Provocările cu care se confruntă designerii web în asigurarea accesibilității site-urilor web
Publicat: 2018-04-19În ultimii câțiva ani, accesibilitatea a devenit unul dintre subiectele cele mai discutate în web design. Și asta e un lucru bun. Pe măsură ce mai multe dintre viețile noastre de zi cu zi sunt mutate online, este crucial să ne asigurăm că conținutul și serviciile sunt disponibile unui public cât mai larg posibil. Obligația de a face acest lucru este atât morală, cât și, în unele cazuri, legală.
Problema pentru designeri este că, în timp ce unele părți ale accesibilității sunt destul de evidente (cum ar fi adăugarea de text alternativ la imagini), alte fațete nu sunt la fel de mediatizate. În plus, depindem adesea de elemente de la terți, cum ar fi teme, pluginuri și altele, care pot pretinde conformitate - dar de unde știm cu adevărat?
Cealaltă întrebare pe care o pot pune mulți designeri este: când este suficient de accesibil un site web? Cu alte cuvinte, în ce moment trece un site acel prag pentru a fi accesibil?
Designerii (inclusiv al tău cu adevărat) au o mulțime de întrebări despre accesibilitate. Așadar, am apelat la ajutorul lui Joe Dolson, un consultant în accesibilitate, care este atât cunoscător, cât și pasionat de subiect. El va oferi câteva informații despre unele dintre cele mai supărătoare întrebări cu care ne confruntăm.
Citiți mai departe pentru a înțelege mai bine accesibilitatea web și pentru a descoperi câteva resurse utile care să vă îndrume în direcția corectă.
Piese lipsă
Accesibilitatea cuprinde o gamă largă de practici și tehnici – mai mult decât ne putem da seama. Chiar și aceia dintre noi care cred că avem o înțelegere decentă a problemelor de accesibilitate ar putea lipsi unele elemente importante.
„Când dezvoltatorii și designerii încep să învețe despre problemele de accesibilitate, de obicei încep prin a se concentra asupra problemelor pentru persoanele nevăzătoare.” spune Dolson. „Acest lucru duce la lipsa a două zone de accesibilitate care sunt esențiale pentru persoanele văzătoare cu alte dizabilități.”
Focalizare vizuală
Primul articol de pe lista lui Dolson este Visual Focus. El o explică astfel:
„Concentrarea vizuală este capacitatea de a identifica vizual locul în care vă aflați pe o pagină în timp ce navigați folosind o tastatură. Dacă apăsați tasta Tab pentru a naviga prin linkuri, câmpuri de formular și butoane dintr-o pagină, veți descoperi frecvent că nu puteți distinge unde vă aflați în prezent pe pagină - acest lucru se datorează lipsei de focalizare vizuală.”
Aflați mai multe despre Visual Focus: http://oregonstate.edu/accessibility/focus
Text mărit
Un alt element ratat de design este – ce se întâmplă când un utilizator mărește textul? Dolson detaliază:
„Mărirea textului este esențială pentru persoanele cu vedere scăzută, care ar putea avea nevoie să mărească textul la dimensiunea normală de câteva ori pentru a-l putea citi. Există câteva probleme diferite pe care le poate cauza: textul suprapus, derularea orizontală pentru a vedea întreaga pagină sau coloanele extrem de înguste în care textul se încadrează la fiecare câteva caractere pot face pagina foarte dificil de consumat.”
Strategia de conținut accesibil
Când adăugați conținut pe un site web, uneori, cel mai ușor lucru de făcut este să scrieți o imagine de text și să faceți un link către un fișier atașat, cum ar fi un PDF, care conține mai multe informații. Dar, este aceasta cea mai bună practică pentru accesibilitate?
Dolson spune că atașamentele ar trebui să fie accesibile, dar notează că „Conținutul documentului tău trebuie să fie accesibil – și care poate fi realizat într-o mare varietate de moduri. Ai putea argumenta că o pagină web accesibilă ar constitui o alternativă la un PDF inaccesibil.”

Așadar, în timp ce conținutul fișierelor PDF și altele asemenea ar trebui făcute accesibile, ar putea fi totuși de preferat să preluați același conținut și același loc în HTML.
Aflați mai multe despre crearea fișierelor PDF accesibile: http://webaim.org/techniques/acrobat/

