Listă de verificare și ghid cuprinzător pentru design web în 14 puncte
Publicat: 2018-12-19Cum proiectați un site web frumos, care se convertește bine și oferă o valoare excelentă pentru utilizatori? Proiectarea și dezvoltarea unui site web necesită timp și efort. Lucrul eficient ne ajută să oferim un site web grozav la un preț competitiv. O abordare sistematică a proiectării unei pagini web este de obicei recomandată pentru a crea un site coerent, coerent, care este scalabil pe toate dispozitivele și platformele. Pentru a funcționa eficient, poate fi util să înregistrați pașii care se repetă în fiecare proiect. Făcând acest lucru, puteți economisi timp și aveți mai multă libertate de a explora alte domenii de design.
Acest articol include o listă de verificare a designului web și sugerează câteva abordări pe care designerii le pot lua pentru a-și face fluxul de lucru cât mai rapid posibil. Acest lucru nu vă va ajuta să economisiți timp, ci să găsiți noi soluții pentru problemele de proiectare și care pot îmbunătăți designul general al site-ului web.
1. Folosiți ierarhia vizuală
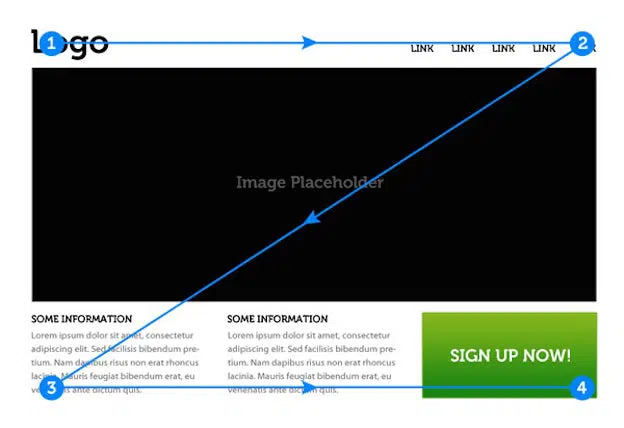
Designerii web ar trebui să folosească ierarhia vizuală pentru a ghida utilizatorul prin pagina web. Ierarhia vizuală se referă la organizarea diferitelor elemente vizuale într-o proeminență vizuală ridicată până la scăzută. Această ordine nu numai că aduce claritate vizuală, dar ajută și să implice utilizatorul, așa cum se află pe pagina ta web.
