Șapte sfaturi pentru UXD – Răspunsul la nevoile utilizatorului dvs
Publicat: 2020-07-14UXD reprezintă designul experienței utilizatorului. Acest tip de design se referă la designul unui produs care oferă o experiență semnificativă și îmbogățitoare utilizatorului produsului respectiv. Termenul „User Experience Design” este adesea folosit interschimbabil cu „UI design” și „usability”. Dar, ultimii termeni sunt un subset al designului experienței utilizatorului. Un design de experiență de utilizator este mult mai mult decât designul interfeței produsului sau un design care oferă uzabilitate. Un designer de experiență de utilizator acordă atenție și integrării produsului. El sau ea este preocupat de procese precum brandingul produsului, designul produsului și factorii de utilizare. Mai mult, ar trebui să ia în considerare și eficiența funcției produsului.
Procesul de proiectare a experienței utilizatorului acoperă toate procedurile menționate mai sus pe care un designer UX le gestionează înainte ca dispozitivul să ajungă în mâinile utilizatorului. În acest blog, vom arunca o privire la sfaturile necesare pentru a avea cel mai bun design UX.
1. Experiența clientului:
Priviți aplicațiile pe care un utilizator le șterge de pe dispozitivele sale. Motivul fundamental pentru care un utilizator șterge o aplicație este din cauza problemelor tehnice din aplicație. Un designer UX este necesar să înțeleagă dezvoltarea produsului în fiecare etapă. În fiecare fază a ciclului de viață al produsului, designerul UX ar trebui să o privească din perspectiva clientului. Experiența clientului (CX) variază de la luarea în considerare a aplicației pentru utilizare, trecerea prin utilizare, suport până la eliminarea acesteia.
În calitate de designer UX, ar trebui să gândiți ca un client în timp ce creați o aplicație. În mod similar, ar trebui să vă gândiți și la interacțiunile pe care le face un client cu aplicația dvs. De exemplu, trebuie să știți că înregistrarea utilizatorului este ușoară. În zilele noastre, sistemul trimite un OTP (o singură parolă) utilizatorilor care se înregistrează prin numărul lor de telefon. Este un proces natural de înregistrare. Dar aplicațiile individuale trimit link-uri către site-ul lor web pentru verificarea utilizatorului, care poate funcționa sau nu. Dacă faceți acest lucru, vă puteți refuza clientul și vă poate abandona aplicația. Ei pot ajunge chiar să dea recenzii negative aplicației dvs.
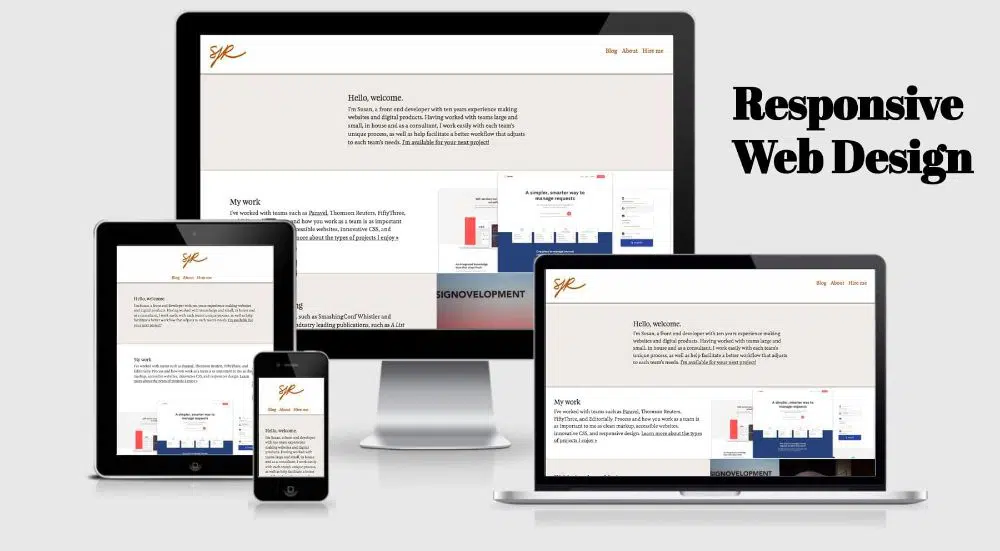
2. Păstrați-o simplă și receptivă:
Un alt factor foarte semnificativ al oricărui design UX este nivelul de complexitate al acestuia. În general, ușurința de utilizare este scopul principal al oricărui design UX, dar designerii fie uită de el, fie pierd urma obiectivului. În cele din urmă, ajung să aibă modele complicate care îi fac să-și piardă utilizatorii. Când o pagină este plină de conținut textual și sardină cu imagini și videoclipuri, un utilizator oprește. Mai mult decât atât, dacă și tipografia nu este la înălțime, atunci nu vă puteți aștepta ca utilizatorul dvs. să citească conținutul dvs. bine cercetat. Dacă faceți acest lucru, utilizatorul dvs. poate sări de pe pagina dvs. web. Dacă rata de respingere crește, site-ul dvs. poate pierde traficul organic și poate duce la pierderea poziției pe pagina cu rezultatele căutării.
