Utilizarea Visual Composer Website Builder pentru a crea site-uri web WordPress
Publicat: 2022-03-10(Acesta este un articol sponsorizat.) WordPress a schimbat modul în care facem site-uri web și milioane de oameni îl folosesc astăzi pentru a crea site-uri web. Dar acest instrument are câteva limitări semnificative - necesită timp și abilități de codare pentru a crea un site web.
Chiar și atunci când ați dobândit abilități de codare, săriți în cod de fiecare dată când trebuie să rezolvați o problemă (adăugați un nou element UI sau modificați opțiunile de stil pentru unul existent) poate fi plictisitor. De prea multe ori auzim: „Trebuie să muncim mai mult pentru a ne atinge obiectivele.” Deși munca din greu este cu siguranță importantă, trebuie să lucrăm și mai inteligent.
Astăzi, aș dori să revizuiesc un instrument care ne va permite să lucrăm mai inteligent. Imaginați-vă WordPress fără limite de design și tehnice; instrumentul care reduce nevoia de a codifica manual părțile site-ului dvs. și vă eliberează să lucrați la părți mai interesante și mai valoroase ale designului.
În acest articol, voi revizui Visual Composer Website Builder și voi crea un exemplu real - o pagină de destinație pentru un produs digital - doar folosind acest instrument.
Ce este Visual Composer Website Builder?
Visual Composer Website Builder este un constructor de site-uri web simplu și puternic cu drag-and-drop, care promite să schimbe modul în care lucrăm cu WordPress. A introdus o modalitate mai intuitivă de a construi o pagină - toate acțiunile care implică schimbarea ierarhiei vizuale și managementul conținutului sunt realizate vizual. Instrumentul reduce nevoia de a codifica manual părțile tematice ale unui site web și vă eliberează să lucrați la părți valoroase ale designului, cum ar fi conținutul.

Conținutul este cea mai importantă proprietate a site-ului dvs. Este motivul principal pentru care oamenii vă vizitează site-ul - pentru conținut. Merită să depuneți multe eforturi pentru a crea conținut bun și să utilizați instrumente care vă ajută să livrați conținutul în cel mai bun mod vizitatorilor, cu cel mai mic efort.
Compozitor vizual și WPBakery
Visual Composer Website Builder este un constructor de la creatorii WPBakery Page Builder. Dacă ați avut ocazia să utilizați generatorul de pagini WPBakery înainte, v-ați putea întreba care este diferența dintre cele două pluginuri. Să fim clari despre aceste două produse:
Există câteva diferențe semnificative între cele două:.
- Diferența cheie dintre WPBakery Page builder și Visual Composer este că WPBakery este doar pentru partea de conținut, în timp ce cu Visual Composer Website Builder puteți crea un site web complet (inclusiv anteturi și subsol).
- Visual Composer nu se bazează pe coduri scurte, ceea ce ajută la generarea unui cod curat. De asemenea, dezactivarea pluginului nu vă va lăsa cu „shortcode hell” (o situație în care shortcode-urile nu pot fi redate fără un plugin activat).
Puteți verifica lista completă a diferențelor dintre două plugin-uri aici.
Acum, Visual Composer Website Builder nu este o versiune „avansată” a WPBakery. Este un produs complet nou care a fost creat pentru a satisface nevoile tot mai mari ale profesioniștilor web. Visual Composer nu este doar un plugin; este o platformă puternică care poate fi extinsă pe măsură ce nevoile utilizatorilor continuă să evolueze.
O listă rapidă a caracteristicilor Visual Composer
Deși vă voi arăta mai jos cum funcționează Visual Composer în acțiune, merită să subliniem câteva beneficii cheie ale acestui instrument:
- Este un editor de previzualizare live cu funcții de glisare și plasare și sute de elemente de conținut gata de utilizare care aduc multă libertate de proiectare. Puteți face modificări instantaneu și puteți vedea rezultatele finale înainte de a publica.
- Două moduri de editare a paginii - folosind editorul de front-end și vizualizarea arborescentă . Vizualizarea arborescentă permite navigarea prin elementele disponibile pe o pagină și ușurează mult procesul de proiectare.
- Șabloane WordPress gata de utilizat pentru toate tipurile de pagini — de la pagini de destinație și portofolii până la site-uri web de afaceri cu pagini de produse dedicate, deoarece editarea unui șablon existent este mult mai ușoară decât a începe de la zero cu o pagină goală.
- Visual Composer funcționează cu orice temă (adică este posibil să integrați Visual Composer Website builder în temele dvs. existente )
- Design responsiv gata de fabricație. Toate elementele și șabloanele sunt receptive și gata pentru mobil. Puteți ajusta capacitatea de răspuns pentru fiecare coloană independentă.
- Editor de antet, subsol și bară laterală. De obicei, antetul, subsolul și bara laterală sunt definite de tema pe care o utilizați. Atunci când profesioniștii web trebuie să le schimbe, de obicei se mută la cod. Dar cu Visual Composer, puteți schimba aspectul rapid și ușor folosind doar editorul vizual. Această caracteristică este disponibilă în versiunea Premium a produsului.
- O colecție impresionantă de suplimente (este posibil să obțineți suplimente de la Hub sau să le obțineți de la dezvoltatori terți)
Există, de asemenea, trei caracteristici care fac Visual Composer să iasă în evidență din mulțime. Aici sunt ei:
1. Visual Composer Hub
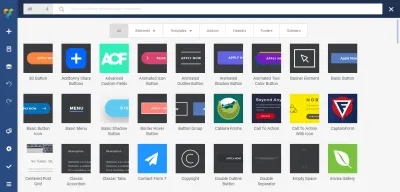
Visual Composer Hub este un nor care stochează toate elementele disponibile utilizatorilor. Practic este ca un sistem de design care se menține actualizat și unde poți obține elemente noi, șabloane, elemente, blocuri (în curând).

