Ce ne poate învăța Vitruvius despre Web Design
Publicat: 2022-03-10Nu se poate scăpa de stăpânii străvechi. Umbrele lor planează mare asupra filosofiei, literaturii, arhitecturii, războiului și... web design-ului? Crezi sau nu, da. Deși Platon a omis CSS Grid din schița finală a Republicii , totuși există multe lucruri pe care vechii șefi ne pot învăța despre dezvoltarea web.
Prelegerea de astăzi este despre arhitectură și despre modul în care unele dintre principiile sale de bază se aplică rețelei mondiale. Termenii arhitecturali nu sunt neobișnuiți în dezvoltarea web și din motive întemeiate. În multe privințe, dezvoltatorii web sunt arhitecți digitali. Această piesă se va concentra asupra lui Vitruvius, un arhitect roman, și asupra modului în care principiile sale pot și ar trebui aplicate site-urilor web.
Aceasta se va concentra în special pe triada Vitruviană, trei calități esențiale oricărei clădiri: durabilitate ( firmitas ), utilitate ( utilitas ) și frumusețe ( venustas ). Familiarizarea cu acești termeni – și ceea ce înseamnă aceștia în practică – vă va ajuta să vă îmbunătățiți site-ul.
Vitruvius
Marcus Vitruvius Pollio a fost un arhitect roman, inginer civil și autor care a trăit în primul secol î.Hr. El este amintit în principal pentru scrierile sale despre arhitectură, De architectura . Adresându-se împăratului de atunci Augustus, Vitruvius își conturează gândurile despre teoria arhitecturală, istorie și metode.

De architectura este singurul tratat de arhitectură care a supraviețuit din antichitate și rămâne o piatră de încercare a designului până în prezent. După cum probabil ați putea ghici, Omul Vitruvian al lui Leonardo da Vinci a fost inspirat din scrierile lui Vitruvius despre proporție.
Pentru cei dintre voi interesați să coboare într-o groapă de iepure de arhitectură, textul complet al De architecture este disponibil gratuit pe Proiectul Gutenberg. Această piesă nu va încerca să rezumă întreaga carte. Există câteva motive pentru aceasta. În primul rând, ar fi foarte mult de acoperit. În al doilea rând, nu am pierdut complet din vedere faptul că aceasta este o revistă de web design. Ne vom concentra pe triada Vitruvian, un standard pentru design care se aplică cu mult dincolo de arhitectură.
Anticii aveau talent de a reduce subiectele la esențialele lor simple – ați putea spune elementare. Triada Vitruviană este un astfel de caz. Există și alți arhitecți care merită studiați, alte teorii de design care merită familiarizate, dar Vitruvius oferă un ABC deosebit de îngrijit, care se aplică la fel de bine web ca și templelor.
Triada Vitruviană
În De architectura , Vitruvius a identificat trei calități esențiale oricărei piese de arhitectură. În secolele de când s-au impus drept „regulile lui de aur”. Dacă vrei să-l faci pe Vitruvius fericit - ceea ce, desigur, faci - de fiecare dată când faci un lucru, ar trebui să te străduiești să-l faci:
- Utile (utilitas)
- Durabil (firmitas)
- Frumos (Venistas)
Proiectarea ținând cont de aceste trei lucruri vă va îmbunătăți munca. Este frumos să ai una dintre aceste calități; a avea două este bine; iar a avea toate trei împreună este divin. Divinul pare a fi cea mai bună opțiune. Să dezvăluim ce înseamnă în principiu fiecare dintre cele trei calități, apoi cum pot fi aplicate designului web.
Util (Utilitas)
În principiu
Clădirile sunt proiectate și ridicate cu un motiv. Oricare ar fi acest scop, ar trebui să fie întotdeauna mintea unui arhitect. Dacă structura nu își îndeplinește scopul, atunci șansele sunt că nu va fi foarte utilă. Un teatru fără scenă a scăpat mai degrabă mingea, de exemplu.
Potrivit lui Vitruvius, utilitatea va fi asigurată „atunci când amenajarea apartamentelor este impecabilă și nu prezintă piedici în utilizare și când fiecare clasă de clădire este alocată expunerii sale adecvate și adecvate”.
Ați mai auzit-o pe asta, deși cu un limbaj diferit. Vitruvius este bunicul care a vorbit despre cum forma ar trebui să urmeze funcția . Louis Sullivan, „părintele zgârie-norilor”, a inventat acest termen special în 1896. Se presupune că Sullivan i-a atribuit ideea lui Vitruvius, deși documentarea acestui lucru este dubioasă. În orice caz, la asta se rezumă utilitas .

