25 de modele interesante de aplicații pentru inspirația ta
Publicat: 2015-11-03Având în vedere că mobilul este dispozitivul pentru majoritatea și desktop-ul continuă să fie o minoritate, se poate spune cu siguranță că proiectarea mobilă este viitorul pentru majoritatea dezvoltatorilor.
Designul nu mai cere doar să fie captivant, ci trebuie să creeze o utilitate optimă a aplicației pentru a oferi rezultate de afaceri. Dezvoltarea și designul aplicațiilor mobile de astăzi lucrează mână în mână pentru a oferi utilizatorilor o experiență mai bună și pentru a spori rezultatele de marketing.
Căutați idei despre cum să proiectați o aplicație web frumoasă? Nu mai căuta! Am selectat 25 de modele de aplicații interesante pentru inspirația ta.
De la fitness, sănătate, la servicii bancare, e-mailuri și altele, am adunat aici o gamă largă de aplicații web, toate cu caracteristici diferite, dar cu design frumoase și ușor de utilizat!
Unele dintre aceste modele de aplicații vin chiar și ca PSD-uri gratuite pe care le puteți edita și personaliza.
Aici sunt ei! Care dintre aceste modele de aplicații vă place cel mai mult și de ce? Anunțați-ne în secțiunea de comentarii de mai jos.
Vreau mai mult? Consultați aceste șabloane de aplicații gratuite !
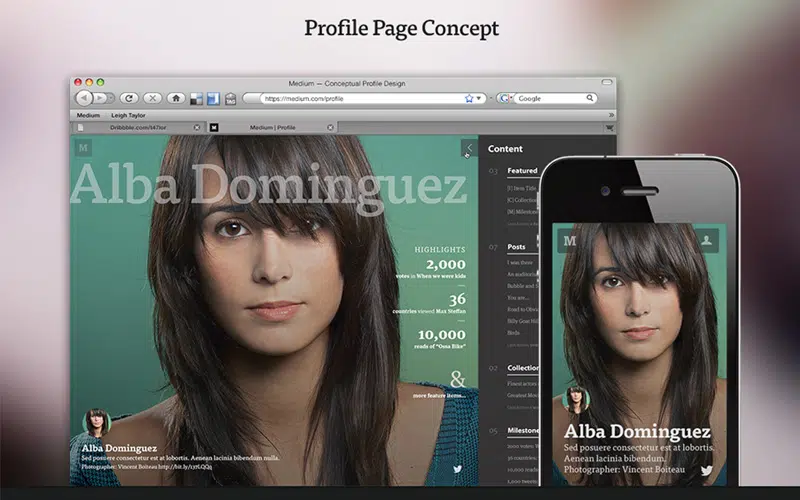
Concept de profil mediu
În lumea în expansiune a aplicațiilor mobile, interacțiunile inovatoare și utile par să fie cheia pentru a oferi o experiență mai bună pentru utilizator. Animația este văzută pentru a facilita interacțiunea ușoară și înțelegerea rapidă în schema de proiectare. În plus, în ecranele relativ mai mici, acestea ocupă mai puțin spațiu, dar transmit rapid mesajul utilizatorilor. Acest prim exemplu este o sursă bună de inspirație. Acesta este un concept de design de pagină cu profil mediu care utilizează o imagine pe ecran complet și o bară de meniu aliniată în partea dreaptă a paginii.
Animație pentru aplicația Speedcam de Jakub Antalik pentru Sygic.com
Animația în designul aplicației nu se referă doar la crearea de vizualizări uimitoare ale aplicației, ci, prin utilizarea contextuală a elementelor animate, poate oferi utilizatorilor moduri inteligente de interacțiune. Rolul funcțional al animației în designul aplicațiilor a fost făcut cu câteva salturi înainte de o serie de aplicații pentru a facilita o experiență mai bună a utilizatorului. Acesta este, de asemenea, un exemplu demn de urmat în proiecte viitoare. Are un design întunecat pe care îl iubim!
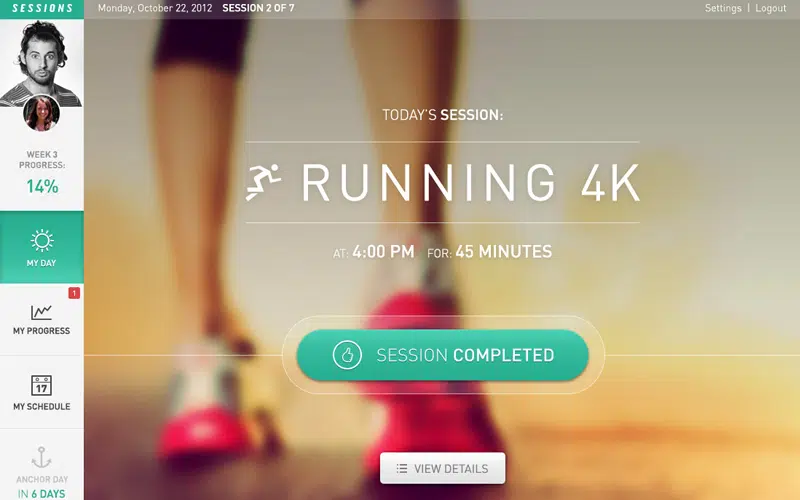
Aplicația Web Fitness Runda 2
Acesta este un concept de design al aplicației de fitness. Puteți verifica cu ușurință sesiunile, cum a decurs ziua, progresul și programul dvs. cu această aplicație. Folosește o imagine neclară cu tipografie subțire albă uriașă și mică. Detaliile și butoanele albastru deschis se îmbină frumos. Aceasta este o sursă excelentă de inspirație și pentru UI și UX.