Utilizarea instrumentelor pentru a găsi probleme potențiale
Unul dintre marile progrese în crearea de site-uri web accesibile este disponibilitatea instrumentelor care vă pot ajuta să detectați problemele. Potrivit lui Dolson, aceste instrumente „…au un rol neprețuit în procesul de evaluare a accesibilității web”. Cu toate acestea, el avertizează că, „… deși sunt importante, nu sunt în niciun caz ceva care poate înlocui judecata și revizuirea umană”.
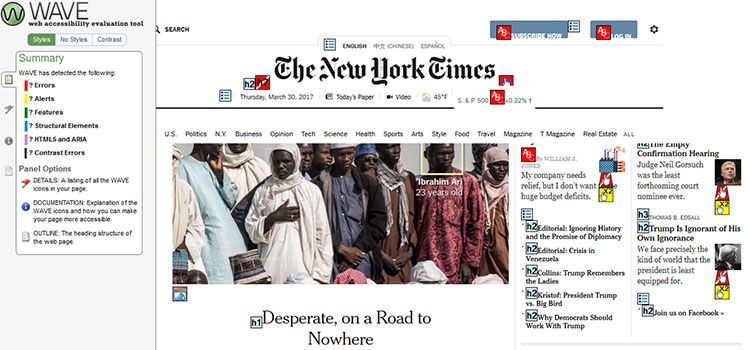
WAVE (Web Accessibility Evaluation Tool) este una dintre cele mai cunoscute soluții de acolo. Inserați adresa URL a site-ului dvs. (sau, mai bine, folosiți extensiile lor Chrome sau Firefox) și WAVE se va încărca în pagină cu un fel de hartă termică a ceea ce este bun și ce nu. Va prinde lucruri cum ar fi lipsa etichetelor alt, va forma etichete și chiar va evidenția problemele de contrast de culoare. Apoi puteți să faceți clic pe anumite erori și să le vedeți evidențiate chiar pe pagina pe care o testați în prezent.
Este un instrument care îți arată cu adevărat cât de ușor este să ratezi anumite lucruri. Dar este și bun pentru a sublinia deficiențele în pluginurile și temele terțelor părți.
Odată ce un instrument precum WAVE a găsit probleme, puteți trece prin procesul de aplicare manuală a remedierilor. Dolson subliniază, totuși, că poate exista o mică problemă cu textul alternativ pe care instrumentele nu o vor detecta neapărat. El spune „...un instrument automatizat poate spune doar dacă imaginea ta are sau nu text alternativ. Ceea ce nu poate face este să determine dacă textul este cu adevărat o alternativă adecvată imaginii.”
Deci, în timp ce un instrument precum WAVE vă poate face viața mult mai ușoară, va trebui totuși să faceți puțină investigație pentru a asigura accesibilitatea.
Aflați mai multe despre textul alternativ (ALT): http://oregonstate.edu/accessibility/alttext

Sunteți în conformitate?
Iată întrebarea care poate provoca cu adevărat o oarecare confuzie pentru designeri și proprietarii de site-uri. De fapt, nici măcar experții în accesibilitate nu sunt în măsură să ofere o declarație absolută. Dolson explică provocările:
„Prima provocare este să identificați ce dictează de fapt legea cu privire la accesibilitatea site-ului dvs. web. Acest lucru va varia în funcție de cine plătește pentru site-ul dvs. web, de segmentul de industrie în care vă aflați și de țara în care site-ul dvs. web este responsabil (care este o întrebare separată și chiar mai complicată!). În Statele Unite, accesibilitatea este reglementată în mare măsură de Americans with Disabilities Act din 1990 sau ADA.
ADA prevede că locurile de afaceri ar trebui să ofere cazare egală pentru persoanele cu dizabilități – dar, după cum puteți presupune de la data actului, nu include de fapt nicio informație despre ceea ce ar constitui un site web accesibil. Există linii directoare specifice care acoperă site-urile web ale guvernului federal al SUA descrise în secțiunea 508 din Actul de reabilitare din 1998, dar acesta este un corp de lege complet separat și nu puteți trage concluzia că ADA ar urma sau ar trebui să urmeze aceleași linii directoare.”
Deci, este cel puțin complicat să spun. În opinia lui Dolson, respectarea Ghidurilor de accesibilitate a conținutului web (WGAC) 2.0 vă va oferi cel puțin o apărare solidă în cazul în care sunteți contestat legal.
* Ca întotdeauna, asigurați-vă că consultați un profesionist juridic pentru sfaturi specifice situației dvs.

Sfaturi pentru testarea site-ului dvs
Pe lângă testarea și remedierea erorilor printr-un instrument automat, este, de asemenea, recomandabil să faceți unele teste pe cont propriu. În acest fel, veți avea cel puțin o idee despre cum este experiența utilizatorului. Printre sugestiile lui Dolson:
Utilizați un cititor de ecran
Utilizatorii de Mac sau iOS pot activa funcția VoiceOver. Windows 10 are o caracteristică Narator încorporată. Sau, poate doriți să instalați o aplicație terță parte, cum ar fi NVDA.
Deconectați-vă mouse-ul
Încercați să navigați pe site folosind doar o tastatură. Iată câteva sfaturi pentru a activa accesul la tastatură.
Măriți fonturile
Măriți site-ul dvs. pentru a face textul său 400% și vedeți cum afectează aspectul.
Instalați extensii de browser
NoCoffee este o extensie Chrome gratuită care va simula daltonismul și alte probleme de vedere. RGBlind efectuează o sarcină similară pentru utilizatorii Firefox.
Utilizarea acestor metode este o modalitate excelentă de a vă face cel puțin o idee despre cât de accesibil este site-ul dvs. Dar ele nu ar trebui considerate o simulare completă. Dolson recomandă că aceste instrumente, deși sunt valoroase, nu sunt întotdeauna o reprezentare exactă. De exemplu, utilizatorii experimentați ai unui cititor de ecran vor avea probabil o experiență diferită cu site-ul dvs. – mai ales dacă nu sunteți familiarizat cu utilizarea unui astfel de software.

Merită efortul
După cum am aflat, sunt multe de luat în considerare când vine vorba de accesibilitate. Din fericire, există câteva instrumente, resurse și experți foarte utile pe care ne putem baza pentru a ne duce în direcția corectă.
În mod ideal, practicile și conceptele discutate mai sus ar trebui să devină doar o altă parte a procesului tipic de proiectare și construire a site-ului. În acest fel, va deveni o a doua natură pentru tine - la fel ca HTML sau CSS. Încet, dar sigur, ne va ajuta să ne conducem către un web mai accesibil.