Lucrul minunat despre Visual Composer Hub este că nu trebuie să actualizați pluginul pentru a obține elemente noi - puteți descărca elementele oricând aveți nevoie de ele. Ca rezultat, configurația dvs. WP nu este plină de o multitudine de elemente neutilizate.
2. Noua stivă tehnică
Generatorul de site-uri Visual Composer este construit pe o nouă stivă de tehnologie - este alimentat de ReactJS și nu folosește niciunul dintre codurile scurte WordPress. Acest lucru ajută la obținerea unei performanțe mai bune — echipa din spatele Visual Composer a efectuat o serie de teste interne și a arătat că paginile create cu Visual Composer se încarcă cu 1-1,5 secunde mai repede decât aceleași machete recreate cu WPBakery.
3. API
Visual Composer Website builder are un API deschis bine documentat. Dacă aveți abilități de codare, puteți extinde Visual Composer cu propriile elemente personalizate, care pot fi utile pentru unele proiecte personalizate.
Cum se creează o pagină de destinație cu Visual Composer
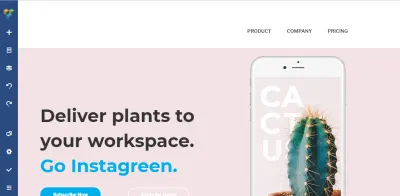
În această secțiune, voi arăta cum să creați o pagină de destinație pentru un produs digital numit CalmPod (un dispozitiv fictiv de difuzor de acasă) cu noul Visual Composer Website Builder.
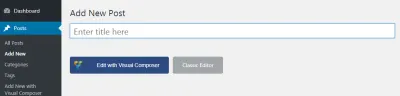
Călătoria noastră începe într-o interfață WP în care trebuie să creăm o pagină nouă - dați-i un titlu și faceți clic pe butonul „Editați cu Visual Composer”.

Crearea unui aspect pentru o pagină de destinație
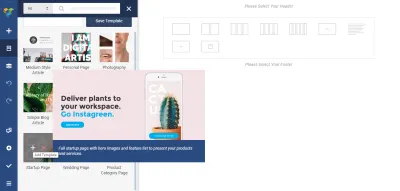
Procesul de creare a paginii începe cu construirea unui aspect adecvat. De obicei, construirea unui aspect pentru o pagină de destinație necesită mult timp și efort. Designerii trebuie să încerce o mulțime de abordări diferite înainte de a găsi cea care funcționează cel mai bine pentru conținut. Dar Visual Composer simplifică sarcina pentru designeri - oferă o listă de machete gata de utilizare (disponibilă sub opțiunea Adăugare șablon ). Deci, tot ce trebuie să faceți pentru a crea o pagină nouă este să găsiți aspectul corespunzător din lista de opțiuni disponibile și să vedeți cum funcționează pentru conținutul dvs.

