Îmbinarea accesibilității web cu uzabilitate
Publicat: 2022-03-10Prin adoptarea oficială a standardelor de accesibilitate web, puteți oferi acces persoanelor cu deficiențe de vedere fără a le implica în ciclul de viață al dezvoltării produsului, dar înseamnă asta că produsul final este utilizabil? În acest articol, voi discuta pe scurt despre deficiențe de vedere, precum și despre legătura dintre standardele de accesibilitate web și principiile de utilizare. De asemenea, voi împărtăși concluziile mele cheie dintr-un test de utilizare pe care l-am efectuat cu participanții cu deficiențe de vedere și nevăzători.
Ce este deficiența vizuală?
Termenul deficiență vizuală se referă la persoanele care pot vedea, dar au o scădere a acuității vizuale sau a câmpului vizual. Deficiența vizuală afectează capacitatea de a efectua activități zilnice, cum ar fi cititul, mersul pe jos, conducerea și activitățile sociale - toate acestea devin dificile (și uneori chiar imposibile). Există o serie de deficiențe de vedere care variază de la pierderea vederii ușoară la severă la unul sau ambii ochi.
Iată câteva exemple:
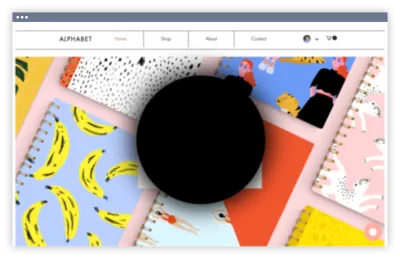
- Scotomul central
Pierderea vederii în câmpul vizual central.

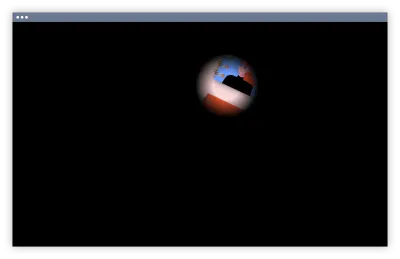
- Tunnel Vision
Pierderea vederii în câmpul vizual periferic.

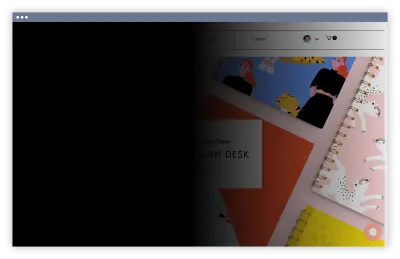
- Hemianopia
Pierderea vederii în jumătate din câmpul vizual.

- Orbire
Acest termen este folosit numai pentru pierderea completă sau aproape completă a vederii.
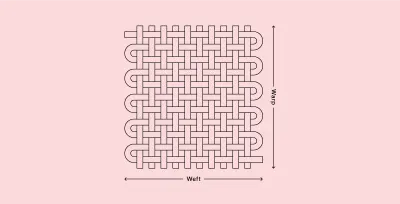
Urzeală și bătătură
Țesutul este o metodă de producție textilă în care urzeala longitudinală și bătătura transversală se unesc pentru a forma o țesătură. Ca și în țesut, crearea unei experiențe de utilizator pentru persoanele cu deficiențe de vedere se bazează pe împletirea a două componente: accesibilitate și uzabilitate.

Warp — Accesibilitate
Accesibilitatea web înseamnă că site-urile web, aplicațiile web și tehnologiile sunt proiectate și dezvoltate astfel încât persoanele cu dizabilități să le poată utiliza. Mai precis, oamenii pot: să perceapă, să înțeleagă, să navigheze și să interacționeze cu și să contribuie la web.
Există o serie de dizabilități care pot afecta modul în care oamenii accesează internetul, inclusiv auditive, cognitive, neurologice, fizice, de vorbire și vizuale.
„Puterea web-ului constă în universalitatea sa. Accesul tuturor, indiferent de dizabilitate este un aspect esențial”.