Eurobank – Pagina de cont bancar de Mateusz Jakobsze
Jakobsze este o propunere de proiectare a paginii de cont bancar. Are un design curat și totul pare funcțional și organizat.
Aplicația Life Minimal de Budi Tanrim
În prezent, designerii sunt mai concentrați să contribuie la scorul interactiv și de implicare al aplicației cu intrări de design și, în acest sens, o interfață fluidă de povestire poate juca un rol cu adevărat crucial. Acesta este un exemplu grozav pentru această tendință de design de aplicații!
Vremea de BeardChicken
În ultima vreme, efectul de fundal neclar a devenit o practică populară de proiectare a aplicațiilor pentru nenumărate aplicații. Pe de o parte, un astfel de efect creează un design neted și plăcut pentru ochi, pe de altă parte, neclaritatea relativă a fundalului ajută la crearea unei concentrări mai mari asupra anumitor texte și elemente, atunci când este necesar. Iată un design grozav care folosește efectul de estompare într-un mod subtil.
Weather Rebound de Chris Slowik
Cu efect de estompare, designerul poate face cu ușurință vizibilitatea textului lizibil sau poate scoate în evidență butoanele de apel la acțiune. Așadar, pe lângă așa-numitul atracție vizuală, acesta servește și un scop practic important în atragerea atenției și a angaja utilizatorii în mod contextual cu conținutul. Verificați acest design, de exemplu!
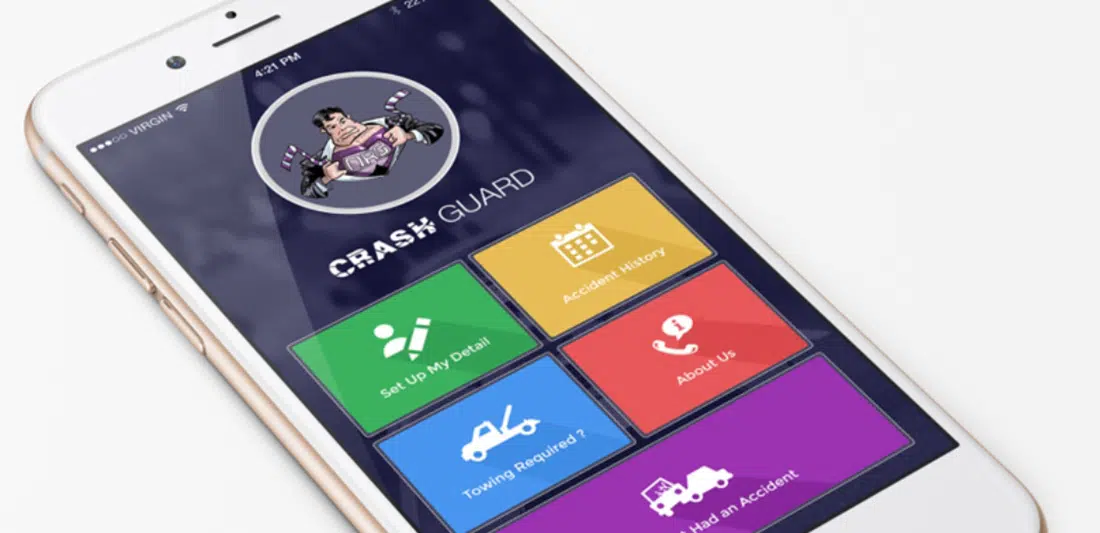
Aplicația Crash Guard Protecție accidentală
Această aplicație se numește Crash Guard și are un design de interfață prietenos. Își are inspirația în designul plat, care este destul de la modă în zilele noastre și folosește o mare varietate de culori.
