Tendințele în design web care se vor implementa pe site-urile dvs. web în 2021
Publicat: 2021-05-05Nu suntem ghicitori și nu ne plac predicțiile. De aceea, nu am distribuit o astfel de postare la sfârșitul anului 2020. Cu toate acestea, ne dăm seama că tendințele de design web joacă un rol important pentru toți cei care lucrează în industria construcțiilor de site-uri web. Este întotdeauna interesant să vezi cum răspunde designul web și reflectă realitatea. Iar realitățile vieților noastre s-au schimbat mult din 2020. Pandemia mondială ne-a afectat foarte mult viețile, iar designul web nu a scăpat de acest impact.
Din moment ce 2021 a început deja și o parte decentă a trecut deja, este ușor să verificați ce tendințe au prins cu adevărat rădăcini. Acum, putem vedea clar ce merită luat în considerare pentru noul tău site web. Să verificăm principalele tendințe de design web la care să fim atenți în 2021.
Modul întunecat
Vedem multe site-uri web care prezintă un mod întunecat în aceste zile. Negrul adaugă clasicele testate în timp proiectelor online, făcându-le mai rafinate și mai convingătoare. Spre deosebire de proiectele online realizate în tonuri corecte, site-urile web cu estetică în mod întunecat arată mai remarcabil. Ori de câte ori decideți să adăugați o atmosferă specială site-ului dvs., modul întunecat este o alegere excelentă.
Tendința este o alternativă excelentă pentru cei care așteaptă cu nerăbdare să-și facă resursele web mai spațioase. Un fundal alb nu mai este singura abordare care vă permite să obțineți efectul dorit. Anterior, modul întunecat nu era foarte la modă. Tendința este diferită în 2021. Ne așteptăm să devină una dintre tendințele de top în design web în viitor.
În construcția site-ului web, modul întunecat vă permite să reduceți oboseala ochilor. Face ca designul să arate modern, permițându-vă în același timp să puneți accent pe unele elemente și să mențineți utilizatorii concentrați.
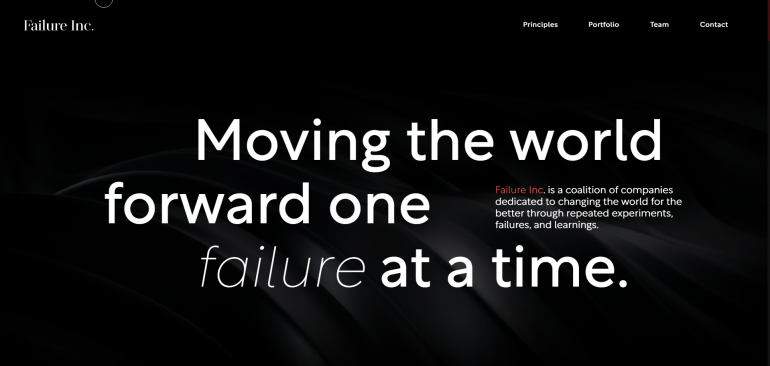
Verificați următoarea captură de ecran a site-ului web Failure Inc. Este un exemplu excelent de combinare a mai multor tendințe în design web. Modul întunecat este unul dintre ele.