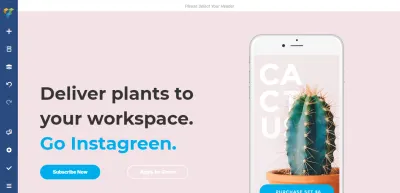
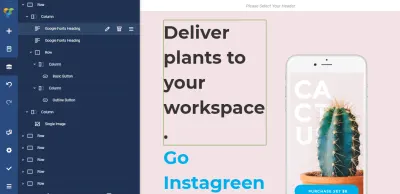
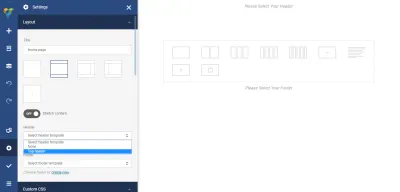
Dar, pentru exemplul nostru, vom selecta șablonul Pagina de pornire . Acest șablon se aplică automat de îndată ce facem clic pe simbolul +, așa că tot ce trebuie să facem este să-l modificăm în funcție de nevoile noastre.

Fiecare aspect din Visual Composer este format din rânduri și coloane. Rândul este o bază care definește structura logică a paginii. Fiecare rând este format din coloane. Visual Composer vă oferă posibilitatea de a controla numărul de coloane dintr-un rând.

Sfat : Observați că Visual Composer folosește chenaruri colorate diferite pentru unitățile UI. Când selectăm un rând, vedem un chenar de culoare albastră, când selectăm o coloană, vedem un chenar de culoare portocalie. Această caracteristică poate fi extrem de valoroasă atunci când lucrați la crearea unor machete complexe.


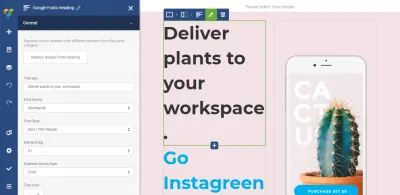
Lucrul grozav despre Visual Composer este că putem personaliza toate proprietățile aspectului - adăugați/eliminați elemente sau modificați opțiunile de stil ale acestora (cum ar fi marginile, umplutura între elemente). De exemplu, nu trebuie să ne scufundăm în cod pentru a modifica dimensiunile coloanelor; putem pur și simplu să glisăm și să plasăm marginile elementelor individuale.

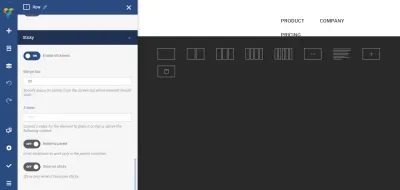
Este important de menționat că putem folosi fie editorul vizual, fie vizualizarea arborescentă a elementelor pentru a modifica proprietățile individuale ale elementelor UI.

Făcând clic pe pictograma „Pen”, activăm un ecran cu proprietăți individuale de stil pentru element.

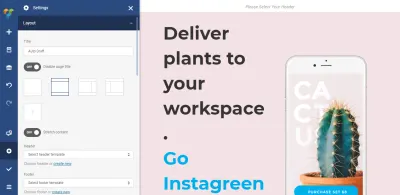
Întinde conținutul
Visual Composer permite realizarea layout-ului fie în casetă, fie întinsă. Dacă comutați comutatorul „Întindeți conținut” la „Activat”, aspectul dvs. va fi în lățime completă.

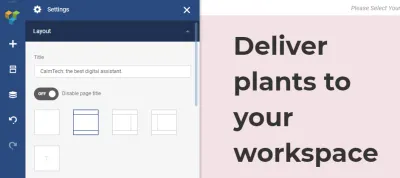
Modificarea titlului paginii
Visual Composer permite utilizatorilor să schimbe titlul paginii. Puteți face acest lucru în setările de aspect. Să dăm paginii noastre următorul titlu: „C almTech: cel mai bun asistent digital”.


Adăugarea meniului de sus
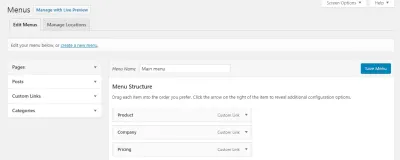
Acum este timpul să adăugați un meniu de sus pe pagina noastră de destinație. Să presupunem că avem următorul meniu în WP:

Și vrem să-l plasăm în partea de sus a paginii noastre de destinație nou create. Pentru a face asta, trebuie să mergem la Visual Composer -> Anteturi (deoarece partea de sus a paginii este un loc implicit pentru navigare) și să creăm un nou antet.
De îndată ce facem clic pe butonul „Adăugați antet”, vom vedea un ecran care ne cere să furnizăm un titlu pentru pagină - să-i dăm un nume „Antet de sus”. Este o denumire tehnică care ne va ajuta să identificăm acest obiect.