— Tim Berners-Lee, inventatorul World Wide Web
Pentru a asigura universalitatea web-ului și a oferi acces tuturor, după cum a remarcat Berners-Lee, există o gamă largă de standarde de accesibilitate web (care vin cu o multitudine de acronime).
Să ne concentrăm asupra acestor trei componente cheie:
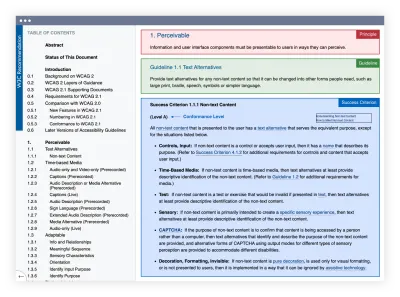
- Ghid pentru accesibilitatea conținutului web (WCAG)
Definiți modul în care trebuie creat conținutul (cum ar fi textele, imaginile, formularele), astfel încât să fie accesibil prin utilizarea sunetului, navigarea fără mouse, compatibilitatea cu tehnologiile de asistență și multe altele.

- Ghid de accesibilitate pentru instrumentul de creație (ATAG)
Definiți modul în care instrumentele de editare a conținutului (cum ar fi editorii HTML sau CMS) ar trebui să fie create, astfel încât persoanele cu dizabilități să poată crea conținut care este compatibil cu WCAG. - Ghid de accesibilitate pentru agentul utilizatorului (UAAG)
Definiți modul în care agenții utilizator (cum ar fi browsere, extensii de browser și playere media) ar trebui să fie creați pentru a fi accesibili.
Respectarea regulilor de accesibilitate web este tehnică și necesită un nivel ridicat de expertiză. Deși puteți folosi aceste instrucțiuni pentru a crea un produs mai accesibil, înseamnă asta că produsul este și ușor de utilizat?
În timp ce am testat participanții cu deficiențe de vedere și nevăzători pe un produs care era accesibil conform instrucțiunilor, am întâlnit următoarele cazuri:
- Participanții cu deficiențe de vedere nu au putut citi un font de dimensiune mare, deoarece greutatea acestuia era prea subțire.
- Participanții nevăzători nu au putut rezerva o rezervare la un restaurant, deoarece navigarea între date era prea greu de înțeles.
- Participanții cu deficiențe de vedere nu au reușit să-și găsească checkout-ul, deoarece acesta s-a deschis în altă parte a ecranului, care era în afara câmpului lor vizual.
Cu alte cuvinte, adoptarea oficială a ghidurilor de accesibilitate web poate duce cu siguranță la conformitate, dar nu neapărat la utilizare. Acest lucru este recunoscut și în documentația W3C, unde există o referire explicită la faptul că utilitatea trebuie întotdeauna luată în considerare:
„Cu toate acestea, atunci când designerii, dezvoltatorii și managerii de proiect abordează accesibilitatea ca pe o listă de verificare pentru a îndeplini aceste standarde, accentul se pune doar pe aspectele tehnice ale accesibilității. Ca urmare, aspectul interacțiunii umane este adesea pierdut și accesibilitatea nu este atinsă.”
Îmi place în mod deosebit descrierea picturală a lui Bruce Lawson din introducerea cărții Web Accessibility: Web Standards and Regulatory Compliance :
„Nu aș vrea să crezi că a-ți face site-urile accesibile este doar o chestiune de a urma o rețetă; pentru a face budincă de accesibilitate hrănitoare, adăugați o parte CSS, o parte cod valid, un pic de marcaj semantic și o ceașcă de linii directoare WCAG. Ar fi frumos dacă aș putea să garantez că o astfel de rețetă ar face totul minunat... dar faptul enervant este că oamenii sunt oameni și insistă să aibă nevoi și abilități diferite.”
Respectarea standardelor de accesibilitate este un obiectiv necesar (și adesea cerut de lege), dar nu poate exista în vid.
