Redare video pe web: starea curentă a videoclipurilor (partea 1)
Publicat: 2022-03-10Utilizarea videoclipurilor pe web crește pe măsură ce dispozitivele și rețelele devin mai rapide și mai capabile să gestioneze conținutul video. Cercetările arată că site-urile cu videoclipuri cresc implicarea cu 80%. Site-urile de comerț electronic cu video au conversii mai mari decât site-urile fără video.
Dar adăugarea unui videoclip poate avea un cost. Videoclipurile (fiind fișiere mai mari) sporesc timpul de încărcare a paginii, iar cercetările de performanță arată că paginile mai lente au efectul opus al implicării mai mici a clienților și al conversiilor. În acest articol, voi examina valorile importante pentru a echilibra performanța și redarea videoclipurilor pe web, voi analiza modul în care videoclipul este utilizat astăzi și voi oferi cele mai bune practici privind difuzarea videoclipurilor pe web.
Unul dintre primii pași pentru a îmbunătăți satisfacția clienților este accelerarea timpului de încărcare a unei pagini . Google a arătat că paginile mobile care durează peste trei secunde pentru a se încărca pierd 53% din audiență din cauza abandonului. Alte studii constată că, în ceea ce privește îmbunătățirea performanței site-ului, utilizarea și vânzările cresc.
Adăugarea de videoclipuri pe un site web va crește implicarea, dar poate, de asemenea, să încetinească dramatic timpul de încărcare, așa că este clar că trebuie găsit un echilibru între adăugarea videoclipurilor pe site-ul dvs. și a nu afecta prea mult timpul de încărcare.
Lectură recomandată : Lista de verificare a performanței front-end 2018 [PDF, Pagini Apple]
Video pe web astăzi
Pentru a examina starea videoclipurilor de pe web astăzi, voi folosi date din arhiva HTTP. Arhiva HTTP utilizează WebPageTest pentru a scana performanța a 1,2 milioane de site-uri web mobile și desktop la fiecare două săptămâni, apoi stochează datele în Google BigQuery.
De obicei, este bifată doar pagina principală a fiecărui domeniu (însemnând că www.cnn.com este rulat, dar www.cnn.com/politics nu). Aceste date ne pot ajuta să înțelegem modul în care utilizarea videoclipurilor pe web afectează performanța site-urilor web. Testele mobile sunt rulate pe un Motorola G4 emulat cu o conexiune la internet 3G (1,6 MBPS în jos, 768 KBPS în sus, 300 ms RTT), iar testele desktop rulează Chrome pe o conexiune prin cablu (5 MBPS în jos, 1 MBPS în sus, 28 ms RTT). Voi folosi setul de date începând cu 1 august 2018.
Site-uri care descarcă video
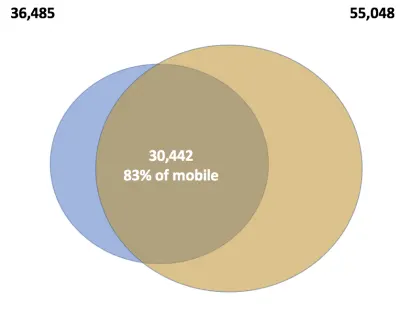
Ca prim pas pentru a studia site-urile cu videoclipuri, ar trebui să ne uităm la site-urile care descarcă fișiere video atunci când pagina se încarcă. Există 35.000 de site-uri mobile și 55.000 de site-uri desktop cu descărcări de fișiere video în setul de date HTTP Archive (adică 3% din toate site-urile mobile și 4,5% din toate site-urile desktop). Comparând desktop-ul cu mobil, constatăm că 30.000 dintre aceste site-uri au videoclipuri atât pe mobil, cât și pe desktop (lăsând ~ 5.800 de site-uri pe mobil fără niciun videoclip pe desktop).

