Am folosit web-ul pentru o zi cu JavaScript dezactivat
Publicat: 2022-03-10Acest articol face parte dintr-o serie în care încerc să folosesc web-ul sub diferite constrângeri, reprezentând un anumit demografic al utilizatorului. Sper să ridic profilul dificultăților cu care se confruntă oamenii reali, care pot fi evitate dacă proiectăm și dezvoltăm într-un mod care să fie simpatic cu nevoile lor. Săptămâna aceasta, dezactivez JavaScript.
De ce noscript contează
În primul rând, pentru a clarifica, există o diferență între susținerea unei experiențe noscript și utilizarea etichetei noscript . În general, nu îmi place eticheta noscript , deoarece îți fragmentează pagina web în versiuni JavaScript și non-JavaScript, mai degrabă decât să lucreze din aceeași linie de bază de conținut, ceea ce este modul în care experiențele devin dezordonate și lucrurile sunt trecute cu vederea.
Este posibil să aveți o mulțime de conținut util în etichetele dvs. noscript , dar dacă folosesc un browser activat pentru JavaScript, nu voi vedea nimic din toate acestea - voi rămâne blocat în așteptarea descarcării experienței JS. Când mă refer la experiența „noscript”, mă refer în general la experiența utilizării paginii web fără JavaScript , mai degrabă decât la utilizarea explicită a etichetei.
Web MIDI API: Noțiuni introductive
Este posibil să folosiți instrumente muzicale digitale ca intrări în browser? Cu API-ul Web MIDI, răspunsul este da! Cea mai bună parte este că este destul de rapid și ușor de implementat și chiar de a crea un proiect cu adevărat distractiv. Citește articolul →
Deci, cui îi pasă de utilizatorii care nu au JavaScript? Mai există astfel de utilizatori noscript ?
Ei bine, ele există, deși în număr mic: aproximativ 0,2% dintre utilizatorii din Marea Britanie au JavaScript dezactivat. Dar să analizăm numărul de utilizatori care au dezactivat în mod explicit JavaScript este ratată.
Îmi amintesc de acest citat al lui Jake Archibald:
„Toți utilizatorii dvs. sunt non-JS în timp ce vă descarcă JS.”
Gândiți-vă la acei utilizatori care au JavaScript activat, dar care nu beneficiază de experiența JavaScript, din mai multe motive, inclusiv blocarea corporativă sau locală sau eliminarea elementelor JavaScript, erorile JavaScript existente în browser din suplimentele și barele de instrumente ale browserului, rețeaua erori, și așa mai departe. BuzzFeed a dezvăluit recent că aproximativ 1% dintre solicitările pentru JavaScript expiră, ceea ce echivalează cu 13 milioane de solicitări nereușite pe lună.
Uneori, problema nu este cu utilizatorul, ci cu CDN-ul care livrează JavaScript. Îți amintești în februarie 2017 când serverele Amazon s-au oprit? Milioane de site-uri care se bazează pe JavaScript furnizat prin CDN-urile Amazon au avut probleme majore, costând companiile din indexul S&P 500 150 de milioane de dolari în întreruperile de patru ore.
Gândiți-vă și la piețele globale emergente; țări care încă se luptă pentru a construi o rețea de internet rapid, cu populații neputând să-și permită hardware rapid pentru a rula JavaScript care consumă intens CPU. Sau gândiți-vă la piețele consacrate, unde chiar și un iPhone X cu o conexiune 4G nu este imun la efectele unei pagini web parțial încărcate, întreruptă de trenul care intră într-un tunel.
Web-ul este un mediu ostil, imprevizibil, motiv pentru care mulți dezvoltatori urmează principiul îmbunătățirii progresive pentru a-și construi site-urile dintr-o experiență de bază de HTML semantic, stratificare CSS și JavaScript discret pe deasupra. Am vrut să văd câte site-uri aplică acest lucru în practică. Ce modalitate mai bună decât dezactivarea completă a JavaScript?
Cum se dezactivează JavaScript
Dacă doriți să recreați experimentul meu pentru dvs., puteți dezactiva JavaScript accesând setările din Chrome:
- Deschideți Instrumentele pentru dezvoltatori (Chrome -> Vizualizare -> Instrumente pentru dezvoltatori sau ⌥⌘I pe tastatură)
- Deschideți submeniul pentru dezvoltatori (cele trei puncte de lângă pictograma de închidere din Instrumentele pentru dezvoltatori)
- Alegeți „Setări” din acest submeniu
- Găsiți secțiunea „Depanator” și bifați caseta „Dezactivați JavaScript”.
Sau, ca și mine, puteți folosi excelenta extensie Toggle JavaScript Chrome, care vă permite să dezactivați JS cu un singur clic.
Crearea unei postări WordPress cu JavaScript dezactivat
După dezactivarea JavaScript, primul meu port de apel a fost să merg pe site-ul meu personal de portofoliu – care rulează pe WordPress – cu scopul de a-mi scrie experiențele în timp real.
WordPress este de fapt foarte prietenos cu noscript-ul, așa că am putut să încep să scriu această postare fără nicio dificultate, deși îi lipseau unele dintre funcțiile de formatare a textului și de încorporare media cu care sunt obișnuit.
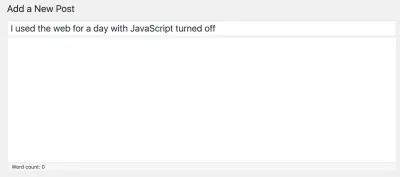
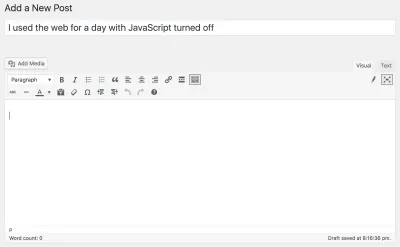
Să comparăm ecranul de postare al WordPress cu și fără JavaScript:

noscript a paginii de postare a WordPress, care este alcătuită din două intrări de text de bază. 
M-am simțit destul de confortabil fără barele de instrumente până când a trebuit să încorporez capturi de ecran în postarea mea. Fără butonul „Adăugați conținut media”, a trebuit să merg pe ecrane separate pentru a-mi încărca fișierele. Acest lucru are sens, deoarece conținutul de „încărcare în fundal” necesită Ajax, care necesită JavaScript. Dar am fost destul de surprins că ecranul media separat necesită și JavaScript!
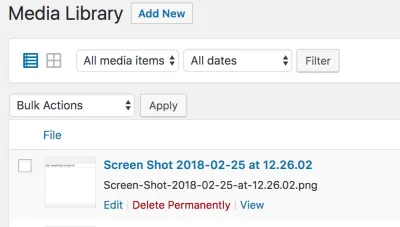
Din fericire, a existat o vedere de rezervă:

noscript a secțiunii Media din backend-ul admin. Am fost avertizat că vizualizarea grilă nu era acceptată fără JavaScript. 
După ce am încărcat imaginea, a trebuit să scriu manual o etichetă HTML img în postarea mea și să copiez și să inserez URL-ul imaginii în ea. Nu a existat nicio modalitate de a determina adresa URL a miniaturii imaginii încărcate și orice subtitrări pe care le-am scris au trebuit să fie copiate manual. În curând m-am săturat de această abordare și am plănuit să revin a doua zi și să reintroduc toate imaginile când mi-am permis să folosesc din nou JavaScript.
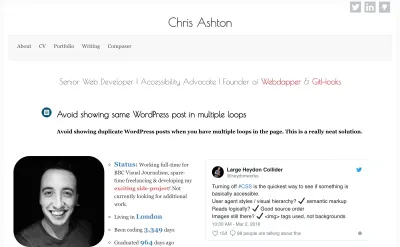
Am decis să arunc o privire la modul în care se descurcă front-end-ul site-ului meu.
Vizualizarea site-ului meu fără JavaScript
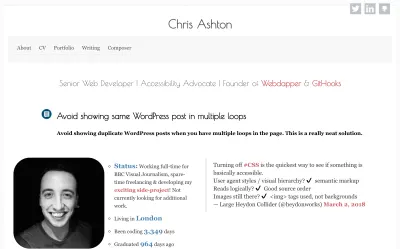
Am fost plăcut surprins că site-ul meu arăta în mare parte la fel fără JS:


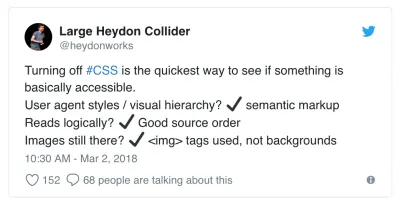
Să aruncăm o privire mai atentă la acea încorporare Twitter:

noscript . „Tick” este un PNG extern. (Sursă) 
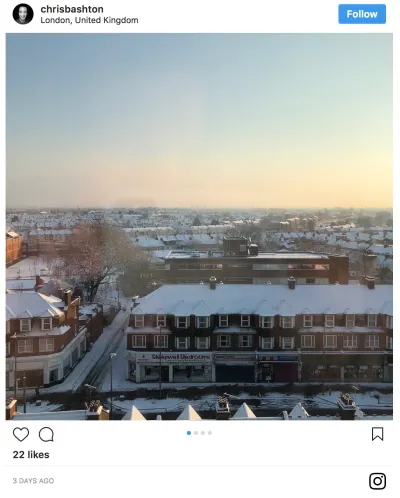
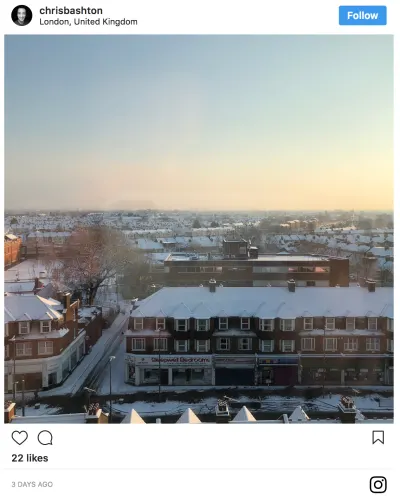
Sub fold-ul site-ului meu, am încorporat și un conținut Instagram, care a rezistat bine experienței noscript .


În cele din urmă, am un încorporat GitHub pe site-ul meu. GitHub nu oferă o încorporare nativă, așa că folosesc cardurile GitHub neoficiale de la Hsiaoming Yang.


Speram pe jumătate să vă șochez cu statisticile înainte și după ( megaocteți de JS pentru o încorporare mică! Sfârșitul lumii! Să renunțăm la JavaScript! ), și pe jumătate speram că ar fi o diferență foarte mică ( îmbunătățire progresivă! Conducerea prin exemplu ) ! Sunt un dezvoltator bun! ).
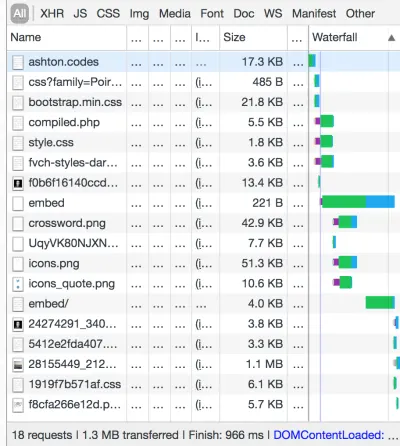
Să comparăm greutatea paginilor cu și fără JavaScript. În primul rând, cu JavaScript:

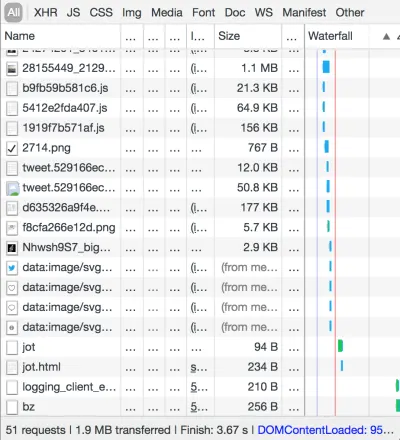
Acum fără JavaScript:

De dragul unui tweet cu stil, al unui încorporat GitHub și al unui încorporat Instagram complet, site-ul meu crește cu 600 KB în plus. Am, de asemenea, urmărirea Google Analytics și câteva funcții interactive ascunse. Luând în considerare toate lucrurile, 600KB nu pare exagerat – deși sunt puțin surprins de numărul de solicitări suplimentare pe care browserul trebuie să le facă pentru ca toate acestea să se întâmple.
Tot conținutul este încă acolo fără JavaScript, toate meniurile sunt încă navigabile și, cu excepția încorporarii Twitter, ai fi greu să realizezi că JavaScript este dezactivat. Ca rezultat, site-ul meu trece de nivelul de validare NOSCRIPT-5 - cel mai bun rating non-JavaScript posibil.
ashton.codes noscript rating: NOSCRIPT-5.
Ce-i asta? Nu ai auzit de sistemul de clasificare noscript ? Aș fi foarte surprins dacă ai fi făcut-o pentru că tocmai l-am inventat. Este micul meu indicator la îndemână al utilizării unui site fără JavaScript și, prin extensie, este un indicator destul de bun al cât de bun este un site la îmbunătățirea progresivă a conținutului său.
Sistemul de clasificare noscript
Site-urile web – sau mai precis, paginile lor individuale – tind să se încadreze în una dintre următoarele categorii:
- NOSCRIPT-5
Site-ul este practic imposibil de distins de versiunea site-ului cu JavaScript. - NOSCRIPT-4
Site-ul oferă paritate de funcționalitate pentru noscript, dar trimite către sau redirecționează către o versiune separată a site-ului pentru a realiza acest lucru. - NOSCRIPT-3
Site-ul funcționează în mare parte fără JavaScript, dar unele funcții care nu sunt cheie nu sunt acceptate sau par stricate. - NOSCRIPT-2
Site-ul oferă un mesaj care spune că browserul lor nu este acceptat. - NOSCRIPT-1
Site-ul pare să se încarce, dar utilizatorul nu poate folosi deloc funcționalitatea cheie. - NOSCRIPT-0
Site-ul nu se încarcă deloc și nu oferă feedback utilizatorului.
Să ne uităm la câteva site-uri populare și să vedem cum au punctaj.
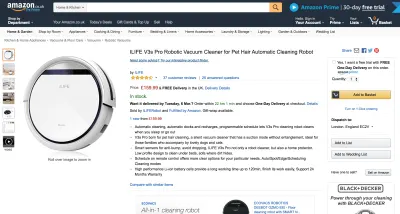
Amazon
Am avut ochii pe un mic aspirator robot de ceva vreme. Contractul meu de închiriere nu permite niciun animal de companie, iar acesta este următorul lucru cel mai bun după ce ați pus niște ochi năuciți pe el.
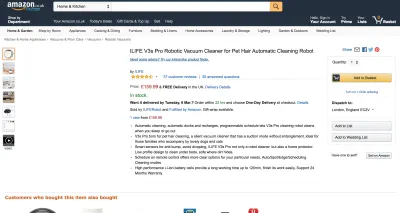
La prima vedere, Amazon face o treabă cu soluția sa non-JavaScript, deși imaginea principală a produsului lipsește.


La o inspecție mai atentă, destul de multe lucruri au fost puțin rupte în versiunea noscript . Aș dori să le parcurg unul câte unul și să propun o soluție pentru fiecare.
Fără imagini din galerie
Am vrut să văd câteva poze cu produsele, dar făcând clic pe miniaturi nu mi-a dat nimic.
Problema

Soluție potențială
Ar fi fost frumos dacă aceste miniaturi ar fi fost link-uri către imaginea completă, deschizându-se într-o filă nouă. Acestea ar putea fi apoi îmbunătățite progresiv în galeria de imagini utilizând JavaScript:
- Deturnați evenimentul clic al linkului miniaturii;
- Luați atributul
href; - Actualizați atributul
srcal imaginii principale cu valoarea atributuluihref.
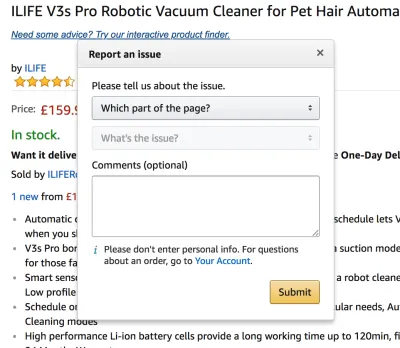
Linkul „Raportați informații incorecte despre produs” este numai pentru JavaScript
Este această caracteristică atât de frecvent utilizată încât merită să descărcați octeți suplimentari de JavaScript pentru toți utilizatorii dvs., astfel încât să se deschidă ca modal integrat în pagină?

Problema

javascript:// , care deschide o formă modală integratăSoluție potențială
Formularul modal integrat Amazon necesită JavaScript pentru a funcționa. Aș face din „funcția de raportare” un formular autonom pe o adresă URL separată , de exemplu, /report-product?product-id=123 . Acest lucru ar putea fi îmbunătățit progresiv în modalul integrat folosind Ajax pentru a descărca HTML-ul separat.
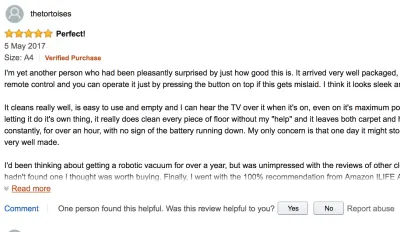
Recenziile sunt doar parțial vizibile în mod implicit
Problema

