Metode simple pentru îmbunătățirea UX cu mișcare subtilă
Publicat: 2021-03-11Animația din aplicații a căpătat un sens nou și îmbunătățit. Spre deosebire de animațiile strălucitoare și confuze ale site-urilor de pe vremuri, noua animație este curată, fluidă și ușor de navigat. Uitați ce știți despre GIF-uri, reclamele neplăcute și site-urile Flash. Acestea sunt lucruri din trecut.
Când animația este utilizată cu moderație și utilizată corect, îmbunătățește considerabil experiența utilizatorului (UX). Există o serie de noi tendințe care apar în lumea animației. HTML5 și CSS3 le-au oferit designerilor web o modalitate de a încorpora mișcarea într-o pagină web, fără a o face o criză. Aduceți un pic de mișcare pe site-ul dvs. treptat pentru a vă asigura că nu supraîncărcați pagina și nu aglomerați UX. Iată câteva metode de a include animație pe site-ul dvs. web.
Animație între pagini
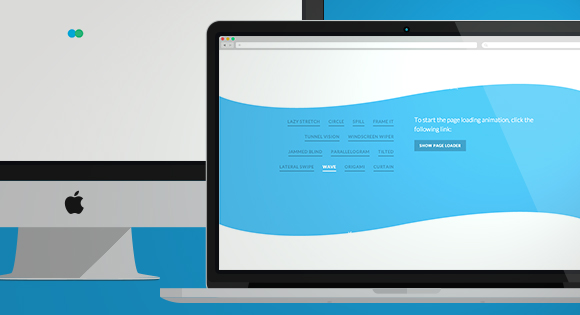
Animarea antetelor paginilor și a încărcărilor de pagini este o modalitate eficientă de a adăuga o mișcare site-ului dvs. fără a trece peste bord. Când vizitatorii vin pe site-ul dvs., ei văd o tranziție lină între pagini. De obicei, se încarcă rapid și reduc decalajul dintre pagini cu o animație fluidă.

De exemplu, animația Origami de mai sus deschide și închide o pagină cu o tranziție în formă de romb. Adaugă interes vizual între pagini, dar la o scară subtilă. Există și alte câteva stiluri de tranziție din care să alegeți, de la tuneluri și cercuri până la un val ondulat.
Defilare infinită asociată cu animație
Am mai vorbit despre tendința derulării infinite. Multe site-uri folosesc derularea infinită pentru a păstra toate informațiile într-un singur loc. În loc să navigheze într-o pagină printr-o serie de meniuri și submeniuri, utilizatorii continuă pur și simplu să deruleze în jos până când găsesc ceea ce caută.
Derularea infinită este o modalitate frumoasă de a încorpora mișcarea, atâta timp cât componentele de pe pagină sunt curate și coezive. Prea multe blocuri colorate sau prea multă mișcare vor deruta vizitatorii și vor încărca imprevizibil. Luați în considerare utilizarea imaginilor mari de fundal sau a unei grile într-o paletă de culori plăcută pentru a crea coezivitate și simplitate.

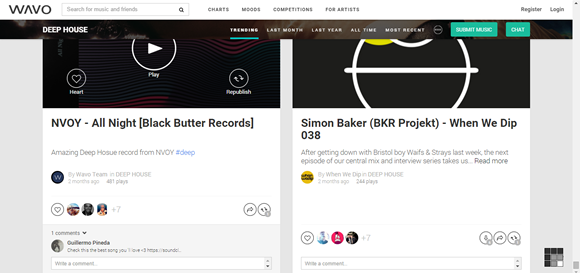
Wavo, site-ul de muzică/social media, oferă un exemplu minunat de defilare infinită curată. Paleta de culori este monocromă, imaginile sunt clare și directe și despart frumos spațiul negativ din fiecare secțiune. Pe măsură ce utilizatorii derulează în jos pe pagină, ei pot absorbi cu ușurință informațiile care se află acolo, în timp ce sunt încă scufundați în estetica mărcii.
Dând viață diagramelor și graficelor
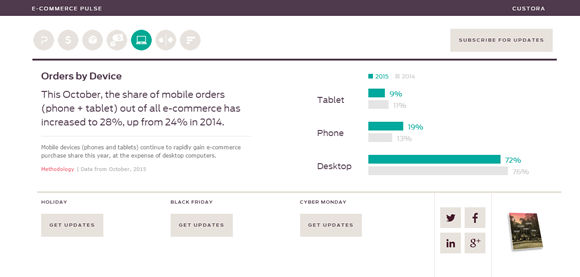
Diagramele animate sunt ușor de integrat și distractiv de privit. Acestea adaugă o porțiune de mișcare de dimensiunea unei mușcături site-ului dvs. și fac o infografică distractivă. Custora.com, un site web care analizează tendințele comerțului electronic, își arată datele cu o serie de grafice superb animate.
Valorile, cum ar fi comenzile mobile, sunt generate într-o diagramă cu bare, care se încarcă pe măsură ce derulați în jos pe el. Aduce puțină emoție pentru ceea ce altfel ar fi niște puncte de date plictisitoare. Vizitatorii sunt atrași în mod natural să vadă cum se încarcă barurile pentru că vor să vadă unde se opresc.

