Incorporarea utilizatorilor produsului dvs.: de la încercare la plată
Publicat: 2022-03-10( Acesta este un articol sponsorizat .) În prima parte a acestei serii, ne-am uitat la faza de atragere a ciclului de viață al clientului. Această serie din trei părți prezintă cele trei faze ale ciclului de viață al produsului, viitorul pentru UX și abilitățile și abordarea de care veți avea nevoie pentru a proiecta produse digitale moderne.
- Partea 1: Atractie
Mergeți acolo pentru a determina utilizatorii să vă evalueze produsul. - Partea 2: Activare
Înregistrare, îmbarcare utilizatori, solicitare de plată. - Partea 3: Reținere
Încurajarea utilizatorilor să revină și să continue să folosească și să plătească pentru produsul dvs.
Partea a doua: Activare
Plăcând Călătoria
Când vorbim despre faza de Atracție , vorbim despre utilizatorii care descoperă că au o nevoie, descoperă produsul nostru și vizitează site-ul nostru web pentru a vedea dacă produsul nostru le satisface nevoile.
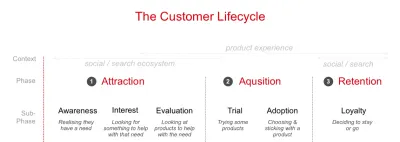
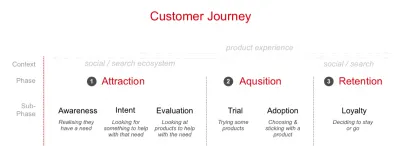
În cadrul ciclului de viață, putem împărți cele trei faze mai mari în faze mai mici pentru a ne ajuta să ne planificăm abordarea. În acest caz, putem folosi modelul lui Philip Kotler (extins la 6 pași de Bryony Thomas).
- Conștientizarea
Dându-și seama că au o nevoie. - Interes
Caut ceva care să te ajute cu această nevoie. - Evaluare
Privind produse care ajută la nevoia lor. - Proces
Încercați produsul pentru a vedea dacă le satisface nevoile. - Adopţie
Alegerea unui produs și folosirea lui o perioadă. - Loialitate
Decizi să continui să folosești produsul sau să treci la altul.

Suntem interesați de cele două părți din mijloc care se încadrează în faza de achiziție .
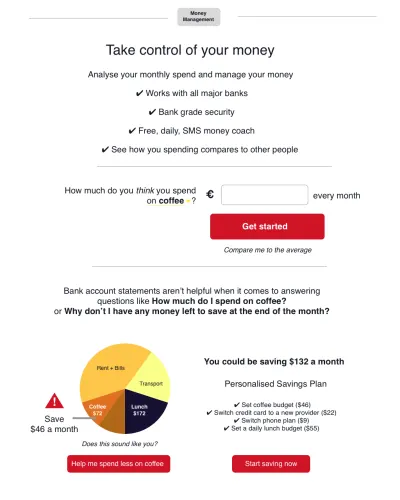
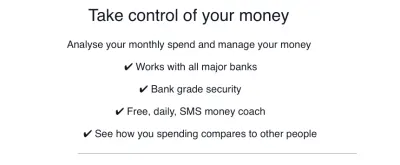
În prima parte, ne-am uitat la faza de evaluare . Utilizatorul este acum gata să se înscrie și să continue cu produsul nostru; am folosit exemplul aplicației de gestionare a banilor:

Să ducem acea aplicație mai departe în faza de achiziție a ciclului de viață.
A. Probă/Incorporare
În faza de încercare , utilizatorul nostru se va înscrie și va vedea dacă este produsul pentru el.
Prima provocare este integrarea utilizatorului. Incorporarea este o adevărată provocare, deoarece poate fi complexă, implicând utilizatorul să introducă informații personale, precum și să se familiarizeze cu ceea ce face produsul. Există un potențial imens ca utilizatorii să abandoneze și să plece.
Joshua Porter rezumă:
„Incorporarea nu ar trebui să fie o funcție/considerare/o gândire ulterioară separată. Ar trebui să fie un accent inițial (și primar) al designului.”
— Joshua Porter
Deci, având în vedere asta, să aruncăm o privire la integrare.
Integrare: progres constant care arată valoarea
Pentru ca aplicația noastră de gestionare a banilor să funcționeze bine, avem nevoie ca utilizatorul nostru să îndeplinim trei obiective:
- Colectați câteva date personale de la utilizatorii noștri.
Cine sunt aceștia (inclusiv e-mail, număr de telefon mobil etc.). - Acces la cont bancar, pentru tranzacții automate.
Deoarece suntem în UE, reglementările bancare deschise înseamnă că toate băncile trebuie să ofere acces API la datele tranzacțiilor. - Familiarizați-i cu produsul.
Asta e o mare întrebare. Să ne gândim cum putem atenua asta. Avem nevoie de un cârlig simplu pentru a începe. Folosim un concept în psihologie numit „angajament incremental”. Solicităm un angajament scăzut față de produs și atunci când utilizatorul primește ceva în schimb, cere mai mult.
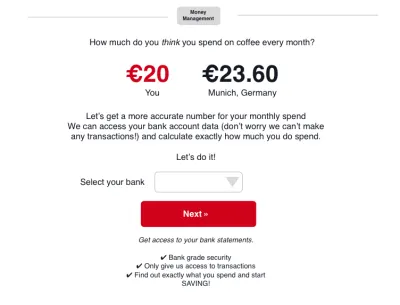
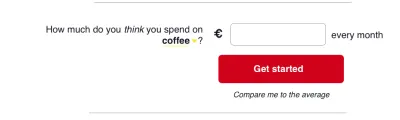
Adresăm întrebarea simplă: „Cât crezi că cheltuiești pe cafea pe lună?”

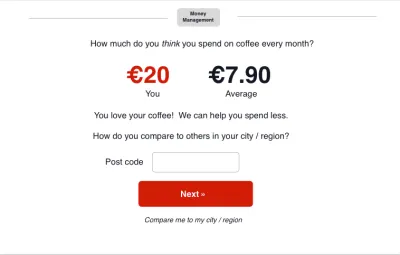
Acest lucru se poate face împreună cu un cârlig pentru a încuraja oamenii să-și compare cheltuielile cu altele. Acum există un câștig rapid și ușor pentru utilizator.
Dăm ceva înapoi, în acest caz, comparativ cu media. Apoi, punem următoarea întrebare.

Ne permite să construim încredere și utilizatorului să obțină valoare din produsul nostru din timp.
În continuare, marele întreabă. Vrem acces la contul bancar. Dacă am fi cerut asta mai devreme, am observa o abandon mai mare. Dar acum ne-am construit o oarecare încredere, iar utilizatorul nostru este investit în produs.

Apoi mergem la cererea mare, acordând acces bancar. După cum puteți vedea, ne ghidăm ușor utilizatorul prin integrare, arătând conținut util la fiecare pas, încercând să îl facem să se simtă natural.
A cere ce ar putea fi date provocatoare, cum ar fi numărul de telefon mobil, este mult mai ușor dacă oferim context și spunem ce beneficii există pentru utilizator. Am putea include următoarele pe pagina de înscriere, solicitând numărul de telefon mobil.

Putem pune apoi întrebări suplimentare, cum ar fi e-mailul și o parolă care va avea un impact mai mic, fiind adresată mai târziu după ce ne-am arătat valoarea.
Interacțiune cu interacțiune punem o întrebare, adunăm câteva date și arătăm cum funcționează produsul.
Lucruri de evitat în timpul integrării
Există și alte capcane în proiectarea unui flux de integrare a produsului.
- Evitați termenul de înregistrare, înregistrarea este un concept lipsit de sens, oferiți un motiv pentru care cereți o informație.
- În mod similar, nu puneți prea multe întrebări, care ar putea părea evident, dar cu cât întrebați mai multe, cu atât este mai probabil ca utilizatorii să renunțe.
- Răspundeți la aceste trei întrebări simple când vine vorba de câmpuri de formular:
- De ce pui întrebarea?
- Pentru ce veți folosi datele?
- Ce valoare primește utilizatorul dacă ne oferă aceste date?
- Evitați Captcha; este o cauză importantă a abandonului, deoarece captcha-urile pot afecta ratele de conversie. În plus, nu sunt foarte prietenoși.
- Și, desigur, dacă utilizatorii dvs. sunt localizați în UE, trebuie să vă certați cu GDPR.
B. Adopția
Integrarea nu se termină atunci când utilizatorul s-a înscris. Aceasta este o greșeală comună făcută de organizațiile mari și mici. „Bine, noile noastre înregistrări cresc lună de lună. Dar rata noastră de retenție este cu adevărat slabă” este o problemă comună.
Trebuie să ne sprijinim utilizatorii în primele săptămâni și luni de utilizare a aplicației noastre. Trebuie să le dăm un motiv să se întoarcă la noi.

