Tendințele de design UX la care trebuie să fiți atenți în 2018
Publicat: 2018-01-05Nu există „prea devreme” în designul web. În momentul în care implementați tendințele de design ale experienței utilizatorului (UX) de astăzi, industria se uită deja spre mâine.
Secretul pentru a rămâne în top într-o afacere în continuă evoluție este să ții ochii pe viitorul previzibil. Cu cât ești mai pregătit pentru viitorul designului UX, cu atât poți alege și alege mai ușor tendințele asupra cărora vrei să acționezi și pe care vrei să le ignori. Pe baza predicțiilor experților de pe web, iată cele mai notabile tendințe UX de care trebuie să urmăriți pe măsură ce ne apropiem de 2018.
Forme și modele geometrice în design vizual
Mișcarea către linii și modele geometrice a început în 2016 și a luat avânt anul acesta. Până anul viitor, designerii vizuali prevăd că vom vedea mai multe forme geometrice încorporând paginile site-urilor web. Folosirea de forme simple amestecate și modele interesante va deveni o tendință, la fel cum designul plat a fost de preferat în ultimii ani.

Un raport recent al Nielsen Norman Group spune că interfețele plate cu utilizatorul (UI) încep să-și piardă strălucirea, deoarece utilizatorii le consideră confuze și contraintuitive. Interfețele de utilizator plate folosesc adesea semnificanți slabi sau indicii pe care se bazează utilizatorii pentru a ști unde să facă clic.
Semnificatorii slabi din modelele plate ultra-minimale au trecut de la la modă la iritant pentru utilizatorii care nu doresc să depună efort suplimentar pentru a le căuta. Formele geometrice îndrăznețe ar putea fi unul dintre elementele care înlocuiesc designul plat în 2018.
Proiectare site web cu ecran împărțit
În trecut, împărțirea ecranului unei pagini web era o greșeală majoră de design. Împărțirea verticală a ecranului elimină ierarhia tipică a antetelor de pe interfață. În