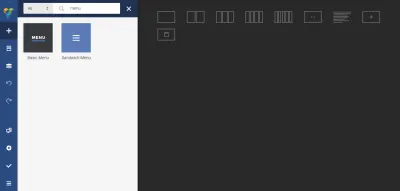
Apoi, Visual Composer ne va direcționa către Hub unde putem adăuga toate elementele UI necesare la antetul nostru. Deoarece vrem să avem un meniu, introducem „meniu” în caseta de căutare. Hub-ul ne oferă două opțiuni: Meniul de bază și Meniul Sandwich. În cazul nostru, vom folosi* Meniul de bază* deoarece avem un număr limitat de opțiuni de navigare de nivel superior și dorim ca toate să fie vizibile tot timpul (navigarea ascunsă, cum ar fi Meniul Sandwich, poate fi dăunătoare pentru descoperire).

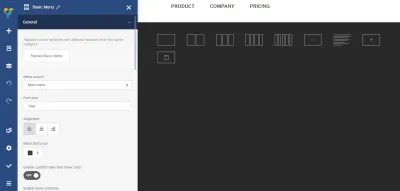
În cele din urmă, trebuie să alegem sursa meniului (în cazul nostru va fi Meniul principal , cel pe care îl avem în WP) și să schimbăm aspectul opțiunilor de navigare.

Să schimbăm alinierea meniului (îl vom muta la dreapta).

Și asta e tot. Acum putem folosi setările paginii de antet. Să modificăm pagina noastră de pornire pentru a include un antet. Treceți cu mouse-ul peste elementul *Vă rugăm să selectați Antetul dvs.* și veți vedea un buton Adăugați antet .

Când faceți clic pe buton, veți vedea un dialog în partea stângă a ecranului care vă invită să selectați un antet. Să alegem opțiunea Antet de sus din listă.

După ce selectăm un antet, veți vedea un meniu în partea de sus a paginii.

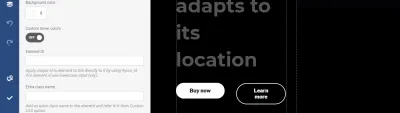
Faceți meniul de sus lipicios
Principiul de bază al unei bune navigări spune că un meniu de navigare ar trebui să fie disponibil pentru utilizatori tot timpul. Dar, din păcate, pe multe site-uri, meniul de navigare de sus se ascunde atunci când derulați. Un astfel de comportament îi obligă pe utilizatori să deruleze înapoi în sus pentru a naviga la o altă pagină. Introduce costuri inutile de interacțiune. Din fericire, există o soluție simplă pentru această problemă - putem face meniul de sus lipicios. Un meniu lipicios rămâne vizibil tot timpul, indiferent unde se află utilizatorul pe o pagină.
Pentru a activa lipiciitatea , trebuie să activăm comutatorul Sticky pentru antetul nostru (pentru întregul container Meniu) și să adăugăm o marjă de 50 de pixeli în partea de sus a Marginei .

Când derulați pagina de destinație, veți observa că antetul rămâne vizibil tot timpul.
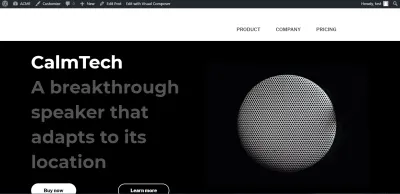
Asocierea imaginii cu text
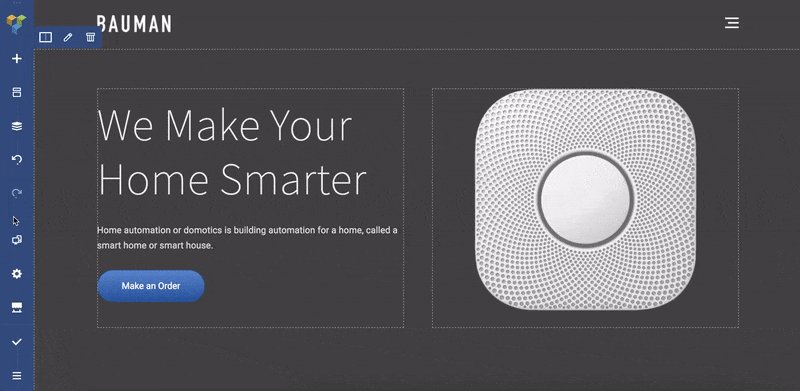
Urmează o parte cu adevărat interesantă – trebuie să descriem produsul nostru vizitatorilor noștri. Pentru a crea o impresie excelentă pentru prima dată, trebuie să oferim imagini excelente, împreună cu o descriere clară. Descrierea textului și imaginea produsului (sau imaginile) ar trebui să funcționeze împreună și să implice vizitatorii în a afla mai multe despre un produs.
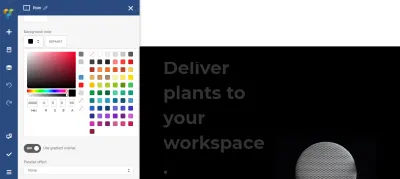
Trebuie să înlocuim o imagine implicită cu imaginea noastră. Faceți clic pe imagine și încărcați una nouă. Vom folosi o imagine cu un fundal dart, așa că trebuie să schimbăm și fundalul pentru container. Trebuie să selectăm rândul și să modificăm opțiunea de culoare de fundal.

