Cum influențează găzduirea VPS viteza paginii?
Publicat: 2017-06-05Sondajele ne spun că majoritatea utilizatorilor de internet spun că este mai puțin probabil să viziteze un site web dacă nu se încarcă rapid.
Numai acest lucru ne spune că da, viteza paginii chiar contează – și de aceea este vital ca afacerea dvs. să aibă un site web care se încarcă suficient de repede pentru a satisface așteptările utilizatorilor dvs.
1.1 Viteza paginii contează cu adevărat?
O viteză impresionantă a paginii vă ajută să mențineți utilizatorul implicat, îl încurajează să exploreze site-ul și să interacționeze cu conținutul dvs. Fără ea, riscați să scadă pagina și rate de conversie mai mici.
Sondaje privind experiența și comportamentul utilizatorilor
Au fost efectuate numeroase studii privind viteza de încărcare a paginii și toate indică în mod clar că un site web lent poate avea un impact semnificativ și negativ asupra experienței utilizatorului, ceea ce din perspectiva afacerii se poate dovedi costisitor.
De exemplu, sondajele efectuate de Akamai.com și Gomez.com arată că 47% dintre consumatori nu așteaptă mai mult de două secunde ca o pagină web să se încarce, iar dacă site-ul web nu se încarcă în trei secunde, părăsesc site-ul cu totul.
În mod similar, conform datelor prezentate de AOL, viteza de încărcare a paginii influențează afișările de pagină pe vizită cu până la 50%. Un alt studiu a constatat că 79% dintre cumpărătorii online care au întâmpinat probleme de performanță pe un site web spun că sunt mai puțin probabil să revină pe acel site, 44% dintre aceștia spunând că ar spune unui prieten despre experiența lor slabă de utilizator.
Având în vedere acest lucru, am analizat modul în care viteza site-ului dvs. poate afecta vânzările în magazinul dvs. online.
Site-ul de comerț electronic Shopzilla a obținut o creștere impresionantă de 25% a afișărilor de pagină și a generat între 7% și 12% mai multe venituri prin îmbunătățirea timpului de încărcare a site-ului lor de la ~7 secunde la ~2 secunde. Aceste cifre se aliniază foarte mult cu cercetările efectuate de Gomez.com și Akamai.com, care spun că pentru un magazin de comerț electronic care câștigă 100.000 USD pe zi, o întârziere a paginii de doar o secundă ar putea costa 2,5 milioane USD în vânzări pierdute în fiecare an. Aceeași întârziere de o secundă în răspunsul paginii poate duce la o reducere de până la 7% a conversiilor.
Viteza paginii ca factor de clasare a motorului de căutare
Când vine vorba de optimizarea motoarelor de căutare, ne gândim imediat să folosim cuvinte cheie în conținutul nostru web sau să generăm backlink-uri către site-ul nostru, dar singurul lucru pe care îl trecem cu vederea adesea este importanța vitezei paginii în clasamentele SEO. În cuvintele lui Google:
„Accelerarea site-urilor web este importantă – nu doar pentru proprietarii de site-uri, ci și pentru toți utilizatorii de internet. Site-urile mai rapide creează utilizatori fericiți și am văzut în studiile noastre interne că, atunci când un site răspunde lent, vizitatorii petrec mai puțin timp acolo.”
În sprijinul acestei afirmații, Google a actualizat de atunci Google Analytics pentru a include instrumente de statistică suplimentare, cum ar fi timpul de încărcare a paginii, căutarea și dimensiunea paginii, pentru a permite webmasterului să analizeze complet performanța site-ului și să înceapă să dezvolte strategii și acțiuni de îmbunătățire. timpii lor de încărcare a paginii.
Desigur, nu orice site web care atinge o viteză optimă de încărcare a paginii se va clasa pe primul loc în rezultatele motoarelor de căutare; Există o mulțime de alți factori de influență de luat în considerare - aceasta este, în esență, doar o piesă a puzzle-ului. Ceea ce putem spune cu încredere este că un site web cu încărcare rapidă va avea avantaje distincte față de site-urile concurente care nu sunt încă la curent.
1.2 Testați viteza paginii dvs
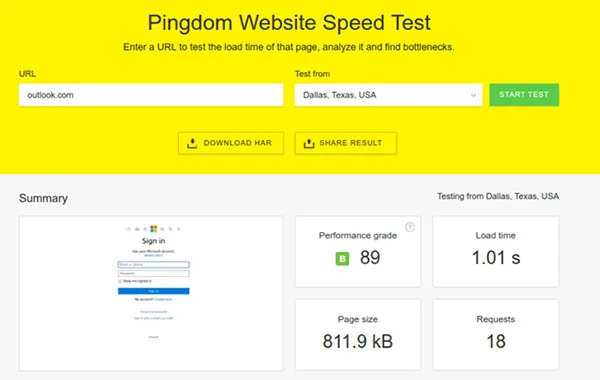
Testarea vitezei paginii este o idee bună și suntem aici pentru a vă arăta cum. Vă sugerăm să utilizați un instrument online utilizat pe scară largă de la Pingdom.