loc ca ochii să meargă de sus în jos (cu cele mai importante informații în antetul H1 ) pe pagină, utilizatorii nu sunt siguri unde să caute.
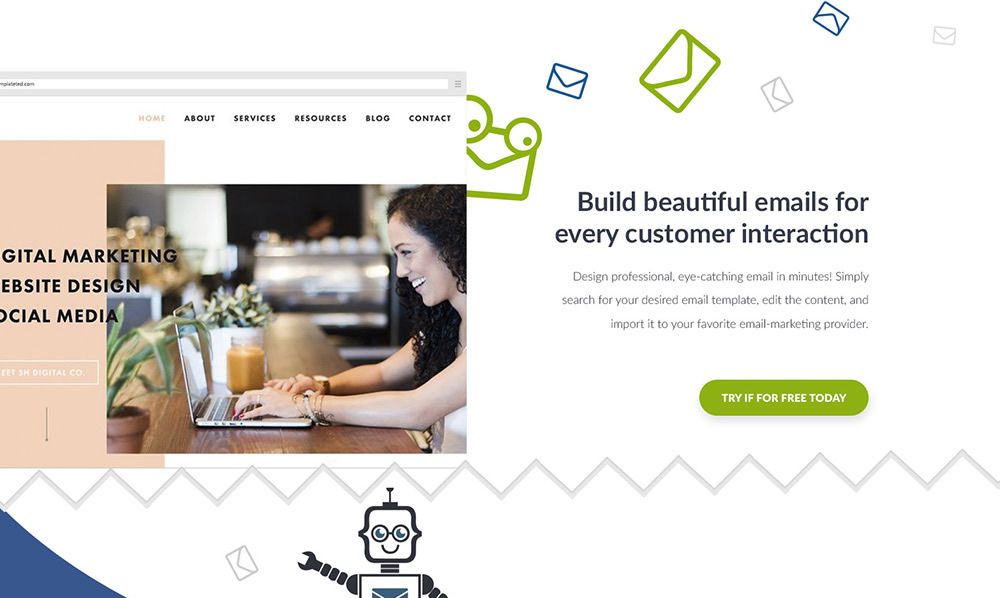
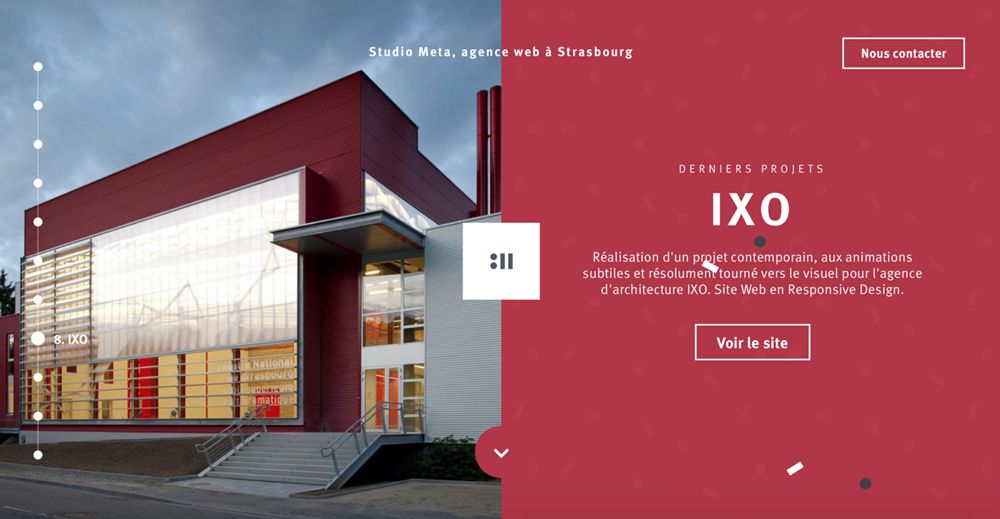
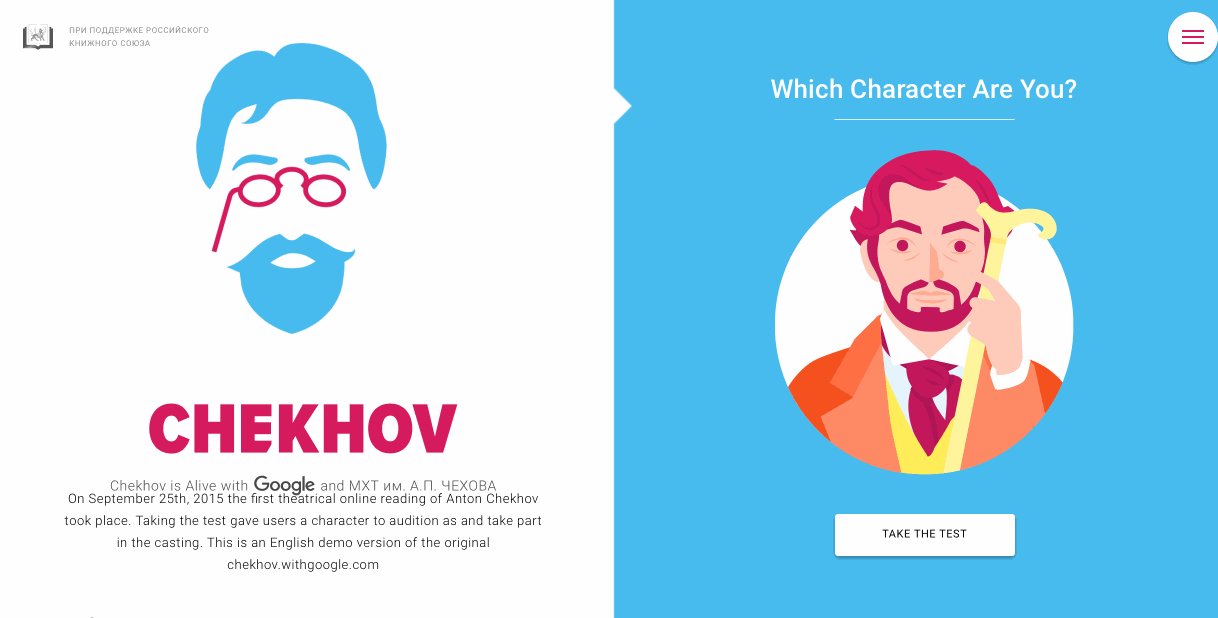
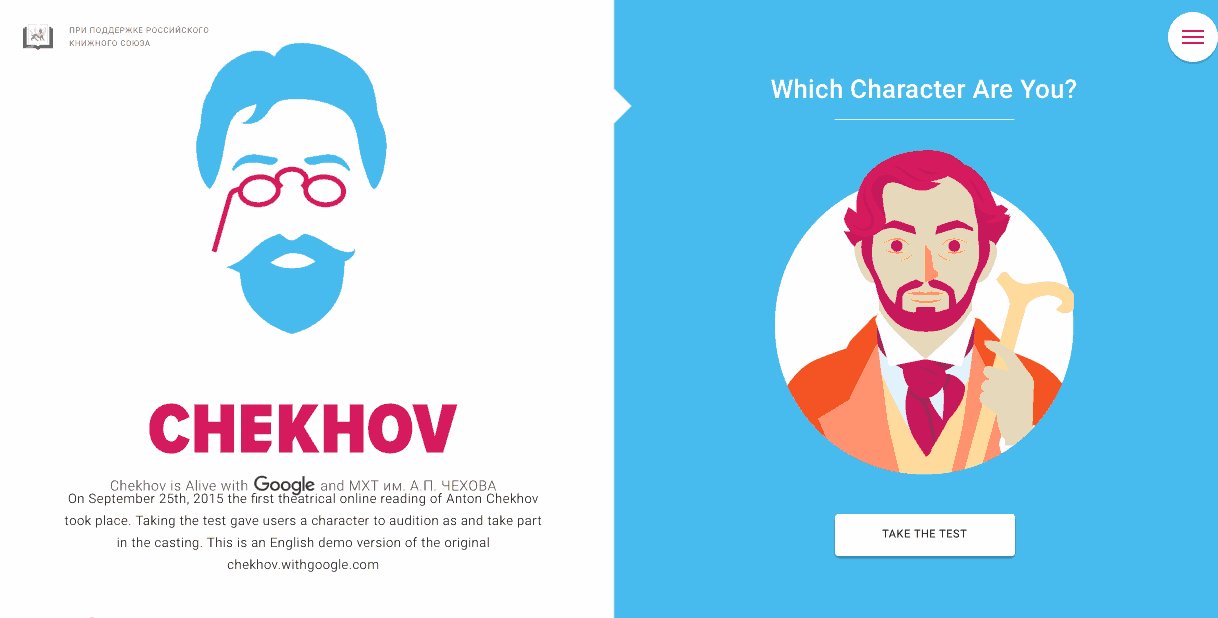
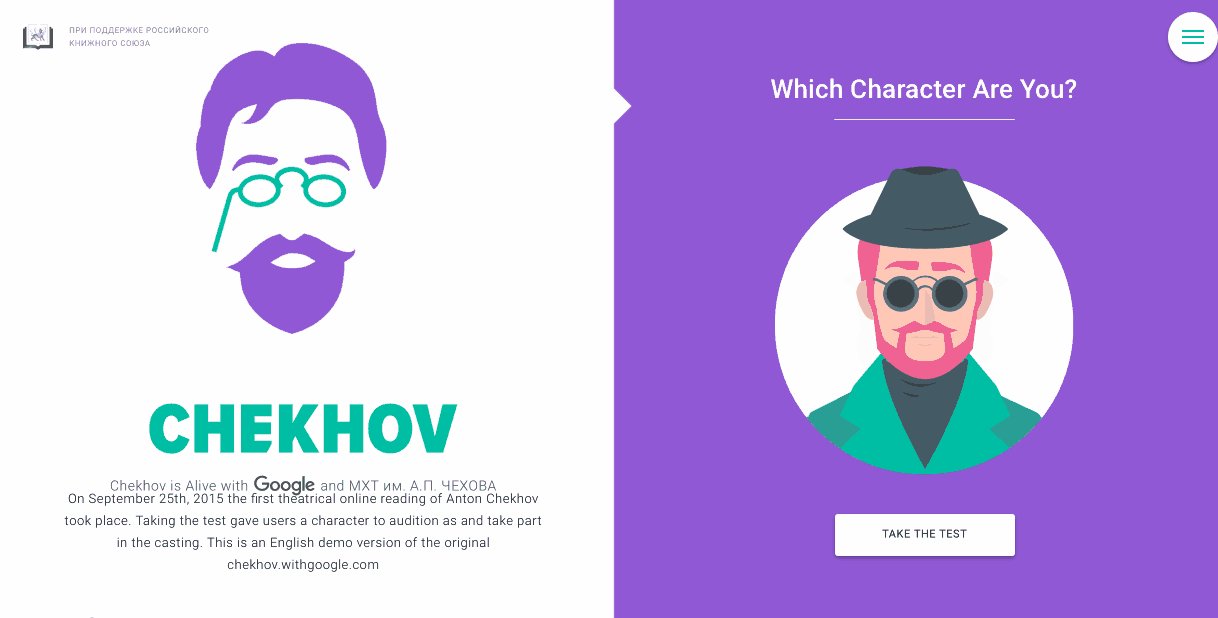
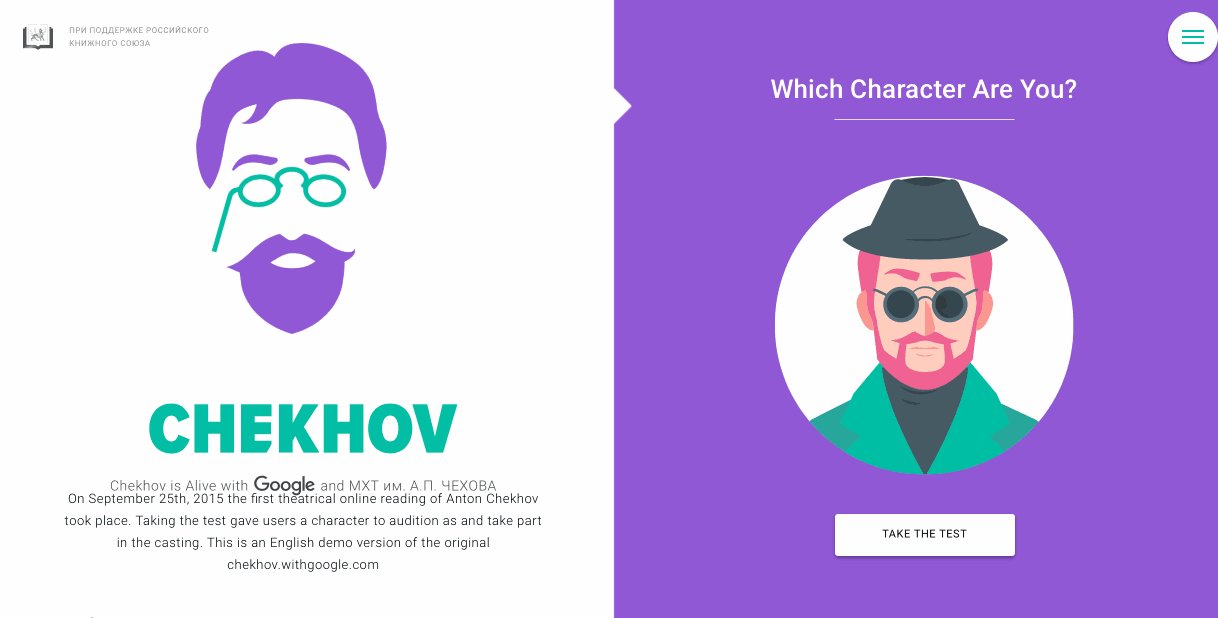
Astăzi, totuși, un ecran, două mesaje este o tendință de design în creștere. Mai multe site-uri juxtapun două panouri verticale cu două mesaje diferite unul lângă altul.

O combinație puternică de imagini colorate și conținut situate unul lângă altul.

Un ecran divizat este suficient de unic pentru a atrage atenția, fără a fi atât de străin încât să provoace confuzie. Împărțirea ecranului oferă avantaje precum a fi diferită de concurență, abilitatea de a juca cu teme și culori contrastante și atragerea atenției utilizatorului asupra unei anumite părți a paginii.
Pentru ecranele împărțite pentru dispozitive mobile, stivuiți panourile pe orizontală, nu pe verticală. Împărțiți ecranul cu o imagine pe o parte și text pe cealaltă, două opțiuni diferite de navigare pe care se poate face clic, două imagini, animații sau orice altă combinație pe care o puteți gândi.

Sursa: WithGoogle.com
Cinemagrafe personalizate
Imaginile vor fi în continuare în topul tendințelor în creștere în 2018, cu modalități noi și interesante de a încorpora imagini pe un site web. Un astfel de mod care a câștigat popularitate este cinemagraful.
Un cinemagraph este o combinație între un videoclip și o fotografie. Folosește o fotografie de înaltă calitate cu bobină video în buclă pentru a crea iluzia că fotografia se mișcă. Cinemagrafele nu sunt statice precum fotografiile, dar nu ocupă mult spațiu și nu necesită atenție precum videoclipurile. Sunt un mijloc elegant care servește bine multe site-uri web.