Bătătură — Utilizabilitate
Utilizabilitatea este o măsură a cât de mult poate folosi un utilizator specificat dintr-un anumit mediu o interfață de utilizator pentru a atinge un obiectiv definit.
Utilizabilitatea nu este o știință exactă care constă din formule sau răspunsuri alb-negru. De-a lungul anilor, au fost propuse diverse modele de utilizare pentru măsurarea gradului de utilizare a sistemelor software. Unul dintre modele a fost creat de Jacob Nielsen, care a propus în cartea sa din 1993, Inginerie de utilizare, că uzabilitate nu este o proprietate unică, unidimensională a unei interfețe cu utilizatorul, ci constă din cinci atribute de bază:
- Capacitatea de învățare
Cât de ușor este pentru utilizatori să îndeplinească sarcini de bază la prima dată când întâlnesc designul? - Eficienţă
Cât de repede pot utilizatorii să îndeplinească sarcini și să fie productivi după ce au învățat designul? - Memorabilitatea
Cât de repede pot reîntoarce utilizatorii să-și restabilească competențele, după o perioadă de neutilizare a designului, fără a fi nevoiți să reînvețe totul? - Erori
Câte erori fac utilizatorii, cât de grave sunt aceste erori și cât de ușor se pot recupera după erori? - Satisfacţie
Cât de subiectiv sunt utilizatorii mulțumiți de utilizarea designului?
Pentru a vă asigura că un produs este utilizabil, este esențial ca aceste cinci pietre de temelie să fie dominante în procesul de proiectare și dezvoltare.
Ce am învățat din efectuarea unui test de utilizare cu participanți cu deficiențe de vedere și nevăzători
Un test de utilizare este un interviu structurat în care participanții care se potrivesc unui public țintă îndeplinesc o serie de sarcini. În timp ce participanții lucrează, ei își descriu verbal reacțiile la interacțiunile cu produsul. Acest lucru permite observatorilor să înțeleagă nu numai ce fac participanții în interfață, ci și de ce fac acest lucru.
Când am efectuat primul meu test de utilizare cu participanți cu deficiențe de vedere și nevăzători pe un produs care respectă standardele de accesibilitate, nu am reușit să găsesc prea multe informații despre desfășurarea acestor tipuri de sesiuni. Așadar, m-am gândit să împărtășesc câteva momente importante ale procesului. Acestea sunt împărțite în trei părți:
- Înainte de Sesiune
- În timpul Sesiunii
- După Sesiune

1. Înainte de Sesiune
Definirea Scopului Testului
Acesta este un punct de plecare pentru un test de utilizare. Scopul testului trebuie să fie clar, specific, realizabil și relevant. Modul în care am definit obiectivul este prin colaborarea cu o echipă multidisciplinară: designeri, manageri de produs, dezvoltatori, scriitori de conținut și QA - fiecare rol aduce o perspectivă și expertiză diferită.
Crearea sarcinilor
Deoarece participanții cu deficiențe de vedere și nevăzători pot dura mai mult timp pentru a finaliza sarcinile din cauza modului în care navighează pe site, am prioritizat sarcinile în funcție de ceea ce este cel mai important pentru noi, dar asta nu înseamnă că sarcinile complexe trebuie compromise.

Stabilirea unui program:
Configurarea programului nostru pentru sesiunile de utilizare ne-a impus să luăm în considerare o serie de probleme, mai ales având în vedere complexitatea produsului nostru și limitările fizice ale participanților. Aceasta a inclus:
- Este timpul să însoțiți participantul la intrarea și ieșirea din laborator (am desemnat un membru al personalului care să însoțească fiecare dintre participanți).
- Este timpul să configurați și să aranjați setările de tehnologie de asistență pentru fiecare dintre participanți, în funcție de abilitățile lor și dacă și-au adus propriul echipament.
- Un moment în care participanții pot naviga confortabil prin interfață.