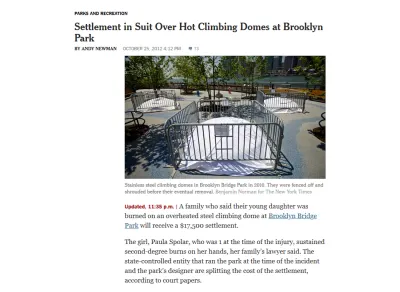
Diferite tipuri de clădiri au cerințe diferite. O clădire proiectată cu aceste cerințe ca o idee ulterioară va dezamăgi probabil. Acest lucru poate părea evident, dar există destui elefanți albi în această lume pentru a merita prudență. Centrele comerciale labirintice și cupolele metalice foarte conductive din locurile de joacă pot arăta cool în prezentările pentru investitori, dar nu ajung să fie teribil de utile.

Aceasta înseamnă, de asemenea, că părțile individuale ale unei structuri ar trebui să fie conectate logic. Cu alte cuvinte, ar trebui să fie ușor de accesat și de navigat. Dacă o clădire este utilă și ușor de utilizat, este un început foarte bun.
Pe net
Utilitas se aplică și designului web. Fiecare site are un scop. Acest scop poate fi practic, cum ar fi un motor de căutare sau prognoză meteo, sau poate fi artistic, cum ar fi o poveste interactivă sau un portofoliu de design grafic. Oricare ar fi, are un motiv să existe și, dacă este conceput cu acest motiv în minte, este mai probabil să fie util oricărei persoane care vizitează site-ul.
Conținutul precede designul. Designul în absența conținutului nu este design, este decor.
— zeldman (@zeldman) 5 mai 2008
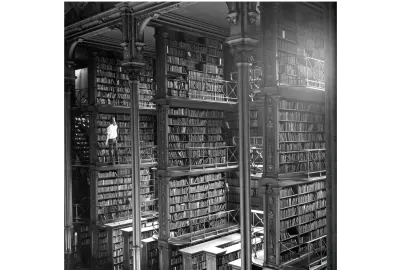
O enciclopedie în care te-ai aștepta să fie ușor de căutat și de navigat, cu informații clar prezentate și citate corespunzător. Wikipedia, de exemplu, bifează toate aceste casete. Este echivalentul web al unei biblioteci enorme, până la secțiunile obscure și personalul care se ceartă în culise. A fost construit cu utilitatea în față și în centru, astfel încât designul său de bază a rămas constant în anii de la înființare.
În mod alternativ, scopul unei publicații este de a produce conținut original care este de valoare sau de interes pentru cititorii săi. Pentru a fi utilă, publicația unui site web ar prezenta conținutul respectiv într-un mod vibrant și direct, acordând o atenție deosebită experienței de citire pe diverse dispozitive. Un site web cu conținut minunat și design prost își subminează propria utilitate.