În acest caz, animația este folosită pentru a pirata psihicul vizitatorului. Din nou, animația este plăcută ochiului, deoarece pagina nu este supraîncărcată cu culori și alte forme de animație. Site-ul web are o paletă de culori slabă, cu un font luminos dezactivat pe un fundal alb clar. Acest lucru oferă conținutului de pe pagină șansa de a face un pas înainte fără a fi nevoit să concureze cu alte elemente de pe site.

Animație cu încetinitorul pentru ambianță
Animația cu mișcare lentă este una dintre cele mai grațioase moduri de a încorpora mișcarea în designul dvs. web. Când elementele paginii se mișcă ușor pe o perioadă de timp, atrage automat atenția vizitatorului. Este asemănător cu șoptirea oamenilor pentru a-i determina să asculte.
Când șoptești ceva, urechile ascultătorului se ridică în mod natural, iar ascultătorul acordă în mod subconștient mai multă atenție la ceea ce se spune. Același lucru se poate spune despre animația cu încetinitorul. Deoarece mișcarea este atât de subtilă, ochiul vizitatorului dorește să examineze obiectul pentru a vedea dacă se mișcă cu adevărat. Este o modalitate minunată de a-ți încuraja vizitatorii să se oprească și să miroasă (sau să vadă) trandafirii.
Indiferent dacă utilizați animația cu încetinitorul ca imagine de fundal pe pagina dvs. sau pentru a trece la o animație cu un ritm mai rapid (cunoscută sub numele de „uşurare”), mișcarea lentă rezonează în mod natural cu creierul uman. Obiectele organice din lumea reală tind să se miște în ritmuri diferite, pornind încet, luând viteză și decelerând înainte de a se opri. Deoarece mintea se așteaptă la acest tip de mișcare, subconștient îi face pe utilizatori să se simtă mai confortabil folosind site-ul tău.

Pencilscoop arată un exemplu de animație cu încetinitorul într-o imagine mare de fundal. Elementele din imagine se mișcă încet, creând o ambianță relaxantă. Într-o animație, care prezintă aburul care se ridică încet dintr-o oală proaspătă de ceai, aproape ai jura că simți mirosul aroma și simți căldura aburului. Creează un fundal frumos și creează starea de spirit pentru restul site-ului.
Defilare modulară controlată
Derularea modulară oferă utilizatorilor controlul asupra animației site-ului dvs. Derularea modulară oferă panouri individuale pe care utilizatorii pot derula. Acest tip de animație este eficient deoarece poate fi utilizat în mai multe industrii. De exemplu, o companie de construcții ar putea permite utilizatorilor să defileze printr-un panou de imagini, care servește drept portofoliu de lucrări, în timp ce celălalt panou are butoane individuale de meniu și informații despre companie.
Vă permite să afișați personalitatea mărcii dvs., chiar acolo, pe pagina de lângă informații importante despre compania dvs. Derularea modulară furnizează informații și imagini într-o manieră de flux de conștiință. Creierul nostru lucrează la mai multe niveluri și procesează informații la rate diferite, iar derularea modulară reflectă asta.

