Gânduri UX despre utilizarea video ca fundal
Publicat: 2021-02-20Folosirea videoclipurilor ca fundal – o tendință de design care a apărut în urmă cu câțiva ani – continuă să fie subiectul multor dezbateri în rândul designerilor.
Pe de o parte, atrage atenția utilizatorilor online care au o atenție foarte limitată pentru început; capabil să ruleze în fundal fără a fi intruziv; și oferă vizitatorilor site-ului mai mult impuls pentru a se implica.
Pe de altă parte, cei negativi spun că această tehnică sacrifică capacitatea de utilizare în numele atractivității estetice. Amintește de vremea în care GIF-urile și flash-urile inundau paginile de pornire – o tendință care ar părea exagerat și neplăcut în standardele actuale.
Cu toate acestea, cred că utilizarea videoclipurilor ca fundal adaugă o dimensiune mai dinamică și mai plină de viață UX, care ar duce în cele din urmă la un angajament mai lung. Adică dacă și numai dacă se face corect. Lasă-mă să aprofundez mai departe în asta.

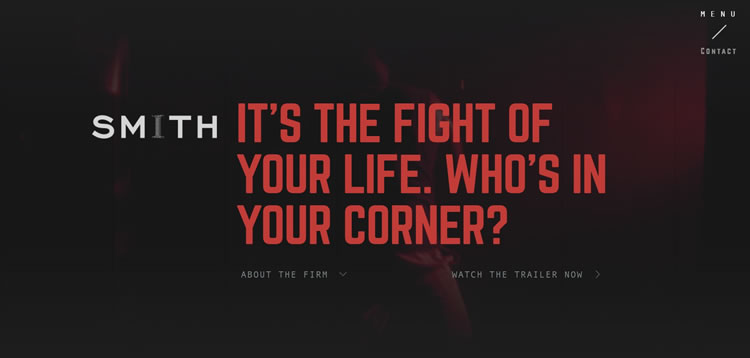
Fundalul video de pe pagina de pornire a lui Smith.
Două Fețe ale Monedei
Există merite pentru ambele părți și este o chestiune de a lua în considerare care dintre ele ar cântări mai mult în ceea ce privește valoarea pe care ar da-o site-ului tău.
Avantajele fundalurilor video
Atrăgător din punct de vedere vizual:
Un fundal video iese în evidență printre o mulțime de pagini de pornire statice. Primul său avantaj constă apoi în capacitatea sa de a atrage mai mulți vizitatori și de a-i face să se implice mai mult, datorită unicității sale.
Cu videoclipuri, site-ul dvs. web dă impresia că este avansat din punct de vedere tehnologic, deoarece designul nu este disponibil peste tot. A depune cel mai bun picior în acele câteva secunde vitale după aterizarea pe pagina dvs. vă ajută să câștigați încrederea vizitatorilor dvs. - un element crucial în motivarea acestora să se implice în continuare.
Transmite produse/servicii complexe:
Unele mărci beneficiază de marketing experiențial – adică scufundarea consumatorului într-o experiență emoțională pozitivă pe care o pot asocia cu brandul.
Fundalurile video ajută la realizarea acestui lucru. Atunci când un produs sau un serviciu ar beneficia mai mult de pe urma marketingului experiențial, fundalurile video funcționează bine pentru a oferi vizitatorilor bilete în primul rând pentru a experimenta mesajul mărcii.
În plus, produsele complexe care ar avea nevoie de mai multe explicații pot folosi și fundaluri video.
Rețineți că vizitatorii ar prefera un videoclip informativ decât un text informativ. Un scurt videoclip în buclă despre serviciul dvs. sau imagini panoramice care arată dezavantajele site-ului dvs. sunt câteva lucruri pe care le puteți face pentru a vă prezenta cu ușurință produsul.
Îmbunătățește SEO:
Dacă videoclipul dvs. este postat încrucișat pe mai multe platforme de partajare, acesta poate crește valoarea SEO a site-ului dvs. Cu cât videoclipul dvs. are mai multe vizionări, cu atât mai mult vă ajută să vă creșteți clasamentul pe motoarele de căutare, mai ales dacă vizitatorii dvs. găsesc videoclipul suficient de bun pentru a-l distribui în continuare.