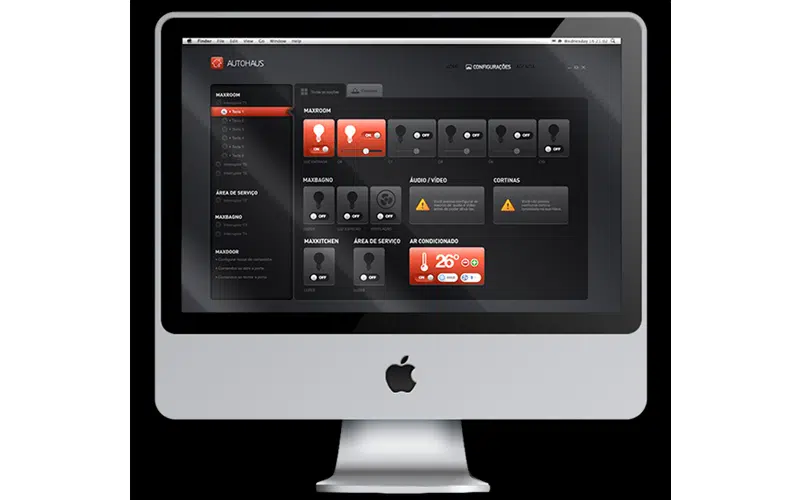
AutoHaus – Interfață
Acesta este un concept de design de interfață cu un aspect întunecat. Acest exemplu este perfect dacă lucrați la un design de interfață cu utilizatorul și sunteți în căutarea unei surse bune de inspirație.
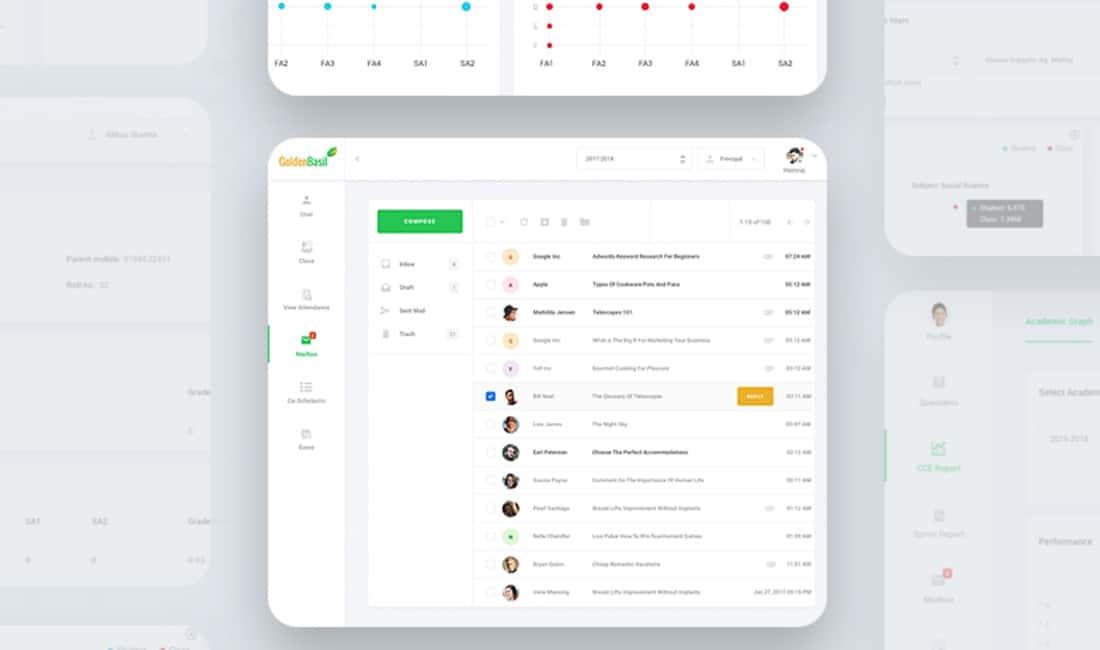
Aplicația web școlară
Acesta este un concept de design de aplicație web școlară care poate fi o sursă excelentă de inspirație datorită conceptului său de design simplu și minimalist.
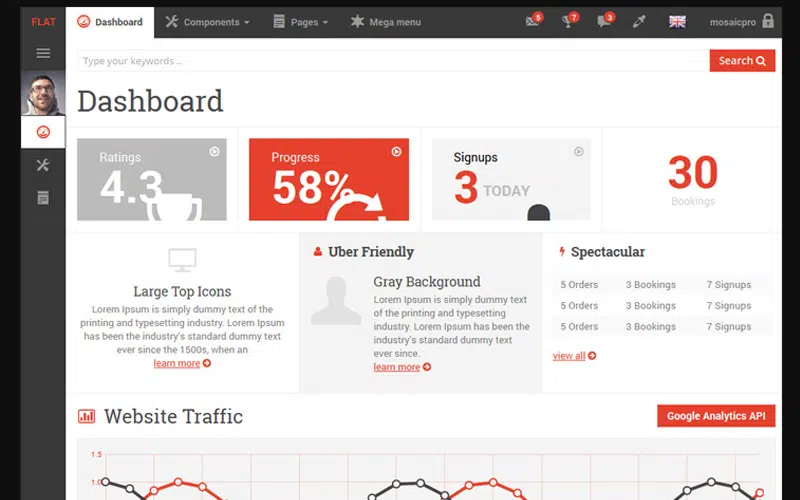
Bord
Învingerea așa-numitelor reguli bine fundamentate și practicate în mod obișnuit ale designului interfeței aplicației, meniurile ascunse au devenit un element de bază în nenumărate aplicații. În ciuda faptului că ecranele mobile devin mai mari, ele oferă totuși mai puțin spațiu de lucru pentru utilizatori în comparație cu alte dispozitive de calcul tradiționale. Ascunderea meniului și funcționalităților și afișarea lor numai atunci când este necesar este o soluție inteligentă pentru această constrângere de spațiu. Crearea sertarelor glisante de navigare în colțul din dreapta sus a fost o modalitate excelentă de a implementa acest atribut de design. Acest exemplu de tablou de bord este un exemplu perfect pentru asta. Utilizează un meniu ascuns, un design plat și multe elemente grafice, cum ar fi diagrame, grafice și pictograme.