Pur și simplu ați ajuns la tools.pingdom.com, introduceți adresa site-ului dvs. web, selectați locația dvs. din meniul derulant și apăsați „Start Test”. Pingdom se va ocupa de restul.
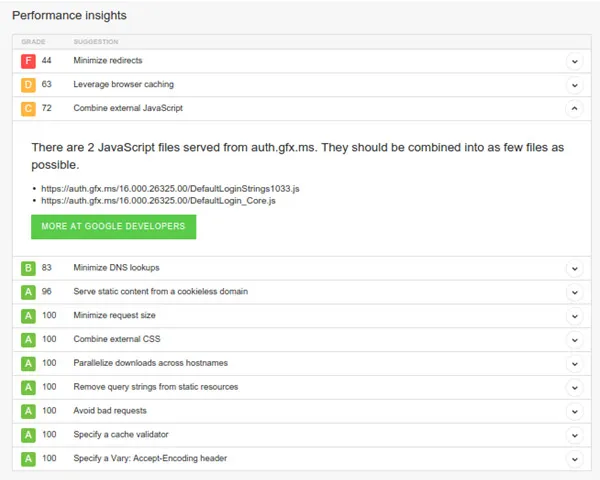
După ce au analizat site-ul dvs., Pingdom vă va oferi un scor al vitezei paginii împreună cu câteva informații utile. Aruncă o privire la exemplul nostru de mai jos:

Veți primi, de asemenea, un raport cuprinzător cu instrucțiuni rând cu linie pentru a remedia fiecare dintre elementele care vă încetinesc site-ul. În funcție de complexitatea corecțiilor sugerate, poate doriți să luați legătura cu dezvoltatorul site-ului dvs. web pentru a vă ajuta să implementați modificările necesare.

1.3 Cele mai bune practici pentru a îmbunătăți viteza de încărcare a paginii
Știm că o viteză bună de încărcare a paginii este esențială pentru reținerea clienților și ratele de conversie, iar acum ați determinat viteza de încărcare a paginii, nu există un moment mai bun pentru a trece la acțiune și a o îmbunătăți. Iată câțiva dintre pașii pe care îi recomandăm să-i luați pentru a îmbunătăți viteza site-ului dvs.
1. Utilizați o rețea de livrare de conținut (CDN)
Utilizarea unui serviciu CDN este una dintre cele mai populare moduri de a reduce timpii de încărcare a paginii. Face acest lucru trimițând o versiune stocată în cache a conținutului paginii dvs. web către o rețea de servere distribuită geografic numită Points of Presence sau POP-uri pe scurt.
Procedând astfel, distanța virtuală dintre servere este redusă, ceea ce înseamnă că conținutul este livrat și încărcat pe pagină mai rapid - și deoarece fișierele dvs. web sunt răspândite pe mai multe servere, CDN-ul reduce sarcina pe orice server.
În esență, CDN-ul vă plasează conținutul în diferite locații în același timp, ceea ce înseamnă că vizitatorul paginii dvs. web poate accesa conținut mult mai rapid decât ar fi putut să o facă fără un CDN. Acest lucru nu înseamnă doar că vizitatorii paginii dvs. au șanse mai mari să rămână pe site-ul dvs. mai mult timp, dar înseamnă și că veți economisi lățime de bandă din pachetul principal de găzduire.2zs
2. Folosiți anteturile Expires pentru a utiliza memorarea în cache a browserului
Antetele Expires este un fragment de cod definit în fișierul .htaccess. Acesta instruiește browserul, direcționându-l să solicite o anumită pagină de la server sau să ia o versiune a unei pagini din memoria cache a browserului.
Antetele expiră permit utilizatorilor să refolosească fișierele din cache ale paginilor web stocate în browser și reduc timpul necesar pentru descărcarea fișierelor. De asemenea, reduce numărul de solicitări făcute pentru a încărca pagina web, reducând astfel timpul de încărcare a paginii.
Rețineți că anteturile Expires vor funcționa numai dacă vizitatorul dvs. are deja o versiune a paginii dvs. web stocată în memoria cache a browserului. Pentru a realiza acest lucru, utilizatorul trebuie să fi vizitat site-ul dvs. cel puțin o dată anterior.
3. Remediați toate linkurile întrerupte
Linkurile întrerupte descurajează utilizatorii să viziteze alte pagini ale site-ului dvs. web și pot însemna că utilizatorii aleg să părăsească site-ul dvs. cu totul. Pe lângă reținerea scăzută a utilizatorilor, acest lucru poate cauza alte probleme.