Imagini cu eroi care nu prezintă nimic în afară de texte
Știm cu toții cât de mult contează prima impresie. Înțelegem cât de valoros este să captezi atenția utilizatorilor odată ce ajung pe site-ul tău. La fel ca ziarele care folosesc prima pagină pentru a afișa cele mai uimitoare titluri, zona eroului site-ului dvs. este menită să capteze atenția publicului dvs. odată ce aceasta ajunge la pagina dvs.
În zilele noastre, multe companii pun texte în secțiunea eroi și elimină elementele vizuale care pot distrage atenția unui cititor. În timp ce implementați această tendință, este esențial să vă jucați cu înțelepciune cu selecția de fonturi și dimensiunile acestora. A acorda preferință prinderii fontului ar fi o atenție extraordinară. Există multe stiluri de tipografie pe care designerii web le pot folosi pentru diferite subiecte. Selectarea fonturilor este o formă specială de ritual pentru un web designer. Se pot adăuga fonturi supradimensionate mai tradiționale sau se pot opta pentru ceva mai experimental.
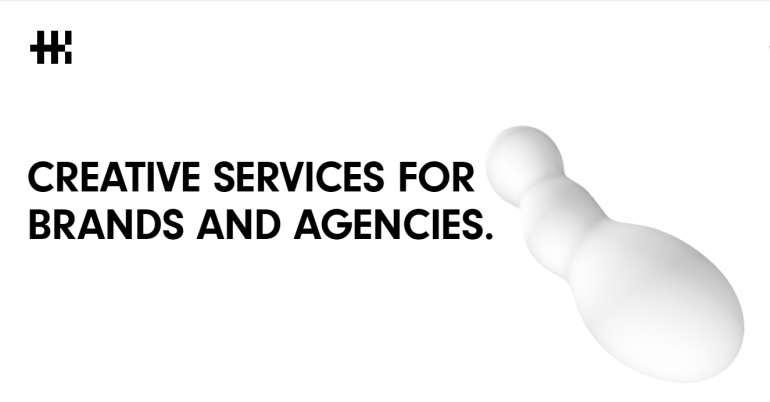
Deși pare ușor, alegerea corectă a fonturilor pentru modelele bazate pe tipografie este o provocare solicitantă. Alegerea devine mai complicată atunci când adăugați mai multe texte la lucrările dvs. Herokidstudio.es este un bun exemplu.

Elemente 3D
Progresul tehnologic nu stă pe loc. Datorită tendințelor noi și în evoluție, putem adăuga un sentiment de profunzime proiectelor noastre. În timp ce integrezi elemente 3D, poți face cu ușurință site-ul tău să arate mai uluitor. Elementele 3D atrag foarte mult atenția. Pagina web Humans by wannathis.com este un exemplu excelent de utilizare a elementelor 3D în secțiunea eroi.

Culori pastel
Dacă verifici statisticile pe smartphone, câte ore petreci zilnic navigând pe internet? Luând în considerare utilizarea sporită a internetului de către un adolescent și un adult obișnuit în aceste zile, un număr tot mai mare de site-uri web au început să adopte scheme de culori pastelate. Este, fără îndoială, la modă în 2021. Când navigăm pe web, vrem să ne simțim relaxați, iar layout-urile realizate în culori pastelate fac designul site-ului dvs. ușor pentru ochi.

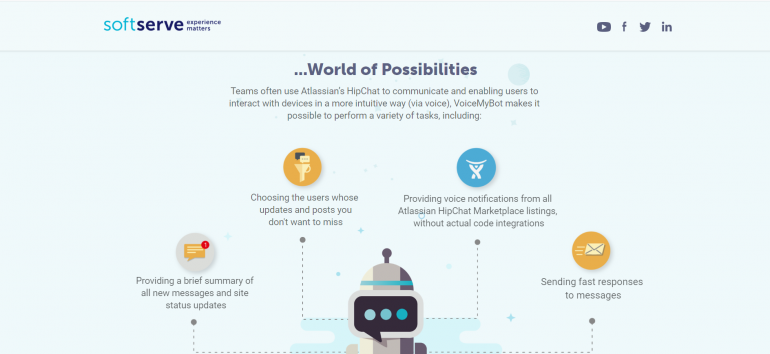
Dacă decideți să vă construiți site-ul în culori închise sau pastelate, principala regulă pe care ar trebui să o urmați este să încercați să obțineți un design elegant și plăcut din punct de vedere estetic. Să luăm în considerare pagina demo softserve. Fundalul dezactivat oferă utilizatorilor o experiență delicată. Joacă-te cu variații de culoare și experimentează cu combinații confortabile de culori pentru a face site-urile tale să arate unice.

