Feedback-ul utilizatorului în Experiența utilizatorului
Publicat: 2018-01-12Gândiți-vă la acea vibrație liniștitoare care apare după ce comutați soneria iPhone-ului dvs. la „oprit” – astfel încât să știți că acțiunea dorită a avut loc cu succes. Cum rămâne cu vocea infamă de interceptare: „Dacă doriți să efectuați un apel, vă rugăm să închideți și să încercați din nou”. când ați lăsat o linie telefonică suspendată sau ați format un număr incorect?
Primitorul „Aveți e-mail” dintr-un mesaj AOL. Cioitul strident când ai lăsat ușa unei mașini întredeschisă. Chiar și cascada de cărți digitale care umple ecranul computerului după ce ai câștigat un joc de Solitaire.
Toate acestea sunt exemple de feedback de la utilizatori, fără de care multe acțiuni digitale de zi cu zi ar fi foarte confuze.
Oricât de excesiv de metodice ni s-ar părea unele dintre acestea, capacitatea de a oferi feedback constructiv și relevant este vitală pentru a promova o experiență pozitivă a utilizatorului în designul site-ului, oricât de subtil. În orice situație, aplicarea unui feedback prost, sau lipsa feedback-ului util, se poate transforma în confuzie inutilă.
Principii de feedback
Când oferiți feedback unui utilizator, este important să luați în considerare contextul în care acesta primește feedback. Aceasta include contextul fizic – unde de pe ecran oferiți feedback? – și contextul emoțional – oferiți feedback pozitiv sau negativ?
Contextul fizic
Deoarece ne așteptăm ca site-urile web să răspundă la contribuțiile noastre, este important ca acest feedback să fie furnizat într-un loc în care este evident. Dacă un articol este adăugat într-un coș de cumpărături, de exemplu, orice intrare relevantă (un articol adăugat în coșul dvs.!) ar trebui să fie furnizată în apropierea locului în care a avut loc acțiunea lor. Actualizarea în liniște a unui total de coș într-o parte complet diferită a paginii este mult mai puțin utilă.

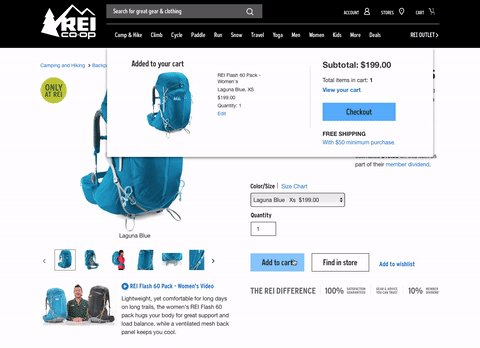
REI.com oferă feedback fizic că acțiunea dvs. „adăugați în coș” a avut succes, oferind un mesaj drop-down.
O altă aplicație utilă a feedback-ului utilizatorului în context este dacă cineva a făcut greșeli în timp ce a completat un formular. Furnizarea unei etichete vizuale clare și explicații pentru fiecare corectare necesară este mult mai utilă decât furnizarea unei liste cu toate erorile lor în partea de sus sau de jos a formularului.
Erorile au ramificații care se extind dincolo de contextul fizic, iar utilizarea adecvată a contextului emoțional este la fel de importantă pentru a crea o experiență pozitivă pentru utilizator și pentru a lăsa o impresie de durată a unui brand.
Context emoțional
Crearea de conținut pentru un site web poate fi uneori un rollercoaster emoțional. Deși de multe ori oferim vești bune, în alte situații suntem forțați să dăm feedback despre ceva care nu a mers conform planului.
Stările de eroare, în special refuzurile cărților de credit, notificările privind perioadele de nefuncționare și politicile legale, toate necesită un anumit grad de empatie - nu ați informa un client că zborul său a fost anulat pe același ton pe care l-ați folosi pentru a-l felicita pentru câștigarea unei tombole. tu?


