Explorarea frumuseții și puterii fundalurilor volumetrice în design web
Publicat: 2020-08-24Fiind produse ingenioase ale creativității designerilor și abilități remarcabile de dezvoltare, animațiile create digital au rulat spectacolul de câțiva ani la rând. Îți amintești toate acele scene care pot fi explorate în mai multe dimensiuni? Ei bine, se pare că mainstream-ul nu va încetini și nici nu va dispărea. Fundalurile volumetrice sunt dovada acestui lucru. Este un val proaspăt care este cu adevărat inspirator și din ce în ce mai tehnic.
De regulă, astfel de animații sunt obișnuite să ocupe pozițiile de lider în interfețele web. Cu toate acestea, acesta nu este unul dintre aceste cazuri. În această abordare, acestea au fost mutate în spate - dând loc altor elemente integrante ale interfeței, cum ar fi sloganul, navigarea sau logotipul.
Poate părea ilogic și, fără îndoială, îndrăzneț. Cu toate acestea, are propriile sale merite. Coexistând în condiții egale cu conținutul, animațiile 3D ajută la crearea unui design bine echilibrat și a experienței armonioase.
Artă și Știință
Art and Science este site-ul web oficial al companiei de design legate de brand din Japonia. După cum arată practica, un site web care provine din țara soarelui răsare se va separa de concurență prin carisma sa incredibilă, designul complex, caracteristicile extraordinare și, desigur, dragostea pentru tot ce este avansat. Acesta nu face excepție.

Aici, o sferă poligonală superbă care se rotește în jurul axei sale marchează zona eroului. Chiar dacă este incredibil de mare, are o culoare violet radiantă și ocupă aproape jumătate din ecran, sloganul din stânga încă ne atrage atenția. Echipa a reușit să atingă un echilibru perfect între fundalul volumetric și conținut.
În plus, au populat site-ul web cu detalii la modă, cum ar fi litere verticale, linii subțiri și navigare în colț. Acest lucru arată că nu totul merge pe un fundal volumetric, bazat pe glob.

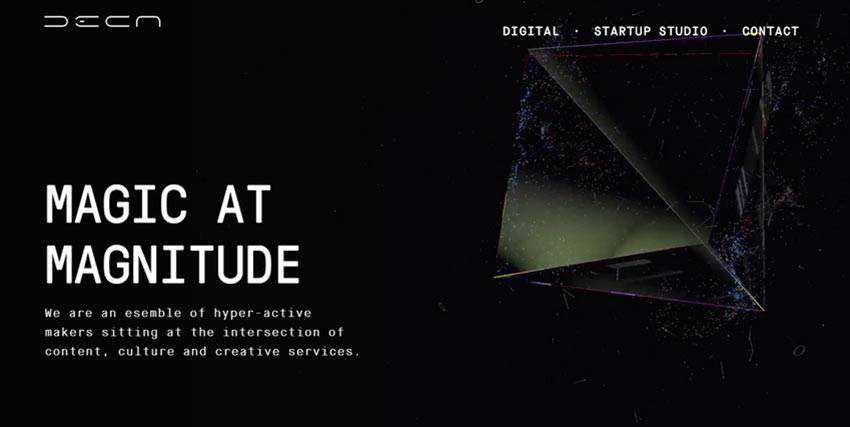
Deca Digital
Deca Digital este un alt exemplu fantastic care exploatează această tendință. Spre deosebire de precedentul, echipa cucerește publicul cu o estetică întunecată frumoasă, unde negrul dă un ton sofisticat fără prea mult efort. Aici puteți vedea o altă formă 3D.
De data aceasta este o piramidă, deși nu cea obișnuită. Este creat din suprafețe sticloase și lucioase care sunt condimentate cu particule. La fel ca globul poligonal din Artă și Știință, este, de asemenea, încărcat cu mișcare.
Încă o dată, rețineți că sloganul din stânga este în contrast puternic cu fundalul animat. Echipa a reușit acest lucru datorită a două lucruri. În primul rând, au folosit câteva trucuri dovedite în timp în design, cum ar fi colorarea alb-negru, o cantitate generoasă de spațiu alb și, desigur, o locație din stânga, care este punctul de plecare natural al cititorului. În al doilea rând, au folosit fațete transparente pentru piramidă, reducând astfel greutatea vizuală a acesteia.