Conceptul de reproiectare Gmail de Ruslan Aliev

Acesta este un concept de redesign de Ruslan Aliev. Folosește chiar și raportul de aur. În acest exemplu, veți găsi toate schemele și etapele de proiectare prin care a trecut acest proiect.
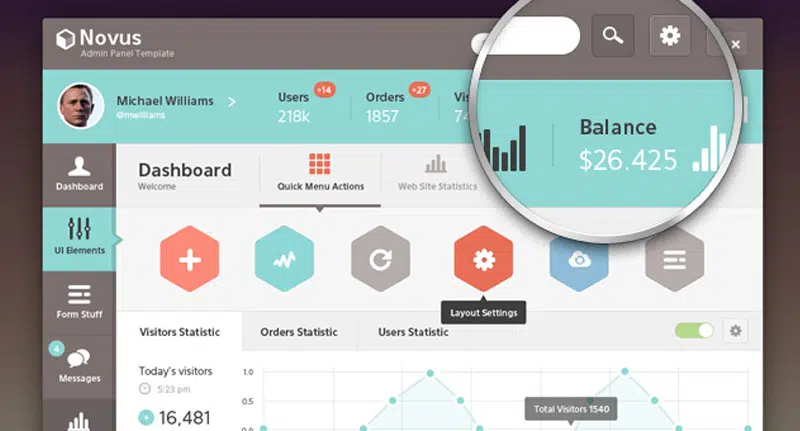
Șablon de panou de administrare Novus PSD
Novus este un șablon de panou de administrare PSD cu un design de interfață prietenos. Folosește o paletă mare de culori și multe elemente grafice. Acesta este cu siguranță un exemplu demn de urmat și de avut în vedere atunci când proiectați pagini de administrare.
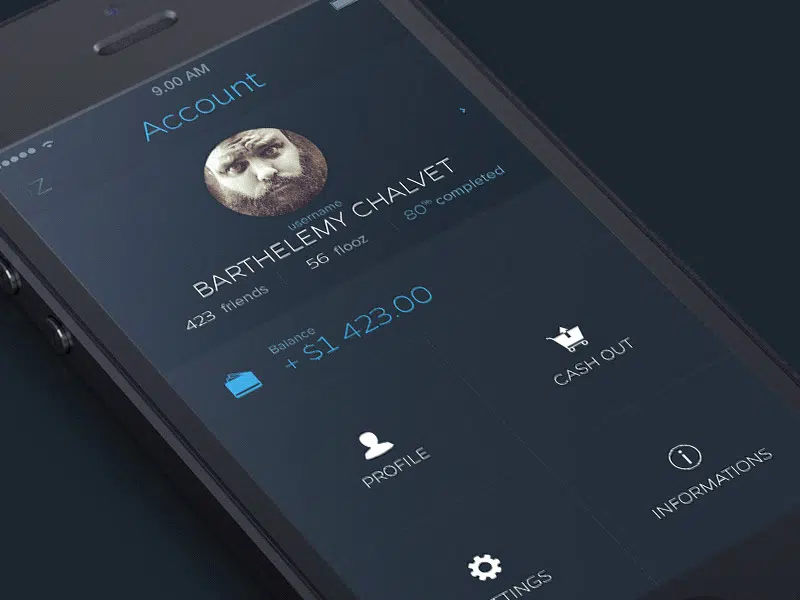
Cont de Barthelemy Chalvet pentru AgenceMe
Cu efectul de estompare a fundalului, utilizatorii au o idee clară despre ce trebuie să facă în continuare, ceea ce face ca acest lucru să fie o experiență de utilizator ghidată și consumatoare de timp. Asigurați-vă că efectul de estompare este utilizat în context pentru a face lucrurile proeminente. și nu uitați că fundalul neclar ar trebui să facă și o armonie vizuală și să nu fie prea izbitoare pentru ochii utilizatorului, ca în acest exemplu!