Pagina IMDB 404 oferă o serie de citate cu tematică de film care vă ajută să înțelegeți ce sa întâmplat.
Implementări de feedback
Iată câteva implementări de feedback pe care echipa noastră de dezvoltare web le consideră cele mai utile pentru a le include în proiectele noastre. Atât de util, de fapt, încât fiecare este aplicat cadrului pe care ne construim site-urile web. Acestea sunt esențiale nu numai pentru experiența utilizatorului, ci și pentru păstrarea atenției clienților, încrederea în marca unei organizații și un număr pozitiv de conversii.
Indicatorul de stare de încărcare
Frustrarea de a nu vedea o reacție după ce faceți clic pe ceva este cea mai evidentă la conexiunile mai lente și este abordată eficient prin proiectarea unui indicator de stare de încărcare (LSI) care se anime în timp ce așteptați, pentru a indica că solicitarea este în curs. Și mai bine, un LSI poate fi personalizat pentru fiecare proiect web.
Am făcut ca o practică standard să creăm un LSI pentru fiecare dintre proiectele noastre, unul care este unic pentru culorile mărcii și stilul general al site-ului web. Designul încurajează, de asemenea, utilizarea sa ca instrument de feedback emoțional, o animație lină care va induce un sentiment de calm în timpul tranziției utilizatorului.
Ca și în cazul tuturor feedback-ului utilizatorilor, este important să aveți grijă cu aplicarea unui LSI. Dacă un indicator de stare de încărcare apare înainte de a trece un timp semnificativ, acesta poate distra atenția sau poate duce la impresia că lucrurile progresează mai lent. Din această cauză, afișăm un LSI numai după ce au trecut câteva sute de milisecunde.
Bare de progres
În cazurile în care procesarea unui fișier poate dura mai mult de câteva secunde, aplicăm bare de progres. Bara de progres s-ar actualiza pe măsură ce fișierul se încarcă și apoi avertizează utilizatorul dacă există o problemă, furnizând o stare de eroare dacă încărcarea a fost, dintr-un motiv oarecare, nereușită.
Pentru a oferi un feedback mai bun utilizatorilor, îmbunătățim treptat barele de progres de pe site-urile noastre. Pentru utilizatorii de browsere mai vechi care nu pot detecta progresul încărcării dvs., oferim o bară cu dungi (cunoscută și sub denumirea de stâlp de frizerie) pentru a arăta că ceva se întâmplă - în esență, un LSI special pentru încărcarea fișierelor.
Când utilizatorii noștri se află într-un browser modern, oferim mai multe informații, cum ar fi actualizarea progresului real al încărcării, furnizarea de miniaturi atunci când imaginile sunt încărcate și punem în coadă fișiere suplimentare, astfel încât, atunci când încarcă un număr mai mare de fișiere, utilizatorul să vadă în continuare progresul, în loc să-și răspândească lățimea de bandă disponibilă în amonte în toate fișierele. Aceste indicii cresc încrederea utilizatorului că sarcina continuă și funcționează conform intenției.
Evenimente Hover
În primii ani ai web-ului, era evident ce era un link; acel text subliniat în albastru regal era un model vizual aproape universal. Acum că stilul personalizat al elementelor este status quo-ul, acest model vizual a fost diluat, iar evenimentele de trecere cu mouse-ul sunt un instrument de feedback util pentru utilizatorii cu mouse.
Ei vor alerta utilizatorul că are capacitatea de a interacționa cu orice lucru pe care îl plasează cursorul, cum ar fi o imagine, un link text sau un buton.

Evenimentele de trecere cu mouse-ul la imagine ajută utilizatorul să înțeleagă că poate interacționa cu un element.
Pe dispozitivele mobile, totuși, stările de hover sunt scurte. Pentru a activa elementul, de cele mai multe ori un utilizator ar trebui să atingă o dată pentru a declanșa evenimentul hover, apoi din nou a doua oară pentru a efectua acțiunea - un caz în care mai puțin feedback este mai util.
Mesaje de eroare
Este important să furnizați mesaje de eroare adecvate contextului pentru formularele de introducere a utilizatorului, cu text adaptat nivelului de sensibilitate pe care îl justifică situația. Aceste formulare de introducere includ feedback despre câmpurile care au fost obligatorii, dar necompletate sau informații care nu au fost formatate corect.
Oferim acel feedback de îndată ce părăsesc câmpul, așa că dacă introduceți un e-mail nevalid, acesta vă avertizează instantaneu că există o eroare. Pentru a ghida în continuare utilizatorii, atunci când un formular este trimis, derulăm utilizatorii la locul de pe pagină în care a fost întâlnită prima eroare și, în unele cazuri, un mesaj pop-up remediat la elementul defect, astfel încât utilizatorii să-și poată găsi cu ușurință și să-și remedieze greșelile, eliminând orice frustrare inutilă.
Etichete de formulare
În multe dintre formularele noastre, oferim o etichetă de substituent simplă înainte ca un utilizator să furnizeze informații, astfel încât să știe pentru ce este acel câmp.
Apoi, odată ce încep să scrie, mutăm eticheta într-o poziție adiacentă, astfel încât scopul informațiilor lor să fie păstrat în cazul în care completează un formular mai lung sau sunt întrerupți la jumătatea sarcinii, facilitând reluarea.
Concluzie
Frustrarea este ucigașul pentru interacțiunea satisfăcătoare a utilizatorului și de multe ori, atât de evitată! Implementarea feedback-ului adecvat în proiectele dvs. de design poate asigura nu numai o rată de conversie de succes, ci și consolidarea încrederii clienților în marca companiei în ansamblu.
Așa cum scrie pe bună dreptate designerul și autorul Josh Clark: „ Datoria noastră este să ne ajutăm utilizatorii să-și transpună intenția în acțiune. ” Cu cât putem ghida mai mult utilizatorii prin interfețele noastre și să oferim feedback clar despre progresul lor, cu atât putem crea mai mult succes și mai puține frustrări.
