Limbajul de design vizual: elementele de bază ale designului
Publicat: 2022-03-10„Designul nu este doar ceea ce arată și se simte. Designul este modul în care funcționează.”
- Steve Jobs
Așa cum cuvintele scrise sunt pentru limbaj, fonturile, culorile, formele și pictogramele sunt pentru designul vizual. Un limbaj de design vizual eficient nu numai că acționează ca un cadru de comunicare pentru toate părțile interesate dintr-o echipă de dezvoltare a produsului, ci unește o marcă și clienții săi pentru a se asigura că identitatea mărcii unei companii se potrivește cu percepția de brand a clientului.
Folosim limbajul ca instrument de comunicare cu alte persoane. Scriitorii folosesc cuvinte pentru a comunica cu cititorii lor, în timp ce designerii folosesc limbajul vizual pentru a comunica cu utilizatorii lor. Fonturile, culorile, formele, elementele vizuale, cum ar fi pictogramele, acestea sunt elemente ale limbajului de design. Limbajul de design eficient eficientizează comunicarea.
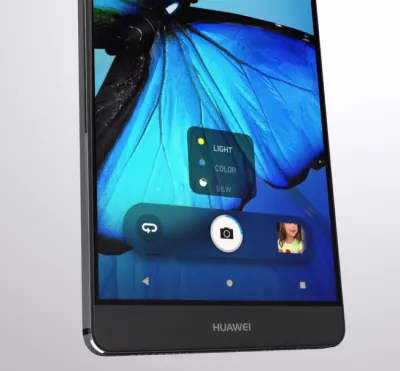
În timp ce lucra la Fantasy în 2016, echipa mea a fost însărcinată cu proiectarea interfeței pentru sistemul de operare mobil Huawei (interfața EMUI 5). Eu personal am fost responsabil pentru limbajul de design vizual pentru acest sistem de operare. În mod surprinzător, compania nu avea limbaj propriu la inițiere; în schimb, s-au bazat pe o versiune personalizată de Android care era afectată de inconsecvență și nu avea o viziune coerentă. Acest lucru s-a datorat în mare parte existenței mai multor echipe și a mai multor roluri funcționale cu seturi și perspective diferite, toți apucându-se de paie pentru a inventa o modalitate de a comunica. Designerii UX, designerii de interacțiune, designerii vizuali și designerii grafici au lucrat cu toții la sistemul de operare în trecut, toți făcându-și toate eforturile pentru a comunica.
Fără un sistem uniform de comunicare, nu numai că experiența utilizatorului a fost amestecată și confuză, dar a fost extrem de dificilă integrarea modificărilor într-un design final. A fost un adevărat Turn al Babel.
Scriitorii folosesc cuvinte pentru a comunica cu cititorii lor, în timp ce designerii folosesc limbajul vizual pentru a comunica cu utilizatorii lor.
„
Ce oferă limbajul de design?
Prin unificarea echipelor de proiect într-o limbă comună, un proiect poate avansa cu claritate, coeziune și rapiditate.
Consecvență
Designul digital are puține constrângeri fizice în comparație cu disciplinele industriale. Acest lucru le oferă designerilor multă putere de a experimenta și de a propune o varietate de soluții pentru orice provocare dată. Cu toate acestea, acest lucru poate duce cu ușurință la experiențe de utilizator neconexe.
Pentru a obține consecvență în design, este vital să definiți componente și opțiuni de stil reutilizabile și multiplatforme. Designul constant facilitează livrarea produselor pe o multitudine de platforme și dispozitive, ceea ce este crucial în special pentru companii precum Huawei.
Rechemarea mărcii
Atunci când interacționează cu un produs care are un limbaj vizual puternic, utilizatorii tind să-l amintească mai bine. Din păcate, majoritatea produselor disponibile pe piață au modele generice. Este prea ușor să confundați un produs cu altul atunci când au aceleași stiluri vizuale.
Crearea unei identități vizuale puternice este un obiectiv pe care echipele de proiectare ar trebui să-l stabilească atunci când lucrează la design vizual. Aceasta este personalitatea unui produs digital! Culorile, fonturile, fotografiile, ilustrațiile, animațiile fac toate parte dintr-un brand și ar trebui să fie proiectate astfel încât oamenii să-și amintească produsul. Când un limbaj de design autentic este urmat în mod consecvent, acesta creează recunoaștere pentru brand.
Claritate
Am pus un accent puternic pe claritate - am vrut să facem GUI-ul nostru curat, nu aglomerat. Urmând o abordare minimalistă, am minimizat numărul de elemente pe care utilizatorii le au pe fiecare ecran și am creat o experiență foarte concentrată.