Ar trebui să aveți un design care să răspundă în detaliu cerințelor utilizatorului și să fie întotdeauna ușor de utilizat. Scopul designului dvs. ar trebui să fie acela de a menține utilizatorul implicat și implicat în pagina dvs. web. Nu ar trebui să lăsați utilizatorul să fie distras. Chiar dacă pagina dvs. are mult spațiu alb, dar are un scop definitiv, vă ajută să vă păstrați designul prietenos.
Componentele și scopul lor ar trebui să fie ușor de înțeles și să se explice de la sine pentru utilizator. De exemplu, elementele interactive precum „căutare” ar trebui să aibă simbolul unei lupe pentru a semnifica căutarea. Ar trebui să plasați informații suplimentare despre site, cum ar fi o listă de bloguri sau să ne contactați în subsolul paginii.
3. Înțelegeți cerințele publicului țintă:
Fără a înțelege mentalitatea și cerințele publicului țintă, este practic imposibil să proiectați o experiență de utilizator. Pentru a avea un design corect al experienței utilizatorului, trebuie să înțelegeți totul din perspectiva lor. Astfel, puteți urmări dificultățile pe care le întâmpină sau ușurința de utilizare care îl pune pe utilizator în largul său. Fără dobândirea acestei perspective, este imposibil să aveți designul corect din prima încercare. Mai mult, un design poate fi un fiasco din cauza lipsei de înțelegere a nevoilor și așteptărilor publicului.
Pentru a evita acest lucru, ar trebui să întrebați în fiecare minut detaliu despre cum se așteaptă utilizatorul un design al experienței utilizatorului. Pentru aceasta, puteți solicita utilizatorilor să completeze sondajele și formularele de feedback. De asemenea, puteți observa cum folosesc utilizatorii produsul și ce caracteristici par să le placă cel mai mult. Sondajele vă pot ajuta să aflați despre utilizatorii dvs. din perspectiva demografică. Utilizatorii dvs. ar putea fi cunoscători de tehnologie, industriași sau un student care studiază la o universitate.
Sondajul vă spune, de asemenea, despre ce solicită utilizatorul dvs. și despre cum puteți răspunde acestor cerințe. De asemenea, vă ajută să vedeți cum puteți conecta nevoile utilizatorului cu designul interfeței. Aceste răspunsuri sunt suficiente pentru a înțelege mentalitatea publicului țintă. În plus, vă poate ajuta să aveți cel mai bun design UX în funcție de utilizatori.