Soluție potențială
De ce să nu afișați întreaga recenzie în mod implicit și apoi să utilizați JavaScript pentru a trunchia textul recenziei și pentru a adăuga linkul „Citiți mai multe”?
Merită menționat faptul că titlul recenziei este un link către recenzia pe o pagină de sine stătătoare, deci este cel puțin posibil să citiți conținutul.
În general, am fost de fapt plăcut surprins cât de bine a funcționat site-ul fără JavaScript. Ar fi putut la fel de ușor să fie o pagină albă goală. Cu toate acestea, lipsa imaginilor produselor înseamnă că pierdem o caracteristică de bază - aș spune că este esențial să poți vedea ce cumperi! — așa că este păcat că nu am putut pune cireașa pe tort și să-i acordăm nota NOSCRIPT-5.
Evaluare Amazon noscript : NOSCRIPT-3.
Încă nu mă hotărâsem ce produs vreau să cumpăr, așa că am apelat la Camel Camel Camel, instrumentul de urmărire a prețurilor Amazon.
Cămilă Cămilă Cămilă
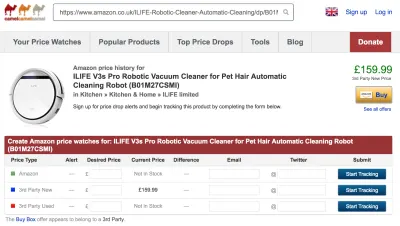
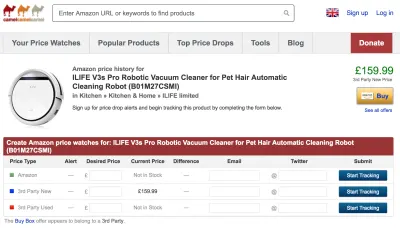
Am vrut să decid între iLife V3s Pro și iLife A4s, așa că m-am îndreptat către https://uk.camelcamelcamel.com/. La început, site-ul părea imposibil de distins de versiunea activată pentru JavaScript.


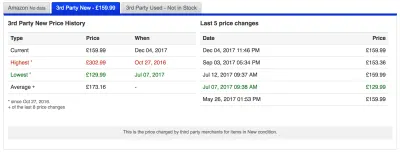
Din păcate, graficul istoric al prețurilor nu a fost redat. A oferit un text alternativ de rezervă, dar textul alternativ nu mi-a dat nicio idee dacă tendința prețurilor a crescut sau nu a scăzut.


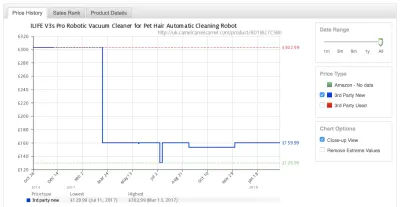
Sugestie generală: furnizați text alternativ semnificativ în orice moment . Nu trebuie neapărat să văd diagrama, dar aș aprecia un rezumat a ceea ce conține. Poate că, în acest caz, ar putea fi „Graficul istoric al prețurilor Amazon care arată că prețul acestui articol a rămas în mare parte neschimbat din martie 2017”. Dar generarea automată a unui rezumat ca acesta este, desigur, dificilă și predispusă la anomalii.
Sugestie specifică pentru acest caz de utilizare: afișați imaginea . Graficul de pe versiunea scriptată a site-ului este de fapt o imagine de sine stătătoare, așa că nu există niciun motiv pentru care să nu poată fi afișat în versiunea noscript !
Totuși, conținutul de bază de sub diagramă mi-a oferit informațiile pe care trebuia să le știu.

Tabelul oferă paritatea caracteristică necesară pentru a asigura o evaluare NOSCRIPT-5. Îmi scot pălăria pentru tine, Camel Camel Camel!
Camel Camel Camel rating noscript : NOSCRIPT-5
Produse Google
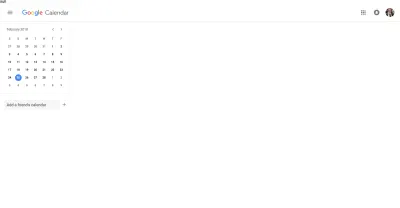
În acest moment al zilei mele, am primit un telefon din senin: un prieten m-a sunat și m-a întrebat despre întâlnirea săptămâna aceasta. Așa că m-am dus la Google Calendar pentru a-mi verifica disponibilitatea. Google a avut alte idei!

noscript . Am fost dezamăgit că nu a existat o soluție de rezervă noscript - Google este de obicei destul de bun la acest gen de lucruri.
Nu m-aș aștepta să fiu în mod necesar să adaug/edit/șterg intrări în calendarul meu, dar ar trebui să fie posibil să ofer o vizualizare numai în citire a calendarului meu ca conținut principal .
Evaluare noscript din calendarul Google: NOSCRIPT-0
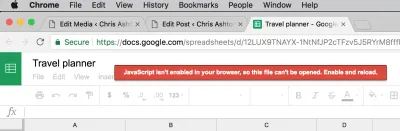
Interesat să văd cum gestionează Google alte produse, am aruncat o privire rapidă la Google Spreadsheets:

În acest caz, site-ul eșuează mult mai grațios. Pot cel puțin să citesc conținutul foii de calcul, chiar dacă nu le pot edita. De ce calendarul nu oferă aceeași soluție de rezervă?
Nu am sugestii pentru a îmbunătăți Foile de calcul Google! Face o treabă bună în informarea utilizatorului dacă lipsește funcționalitatea de bază din experiența noscript .
Evaluare noscript în foi de calcul Google: NOSCRIPT-2
Acest rating nu este chiar atât de rău! Nu toate site-urile vor putea oferi o experiență noscript , dar cel puțin dacă sunt sincere și sincere (adică vor spune „da, nu vom încerca să vă oferim nimic”) care vă pregătește - utilizatorul noscript — pentru când eșuează. Nu veți pierde câteva secunde prețioase încercând să completați un formular care nu se va trimite niciodată sau să începeți să citiți un articol care apoi trebuie să folosească Ajax pentru a prelua restul conținutului său.