- Este timpul să faceți un debriefing cu personalul după fiecare sesiune.
Am stabilit o oră pentru fiecare ședință și 45 de minute între ședințe ceea ce a fost stresant și ne-a forțat să ne grăbim (e mai bine să luăm o oră între ședințe).
Recrutarea Participanților
Selecția participanților ale căror background și abilități reprezintă publicul țintă este o componentă crucială în procesul de testare. În cazul nostru, am căutat candidați cu deficiențe de vedere și nevăzători care au experiență în achiziționarea de produse online.
Sursele pentru găsirea participanților pot varia, cum ar fi centrele de informare și de învățare tehnologică pentru persoanele cu deficiențe de vedere din spitale, colegii și universități.
În cazul nostru, soția mea, de profesie medic oftalmolog, m-a îndrumat către operatorul Centrului de Informare pentru Deficienți de Vedere și Nevăzători de la spitalul în care lucrează. Spre bucuria mea, am întâlnit pe cineva care a fost bucuros să mă ajute și m-a îndrumat către un grup de candidați relevanți.
Pentru pregătirea candidaților am discutat despre următoarele:
- Natura testului, inclusiv faptul că vor fi oameni care le urmăresc și o înregistrare a sesiunii.
- Experiența lor de cumpărături online. Cumpără în principal de pe un computer sau mobil? Care este browserul lor preferat? Ce tehnologii de asistență folosesc? În plus, în cazurile în care testul se face într-o țară în care nu se vorbește engleza, întrebați-i despre nivelul de competență lingvistică atunci când interfața este în limba engleză.
- Că fiecare participant va primi un stimulent (este important să vă asigurați că stimulentul este și accesibil).
- Dacă candidații și-ar putea aduce echipamentul cu ei.
În general, reacția a fost mare, iar majoritatea candidaților și-au exprimat dorința de a participa.
Configurarea poziției de testare
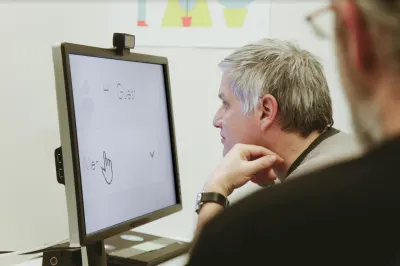
Candidații care și-au confirmat participarea au avut diferite moduri de a interacționa cu web-ul. Unii consumă informații prin personalizarea setărilor pentru fonturi, contrastul culorilor, mărirea ecranului sau ascultând un cititor de ecran, în timp ce unii aveau nevoie de o combinație de câteva lucruri.
Deoarece majoritatea participanților nu au fost interesați să aducă echipament cu ei (în principal din cauza dificultăților de a-l transporta sau de a avea un computer desktop), a trebuit să ne ocupăm noi de el. Odată ce am găsit un membru al personalului care a înțeles cum să configureze tehnologia de asistență, nu a durat mult pentru a configura sau ajusta între sesiuni.
Am configurat diverse browsere și tehnologii de asistență, inclusiv NVDA, JAWS și ZoomText.
În plus, camera și microfonul ar trebui ajustate la nevoile participanților cu deficiențe de vedere, care trebuie să se apropie de ecran și să-l vadă în unghiuri diferite.
Este necesar să verificați înainte de a începe dacă laboratorul este accesibil și fizic. De exemplu, că nu există scări la intrare, există o toaletă accesibilă, acces la transportul public și un loc unde să stea un câine ghid.
Trimiterea unui acord de nedivulgare (NDA)
Ca orice altă instanță în care doriți să obțineți consimțământul informat, puteți trimite NDA online folosind un PDF accesibil.