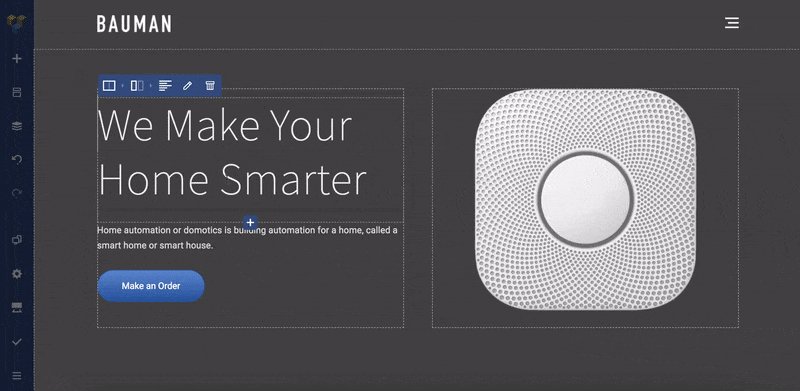
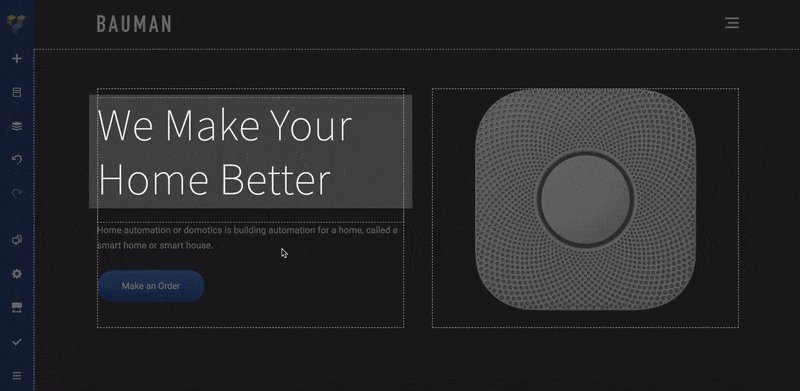
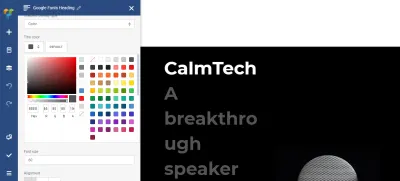
Apoi, trebuie să adăugăm o secțiune de text în partea stângă a imaginii. În lumea occidentală, utilizatorii scanează pagina de la stânga la dreapta, astfel încât vizitatorii vor citi descrierea textului și o pot potrivi cu imaginea. Visual Composer folosește obiectul Text Block pentru a stoca informațiile text. Să înlocuim un text care a venit cu tema cu textul nostru personalizat „CalmTech Un difuzor inovator care se adaptează la locația sa”. Să modificăm și culoarea textului pentru a face textul mai relevant pentru temă (alb pentru titlu și o nuanță de gri pentru subtitrare).

