Optimizări UX pentru utilizatorii care folosesc numai tastatură și tehnologie de asistență
Publicat: 2022-03-10(Acesta este un articol sponsorizat.) Unul dintre lucrurile interesante despre accesibilitate este că vă obligă să vedeți și să vă gândiți la aplicația dvs. dincolo de experiența tipică a utilizatorului văzător, bazată pe mouse. Utilizatorii care navighează numai prin tastatură (KO) și/sau tehnologie de asistență (AT) depind în mare măsură nu numai de arhitectura informațională a aplicației dvs., ci și de avantajele oferite de aplicația dvs. pentru a menține experiența cât mai simplă posibil pentru toate tipurile de utilizatori.
În acest articol, vom trece peste câteva dintre acele avantaje care vă pot îmbunătăți experiența utilizatorului KO/AT, fără a schimba cu adevărat experiența pentru altcineva.
Adăugări la UX-ul aplicației dvs
Acestea sunt caracteristici pe care le puteți adăuga la aplicația dvs. pentru a îmbunătăți UX pentru utilizatorii KO/AT.
Omite link-uri
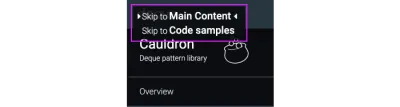
Un link de ignorare este o funcție de navigare care se află în mod invizibil în partea de sus a site-urilor web sau a aplicațiilor. Când este prezent, este evocat și devine vizibil în prima tabulatură a aplicației dvs.
Un link de ignorare permite utilizatorului să „sare” la diferite secțiuni de interes din cadrul aplicației, fără a fi nevoit să treacă cu tabele la ea. Linkul de ignorare poate avea mai multe link-uri către acesta dacă aplicația dvs. are mai multe zone de interes, considerați că utilizatorii ar trebui să aibă acces rapid la punctul de intrare al aplicației dvs.
Pentru utilizatorii KO/AT, acesta este un instrument util atât pentru a le permite să traverseze rapid aplicația dvs., cât și pentru a-i ajuta să-i orienteze către arhitectura informațională a aplicației dvs. Pentru toți ceilalți utilizatori, probabil că nu vor ști niciodată că această funcție există.
Iată un exemplu cu modul în care gestionăm săriți linkurile. După ce faceți clic pe link, apăsați Tab ⇥ și uitați-vă în colțul din stânga sus. Linkul de ignorare are două linkuri: Conținut principal și Exemple de cod . Puteți folosi Tab ⇥ pentru a vă deplasa între ele, apăsați Enter pentru a naviga la link.

Comenzi rapide/Meniuri de taste rapide
Aceasta este o caracteristică cu care cred că toată lumea este familiarizată: comenzi rapide și taste rapide. Probabil că le-ați folosit din când în când, sunt foarte populare printre utilizatorii cu putere ai unei aplicații și vin într-o varietate de încarnări.
Pentru utilizatorii KO/AT, comenzile rapide/comenzile rapide sunt de neprețuit. Acestea le permit să utilizeze aplicațiile, așa cum este intenționat, fără a fi nevoiți să vizeze vizual nimic sau să fie file prin intermediul aplicației pentru a ajunge la un element sau conținut. În timp ce acțiunile și conținutul frecvente sunt întotdeauna apreciate atunci când sunt reprezentate într-un meniu cu comenzi rapide/chei rapide, poate doriți să luați în considerare și unele acțiuni puțin mai puțin frecvente care pot fi îngropate în interfața dvs. de utilizare (din motive întemeiate), dar care sunt totuși ceva ce un utilizator ar dori să le facă. să poată accesa.
Crearea de comenzi rapide pentru aceste funcții va fi extrem de utilă pentru utilizatorii KO/AT. Puteți face comanda un pic mai implicată, cum ar fi folosirea (3) apăsări de taste pentru a o evoca, pentru a implica că este o funcționalitate utilizată mai puțin frecvent. Dacă aveți un meniu de comenzi rapide/de taste rapide, asigurați-vă că găsiți o modalitate de a-l promova în aplicațiile dvs., astfel încât utilizatorii dvs., în special utilizatorii KO/AT, să îl poată găsi și să îl utilizeze eficient.