Combinarea diferitelor aspecte ale acestei legi poate ajuta la menținerea paginii interesantă de privit și citit. O pagină web eficientă ar trebui să fie capabilă să implice utilizatorul în timp ce navighează printr-o serie de imagini, mesaje către îndemnul la acțiune.
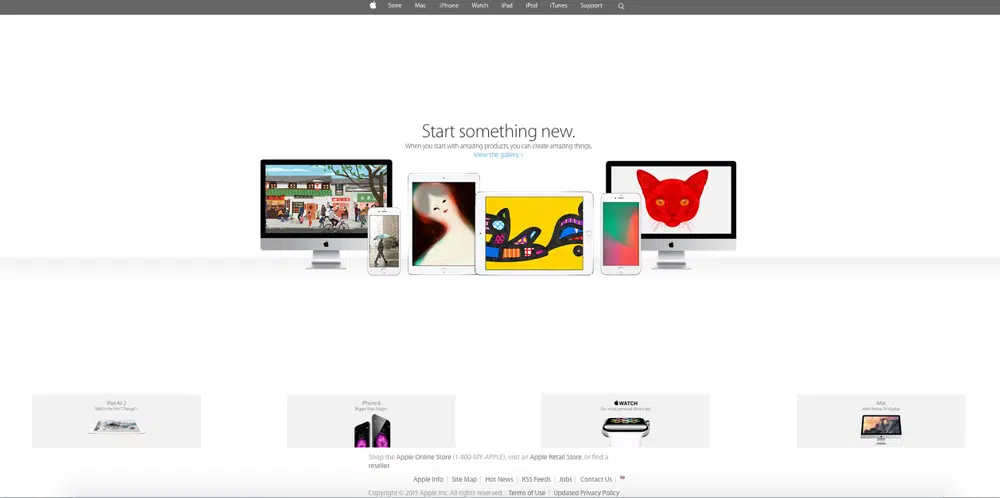
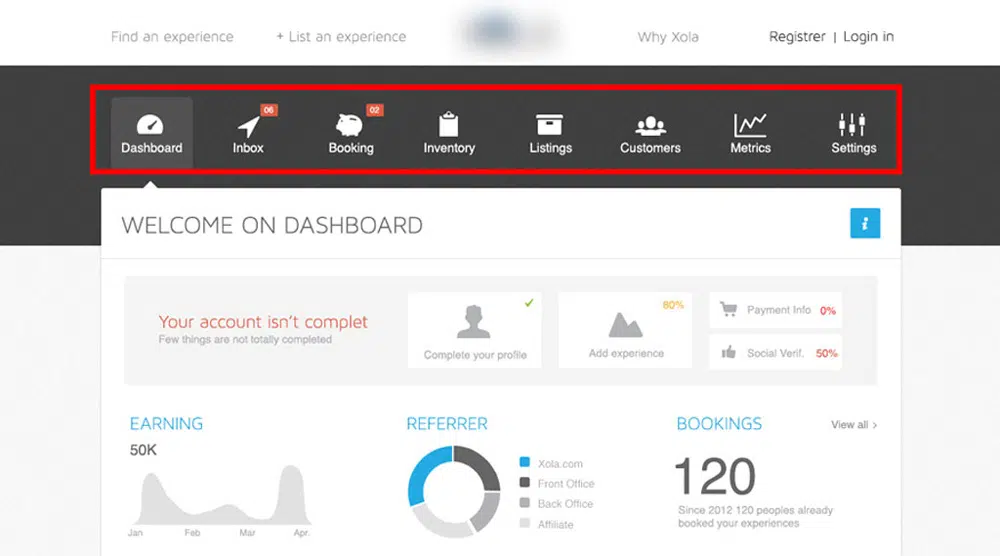
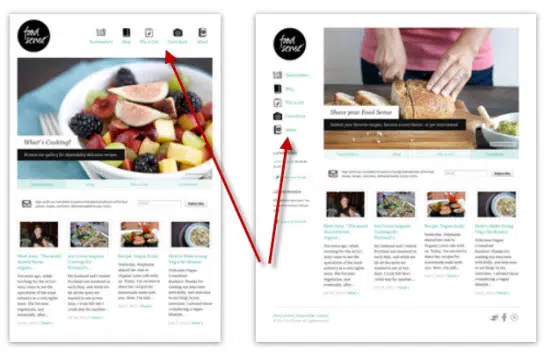
2. Folosiți machete standard
Atunci când proiectează o pagină web, designerii trebuie să proiecteze aspectul în jurul modelelor comportamentale umane. Am fost obișnuiți să folosim site-urile web într-un anumit fel, dacă nu păstrăm aspectul și structura conform standardelor obișnuite, utilizatorilor le va fi greu să navigheze prin pagina dvs. web. Prin urmare, este mai bine să rămâneți la o complexitate vizuală scăzută în design pentru a-l păstra utilizabil, simplu și atractiv. Este bine să vă puteți diferenția marca pe piață, dar adăugarea de complexitate în aspect nu va face decât să îngreuneze utilizarea acestuia de către utilizator. Iată câteva dintre standardele comune de design web de care trebuie să țineți cont atunci când proiectați o pagină web.
• Logo în stânga sus
• Navigare orizontală în antet
• Bara de căutare din partea de sus
• Pictogramele sociale din partea de jos sunt a paginii
• Folosiți titlul concentrat în partea de sus a fiecărei pagini
A avea un titlu descriptiv despre companie va ajuta utilizatorul să știe dacă se află pe pagina potrivită. Utilizatorii petrec aproximativ 80% din timpul lor deasupra foldului. Deci, a avea o propunere de valoare clară deasupra pliului este la fel de important ca și conținutul în sine.