O modalitate de a inova
Cu atâta concurență pe piața de telefonie, companiile investesc resurse semnificative pentru a-i determina pe oameni să-și încerce produsele. Companiile investesc în inovare și încearcă să deschidă un nou teren pentru a atrage utilizatorii și a le crește interesul. Designul vizual este adesea cel mai rapid și mai ieftin mod de a inova un produs.
Cum creăm un limbaj de design?
Pentru mine și echipele mele, procesul de creare a unui limbaj de design, urmăm aceeași rubrică pe care am crea orice produs de consum complet: cercetare-ideat-proiectare-validare-implementare. Acesta este modul în care ne asigurăm că limbajul va funcționa pentru publicul nostru țintă.
Cercetare
Adesea, VDL este cel mai important produs de bază pe care îl creăm. Și ca orice produs pe care îl proiectați, cercetarea ar trebui să fie întotdeauna prima. Când am început acest proiect Huawei, a fost important să înțelegem oportunitățile pentru designul nostru. Jeshua Nanthakumar, un designer UX principal al acestui proiect, și echipa sa de cercetare UX au analizat toate sistemele de operare mobile disponibile pe piață și au identificat întreaga gamă de provocări cu care se confruntă de obicei utilizatorii.
Auditul UI
După cum am menționat mai sus, obținerea coerenței a fost unul dintre obiectivele creării unui limbaj de design comun. Este esențial să standardizați designul vizual. De aceea, chiar înainte de a începe lucrul la un limbaj vizual, am decis să efectuăm un audit al UI. Scopul nostru a fost să înțelegem anatomia sistemului de operare Android.
Am împărțit întregul sistem de operare mobil în elemente atomice - culori, forme, umbre, linii, tranziții. Prin descompunerea designului, echipa noastră a putut vedea cum piesele individuale lucrează împreună și formează un tot mai mare. La finalul auditului UI, am avut toate elementele care alcătuiesc produsul digital (butoane, bare de navigare, pictograme etc.) grupate în categorii distincte.
Înțelegeți cum percep utilizatorii marca
Când lucrați la limbajul vizual, este esențial să înțelegeți clar pentru cine proiectați și cum vă percep marca. În mod ideal, identitatea mărcii (modul în care marca dorește să fie percepută de utilizatori) ar trebui să se potrivească cu imaginea mărcii (modul în care utilizatorii percep de fapt marca). Designerii au un impact direct asupra identității mărcii. Stiluri estetice, limbaj și ton, iconografie și ilustrații - toate acestea sunt elemente ale identității mărcii.
Scopul nostru a fost să creăm un limbaj de design inovator, care să fie personalizat pentru publicul său. Pentru a înțelege modul în care utilizatorii dvs. percep marca Huawei, echipa noastră a investit în cercetarea utilizatorilor. Știam că limbajul de design ar trebui să răspundă cu succes nevoilor atât ale sensibilităților de design din Est, cât și ale Vestului, așa că am clasificat grupuri mari de utilizatori și am creat rezumate pe baza informațiilor disponibile despre grupurile noastre țintă. Fiecare rezumat despre publicul nostru a avut următoarele blocuri de informații - demografie, ceea ce îi pasă și așteptările lor. Iată un exemplu de rezumat al grupului de clienți nord-americani:
- Audiența de bază a Huawei trăiește atât în medii urbane, cât și în medii suburbane;
- Ele sunt conduse de afaceri, statutul social și organizarea personală;
- Interval de vârstă 30-64 de ani;
- Venitul mediu: 75.000 USD pe an
- Le pasă de:
- Fiind organizat și ordonat
- Eficiență și productivitate pentru a le permite să se bucure de timpul lor
- Aşteptările lor
- Contribuind la ceva mai mare decât ei înșiși
- Maximizarea vieții și trăirea pentru fericire
Cu ideea că designul ar trebui să se potrivească stilului de viață al publicului și să fie extrem de rafinat, am evaluat fiecare decizie de design în conformitate cu nevoile segmentelor noastre țintă. Această înțelegere îți va oferi un motiv pentru direcția ta vizuală.
Analizați concurenții majori
Pentru a identifica oportunitățile de design strategic, echipa noastră a efectuat analiza concurenților. Am identificat patru concurenți majori care aveau limbaje de design puternice și s-au concentrat pe identificarea punctelor forte și a punctelor slabe ale acestora. De exemplu, atunci când am evaluat Apple iOS, am menționat următoarele puncte forte ale limbajului - scalabil pe dispozitive, accent deosebit pe standardizare, identitate unică - și următorul punct slab - inconsecvența cu iconografia, utilizarea excesivă a efectelor de estompare.