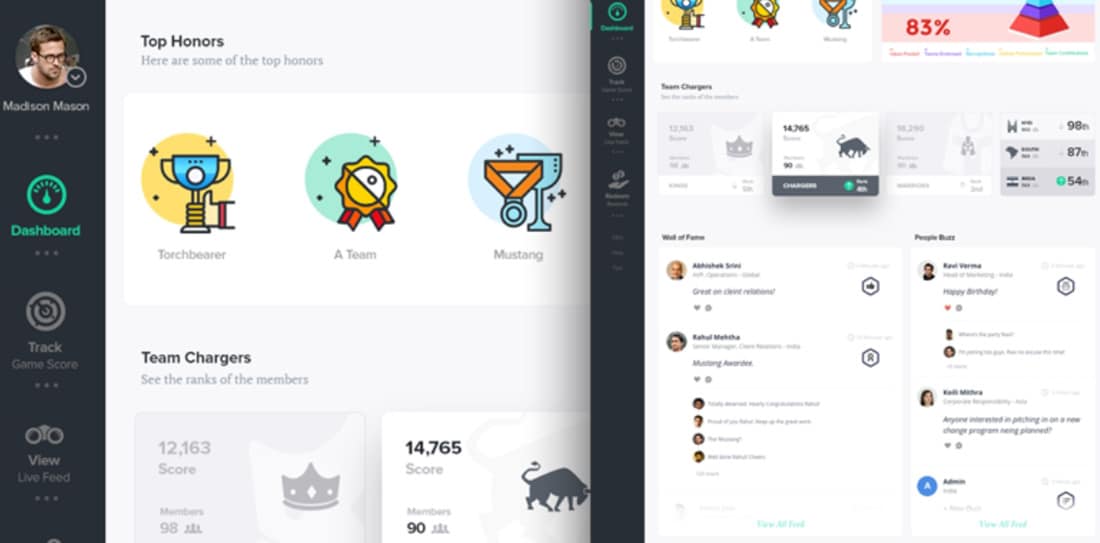
Tabloul de bord utilizator
Există și alte tipuri de butoane de navigare ascunse care dezvăluie contextual meniul sau funcționalitatea doar cu o glisare. O săgeată din colțul din dreapta sus cu un meniu derulant ascuns este un alt design popular de meniu ascuns. Ascunderea meniului oferă un aspect mai dezordine al aplicației și oferă o abordare orientată spre scop pentru a deschide meniul numai atunci când este necesar. Mai mult, pe măsură ce utilizatorii continuă să fie adaptați la convențiile de ultimă oră de introducere prin gesturi, utilizând astfel de manevre de design inteligente, au devenit și mai ușoare acum. Acest exemplu demonstrează că. Totul este bine organizat într-un design îngrijit. Pictogramele sunt o atingere bună a conceptului de design al acestui tablou de bord.
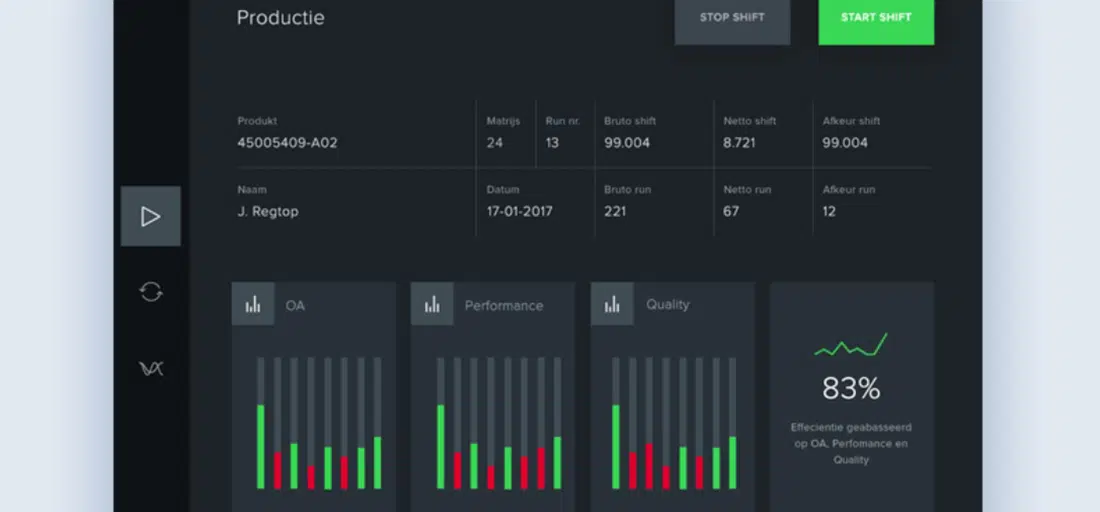
Tabloul de bord întunecat
Spre deosebire de accentul obișnuit pe culorile îndrăznețe și solide în bloguri și site-uri web, pentru aplicațiile mobile, designerii folosesc nuanțe subtile de culoare. Deoarece proiectarea aplicațiilor mobile este mai dificilă în ceea ce privește abordarea constrângerilor de spațiu pe ecran, utilizarea inteligentă a nuanțelor de culoare pentru diferite lucruri este o modalitate sigură de a crea ierarhie și context. Acesta este un concept de design întunecat al tabloului de bord. Utilizează un aspect al grilei modulare, multe diagrame și grafice și are un design de interfață ușor de utilizat.
