm deja asta. Cu toate acestea, dacă dvs. (sau dezvoltatorul dvs.) nu ați implementat încă niciuna dintre aceste remedieri, aceasta este o listă de verificare bună de care puteți lucra.
Acestea fiind spuse, nu v-am indicat acest instrument, astfel încât să puteți continua să faceți aceleași optimizări din nou și din nou, așteptându-vă la același rezultat. Ce spun ei întotdeauna despre definiția nebuniei?
În schimb, cred că ar trebui să utilizați acest lucru ca o verificare rapidă:
Este site-ul meu mobil suficient de rapid în ochii lui Google? Nu? Apoi, nici nu va fi suficient de rapid în ochii vizitatorilor tăi.
„
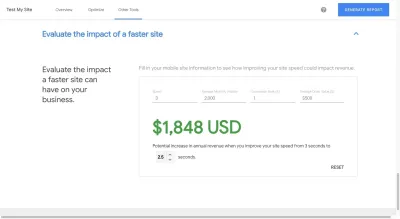
Și dacă doriți să conduceți cu adevărat acel punct acasă, derulați în partea de jos a paginii de analiză Test My Site și rulați-vă numerele prin calculatorul de analiză a impactului:

Dacă nu sunteți complet convins că trebuie să reduceți mai mult viteza mobilă de 3 secunde, uitați-vă la impactul financiar pe care l-ar avea doar 0,5 secunde asupra profitului dvs. lunar.
Ce pot face designerii web pentru a optimiza site-urile mobile pentru viteză
Permiteți dezvoltatorului web să se ocupe de toate optimizările necesare ale vitezei, cum ar fi stocarea în cache și minimizarea fișierelor, în timp ce urmați următoarele sfaturi și strategii de proiectare:
1. Gazdă fonturi dintr-un CDN
Există destui de care trebuie să vă faceți griji atunci când vine vorba de proiectarea fonturilor pentru experiența mobilă, pe care probabil că nu doriți să auziți asta... dar fonturile web personalizate sunt naibii când vine vorba de încărcare. De fapt, există două studii de caz recente care demonstrează de ce fonturile web personalizate sunt dăunătoare vitezei de încărcare a paginilor.
Din fericire, un CDN ar putea ajunge să fie harul tău salvator.
Exemplul de maimuță pentru timpul de pauză
Primul vine de la Downtime Monkey. În acest studiu de caz, Downtime Monkey se mândrește cu o îmbunătățire a vitezei paginii cu 58% printr-o varietate de optimizări - dintre care două se refereau la modul în care au furnizat fonturile site-ului lor.
Pentru pictogramele lor Font Awesome, au decis să le găzduiască dintr-un CDN. Cu toate acestea, propriul CDN al lui Font Awesome s-a dovedit nesigur, așa că au trecut la CDN-ul Bootstrap. Ca rezultat, acest lucru le-a economisit între 200 și 550 de milisecunde pe încărcare de pagină .
Pentru fontul lor Google „Cabin”, ei au decis să îl găzduiască de la Google CDN. Ceea ce este amuzant de remarcat, totuși, este că atunci când au efectuat un test de viteză a paginii pe site, au primit o sugestie de optimizare legată de font.
Se pare că linkul pe care l-au pus în capul site-ului lor încetinește redarea paginii. Așadar, au trebuit să implementeze o soluție care să permită fontului să se încarce asincron fără a afecta afișarea paginii pe măsură ce se încarcă. Ei au folosit Web Font Loader pentru a remedia problema și au ajuns să economisească între 150 și 300 de milisecunde per încărcare a paginii .
Testul lui Brian Jackson
Brian Jackson, Chief Marketing Officer la Kinsta, a scris o postare pentru KeyCDN care demonstrează cel mai bun mod de a difuza fonturi web personalizate pe un site web.
Puteți vedea în exemplul său că sugerează o serie de optimizări, cum ar fi limitarea stilurilor și seturilor de caractere disponibile pentru utilizare pe site. Cu toate acestea, experimentarea lui cu găzduirea CDN este cu adevărat interesantă.
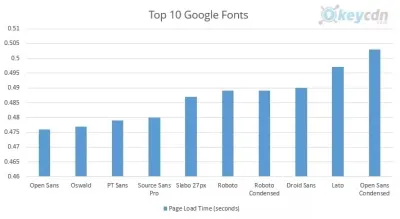
Mai întâi, a izolat cele mai populare fonturi Google și a testat cât de repede s-au încărcat prin CDN-ul Google:

Open Sans s-a încărcat cel mai rapid.
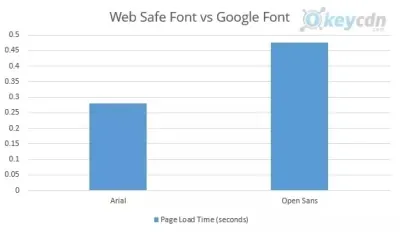
Dar asta nu ar trebui să facă automat Open Sans cea mai bună alegere dacă încercați să vă accelerați site-ul. La urma urmei, Opens Sans este un font Google care trebuie servit de pe serverele Google. În comparație cu Arial, un font sigur pentru web care nu este extras dintr-o sursă externă, iată ce s-a întâmplat:

Arial a învins Open Sans cu aproape 200 de milisecunde.
Înainte de a trece mai departe, voi spune doar că aceasta este o modalitate de a rezolva dilema cu încărcarea lentă a fonturilor: în loc să folosiți fonturi găzduite extern, folosiți-le pe cele de sistem. S-ar putea să nu fie la fel de interesant de proiectat, dar nu vor forța utilizatorii să stea și să aștepte ca site-ul dvs. să se încarce, costându-vă vizitatorii și clienții în acest proces.
S-ar putea să vă gândiți că descărcarea și găzduirea fontului dvs. Google ar avea mai mult sens atunci. În acest fel, nu trebuie să faceți compromisuri cu privire la fonturile pe care le utilizați și va reduce timpul de la vitezele lor normale de încărcare. Dreapta?
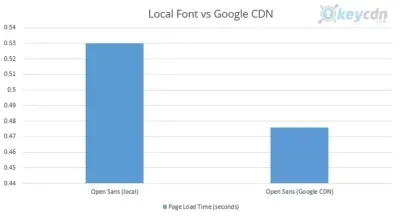
Ei bine, Brian era și el curios de asta, așa că a făcut un test:

Când este servit de pe un server local, Open Sans a avut nevoie de 0,530 milisecunde pentru a se încărca. Nu este o diferență mare, dar evident că nu este direcția potrivită în care să mergi.
Deci, care este concluzia? Ei bine, ai câteva opțiuni.
- Puteți utiliza un font sigur pentru web și puteți evita problemele legate de utilizarea fonturilor găzduite extern în primul rând.
- Puteți utiliza un font Google și vă asigurați că este găzduit prin CDN-ul Google.
- Puteți descărca un font Google și îl puteți încărca pe propriul dvs. CDN (dacă îl puteți face să se încarce mai repede de acolo, adică).
În orice caz, găzduirea fonturilor și pictogramelor dvs. dintr-o locație în care acestea se vor încărca mai repede vă poate ajuta să vă optimizați site-ul pentru performanță.
2. Nu mai folosiți elemente de design greoaie
Următoarea listă este oarecum o reluare a subiectelor care au fost tratate înainte, așa că nu vreau să vă pierd timpul încercând să recreați roata aici. Cu toate acestea, cred că această strategie de eliminare a elementelor de design inutile (în special a celor mai grele) pentru a optimiza experiența mobilă este una care merită rezumată aici:
Opriți-vă cu anunțurile pe pagină
Când am scris despre elementele pe care ar trebui să le renunți pe site-urile mobile, am numit reclamele drept unul dintre lucrurile pe care le puteai arunca cu ușurință. Încă rămân cu această convingere.
Pentru început, reclamele sunt difuzate de la o terță parte. De fiecare dată când trebuie să apelați la serverele unei alte părți, vă creșteți și mai mult timpii de încărcare, pe măsură ce așteptați ca acestea să livreze conținutul pe pagina dvs.
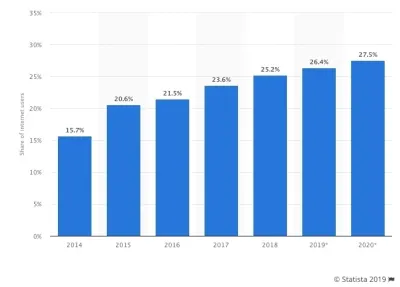
În al doilea rând, peste 26% din populația SUA folosește tehnologia de blocare a reclamelor pe dispozitivele lor, așa că oricum nu este probabil să vă vadă anunțurile pe pagină.