De exemplu, atunci când utilizatorii petrec mai puțin timp pe site-ul dvs., algoritmii motorului de căutare presupun că site-ul dvs. nu are conținut sau informații de calitate. Acest lucru, la rândul său, va scădea semnificativ numărul mediu de pagini vizitate per utilizator și va avea un impact negativ asupra clasamentului în motoarele dvs. de căutare.

Remediați acest lucru identificând și corectând linkurile dvs. rupte. Vă recomandăm să utilizați un instrument gratuit precum Google Webmaster Tools sau Screaming Frog SEO Spider.
4. Specificați dimensiunile imaginii și setul de caractere în anteturile HTTP
Când un utilizator vizitează o pagină web, browserul său trebuie să pregătească aspectul complet al acelei pagini, ceea ce poate cauza întârzieri la încărcarea paginii.
Prin specificarea dimensiunilor imaginilor de pe paginile dvs. web puteți ajuta la economisirea timpului de navigare - iar prin economisirea timpului de navigare, economisiți timpul de vizitare a paginii web.
Din același motiv, ar trebui să specificați și un set de caractere în anteturile de răspuns HTTP pentru a minimiza timpul petrecut de browser pentru a determina setul de caractere al site-ului dvs. web.
5. Optimizarea imaginilor
Încărcarea imaginilor supradimensionate durează întotdeauna mai mult, așa că este important să păstrați imaginile cât mai mici posibil.
Asigurați-vă că, de asemenea, optimizați fiecare imagine înainte de a încărca pe site-ul dvs. web și, dacă utilizați un software de grafică pentru a optimiza imaginile, ar trebui să utilizați opțiunea „Salvare pentru Web”. Acest lucru va reduce dimensiunea imaginilor și va îmbunătăți timpul de încărcare a paginii. Amintiți-vă că ar trebui să utilizați fie extensii de imagine JPEG, fie PNG - nu utilizați BMP-uri sau TIFF-uri.
Utilizatorii WordPress pot instala pluginul WP Smush.it pentru a comprima automat imaginile. WP Smush.it rulează în fundal de fiecare dată când încărcați o imagine în biblioteca dvs. media și reduce dimensiunea imaginilor fără a degrada calitatea.
6. Reduceți redirecționările 301
Pentru a repara legăturile rupte (erori 404), sunt preferate redirecționările 301. Cu toate acestea, atunci când aveți prea multe redirecționări 301 pe site-ul dvs. web, browserul poate dura mai mult pentru a ajunge la destinația corectă.
Redirecționările 301 creează solicitări HTTP suplimentare, ceea ce înseamnă o creștere suplimentară a timpului de încărcare a paginii, astfel încât, oriunde este posibil, mențineți redirecționările 301 la minimum. Vă recomandăm să găsiți redirecționările dvs. 301 folosind instrumentul Screaming Frog SEO Spider.
7. Utilizați compresia GZIP
Comprimarea și deflația GZIP reduc dimensiunea unui fișier fără a afecta calitatea vizuală a imaginilor și videoclipurilor, ceea ce poate ajuta cu adevărat la îmbunătățirea timpului de încărcare a paginii.
Întrebați furnizorul dvs. de găzduire web dacă a activat compresia și deflația GZIP pe serverele lor web. Dacă utilizați găzduire VPS, îl puteți activa pe cont propriu.
8. Activați Memorarea în cache a browserului
Când utilizatorii vă vizitează site-ul pentru prima dată, ei trebuie să descarce conținut HTML, foi de stil, fișiere JavaScript și imagini înainte de a putea vedea pagina dvs. Când memorarea în cache a browserului este activată, unii utilizatori nu vor trebui să încarce fiecare element al paginii web în vizitele ulterioare.
Sistemele de gestionare a conținutului precum WordPress, Joomla și Drupal au pluginuri cache excelente pentru a îmbunătăți viteza paginii. Aceste pluginuri reduc timpii de încărcare a paginii prin memorarea în cache a celei mai recente versiuni a site-ului dvs. web, astfel încât browserul dvs. nu trebuie să genereze dinamic aceeași pagină de fiecare dată.
9. Pune CSS în partea de sus și JS în partea de jos
Browserul dvs. va reda un fișier CSS înainte de a randa alte părți ale paginii dvs., așa că pentru a economisi timp ar trebui să puneți întotdeauna CSS în partea de sus a paginii.
În mod similar, puneți JavaScript în partea de jos a paginii dvs., deoarece orice lucru de sub JavaScript va fi blocat de la randarea și descărcarea până când JavaScript este încărcat.
10 .Minificați fișierele CSS și JS
Termenul minify denotă procesul de eliminare a caracterelor inutile care nu sunt necesare pentru executarea unui cod. Cea mai obișnuită modalitate de a reduce fișierele este de a îmbina toate fișierele CSS și JS într-unul singur, astfel încât să nu fie nevoie să apelați mai multe fișiere pentru fiecare solicitare individuală.