Un scop clar duce la un design clar. Dacă un scop vă face să trageți în mai multe direcții diferite, atunci același lucru va fi valabil și pentru site-ul web. Nu poți fi totul pentru toți oamenii și nu are rost să încerci. Utilitatea tinde să răspundă nevoilor specifice, nu tuturor nevoilor.
Când vine vorba de utilitate, nu vă puteți permite să tratați site-urile web ca pe ceva abstract. La fel ca și clădirile, site-urile web sunt vizitate și utilizate de oameni și ar trebui să fie proiectate ținând cont de ele mai presus de toate celelalte. Investitorii, agenții de publicitate și toți ceilalți actori sordidi vor avea timpul lor, dar dacă îi lași să intre prea devreme, utilitatea unui site va fi compromisă. Atunci când o publicație descompune articole pe mai multe pagini doar pentru a crește numărul de trafic, utilitatea sa este redusă. Atunci când o platformă de comerț electronic pare mai preocupată să vă împingă în jos canalele de conversie decât să vă ofere informații sincere despre produsele sale, utilitatea sa este redusă. În astfel de cazuri, scopul a devenit secundar, iar designul are de suferit ca urmare.

De asemenea, ca și clădirile, site-urile web ar trebui să fie ușor de navigat. Asigurarea utilității unui site web necesită o planificare minuțioasă. Acolo unde arhitectul are planuri și modele, dezvoltatorul web are hărți de site, wireframes și multe altele. Acestea ne permit să identificăm din timp problemele de aspect și să le soluționăm.
Privirea designului prin diferite lentile este deosebit de importantă aici. Paleta ține cont de daltonismul și diferențele culturale? Culorile înseamnă lucruri diferite în locuri diferite, până la urmă. Este ușor să răsfoiți folosind tastaturi și cititoare de ecran? Nu toată lumea navighează pe web la fel ca tine. Cu siguranță este mai bine să fii de folos cât mai multor oameni? Nu există nicio scuză bună pentru ca site-urile web să nu fie atât accesibile, cât și incluzive.
### Durabil (firmitas) #### În principiuFirmitas se rezumă la ideea că lucrurile ar trebui construite pentru a dura. O structură extraordinar de utilă, care se răstoarnă după câțiva ani, ar fi considerată în general un eșec. O clădire bine făcută poate dura secole, chiar milenii. În mod ironic, niciuna dintre clădirile lui Vitruvius nu supraviețuiește, dar ideea rămâne în picioare.
Acest principiu cuprinde mai multe aspecte ale arhitecturii decât ar putea veni imediat în minte.
Durabilitatea va fi asigurată atunci când fundațiile sunt transportate pe pământ solid și materialele selectate cu înțelepciune și generozitate.
— Vitruvius
Cu alte cuvinte, alege-ți cu grijă destinația, pune bazele adânci și folosește materiale adecvate.

Cu toții înțelegem instinctiv că longevitatea este un semn al designului bun. Reflectă materiale de calitate, planificare meticuloasă și întreținere iubitoare. Panteonul din Roma, sau Marele Zid Chinezesc, sunt mărturii ale designului durabil, renumit atât pentru longevitate cât și pentru măreția lor.
Principiul se referă și la factorii de mediu. Sunt clădirile proiectate ținându-se seama de tensiunile meteorologice, cutremure, eroziune etc.? Dacă nu, s-ar putea să nu fie o clădire pentru mult timp...

Este liniștitor să știi că poți conta pe o structură să nu se prăbușească pentru o perioadă, iar pe termen lung, de obicei ajunge să fie mai ieftină. O clădire durabilă se așează pe fundații puternice și folosește materiale adecvate scopului său și mediului său. Clădirile care nu sunt proiectate să reziste sunt de obicei decoruri de film glorificate. În curând, sunt moloz.
Pe net
Timpul pare să treacă mult mai repede pe web, dar principiul firmitas încă se aplică. Având în vedere turbulența nesfârșită a vieții online, are sens să-ți plantezi steagul în ceva robust. Dintre cele trei calități, este cea mai puțin vizibilă pentru utilizatori, dar fără ea, totul s-ar prăbuși.

Acest lucru începe cu considerentele de sub capotă. Bazele trebuie să fie puternice. Unde va merge site-ul? Este sistemul de management al conținutului potrivit? Poate furnizorul dvs. de găzduire web să gestioneze traficul așteptat (și mai mult) și să funcționeze în continuare fără probleme? După cum vă poate spune oricine care a migrat de la un CMS la altul, merită să o faceți corect de prima dată, dacă este posibil.