În prima parte, am vorbit despre abilitățile și instrumentele de SEO și marketing pe care le putem folosi pentru a îmbunătăți experiența.
Ne vom extinde setul de abilități pentru a analiza e-mailul și cum putem îmbunătăți experiența prin e-mail. Pentru a încuraja adoptarea produsului, trebuie să înțelegem și să mapam călătoria utilizatorului de e-mail.
Orice UX modern sau designer de produs trebuie să știe cum să proiecteze experiențe multicanal, iar după produsul în sine, e-mailul este cel mai important.
Planificarea și încurajarea celei de-a doua vizite
Pentru aplicația noastră de gestionare a banilor avem acces la datele tranzacțiilor bancare ale utilizatorilor. În loc să sperăm că se vor întoarce la aplicația noastră, trebuie să luăm legătura și să le oferim un motiv să revină.
Atragerea: folosirea e-mailului pentru a determina utilizatorii să revină la aplicația noastră
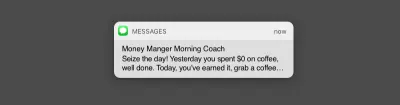
Să ne uităm la un e-mail pe care îl putem trimite a doua zi. Dar înainte de a face asta, să ne uităm înapoi la o întrebare pe care am pus-o utilizatorilor:

Utilizatorul ar fi putut schimba „la cafea” să fie „la restaurante” sau „la Amazon” sau o altă opțiune de cumpărare discreționară.
Aceasta este o mică parte de personalizare, iar cele mai bune e-mailuri de urmărire sunt personalizate.
Atunci când proiectați un e-mail, cel mai important element este linia de subiect. Un subiect bun încurajează utilizatorul să îl deschidă.
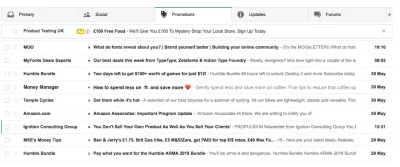
Să ne uităm la cel mai comun furnizor de e-mail dintre toți, Gmail. Așa cum am făcut în prima parte când am proiectat reclamele Facebook, vom proiecta în context, în acest caz, căsuța de e-mail aglomerată. De fapt, inbox-ul de promoții pe Gmail.

Făcând referire la Frotos pe care le-am identificat în prima parte (Frotos: sunt starea actuală proastă pe care o are utilizatorul și dorința lor pentru o nouă stare. De la și către, Froto) ar trebui să obținem o rată de deschidere mai bună.
Și da, acesta este un emoji pe care îl vezi. Doi de fapt.
Acest articol este excelent pentru a vă ajuta să decideți dacă emoji-urile sunt potrivite pentru dvs.: Emoji-uri în rândurile de subiect ale e-mailului: față zâmbitoare sau caca zâmbitoare? deoarece are multe date.
TLDR, emoji-urile pot ajuta la creșterea ratelor de deschidere și ei bine...
Ceea ce face un emoji (într-o linie de subiect) este unul din două lucruri:
- Înrăutăţeşte o linie de subiect proastă;
- Sau face un subiect bun mai bun.
De asemenea, trebuie să ne gândim la alte considerente de design de e-mail:
- Previzualizarea textului numit „preheader” (afișat cu gri) trebuie să proiectăm acest conținut: Îmbunătățiți ratele de deschidere a e-mailului cu textul preheader.
- E-mailurile scurte funcționează mai bine. Un scurt paragraf de text și un îndemn la acțiune: Cum să scrieți îndemnuri convingătoare pentru e-mail.
- Mai multe sfaturi grozave și sfaturi pentru UX și optimizarea e-mailului în acest articol: Starea actuală a programării de marketing prin e-mail: ce poate și ce nu poate fi folosit.
Nu uitați să vă testați e-mailurile pentru a vă asigura că arată așa cum sunt proiectate — Litmus este grozav la asta.
Cercetare utilizatori și e-mail
Este o idee bună să-ți cercetezi utilizatorii e-mailurile, vei fi surprins de ideile utile pe care le vei primi. Utilizarea e-mailurilor ca material prompt va încuraja utilizatorii să răspundă la întrebarea „Ce mi-ați putea oferi care m-ar face să revin la aplicație?”
Picurați, picurați, picurați acel e-mail
Acesta este e-mailul gata, grozav! Dar acum trebuie să ne gândim la un program de e-mail în curs de desfășurare. Este nevoie de ceva timp pentru a ne forma un obicei și asta urmărim. Determinăm utilizatorii noștri să revină în continuare. Poate dura de la 18 la 254 de zile, așa că trebuie să continuăm să trimitem acele e-mailuri.
Aceste e-mailuri ar trebui să ofere valoare utilizatorilor noștri. Informațiile cheie oferite de produsele noastre ar trebui să fie ușor de livrat prin e-mail, SMS sau, într-adevăr, prin orice canal digital.
Produsul nostru promite un „Plan de economii personalizat” care este ceea ce trebuie să oferim.
Cele mai performante produse funcționează fără probleme pe canalele digitale.
Pentru a încuraja adoptarea produsului și pentru a ajuta utilizatorul să economisească, am putea oferi mesaje SMS.