Doar pentru că utilizatorii își petrec cea mai mare parte a timpului deasupra paginii web nu înseamnă că îndemnul tău ar trebui plasat în aceeași secțiune. Pentru ca utilizatorii să ia măsuri, trebuie să comercializați compania și produsul pe întreaga pagină. Convingerea utilizatorului în acest fel îl va determina adesea să ia măsuri. Acesta este motivul pentru care butoanele de apel la acțiune sunt de obicei plasate în partea de jos a paginii, unde interesul utilizatorului tinde să fie ridicat.
3. Aspect curat, simplu și înalt
Proiectarea unor pagini web simple, fără dezordine, poate ajuta utilizatorul să se concentreze cu adevărat pe produs și pe valoarea acestuia. Complexitatea vizuală scăzută este adesea preferată, deoarece reduc dezordinea din pagina web și fac site-ul mai ușor de citit.
Folosirea spațiului pentru a crea pagini înalte vă ajută să adăugați secțiuni pentru întrebările frecvente. Făcând acest lucru, puteți răspunde la întrebările pe care un utilizator le-ar putea avea despre afacere și produs. Vrei ca utilizatorul să fie implicat în timp ce citește pagina, așa că asigură-te că construiești o pagină lungă care să răspundă la toate întrebările lor.
4. Evitați prezentările de diapozitive și filele
Utilizatorii tind să privească adesea prima imagine de pe diapozitiv, fără să vadă imaginile și mesajele diapozitivelor ulterioare. Prin urmare, este puțin probabil ca butoanele „îndemn la acțiune” plasate aici să fie făcute clic.
Evitarea filelor și a casetelor expansive va ajuta conținutul dvs. să fie mai vizibil pentru utilizator. Utilizatorii preferă derularea și, de obicei, nu își fac timp pentru a face clic pe un buton pentru a afla mai multe despre o secțiune. Deci, ar fi logic să vă expuneți conținutul fără a fi nevoie să faceți clic pe o filă pentru a dezvălui ceva.
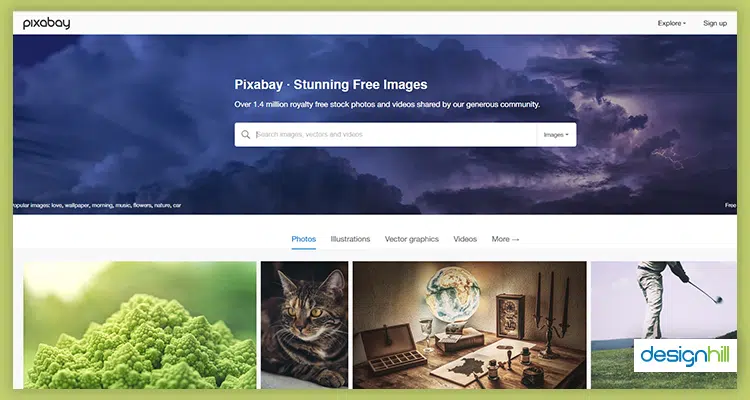
5. Utilizați imaginile potrivite
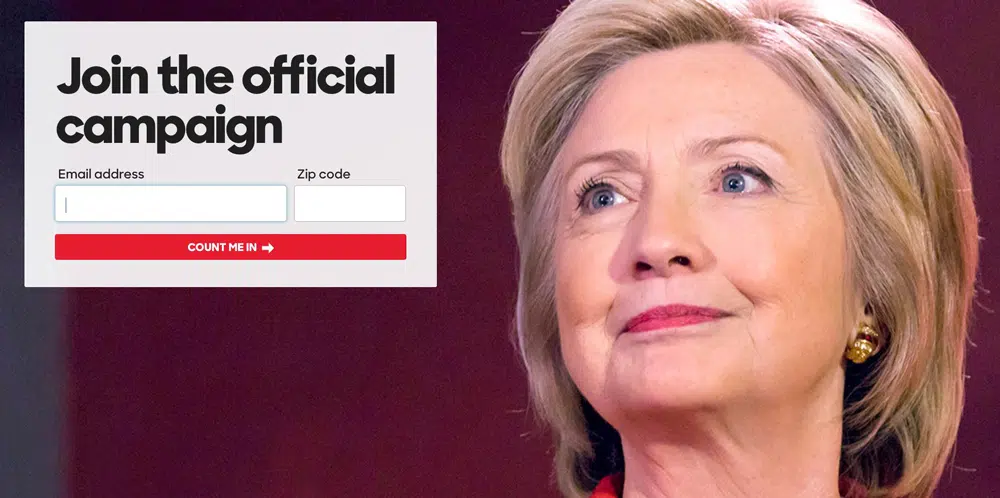