Conducerea unei sesiuni de alergare uscată
Cu o săptămână înainte de sesiunea de utilizare, am efectuat o cursă uscată cu un participant cu deficiențe de vedere pentru a evita dificultățile neașteptate. De exemplu, am văzut că instrumentul de partajare a ecranului pe care îl folosim a intrat în conflict cu una dintre tehnologiile de asistență. În plus, cursa uscată ne-a ajutat să ne simțim mai bine programul. De exemplu, introducerea moderatorului a fost prea lungă, așa că nu am putut verifica unele dintre sarcinile planificate. De asemenea, ne-a ajutat să perfecționăm planul de testare în cazurile în care anumite sarcini nu erau clare, mai dificile decât ne așteptam sau prea ușoare. La fel de important, cursa uscată a permis moderatorilor să se antreneze cu un participant „adevărat” și să se pregătească mental pentru acest tip de test de utilizare.
2. În timpul Sesiunii
Moderator
Moderatorul este o cheie importantă pentru ca acest tip de test de utilizare să meargă fără probleme. Jared M. Spool a scris odată:
„Cei mai buni moderatori de teste de utilizare au multe în comun cu un dirijor de orchestră. Ele mențin participantul confortabil și fără stres. Moderatorul încearcă să-l facă pe participant să uite că se află într-un mediu străin cu o grămadă de străini care urmăresc intens tot ceea ce face el/ea. Ei păstrează informațiile să curgă către echipa de proiectare, în special știrile dure. Și fac toate acestea cu fler organizat și răbdare, asigurându-se că fiecare aspect al experienței utilizatorului este explorat.”
— Moderarea cu personalități multiple: 3 roluri pentru facilitarea testelor de utilizare
La un test cu participanți cu deficiențe de vedere și nevăzători, dirijorul de orchestră ar trebui să se comporte și mai sensibil. De exemplu, în timpul sesiunilor în care a fost folosit un cititor de ecran – ceea ce afectează concentrarea observatorilor – este important să le cerem participanților să vorbească tare și clar, astfel încât să putem înțelege procesul lor și cum înțeleg sarcinile.
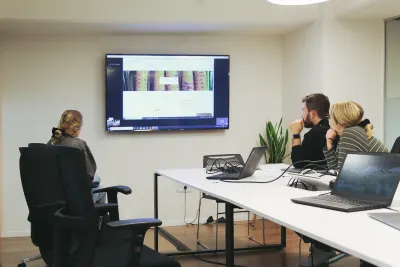
Observatori
Am invitat oameni relevanți din diferite departamente, astfel încât să fie expuși direct participanților și să aibă o șansă mai bună de a absorbi informațiile cheie. La urma urmei, obținerea unui raport cu privire la rezultate nu oferă aceleași beneficii ca și a vedea experiența participanților din prima mână.
În timpul testului, este important să acordați atenție și să ascultați participantul, chiar dacă cititorul de ecran distrage atenția.

3. După Sesiune
Scrierea unui raport
După sesiuni, am scris un raport cu informațiile noastre din test:
Unele dintre informații erau legate de erori pe care a trebuit să le remediam. De exemplu, participanții nevăzători nu au găsit întotdeauna un anumit buton în dialogul NVDA Listă de elemente sau, uneori, nu au primit confirmare în cititorul de ecran după ce făceau clic pe butonul „Like”.
Unele dintre perspective au fost legate de conținut. De exemplu, unii participanți nevăzători nu au observat că completau formularul greșit sau au vrut să scaneze o pagină întreagă rapid, dar șirurile din etichetele ariei erau prea lungi.
Unele dintre perspective au fost legate de imagini. De exemplu, participanții cu deficiențe de vedere care folosesc software de mărire nu au înțeles cum să procedeze atunci când următoarea acțiune a apărut într-o zonă diferită a ecranului. Alteori nu au observat pictograma modală „închidere” – deși culoarea sa era un contrast ridicat.
În cele din urmă, am găsit 65 de probleme care afectează mai multe departamente din companie.
