Web Design realizat bine: obișnuitul devenit extraordinar
Publicat: 2022-03-10Ideile grozave în design web vin atât de groase și rapide încât poate fi ușor să le ratezi dacă nu ești atent. Această serie este un mic antidot pentru asta, reunind stropi de inspirație care ne-au atras atenția. Fie că este o nouă caracteristică uluitoare sau pur și simplu un truc vechi oferit cu o nouă eleganță, ei împărtășesc calitatea de a ne face să gândim puțin diferit.
Am scris recent un articol în care lăuda munca lui Saul Bass în lumea designului web. Unul dintre marile lui daruri a fost să facă frumoase chiar și cele mai mici detalii. În același spirit, începem această serie, perfecționând tendințele și funcțiile site-ului web cu care ne-am obișnuit să fie plictisitoare. După cum veți vedea, nu trebuie să fie. Trucul este adesea în execuție. Aproape orice poate fi frumos. De ce să urmărești ceva mai puțin?
Parte din: Web Design Done Well
- Partea 1: Obișnuitul devenit extraordinar
- Partea 2: Utilizarea audio
- Partea 3: Editorial excelent
- De asemenea, abonați-vă la newsletter-ul nostru pentru a nu rata următoarele.
Paginile Glasgow International în cadrul paginilor
Ne-am obișnuit să derulăm din plin zilele acestea, dar site-ul web al festivalului internațional din Glasgow a găsit o modalitate simplă și inteligentă de a scăpa această mâncărime, păstrând paginile scurte:

Pe mobil, aceleași trei secțiuni formează o coloană mare. Este o soluție inteligentă pentru relația mobil/desktop și una destul de elegantă. (Strigați butonul „Suport”, care începe să se rotească când treceți cu mouse-ul pe el.)
CSS-ul din spatele acestui lucru este suficient de simplu. Cele trei secțiuni se află în interiorul unui container flexibil, toate trei împărtășind valorile overflow-y: auto; si height: 100vh; astfel încât să se potrivească întotdeauna în fereastra de vizualizare a desktopului. Atingerea foarte plăcută aici este utilizarea scrollbar-width: auto; pentru a elimina bara laterală. Deoarece coloanele ocupă întregul ecran, descoperiți intuitiv modul în care funcționează pagina de îndată ce mutați mouse-ul.
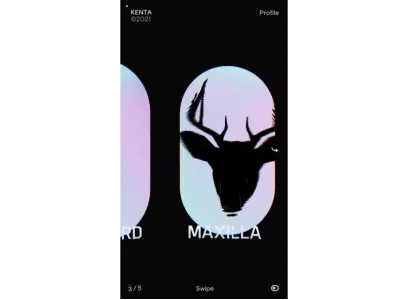
Portofoliul de îndoire a dimensiunilor lui Kenta Toshikura
Un site recent al săptămânii pe Awwwards, acest site web de portofoliu al dezvoltatorului frontend japonez Kenta Toshikura este pur și simplu uluitor:

Dacă aveți dubii, tendința este de a înclina spre amenajări plate, modulare, dar poate că ar trebui să ne gândim puțin mai des în trei dimensiuni . Acesta este un exemplu fantastic de gândire laterală care transformă ceea ce ar fi putut fi cu ușurință o coloană de cutii în ceva cu adevărat memorabil.
Poate că nu suntem cu toții echipați pentru a face ceva atât de fantezist (cu siguranță nu sunt), dar merită să ne amintim că paginile web nu sunt atât pânze goale, cât sunt ferestre în dimensiuni alternative.
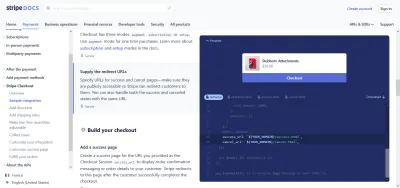
Stripe Documentation este profesorul pe care îl dorim cu toții
Documentarea este prea adesea una dintre primele victime ale ritmului de milă pe minut al Web-ului. Nu trebuie să fie. Nu am nicio reținere să numesc documentația Stripe frumoasă:

Sunt sigur că cei mai mulți dintre noi au avut suficientă documentație proastă pentru a aprecia efortul depus în această abordare. Navigare clară, ierarhică pentru conținut, copie pas cu pas la dimensiuni mici și, desigur, fragmente de cod. Previzualizările dinamice ale codului pe mai multe platforme și limbi sunt mai presus și dincolo, dar atunci de ce nu ar trebui să fie?
Există puține lucruri mai valoroase – și mai evazive – decât resursele de învățare de calitate. Stripe arată că există o lume de posibilități online dincolo de cuvintele standard de pe o pagină. Am mai împărtășit acest lucru (și îl voi împărtăși din nou), dar ghidul de documentare Write the Doc este o resursă uluitoare pentru prezentarea conținutului informativ în moduri utile și dinamice.
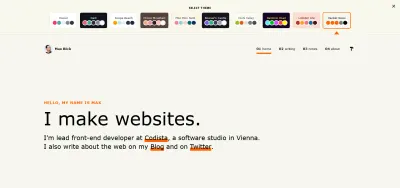
Visul Technicolor al lui Max Bock
Sunt foarte multe de plăcut despre site-ul personal al lui Max Bock, dar în scopul acestei piese, mă concentrez pe schemele de culori. Majoritatea site-urilor web au o singură schemă de culori.

Lumina și întuneric este noua normalitate, dar așa cum Bock însuși scrie în postarea sa de blog despre comutatorul de teme, doar Sith-ii se ocupă de absolute. Prin proprietățile magice personalizate CSS, site-ul comută fără probleme între schemele de culori . Pentru o detaliere completă a modului în care funcționează, vă recomand din toată inima să citiți postarea completă legată de mai sus. Și pentru a citi în continuare despre proprietățile personalizate, Smashing are multe:

- „Cum se configurează schemele de culori ale aplicației cu proprietăți personalizate CSS” de Artur Basak
- „Un ghid de strategie pentru proprietățile personalizate CSS” de Michael Riethmuller
Temele poartă numele după piesele Mario Kart 64 , dacă vă întrebați. Cu excepția Hacker News. Acesta este numit după Hacker News, cu nota minunată de a adăuga „considerat dăunător” la sfârșitul fiecărui titlu de postare de blog Bock.
Este o întorsătură distractivă a dihotomiei tradiționale lumină/întuneric și, de asemenea, vorbește despre cât de fluide pot fi site-urile în zilele noastre . Aceeași bază ar putea să vă permită să ajustați schemele de culori în funcție de locul de unde vizitează oamenii site-ul, de exemplu.
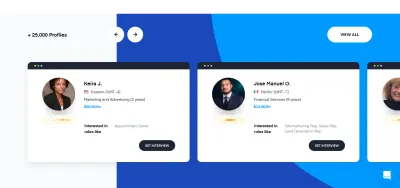
Overpass Vinde Vânzări
Vânzările nu sunt tocmai un sector care țipă inovație, ci creditul unde se datorează credit. Caruselele Overpass sară, se micșorează și se extind atât de ușor încât aproape că ai impresia că interacționezi cu ceva tactil, precum o bandă de cauciuc.

