Rocking the Boat: Examinarea utilizării valurilor în design web
Publicat: 2020-11-19Valuri în design web? Pare puțin probabil. Pun pariu că primul lucru care îți vine în minte sunt site-urile dedicate călătoriilor – în special pe mare. Sau, site-uri cu teme nautice destul de greu de găsit.
Câte valuri ați văzut pe web? Se pare că nu sunt multe. Asta a fost cândva adevărat, iar valurile erau rare. Cu toate acestea, vremurile s-au schimbat. WebGL, GSAP și altele asemenea au oferit dezvoltatorilor posibilitatea de a reproduce cu ușurință efectul ondulat.
Aruncă o privire la acest fragment de deathfang care prezintă un efect clasic, realizat cu ajutorul Three.js. Nu mai este știință rachetă.
Efectul ondulat este un instrument perfect pentru a adăuga un factor „wow” unui site web, pentru a stabili o atmosferă senină și, cel mai important, pentru a menține interesul utilizatorilor. Omoară două păsări dintr-o singură piatră. Pe de o parte, îmbogățește impresia generală. Pe de altă parte, nu face totul despre sine. Cu toate acestea, este, fără îndoială, ceva pe care îl puteți urmări pentru totdeauna.
În majoritatea cazurilor, dezvoltatorii folosesc efecte ondulate pe pagina de pornire. Motivul este simplu: deși efectul poate fi recreat cu ușurință, el încă „mâncă” o mulțime de resurse de sistem și poate provoca un oarecare disconfort pentru vizitatorii obișnuiți.

Una peste alta, nu toată lumea are un supercomputer acasă pentru a procesa cu succes aceste grafice. Cu atât mai mult, undele digitale au „fețe” diferite. Înseamnă că unele dintre ele sunt ușoare și fragile, în timp ce altele sunt grele și copleșitoare.
Astăzi, vom explora diferite abordări, începând cu suprafața clasică a apei și terminând cu o ondulație abia perceptibilă.
Valurile așa cum sunt: naturale, zdrobite și talasice
Să începem cu clasicul: Suprafețele de apă. Există multe modalități de a recrea o suprafață de apă în lumea digitală, iar soluțiile de vârf nu sunt singurele care fac asta.
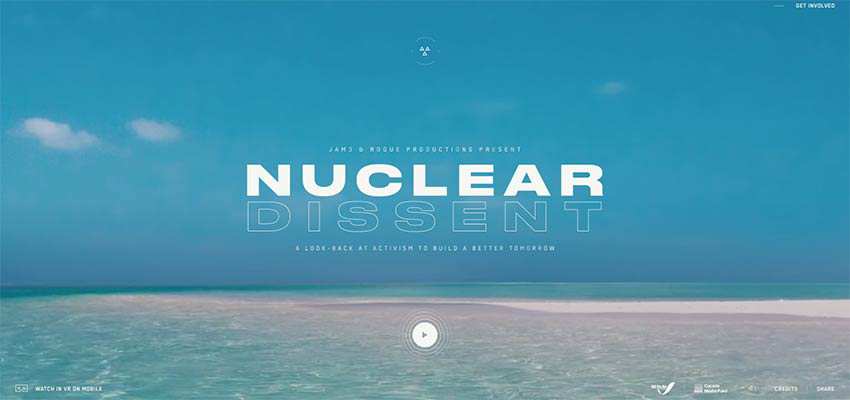
Disidența nucleară
De exemplu, puteți alege metode dovedite în timp, cum ar fi un GIF în buclă corect sau, ca în cazul Nuclear Dissent, un fundal video condimentat cu unele caracteristici de realitate virtuală.