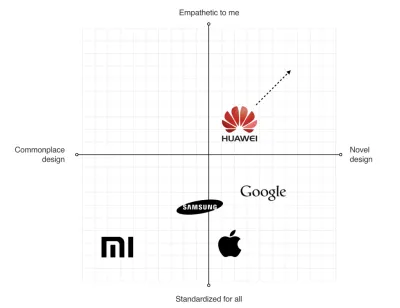
Această analiză ne-a ajutat să identificăm patru direcții majore pe care mărcile le-au urmat atunci când creează produse:
- Empatic cu mine (design adaptat nevoilor publicului țintă; design care demonstrează empatie reală cu umanul și reflectă cu adevărat publicul)
- Design nou (design care utilizează stiluri vizuale inovatoare și modele de interacțiune)
- Design obișnuit (design care utilizează elemente de stil conservator)
- Standardizat pentru toți (design greu standardizat)
Punem fiecare marcă pe teren cu acele patru direcții.

Acest proces ne-a ajutat să identificăm oportunitățile pentru limba Huawei:
- Limbajul de proiectare scalabil
Limbajul ar trebui să se extindă pe dispozitive și, de asemenea, în aplicațiile pentru dezvoltatori terți. - Design unic ADN
Limba ar trebui să fie unică și distinctă de concurenții majori. - Fii îndrăzneț și totuși atemporal
Limbajul ar trebui să fie de lungă durată.
Definiți cerințele pentru ierarhia vizuală
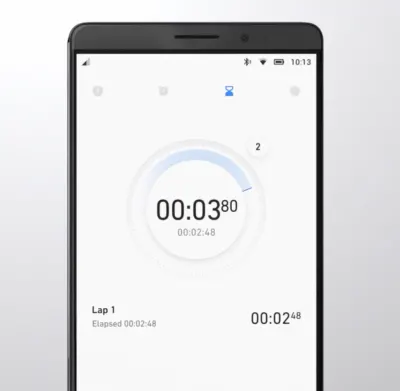
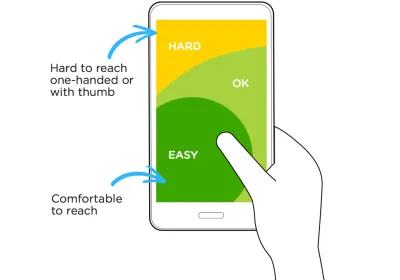
Când cercetătorii UX au analizat plângerile tipice ale utilizatorilor, au descoperit că locația elementelor interactive cheie a fost una dintre cele mai frecvente probleme pe care le-au menționat mulți utilizatori de telefonie mobilă. În 2016, ecranele mobile devin din ce în ce mai mari, dar locația elementelor funcționale cheie în Android a rămas aceeași - zona de sus a ecranului. Drept urmare, utilizatorii au fost nevoiți să-și întindă degetele sau să-și schimbe prinderea pentru a interacționa cu elementele.

Astăzi, o navigație de fund este un standard industrial, dar în 2016, situația era puțin diferită. Am ajuns la echipa de ingineri Huawei cu această perspectivă și am întrebat despre fezabilitatea tehnică a deplasării comenzilor în zona de jos a ecranului - această zonă este mai confortabilă pentru interacțiunea utilizatorului. Echipa de ingineri a confirmat că este posibilă mutarea elementelor și am ajutat la definirea noii locații implicite pentru elementele funcționale.