Revolve Studio
La fel ca Deca Digital, Revolve Studio are o estetică întunecată frumoasă. Fundalul prezintă o sferă poligonală transformată și un munte generat digital. Cu toate acestea, datorită nuanțelor de gri și literelor albe, aceste două obiecte 3D joacă un rol pur decorativ, rămânând ca un atu de susținere.
Revolve Studio ne arată cum să atingem compromisul între fundalul volumetric și conținut prin utilizarea obiectelor 3D care pierd în contrast cu elementele din prim-plan.

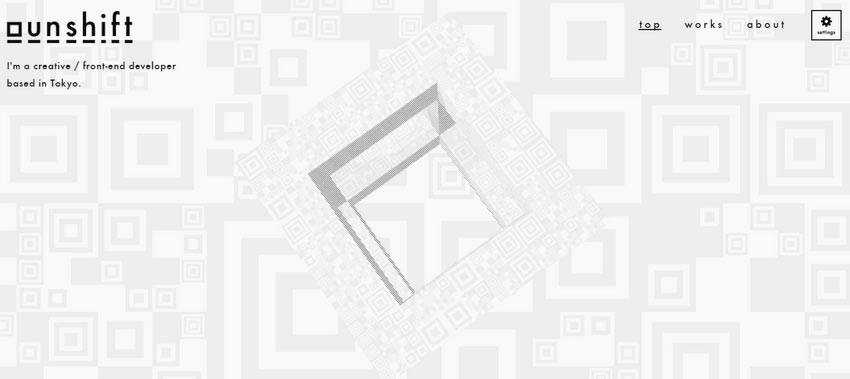
Unshift
Unshift este un alt exemplu în care aspectul perfect al fundalului face ca animația 3D să fie mai puțin îndrăzneață și copleșitoare. Din nou, echipa mizează pe o colorare tradițională alb-negru, renumită pentru capacitatea sa de a crea contrastul perfect între părți.
Prin urmare, în ciuda faptului că stă în inima ecranului și se mișcă în diferite direcții, cubul 3D nu atrage toată atenția. Logotipul și navigația se evidențiază cu ușurință din flux, atragând ochiul de la început.

Gândi? Festival
Gândi? Festivalul folosește fundaluri volumetrice pe toată prima pagină. Zona eroului demonstrează o animație care arată o combinație de paralelograme de diferite dimensiuni, care se întinde de sus în jos. Restul paginii este populat cu variantele de schiță ale poligoanelor 3D.
În acest fel, echipa adaugă diversitate designului și, în același timp, leagă totul, creând coerență între secțiuni.