Adăugarea unei transcriere care include setul potrivit de cuvinte cheie vizate ar ajuta, de asemenea, motoarele de căutare să descopere și să citească mai bine conținutul dvs. video.

Fundalul video de pe pagina de pornire a Standard Film.
Dezavantajele fundalurilor video
Timp de încărcare mai lent:
Videoclipurile, având în vedere natura formatului de fișier, tind să încetinească timpul de încărcare a unei pagini web. Da, există modalități de a atenua acest efect prin optimizarea videoclipului într-un mod care îl face să funcționeze mai rapid (mai multe despre asta mai târziu). Cu toate acestea, spre deosebire de imagini, videoclipurile se vor încărca întotdeauna mai lent.
Problema cu aceasta este că vizitatorii tind să părăsească site-urile web care nu se încarcă rapid. Amintiți-vă, durata de atenție a ființelor umane este acum mai scurtă decât cea a unui pește de aur.
Nu este compatibil cu dispozitivele mobile:
Browserele mobile, fie că este vorba de iOS sau Android, nu redă automat videoclipuri. Aceste sisteme de operare au această caracteristică blocată. Chiar dacă setați un element de declanșare care ar reda videoclipul atunci când utilizatorii ating o anumită zonă, tot nu va fi eficient. Acest lucru va veni neașteptat, iar utilizatorii nu răspund bine la designul non-intuitiv.
În plus, mulți utilizatori de telefonie mobilă au încă planuri limitate de date. Când este redat videoclipul, este utilizată mai multă lățime de bandă, utilizând astfel mai multe date. Vor părăsi site-ul dvs. numai dacă vor avea aceste experiențe proaste.
Prea multe elemente pe pagină:
Când aveți o pagină de pornire cu un videoclip de fundal care umple tot ce este deasupra pliului plus text abia descifrabil, vizitatorii vor avea dificultăți să vă înțeleagă mesajul.

Mai mare nu este întotdeauna mai bine, deoarece prea multe elemente vor distrage atenția. În loc să le surprindă emoțiile și să-i ghideze spre a vedea ce are de oferit brandul, atenția lor va fi mai atrasă de cât de confuz este site-ul tău.

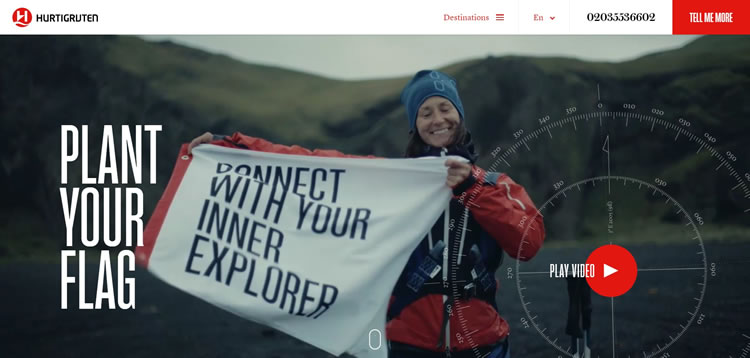
Fundalul video de pe pagina principală a lui Hurtigruten.
Fundaluri video făcute corect
Permiteți-mi să vă spun asta: fundalurile video nu sunt pentru toată lumea. Dacă pur și simplu doriți să urmați o tendință pentru că arată „cool” sau este „în chestie”, atunci le faceți un deserviciu clienților și vizitatorilor site-ului.
Dar dacă după ce ați cântărit argumentele pro și contra și încă credeți că fundalurile video sunt pentru dvs., asigurați-vă că fac următoarele:
Se aliniază cu marca dvs.:
Amintiți-vă că videoclipurile sunt mediul prin care marca dvs. își va transmite mesajul și personalitatea. Prin urmare, subiectul său ar trebui să susțină ceea ce brandul are de oferit. De exemplu, paleta de culori și tonul videoclipului ar trebui să fie în concordanță cu tema și personalitatea generală a site-ului.