Există, de asemenea, longevitatea tehnologiilor web pe care le utilizați. Noile cadre pot părea o idee bună la momentul respectiv, dar dacă un site trebuie să existe de ani de zile, poate avea sens să recurgeți la HTML, CSS și JavaScript, precum și la markupuri SEO acceptate universal, cum ar fi datele structurate. Ca și în arhitectură, construirea lucrurilor pentru a dura înseamnă adesea utilizarea materialelor consacrate, mai degrabă decât a celor noi.
Durabilitatea se extinde la design. Paginile web trebuie să se îndoaie, să se întindă și să se deformeze în moduri care i-ar face pe arhitecți să plângă. Un site web responsive este un site durabil. Pe măsură ce noi dispozitive — pliabile, de exemplu — și markupuri intră la noi, site-urile web trebuie să le poată lua cu liniște. Arhitecții nu pot să-și încrucișeze brațele și să se îmbufneze din cauza cutremurelor, așa că de ce ar trebui designerii web să se ferească de pericolele web-ului? Design excelent face față provocărilor de mediu; nu le evită.
Pe măsură ce un site crește, utilizatorii săi se vor familiariza cu designul său. Cu cât se întâmplă mai mult, cu atât mai mult este o durere de cap să faci schimbări angro. Dacă un site este proiectat cu atenție încă de la început, atunci este mai probabilă renovările decât reconstrucțiile, iar aspectul rămâne familiar chiar și atunci când este actualizat. În acest sens, durabilitatea unui site este ajutată nemăsurat de un scop clar. Acesta în sine este un fel de piatră de bază, care ajută la menținerea site-urilor solide în vremuri de schimbare. Chiar și cele mai bune site-uri au nevoie de actualizări din când în când.

Mai este și problema durabilității. Se acordă atenția cuvenită realităților comerciale ale site-ului? Cu alte cuvinte, unde este box office-ul? Fie că este vorba de pereți de plată, publicitate sau sisteme de abonament, nu este nicio rușine să le încorporăm în procesul de proiectare. Ele nu sunt scopul unui site, dar ajută la durabilitatea acestuia.
Frumos (Venistas)
În principiu
După cum spune Vitruvius, „ochiul este mereu în căutarea frumuseții”. Este o calitate perfect legitimă pe care să o urmăm.
Potrivit De architectura , frumusețea apare „atunci când aspectul lucrării este plăcut și de bun gust și când membrii acesteia sunt proporționați conform principiilor corecte de simetrie”.
Pe lângă faptul că sunt utile și bine făcute, clădirile ar trebui să fie și plăcute ochiului. Unii pot atinge chiar inima.

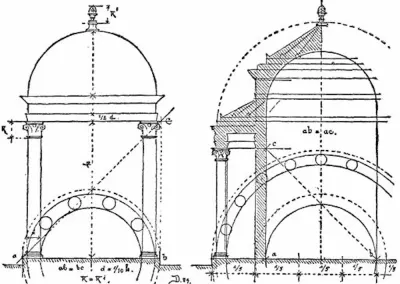
Vitruvius subliniază câteva calități care ajută la înfrumusețarea clădirilor. Simetria și proporția au fost de un interes deosebit pentru el (de unde Omul Vitruvuian al lui Da Vinci). Încorporarea obsesivă a formelor în orice este anterioară designului grafic cu câteva milenii.
Fiecare element al unei structuri trebuie luat în considerare în raport cu celelalte din apropierea acesteia, precum și cu mediul în care este construită. Vitruvius rezumă această interacțiune cu un singur cuvânt: euritmie, termen grecesc pentru ritm armonios. (Duoul pop britanic Eurythmics și-a tras numele din același termen, în caz că vă întrebați.) Vitruvius îl definește într-un context arhitectural astfel:
Euritmia este frumusețe și fitness în ajustările membrilor. Aceasta se găsește atunci când membrii unei opere au o înălțime potrivită lățimii lor, de o lățime potrivită lungimii lor și, într-un cuvânt, când toți corespund simetric.
Ca și muzica, clădirile au ritm; piesele lor individuale formându-se într-un fel de armonie. O clădire frumoasă ar putea fi echivalentul din marmură sculptată a unui cor Beach Boys, în timp ce una urâtă este ca cuiele pe o tablă.