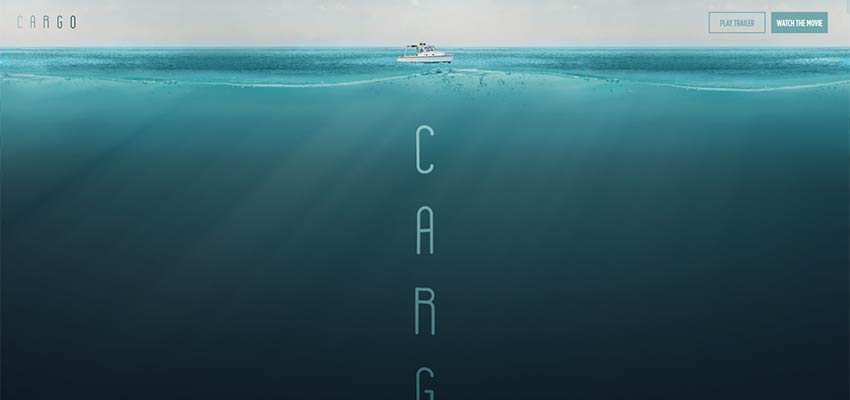
Marfă
Toate acestea sunt bune atunci când ai un proiect în care realitatea stă la bază, ca exemplul de mai sus. Dar când vine vorba de interfețe fictive, aveți nevoie de lucruri mai serioase. Aruncă o privire pe site-ul oficial al Cargo. Este un film premiat în care evenimentele sunt strâns legate de mare. Deci, nu este de mirare că echipa a optat în favoarea unei teme nautice. Site-ul promoțional se deschide cu peisaje frumoase de adâncime, unde suprafața apei este reprodusă cu pricepere cu ajutorul tehnicilor de vârf. Oferă proiectului un comportament minunat, realist. Aceste detalii sunt atât de mici, dar fac toată diferența.

Reflector Digital
În ecranul erou al lui Reflektor Digital, veți găsi totul: picături, ondulații și o suprafață lucioasă. Toate acestea sunt plasate pe „tavan”, care este o imitație pricepută a unei suprafețe de apă. Surprinzător, nu-i așa? Ideea este genială, iar realizarea este excepțională.

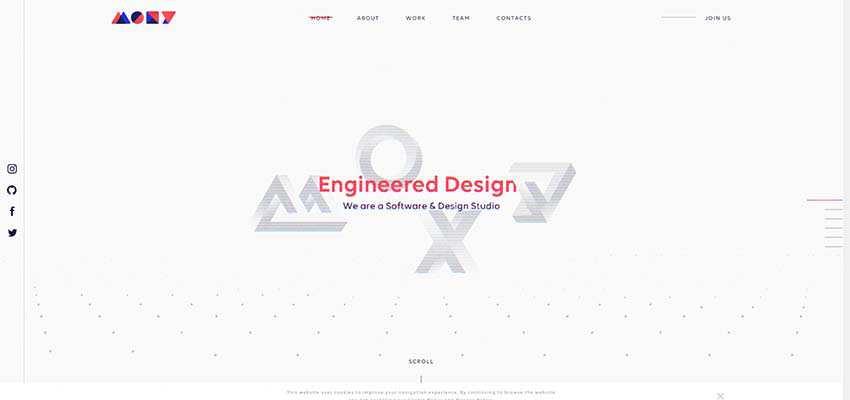
Ku P / Moxy Studio / Wibicom
Aceste trei exemple sunt destul de asemănătoare. Toate prezintă animație de particule împrăștiate cu un comportament ondulat. Echipele Moxy Studio și Wibicom folosesc doar un singur strat, completând cu pricepere ecranul erou minimalist. Cu toate acestea, echipa din spatele lui Ku P îndrăznește să o folosească atât în partea de sus, cât și în partea de jos – clătinând pe punctul de a speria vizitatorii.
Aici animația nu este doar o atingere plăcută a fundalului, ci un instrument viabil pentru a atrage atenția.