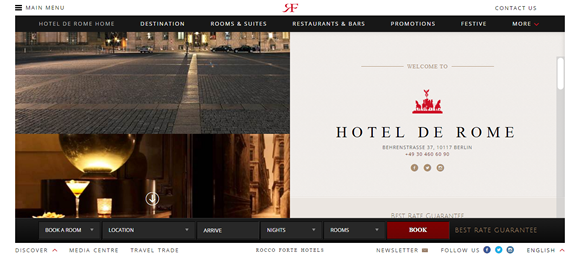
Desigur, cele mai eficiente site-uri web păstrează alte elemente de design simple pentru a permite toată această mișcare. În caz contrar, riști să dai utilizatorilor o suprasolicitare senzorială. Site-ul web pentru Hotel de Rome (mai sus) este un exemplu perfect de derulare executată cu experiență. Informațiile despre hotel sunt conținute în coloana din dreapta, care are alte elemente pe care se poate face clic, în timp ce partea stângă derulează prin fotografiile lucioase. Controlul este în mâinile utilizatorului, iar ambele părți ale paginii pot fi navigate.
Motion Design face ca completarea formularelor să fie distractiv
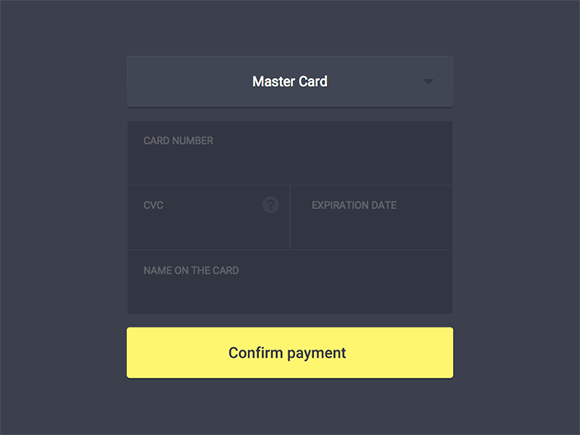
Să recunoaștem – nimănui nu-i place să completeze formulare. Este plictisitor și plictisitor, iar formele lungi sunt de-a dreptul enervante. Dar ce se întâmplă când animați un formular? O face mai mult ca o conversație obișnuită. Aproape îl poate face distractiv . Utilizatorii doresc să răspundă la întrebările din formulare, deoarece par mai degrabă întrebări venite de la un prieten și mai puțin ca un robot care îi sâcâie după informații.

[Sursa imagine]
Folosirea limbajului natural este o tendință care se îmbină foarte bine cu formele animate. Se adaugă la tonul general casual al formularului, iar atunci când este asociat cu mișcarea, face ca completarea unui formular să fie o experiență plăcută.

Exemplul de mai sus de proiectare în mișcare în formularele site-ului utilizează ambele tendințe pentru a face răspunsul la întrebări interesant. Estetica formei este minimă, cu o singură întrebare per animație, iar limbajul casual te face să vrei să răspunzi. Acesta este un îndemn la acțiune (CTA) pe care orice companie va dori să îl folosească.
Stilizarea animațiilor cu text Anchor
Hovering-ul există de ceva timp, dar tendințele de motion design l-au făcut plăcut de privit. Când treceți cu mouse-ul peste un link, acesta se aprinde ca un brad de Crăciun. Dar în loc să folosiți animații vechi pentru a arăta un cuvânt pe care se poate face clic, de ce să nu faceți ceva interesant?
Acest site web arată câteva exemple (mai jos) despre cum puteți face flotarea puțin mai stimulatoare vizual. Acesta arată cum puteți folosi negativele colorate, decolorarea, contururile și alte mici detalii pentru a evidenția textul ancora. Este o animație la scară foarte mică, dar încă are un efect asupra utilizatorului. Dacă sunteți în căutarea unei modalități subtile de a adăuga un oarecare interes vizual site-ului dvs., schimbarea textului de trecere cu mouse-ul este o modalitate bună de a face acest lucru.

Concluzie
Ca și în cazul tuturor designului web, echilibrul este esențial. Dacă alegeți să vă încadrați în tendința de design în mișcare, implementați-o în pași mici pentru a vă face o idee mai bună despre ce este suficient și ce este prea mult. Indiferent dacă alegeți să utilizați formulare animate sau ancorați text la scară mică sau să mergeți mai mare cu ceva de genul defilării modulare, utilizatorii dvs. vor avea o experiență mai plăcută și interactivă - și asta este întotdeauna bun pentru afaceri.
Dacă sunteți în căutarea instrumentelor și resurselor pentru a vă crea propriile animații web, vă recomandăm să încercați această postare: Instrumente de animație CSS, cadre și tutoriale.