Experiențe multimedia
Tendințele de design web din 2021 vor continua să utilizeze experiențe multimedia. Un număr tot mai mare de oameni profită de viteze mai mari de internet în zilele noastre. Le permite webmasterilor să-și aducă experiențele web la un nivel cu totul nou, adunând în același timp texte, sunet, imagini și videoclipuri. Decizând să te joci cu diferite moduri de prezentare a conținutului, reține că simplitatea este cheia unui design atrăgător. În timp ce utilizați diferite forme de multimedia, rețineți că adăugarea prea multă din acestea pe site-ul dvs. poate duce la disonanță cognitivă.
Alte reguli care trebuie respectate includ:
- Evitați utilizarea redării automate pentru conținut audio și în mișcare. Lăsați vizitatorii site-ului dvs. să decidă dacă doresc să lanseze multimedia pe site-ul dvs.
- Adăugați transcrieri și subtitrări la multimedia.
- Scrieți texte alternative pentru imagini.
- Elementele vizuale mai complexe ar trebui să includă texte descriptive.
- Toate textele ar trebui să fie realizate cu HTML (nu redate în interiorul imaginilor).
Experiențele multimedia pot fi utilizate într-o varietate de scopuri pe site-uri web legate de mai multe subiecte, cum ar fi site-uri web educaționale și legate de literatură. Odată cu creșterea cererii de utilizare a cărților audio, puteți adăuga previzualizarea audio pe site-ul dvs., făcând astfel posibil ca publicul dvs. să asculte o bucată de text de previzualizare din cartea audio.
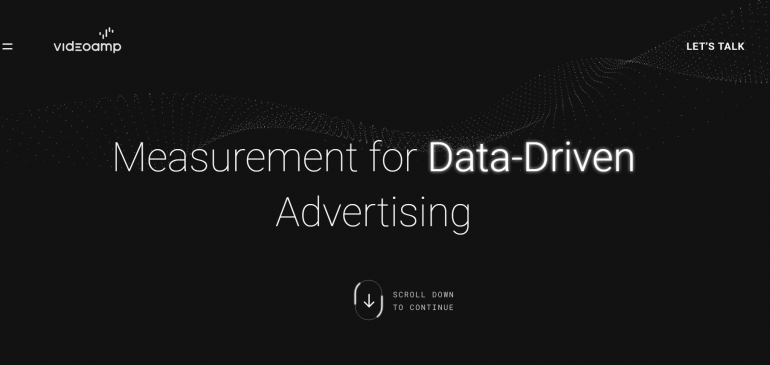
Site-ul web Videoamp.com folosește grafică în mișcare îngrijită în secțiunea eroi, care adaugă, de asemenea, o iluzie de profunzime designului site-ului.

Interactivitate
Oamenii folosesc adesea web-ul mai degrabă în scopuri distractive decât educaționale. Cu toate acestea, nici valoarea site-urilor web pentru eLearning nu trebuie subestimată. Indiferent de obiectivul pe care îl urmărește proiectul tău online, vei câștiga întotdeauna dacă adaugi un sentiment de interactivitate paginii tale web. Oamenii pot afla mai multe pe site-ul dvs. pe măsură ce le captați atenția cu elemente și efecte izbitoare.
În multe cazuri, interactivitatea poate merge mână în mână cu gradul de utilizare. Să vă sugerăm să conduceți o afacere de logistică. Trebuie să lăsați vizitatorii site-ului dvs. să numere costul mediu al serviciilor dvs. Deci, un calculator online le va fi la îndemână. Dacă aveți un centru medical, puteți adăuga un formular interactiv de rezervare online și un calendar de evenimente care vă va menține publicul la curent cu programul evenimentelor viitoare.
Alte exemple de instrumente interactive pentru un site web includ:
- Chestionare
- Sondaje și sondaje
- Calculatoare
- Concursuri
Pandemia globală a făcut ca mii de afaceri să se schimbe online. Multe companii și-au adus forțele maxime pentru a îmbunătăți experiențele clienților și pentru a le face mai ușor pentru oameni să cumpere online. Pentru a crește vânzările, companiile trebuie să descopere noi modalități de a atrage atenția utilizatorilor. Interactivitatea este una dintre aceste tendințe de design web care vă va ajuta să obțineți eficiență maximă cu proiectul dvs. de web design.
Prima jumătate a anului 2021 este aproape de sfârșit. Cu toate acestea, ne așteptăm să vină mai multe tendințe. Anticipăm să vedem o mulțime de modele atrăgătoare, dar curate, folosind animații și efecte video îngrijite pentru a oferi o experiență mai bună pentru utilizator. Design-urile web devin din ce în ce mai atrăgătoare și mai diverse.