Pagina mobilă mediană cu videoclip cântărește 7 MB (583% mai mare decât 1,2 MB găsit pentru site-ul mobil median). Această creștere nu este explicată pe deplin doar de videoclipuri (2,5 MB). Deoarece site-urile cu videoclipuri tind să fie mai bogate în funcții și mai atractive din punct de vedere vizual, ele folosesc, de asemenea, mai multe imagini (site-ul median are peste 1 MB în plus), CSS și Javascript. Tabelul de mai jos arată, de asemenea, că SpeedIndex-ul median (o măsurătoare a cât de repede apare conținutul pe ecran) pentru site-urile cu videoclipuri este cu 3,7 secunde mai lent decât un site mobil obișnuit, iar încărcarea durează 11,5 secunde.
| SpeedIndex | Total de octeți | Bytes Video | Octeți CSS | Bytes Imagini | Bytes JS | |
|---|---|---|---|---|---|---|
| Video | 11544 | 6.963.579 | 2.526.098 | 80.327 | 1.596.062 | 708.978 |
| toate site-urile | 7780 | 1.201.802 | 0 | 40.648 | 449.585 | 336.973 |
Acest lucru arată clar că site-urile care sunt mai interactive și au conținut video durează (în medie) mai mult timp pentru a încărca acele site-uri fără videoclip. Dar putem accelera livrarea video? Ce altceva putem învăța din datele disponibile?
Gazduire video
Când examinăm livrarea videoclipurilor, fișierele sunt difuzate de la un CDN sau furnizor de video sau dezvoltatorii găzduiesc videoclipurile pe propriile servere? Examinând domeniul videoclipurilor livrate pe mobil, constatăm că 12.163 de domenii sunt folosite pentru a livra videoclipuri, ceea ce indică faptul că ~49% dintre site-uri își difuzează propriile fișiere video. Dacă stivuim domeniile în funcție de frecvență, putem determina cele mai comune soluții de găzduire video:
| Video Doman | cnt | % |
|---|---|---|
| fbcdn.net | 116788 | 67% |
| akamaihd.net | 11170 | 6% |
| googlevideo.com | 10394 | 6% |
| cloudinary.com | 3170 | 2% |
| amazonaws.com | 1939 | 1% |
| cloudfront.net | 1896 | 1% |
| pixfs.net | 1853 | 1% |
| akamaized.net | 1573 | 1% |
| tedcdn.com | 1507 | 1% |
| contentabc.com | 1507 | 1% |
| vimeocdn.ccom | 1373 | 1% |
| dailymotion.com | 1337 | 1% |
| teads.tv | 1022 | 1% |
| youtube.com | 1007 | 1% |
| adstatic.com | 998 | 1% |
Cele mai importante CDN-uri și domenii Facebook, Akamai, Google, Cloudinary, AWS și Cloudfront sunt în frunte, ceea ce nu este surprinzător. Cu toate acestea, este interesant să vezi YouTube și Vimeo atât de jos în listă, deoarece sunt două dintre cele mai populare site-uri de partajare video.
Să ne uităm la livrarea videoclipurilor YouTube, Vimeo și Facebook:
Videoclipurile YouTube contează
În mod implicit, paginile cu un videoclip YouTube încorporat nu descarcă de fapt niciun fișier video - doar scripturi și o imagine de substituent, astfel încât să nu apară într-o interogare care caută site-uri cu descărcări video. Una dintre descărcările Javascript pentru playerul video YouTube este www-embed-player.js . Căutând acest fișier, găsim 69.000 de instanțe pe 66.647 de site-uri mobile. Aceste site-uri au un SpeedIndex mediu de 10.700 și o utilizare a datelor de 3,31 MB - mai bine decât site-urile cu videoclipuri descărcate, dar totuși mai lent decât site-urile fără niciun videoclip. Creșterea datelor este direct asociată cu mai multe imagini și Javascript (după cum se arată mai jos).
| Speedindex | Total de octeți | Bytes Video | Octeți CSS | Bytes Imagini | Bytes JS | |
|---|---|---|---|---|---|---|
| Video | 11544 | 6.963.579 | 2.526.098 | 80.327 | 1.596.062 | 708.978 |
| Toate site-urile | 7780 | 1.201.802 | 0 | 40.648 | 449.585 | 336.973 |