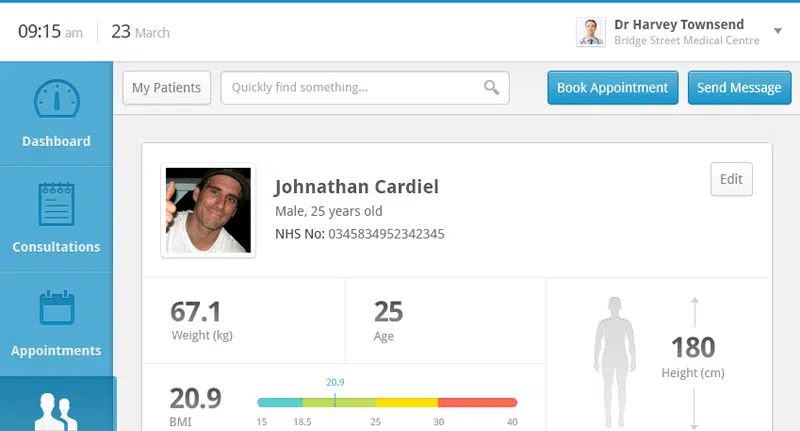
Tabloul de bord clinic – Fișa pacientului de Andrew Lucas
Dacă sunteți în căutarea pentru mai multe exemple de tablouri de bord, atunci ar putea dori să aruncați o privire la conceptul de design al tabloului de bord pentru înregistrarea pacientului al lui Andrew Lucas. Veți vedea că totul este complet organizat, ceea ce face ca acest exemplu să merite urmat pentru proiecte similare.
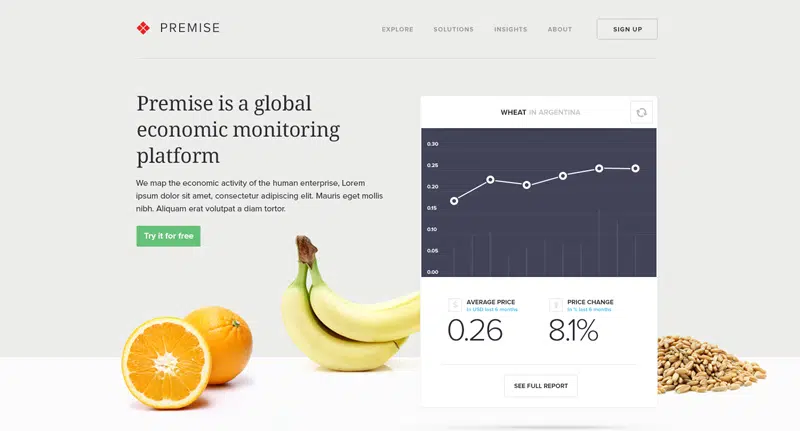
Premisa – Acasă
Designul aplicației de astăzi este mai mult dominat de designul minimal, care se bazează pe filozofia de a crea un efect maxim cu manevre de design minime și, în acest sens, folosirea culorilor subtile este în mod natural o modalitate inteligentă de a transmite mesajul și ordinea ierarhică pentru utilizatori. În plus, de multe ori culorile strălucitoare și strălucitoare creează o distragere a atenției utilizatorilor, în timp ce utilizarea delicată a paletei de culori oferă un aspect sofisticat și îi lasă pe utilizatori să se concentreze pe ceea ce au nevoie. Acest exemplu se concentrează pe prezentarea unei platforme de monitorizare economică globală. Are un design modern si elegant care prezinta continutul intr-un mod eficient.
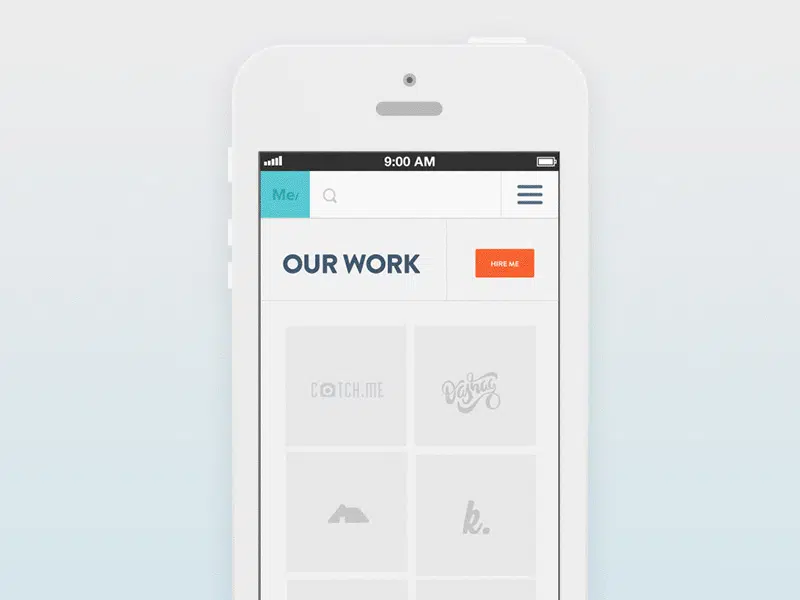
Pagina de lucru de Barthelemy Chalvet pentru AgenceMe
Iată un exemplu grozav de design de aplicație în care schema de culori și utilizarea nuanțelor subtile contribuie la experiența utilizatorului. Pictograma pentru meniul ascuns este convențională pentru a evita confuzia, iar navigarea este destul de simplă.