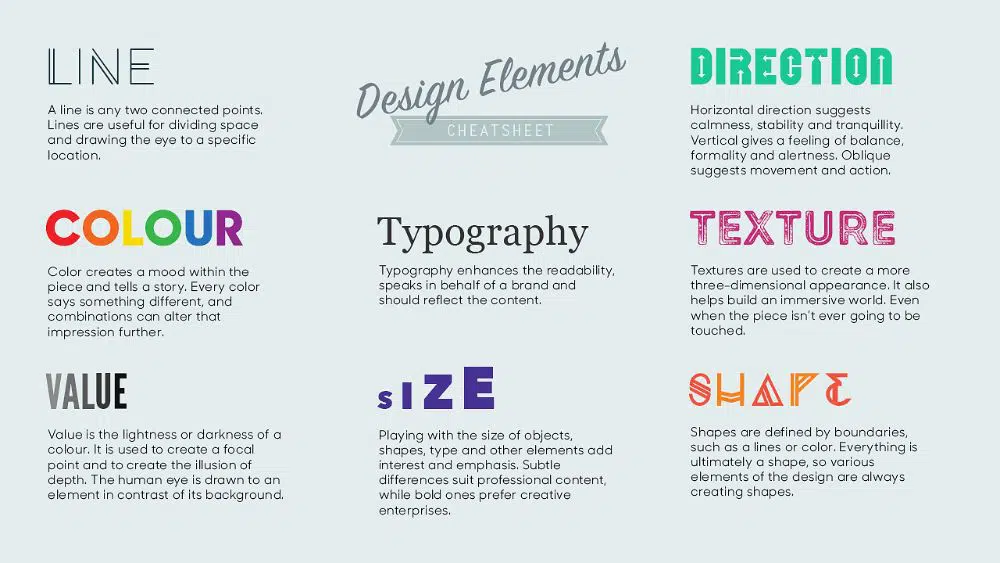
4. Au elemente distincte vizual:
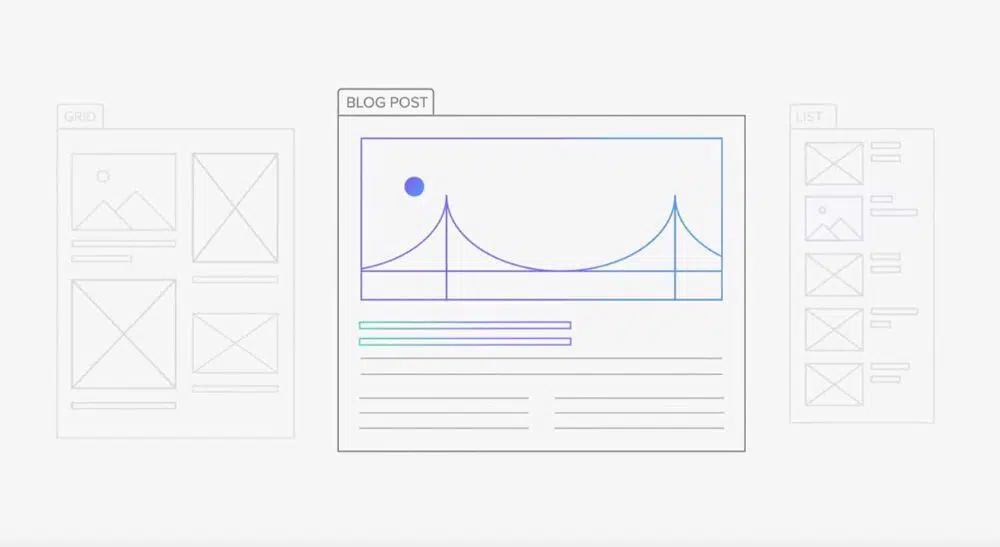
O pagină atrăgătoare din punct de vedere vizual și ușor de utilizat pentru un utilizator este cea mai bună modalitate de a câștiga la designul experienței utilizatorului. Dacă utilizatorul dvs. trebuie să caute controale sau controalele se ascund sub reclame, atunci nu este un exemplu bun de stabilit. Nu faceți utilizatorul să deruleze în sus și în jos pentru a găsi ceva. Este întotdeauna un început bun dacă aveți cele mai importante lucruri vizibile și ușor de găsit. Cel mai important lucru, conform designului tău, ar trebui să iasă în evidență și să fie în centru. De exemplu, dacă aveți de-a face cu bloguri, ar trebui să plasați cel mai recent blog într-un mod care să fie ușor de găsit pentru cititor.

Un alt factor care decide integritatea unui design al experienței utilizatorului sunt elementele de navigare. Anumite site-uri web oferă o navigare care este aparent confuză pentru utilizatori. De exemplu, este o tendință să plasați navigarea în antetul paginii și butoanele rețelelor sociale în dreapta sau în stânga. În funcție de locația butoanelor rețelelor sociale, puteți seta postările de pe blog. Prin urmare, dacă butoanele pentru rețelele de socializare sunt în stânga, puteți plasa postările de blog în partea dreaptă. De asemenea, cele mai recente postări de blog ar trebui să fie pe partea de sus. Alte conținuturi, cum ar fi „s-ar putea să vă placă și...” se află în partea de jos a paginii.