Educația utilizatorului
Educația utilizatorilor se referă la o funcționalitate care îi direcționează pe utilizatori asupra a ceea ce să facă, unde să meargă sau la ce să se aștepte. Sfaturile instrumentelor, indicațiile, bulele de informații etc. sunt toate exemple de educație a utilizatorilor.
Un lucru pe care ar trebui să vă întrebați atunci când proiectați, plasați și/sau scrieți o copie pentru educația dvs. de utilizator este:
„Dacă nu aș putea vedea asta, ar mai fi valoros să înțeleg ______?”
De multe ori, este doar reorientarea educației utilizatorilor prin acea lentilă care poate duce la o experiență mult mai bună pentru toată lumea. De exemplu, în loc să spuneți „În continuare, faceți clic pe butonul de mai jos”, poate doriți să scrieți „Pentru a începe, faceți clic pe butonul START”. A doua metodă elimină orientarea vizuală și, în schimb, se concentrează pe informațiile comune pe care le-ar avea atât un utilizator văzător, cât și un utilizator KO/AT.
Notă : ar trebui să menționez că este perfect în regulă să folosiți funcțiile de educație a utilizatorilor, cum ar fi punctele de vedere, pentru a indica vizual lucruri din aplicație, doar asigurați-vă că textul însoțitor permite utilizatorilor dvs. KO/AT să înțeleagă aceleași lucruri la care se referă vizual.
Vedeți demonstrația Pen ftpo de Harris Schneiderman.
Augmente la UX-ul aplicației dvs
Există modificări sau ajustări pe care le puteți face componentelor/funcțiilor comune pentru a îmbunătăți UX pentru utilizatorii KO/AT.
Concentrarea modală
Acum intrăm în chestiune. Unul dintre lucrurile grozave despre accesibilitate este modul în care deschide ușa către modalități noi de a rezolva probleme pe care poate nu le-ați luat în considerare înainte. Puteți face ceva complet accesibil WCAG 2.0 AA și puteți rezolva problema cu abordări foarte diferite. Pentru modali, noi cei de la Deque am venit cu o abordare interesantă care ar fi total invizibilă pentru majoritatea utilizatorilor văzători, dar ar fi observată de utilizatorii KO/AT aproape imediat.

Pentru ca un modal să fie accesibil, trebuie să se anunțe atunci când este evocat. Două moduri comune de a face acest lucru sunt: focalizați corpul modalului după ce modalul este deschis sau focalizați antetul modalului (dacă are unul) după ce modalul este deschis. Faceți acest lucru pentru ca AT-ul utilizatorului să poată citi intenția modalului, cum ar fi „Editați profilul” sau „Creați un nou abonament”.
După ce focalizați corpul sau antetul, apăsând Tab ⇥ va trimite focalizarea către următorul element focalizat din modal - de obicei un câmp sau, dacă este în antet, uneori este butonul de închidere (X). Continuând cu fila vă va muta prin toate elementele focalizabile din mod, terminând de obicei cu butoane terminale precum SALVARE și/sau ANULARE.
Acum ajungem la partea interesantă. După ce focalizați elementul final în modal, apăsând Tab ⇥ din nou vă va „cicla” înapoi la prima oprire de tab, care în cazul modalului va fi fie corpul, fie antetul pentru că de acolo am început. Cu toate acestea, în modalele noastre „sărim” acea oprire inițială și vă ducem la a doua oprire (care în modalele noastre este închiderea (X) în colțul de sus. Facem acest lucru deoarece modalul nu trebuie să se anunțe în continuare. iar și peste fiecare ciclu, trebuie să o facă doar la evocarea inițială, nu la nicio călătorie ulterioară, așa că avem o oprire programatică specială care se oprește după prima dată.
Aceasta este o îmbunătățire mică (dar apreciată) a gradului de utilizare pe care am propus-o exclusiv pentru utilizatorii KO/AT, care ar fi complet necunoscută pentru toți ceilalți.
Vedeți demonstrația modal Pen de Harris Schneiderman.