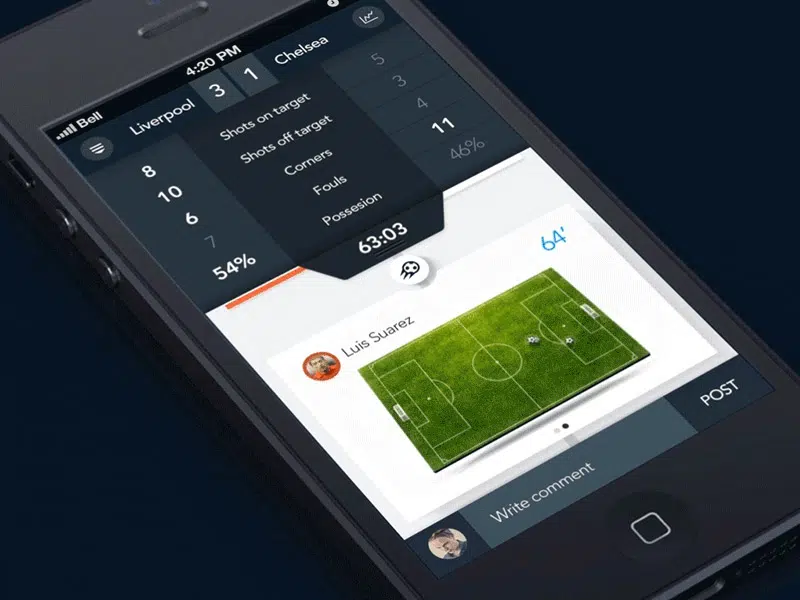
Soccer Analytics de la Monterosa
Când proiectați o aplicație, asigurați-vă că schema de culori nu pare prea ciudată și nearmonioasă în raport cu schema de culori adoptată pentru marca dvs. în diverse medii. Optează pentru scheme de culori subtile în loc de cele vibrante, ca în acest exemplu!
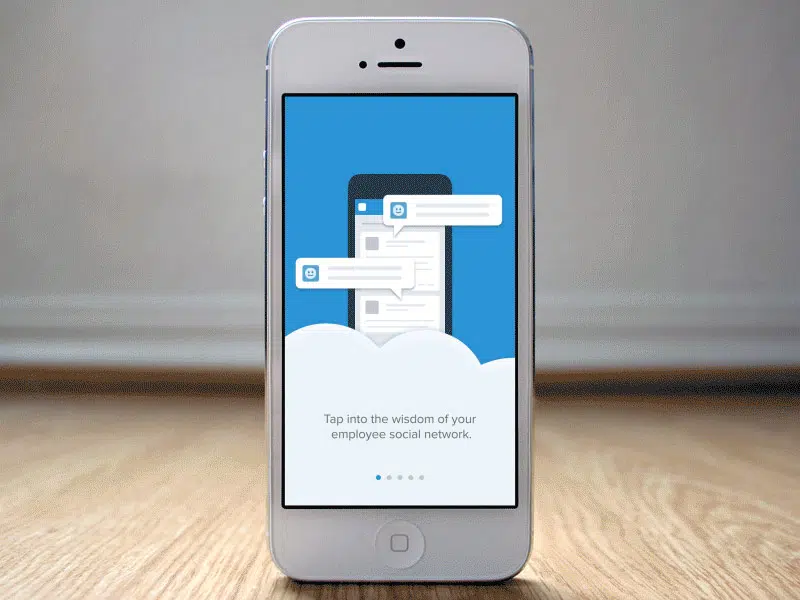
Tur de Mark Geyer pentru Salesforce UX D
Povestirea din toate punctele de vedere a devenit elementul cel mai important în spațiul de design al aplicațiilor mobile. Desigur, o poveste din interfața cu utilizatorul care se adresează direct utilizatorilor este mai eficientă și mai fructuoasă decât toate celelalte funcții de îndemn la acțiune. Designerul poate folosi imagini mari de înaltă rezoluție cu text interactiv, personaje animate în imagini glisante sau un videoclip interactiv pentru a spune o poveste utilizatorului și a-l implica instantaneu. Iată un exemplu bun pentru asta!
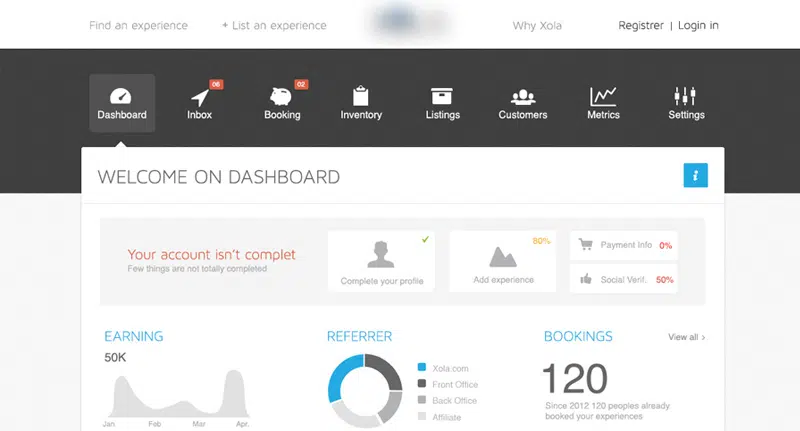
Tabloul de bord Pagina 2/2
Dacă sunteți interesat de mai multe pagini de bord, acesta este unul foarte frumos. Totul este îngrijit și curat și poate fi o sursă excelentă de inspirație pentru proiectele viitoare.