Locația și legenda butonului de acțiune sunt, de asemenea, foarte importante atunci când proiectați pagina. În plus, este esențială și legenda de pe buton. De exemplu, nu ar trebui să scrieți „OK” pe buton dacă înseamnă „salvați” informațiile. În schimb, ar trebui să scrieți „salvare” pe buton pentru a evita confuzia. Este foarte enervant când parcă nu poți găsi butonul pentru a procesa informațiile tale. De exemplu, dacă butonul se ascunde sub o reclamă, utilizatorul nu ar ști niciodată despre existența butonului. El poate pur și simplu să se enerveze cu designul și poate abandona pagina instantaneu.
Câmpul de căutare ar trebui să fie vizibil pentru utilizator, indiferent de dispozitivul pe care îl selectează utilizatorul. Puteți, de asemenea, să îl semnificați punând un simbol al unei lentile de lupă pentru a descrie căutarea. În mod tradițional, ar trebui să plasați câmpul de căutare în colțul din dreapta sus al paginii. Prin urmare, încercați să mențineți aceeași tradiție.
Revenind la culori, ar trebui să aveți culori de fundal dezactivate. Adică nu ar trebui să fie foarte întunecate sau foarte luminoase. Este un fapt general și declarat că culoarea albastră este pentru hyperlinkuri. Încercați să mențineți acel factor de design. Roșu înseamnă erori sau alerte. Urmați asta pentru a însemna același lucru. Pune o culoare cu contrast ridicat pentru butoanele de îndemn. Acest lucru poate invoca utilizatorul să facă clic pe el și să ia măsuri.
5. Consecvența fluxului de utilizatori:
Călătoria utilizatorului pe site-ul dvs. web joacă, de asemenea, un rol esențial care decide corectitudinea designului experienței dvs. de utilizator. „Fluxul” definește mișcarea fără întreruperi a unui utilizator de la o parte a paginii dvs. web la alta. În timp ce se stabilește acest lucru, produsul final al fluxului ar trebui să furnizeze valoare utilizatorului. Un design consistent îi ajută pe utilizatori să găsească și să facă ceea ce doresc să facă pe site-ul sau aplicația dvs. Acest lucru vă aduce beneficii muncii, deoarece consistența este ceea ce duce la utilizare.
Pentru a stabili coerența, trebuie să vă gândiți la modul în care utilizatorul se deplasează pe site. De exemplu, un utilizator ajunge pe pagina de pornire a unui site web care se ocupă de produse cosmetice. El sau ea navighează prin site. Dacă utilizatorul este neînregistrat, el sau ea se înregistrează pe site. Și mai târziu, conform preferințelor stabilite, site-ul web arată produsele și serviciile recomandate. Prin urmare, fluxul utilizatorului aici este navigarea, înregistrarea și explorarea produselor. Întreaga călătorie de la navigare la explorare ar trebui să fie fără întreruperi și intuitivă.
Un alt factor de luat în considerare aici este abordarea paginilor moarte. Paginile moarte sunt paginile care nu duc un utilizator nicăieri. Ar trebui să evitați aceste situații pe site-ul dvs. web pentru a împiedica utilizatorul să ajungă la o pagină fără margini. Fiecare pagină trebuie să conducă la altă pagină sau conținut.
Fiecare site ar trebui să stabilească un obiectiv final. De exemplu, am vorbit despre site-ul care se ocupă de produse cosmetice. Scopul final aici ar trebui să fie un utilizator care cumpără un produs prin modul de plată selectat.