În schimb, utilizați metode de generare de bani care îndepărtează publicitatea de pe site-ul dvs. web, vă sporesc propriile conversii pe site și nu vor epuiza resursele serverului dvs.:
- Remarketing
Lăsați pixelul dvs. de urmărire să urmărească vizitatorii pe web și apoi difuzați propriile anunțuri pe site-ul altcuiva. - PPC
Sunt bani buni de câștigat dacă reușiți să obțineți formula de publicitate cu plata-pe-clic în Google. - Reclame pe rețelele sociale
Acestea sunt deosebit de ușor de rulat dacă site-ul dvs. publică conținut nou în mod regulat și aveți o ofertă convingătoare.
Opriți cu ferestre pop-up
Știu că Google spune că ferestrele pop-up mobile sunt în regulă în anumite cazuri. Cu toate acestea, dacă construiți un site web cu WordPress sau alt sistem de gestionare a conținutului și utilizați un plugin pentru a crea acele ferestre pop-up, acest lucru vă va încetini timpul de încărcare. S-ar putea să nu fie cu mult, dar vei observa diferența.
ThemeIsle a decis să facă o analiză a modului în care anumite plugin-uri afectează viteza site-ului WordPress. Iată ce s-a întâmplat când au testat efectele pe care fiecare dintre aceste plugin-uri le-au avut asupra timpului de încărcare:
| Timp de încărcare de bază (în secunde) | Timp de încărcare după instalare (în secunde) | Schimba in % | |
|---|---|---|---|
| Pluginuri de securitate | 0,93 s | 1,13 s | 21,50% |
| Pluginuri de rezervă | 0,93 s | 0,94 s | 1,07% |
| Pluginuri pentru formulare de contact | 0,93 s | 0,96 s | 3,22% |
| Pluginuri SEO | 0,93 s | 1,03 s | 10,75% |
| Pluginuri de comerț electronic | 0,93 s | 1,22 s | 31,10% |
Desigur, unele plugin-uri sunt codificate pentru a fi mai ușoare decât altele, dar se va simți întotdeauna un fel de diferență în timpul de încărcare. Pe baza acestor date, diferența ar putea fi de la 0,01 și la 0,29 secunde.

Dacă știi că ferestrele pop-up oricum nu sunt cu adevărat cușer pe web mobil, de ce să-ți împingi norocul? În schimb, luați acea ofertă promoțională, anunțul privind cookie-urile sau anunțul și plasați-o pe paginile dvs. web.
Opriți-vă cu canalele de contact greoaie
Nu uitați de canalele de contact ale site-ului dvs. web. În special, trebuie să fii atent la proiectarea formularelor mobile. Desigur, o parte din asta are de-a face cu cât timp îi ia de fapt unui utilizator să completeze unul. Cu toate acestea, există și ceea ce face un formular lung sau cu mai multe pagini asupra vitezei de încărcare la care ar trebui să vă gândiți.
În general, formularele dvs. mobile ar trebui să fie slabe - să includă doar ceea ce este absolut necesar.
Există și o școală alternativă de gândire de luat în considerare.
Ați putea renunța cu totul la formularul de contact, lucru pe care l-am discutat când vorbeam despre tendința de înlocuire a formularelor mobile cu chatbot. Există site-uri web care și-au eliminat formularele și au lăsat informații cum ar fi întrebări frecvente, adrese de e-mail și numere de telefon pe care vizitatorii să le folosească dacă trebuie să ia legătura. Asta ar ușura cu siguranță lucrurile din punct de vedere al încărcării. Pur și simplu nu știu dacă ar fi ideal pentru experiența utilizatorului.
3. Creați un site web cu o singură pagină
Sfaturile de mai sus vor fi cele mai simple și mai rapide de implementat, așa că cu siguranță ar trebui să începeți de acolo dacă un client sau un dezvoltator web vine la dvs. cu probleme de site-uri prea lente. Cu toate acestea, dacă testele de viteză a paginii arată că încărcarea unui site durează mai mult de 2,5 secunde, luați în considerare o abordare diferită a reproiectării unui site web în scopul optimizării vitezei.
După cum a spus Adam Heitzman într-un articol pentru Search Engine Journal:
„Site-urile cu o singură pagină de obicei se convertesc mult mai ușor în dispozitive mobile, iar utilizatorii le par simplu de navigat.”
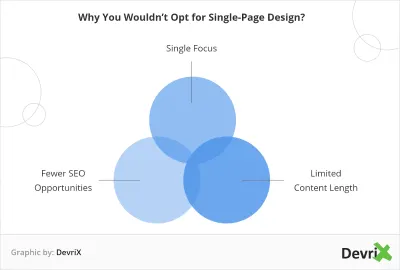
Dar înseamnă asta că un site cu o singură pagină se va încărca întotdeauna mai repede decât un site cu mai multe pagini? Desigur că nu. Cu toate acestea, cei mai mulți designeri profesioniști aleg un design cu o singură pagină în loc de mai multe pagini pentru scopuri foarte specifice. DevriX are o grafică drăguță care rezumă asta:

Pentru a fi clar, nu sugerez să vă transformați site-ul într-o aplicație cu o singură pagină (SPA). Dacă doriți să accelerați proprietatea digitală a clientului dvs. cu lucrătorii de servicii, un PWA este o soluție mai bună. (Mai multe informații despre asta în punctul următor.)
În schimb, ceea ce sugerez este să convertiți un site web cu mai multe pagini într-unul cu o singură pagină dacă clientul dvs. îndeplinește anumite criterii:
- Afaceri cu un focus extrem de restrâns și singular.
- Site-uri web care nu necesită mult conținut pentru a-și exprima punctul de vedere.
- O gamă limitată de cuvinte cheie pentru care trebuie să vă clasați.
Acestea fiind spuse, dacă proiectați un site web care se încadrează în aceste trei criterii (sau cel puțin două din trei), ați putea în mod realist să vă mutați site-ul într-un design mai simplist cu o singură pagină.
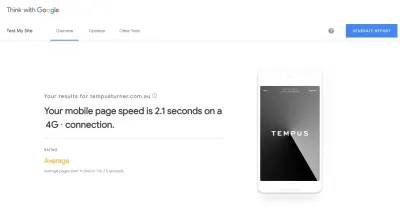
Deoarece site-urile web cu o singură pagină vă obligă să faceți mai mult cu mai puțin, conținutul limitat și caracteristicile creează în mod natural un site web ușor. Chiar dacă ai depășit ușor limitele, ai putea crea un site web cu încărcare mai rapidă pentru mobil, așa cum face Tempus:

Ceea ce este interesant la acest site web cu o singură pagină este că nu se zgâriește cu imaginile extinse necesare pentru a vinde case de lux. Și, totuși, site-ul său mobil se încarcă în 2,1 secunde.
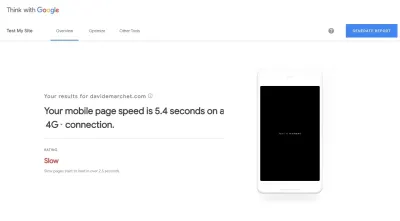
Pe de altă parte, nu toate site-urile web cu o singură pagină sunt construite având în vedere viteza. Luați site-ul dezvoltatorului Davide Marchet:

Deoarece este supraîncărcat cu animații, este nevoie de 5,4 secunde pentru ca pagina să se încarce pe mobil. Puteți vedea asta chiar și din captura de ecran prezentată de Think with Google. Imaginea văzută acolo este de fapt mesajul care apare în timp ce prima animație se încarcă în fundal.
Așadar, aș sugera să fiți atenți dacă sperați să utilizați un design cu o singură pagină pentru a rezolva problemele de performanță ale site-ului dvs. Designul trebuie să fie simplu, foarte concentrat și fără scripturi și efecte de animație care anulează beneficiile reducerii conținutului la o singură pagină.
4. Transformă-ți site-ul mobil într-un PWA
Potrivit Google, există trei caracteristici care definesc fiecare PWA:
- De încredere
- Rapid
- Angajant
Viteza este o parte inerentă a aplicațiilor web progresive datorită lucrătorilor de servicii cu care sunt construite. Deoarece lucrătorii de servicii există în afara browserului web și nu depind de viteza rețelei utilizatorului, ei încarcă mai rapid conținutul stocat în cache pentru vizitatori.
De asemenea, aș spune că, deoarece designul unui PWA seamănă mai mult cu cel al unei aplicații mobile native (cel puțin învelișul acesteia), acest lucru forțează designul în sine să fie mai decupat decât un site web mobil.
Dacă vă străduiți să vă accelerați site-ul după implementarea tuturor optimizărilor tradiționale de performanță pe care ar trebui să le faceți, acum ar fi un moment bun pentru a vă transforma site-ul mobil într-un PWA.
Lasă-mă să-ți arăt de ce:
Imaginează-ți că plănuiești o excursie la Chicago cu un prieten. Sunteți la un bar sau o cafenea și discutați despre călătorie, apoi vă dați seama că nu aveți idee unde să stați. Deci, căutați „hoteluri din centrul orașului Chicago” pe unul dintre smartphone-urile dvs.
Nu te gândești încă să cumperi o cameră; vrei doar să-ți cercetezi opțiunile. Așadar, faceți clic pe linkurile site-ului pentru două dintre cele mai bune listări pe care vi le oferă Google.
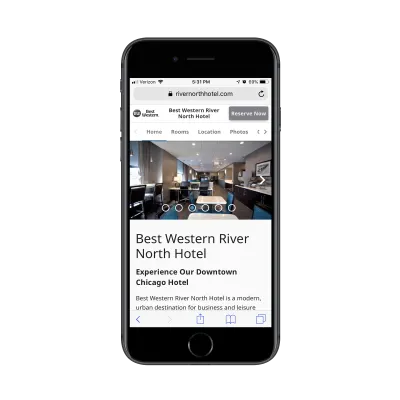
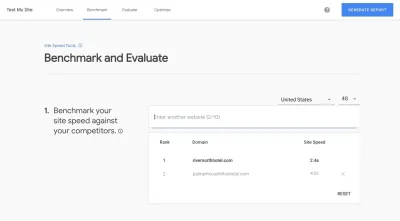
Aceasta este aplicația web progresivă pentru hotelul Best Western River North:

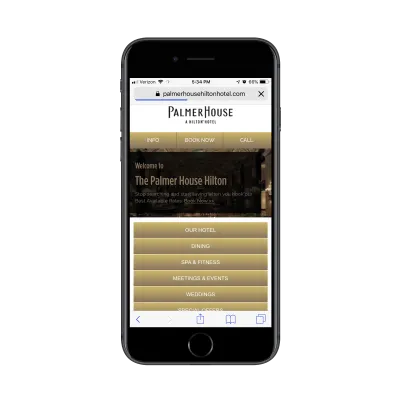
Acesta este site-ul web al Palmer House Hilton, un hotel din apropiere din centrul orașului Chicago:

Pentru început, PWA arată mult mai bine și este mai ușor de navigat pe smartphone-ul tău, așa că va câștiga puncte majore acolo. Mai este și problema vitezei:

Hotelul River North se încarcă în 2,4 secunde pe mobil, în timp ce concurentul său Hilton se încarcă în 4 secunde. (Puteți vedea de fapt în captura de ecran Hilton că site-ul nu s-a încărcat complet încă.) Aceasta este o diferență pe care vizitatorii o vor observa cu siguranță.
Chiar dacă nu facem o comparație alăturată între site-urile web concurente, PWA al Hotelului River North își scoate din apă fostul site mobil.
Brewer Digital Marketing, agenția care a dezvoltat PWA pentru ei, a împărtășit ce s-a întâmplat după ce au făcut schimbarea. Hotelul a înregistrat o creștere cu 300% a câștigurilor și o creștere cu 500% a nopților rezervate cu PWA.
5. Transformați site-ul sau blogul dvs. în AMP
Trebuie să-i mulțumim Google pentru un alt truc de design rapid pentru web-ul mobil. Acesta se numește Accelerated Mobile Pages, sau AMP, pe scurt.
Inițial, AMP a fost lansat pentru a ajuta editorii să-și debaraseze blogul sau paginile de știri pentru o încărcare mai rapidă pe dispozitivele mobile. Cu toate acestea, AMP este un cadru de componentă web pe care îl puteți folosi pentru a proiecta site-uri web întregi sau doar părți specifice ale acestora (cum ar fi postările de blog). Odată implementate, paginile se încarcă aproape instantaneu din căutare.
De ce se încarcă AMP atât de rapid? Există o serie de motive:
Cu AMP, puteți încărca numai JavaScript asincron și CSS inline pe site-ul dvs. web, ceea ce înseamnă că codul dvs. nu va bloca sau întârzia redarea paginii.
Imaginile sunt, de asemenea, o altă sursă de timpi de încărcare mai lenți. Cu toate acestea, AMP rezolvă această problemă prin încărcarea automată a aspectului paginii înaintea resurselor (de exemplu, imagini, reclame etc.). Gândiți-vă la asta ca la o formă de încărcare leneșă.
Există mult mai multe, dar ideea de bază este că elimină elementele care tind să tragă site-urile în jos și îi obligă pe designeri să depindă în mare parte de HTML ușor pentru a-și construi paginile.
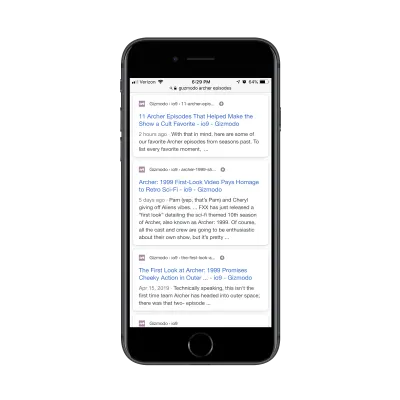
Dacă doriți să vedeți un exemplu în acest sens, puteți să vă uitați la aproape orice revistă digitală de top sau site de știri. Dacă nu sunteți familiarizat cu conținutul AMP, căutați pur și simplu pictograma fulger care apare lângă numele paginii web în căutarea Google. Asa:

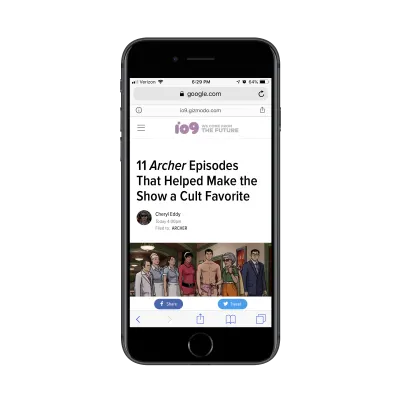
Gizmodo este un bun exemplu de conținut AMP:

De fapt, când Gizmodo a făcut tranziția la AMP în 2016, a înregistrat creșteri uriașe în ceea ce privește performanța. Viteza paginii sale a crescut cu 300% și, ca urmare, a obținut cu 50% mai multe afișări de pagină.
Dacă doriți cu adevărat să profitați la maximum de vitezele AMP, Mobify vă sugerează să asociați AMP cu PWA. În acest fel, vă puteți încărca paginile web rapid pentru vizitatori:
| Procent de site-uri web | Timp de încărcare (secunde) |
|---|---|
| 10% | 0,3 |
| 20% | 0,5 |
| 50% | 1.1 |
| 60% | 1.4 |
| 80% | 2.2 |
| 90% | 3.4 |
| 95% | 5.2 |
Mobify raportează despre timpii de încărcare a AMP (Sursa: Mobify)
Apoi, menține acei timpi de încărcare rapidă cu PWA:
| Procent de site-uri web | Timp de încărcare (secunde) |
|---|---|
| 10% | 0,6 |
| 20% | 0,8 |
| 50% | 1.4 |
| 60% | 1.8 |
| 80% | 3.0 |
| 90% | 4.5 |
| 95% | 6.2 |
Mobify raportează despre timpii de încărcare a PWA (Sursa: Mobify)</>
Ai grijă doar cu AMP și PWA.
Priviți tabelele de mai sus și veți vedea că unele site-uri au implementat aceste tactici de proiectare rapidă și încă nu depășesc standardul Google de 2,5 secunde pentru încărcarea mobilă. Doar pentru că există o promisiune de încărcare mai rapidă a paginilor web cu ambele, asta nu înseamnă neapărat că site-ul tău web va fi automat fulgerător.
Încheierea
Deoarece Google face mai mult pentru a recompensa site-urile web mobile pe desktop, aceasta nu este cu adevărat o chestiune pe care o puteți pune pe tabel pentru mult mai mult timp. Toate versiunile site-ului dvs., dar mai ales cele pentru mobil, trebuie să fie optimizate pentru experiența utilizatorului.
Aceasta înseamnă că designul, codul, conținutul și orice altceva din interiorul și din jurul acestuia trebuie optimizate. Odată ce dezvoltatorul s-a ocupat de optimizările tradiționale de performanță pentru a accelera site-ul web, este timpul ca designerul să facă propriile modificări. În unele cazuri, modificări simple, cum ar fi modul în care sunt difuzate fonturile prin intermediul site-ului web, vor ajuta. În alte cazuri, este posibil să fie nevoie să fie luate în considerare chestiuni mai drastice, cum ar fi reproiectarea site-ului dvs. ca PWA.
În primul rând, luați în considerare cât de lent se încarcă site-ul web al clientului dvs. Apoi, examinați ce cauzează cea mai mare problemă pe mobil. Tăiați grăsimea, puțin câte puțin și vedeți ce puteți face ca designer pentru a completa optimizările tehnice ale dezvoltatorului.