Designerii de site-uri web pot folosi cinemagraph personalizate pentru a atrage atenția, pentru a crea o senzație relaxantă sau pentru a produce un efect emoțional asupra utilizatorului. Există ceva ușor hipnotic în a te uita la un cinemagraph - trage ochii spre mișcare fără a fi întrerupător.
Designerii vizuali pot folosi acest lucru în avantajul lor făcând cinemagraph-uri care promovează un produs sau dau tonul site-ului.
Design UX inspirat de Android
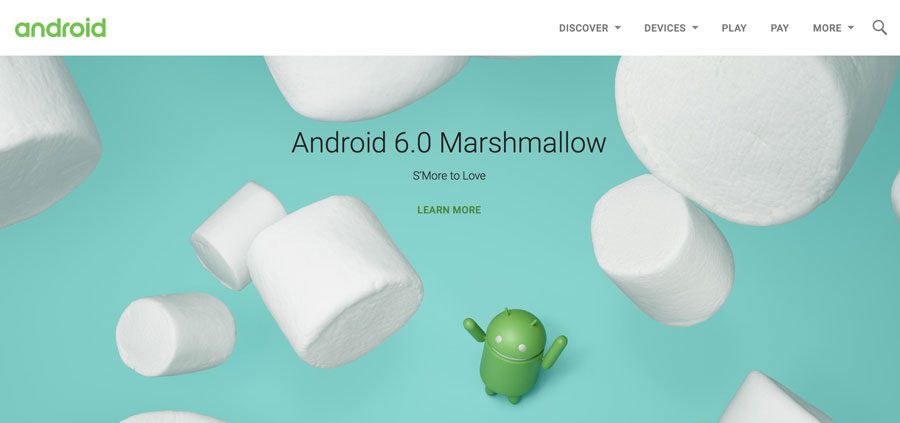
Material Design Lite (MDL) este un tip de aspect al site-ului care provine din designul interfeței Google Android. Google a bazat MDL din designul material tradițional, care combină hârtia și cerneala cu capabilități și tehnologii digitale.

Elementele de design material utilizează culori îndrăznețe, forme geometrice simple și modele bazate pe imprimare. MDL este următoarea fază a Material Design. MDL se concentrează pe crearea unei experiențe de utilizator unificate pe dispozitive și platforme. Așteptați-vă să vedeți mai multe site-uri care folosesc elemente de design MDL sau în stil Android ca un concept de design simplu care acordă prioritate utilizării.
Epoca brutalismului
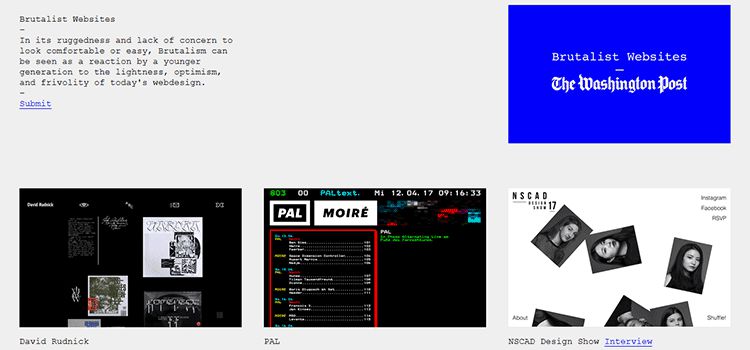
Brutalismul este antiteza minimalismului în web design. După cum se aplică și numele, un site de brutalism este brut, zdrențuit și dur.
De ce ar vrea cineva ca aceste adjective să-și descrie site-ul, vă puteți întreba? Pe scurt, pentru publicitate. Site-urile care respectă regulile brutalismului riscă ca alții să-și numească site-urile web urâte sau confuze, dar ar putea fi demn de luat în considerare.
Ei riscă pentru că va atrage atenția. În timp ce brutalismul cu siguranță nu va fi pentru toată lumea în 2018, este o tendință intrigantă de design UX pe care o puteți întâlni mai des ca răspuns la designurile minimaliste.

Brutalismul este cel mai potrivit pentru site-urile care vizează generația mai tânără. Folosește elemente precum lipsa trucurilor de design, fundal neted, tipografie monospațiată, lipsa spațiului alb, greșeli vizuale, lipsa unei palete de culori adevărate, lipsa de simetrie și alte modele „rele” ca aproape o rebeliune împotriva luminii, curat, și site-uri web optimiste cu design modern.