Pe lângă faptul că sunt bine proporționate și simetrice, piesele individuale pot spori frumusețea în alte moduri. Buna măiestrie este frumoasă, la fel și atenția la detalii. Materialele adecvate structurii sunt, de asemenea, frumoase – reflectând raționamentul sănătos și bunul gust al designerului.
Ornamentarea este acceptabilă, dar trebuie să completeze designul de bază al structurii - gândiți-vă la gravuri pe coloane, modele de pavaj etc. Toate aceste mici detalii și considerații echivalează cu clădirea în ansamblu. Când toți cad împreună, este uluitor.
Pe net
Site-urile web frumoase aderă la multe dintre aceleași standarde ca și arhitectura. Proporția și simetria sunt elementele de bază ale designului atractiv. Sistemele grilă servesc aceluiași scop de a organiza conținutul în mod clar și atractiv. Dincolo de asta, există întrebări de culoare, tipografie, imagini și multe altele, toate care alimentează frumusețea unui site web - sau lipsa acesteia.
Pentru a pune mingea în joc, iată câteva resurse numai pe Smashing Magazine :
- „Teoria culorii pentru designeri” de Cameron Chapman
- „Îmblânzirea paletelor de culori avansate în Photoshop, Sketch And Affinity Designer” de Marc Edwards
- „Exemplele bune, rele și mari de tipografie web” de Jeremiah Shoaf
- „Brand Illustration Systems: Drawing A Strong Visual Identity” de Yihui Liu
- Seria Inspired Design Decisions a lui Andy Clarke.
Un aspect al venustas care este deosebit de relevant pentru web design este modul în care utilizatorii pot interacționa cu acesta. Pe lângă faptul că sunt plăcute de privit, site-urile web au potențialul de a fi jucăușe, chiar surprinzătoare. Una este să stai acolo și să fii admirat, alta este să inviti vizitatorii să devină parte din frumusețe.

Doodle-urile interactive de la Google sunt un alt exemplu bun - și mai puțin descurajator - în acest sens. Acoperând tot felul de subiecte, ei invită utilizatorii să se joace, să învețe și să se distreze. Este frumos în sine și se aliniază cu scopul Google ca sursă de informații.

