Tendințe în design web și grafic – Încheierea de sfârșit de an
Publicat: 2018-11-22Cum se evidențiază site-ul tău față de concurenții tăi în spațiul web? Ce va defini în continuare designul anul viitor? Acestea sunt întrebările pe care și le pun designerii pentru a ține pasul cu lumea în continuă schimbare a designului web. În timp ce optimizarea puternică a motoarelor de căutare va atrage clienți, dacă utilizatorii nu găsesc conținutul interesant, ei nu vor rămâne. Ceea ce părea bine utilizatorilor în urmă cu un an nu ar funcționa pentru publicul de astăzi. Aceste schimbări subtile în design care au loc în fiecare an au contribuit la definirea culturii vizuale a web-ului pe care îl vedem astăzi. Să analizăm câteva tendințe, tehnici și instrumente care sunt folosite pentru a oferi experiențe web ușor de utilizat, de impact și semnificative.
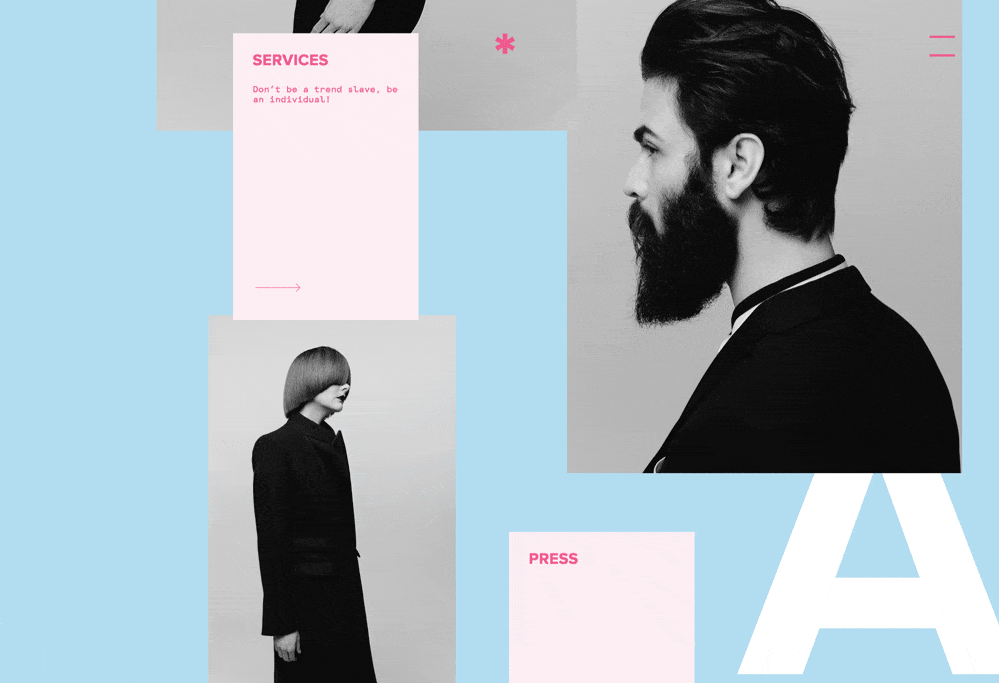
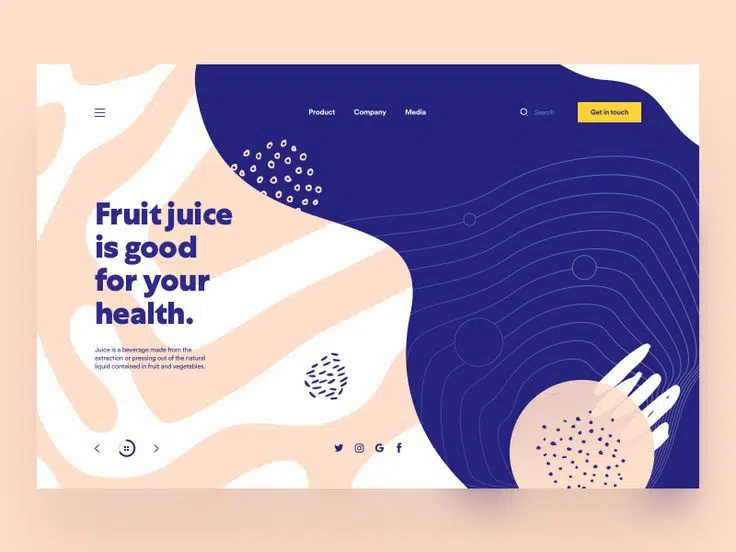
Tipografie mare, îndrăzneață
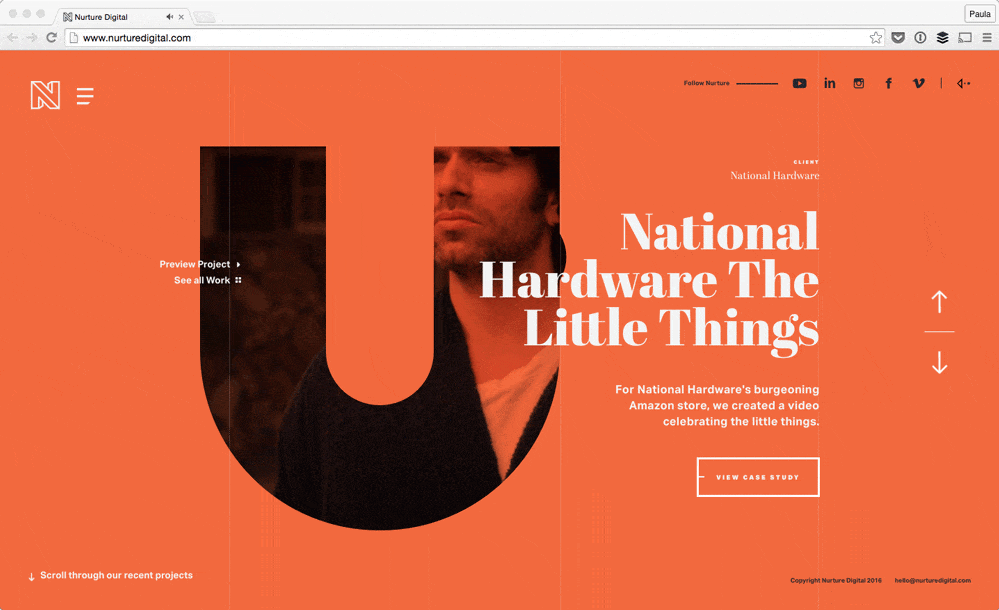
Fonturile îndrăznețe mari pot atrage un client cu prezența lor puternică și calitățile emoționale. Alegerea unui font cu personalitate vă poate ajuta să vă faceți site-ul web în evidență mai mult într-un spațiu aglomerat cu fonturi generice și machete utilizate în mod obișnuit. Jocul cu dimensiunea și stilul și folosirea lui pentru a îmbunătăți cuvintele importante de pe pagina ta este o modalitate bună de a atrage atenția și de a invita vizitatorii să citească conținutul și, de fapt, să folosească alte elemente interactive care pot fi prezente pe pagină.
Având în vedere că fonturile mari, îndrăznețe și variabile sunt în centrul atenției, suntem capabili să invocăm emoții din partea utilizatorului în timp ce dăm tonul unui site web. Tendința de a rămâne cu fonturi sans serif în interfețele dvs. web a avut sens recent. Dacă te uiți la exemplul de mai jos, ai putea vedea cum tipul sans serif fură scena. Tendința de a folosi fonturi contrastante pe un fundal curat poate ajuta la invocarea interesului și la menținerea utilizatorului să citească site-ul dvs.