| script YouTube | 10700 | 3.310.000 | 0 | 126.314 | 1.733.473 | 1.005.758 |
Vimeo Video Counts
Există 14.148 de solicitări pentru videoclipuri Vimeo în Arhiva HTTP pentru redare video. Văd doar 5.848 de solicitări pentru fișierul player.js (în formatul https://f.vimeocdn.com/p/3.2.0/js/player.js - ceea ce înseamnă că poate există multe videoclipuri pe o singură pagină, sau poate altă locație pentru fișierul playerului video. Există 17 versiuni diferite ale playerului prezente în arhiva HTTP, cele mai populare fiind 3.1.5 și 3.1.4:
| URL | cnt |
|---|---|
https://f.vimeocdn.com/p/3.1.5/js/player.js | 1832 |
https://f.vimeocdn.com/p/3.1.4/js/player.js | 1057 |
https://f.vimeocdn.com/p/3.1.17/js/player.js | 730 |
https://f.vimeocdn.com/p/3.1.8/js/player.js | 507 |
https://f.vimeocdn.com/p/3.1.10/js/player.js | 432 |
https://f.vimeocdn.com/p/3.1.15/js/player.js | 352 |
https://f.vimeocdn.com/p/3.1.19/js/player.js | 153 |
https://f.vimeocdn.com/p/3.1.2/js/player.js | 117 |
https://f.vimeocdn.com/p/3.1.13/js/player.js | 105 |
Nu pare să existe un câștig de performanță pentru nicio bibliotecă Vimeo - toate paginile au timpi de încărcare similari.
Notă : Utilizarea www-embed-player.js pentru YouTube sau https://f.vimeocdn.com/p/*/js/player.js pentru Vimeo sunt amprente bune pentru browsere cu un cache curat, dar dacă clientul a avut anterior a răsfoit un site cu un videoclip încorporat, este posibil ca acest fișier să fie deja în memoria cache a browserului și, prin urmare, nu va fi solicitat din nou. Dar, după cum a remarcat recent Andy Davies, aceasta nu este o presupunere sigură de făcut.
Videoclipurile Facebook numără
Este surprinzător că în datele arhivei HTTP, 67% din toate solicitările video sunt de la CDN-ul Facebook. Se pare că pe Chrome, widget-urile de la terți Facebook descarcă 30% din toate videoclipurile postate în interiorul widgetului (Acest efect nu are loc în Safari sau în Firefox.). Se pare că un widget terță parte adăugat cu doar câteva linii de cod este responsabil pentru 57% din toate videoclipurile văzute în arhiva HTTP.
Tipuri de fișiere video
Majoritatea videoclipurilor de pe paginile testate sunt Mp4. Dacă ne uităm la toate videoclipurile descărcate (cu excepția celor de pe Facebook), obținem următoarea vizualizare:
| Extensie de fișier | Număr de videoclipuri | % |
|---|---|---|
| .mp4 | 48.448 | 53% |
| .ts | 18.026 | 20% |
| .webm | 3.946 | 4% |
| 14.926 | 16% | |
| .m4s | 2.017 | 2% |
| .mpg | 1.431 | 2% |
| .mov | 441 | 0% |
| .m4v | 407 | 0% |
| .swf | 251 | 0% |
Dintre fișierele fără extensie — 10k sunt fișiere googlevideo.com .
Ce putem învăța despre aceste fișiere? Să analizăm fiecare tip de fișier pentru a afla mai multe despre conținutul livrat.
Am folosit FFPROBE pentru a interoga fișierele MP4 unice de 34.000 și am obținut date pentru 14.700 de videoclipuri (multe dintre videoclipuri s-au schimbat sau au fost eliminate în cele 3 săptămâni de la capturarea arhivei HTTP la analiză).
Date video MP4
Dintre cele 14.7k videoclipuri din setul de date, 8.564 au piese audio (58%). Videoclipurile mai scurte care sunt redate automat sau videoclipurile care sunt redate în fundal nu necesită audio, așa că eliminarea pistei audio este o modalitate excelentă de a reduce dimensiunea fișierului (și de a accelera livrarea) videoclipurilor dvs.
Următorul aspect cel mai important pentru descărcarea rapidă a unui videoclip sunt dimensiunile. Cu cât dimensiunile sunt mai mari (și în cazul videoclipului, sunt trei dimensiuni de luat în considerare: width × height × time ), cu atât fișierul video va fi mai mare.