Utilizarea imaginilor cu fețe poate ajuta la atragerea atenției utilizatorilor asupra unui anumit conținut al paginii web. Utilizarea imaginilor feței poate fi utilă în design web. Plasarea lor într-un mod specific îi poate ghida prin diferite conținuturi ale paginii web. De exemplu, a avea o imagine cu Hillary Clinton cu capul întors spre titlu poate ajuta utilizatorul să atragă conținutul care poate fi citit din stânga ecranului. Utilizarea unor indicii vizuale de acest fel poate fi benefică pentru a ghida atenția vizitatorilor către declarații sau butoanele de apel la acțiune.
În calitate de designeri web, ar trebui să căutați să construiți o pagină web capabilă să construiască o încredere cu cititorul. Deci imaginile trebuie alese cu grijă. Evitați să utilizați fotografii de stoc generice, dacă este posibil. Oamenii preferă și vor să vadă oameni reali care lucrează efectiv la companie.

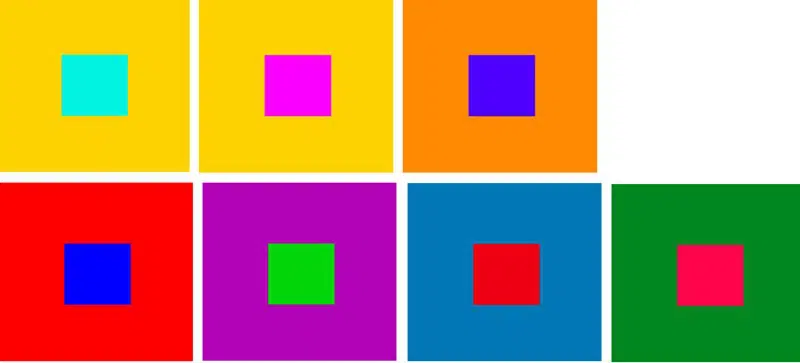
6. Culoare și contrast
Culoarea poate fi un instrument puternic pentru a atrage atenția utilizatorilor. Butoanele colorate de îndemn la acțiune concepute în moduri specifice pot afecta spectatorul în mai multe moduri decât s-a imaginat anterior. Având un buton colorat îndemn la acțiune cu un text contrastant sau un fundal poate aduce vizitatorii privirea către butoane.
Folosirea culorilor de acțiune care se separă de culorile paletei mărcii poate fi o altă modalitate de a ghida vizitatorul către toate linkurile, butoanele și efectele de rulare.
7. Navigare și legături
De obicei, vizitatorii scanează pagina web de la stânga sus la dreapta, astfel încât orice lucru plasat aici este probabil să fie văzut și utilizat. Pentru a vă comunica mesajul cu meniul, butoanele și linkul de navigare, plasați-le în zone în care ochiul este obligat să călătorească. Asigurați-vă că utilizați link-uri de navigare descriptive care sunt relevante pentru motoarele de căutare și vizitatori. Procedând astfel, veți putea profita de cele mai bune practici de design web. Cea mai obișnuită zonă pentru a plasa linkul de acasă este în partea din stânga sus a ecranului, deoarece vizitatorii se așteaptă să-l găsească aici. Celelalte elemente din ecranul de meniu pot fi plasate în orice ordine doriți, deoarece nu afectează în mod direct ratingul SEO și succesul vizitatorilor.