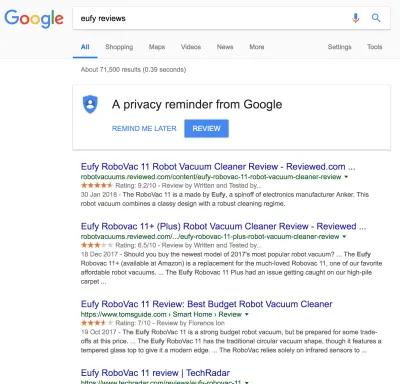
Acum, revenim la potențiala mea achiziție pe Amazon. Am vrut să mă uit la câteva recenzii de la terți înainte de a face o achiziție.
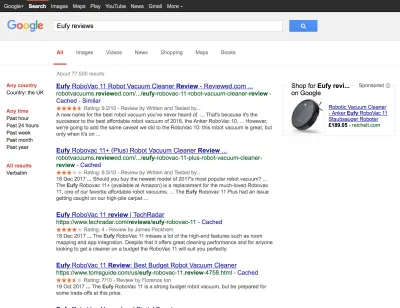
Căutarea Google funcționează foarte bine fără JavaScript. Pur și simplu arată puțin învechit, ca acele site-uri vechi doar pentru desktop la rezoluții fixe.

noscript are opțiuni de căutare suplimentare în partea stângă (altfel, ascunsă în setările versiunii JS) - și nici un banner de confidențialitate (poate pentru că „urmărirea” nu este relevantă pentru utilizatorii noscript ?) 
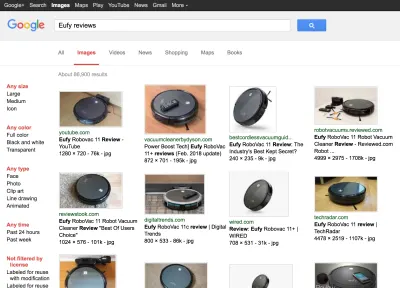
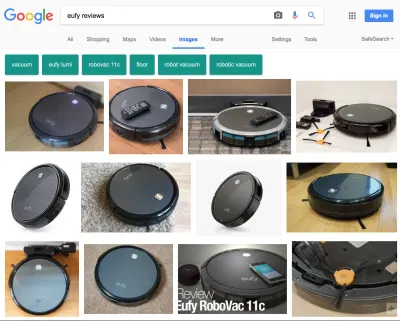
Vizualizarea imaginilor arată și mai diferit și, de fapt, o prefer în câteva moduri - această versiune se încarcă foarte repede și afișează dimensiunile și dimensiunea imaginii în kilobyți sub fiecare miniatură:

noscript : observați meta informațiile despre imagine care nu sunt furnizate în versiunea cu script! 
noscript . Evaluare noscript de căutare Google: NOSCRIPT-5
Unul dintre rezultatele căutării m-a dus la o recenzie pe YouTube. Am dat clic, nu mă așteptam la mare lucru. Am avut dreptate să nu mă entuziasmez:

noscript .Nu m-aș aștepta ca un site precum YouTube să funcționeze fără JavaScript. YouTube necesită capacități avansate de streaming, ca să nu mai menționăm că s-ar deschide pentru a copia furtul dacă ar furniza o descărcare MP4 de sine stătătoare ca alternativă. În orice caz, niciun site nu ar trebui să pară stricat. M-am uitat la acest ecran câteva secunde înainte de a realiza că nimic altceva nu avea să se întâmple.
Sugestie : Dacă site-ul dvs. nu este capabil să ofere o soluție alternativă pentru utilizatorii noscript , ar trebui să furnizați cel puțin un mesaj de avertizare noscript .
Evaluare YouTube noscript : NOSCRIPT-0
Care?
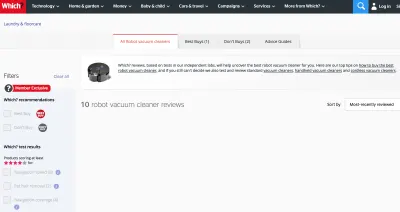
Am dat clic pe alte câteva link-uri de recenzii. Care? site-ul de sfaturi m-a eșuat complet.

Aceasta a fost o pagină care părea că s-a încărcat bine, dar numai când ai citi conținutul îți vei da seama că trebuie să lipsești de fapt unele informații cheie. Aceste informații cheie sunt absolut esențiale pentru scopul paginii și nu o pot obține. Prin urmare, din păcate, aceasta este o încălcare a NOSCRIPT-1.
Sugestie : dacă site-ul dvs. are conținut Ajax, acel conținut există la o altă adresă URL. Furnizați un link către acel conținut pentru utilizatorii noscript . Puteți oricând să ascundeți linkul atunci când ați realizat Ajax cu JavaScript.
Care? site-ul de recenzii noscript rating: NOSCRIPT-1
În cele din urmă, recunosc că nu îmi pot permite un aspirator chiar acum. Așa că am decis să intru pe rețelele de socializare.

Facebook refuză complet să se încarce fără JavaScript, dar oferă o opțiune de rezervă. Iată primul nostru exemplu de NOSCRIPT-4 — un site care oferă o versiune separată a conținutului său pentru utilizatorii noscript sau cu funcții de telefon.

Versiunea mobilă se încarcă instantaneu. Arată urât, dar se pare că primesc același conținut ca în mod normal. În mod esențial, am paritatea caracteristicilor : pot realiza aceleași lucruri aici ca și pe site-ul principal.
Evaluare Facebook noscript : NOSCRIPT-4
Pagina s-a încărcat cu viteza fulgerului:

Am putut vedea doar 7 articole în fluxul de știri la un moment dat, dar puteam face clic pe „Vezi mai multe povești”, ceea ce mă duce la o pagină nouă, folosind tehnici tradiționale de paginare.
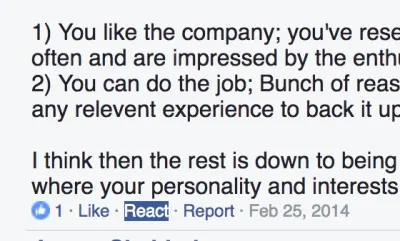
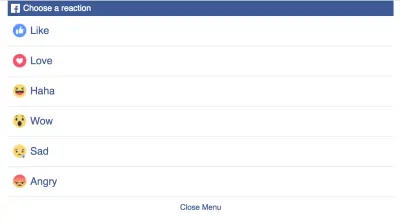
Sunt impresionat că am opțiunea de a „reacționa” la un comentariu de pe Facebook, deși aceasta este o sarcină cu mai multe ecrane:


Nimic nu oprește Facebook să creeze un meniu de „reacție” la hover în non-JavaScript, dar, pentru a fi corect, acesta vizează dispozitivele mobile care nu pot trece cu mouse-ul.
Sugestie : fiți creativ cu CSS. Este posibil să descoperiți că nu aveți nevoie deloc de JavaScript.
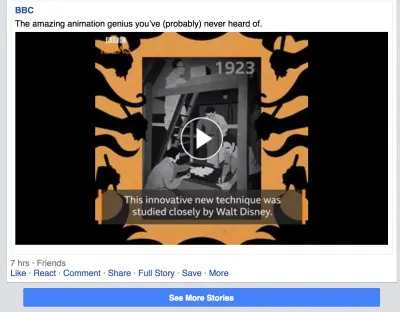
În scurt timp, un articol video a apărut în fluxul meu de știri. (În acest moment, mi-am dat seama cât de mult mai puțin conținut video văzusem pe versiunea mobilă în comparație cu Facebook obișnuit, ceea ce înseamnă că, de fapt, văzusem starea oamenilor mai degrabă decât un videoclip aleatoriu pe care le-a „apreciat” - o îmbunătățire majoră in ceea ce ma priveste!)

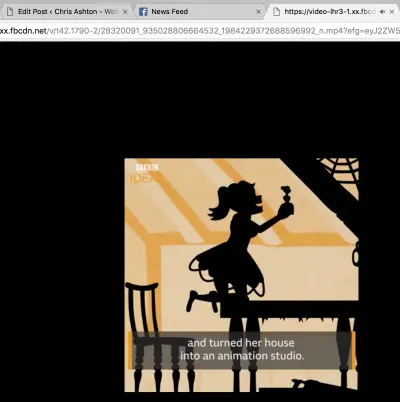
Mă așteptam pe deplin ca videoclipul să nu funcționeze când am dat clic pe el, dar făcând clic pe miniatură a fost deschis videoclipul într-o filă nouă:

Sunt plăcut surprins că toată funcționalitatea pare să fie acolo pe această versiune noscript a site-ului. În cele din urmă, totuși, am găsit o caracteristică care a fost pur și simplu prea greoaie și greoaie pentru a se vedea până la sfârșit: crearea albumului.
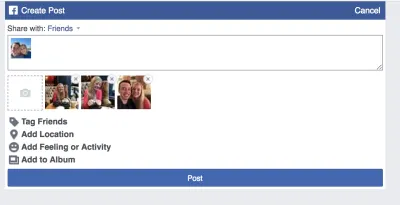
Am vrut să încarc un album foto pe Facebook, dar în noscript -land, aceasta este o sarcină bestială. Implică încărcarea câte o fotografie, parcurgând două sau trei ecrane pentru fiecare încărcare. Am încercat cu disperare și nu am reușit să găsesc o opțiune de încărcare în bloc.

laboriozitatea acestui lucru mi-a ajuns după fotografia numărul trei (albumul meu va conține multe altele), așa că am decis să o numesc o zi și să revin mâine când am JavaScript.
Stare de nervozitate
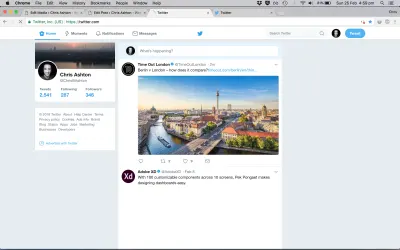
Lucrurile au devenit ciudate când am zburat pe Twitter.


Am fost intrigat de acest mecanism, așa că am săpat în codul sursă, care a fost de fapt surprinzător de simplu:
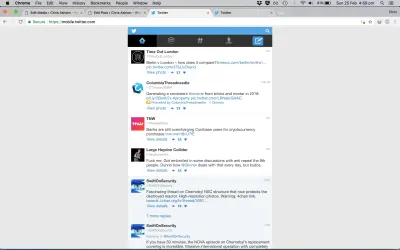
<noscript><meta http-equiv="refresh" content="0; URL=https://mobile.twitter.com/i/nojs_router?path=%2F"></noscript>Oricât de simplă este această soluție, mi s-a părut că experiența este destul de neplăcută, deoarece în fulger înainte de a fi redirecționat, am văzut că unul dintre cei pe care îi urmăresc pe Twitter s-a logodit. Tweetul lui nu a apărut în partea de sus a versiunii „mobile”, așa că a trebuit să-l caut.
Sugestie : introduceți o perioadă de grație în logica dvs. de pe partea serverului, astfel încât redirecționările și reîmprospătările neglijente să nu piardă tweet-uri interesante înainte de a avea ocazia să le citiți.
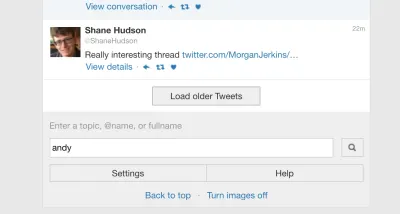
Nu-mi aminteam de mânerul de Twitter al prietenului meu. Căutarea a fost puțin dificilă – am început să-mi lipsească cu adevărat sugestiile de completare automată!

Din fericire, pagina cu rezultatele căutării i-a adus contul imediat și i-am putut găsi tweetul. Am putut chiar să răspund.

Evaluare Twitter noscript : NOSCRIPT-4
Acesta poate părea un scor generos, având în vedere senzația neplăcută, dar amintiți-vă că lucrul cheie aici este paritatea caracteristicilor. Nu trebuie să arate frumos.
Am mai încercat câteva site-uri de socializare care, spre deosebire de Twitter, nu au atins culmile amețitoare ale conformității cu NOSCRIPT-4.
Alte rețele sociale
LinkedIn are un ecran de încărcare frumos, personalizat. Dar nu se încarcă niciodată, așa că tot ce puteam face a fost să mă uit la logo.