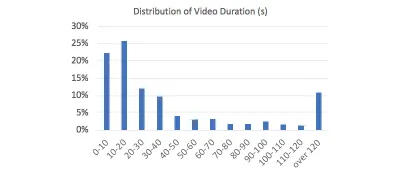
Durata video MP4
Cele mai multe dintre videoclipurile de 14k studiate sunt scurte: durata mediană (percentila 50) este de 21 de secunde. Cu toate acestea, 10% dintre videoclipurile chestionate au o durată de peste 2 minute. Cazurile de utilizare aici vor fi, desigur, împărțite, dar pentru bucle video scurte sau videoclipuri de fundal - videoclipurile mai scurte vor folosi mai puține date și vor descărca mai rapid.

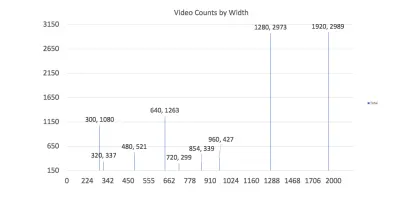
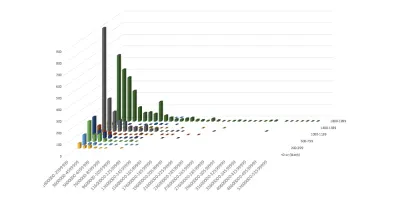
Lățimea și înălțimea video MP4
Dimensiunile videoclipului de pe ecran decid câți pixeli va trebui să folosească fiecare cadru. Graficul de mai jos arată diferitele lățimi video care sunt difuzate pe dispozitivul mobil. (Ca o notă, Moto G4 are o dimensiune a ecranului de 1080×1920, iar paginile sunt vizualizate toate în modul portret).

După cum arată datele, cele două lățimi video cele mai utilizate sunt semnificativ mai mari decât ecranul G4 (când este ținut în modul portret). 49% din toate videoclipurile sunt difuzate cu o lățime mai mare de 1080 de pixeli. Alcatel 1x, un nou dispozitiv Android Go, are un ecran de 480×960 pixeli. 77% dintre videoclipurile livrate în setul de mostre au o lățime mai mare de 480 de pixeli.
Pe măsură ce dimensiunile videoclipurilor scad, la fel și dimensiunea fișierelor (și, prin urmare, timpul de livrare a videoclipului). Acesta este motivul principal pentru a redimensiona videoclipurile.
De ce sunt aceste videoclipuri atât de mari? Dacă corelăm videoclipurile difuzate pe mobil și desktop, constatăm că 18% dintre videoclipurile difuzate pe mobil sunt aceleași videoclipuri difuzate pe desktop. Aceasta este o „problemă” rezolvată pentru imagini cu ani în urmă cu imagini receptive. Prin difuzarea videoclipurilor de dimensiuni diferite pe dispozitive de dimensiuni diferite, ne putem asigura că sunt difuzate videoclipuri frumoase, dar la o dimensiune și dimensiune care are sens pentru dispozitiv.
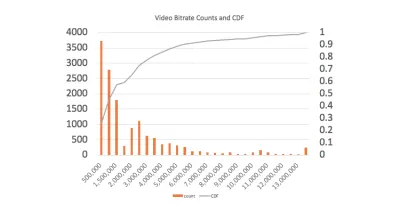
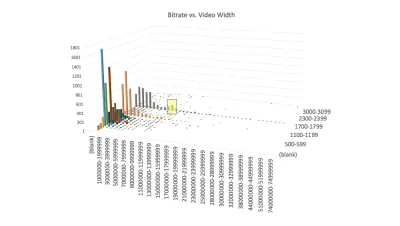
Rata de biți video MP4
Rata de biți a videoclipului livrat către dispozitiv are un efect mare asupra cât de bine va fi redat videoclipul. Testele HTTP Archive sunt executate pe o conexiune 3G la o viteză de descărcare de 1,6 MBPS. Pentru a reda (fără blocare), descărcarea trebuie să fie mai rapidă decât redarea. Să oferim 80% din rata de biți disponibilă fișierelor video (1,3 MBPS). 47% dintre videoclipurile din setul de mostre au o rată de biți de peste 1,3 MBPS, ceea ce înseamnă că atunci când aceste videoclipuri sunt redate pe o conexiune 3G, este mai probabil să se blocheze, ceea ce duce la clienți nemulțumiți. 27% dintre videoclipuri au o rată de biți mai mare de 2,5 MBPS, 10% sunt mai mari de 5 MBPS și 35 dintre videoclipurile difuzate pe dispozitive mobile au o rată de biți > 10 MBPS. Este puțin probabil ca aceste videoclipuri mai mari să fie redate fără să se blocheze pe multe conexiuni - fixe sau mobile.