8. Legături către alte site-uri web și postări de blog
În calitate de web designer, doriți ca vizitatorii să petreacă timp pe pagina dvs. web. Așadar, încercați să evitați utilizarea oricăror link-uri care distrag atenția care le distrag atenția de la pagina de serviciu. Ieșirea din pagina pe care se află pentru a accesa un site web extern va reduce rata de conversie. Pentru a le putea converti cu succes într-un client potențial, utilizatorul ar trebui să găsească pagina de serviciu captivantă și de mare interes.
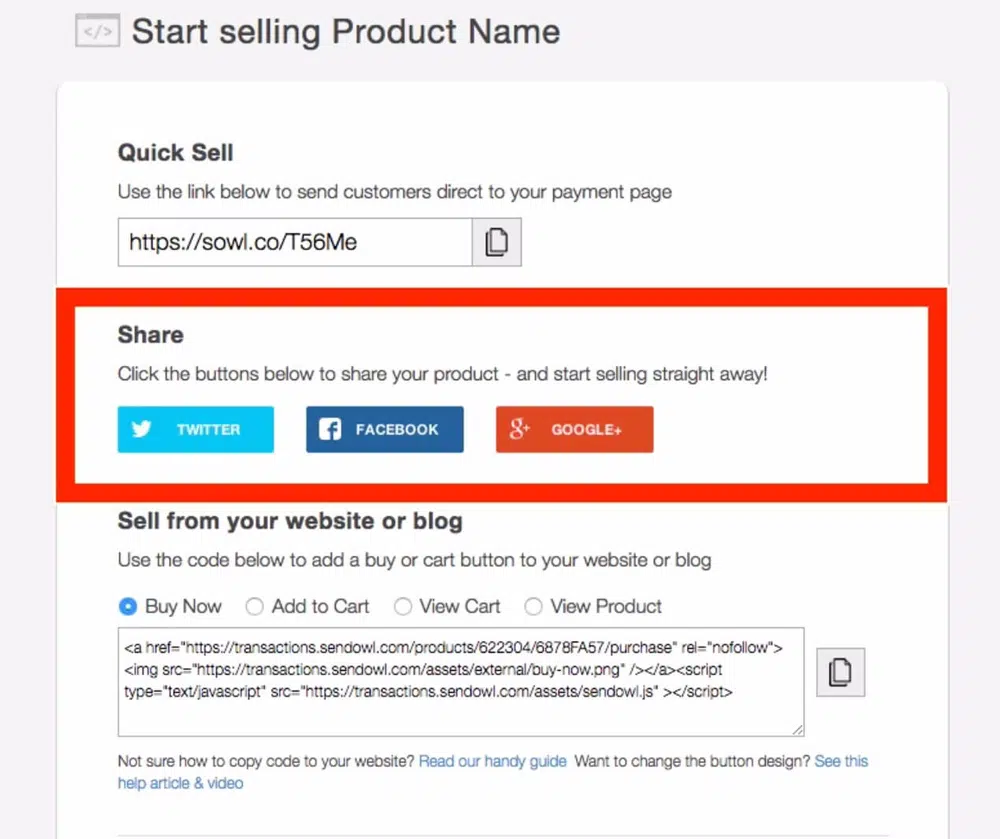
9. Includeți butoanele de distribuire socială și urmărire pe site-ul dvs. de blog
A avea un conținut grozav pe site-ul tău nu este suficient, o experiență bună poate fi creată doar atunci când utilizatorii pot interacționa cu acesta. Oamenilor le place să împărtășească ceea ce tocmai au citit sau învățat. Includerea butoanelor de distribuire socială în partea de sus a ecranului îi va convinge să ia o acțiune. Dacă nu utilizați această funcție, veți pierde traficul pe rețelele sociale.