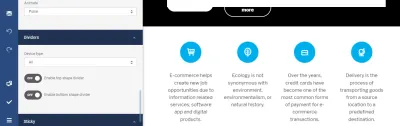
Crearea unui grup de elemente
Avem o poză a unui produs și o descriere text, dar totuși lipsește un element. După cum probabil ați ghicit, este un îndemn la acțiune (CTA). Designerii buni nu creează doar pagini individuale, ci o călătorie holistică a utilizatorului. Astfel, pentru a crea o călătorie plăcută a utilizatorului, este important să ghidați utilizatorii pe parcurs. În momentul în care vizitatorii citesc informațiile necesare, este vital să le ofere următorul pas logic, iar un CTA este un element tocmai potrivit pentru acest rol.
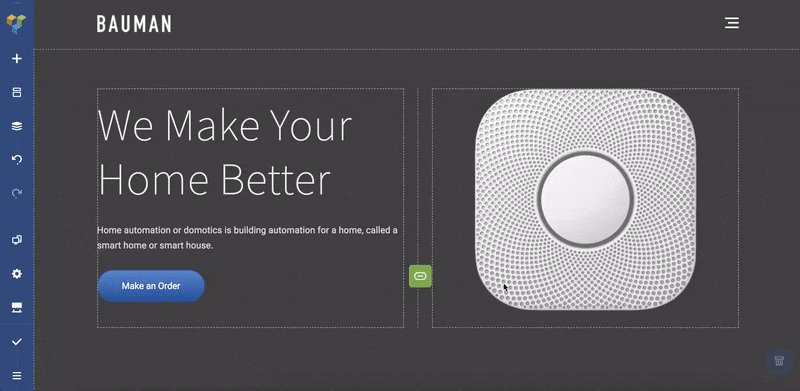
În cazul nostru, vom avea nevoie de două CTA — „Cumpără acum” și „Află mai multe”. Butonul principal de îndemn „Cumpărați acum” ar trebui să fie primul și ar trebui să fie mai atrăgător (ne așteptăm ca utilizatorii să facă clic pe el). Astfel, trebuie să-l facem mai contrastant, în timp ce butonul „Aflați mai multe” ar trebui să fie un buton gol.
Visual Composer facilitează personalizarea parametrilor generali pentru elementul UI (cum ar fi un decalaj), precum și a opțiunilor individuale de stil. Deoarece suntem interesați să modificăm proprietățile individuale, trebuie să facem clic pe „Editare” pentru un anumit buton.

Joacă-te cu animația pentru a transmite dinamică și a spune povești
Oamenii vizitează zeci de site-uri web diferite în fiecare zi. Pe o piață atât de competitivă, profesioniștii web trebuie să creeze produse cu adevărat memorabile. O modalitate de a atinge acest obiectiv este să vă concentrați pe construirea unei mai bune implicări ale utilizatorilor.
Este posibil să angajați vizitatorii să interacționeze cu un produs prin transmiterea unor dinamici. Dacă faceți un site mai puțin static, există șanse mai mari ca vizitatorii să-l amintească.
Visual Composer vă permite să alegeți dintre câteva animații CSS predefinite ale unui anumit element. Când deschidem opțiuni de design pentru orice element UI, putem găsi opțiunea Animate . Când alegem opțiunea animată, aceasta va fi declanșată odată ce elementul va fi vizibil în fereastra browserului.

Lustruire finală
Să vedem cum arată pagina noastră pentru vizitatorii site-ului nostru. Este evident că are două probleme:
- Pare puțin neterminat (nu avem sigla unui site web),
- Elementele au proporții greșite (textul depășește imaginea, astfel încât aspectul pare dezechilibrat).

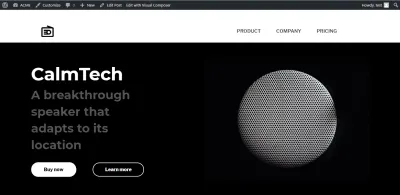
Să rezolvăm prima problemă. Accesați secțiunea Anteturi și selectați Antetul nostru de sus. Faceți clic pe elementul „+” și selectați un obiect Imagine singulară . Încărcați o nouă imagine (pictograma). Observați că putem modifica dimensiunea imaginii chiar în Visual Composer. Să facem dimensiunea pictogramei noastre 50px x 50px (în secțiunea Dimensiune ).

Acum este timpul să rezolvăm a doua problemă. Selectați prima coloană și ajustați dimensiunea unui text (setați dimensiunea la 40 pentru subtitlu). Iată cum va arăta pagina noastră după modificări.

Concluzie
Visual Composer Website Builder simplifică procesul de construire a paginii în WordPress. Procesul de design web devine nu numai rapid și ușor, dar devine și mai distractiv, deoarece designerii au mult mai multă libertate creativă de a-și exprima ideile. Și când profesioniștii web au mai multă libertate creativă, pot veni cu soluții de design mai bune.