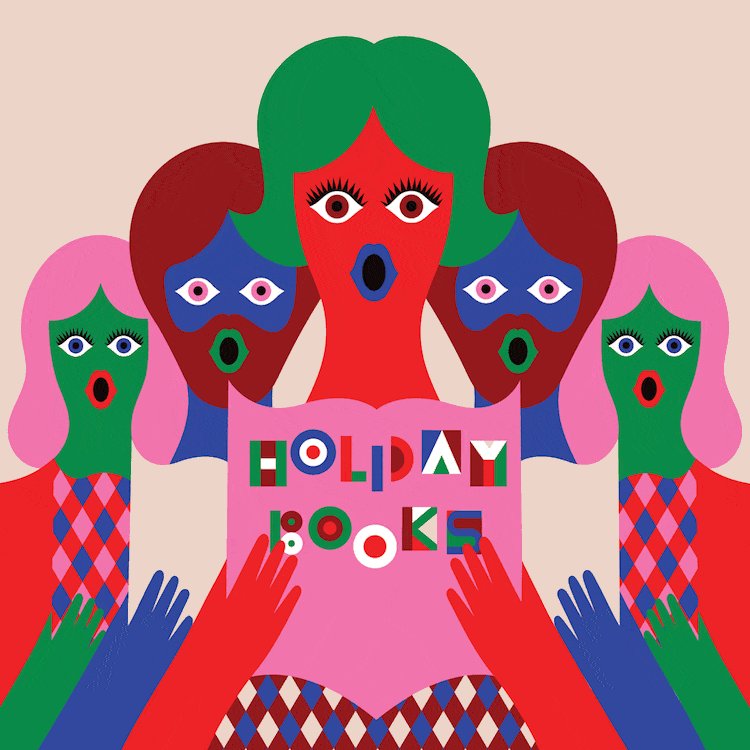
Ilustrațiile sunt în centrul atenției
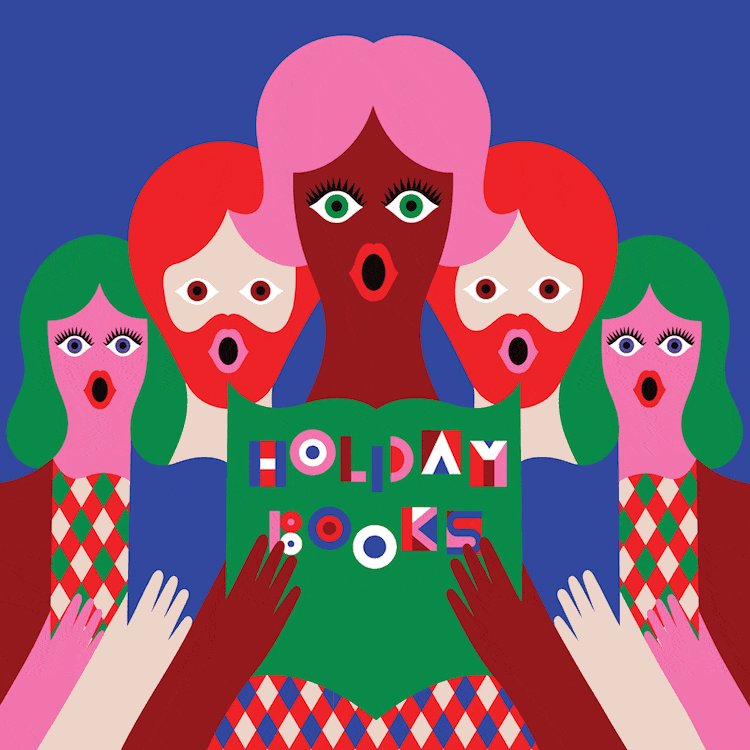
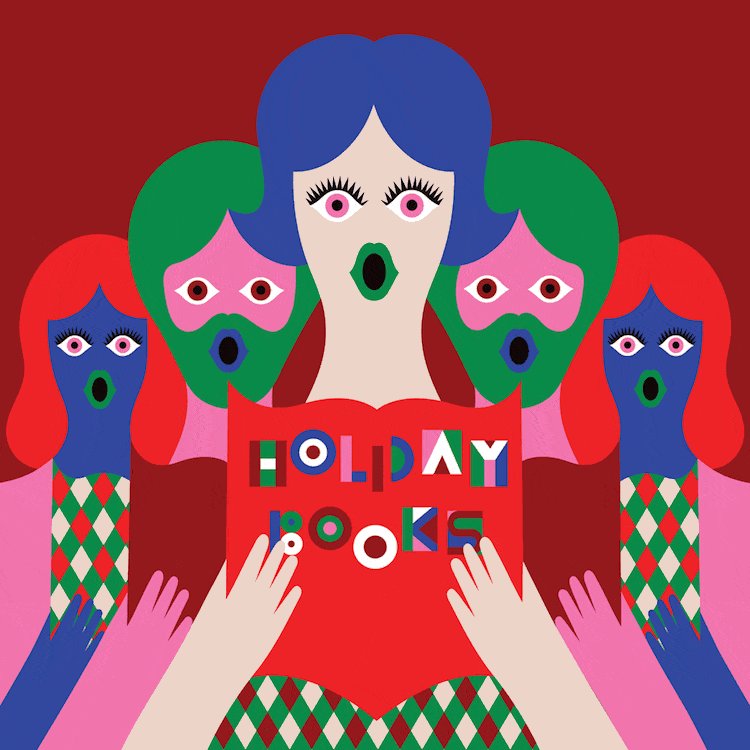
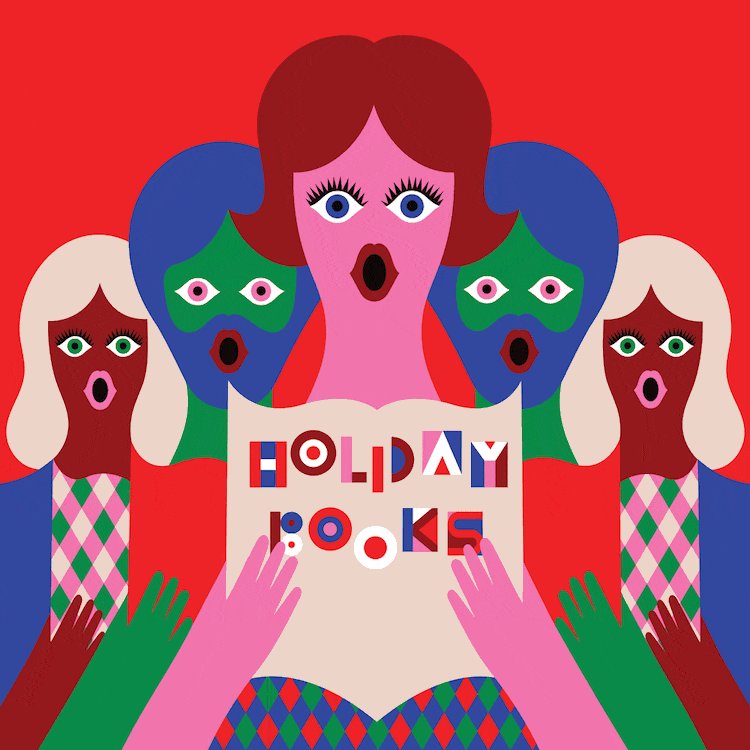
O altă modalitate sigură de a adăuga personalitate și originalitate site-ului dvs. este să aplicați ilustrații personalizate în locul unei imagini foto-realiste. Opera de artă vine de obicei cu puterea de a transforma stilul și de a crea o experiență cu totul unică pentru utilizator. Ilustrațiile pot transmite o idee în mod jucăuș, comunicând în același timp povestea mărcii și a produsului. În comparație cu fotografia editorială/stil de viață, ilustrațiile pot ajunge la o gamă mai largă de ființe umane, deoarece nu sunt limitate de natura fotorealistă a unei imagini. Pe măsură ce continuăm să construim produse pentru o gamă uimitor de diversă de ființe umane, ar fi logic să înțelegem impactul și utilitatea ilustrațiilor atât în marketing, cât și în designul produsului.