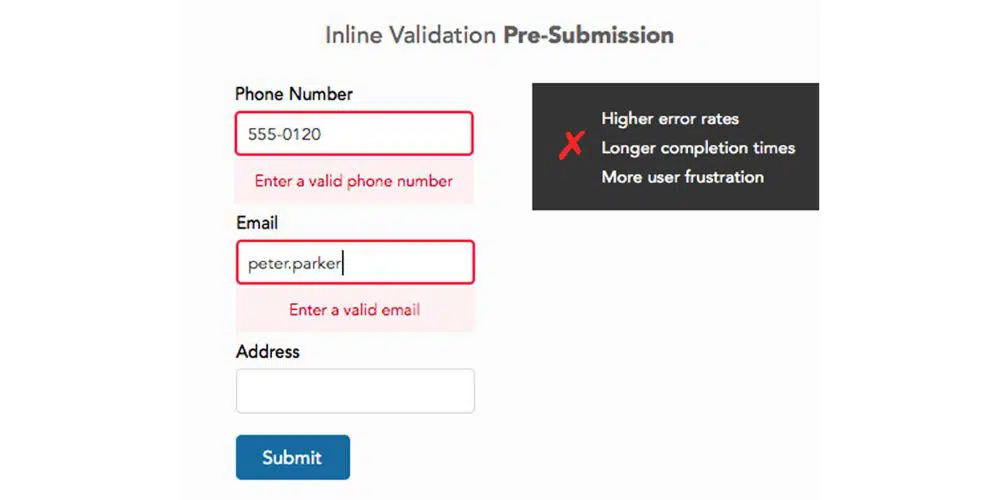
6. Mesajele de eroare ar trebui să se explice de la sine:
Un utilizator expert poate întâmpina o eroare. Dar dacă mesajul de eroare este neclar pentru ca utilizatorul să îl înțeleagă și să îl rezolve, atunci acesta prezintă un exemplu de enervare ușor de înțeles. Au existat cazuri în care sistemul generează un cod de eroare, dar sensul codului de eroare nu este disponibil. Este un exemplu de proastă practică. Îl menține pe utilizator confuz și frustrat de a nu putea elimina eroarea. Prin urmare, ar trebui să păstrați întotdeauna mesajele de eroare și de alertă ușor de înțeles și de înțeles.
Îndrumarea unui utilizator printr-o situație eronată poate duce la o experiență bună pentru utilizator și un feedback pozitiv. Când puteți afecta pozitiv experiența utilizatorului, reușiți să mențineți utilizatorul implicat pentru o lungă perioadă de timp. În plus, este foarte probabil ca utilizatorul să revină în mod repetat pentru a cumpăra produse sau servicii. Evitarea anumitor greșeli poate face un utilizator să iubească designul dvs., ceea ce duce la o experiență de utilizator îmbogățită și îmbunătățită. Și acest tip de experiență de utilizator este ceea ce contează cel mai mult.
7. Aliniați fonturile în funcție de dispozitivul utilizatorului:
S-au dus vremurile în care utilizatorii deschideau laptopuri sau porneau un desktop pentru a căuta ceva pe internet. În prezent, telefoanele mobile sunt unul dintre cele mai inteligente dispozitive disponibile pe planetă. Utilizatorii folosesc internetul prin dispozitivele lor mobile și tablete. Prin urmare, designul experienței dvs. de utilizator ar trebui să aibă design de pagină care să curgă perfect pe toate dispozitivele.
În calitate de designer UX, trebuie să aveți grafica și fonturile citibile pe fiecare dispozitiv. Dacă utilizatorul navighează pe un dispozitiv mobil, asigurați-vă că fonturile sunt lizibile, au contrastul potrivit și imaginile sunt redate corect chiar și în cazul unei conexiuni la internet slabe. Un alt factor la care ar trebui să acordați atenție este capacitatea de răspuns a paginii web sau a aplicației web. Asigurați-vă că pagina web sau aplicația nu devin neresponsive dacă utilizatorul o navighează pe un dispozitiv mobil. Dacă un utilizator a activat anumite funcții de accesibilitate, asigurați-vă că site-ul sau aplicația dvs. web acceptă aceste funcții.
Concluzie:
Secretul unui design bun pentru o experiență de utilizator constă în a face ca aplicația web sau site-ul web să funcționeze pentru utilizatorul și platforma aleasă. De asemenea, ar trebui să adauge valoare experienței dvs. de utilizator. Acesta este ceva ce nu ar trebui să uiți niciodată. În esență, o experiență de utilizator frumos concepută, ar trebui să-ți conducă utilizatorul la informațiile necesare fără probleme. În timpul acestei călătorii, utilizatorul ar trebui să întâmpine cel puțin până la zero distragerea atenției pentru a evita întreruperea în încercarea sa de a-și atinge obiectivul pe site-ul dvs. Este mai ușor de spus decât de făcut, chiar dacă fiecare designer de experiență de utilizator înțelege clar acest lucru. În calitate de designer de experiență de utilizator, sfaturile și trucurile de mai sus vă ajută să atingeți obiectivul declarat. În cele din urmă, utilizatorul este cel care poate decide dacă un design adaugă valoare călătoriei sale. Prin urmare, dacă utilizatorul nu este mulțumit, designul experienței utilizatorului ar trebui evaluat în detaliu pentru a evita accidentele viitoare.