Ideea: Definirea unei viziuni de design
Crearea unei filozofii a designului
Imaginați-vă că trebuie să proiectați un limbaj care să fie integrat în produse care vor fi folosite de oameni din întreaga lume. Limbajul natural pe care îl folosim în comunicările interpersonale nu poate fi separat de o cultură deoarece are o legătură strânsă cu atitudinea sau comportamentul vorbitorilor de limbi. Limbajul digital este absolut același - ar trebui să arate natural pentru clienții din America, Europa, Asia, Africa și Oceania.
Succesul oricărui design vizual este foarte legat de modul în care oamenii îl percep. Mulți factori influențează percepția umană, iar partea semnificativă revine psihologiei. Pentru a crea un design sofisticat, trebuie să luați în considerare semnificația formelor și impactul pe care acestea îl au asupra minții utilizatorilor.
Crearea unei filozofii a designului este extrem de provocatoare și nu o poți face singur. De aceea am lucrat cu Abigail Brody, un fost director de creație Apple, care s-a alăturat Huawei în septembrie 2015 în calitate de șef UX design și VP al dispozitivelor Huawei. La Apple, Abigail a fost responsabilă pentru designul iOS. Ea a fost cea care mi-a descris metodologia limbajului vizual.
Împreună petrecem mult timp încercând să găsim direcția pentru designul vizual și am decis să folosim filozofia designului organic ca bază pentru limbajul nostru de design. Designul organic este centrat pe utilizarea naturii ca cea mai mare inspirație.

Conform acestei filozofii, designul ar trebui să contribuie la realizarea armoniei între oameni și natură. Când am lucrat la limbajul nostru vizual, ne-am concentrat pe încorporarea formelor naturale (curbe netede și forme organice) în designul nostru vizual. Ca rezultat, toate elementele vizuale, cum ar fi butoanele, pictogramele și formele, au avut o estetică de design organic.

Utilizarea Motion Design pentru a crea o identitate vizuală distinctă
Nu există nicio îndoială cu privire la importanța rolului pe care mișcarea îl joacă în designul mobil. Pentru multe produse, mișcarea are un rol pur funcțional – oferă feedback pentru acțiunile utilizatorului și conectează diferite stări ale aplicației mobile. Mișcarea bine concepută face, de asemenea, lucrurile mai atractive și, după cum știm, lucrurile atractive funcționează mai bine (efectul de utilizare estetică spune că oamenii sunt mai toleranți la probleme minore de utilizare atunci când găsesc o interfață atrăgătoare din punct de vedere vizual).
Echipa noastră a pus mize mari pe mișcare. Scopul nostru final a fost să folosim mișcarea pentru a da viață produselor noastre - face ca interfața să pară vie și dinamică. Am scris un manifest de motion design cu principii solide de design. Fiecare efect animat și tranziție pe care am vrut să le introducem în designul nostru a fost măsurat în conformitate cu beneficiile funcționale și emoționale pe care le oferă utilizatorilor finali.
Știm că impresiile timpurii ale designului unui produs sunt deosebit de importante. Și tocmai din acest motiv, accentul nostru cheie a fost crearea de momente magice - surprinde și încântă utilizatorii în timp ce interacționează cu sistemul de operare.
Proiectare și testare: construiți, testați, repetați
Coacerea semnificației în fiecare element de design/decizie de proiectare
La fel cum avem reguli pentru utilizarea cuvintelor în propoziții într-un limbaj natural, ar trebui să avem reguli pentru utilizarea elementelor vizuale în limbajul vizual. Semantica puternică este ceea ce face comunicarea vizuală eficientă.
Când o echipă lucrează pe un limbaj vizual, ar trebui să țină cont de două reguli:
- Nu există elemente vizuale aleatorii într-un limbaj vizual. Fiecare element are un scop.
- Nu ar trebui să existe unități izolate în limbajul vizual. Fiecare unitate dintr-un limbaj vizual ar trebui să facă parte dintr-un întreg mai mare.

Experimentare și revizuire a designului
Este imposibil să creezi un design grozav încă de la prima încercare. Designul este un proces iterativ și ori de câte ori echipa noastră a creat o nouă soluție vizuală, a evaluat-o comparând-o cu soluțiile anterioare. Comparația a fost vizuală – ecranele au fost așezate una lângă alta pe o placă, astfel încât toată lumea să poată vedea părțile care necesită lustruire suplimentară. Membrii echipei se adună împreună în analize informale de design, unde discută avantajele și dezavantajele soluțiilor individuale.