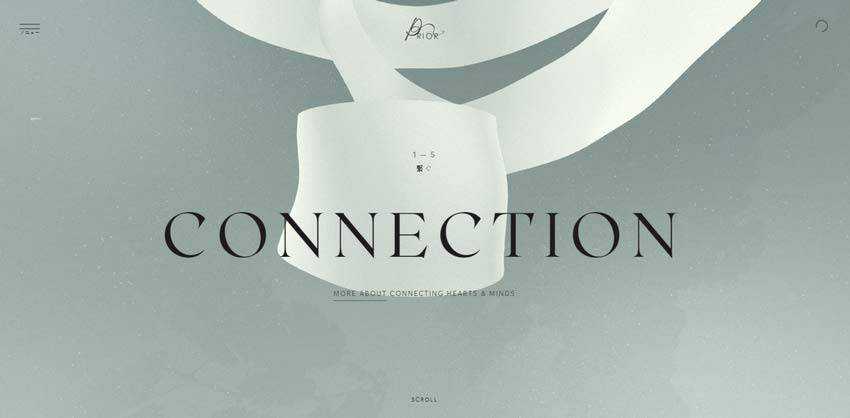
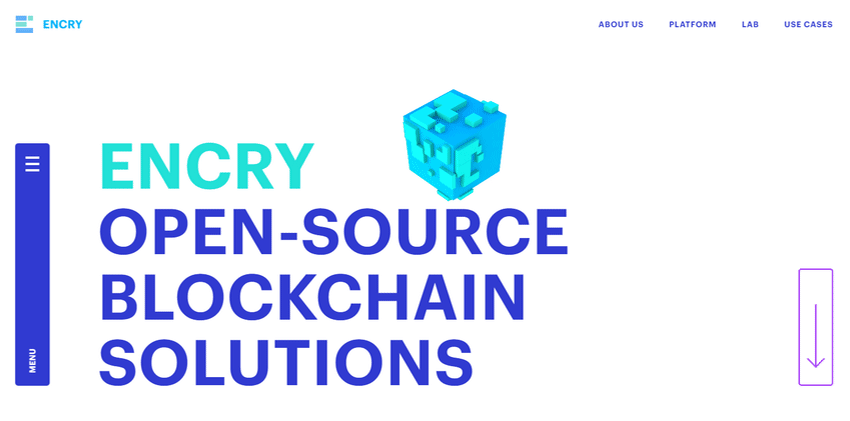
Dețineri anterioare / Encry
Există și alte exemple fantastice, de exemplu, Prior Holdings și Encry.
Primul exemplu are o estetică elegantă, cu o colorare neutră și o mulțime de spații albe care produc o senzație de afaceri. Cu toate acestea, site-ul web nu pare nici insipid, nici banal datorită soluției inteligente de fundal.
Dispune de o panglică 3D lungă care urmărește vizitatorii în drumul lor în timp ce explorează proiectul. Ajută la crearea unei experiențe continue, precum și la stabilirea dispoziției adecvate. Rețineți, deși dunga din spate joacă un rol vital, conținutul rămâne o vedetă a spectacolului.

Echipa din spatele Encry demonstrează că nu trebuie să depășești granițele pentru a crea ceva demn de remarcat. O mică animație 3D în fundal poate fi mai mult decât suficientă pentru a face o declarație.
În cazul lor, fundalul este o pânză simplă albă cu un mic cub inspirat de Minecraft. Acesta servește ca instrument de susținere a temei și ideii din spatele site-ului web. Simbolizează perfect tehnologia blockchain și adaugă o întorsătură modernă zonei eroilor.

Akufen
Tendința poate fi folosită nu doar ca o parte decorativă a fundalului, ci și ca parte a identității mărcii. Aruncă o privire la Akufen.
Site-ul iese în evidență din mulțime prin aspectul său sofisticat, de ultimă generație. Are un factor wow care cucerește publicul online din primele secunde. Aici fundalul volumetric stă la baza logotipului. Rețineți că nu numai că rămâne în mișcare tot timpul, dar vă puteți și juca puțin cu el. Pur și simplu remarcabil.

Volum perfect
Chiar dacă scenele volumetrice merită să fie în centrul atenției în zona eroilor, ele funcționează perfect ca „dansatori de rezervă”. În plus, deoarece publicul online este răsfățat cu soluții extravagante, idei complicate și experiență interactivă a utilizatorului, această abordare este binevenită cu căldură.
Utilizatorii sunt gata să considere animația 3D un atu de susținere care întărește impresia generală și, în același timp, lasă conținutul să-și ocupe locul sub soare.
Prin urmare, dacă vrei să adaugi ceva mare și dimensional, dar totuși păstrezi conținutul un rege, nu ezita. Exemplele de mai sus arată cum să faceți acest lucru în practică. Obțineți câteva puncte valide de la ei și aduceți-vă ideea la viață.