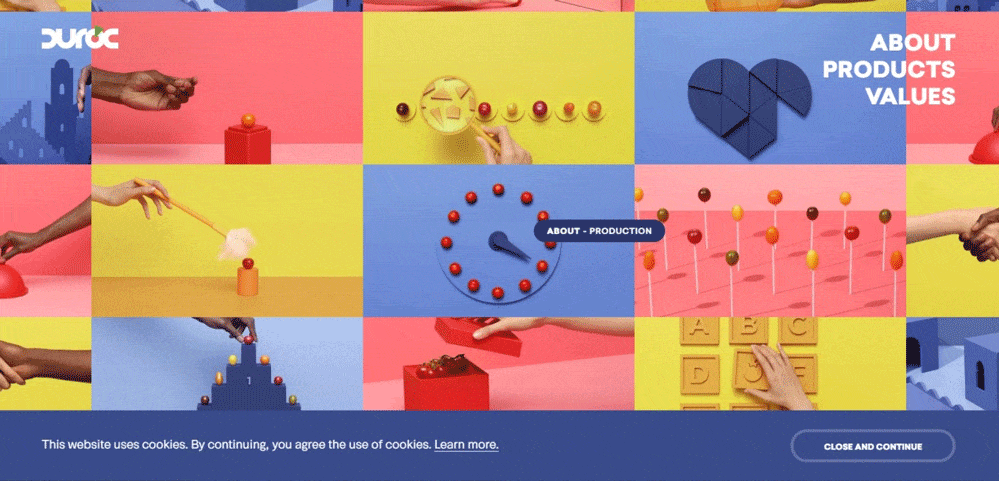
Dispunerea grilei sparte și asimetrie
Această opțiune de aspect neobișnuită poate părea mai puțin intuitivă pentru utilizator, dar permite o experiență de utilizator unică și neașteptată. Atractia structurilor de grilă sparte este că pot crea o experiență unică și distinctivă, oferind în același timp posibilitatea mărcilor de a se deosebi. Acest aspect este o alegere neobișnuită în rândul companiilor tradiționale, dar în căutarea designerilor de a crea machete mai creative și captivante, grila pe care ne-am bazat întotdeauna a devenit o constrângere.

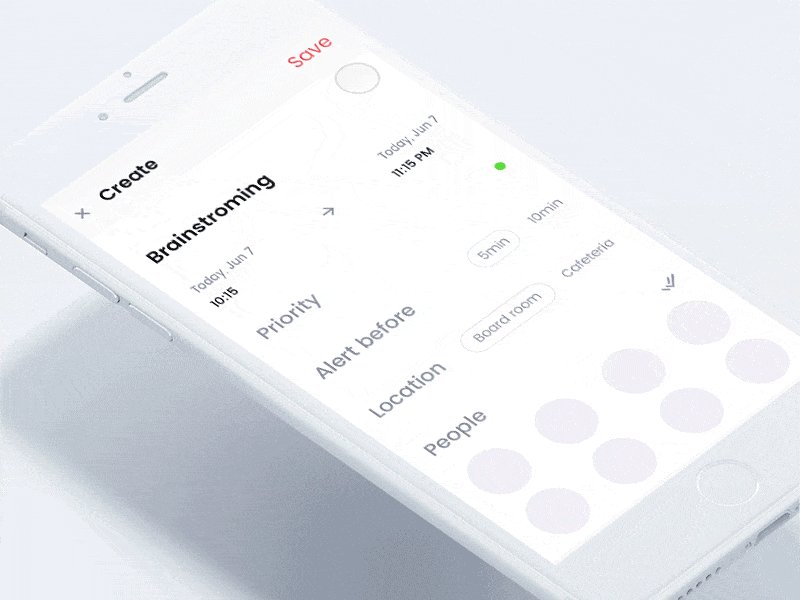
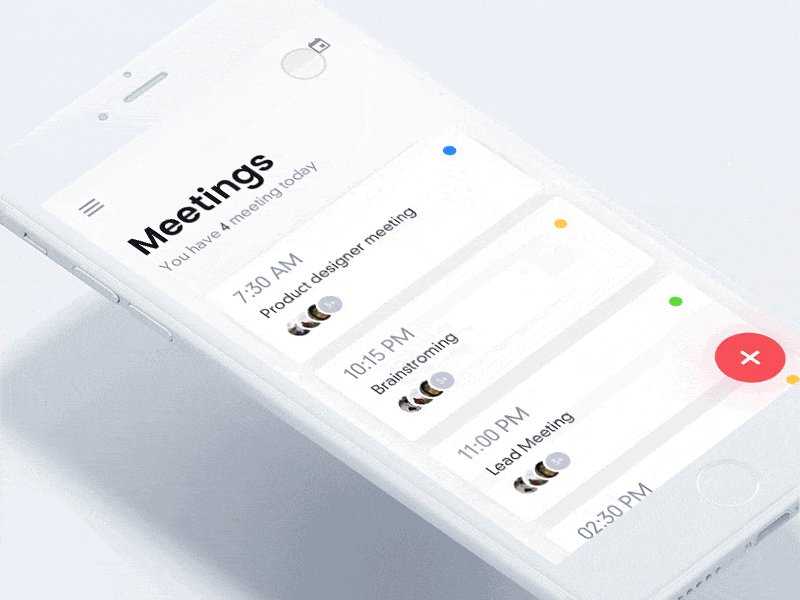
Micro-interacțiuni și animații
Micro-interacțiunile sunt animații care sunt declanșate prin derularea în jos sau când mouse-ul este mutat într-un anumit loc. Acestea creează o experiență bună pentru utilizator, deoarece îi permit utilizatorului să interacționeze cu site-ul și conținutul acestuia. Capacitatea de a modela designul în fața dvs. îl menține pe utilizator implicat în timp ce îi mângâie curiozitatea de a afla mai multe despre site. Animațiile mai mici pot îndrepta atenția utilizatorului către conținutul potrivit la momentul potrivit. Când sunt făcute