Funcționează bine:
Crearea videoclipurilor este o resursă în sine. Va fi o risipă de ea nu funcționează bine. Iată câteva lucruri pe care trebuie să le uitați:
- De înaltă calitate – indiferent de lungimea sau dimensiunea videoclipului, acesta ar trebui să fie întotdeauna de înaltă calitate (adică din punct de vedere al conținutului). Vizitatorii site-ului nu vor avea de ales decât să vizioneze videoclipul dvs. la aterizarea pe pagina dvs.; asigurați-vă că merită vizionat.
- Comprimare – un videoclip care tamponează experiența pentru vizitatori. De asemenea, îi face să simtă că site-ul web se încarcă lent. Încercați să alegeți videoclipuri 720p cu 24 sau 25 de cadre pe secundă. Testați-vă ratele de biți între 750k și 1250k.
- Suprapunere – aceasta poate ajuta la remedierea unui videoclip de calitate inferioară sau a unui videoclip de înaltă calitate care este prea mare pentru a fi transmis în flux fără probleme. Suprapunerile pot ajuta la ascunderea unor imperfecțiuni, având în vedere culoarea sau modelul potrivit. Poziționați div-ul direct după videoclip. De asemenea, puteți utiliza pseudo-elementul ::after . Asigurați-vă că utilizatorii pot încă face clic dreapta pe videoclip pentru controale.
Acționează doar ca fundal:
Fundalurile video sunt fundaluri. Ele nu sunt punctul focal al site-ului. Alegeți o abordare mai subtilă pentru a limita distracția utilizatorului.
- Mai puțină mișcare – utilizați tranziții mai fine, care nu distrag atenția ochilor. Evitați deplasarea rapidă sau filmarea agitată.
- Culorile contrastante ale textului – dacă intenționați să plasați text peste videoclipul dvs., creșteți lizibilitatea acestuia utilizând contrastul sau umbra corectă a culorii. De asemenea, puteți modifica videoclipul prin scăderea intensității acestuia.
- Videoclip silențios – cel mai simplu mod de a alunga vizitatorii este să aveți sunet la redarea automată. Eliminați sunetul sau dezactivați-l.
Scurt scurt cu buclă limitată:
Acesta nu este un lungmetraj. Videoclipurile lungi înseamnă mai multe videoclipuri de descărcat și timp de încărcare mai lent - două lucruri pe care utilizatorii le detestă.
Limitați videoclipurile la 10 până la 15 secunde. Cel mult, 30-40 de secunde. Dimensiunea ideală ar fi sub 6 MB. Dacă nu aveți resursele pentru a înregistra videoclipuri în interior, puteți găsi înregistrări de stoc online care circulă perfect.
Buclele nu ar trebui să fie infinite. Acest lucru consumă doar utilizarea CPU de către utilizatorul dvs. și, din nou, încetinește timpul de încărcare a site-ului dvs. Dacă aveți un videoclip mai lung, eliminați opțiunea buclă și lăsați-l să se joace o dată. Pentru videoclipuri mai scurte, scrieți ceva JavaScript care ar opri bucla după o anumită perioadă de timp.
Luați în considerare utilizatorii de dispozitive mobile:
Rețineți că 56% din traficul online provine de la utilizatorii de telefonie mobilă. Chiar dacă browserele mobile nu redă videoclipuri, totuși trebuie să vă adresați acestui public. În prezent, nu există o soluție, așa că planul alternativ este să dezactivați pur și simplu fundalul video pe mobil și să îl înlocuiți cu o imagine de fundal.
După cum am menționat mai sus, utilizarea fundalurilor video nu este pentru toată lumea. Chiar dacă credeți că site-ul dvs. web ar beneficia de acest lucru, trebuie să fiți sigur că o puteți face corect. Pentru a vă asigura că o faceți corect, faceți întotdeauna testarea divizată înainte de a o implementa pe întregul site – proiectați pagini alternative, promovați și observați cum răspund utilizatorii. Când ați făcut bine, puteți fi sigur că veți culege roadele.