În 2016, brutalismul a fost un subiect de conversație ca o nouă tendință de design care ar putea duce la conversii mai bune. În ciuda faptului că sunt urâte pentru unii, site-urile cu brutalism tind să se încarce mai repede și să aibă elemente de navigare mai ușoare și mai puține distrageri decât alte site-uri.
Publicitate nativă
La începutul anului, Google a început să penalizeze site-urile web care foloseau interstițiale de întrerupere pentru a face publicitate utilizatorilor, site-uri mobile care au conținut greu de accesat din cauza reclamelor pop-up sau a casetelor de îndemn care întrerup experiența utilizatorului.
Această acțiune a Google a venit după ani în care consumatorii s-au plâns de intercațiile intercalate care reduc experiența de navigare pe web. Astăzi, designerii de site-uri trebuie să folosească alte tehnici de publicitate și marketing pentru a capta atenția fără a afecta negativ UX. O astfel de tendință este publicitatea nativă.

Sursa: Smartinsights.com
Publicitatea nativă este o formă de publicitate digitală care se îmbină cu forma și funcția paginii web pe care apare. În loc să iasă în evidență sau să fie întrerupătoare, publicitatea nativă apare coerentă cu alt conținut de pe pagină.
La prima vedere, reclamele native vor arăta ca conținut editorial. Acest lucru va avea ca rezultat utilizatorii să-l citească așa cum ar face-o cu alte conținuturi ale site-ului web, în loc să ignore așa cum ar face dacă ar presupune că este o reclamă.
Folosiți publicitatea nativă prin eliminarea CTA agresive, potrivirea stilului paginii web dorite și generarea de cunoaștere a mărcii prin includerea numelui companiei, produsului sau serviciului promovat.
Aplicații de site web bazate pe voce

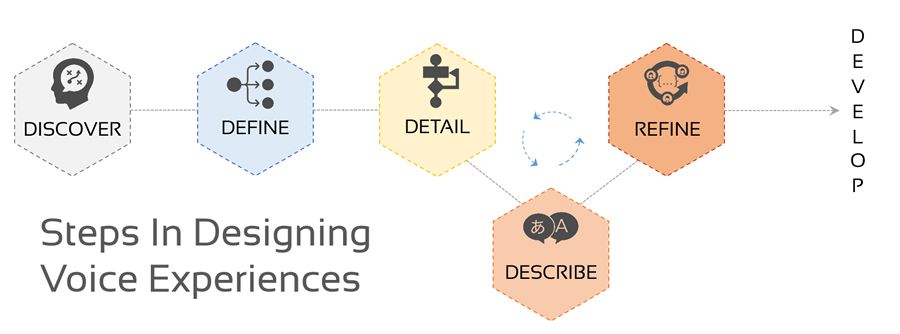
Sursa: SmashingMagazine.com
Siri, Alexa și Cortana sunt vedetele în ascensiune ale designului digital. Aceste aplicații au atras publicul de comenzile vocale și UX vocal.
Interfața vocală cu utilizatorul poate face navigarea pe site mai ușoară și mai convenabilă. De asemenea, poate face un utilizator să se simtă mai aproape de site și/sau de marcă, la fel cum mulți au devenit pasionați să „vorbească” cu chatboți precum Siri și Alexa.
Implementarea interfețelor de voce nu trebuie să fie dificilă – Amazon și Google oferă șabloane, cod și ghiduri pentru a ajuta chiar și pe cei care nu sunt dezvoltatori să creeze aplicații de voce. Valorificați această tendință prin dezvoltarea unei aplicații sau a unui site web compatibil cu vocea care îmbunătățește experiența utilizatorului.

Sursa: Facebook.com
Care este tendința ta preferată pentru 2018?
Tendințele de design UX sunt în continuă schimbare și evoluție. Noi soluții la problemele vechi apar în fiecare zi, iar mai multe probleme apar la fel de repede. Site-urile trebuie să fie atemporale, dar unice, cu gust, dar la modă.
Dacă sună ca un pahar înalt de umplut, nu vă faceți griji – pur și simplu să fiți conștient de tendințele viitoare de design vă poate ajuta să vă pregătiți să implementați cele mai recente tehnici de design în viitor. Deveniți mai dinamic în calitate de dezvoltator, ținând pasul cu previziunile industriei în 2018 și ulterior.