corect, aceasta înseamnă că nu pierd rândurile vitale ale unei copii. Animațiile sunt o modalitate excelentă pentru utilizatori de a face parte din povestea unui site web și devin din ce în ce mai frecvente în utilizare pe web.
Scheme de culori vibrante
Nuanțe îndrăznețe, tonuri saturate și nuanțe vibrante și-au făcut loc pe ecranele noastre mobile. Această schemă poate fi utilă pentru mărcile mai noi, deoarece pot atrage instantaneu atenția utilizatorului. Deși păstrarea culorilor sigure pentru web ar putea funcționa bine pentru majoritatea mărcilor, fiind curajoși cu designerii de culori pot re-imagina spațiul web și se pot distinge. Acest lucru face ca o imagine sau o interfață mai puțin interesantă să pară intrigant.
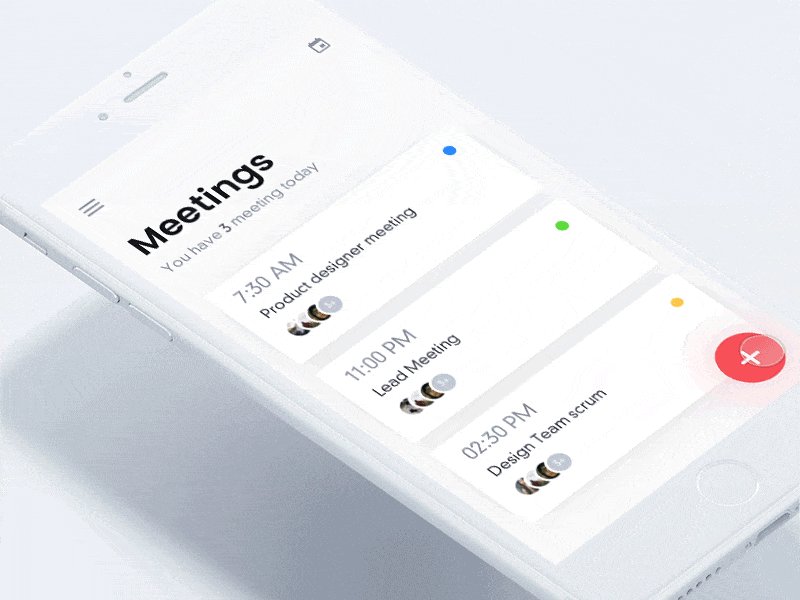
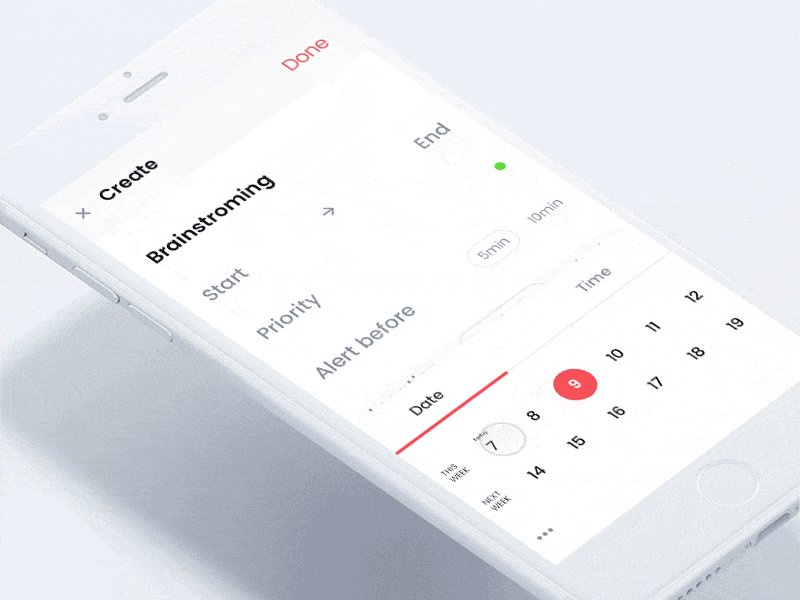
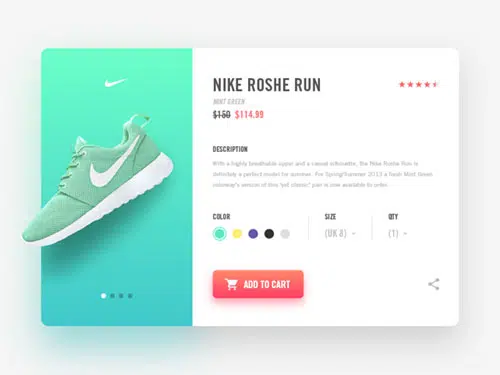
Forme organice și margini rotunjite
Colțurile cu muchii ascuțite și în unghi drept, care își expun geometria modernistă subiacentă, au dominat designul UI de câțiva ani. Asta s-a schimbat anul acesta. Accentul pe colțurile rotunjite din carduri, casete de introducere și avatare de profil a creat o schimbare suficient de mare încât majoritatea aplicațiilor, inclusiv Google, Twitter și LinkedIn, au adoptat această schimbare. Aceste abateri subtile de formă nu au adus doar schimbări în aceste elemente de design primare, ci și variații ale formelor de fundal, liniilor și pictogramelor.
Umbre și adâncime suplimentară
Designerii găsesc noi modalități de a prezenta versatilitatea acestui efect simplu. Dacă te ții de abordarea less is more, utilizarea subtilă a acestui efect poate produce rezultate dramatice, deoarece adaugă calități precum profunzime, dimensiune, percepție și interes vizual designului tău. Am văzut câteva variații interesante cu umbre în spațiul web anul acesta. Cu grile și machete unice, designerii se joacă acum cu umbrele, acum mai mult ca niciodată pentru a îmbunătăți interacțiunile cu interfața de utilizare și experiențele digitale.
Ce crezi că va modela tendințele de design web în 2019?
Pe măsură ce încheiem această postare cu toate schimbările subtile de design pe care le-am văzut anul acesta, nu putem să nu ne întrebăm dacă tendințele care au apărut în 2018 vor rămâne în continuare pentru anul care vine. Dacă credeți că am ratat ceva și cunoașteți o tendință de design care va continua să evolueze și să aibă impact în anul următor, lăsați un comentariu mai jos și spuneți-ne de ce. Ne-ar plăcea să auzim de la tine!