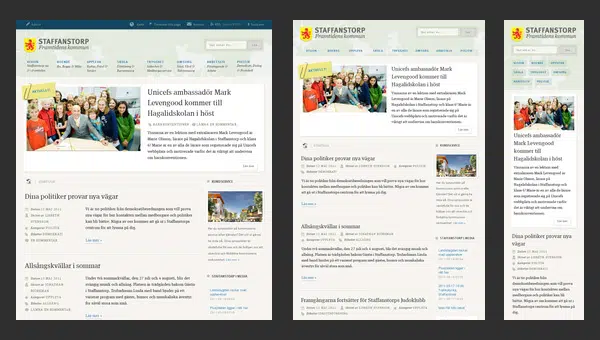
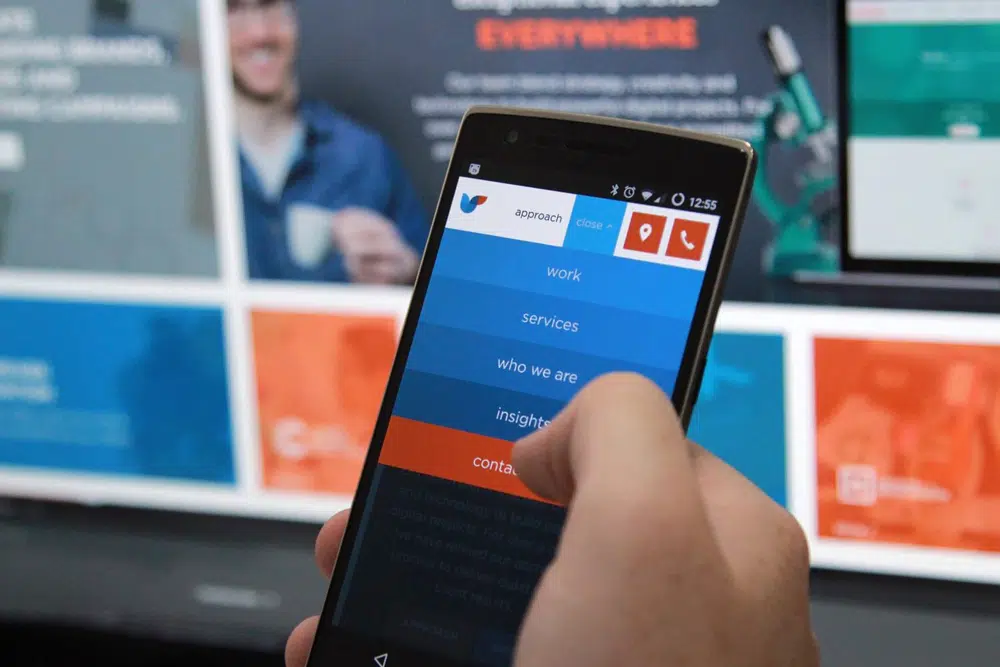
10. Optimizare pentru mobil
Marea majoritate a utilizatorilor site-ului dețin telefoane mobile. Dacă proiectați un site web pentru o afacere, sunt șanse ca acestea să aibă nevoie de dvs. să proiectați pagini mobile pentru a ajunge la o bază mai largă de clienți. Aproximativ 61% dintre utilizatori nu revin la utilizarea unui site mobil dacă au probleme cu accesarea acestuia. Prin urmare, asigurați-vă că utilizați cele mai bune practici pentru dezvoltarea unui site mobil pentru a crea o experiență mobilă perfectă pentru utilizator.
11. Construiește o prezență online
Pentru a putea avea o prezență online solidă, site-ul tău trebuie să fie găsit. Cum faci acest lucru? Având o strategie SEO excelentă, vă va ajuta să proiectați un site web care face o conversie bună. Aceasta înseamnă că trebuie să creați conținut pe care utilizatorii dvs. îl vor căuta.