Ce duce la rate de biți mai mari
Videoclipurile mai mari tind să aibă o rată de biți mai mare, deoarece videoclipurile cu dimensiuni mai mari necesită mult mai multe date pentru a popula pixelii suplimentari de pe dispozitiv. Încrucișarea ratei de biți a fiecărui videoclip cu lățimea confirmă acest lucru: videoclipurile cu lățime 1280 (portocaliu) și 1920 (gri) au o distribuție mult mai largă a ratelor de biți (mai multe puncte de date în dreapta în diagramă). Coloana marcată cu galben denotă cele 136 de videoclipuri cu lățimea 1920 și un bitrate între 10-11 MBPS.

Dacă vizualizăm doar videoclipurile de peste 1,6 MBPS, devine clar că rezoluțiile mai mari ale ecranului (1280 și 1920) sunt responsabile pentru videoclipurile cu rate de biți mai mari.

MP4: HTTP vs. HTTPS
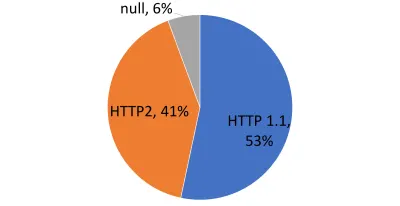
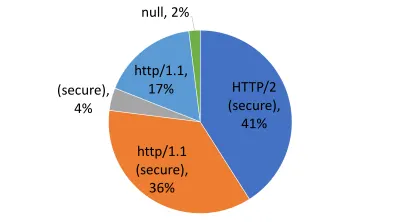
HTTP2 a redefinit livrarea de conținut cu conexiuni multiplexate - unde este necesară o singură conexiune pe server. Pentru fișiere mari, cum ar fi videoclipuri, HTTP2 oferă o îmbunătățire semnificativă a livrării de conținut? Dacă ne uităm la statisticile din arhiva HTTP:

Omitând videoclipurile Facebook de 116.000 (toate trimise prin HTTP2), vedem că este vorba despre o împărțire de 50:50 între HTTP 1.1 și HTTP2. Cu toate acestea, HTTP1.1 poate utiliza HTTPS, iar atunci când filtrăm pentru utilizarea HTTPS, constatăm că 81% din fluxurile video sunt trimise prin HTTPS, HTTP2 fiind folosit puțin mai mult decât HTTPS1.1 (41%:36%)

După cum puteți vedea, compararea vitezei de livrare a videoclipurilor HTTP și HTTP2 este o activitate în curs.
Streaming video HLS
Streamingul video folosind rate de biți adaptive este o modalitate ideală de a livra video utilizatorului final. Mai multe versiuni ale fiecărui videoclip sunt create cu dimensiuni și rate de biți diferite. Lista fluxurilor disponibile este prezentată dispozitivului de redare, iar playerul video de pe dispozitiv poate alege cel mai potrivit flux în funcție de dimensiunea ecranului dispozitivului și de condițiile de rețea disponibile. Există 1.065 de fișiere manifest (și 14k fișiere de flux video) în setul de date HTTP Archive pe care l-am examinat.
Redare în flux video
O măsură cheie în fluxul video este ca videoclipul să înceapă cât mai repede posibil. În timp ce fișierul manifest are o listă de fluxuri disponibile, playerul nu are idee despre lățimea de bandă disponibilă a rețelei la începutul redării. Pentru a începe transmiterea și pentru că jucătorul trebuie să aleagă un flux, de obicei îl alege pe primul din listă. Pentru a facilita o pornire rapidă a videoclipului, este important să plasați fluxul corect în partea de sus a fișierului manifest.
Notă : Utilizarea API-ului Chrome Network Info pentru a genera fișiere manifest din mers ar putea fi o modalitate bună de a optimiza rapid conținutul video la pornire.
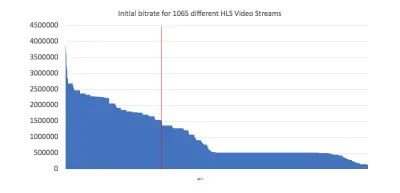
O modalitate de a vă asigura că videoclipul începe rapid este să începeți cu segmentul video de cea mai slabă calitate, deoarece descărcarea va fi cea mai rapidă. Calitatea video inițială poate fi pixelată, dar pe măsură ce playerul înțelege mai bine calitatea rețelei, se poate adapta rapid la un flux video mai adecvat (sperăm de calitate mai bună). Având în vedere acest lucru, să ne uităm la ratele inițiale ale fluxului de biți din arhiva HTTP.