Evaluare LinkedIn noscript : NOSCRIPT-0
Instagram nu mi-a oferit practic nimic. O pagină goală. O cu totul altă aromă a NOSCRIPT-0.

Evaluare Instagram noscript : NOSCRIPT-0
Am fost surprinsă că Instagram a eșuat atât de spectaculos aici, având în vedere că încorporarea Instagram a funcționat impecabil pe site-ul meu de portofoliu. Bănuiesc că cu o încorporare nu știi niciodată care sunt așteptările de asistență pentru browser ale terței părți, dar, deoarece vizitez site-ul direct, Instagram este fericit să apeleze pentru a renunța la asistență.
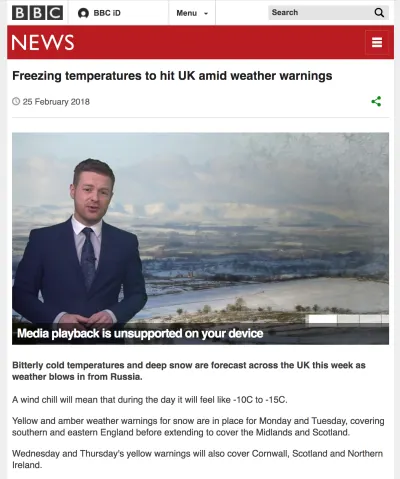
stirile BBC
M-am îndreptat către BBC pentru a obține dosarul meu de știri.

noscript , observați coloana îngustă și povestea unică cu miniatură. 
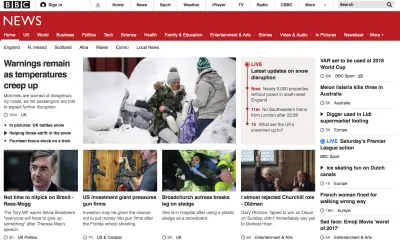
Meniul este puțin dezactivat, iar coloana este destul de îngustă (cu siguranță un model pe care îl văd pe o mulțime de site-uri - de ce „fără JavaScript” înseamnă „dispozitiv mobil”?), dar pot accesa conținutul.
Am făcut clic pe fila „Cele mai citite”, care mă duce la o altă parte a paginii. Cu scripting, acest link de ancorare este îmbunătățit progresiv pentru a obține comportamentul real al filei, care este un exemplu minunat de construire dintr-un nucleu HTML solid.

Până acum, acesta este singurul exemplu de link de ancorare pe care l-am întâlnit în experimentul meu, ceea ce este păcat, deoarece este o tehnică bună care economisește o încărcare suplimentară a paginii și salvează fragmentarea site-ului în o mulțime de micropagini.
Totuși, arată puțin ciudat, lista ordonată CSS înseamnă că avem o eroare de numerotare dublă aici. Dau clic pe una dintre povești.

Nu pot accesa conținutul video, dar din cauza unor probleme de drepturi, bănuiesc că BBC nu poate oferi un videoclip separat, așa cum face Facebook. O transcriere ar fi totuși bună - și benefică pentru mai mult decât utilizatorii noscript .
Sugestie : oferiți alternative textuale pentru conținutul audiovizual.
Pentru a fi corect, conținutul articolului rezumă practic conținutul care apare în videoclip, așa că nu pierd cu adevărat informații.
Articolele și paginile de index se încarcă fulgerător, la aproximativ 300KB (majoritatea imagini). Îmi lipsesc imaginile în miniatură pentru celelalte articole de pe pagină și capacitatea de a folosi pe deplin spațiul imobiliar al ecranului, dar asta nu ar trebui să împiedice evaluarea.
Evaluare BBC noscript : NOSCRIPT-5
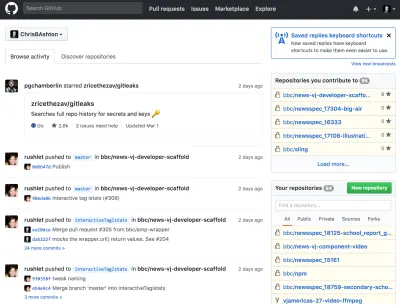
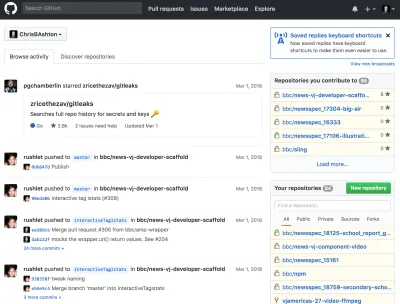
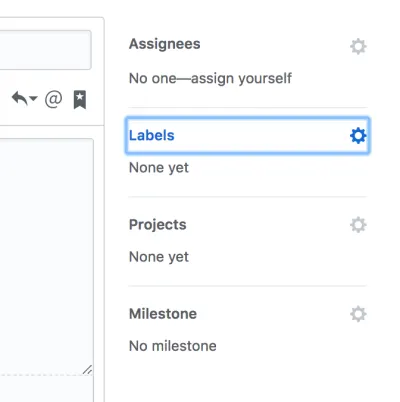
GitHub
GitHub arată aproape exact la fel ca omologul său activat cu JavaScript. Wow! Dar cred că acesta este un site dezvoltat de dezvoltatori, pentru dezvoltatori.


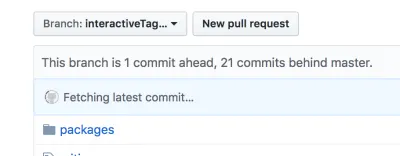
Am făcut puțină întreținere pe GitHub, uitându-mă în jur și ștergând ramurile vechi. Pentru o vreme, am uitat cu adevărat că eram pe versiunea non-JavaScript până când am dat peste un mic bug:

Apoi m-am întrebat: „Cum va gestiona GitHub aplicarea etichetelor problemelor?” așa că am dat o încercare.