Meniuri de navigare Traversing și Focus/Gestionare selectată
Meniurile de navigare sunt complicate. Ele pot fi structurate într-o multitudine de moduri, nivelate, imbricate și au nenumărate mecanisme de evocare, dezvăluire și traversare. Acest lucru face ca este important să se ia în considerare modul în care sunt interacționați și reprezentați pentru utilizatorii KO/AT în timpul fazei de proiectare. Meniurile bune ar trebui să fie „introduse” și „ieșite”, ceea ce înseamnă că accesați un meniu pentru a-l folosi și ieșiți din el pentru a ieși (dacă nu îl utilizați).
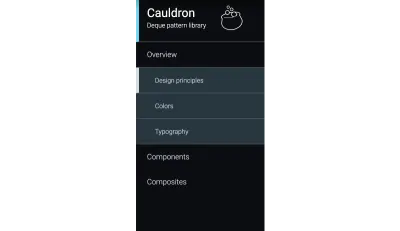
Această idee este cel mai bine ilustrată cu un exemplu literal, așa că haideți să aruncăm o privire la navigarea noastră verticală pe 2 niveluri de la Cauldron.
- Accesați https://pattern-library.dequelabs.com/;
- Apăsați pe Tab ⇥ de trei ori. Prima filă este linkul de omitere (pe care am trecut mai sus), al doilea este logo-ul care acționează ca link de „întoarcere la acasă”, iar a treia filă intră în meniu;
- Acum că vă aflați în meniu, utilizați tastele săgeți ( → și ↓ ) pentru a muta și deschide secțiuni ale meniului;
- Dacă apăsați pe Tab ⇥ în orice moment, veți ieși din meniu și vă va trimite la conținutul paginii.

Meniurile de navigare pot funcționa, de asemenea, împreună cu unele dintre subiectele anterioare, cum ar fi meniurile cu comenzi rapide / taste rapide, pentru a face utilizarea meniului și mai eficientă.
Reținerea focalizării logice (Ștergerea rândului IE, revenirea la o pagină)
Păstrarea focalizării este foarte importantă. Majoritatea oamenilor sunt familiarizați, cel puțin în concept, cu elementele de focalizare în ordinea lor logică pe pagină; cu toate acestea, poate deveni tulbure când un element sau conținut se modifică/apare/dispare.
- Unde se duce focalizarea atunci când câmpul în care vă aflați este șters?
- Dar când ești trimis într-o altă filă în care aplicația are un context nou?
- Dar după ce un modal este închis din cauza unei acțiuni terminale precum SALVAȚI?
Pentru un utilizator văzător există indicii vizuale care îl pot informa despre ceea ce sa întâmplat.
Iată un exemplu: aveți un mod de editare a rețetei care îi permite utilizatorului să adauge și să elimine orice ingrediente. Există un câmp de ingredient cu un buton „Adăugați un alt ingredient” sub el. (Da, este stilat ca un link, dar acesta este un subiect pentru altă zi.) Accentul tău este pe butonul. Faceți clic pe butonul și apare un câmp nou între buton și primul câmp. Unde ar trebui să meargă concentrarea? Cel mai probabil, utilizatorul dvs. a adăugat un alt ingredient pentru a interacționa cu acesta, astfel încât accentul ar trebui să se mute de la buton în câmpul nou adăugat.
Vedeți reținerea focalizării Pen de Harris Schneiderman.
Cea mai importantă concluzie din toate acestea nu sunt atât exemplele specifice, cât și mentalitatea care le susține - luați în considerare UX-ul aplicației dvs. prin prisma utilizatorului KO/AT, precum și a utilizatorului bine văzător, doar cu mouse-ul. Unele dintre cele mai bune și mai inteligente idei provin din cele mai interesante și importante provocări.
Dacă aveți nevoie de ajutor pentru a vă asigura că funcțiile dvs. sunt accesibile, toate exemplele de mai sus și nenumărate altele pot fi testate folosind aplicația gratuită de testare a accesibilității web a Deque: axe pro. Este gratuit și vă puteți înscrie aici.