În plus, raportul nostru a inclus momente fericite din sesiuni. De exemplu, unii participanți au observat că utilizarea unei pictograme lângă un link îi ajută, deoarece nu trebuie să citească textul. Alții le-a plăcut contrastul textului substituent, iar unii au menționat că zoom-ul imaginii a funcționat foarte bine.
„Nimic despre noi fără noi”
Pe 26 iulie 2020, lumea a marcat cea de-a 30-a aniversare de la semnarea Legii americane privind persoanele cu handicap (ADA). Acest lucru a deschis uși care au fost închise prea mult timp pentru persoanele cu dizabilități, cum ar fi participarea la activități zilnice de bază, cum ar fi călătoria cu autobuzul, mersul la școală, participarea la filme, vizitarea muzeelor și multe altele.
Toate evenimentele care marchează această semnătură istorică au fost anulate sau mutate online din cauza răspândirii coronavirusului.
Unul dintre evenimentele online a fost Virtual Crip Camp, cu vorbitori pionieri din comunitatea persoanelor cu dizabilități. În invitația la acest eveniment, există un autobuz verde cu sloganul „ Nimic despre noi fără noi ”:

„Nimic despre noi fără noi” transmite ideea că o decizie ar trebui luată cu participarea directă a celor mai afectați. Sloganul a fost folosit de activiștii cu dizabilități în anii 1990 și este un punct de legătură între diferitele mișcări pentru drepturile persoanelor cu dizabilități din întreaga lume. Utilizarea pe scară largă a sloganului (și în rețelele sociale folosind hashtag-ul #NothingAboutUsWithoutUs), reflectă dorința persoanelor cu dizabilități de a lua parte la formarea deciziilor care le afectează viața personală.
Același ADN este comun cu abordarea User-Centered Design , a cărei filozofie este că produsul ar trebui să se potrivească utilizatorului și nu să-l facă pe utilizator să se adapteze la produs. În cadrul abordării de proiectare centrată pe utilizator , există o colaborare cu utilizatorii printr-o varietate de tehnici aplicate în diferite puncte ale ciclului de viață al dezvoltării produsului. Testarea de utilizare este una dintre aceste tehnici.
Adevărata magie a testului de utilizare nu este raportarea datelor după test, ci schimbarea perspectivei membrilor echipei care urmăresc participantul în timp real și absorb ceea ce acei participanți spun, gândesc, fac și simt. Ca rezultat, ei vor dezvolta empatia și vor înțelege, reflecta și împărtășesc mai bine nevoile și motivațiile altei persoane.
În cazul participanților cu dizabilități, această empatie este esențială din mai multe motive - îi valorifică pe observatori, creează motivație pentru schimbare și crește gradul de conștientizare cu privire la experiența persoanelor cu dizabilități.
În timp ce instrumentele automate care oferă acces la site-urile web ne pot, în cel mai bun caz, să ne arate cât de bine respectă site-ul nostru regulile WCAG, ele nu reflectă în mod clar cât de utilizabil este site-ul web pentru persoanele cu dizabilități. În ceea ce privește abordarea mecanică a accesibilității, colegul meu Neil Osman, un inginer de accesibilitate la Wix, care are deficiențe de vedere, folosește adesea următoarea expresie:
„Poți să pui ruj pe un porc, dar tot este un porc”.
Realizarea unui produs utilizabil nu înseamnă doar capacitatea de a te baza pe o listă de standarde de accesibilitate. Pentru a crea soluții pentru persoanele cu dizabilități, trebuie să fim expuși direct la acestea.
Disclaimer : informațiile furnizate aici nu constituie și nu sunt destinate să constituie consultanță juridică; în schimb, toate informațiile, conținutul și materialele au doar scop informativ general. Este posibil ca informațiile conținute aici să nu constituie cele mai actualizate informații legale sau de altă natură.
Credite: Jeremy Hoover, Udi Gindi, Bat-El Sebbag, Nir Horesh, Neil Osman, Alon Fridman Waisbard, Shira Fogel și Zivan Krisher au contribuit la acest articol.