Linia roșie din graficul de mai sus indică 1,5 MBPS (reamintim că testele mobile sunt rulate la 1,6 MBPS și nu numai conținut video este descărcat). Vedem că 30,5% din toate fluxurile (totul din stânga liniei) încep cu o rată de biți inițială mai mare de 1,5 MBPS (și, prin urmare, este puțin probabil să fie redată pe o conexiune 3G) 17% încep peste 2 MBPS.
Deci, ce se întâmplă când descărcarea videoclipului este mai lentă decât redarea reală a videoclipului? Inițial, playerul va încerca să descarce fișierele cu rate de biți (prea) mari, dar pe baza vitezei de descărcare, își va da seama de problema. Playerul va trece apoi la descărcarea unui videoclip cu o rată de biți mai mică, astfel încât descărcarea să fie mai rapidă decât redarea. Problema este că încercarea inițială de descărcare durează timp, iar adăugarea unei întârzieri la începerea redării video duce la abandonarea clienților.
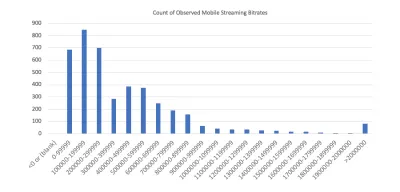
De asemenea, ne putem uita la cele mai comune rate de biți ale fișierelor .ts (fișierele care au conținut video), pentru a vedea ce rate de biți ajung să fie descărcate pe mobil. Aceste date includ ratele inițiale de biți și orice fișier ulterior descărcat în timpul rulării WebPageTest:

Putem vedea două grupări majore de rate de biți în flux video (100-300 KBPS și un vârf mai larg de la 300-1.000 MBPS). Aici ne-am aștepta să apară fluxurile, având în vedere că viteza rețelei este limitată la 1,6 MBPS.
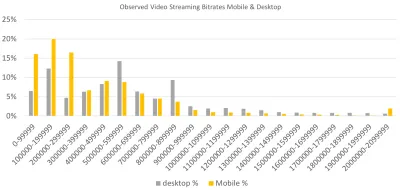
Comparând datele cu desktop, mobilul este în mod clar mai mare la ratele de biți mai mici, iar fluxurile desktop au vârfuri ridicate în intervalele 500-600 și 800-900 KBPS, care nu sunt văzute pe mobil.


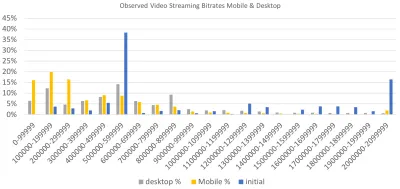
Când comparăm ratele inițiale de biți observate (albastru) cu fișierele reale descărcate, este foarte clar că, pentru dispozitive mobile, rata de biți scade în general în timpul redării fluxului, ceea ce indică faptul că scăderea ratei de biți inițiale pentru fluxurile video ar putea îmbunătăți performanța pornirii video și poate preveni blocajele. la redarea timpurie a videoclipului. Videoclipul de pe desktop pare să scadă, dar este, de asemenea, posibil ca unele videoclipuri să treacă la viteze de redare mai mari.
Concluzie
Conținutul video de pe web crește implicarea și satisfacția clienților. Paginile care se încarcă rapid au același efect. Adăugarea de videoclipuri pe site-ul dvs. va încetini timpul de redare a paginii, necesitând un echilibru între încărcarea generală a paginii și conținutul video. Pentru a reduce dimensiunea conținutului video, asigurați-vă că aveți versiuni dimensionate adecvat pentru dimensiunile dispozitivului mobil și utilizați videoclipuri mai scurte atunci când este posibil.
Dacă redarea videoclipurilor dvs. nu este esențială, urmați calea YouTube și Vimeo - descărcați toate piesele necesare pentru a fi gata de redare, dar nu descărcați de fapt niciun segment video până când utilizatorul apasă pe redare. În cele din urmă, dacă transmiteți în flux video, începeți cu cea mai scăzută setare de calitate pentru a asigura o redare rapidă a videoclipurilor.
În următoarea mea postare despre video, voi lua aceste constatări generale și voi aprofunda cum să rezolv potențialele probleme cu exemple.