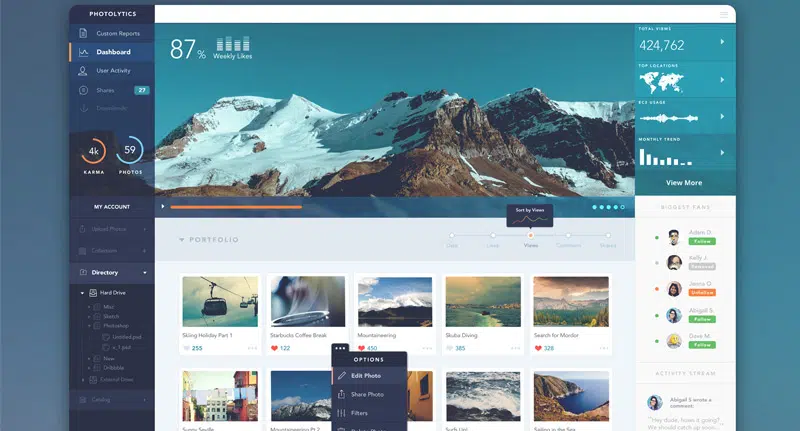
Interfața de utilizare a tabloului de bord PhotoLytics
Derularea infinită este, de asemenea, adoptată în aplicațiile mobile pentru a adăuga fluiditate și a crea un sentiment de profunzime, iar acest design este un exemplu bun. Acest tablou de bord are un design elegant. A fost conceput pentru un site web de portofoliu și folosește o imagine orizontală mare în antetul său, fotografii în miniatură pentru fiecare proiect, o bară de meniu verticală și multe alte elemente grafice.
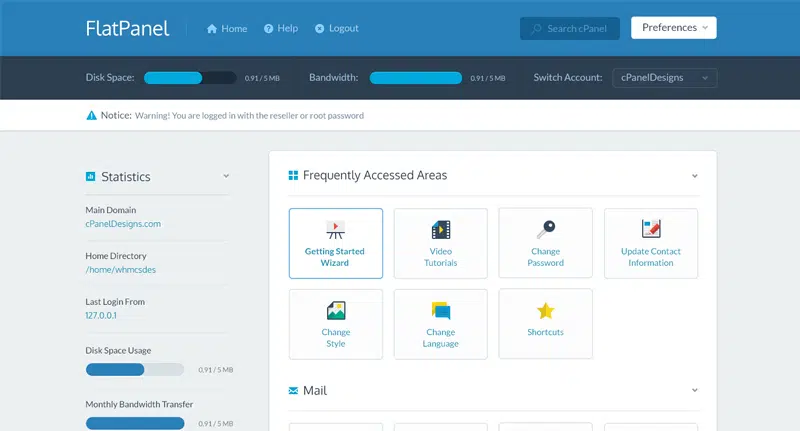
Ecran plat
Acesta este un concept de design FlatPanel care ar putea deveni următoarea sursă de inspirație. Dacă ești un fan al designului curat, atunci acest șablon este exact ceea ce cauți.
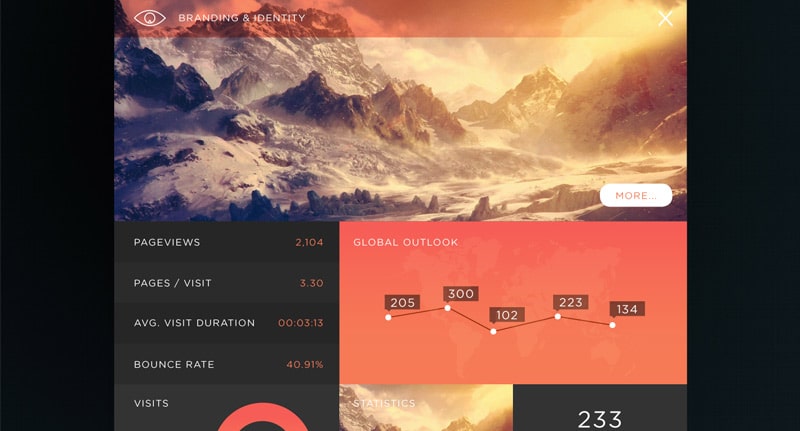
SJQHUB // Tabloul de bord B&I
Nu în ultimul rând, acesta este tabloul de bord B&I. Are un design unic și plin de culoare bazat pe un aspect al grilei modulare.