Aici, atât funcțiile touch-action , cât și translate3d() CSS sunt folosite cu mare efect, făcând din containerul de carduri ceva care poate fi tras în mod eficient pe ecran. În cazul în care containerul este apucat, toate cărțile folosesc scale(0.95) pentru a se retrage puțin până când utilizatorul îi dă drumul. Oferă caruselului un sentiment minunat de profunzime și ușurință.
Clipurile audio sunt o atingere plăcută. Integrarea multimedia a fost o temă curentă în aceste exemple. Întotdeauna puneți bazele accesibilității, dar fiți îndrăzneți. În acest stadiu, singurele limite reale sunt cele ale imaginației noastre.
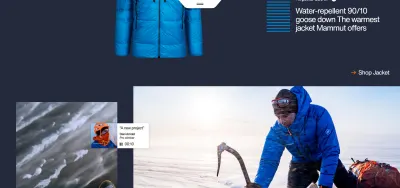
Comerțul electronic întâlnește povestirea în formă lungă pe Mammut
De la Steve Jobs la Seth Godin, se spune adesea că marketingul este un joc de povestire . Acesta este ceva pe care multe site-uri de comerț electronic par să fi uitat, fiecare oferind pagină după pagină cu produse lucioase plutind în fața fundalurilor albe perfecte. Aproape că poți auzi sunetul sugător al pâlniilor de conversie care încearcă să te atragă.
Este înviorător atunci să vezi o companie ca Mammut care se angajează în povestiri pentru a-și vinde produsele pentru drumeții. Articolele lor de expediție de lungă durată sunt la fel de captivante ca și cea mai bună funcție New York Times , cu clipuri audio, hărți și, firește, fotografii uluitoare. Echipamentul Mammut are multe caracteristici, desigur, dar este realizat într-un mod care este cu bun gust. Mai important decât atât, este autentic .

Deși există un stil foarte elegant aici, nu de aceea l-am inclus. Într-un fel, este incredibil cât de impersonal se simte o mare parte din Web în zilele noastre, comerțul electronic fiind un infractor deosebit de flagrant.
Acesta este genul de lucruri pe care oamenii le-ar împărtăși chiar dacă nu ar avea niciun interes să cumpere echipament de alpinism. Este un conținut superb. Postările de influență pe Instagram arată ca o joacă de copii în comparație cu asta. Aceste solicitări de a face cumpărături vă duc la checkout-ul de comerț electronic, mai sus menționat? Natural. Dar, de la Dumnezeu, ei o câștigă. Nu toată lumea are resursele pentru ceva atât de avansat, dar arată că comerțul electronic nu trebuie să fie steril și lipsit de viață .
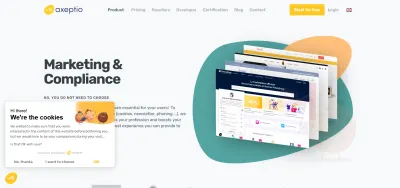
Axeptio face prăjiturile sale gustoase
Nu poți legăna o pisică fără a apăsa o fereastră pop-up de declinare a răspunderii în zilele noastre. E bizar, deci, că atât de mulți dintre ei sunt atât de urâți. De cele mai multe ori, se simt lipiți și lipsiți de grație. Acum, ca să fiu corect, asta se datorează faptului că sunt împodobiți și lipsiți de grație, dar unii sunt cu adevărat acolo doar pentru a-ți îmbunătăți experiența de navigare.
În loc să trateze pop-up-ul de cookie-uri ca pe un miros neplăcut, furnizorul de soluții de consimțământ web Axeptio parcurge drumul făcându-le să arate stilate și chiar destul de fermecătoare. Având în vedere GDPR (și decența de bază), este esențial să împletim designul etic în structura unui site web.

O notă frumoasă este că nu apare de fapt până când utilizatorii încep să se miște pe site. De ce să deranjezi oamenii dacă nici măcar nu sunt interesați de conținut? Observați, de asemenea, că au renunțat la limbajul de prăjituri în favoarea a ceva mai conversațional.
Desigur, acest lucru s-ar putea să nu facă banalul „extraordinar” exact, dar îl face mult mai clasic . Este o atingere mică, dar care face o primă impresie excelentă. Fără măcar să-mi ating mouse-ul, am deja un sentiment al atenției Axeptio pentru detalii și angajamentul față de calitate. O fereastră pop-up „Ne pasă de confidențialitatea ta” ar fi dat o impresie foarte diferită.
În măsura în care cookie-urile și ferestrele pop-up sunt necesare, este posibil să le deținem. Același lucru este valabil și pentru alte articole de bază nesexy ale rețelei moderne. Formularele de consimțământ legal, înscrierile prin e-mail și paginile de confidențialitate trebuie să fie urâte și evazive sau trebuie doar să gândim puțin diferit ? Împărtășiți-vă gândurile mai jos!