12. Folosește cuvinte semnificative
Scrierea subtiturilor semnificative poate ajuta vizitatorii să găsească conținut relevant. A avea subtitluri vagi cu text util dedesubt îi va învinge scopul. Pentru a face conținutul util pentru utilizatori, este mai bine să aveți subtitlu descriptiv în loc de unul vag. Acest lucru nu este numai bun pentru utilizare, ci este considerat și o practică bună SEO.
Este întotdeauna bine să împărțiți un paragraf lung în bucăți mai mici. Acest lucru nu numai că va face conținutul mai ușor de consumat, dar va ajuta și designul general mai ușor de citit. O altă modalitate de a face conținutul mai ușor de citit este să folosești cuvinte simple, comune, care atrag o gamă largă de oameni. Scopul este de a crea o experiență de citire fără efort pentru utilizator, iar menținerea textului simplu îl va ajuta să proceseze informațiile fără prea mult efort.
Enumerați orice conținut din copie în ordinea importanței. Pe măsură ce vizitatorii scanează copia, textul pe care l-au citit la început și la sfârșit tinde să rămână în memoria lor pe termen scurt.
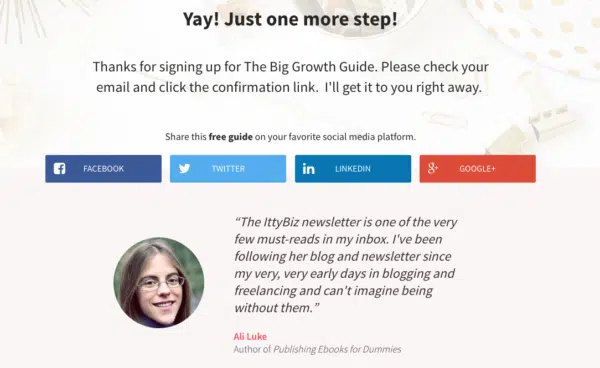
13. Adaugă mărturii și alte tipuri de dovezi sociale
Adăugați dovezi cu privire la motivul pentru care utilizatorul ar trebui să aleagă serviciul companiei dvs. în locul celorlalți. Adăugarea de mărturii și recenzii îi va ajuta să vă înțeleagă ofertele și, la rândul său, va putea să-și formeze un sentiment de încredere.
Iată câteva tipuri de dovezi sociale care pot fi adăugate în pagină
• Avize de la clienți
• Recenziile clienților despre produsul dvs
• Semnale de încredere și simboluri de probă
• Comunicate media și așa cum se vede în imaginile editoriale
• Formulare de înscriere prin e-mail pentru abonați
Formularul de înscriere prin e-mail este de obicei plasat în partea de jos a paginii web. Ar trebui să poată ieși în evidență în cadrul paginii, așa că acordați atenție reprezentării sale atunci când proiectați această secțiune. De asemenea, ar trebui să indice în mod clar oferta lor de valoare și să aibă dovezi sociale, astfel încât utilizatorii să își poată verifica datele.
14. Înțelegeți ce face site-ul unic și valoros
Vizitatorii sunt interesați de informații utile mai mult decât de un site frumos. Să aruncăm o privire asupra unui studiu recent realizat asupra unora dintre factorii importanți care influențează designul unui site web:
• 76% dintre vizitatori au spus că vor să găsească ceea ce caută
• 10% le-a pasat de aspect
• 9% au fost interesați de experiențe interactive de ultimă oră
• 5% le-a pasat de alți factori
Acum să luăm în considerare cauzele eșecului:
• 60% capacitatea de găsire
• 12% căutare
• 9% design de pagină
• 9% informații
• 5% suport pentru sarcini
• 3% design elegant
• 2% altele
Vizitatorii sunt atrași de un design frumos, dar acesta în sine nu va menține utilizatorul interesat de pagină. Pentru ca un site web să aibă succes, trebuie să depășească reprezentarea sa vizuală, trebuie să ofere vizitatorului ceea ce are nevoie. Sperăm că ați găsit utilă această listă de verificare pentru design web în 14 puncte. Dacă aveți ceva de adăugat la listă, vă rugăm să ne anunțați!