Nu am reușit să creez o problemă și să-i adaug etichete în același timp. De fapt, nu am putut găsi nicio modalitate de a adăuga eticheta chiar și după ce am creat o problemă goală. Este păcat că site-ul a căzut la ultimul obstacol, deoarece a fost aproape o comparație perfectă cu versiunea cu scenariu.
Evaluare GitHub noscript : NOSCRIPT-3
În timp ce GitHub arată incredibil – nu aș fi știut niciodată că JavaScript-ul meu este dezactivat – să nu pot folosi aceeași funcționalitate cheie ca versiunea scriptată este o dezamăgire. Chiar și un site noscript cu aspect urât ar obține un scor mai mare, deoarece funcționalitatea este mai importantă decât forma.
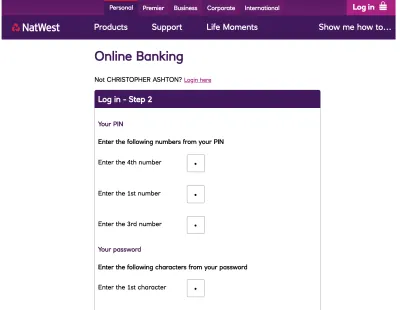
Online banking
Dacă există un loc în care mă așteptam să fie necesar JavaScript, acesta a fost pe site-ul web al băncii NatWest. M-am înșelat.

Nu numai că funcționează, dar este și greu de diferențiat de site-ul normal. Ecranul de conectare este același, singura diferență fiind că focalizarea nu progresează automat prin fiecare câmp pe măsură ce îl completați.
Evaluare noscript NatWest: NOSCRIPT-5
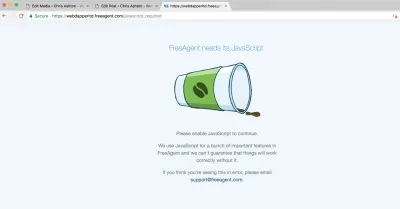
Diverse
Am mai întâlnit câteva site-uri de-a lungul zilei.
FreeAgent — site-ul de software fiscal pe care îl folosesc pentru munca independentă — nici măcar nu încearcă o soluție de rezervă noscript . Dar hei, este mai bine decât să arăți un site web stricat.

Evaluare noscript FreeAgent: NOSCRIPT-2
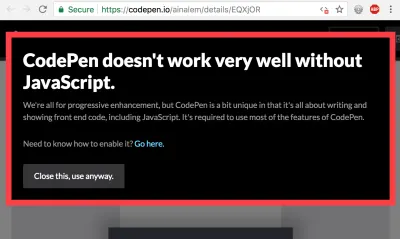
Și CodePen, oarecum de înțeles, trebuie să fie și un NOSCRIPT-2.

Evaluare CodePen noscript : NOSCRIPT-2
Tonik, furnizorul de energie, nu mă lasă să mă autent, dar aceasta pare mai degrabă o neglijență decât o decizie deliberată:

Evaluare Tonik noscript : NOSCRIPT-1
M&S Energy îmi permite să mă conectez - doar pentru a-mi spune că are nevoie de JavaScript pentru a face ceva util de la distanță.

Evaluare noscript M&S: NOSCRIPT-1
Acum ajung la captura de ecran preferată a zilei.
Unul dintre colegii mei mi-a recomandat odată un curs de Accesibilitate pentru Web Design, pe care l-am marcat. Am decis să-l arunc astăzi și am râs de ironia textului alternativ:

Cu textul alternativ din „Personas: Accesibilitate pentru Web Design”, nu sunt prea sigur ce îmi lipsește aici – este o imagine? Un videoclip? Un PDF? Cursul în sine?
Sugestie : Este de fapt un videoclip, deși trebuie să fii autentificat pentru a-l viziona.
Textul alternativ nu își susține cu adevărat scopul, parțial pentru că este populat automat. Noi, ca comunitate de dezvoltatori, trebuie să ne îmbunătățim la acest gen de lucruri. Nu cred că am citit vreun text alternativ util astăzi.
rezumat
Am început acest experiment cu scopul de a vedea câte site-uri sunt implementate folosind îmbunătățirea progresivă. Am vizitat doar câteva site-uri aici, cele mai multe dintre ele nume mari cu bugete mari, așa că este interesant să vedem variația largă a suportului fără JavaScript.
Este interesant de observat că site-urile relativ simple – Instagram și LinkedIn în special – au un suport atât de slab pentru noscript . Cred că acest lucru se datorează parțial popularității tot mai mari a cadrelor JavaScript, cum ar fi React, Angular și Vue. Dezvoltatorii construiesc acum „aplicații web” mai degrabă decât „site-uri web”, cu scopul de a recrea aspectul aplicațiilor native, iar utilizarea JavaScript pentru a gestiona DOM este cea mai ușor de gestionat mod de a crea astfel de experiențe.
Există pericolul ca tot mai multe site-uri să necesite JavaScript pentru a reda orice conținut. Din fericire, este de obicei posibil să vă construiți conținutul în același mod, prietenos pentru dezvoltatori, dar redat pe server, de exemplu folosind Preact în loc de React. Luarea deciziei conștiente de a vă preocupa noscript oferă beneficiile unei experiențe de bază, așa cum este subliniată la începutul acestui articol, și poate face, de asemenea, un timp de încărcare perceput mai rapid.
Poate fi destul de descurajan să te gândești la o aplicație de la zero, dar o experiență de bază decentă este de obicei posibilă și, de fapt, implică doar modificări simple în multe cazuri. O experiență de bază bună indică o pagină web bine structurată, care, la rândul său, este de obicei un semn bun pentru SEO și accesibilitate. De obicei, este o pagină web bine concepută , deoarece designerul și dezvoltatorul au petrecut timp și efort gândindu-se la ceea ce este cu adevărat esențial pentru experiență. Îmbunătățirea progresivă înseamnă experiențe mai robuste, cu mai puține erori în producție și mai puține ciudatenii individuale ale browserului, deoarece lăsăm platforma să facă treaba, în loc să încercăm să scriem totul de la zero.
Cu ce rating noscript se conformează site-ul dvs.? Spune-ne în comentarii!