Biblioteci de modele, ghiduri de stil și principii de design
Bibliotecile de modele (blocuri reutilizabile, cum ar fi barele UI), ghidurile de stil și principiile de proiectare (principii care permit dezvoltatorilor să propage limbajul de design în propriile aplicații) sunt elemente esențiale ale limbajului de design. Ele reprezintă fundamentul sistemului de proiectare — o resursă comună pe care echipele o folosesc atunci când creează interfețe. Faptul că am efectuat un audit UI în timpul fazei de cercetare ne-a ajutat să categorizăm elementele de design vizual. Am creat o cutie de instrumente pentru toți cei care au lucrat la proiect. Deci, atunci când un nou membru se alătură unei echipe, tot ce au nevoie este cutia de instrumente și sunt setate să mențină consistența.
Nu există elemente vizuale aleatorii într-un limbaj vizual. Fiecare element are un scop.
„
Testați devreme, testați des
Proiectul Huawei EMUI a fost un proiect extrem de important pentru Huawei Corporation. A fost esențial să ne asigurăm că limbajul pe care l-am definit funcționează pentru utilizatori. Și singura modalitate de a obține această înțelegere este să ne testăm designul cât mai curând posibil.
Am urmat o tehnică simplă, dar eficientă - construiți, măsurați, învățați. Urmând această abordare, echipa de proiectare nu a amânat proiectarea de testare până la lansare. Am încorporat limbajul vizual în prototipuri funcționale și le-am testat atât în interiorul grupului nostru (dogfood) cât și în exterior (cu utilizatori reali). Feedback-ul colectat în timpul testării ne-a permis să înțelegem ce a funcționat/nu funcționează pentru utilizatori.

Implementarea
Dacă ați avut șansa de a utiliza interfața Huawei EMUI 5, probabil că vă gândiți: „Hm, asta nu arată exact așa cum a spus Gleb!” Și asta este adevărat.

Este o realitate tristă că aproape nicio echipă de proiectare nu este responsabilă pentru implementarea acestei soluții. Din păcate, multe soluții pe care le-am propus echipei de ingineri nu au fost implementate corect sau deloc. Drept urmare, limbajul de design pe care l-am creat și limbajul de design pe care utilizatorul final l-a văzut în produsele Huawei ajung să fie două animale diferite. Dar aceasta este pur și simplu părerea mea. În 2018, Huawei a depășit Apple în vânzările de smartphone-uri. Interfața de utilizare a fost un element critic pentru încrederea utilizatorilor.
Pe baza experienței mele, provocarea implementării este comună pentru corporațiile mari. Atunci când designerii care au creat limbajul nu sunt invitați în procesul de implementare a acestui limbaj în produs, rezultatele finale vor fi întotdeauna compromise. Ceea ce se întâmplă de obicei este că echipa de ingineri urmează o cale de cea mai mică rezistență - adaptează soluțiile de proiectare la constrângerile tehnice cu care se confruntă atunci când pornesc.
Fiecare companie are nevoie de un manager de top căruia îi pasă de design și este gata să lupte pentru el. Este un fapt binecunoscut că, atunci când originalul minimizează animația în macOS, care a fost propus de echipa de proiectare a mișcării Apple, echipa de ingineri a spus că este imposibil să implementeze asta. La acel moment, Steve Jobs a insistat că această animație este un must-have pentru MacOS. Drept urmare, această animație a devenit nu numai cea mai memorabilă tranziție pentru utilizatorii începători, ci și unul dintre lucrurile care contribuie la un UX bun în MacOS.

Un limbaj de design vizual robust este inima unei bune UX
Limbajul vizual poate avea un impact dramatic asupra experienței utilizatorului. Este capabil nu numai să reducă frecarea făcând interfața de utilizare mai previzibilă, ci și să creeze încântare. Îmbinând o formă excelentă cu o funcție excelentă, vom avea o experiență excelentă de utilizator.
Limbajul vizual este un produs secundar al designului de produs și necesită un proces de proiectare similar. Este iterativ și necesită validare la fiecare pas de-a lungul drumului. Când construiești un limbaj vizual, stabilești un nou ecosistem pentru designeri, iar acest ecosistem creează armonie între diferitele echipe implicate în dezvoltarea produsului.