SMS-ul este un format de mesaj neglijat. Da, poate fi enervant dacă este făcut prost, dar poate fi la fel de eficient pentru utilizatorii noștri.
Câteva statistici SMS:
- 98% dintre mesajele text sunt citite în 2 minute;
- Ratele de deschidere sunt de aproximativ 99% pentru mesajele text, comparativ cu 20% pentru e-mail;
- Ratele de clic sunt de aproximativ 30% pentru SMS și mai puțin de 5% pentru e-mail.
Aceasta reprezintă un argument convingător pentru eficacitatea SMS-urilor. Priviți succesul startup-ului Shine și aflați mai multe despre cum folosesc SMS-urile.
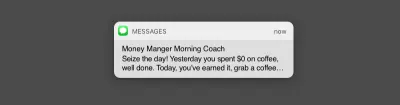
Putem încuraja utilizatorul nostru să economisească bani folosind SMS-uri, trimițând un e-mail o dată pe zi. Un antrenor zilnic, personalizat, pentru bani este un beneficiu imens pentru utilizatorul nostru.

Acest articol este excelent pentru a vă planifica abordarea de mesagerie: Campanii de e-mail de nivel superior cu cartografierea călătoriei clienților — Smashing Magazine.
Iată câteva sfaturi grozave despre planificarea programelor de e-mail-uri:
- Cum să scrieți e-mailuri absolut irezistibile pentru campanie
- 7 lecții din campaniile de e-mail de top performante
Cercetare utilizatori și e-mail/SMS
Cercetarea eficacității e-mailului și a SMS-urilor se face cel mai bine prin testarea AB. Testarea diferitelor variante pentru a vedea care are performanțe mai bune.
Cercetarea utilizatorilor poate ajuta la înțelegerea conținutului pe care utilizatorii vor găsi util și prin ce canal.
Secretul integrării și adoptării: este nevoie de timp
Incorporarea ar trebui să se facă ușor, în bucăți scurte oferind valoare imediat. Când vine vorba de a solicita informații prețioase, cum ar fi numărul de telefon mobil, contul bancar sau e-mailul, trebuie să demonstrăm cum vom oferi valoare.
Pentru ca un utilizator să adopte serviciul nostru este nevoie de timp. Trebuie să fim capabili să oferim conținut util pe o perioadă lungă de timp pentru a-i încuraja să folosească în continuare produsul.
În continuare, Reținerea
În prima parte am vorbit despre începuturile călătoriei clientului cum să atragem sau utilizatorii.
În continuare, vom vorbi despre cum să păstrăm utilizatorii și să îi facem să plătească pentru produsul nostru - acel Sfânt Graal al utilizatorului nostru care își face un abonament lunar. Rămâneți aproape!

Acest articol face parte din seria de design UX sponsorizată de Adobe. Instrumentul Adobe XD este creat pentru un proces de design UX rapid și fluid, deoarece vă permite să treceți mai rapid de la idee la prototip. Proiectați, prototipați și distribuiți — totul într-o singură aplicație. Puteți consulta mai multe proiecte inspiratoare create cu Adobe XD pe Behance și, de asemenea, puteți să vă înscrieți la buletinul informativ Adobe Experience Design pentru a fi la curent și informat cu privire la cele mai recente tendințe și perspective pentru designul UX/UI.