În timp ce web-ul își continuă schimbarea către experiența pe mobil, în care utilizatorii pot atinge literalmente site-urile web pe care le vizitează, trebuie amintit că frumusețea ține de toate simțurile - nu doar de vedere.
În ceea ce privește „mediul”, cu design web care este dispozitivul pe care este afișat. Spre deosebire de clădiri, site-urile web nu au luxul de a fi o singură formă în orice moment. Pentru a fi frumoase, trebuie să răspundă, schimbând dimensiunea și proporția pentru a completa dispozitivul. Acest lucru este plăcut de la sine și bine făcut, schimbarea formei în sine devine frumoasă în felul său.
### Un act de echilibrare
Regulile lui Vitruvius de utilitas , firmitas și venustas au rezistat pentru că funcționează și au rezistat ca o triadă pentru că funcționează cel mai bine împreună. A atinge toate trei este un act de echilibru. Dacă trag în direcții diferite, atunci calitatea a ceea ce se face va avea de suferit. Frumos, dar inutilizabil este designul slab, de exemplu. Pe de altă parte, atunci când lucrează împreună, rezultatul poate fi mult mai mare decât suma părților lor.
Ca și în cazul arhitecturii, acest lucru necesită o vedere de ochi de pasăre. Piesele nu pot fi realizate pe rând, trebuie făcute având în vedere celelalte.
Arhitectul, de îndată ce și-a format concepția și înainte de a începe lucrarea, are o idee clară despre frumusețea, comoditatea și cum se va distinge.
— Vitruviuas
Fără îndoială că detaliile se vor schimba, dar armonia nu ar trebui.
Acest lucru se extinde la persoanele care creează un site web. Ca și în cazul arhitecturii, site-urile web trebuie de obicei să echilibreze dorințele unui client, ale unui arhitect și ale unui constructor - ca să nu mai vorbim de investitori, finanțatori, statisticieni și așa mai departe. Pentru ca un site web să fie armonios, la fel și persoanele responsabile cu construirea lui.
Nimic din toate acestea nu înseamnă că cele trei calități sunt la fel de importante indiferent de proiect - doar că fiecare ar trebui să fie gândită cuvenită în raport cu celelalte. Utilitatea Turnului Eiffel pare destul de banală, la fel ca și frumusețea barajului Hoover, și asta e în regulă. Dacă un site web este făcut pentru a fi ornamental sau temporar, nu trebuie să fie mai mult decât atât. Natura utilitas , firmitas și venustas se schimbă în funcție de proiect. La fel ca majoritatea regulilor care merită urmate, nu vă fie teamă să le îndoiți – sau chiar să le rupeți – atunci când dispozițiile vă iau.
Site-ul meu este un templu
Dezvoltatorii web sunt arhitecții Internetului, iar site-urile web sunt clădirile lor. Vitruvius spune că arhitecții nu sunt – și într-adevăr nu pot fi – experți în toate domeniile. În schimb, ei sunt fani de toate meseriile (formularea mea, nu a lui). Pentru ca triada să fie atinsă, este mai bine să ai o bună înțelegere a mai multor subiecte decât să ai experiență într-unul:
Să fie educat, priceput cu creionul, instruit în geometrie, să cunoască multă istorie, să fi urmat filozofii cu atenție, să înțeleagă muzica, să aibă unele cunoștințe de medicină, să cunoască opiniile juriștilor și să fie familiarizat cu astronomia și teoria cerurile.
Relevanța unora dintre acestea este evidentă, altele mai puțin, dar toate sunt valoroase atât pentru arhitecți, cât și pentru dezvoltatorii web. Geometria informează proporția și aspectul; istoria pune desenele în context și asigură că acestea sunt înțelese așa cum sunt menite să fie; filozofia ne ajută să abordăm proiectele în mod onest și etic; muzica ne trezește la rolul sunetului; medicina se gândește la accesibilitate și la potențialele tensiuni ale ochiului, urechii sau chiar degetului mare; iar legea este mai mare acum ca niciodată. Teoria cerurilor ar putea fi o întindere, dar ai înțeles ideea.
Iată încă mai multe link-uri care să te ajute pe drumul tău:
- „Construirea unor modele de interfață de utilizare mai bune cu grile de aspect” de Nick Babich
- „Istoria grilei de design” de Alex Bigman
- „Ce ne pot învăța ziarele despre design web”, cu adevărat
- „Cele mai bune practici cu aspectul grilă CSS” de Rachel Andrew
- „Proiectare cu audio: la ce este bun sunetul?” de Karen Kaushansky
- „Frumusețea imperfecțiunii în designul interfeței” de Javier Cuello
- „Drumul către un web design rezistent” de Jeremy Keith.
Nu numai acea teorie te va duce acolo. Nu există nici un substitut pentru învățarea prin acțiune. După cum notează Stanford Encyclopedia of Philosophy, „imaginea vitruviană a arhitecturii își are rădăcinile în cunoștințele experiențiale despre a face, a face și a crea”. Sau și mai bine, așa cum spune Vitruvius însuși: „Cunoașterea este copilul practicii și al teoriei”.
Triada Vitruviană este un standard demn de utilizat, indiferent dacă construiți un coliseum sau un site web de portofoliu. Nu toată lumea are luxul (sau bugetul pentru) unei echipe de experți și, chiar dacă am avea, de ce să ne tăgăduim de amploarea cunoștințelor pe care o necesită un design puternic? Putem construi Levittown sau putem construi Roma și tot ce se află între ele. Un internet util, durabil și frumos mi se pare o afacere bună.