Analiza Științelor Pământului
Spre deosebire de cele trei exemple anterioare, fundalul animat de pe pagina de pornire a Earth Science Analytics poate fi numit un val de particule. Este imens și aproape copleșitor. Se potrivește perfect cu ideologia site-ului, stabilind atmosfera potrivită de la început.

Valuri utilizate ca suprapunere sau mascare
Această abordare este incitantă și chiar inovatoare. În comparație cu cele anterioare, se simte puțin ca o magie.
60 fps
Luați în considerare 60 fps. Există o animație relativ mică care ocupă doar o parte din fundal. Totuși, credeți-mă, este suficient. Este construit din mii de particule minuscule. Echipa permite publicului să se joace cu animația folosind cursorul mouse-ului. Într-o oarecare măsură, poate fi considerat un concept anterior dus la nivelul următor.

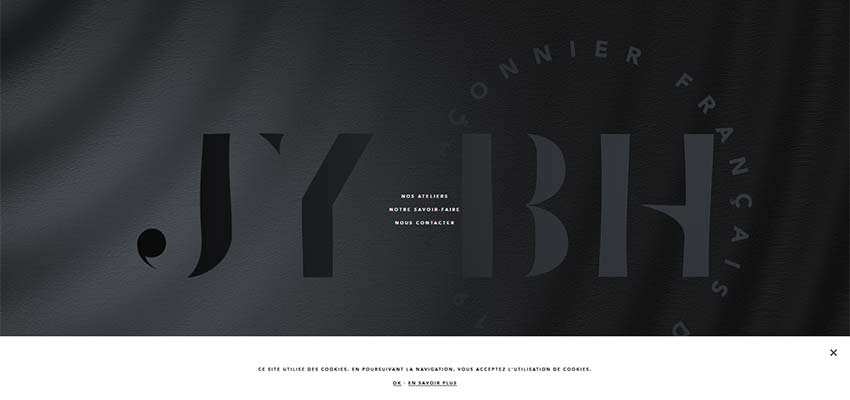
JY BH / Asaro
Există și alte exemple excepționale făcute cu aceeași idee în minte. Luați în considerare JY BH și Asaro, ale căror echipe sunt destul de precaute cu această soluție.
În ambele cazuri, efectul este folosit ca un strat suprapus care perturbă lin liniștea suprafeței, aducând o atingere delicată, dar distinctă. Pe prima pagină a lui JY BH este folosit în tandem cu pânza, rezultând o senzație de material. Cu toate acestea, în zona eroilor din Asaro, soluția rămâne fidelă spiritului tehno-digital, simțindu-se artificială.


Teoria activă
Dezvoltatorii din spatele Teoriei active folosesc comportamentul ondulat ca instrument pentru distorsionarea realității virtuale. Se adaugă perfect la atmosfera misterioasă de pe prima pagină, jucând un rol vital în experiența utilizatorului.

Agentia de curte
Echipa din spatele Agenției Yard adoptă o abordare unică cu efectul ondulat pe pagina lor de pornire. Aici, este folosit ca o tranziție între slide-urile din glisorul erou. Face ca imaginea inițială să se dizolve în următoarea. Soluția lipește ingenios două părți. Astfel, creează nu numai o experiență de utilizator coerentă, ci și unică.

Un val de potențial
În trecut, efectele ondulate au fost observate mai ales pe site-urile web cu teme maritime. Aceste zile sunt un instrument viabil pentru a crea o experiență de utilizator excepțională în orice proiect web.
Poate fi văzut în portofolii personale, site-uri web promoționale, site-uri web corporative și așa mai departe. Și poate fi folosit nu doar pentru fundaluri, ci și pentru tranziții. Natura fluidă a soluției îi permite să colaboreze cu diverse tehnici, aducând rezultate fantastice.
Comportamentul clasic al valurilor, ondulațiile, suprafețele apei și chiar animațiile cu particule sunt inspirate de valuri. Se pare că orice este posibil atunci când este implicat acest tip de animație.