O altă modalitate de a minimiza este să ștergeți spațiul alb, caracterul de linie nouă, comentariile și delimitatorii de blocuri în JS și CSS pentru a face aceste fișiere mai mici.
Utilizatorii WordPress pot instala pur și simplu un plugin numit WP Minify pentru a minimiza fișierele JS și CSS.
11. Dezactivați legătura rapidă a imaginilor
Hotlinkingul sau furtul lățimii de bandă consumă lățimea de bandă alocată și încetinește site-ul. Pentru a preveni hotlinking-ul, pur și simplu adăugați codul de mai jos în fișierul dvs. .htaccess și încărcați fișierul fie în directorul rădăcină, fie într-un anumit subdirector pentru a localiza efectul într-o singură secțiune a site-ului dvs.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?yourdomain.com/.*$ [NC]
RewriteRule \.(gif|jpg|js|css)$ - [F]
1.4 Cum influențează găzduirea web viteza paginii
Dacă ați urmat practica standard de mai sus pentru a vă îmbunătăți viteza paginii și ați observat totuși o foarte mică diferență, atunci ar trebui să verificați cu furnizorul dvs. de găzduire web. Furnizorul de găzduire web și tehnologia pe care le alegeți pot avea un impact semnificativ asupra timpilor de încărcare a paginii dvs.
Când încărcați un site web, acesta execută sute de linii de cod, răspunde la numeroase solicitări și rulează o serie de interogări de bază de date pentru a reda o singură pagină. Toate aceste execuții trebuie să fie efectuate pe serverul web, unde se află site-ul dvs. web. Dacă serverul dvs. web este puternic, acesta va servi pagina dvs. web mai repede.
De exemplu, imaginați-vă site-ul dvs. ca pe o mașină. Îl puteți personaliza oferindu-i o schimbare interioară (optimizare de cod) și exterior (grafică, design și aspect frontal) pentru a-l face să arate grozav. Dar dacă motorul dvs. (mediul de găzduire) nu este puternic, site-ul dvs. poate să nu-și atingă întregul potențial.
Pe scurt, viteza site-ului depinde foarte mult de tipul de găzduire web, compania de găzduire web și pachetul de găzduire pe care îl alegeți, așa că verificați din nou la ce v-ați înscris.
1.5 În ce măsură găzduirea VPS îmbunătățește viteza de încărcare a paginii?
Dacă site-ul dvs. este găzduit pe un cont de găzduire partajată, luați în considerare trecerea la un VPS sau un server dedicat. VPS vine cu RAM dedicată, vCPU și alocare de lățime de bandă, astfel încât site-ul dvs. web va rula cu propriul set de resurse. În plus, utilizatorii VPS pot modifica VPS-ul pentru a regla fin viteza de încărcare a paginii.
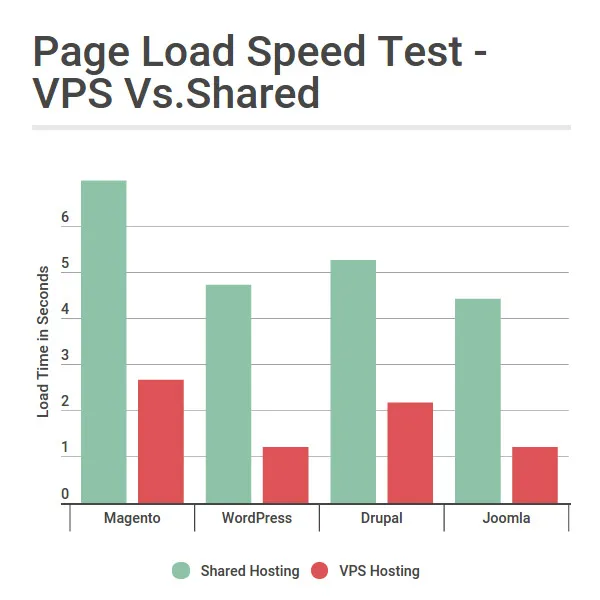
Pentru a determina cât de mult găzduirea VPS îmbunătățește viteza de încărcare a paginii, am efectuat un test de viteză de încărcare a paginii. Testul a fost efectuat pe cele mai populare instalații CMS, Magento, WordPress, Drupal și Joomla, una pe un pachet de găzduire partajată și alta pe un pachet SSD VPS. Am gasit urmatoarele rezultate:

Rezultatele evidențiază un decalaj de timp vizibil în încărcarea paginii în mediul partajat, cu îmbunătățiri majore la actualizarea găzduirii web la VPS. Soluțiile de găzduire VPS sunt întotdeauna preferabile față de găzduirea partajată pentru site-urile web cu trafic intens și cu resurse mari.
